

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How to create a menu?
- 9.How To Create and Manage Sidebars?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How to create a menu?
- 9.How To Create and Manage Sidebars?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
Mega Medical
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate mega-medical.zip theme in your computer.
- Select mega-medical.zip and click Install Now.
Users can use FTP clients like FileZilla to connect to your web server.
- Unzip mega-medical.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of mega-medical.zip theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- Users will see the theme in the list.
- Then, click the Activate button.
- Now, the theme will be activated, and go through the following options to set up the theme step-wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
-
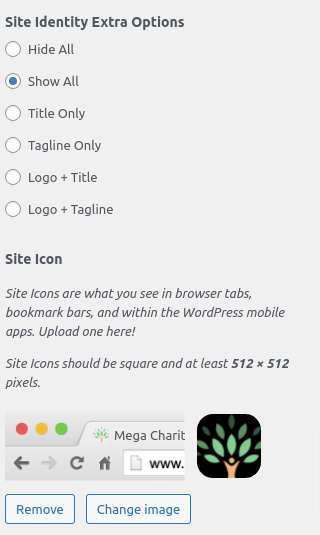
Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

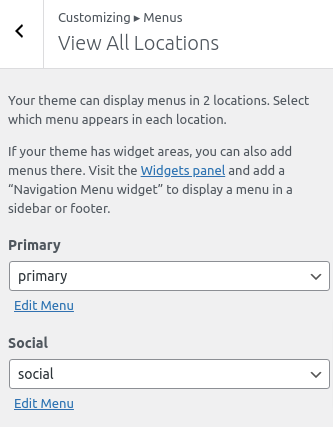
Note: This theme has two menu locations provided as Primary and Social.
- Menu Options :
-
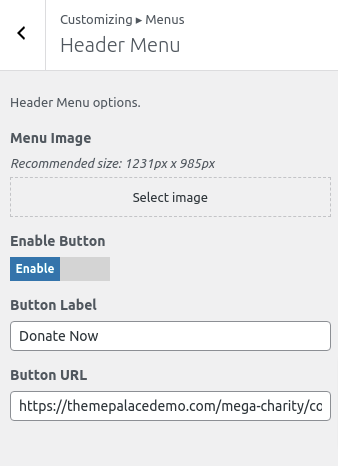
Header Menu:
- Menu Image : This setting allows the user to set image at primary menu.
- Enable Button : This option is for header button. If button is enabled then the button is displayed in primary menu.
- Button Label : This setting allows the user to set the button label in primary menu.
- Button URL : This setting allows the user to set the button url in primary menu.

To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Three locations are available.


1. To configure the Widget, users need to go to Admin Panel / Appearance / widgets /.
2. From Widgets, the users will be able to Add and Remove sidebar.
OR
1. From the Customize section, go to Widgets.
Note:
Sidebar: This sidebar is default sidebar area. This sidebar area is displayed at the blog page, single blog pages, pages.

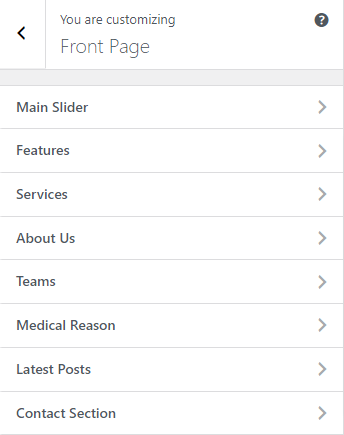
The demo of the front page can be divided into different sections as shown below.
- Main Slider
- Features
- Services
- Avout Us
- Teams
- Medical Reason
- Latest Posts
- Contact Section
These section’s content are display when you choose a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click the Import demo data button.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
Contact Form 7 Contact Form 7 is recommended in this theme to create an eCommerce toolkit that helps you sell anything. Beautifully.
User can see the divided sections in the image below :

The customizer for the front-page setting options has the following sections shown below:

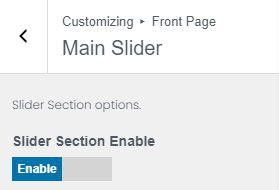
To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Main Slider.
In this section the panel, it will include:
- Main Slider Section Enable: This will enable /Disable the display of the Main section.
- Select Post : This setting will allow the user to select any post for this section.
- Button Label : This setting allows the user to set the button label in Main Slider post.

*After enabling the Main Slider, section, user will see following options

To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Features.
In this section the panel, it will include:
- Features Section Enable: This will enable /Disable the display of the Main section.
- Select Page : This setting will allow the user to select any page for this section.

*After enabling the Features, section, user will see following options

To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Services.
In this section the panel, it will include:
- Services Section Enable: This will enable /Disable the display of the Main section.
- Section Title : This setting will allow the user to set the section title for this section.
- Number of Posts : This setting will allow the user to set the number of posts to be shown in this section.
- Select Icon : This setting will allow the user to select any icon for the post of this section.
- Select Post : This setting will allow the user to select any post for this section.

*After enabling the Services, section, user will see following options

To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this section the panel, it will include:
- About Us Section Enable: This will enable /Disable the display of the Main section.
- Select Post : This setting will allow the user to select any post for this section.
- Button Label : This setting allows the user to set the button label in About Us post.

