

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to setup front page as shown in the demo?
- 2.1.Header Logo, Site Title, Tagline, Navigation Menu Section
- 2.2.How to create a menu?
- 2.3.Main Slider Block
- 2.4.Info Content Block
- 2.5.Features Block
- 2.6.Search Section Block
- 2.7.Recent Block
- 2.8.Counter Block
- 2.9.Team Block
- 2.10.Gallery Block
- 2.11.Testimonial Block
- 2.12.Category Block
- 2.13.Primary Sidebar(Widgets)
- 2.14.Footer Sidebar( Widgets )
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header image?
- 6.How to manage Menu Options?
- 7.How to Add widgets?
- 8.How to set Page Templates?
- 9.How to set Static Front Page?
- 10.How to manage Sections?
- 11.How to manage Theme Options?
- 11.1.How to manage Loader?
- 11.2.How to manage Layout?
- 11.3.How to manage Excerpt?
- 11.4.How to manage Search Options?
- 11.5.How to manage Breadcrumb?
- 11.6.How to manage Pagination?
- 11.7.How to manage Post Navigation?
- 11.8.How to manage Animation?
- 11.9.How to manage Typography?
- 11.10.How to manage Footer Options?
- 11.11.How to manage Custom CSS?
- 12.How to manage Reset all settings?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to setup front page as shown in the demo?
- 2.1.Header Logo, Site Title, Tagline, Navigation Menu Section
- 2.2.How to create a menu?
- 2.3.Main Slider Block
- 2.4.Info Content Block
- 2.5.Features Block
- 2.6.Search Section Block
- 2.7.Recent Block
- 2.8.Counter Block
- 2.9.Team Block
- 2.10.Gallery Block
- 2.11.Testimonial Block
- 2.12.Category Block
- 2.13.Primary Sidebar(Widgets)
- 2.14.Footer Sidebar( Widgets )
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header image?
- 6.How to manage Menu Options?
- 7.How to Add widgets?
- 8.How to set Page Templates?
- 9.How to set Static Front Page?
- 10.How to manage Sections?
- 11.How to manage Theme Options?
- 11.1.How to manage Loader?
- 11.2.How to manage Layout?
- 11.3.How to manage Excerpt?
- 11.4.How to manage Search Options?
- 11.5.How to manage Breadcrumb?
- 11.6.How to manage Pagination?
- 11.7.How to manage Post Navigation?
- 11.8.How to manage Animation?
- 11.9.How to manage Typography?
- 11.10.How to manage Footer Options?
- 11.11.How to manage Custom CSS?
- 12.How to manage Reset all settings?
- 13.Updating Theme Using FTP
Kids Education Pro
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate kids-education-pro.zip Theme in your computer.
- Select kids-education-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip kids-education-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Kids Education Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
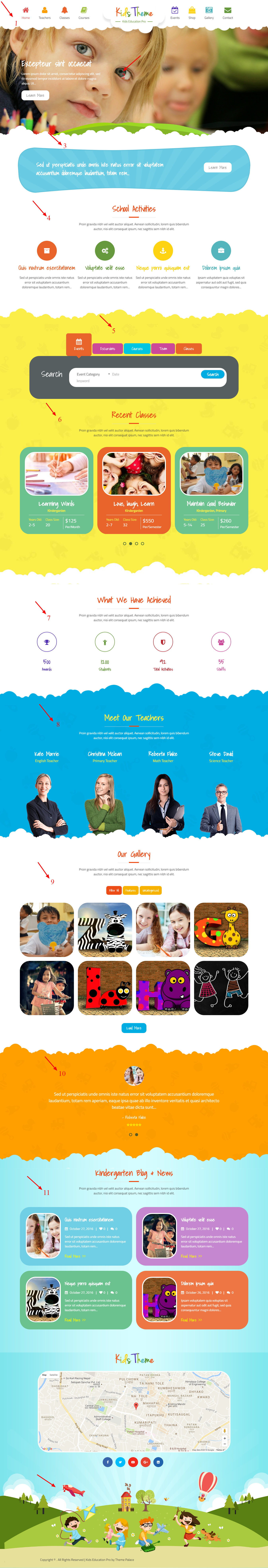
The demo of the front page can be divided into different sections as shown below.
- Header Logo, Site Title & Tagline, & Navigation Menu Section
- Main Slider
- Info Content
- Features
- Search Section (After activating TP-Education plugin)
- Recent
- Counter
- Team
- Gallery
- Testimonial
- Category Block
- Footer Sidebar(Widgets)
You can see the divided sections in the image below :


