

Themes Instructions
Select a Theme from the drop down menu
Eduverse
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate eduverse.zip theme in your computer.
- Select eduverse.zip and click Install Now.
Users can use FTP clients like FileZilla to connect your web server.
- Unzip eduverse.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of eduverse.zip theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- Users will see the theme in the list.
- Then, click theActivate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
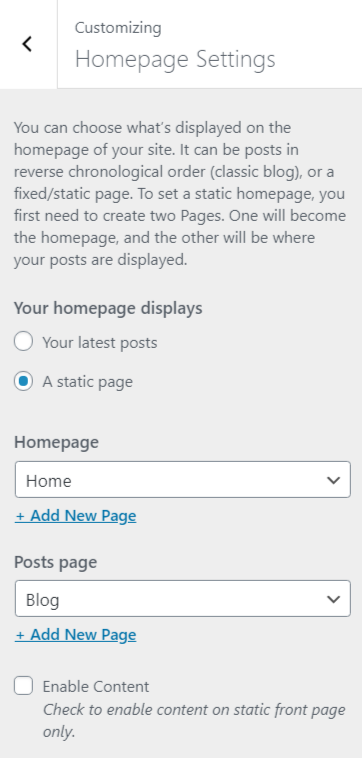
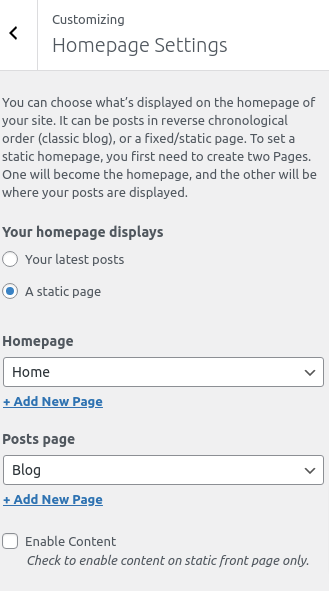
From Customize section, go to Homepage Setting you will see two option.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
-
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.

1. From the Customize section, go to Site Identity.
2. From Site Identity, User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows the users to set and modify the site’s main logo.
- Site Title : This allows the users to modify the title of the site.
- Tagline : This section allows the users to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
-
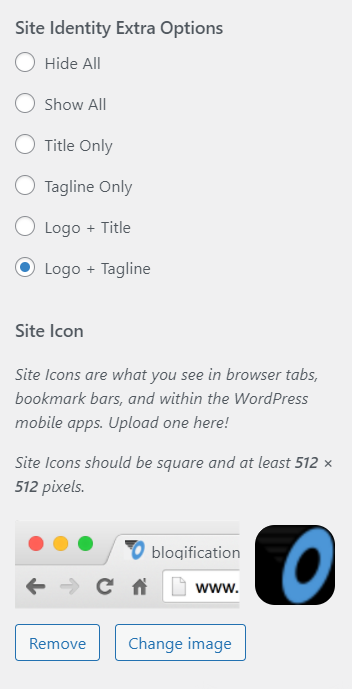
Site Identity Extra OptionsThis section allows the users to choose different options to display title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display logo title tagline in header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title:Users can enable this to display logo and title in header.
- Logo + Tagline: Users can enable this to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


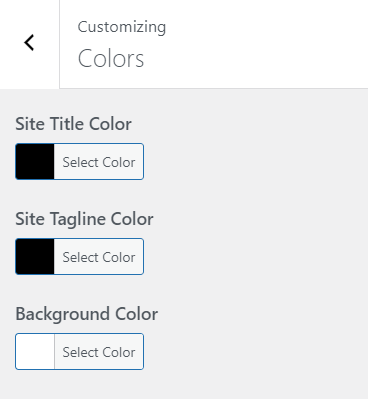
1. From the Customize section, go to Colors.
2. On the Colors section, there will be following different options:
- Site Title Color: This modifies the site’s title color.
- Site Tagline Color : This modifies the Site’s tagline text color.
- Background Color: This modifies the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
-
Background Image: This will change the background image for the entire site.

