

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to setup front page as shown in the demo?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header image?
- 6.How to manage Background Image?
- 7.How to manage Menu Options?
- 8.How to Add widgets?
- 9.How to set Static Front Page?
- 10.How to manage Sections?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to setup front page as shown in the demo?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header image?
- 6.How to manage Background Image?
- 7.How to manage Menu Options?
- 8.How to Add widgets?
- 9.How to set Static Front Page?
- 10.How to manage Sections?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.Updating Theme Using FTP
Academic
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate academic.zip Theme in your computer.
- Select academic.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip Academic-Free.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Academic-Free Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
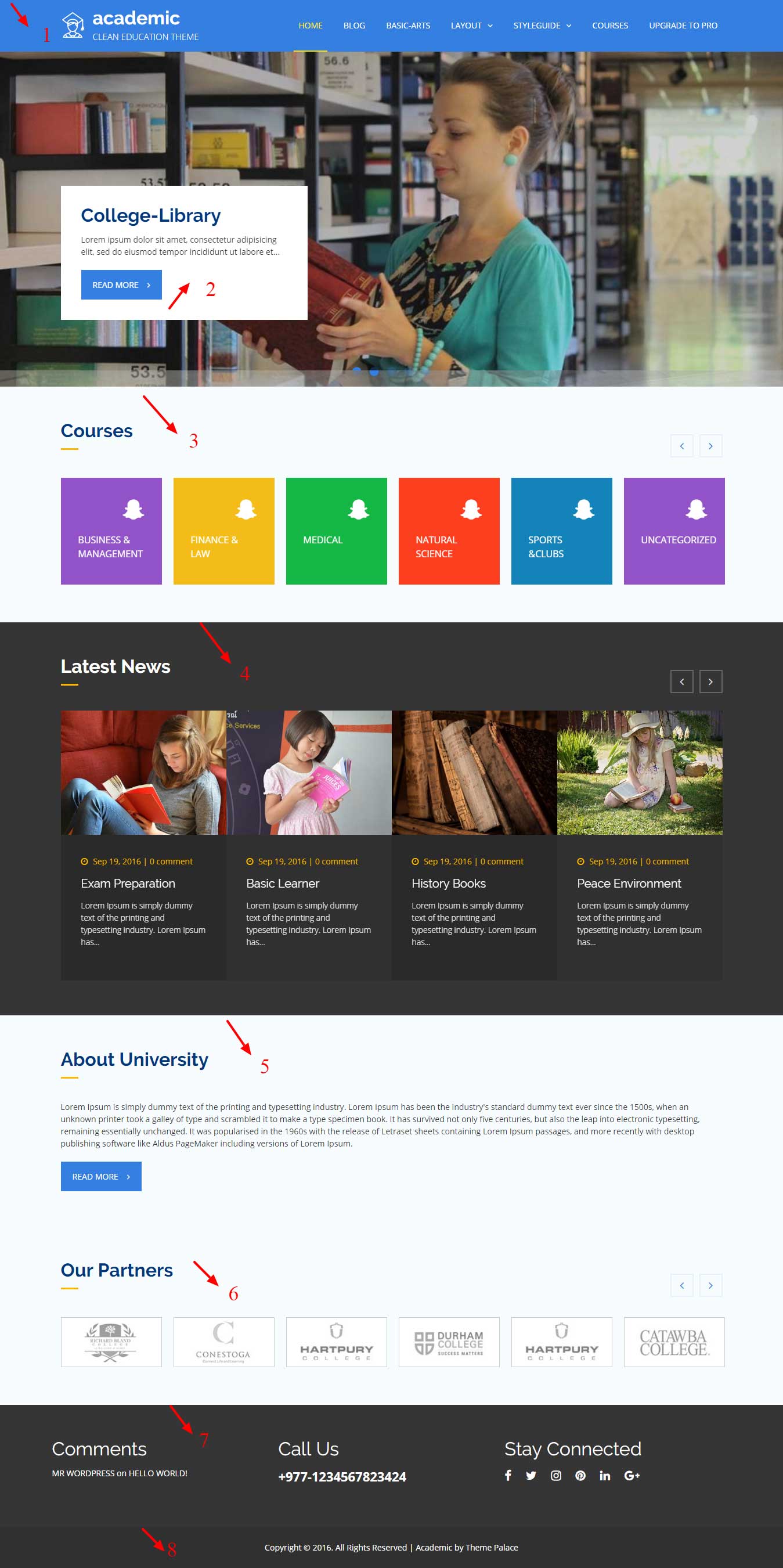
The demo of the front page can be divided into different sections as shown below.
- Header Logo, Site Title, Tagline and Search Box
- Navigation Menu Section
- Slider
- First Category Blog
- Second Category Blog
- About
- Partners
- Primary Sidebar(Widgets)
- Footer Widget Sections(Widgets)
You can see the divided sections in the image below :