To manage Header Logo
- From Site Identity section, go to Logo section.
- In this section you will see Logo option.
- From here you can set the logo for your site.
To manage Site Title and Tagline, from Customize go to Site Identity.
- In this section you will see Site Title and Tagline.
- From here you will be able to change the site’s title and description.
For navigation menu you need to create menu that will be shown top navigation bar.
To create menu you need to go to Admin Panel / Appearance and do as shown in this image.
You can create more menus in similar way. After creating menu you need to manage location of that menu. As shown in this image.
Now you need to add pages to that menu.
To add pages to the menu you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu as shown in this image.
Now you will see these pages you added as a navigation menu.
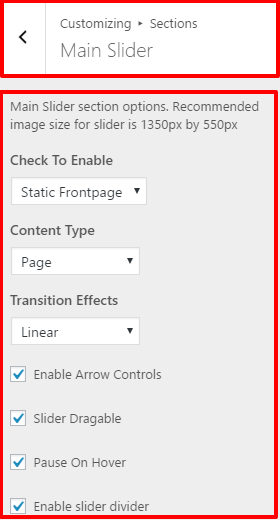
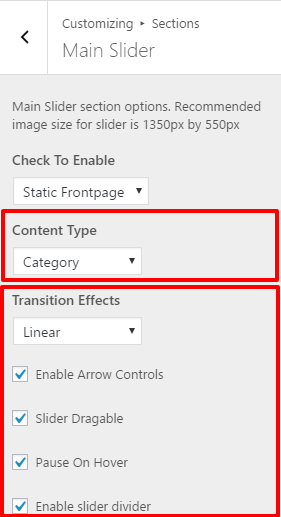
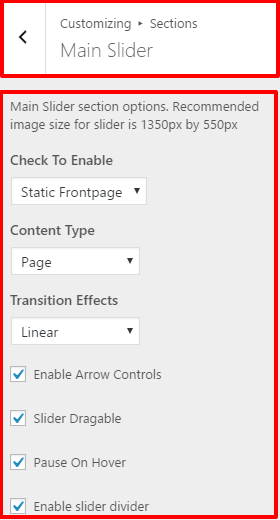
To configure Main Slider section you need to go to Admin Panel / Appearance / Customize / Sections / Main Slider.
In this panel you will find two sections:

- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.
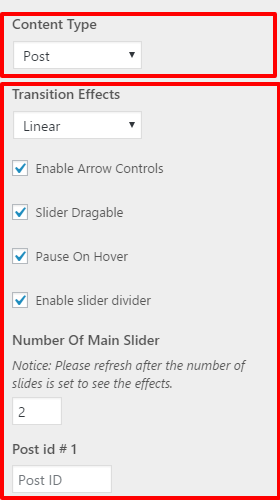
- Content Type: It is described below:
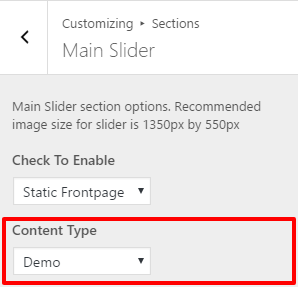
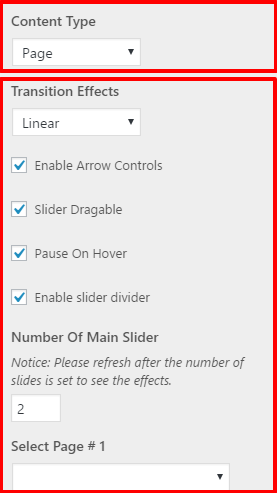
Content Type: It contains select options ( Category, Posts, Pages, Demo ) which allow user to Content image from one of category,posts, pages or demo.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .

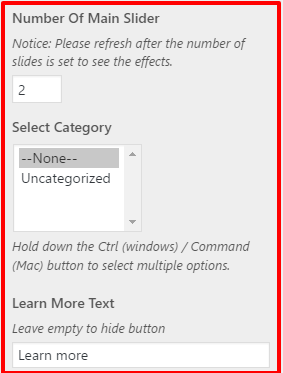
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of that selected category is displays as slider image.


- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displays as slider image.