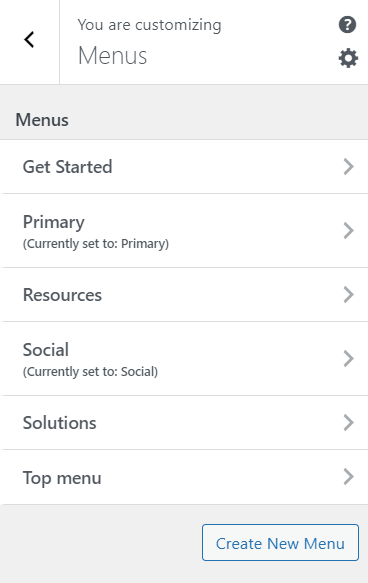
To create a menu, users need to go to the Admin Panel / Appearance / Menu .
OR
You need to create a menu from / Customize / Menus / Create Menu .
You can create more menus in a similar way. After creating the menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Blogs”). After creating pages you need to add those pages to the menu.

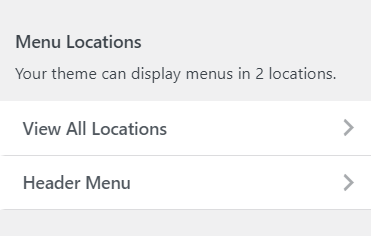
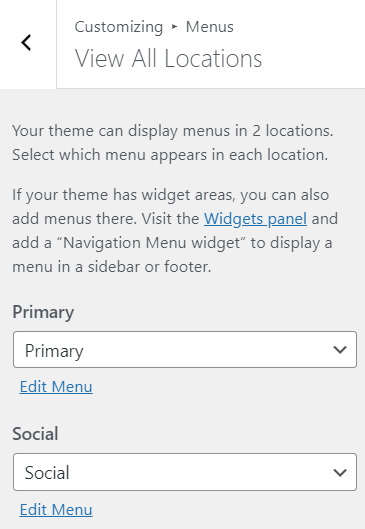
After you added the pages to the menu, set the menu location from / Customize / Menus / Menu Locations .
Menu locations:
Two locations are available:
- Primary: This setting allows the user to change or set the Primary/Main menu.
- Social: This setting allows users to change or set social menus.


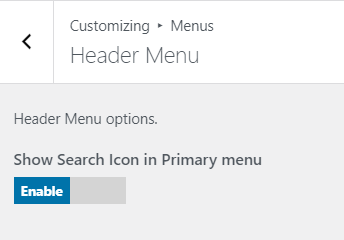
- Show search icon in primary menu : This option is to show the search icon in primary menu

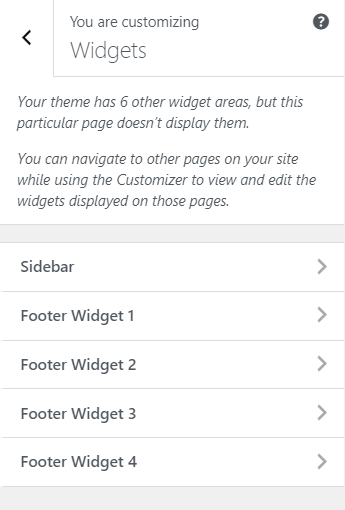
1. From the Customize section, go to Widgets.
2. From Widgets, the users will be able to Add and Remove widgets.
*Note:
If user wants to add widget area in footer then user must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3 and Footer Widget 4
Sidebar: This sidebar is the default sidebar area. This sidebar area is displayed at blog pages, single blog pages, pages.
Widgets: This section will add widgets to the footer section on the whole site.

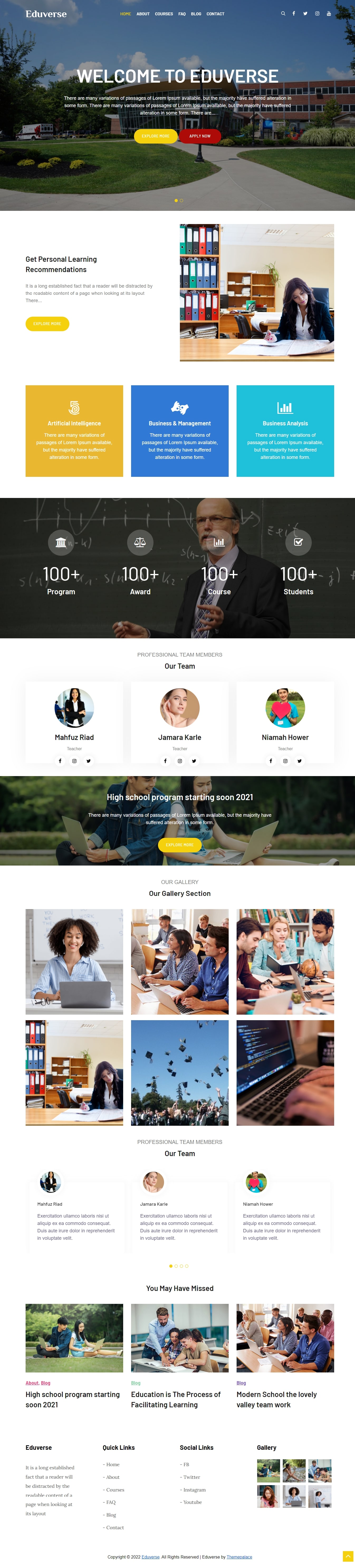
The demo of the front page can be divided into different sections as shown below.
- Slider
- About Us
- Service
- Counter
- Team
- Cta
- Gallery
- Testimonial
- Blog
The demo content for this section can be displayed when the user chooses a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: ” is recommended in this theme to import the demo pages.
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click the Import demo data button.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site Freetected.
User can see the divided sections in the image below :