*After enabling the About Us, section, user will see following options

To configure Teams section, you need to go to Admin Panel / Appearance / Customize / Front Page / Teams.
In this panel, you will find these options:
- Teams Section Enable: Check to enable on home-page otherwise Uncheck to hide.
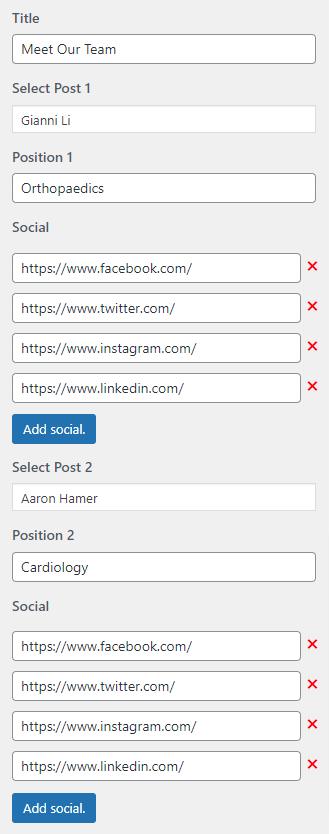
- Title : This setting allows user to set title of this section.
- Select Post : This setting allows user to select page to get featured image and content of that page.
- Position : This setting allows user to set position of team members
- Social : This setting will allow the user to set the social media link of the respected team member.

After Teams section is enabled, you will see following options

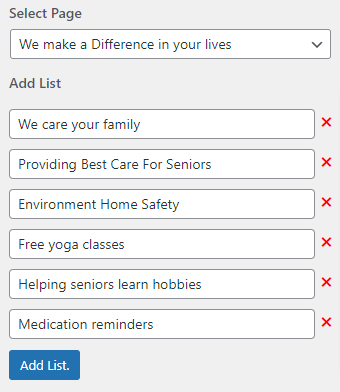
To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Medical Reason.
In this section the panel, it will include:
- Medical Reason Section Enable: This will enable /Disable the display of the Main section.
- Select Page : This setting will allow the user to select any page for this section.
- Add List : This setting will allow the user to add the list for this section.

*After enabling the Medical Reason, section, user will see following options

To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest Posts.
In this section the panel, it will include:
- Latest Posts Section Enable: This will enable /Disable the display of the Latest Posts section.
- Latest Posts Title:This setting allows the user to set the title for the section.
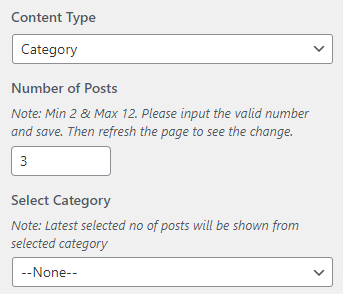
- Content Type : It contains select options (Post, Category) which allow user to select title from one of those.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Number of Posts : This setting will allow the user to set the number of posts to be shown in this section.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select Category setting where featured image and content of that selected Category is displayed.
- Number of Posts : This setting will allow the user to set the number of posts to be shown in this section.
- Select Category : This setting allows user to select post to get featured image and content of that Category.

*After enabling the Latest Posts Section, section, user will see following options

Posts Options : It contains following settings

Category Options : It contains following settings

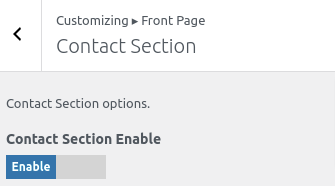
To configure Contact Section section, you need to go to Admin Panel / Appearance / Customize / Front Page / Contact Section.
In this panel, you will find these options:
- Contact Section Enable: Check to enable on home-page otherwise Uncheck to hide.
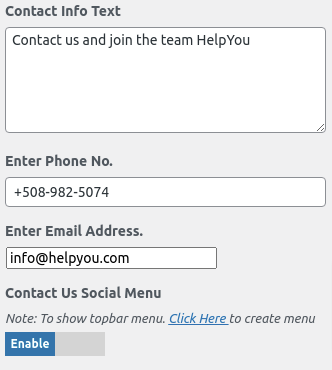
- Contact Info text : This setting allow user to set Contact information text.
- Phone Number : This setting allow user to set phone number.
- Email Id : This setting allow user to set email address.
- Contact Us social menu : Enable to display on contact section otherwise disable.
Note*: You will see Setting and Style at the top of the section. setting for home page Setting and Style for color option setting of the section.

After Contact Section section is enabled, you will see following options

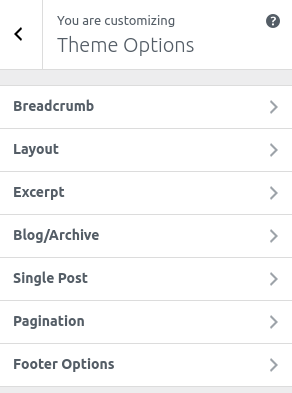
You will see following sections under Theme Options:
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The above sections are described below.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

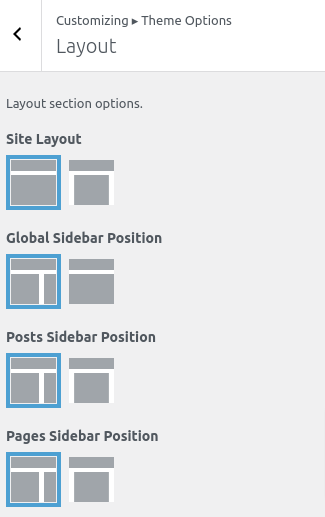
This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Author:This option allows user to enable/disable author assigned in blog post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

To configure the footer widget, user need to go to Admin Panel / Appearance / widgets / Footer options.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Mega Medical theme to your Desktop
- Unzip mega-medical.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Mega Medical theme which shall replace the old files.