- Posts: Selecting Posts as Content Type allows user to choose Posts from Post #ID setting where featured image of that selected Posts is displayed as slider image.


Slider Options: It contain following settings:
- No of Main Slider: This setting allows user to limit number of images to show as slider images.
- Transition Effect: Allows to change different types of effects provided.
- Enable Arrow controls: Allows to controls arrows controller provided.
- Pause On Hover: Allows to enable/disabled pause slider on hover.
- Slider Draggable: Allows to enable/disabled draggable slider.
- Enable Slider Divider: Allows to enable/disabled slider divider.
- Learn More Text: Allows to change name of learn more button.
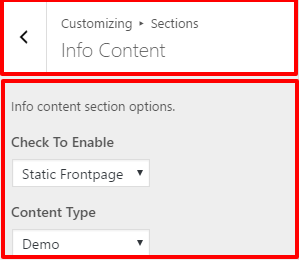
For Info Content setup you need to Admin Panel / Appearance / Customize / Sections / Info Content panel.
In this panel you will find two sections:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.

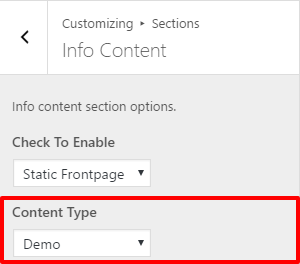
- Content Type: It is described below:
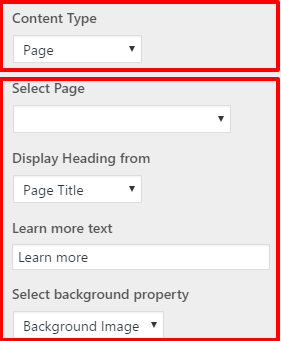
Content Type: It contains select options ( Demo , Page ) which allow user to get Info Contents.
- Demo: Selecting Demo as Content Type allows user to view this section actual design.

- Page: Selecting Page as Content Type allows user to retrieve Info Contents from selected page.


Info Contents Options: It contain following settings:
- Display Heading From: For the title of this section.
- Learn More Text: Allows to change name of learn more button.
- Select Background Property: Allows to change Background image or color.
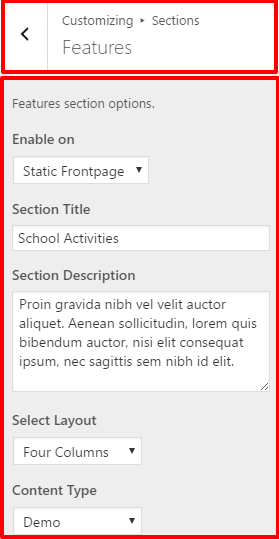
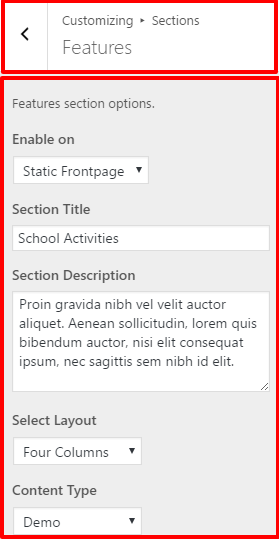
To configure this section you need to go to Admin Panel / Appearance / Customize / Sections / Features.
In this panel you will find two sections:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.

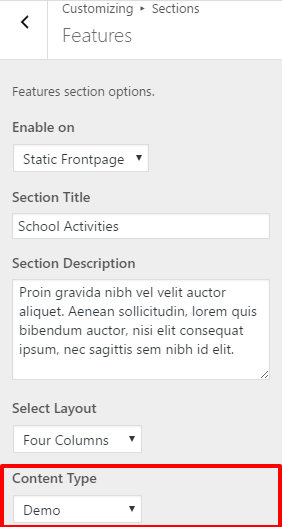
- Content Type: It is described below:
Content Type: It contains select options ( Category, Page, Demo ) which allow user to choose one of category or demo.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .

- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where posts relating to selected category is displayed.
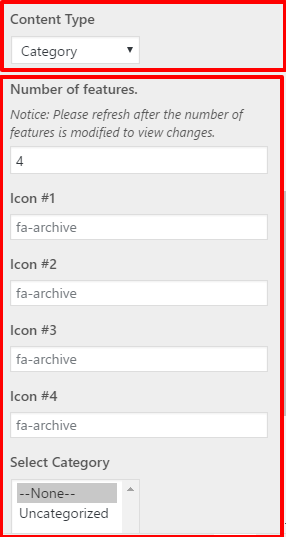
Category Options:
- Number of Features: Number of features to show.
- Icon #ID: Icon for selected category.
- Select Background Property: Allows to change Background image or color.