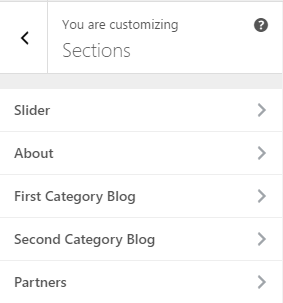
For the setting of the sections you need to go to Admin Panel / Appearance / Customize / Section. See the below image:

To manage Header Logo and enable Search.
- From Customize section, go to Theme Options / Header Options section.
- In this section you will see Logo option.
- From here you can set the logo for your site.
- In this section you will also see a check-box saying Show Search Form
- You need to check this check-box to show search form in header.
To manage Site Title and Tagline, from Customize go to Site Identity.
- In this section you will see Site Title and Tagline.
- From here you will be able to change the site’s title and description.
For navigation menu you need to create menu that will be shown top navigation bar.
To create menu you need to go to Admin Panel / Appearance and do as shown in this image.
You can create more menus in similar way. After creating menu you need to manage location of that menu. As shown in this image.
Now you need to add pages to that menu.
To add pages to the menu you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu as shown in this image.
Now you will see these pages you added as a navigation menu.
To configure Slider section you need to go to Admin Panel / Appearance / Customize / Featured Slider.
In this panel you will find this sections:
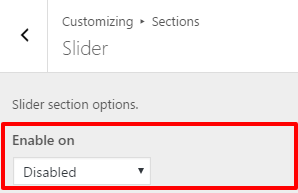
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.
Slider Options: It contain following settings:
- Transition Effect: Allows to change different types of effects provided.
- Arrow controls: Allows to controls arrows controller provided.
- Slider Draggable: Allows to enable/disabled draggable slider.
- pager Controls: Allows to enable/disabled pager.



For First Category Blog setup you need to Admin Panel / Appearance / Customize / Sections / First Category Blog panel.
In this panel you will see First Category Blog Type section. From here you can select different setting for First Category Blog.
In this panel you will find two sections:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.
- Layout: Select 4-Column or 5-Column or 6-Column
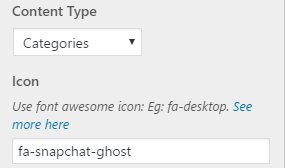
- Content Type: It is described below:
Content Type: It contains select options ( Custom Categories, Categories, Sub Categories , Demo ) which allow user to get content and sattistics details for First Category Blog section.
- Categories: Selecting Categories as Content Type allows user to display different category.
- Sub Categories: Selecting Sub Categories as Content Type allows user to display different sub-category of a parent by Select Category.
First Category Blog Options: It contain following settings:
- Title:For the title of this section.
- No of Articles:For no of posts to display.
- Icon:Allows to select icon as required.
- Slider Draggable:Allows to enable/disabled draggable slider.
- Enable Autoslide:Allows to enable/disable autoslide for slider.