The customizer for the front-page setting options has the following sections shown below:

To configure the Counters section, you need to go to Admin Panel / Appearance / Customize / Front Page / Slider.
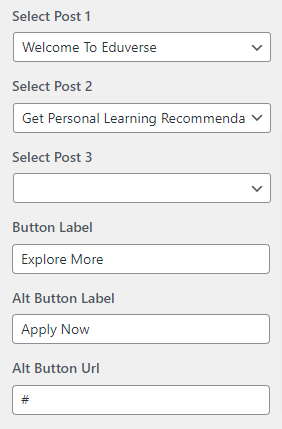
In this section the panel, it will include:
- Slider Section Enable: This setting will enable/Disable the display of the Slider section.
- Select post: This setting allows the user to select the post for the Slider section.
- Button Label : This setting will allow users to set the button label.
- Alt Button Label : This setting allows the user to set the alt button label
- Alt Button Url : This setting allows the user to set the alt button Url

*After enabling the Slider section, the user will see the following options

To configure the Counters section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this section the panel, it will include:
- About Us Section Enable: This setting will enable/Disable the display of the About section.
- Select post: This setting allows the user to select the post for the About section.
- Button Label : This setting will allow users to set the button label.

*After enabling the About Us section, user will see the following options

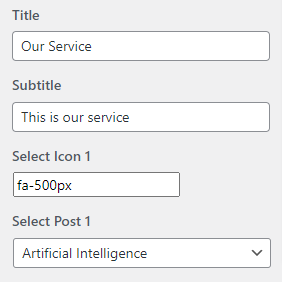
To configure the Service section, you need to go to Admin Panel / Appearance / Customize / Front Page /Service.
In this section the panel, it will include:
- Service Section Enable: This will enable /Disable the display of the Service section.
- Title : This setting allows the user to set the section title.
- Subtitle : This setting allows the user to set the section subtitle.
- Select Icon: This setting allows the user to select the post icon for the service section.
- Select Post: This setting allows the user to select the post for the service section.

*After enabling the Service ,section, user will see the following options

To configure the Counter section, you need to go to Admin Panel / Appearance / Customize / Front Page /Counter.
In this section the panel, it will include:
- Counter Section Enable: This will enable /Disable the display of the Counter section.
- Image: This setting allows the user to set background image.
- Select Icon: This setting allows the user to select the counter icon.
- Counter Title: This setting allows the user to set counter title.
- Counter Count: This setting allows the user to set counter number.

*After enabling the Counter ,section, user will see the following options

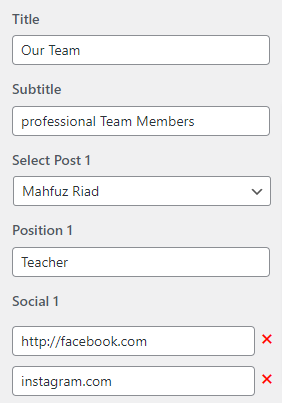
To configure the Team section, you need to go to Admin Panel / Appearance / Customize / Front Page /Team.
In this section the panel, it will include:
- Team Section Enable: This will enable /Disable the display of the Team section.
- Title : This setting allows the user to set the section title.
- Subtitle : This setting allows the user to set the section subtitle.
- Select Post: This setting allows the user to select the post for the service section.
- Position: This setting allows the user to set background image.
- Social: This setting allows the user to select the counter icon.