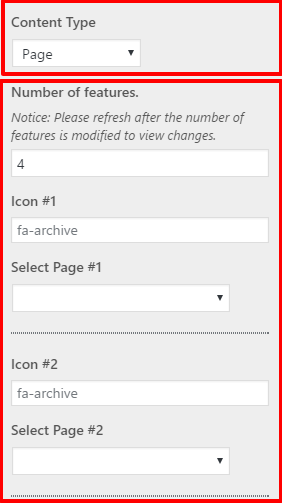
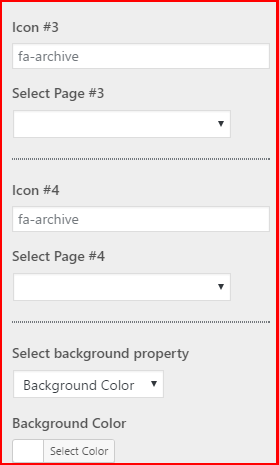
- Page: Selecting Page as Content Type allows user to select features from selected page.
Page Options:
- Number of Features: Number of features to show.
- Icon #ID: Icon for selected page.
- Select Background Property: Allows to change Background image or color.


Features Options:
- Section Title: Write title for this section.
- Section Description: Write Description for this section.
- Select Layout: Select Layout for this section.
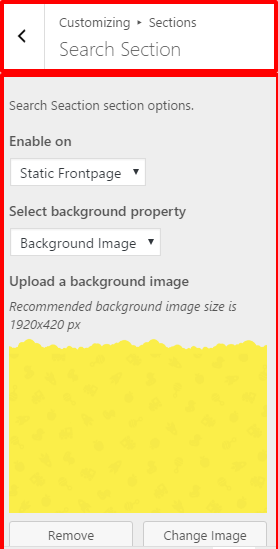
To configure this section you need to go to Admin Panel / Appearance / Customize / Sections / Features.
In this panel you will find two sections:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.

Search Section Options:
- Select Background Property: Allows to change Background image or color.
To configure this section you need to go to Admin Panel / Appearance / Customize / Sections / Recent.
In this panel you will find two sections:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.

- Content Type: It is described below:
Content Type: It contains select options ( Post, Demo, Class, Course, Event, Excursion ) which allow user to choose one of them. But Class, Course, Event, Excursion, options is added only when TP-Education plugin is installed.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .

- Post: Selecting Post as Content Type allows user to select recent posts.

- Class: Selecting Class as Content Type allows user to select recent class posts.

- Course: Selecting Course as Content Type allows user to select recent course posts.
- Event: Selecting Event as Content Type allows user to select recent events posts.
- Excursion: Selecting Excursion as Content Type allows user to select recent excursion posts.
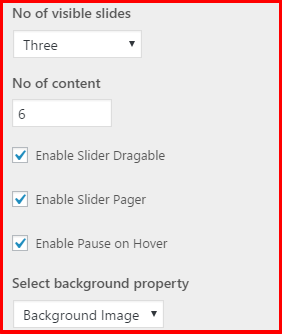
Recent Options:
- Section Title: Write title for this section.
- Section Description: Write Description for this section.
- Select Layout: Select Layout for this section.
- Number Of Visible Slides: Allows to set no of content to be visible.
- Number of Contents: Allows to set no of content.
- Enable Pause On Hover: Allows to enable/disabled pause slider on hover.
- Slider Draggable: Allows to enable/disabled draggable slider.
- Enable Slider Pager: Allows to enable/disabled slider pager.
- Select Background Property: Allows to change Background image or color.


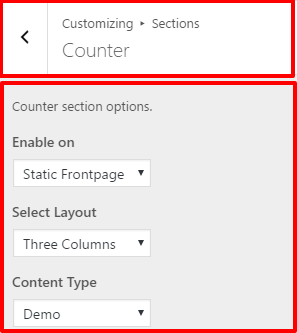
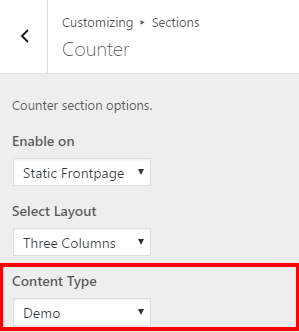
To configure this section you need to go to Admin Panel / Appearance / Customize / Sections / Counter.
In this panel you will find two sections:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.