For Second Category Blog setup you need to Admin Panel / Appearance / Customize / Sections / Second Category Blog panel.
In this panel you will see Second Category Blog Type section. From here you can select different setting for Second Category Blog.
In this panel you will find two sections:
Second Category Blog Type: It contain settings as shown below in figure:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.
Second Category Blog Options: It contain following settings:
- Title:For the title of this section.
- No of Articles:For no of posts to display.
- Slider Draggable:Allows to enable/disabled draggable slider.
- Enable Autoslide:Allows to enable/disable autoslide for slider.
- Layout: Select 3-Column or 4-Column




For About setup you need to Admin Panel / Appearance / Customize / Sections / About panel.
In this panel you will see About Type section. From here you can select different setting for About.
In this panel you will find this sections:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.


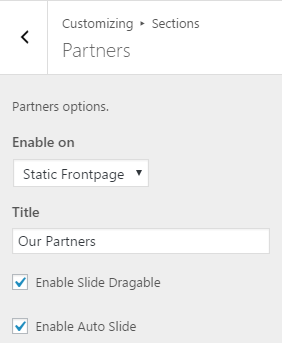
For Partners setup you need to Admin Panel / Appearance / Customize / Sections / Partners panel.
In this panel you will see Partners Type section. From here you can select different setting for Partners.
In this panel you will find two sections:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.



- Title:For the title of this section.
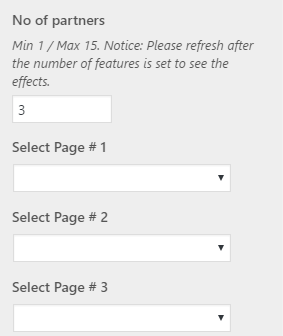
- No of Partners:For no of posts to display.
- Slider Draggable:Allows to enable/disabled draggable slider.
- Enable Autoslide:Allows to enable/disable autoslide for slider.
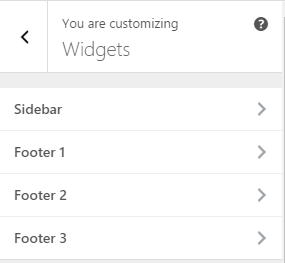
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets. panel. In this section you will see different widgets, but choose Primary Sidebar as your widgets area. Now you can add widgets as your wish in this widgets area.
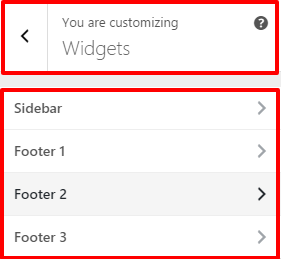
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets panel. In this section you will see different widgets, but choose four widgets area Footer Widget 1, Footer Widget 2, Footer Widget 3,as your widgets areas. Now you can add widgets as your wish in this widgets areas for creating Footer Widget Sections.

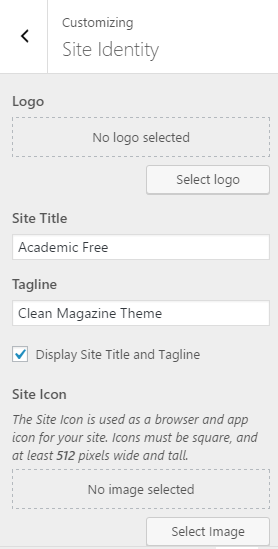
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo:( Only available in WordPress version greater than or equal to 4.5 ) It changes the main logo of the site.
- Site Title:It changes the main site title of the site.
- Tagline:It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon:The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

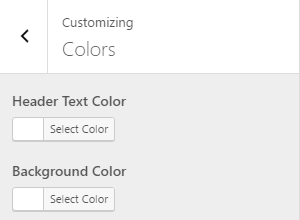
1. From Customize section, go to Colors.
2. From Colors, you will be able to add various options like:
- Header Text Color:This change the header text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header image.
2. From Header image, you will be able to add various options like:
- Current header:This will change the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
- This will change the background image for the entire site.