*After enabling the Team ,section, user will see the following options

To configure the Cta section, you need to go to Admin Panel / Appearance / Customize / Front Page /Cta.
In this section the panel, it will include:
- Cta Section Enable: This will enable /Disable the display of the Cta section.
- Select post: This setting allows the user to select the post for the Cta section.
- Button Label : This setting will allow users to set the button label.

*After enabling the Cta ,section, user will see the following options

To configure the Gallery section, you need to go to Admin Panel / Appearance / Customize / Front Page /Gallery.
In this section the panel, it will include:
- Gallery Section Enable: This will enable /Disable the display of the Gallery section.
- Section Title : This setting allows the user to set the section title.
- Section Subtitle : This setting allows the user to set the section subtitle.
- Select Post: This setting allows the user to select the post for the gallery section.

*After enabling the Gallery ,section, user will see the following options

To configure the Testimonial section, you need to go to Admin Panel / Appearance / Customize / Front Page /Testimonial.
In this section the panel, it will include:
- Testimonial Section Enable: This will enable /Disable the display of the Testimonial section.
- Title : This setting allows the user to set the section title.
- Subtitle : This setting allows the user to set the section subtitle.
- Select Post: This setting allows the user to select the post for the testimonial section.

*After enabling the Testimonial ,section, user will see the following options

To configure the Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page /Blog.
In this section the panel, it will include:
- Blog Section Enable: This will enable /Disable the display of the Blog section.
- Section Title : This setting allows the user to set the section title.
- Select Category : This setting allows the user to select the category to get the featured image and content of that category.
- Read More Button text : This setting will allow users to set the Read More Button Text label.

*After enabling the Blog ,section, user will see the following options

You will see following sections under Theme Options:
- Breadcrumb
- Excerpt
- Layout
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The above sections are described below.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

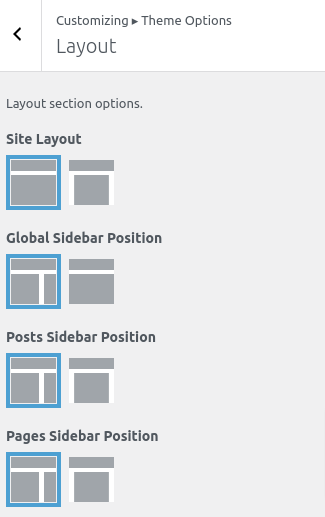
This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or No Sidebar Content Width.

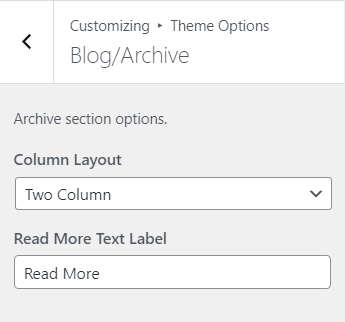
1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
This setting will include following settings:
- Column Layout: This option allows the user to set the column layout of a Blog Page.
- Read more text Label: This option allows the user to set a Blog Page Button.

1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
The Single Post setting includes following settings:
- Hide Date: This option allows the user to enable/disable date assigned in a single post.
- Hide Author : Users can hide the author image on a single post.
- Hide Category: This option allows the user to enable/disable category assigned in single post.
- Hide Tag: This option allows the user to enable/disable views of tag in single post.

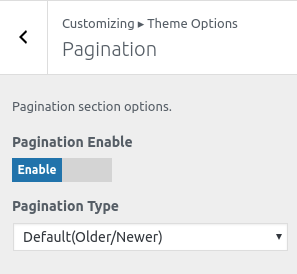
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Pagination Enable: This option enables the pagination on the site.
-
Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

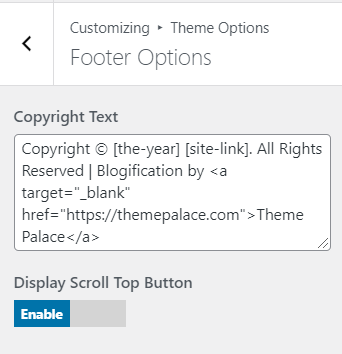
1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Footer Options.
The Footer settings will include the following options:
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: Users can easily hide or display scroll buttons.
To configure the footer widget, user need to go to Admin Panel / Appearance / widgets / Footer widget.
Users can add 4 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Eduverse theme to your Desktop
- Unzip eduverse.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Eduverse Free theme which shall replace the old files.