- Content Type: It is described below:
Content Type: It contains select options ( Custom Content, Demo ) which allow user to choose one of custom content or demo.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .

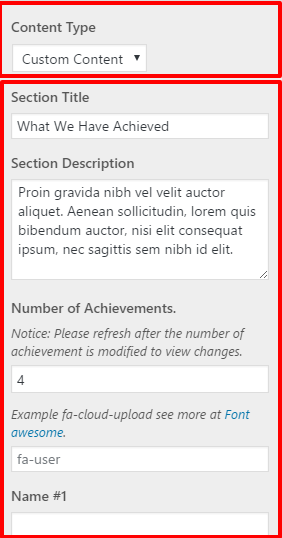
- Custom Content: Selecting Custom Content as Content Type allows user to place custom value.
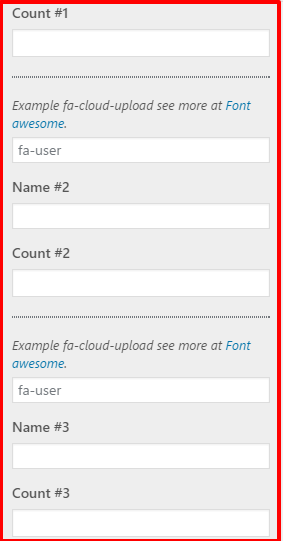
Custom Content:
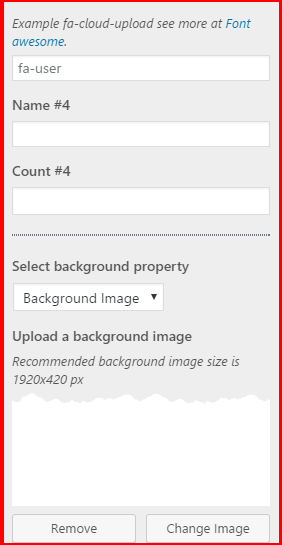
- Number of Features: Number of features to show.
- Name #ID: Name for custom content page.
- Icon #ID: Icon for for custom content.
- Count #ID: Icon for for custom content.
- Select Background Property: Allows to change Background image or color.



Counter Options:
- Select Layout: Select Layout for this section.
- Section Title: Write title for this section.
- Section Description: Write Description for this section.
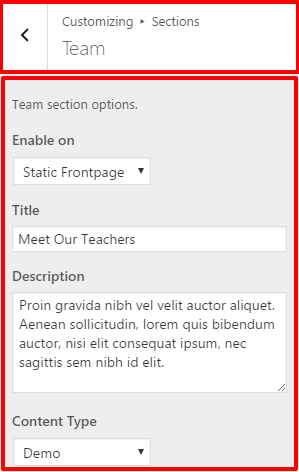
To configure this section you need to go to Admin Panel / Appearance / Customize / Sections / Team.
In this panel you will find two sections:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.

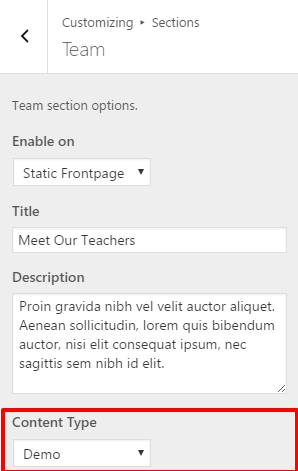
- Content Type: It is described below:
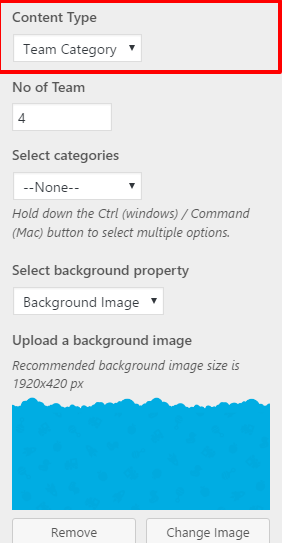
Content Type: It contains select options ( Team Posts, Team Category, Demo ) which allow user to choose one of them . But Team Posts, Team Category, options is added only when TP-Education plugin is installed..
- Demo: Selecting Demo as Content Type allows user to view this section actual design .