1. From Customize section, go to Menus.
2. From Menus, click “Add a menu” button and you will be able to create a menu.For e.g: below image shows Top Menu.
3. Now you need to add items to this created menu.

1. From Customize section, go to Menus.
2. click on Menus location ,you will see:
- Primary

1. From Customize section, go to Widgets.
2. From Widgets, you will be able to Add and Remove widgets.

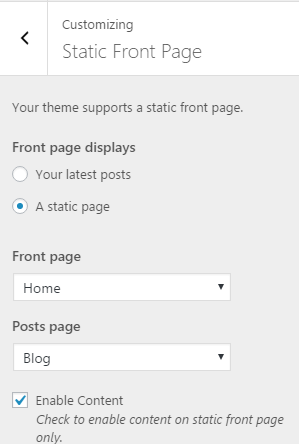
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Static Front Page and you will find post page option as well.

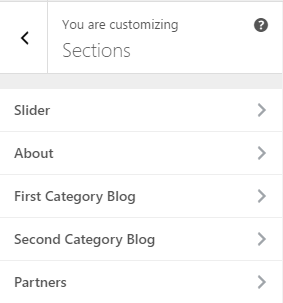
You will see following sections under Sections:
- Slider
- About
- First Category Blog
- Second Category Blog
- Partners

The above sections are described below.
1. From Customize section, go to Sections.
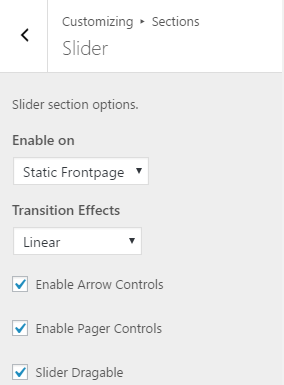
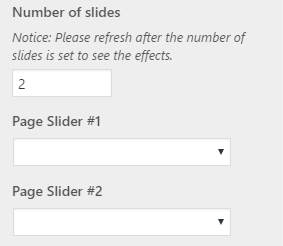
2. From Sections, you will be able to see Slider. And from Slider you will see following option:
- Enable on: You can enable slider from here.
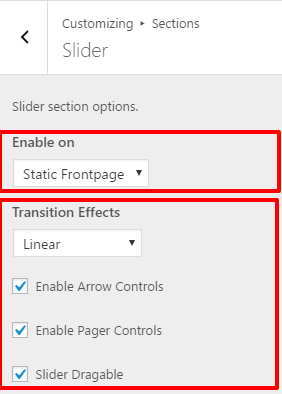
The option to enable slider or Disabled, and Static Frontpage. - Transition Effects: This option changes the trasition effect when the slider changes. You can select one option from available options.
- Enable arrow controls: This options enables the arrow controls in the slider.
- Enable pager controls: This option enables the page control in the slider.
- slider Dragable: This options enable the slider Dragable.
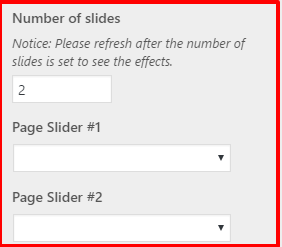
- Number of slides: you can easily add Number of slides options.


1. From Customize section, go to Sections.
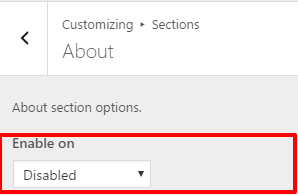
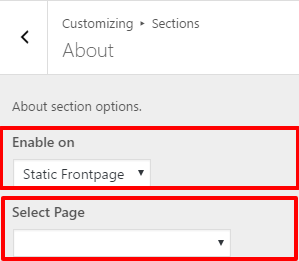
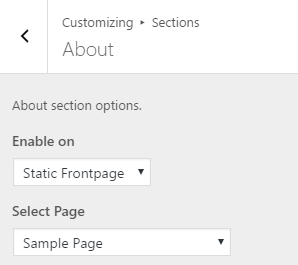
2. From Sections, you will be able to see About. And from About you will see following option:
- Enable on: You can enable about section from here.
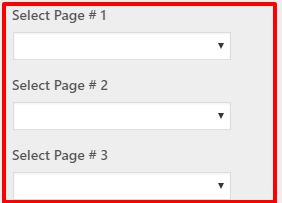
The option to enable about on are Disabled,and Static Frontpage. - Select Page:From here you can choose following options:
- Blog:
- Home:
- Page Comments etc:

1. From Customize section, go to Sections.
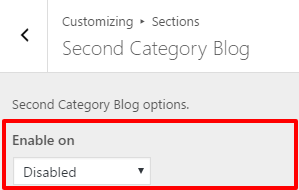
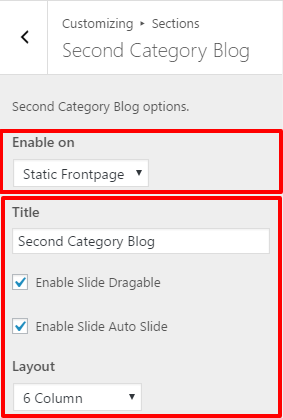
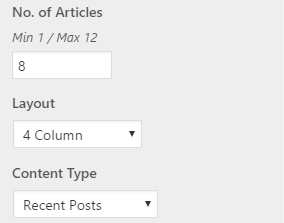
2. From Sections, you will be able to see Second Category Blog. And from Second Category Blog you will see following option:
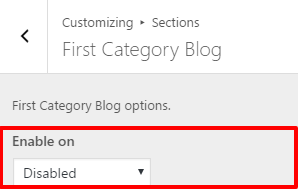
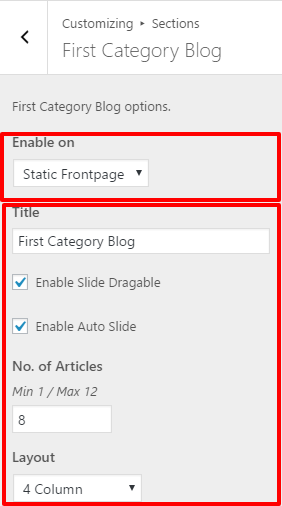
- Enable on: You can enable Second Category Blog from here.
The option Disabled, and Static Frontpage. - Static Frontpage:From static front page you can see following options:
- Title:From here you can add Title here
- No.of Articles:you can choose no.of articles minimum 1 to maximum 12.
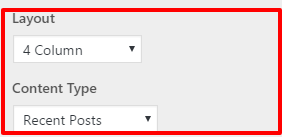
- Layout:From here you can choose no.of columns:
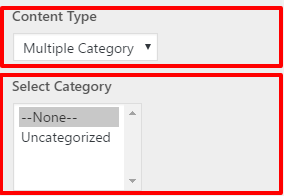
- Content Type:From content type you can choose following options:
- Multiple Category
- Recent Posts


1. From Customize section, go to Sections.
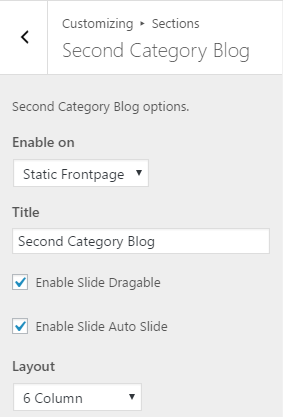
2. From Sections, you will be able to see Second Category Blog. And from Second Category Blog you will see following option:
- Enable on: You can enable Second Category Blog from here.
The option you will see Disabled, and Static Frontpage. - Static Frontpage:From static front page you can see following options:
- Title:From here you can add Title here
- Layout:From here you can choose no.of columns:
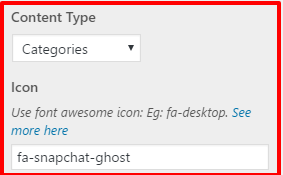
- Content Type:From content type you can choose following options:
- Categories
- sub Categories
- Icon:From here you can add Font awesome Icons:


1. From Customize section, go to Sections.
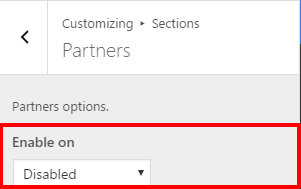
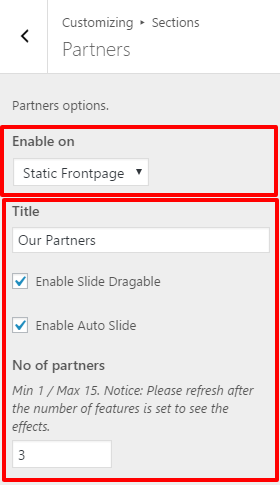
2. From Sections, you will be able to see Partners. And from Partners you will see following option:
- Enable on: You can enable Partners from here.
The option Disabled, and Static Frontpage. - Static Frontpage:From static front page you can see following options:
- Title:From here you can add Title
- No of partners


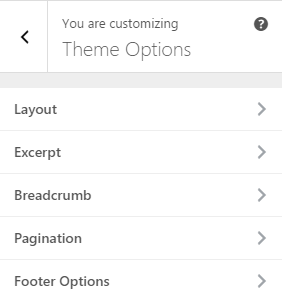
You will see following sections under Theme Options:
- Layout
- Excerpt
- Breadcrumb
- Pagination
- Footer Options

The above sections are described below.
1. From Customize section, go to Theme Options.
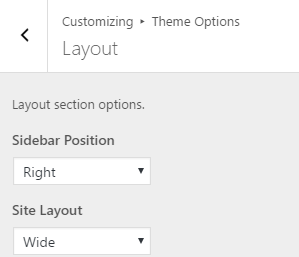
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Sidebar Position: This option is for sidebar position. You can choose either Right or Left or No Sidebar.
- Site Layout: This option is for Site Layout. You can choose eiher Wide or Boxed.

1. From Customize section, go to Theme Options.
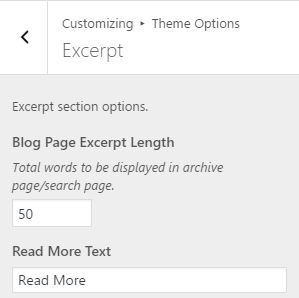
2. From Theme Options, you will see Excerpt.
3. In Excerpt you will see:
- Blog Page Excerpt length
- Read More Text

1. From Customize section, go to Theme Options.
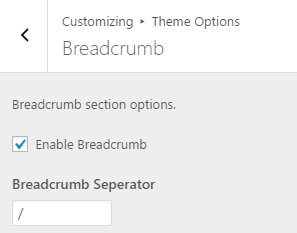
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Enable Breadcrumb:You will see:
- Breadcrumb Seperator

1. From Customize section, go to Theme Options.
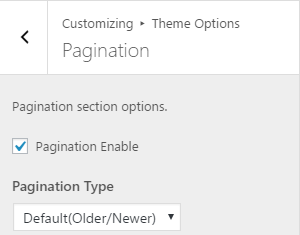
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Check to enable pagination: This option enables the pagination on the site.
- Pagination type: You will see following options:
- Numeric: This is for numeric pagination option.
- Older Posts/Newer Posts:

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer.
3. In Footer you will see:
- Copyright: This changes the copyright text at the footer seciton. Edit your copyright text here.
- Display Scroll Top Button:You can easily hide or display scroll buttons.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Checking this check-box and refreshing the page will reset all theme settings to default.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Academic Free theme from your WordPress Theme Directory to your Desktop.
- Unzip academic.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Academic Free theme which shall replace the old files.