- Team Posts: Selecting Team Posts as Content Type allows user to choose Posts from Post #ID setting where featured image of that selected Posts is displayed as slider image.
- Team Category: Selecting Team Category as Content Type allows user to choose category from Select Category setting where posts relating to selected category is displayed.
Team Options:
- Number of Team: Select number of teams for this section.
- Section Title: Write title for this section.
- Section Description: Write Description for this section.
- Select Background Property: Allows to change Background image or color.

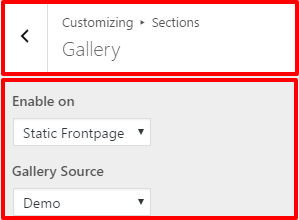
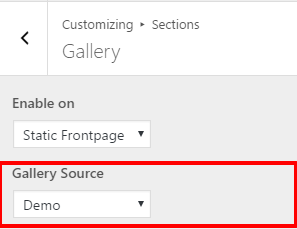
To configure this section you need to go to Admin Panel / Appearance / Customize / Sections / Gallery.
In this panel you will find two sections:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.

- Content Type: It is described below:
Content Type: It contains select options ( Category, Demo ) which allow user to choose one of category or demo.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .

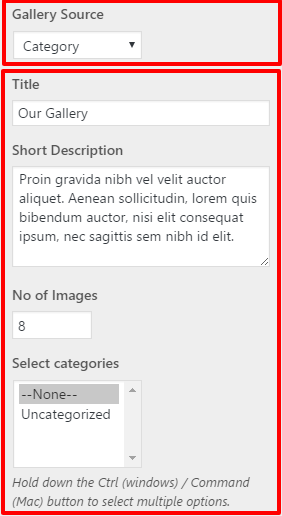
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where title of posts relating to selected category is displayed.

Gallery Options:
- Section Title: Write title for this section.
- Section Description: Write Description for this section.
- Number Of Images : Allows to set number of images to show.
- Read More : Allows to set read more text.
- Select Background Property: Allows to change Background image or color.
- Link Gallery Page: Allows to set a gallery page.
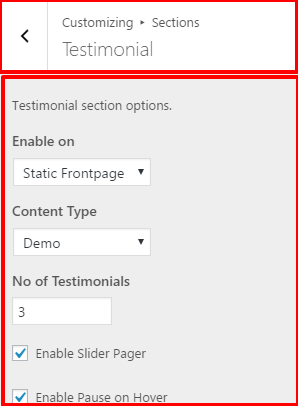
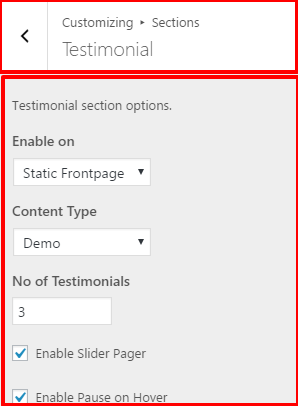
To configure this section you need to go to Admin Panel / Appearance / Customize / Sections / Testimonial.
In this panel you will find two sections:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.

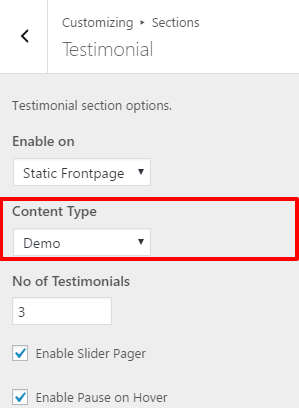
- Content Type: It is described below:
Content Type: It contains select options ( Demo, Testimonial Posts ) which allow user to choose one of category or demo.But Testimonial Posts, options is added only when TP-Education plugin is installed.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .

- Testimonial Posts: Selecting Testimonial Posts as Content Type allows user to choose Testimonial Posts.
Testimonial Options:
- Number Of Testimonial: Allows to set number of testimonial for this section.
- Enable Slider Pager: Allows to enable/disabled slider pager.
- Enable Pause On Hover: Allows to enable/disabled pause slider on hover.
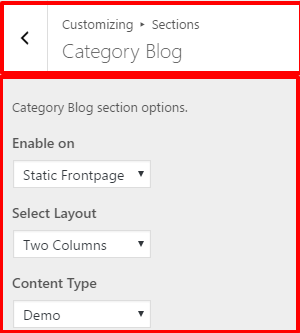
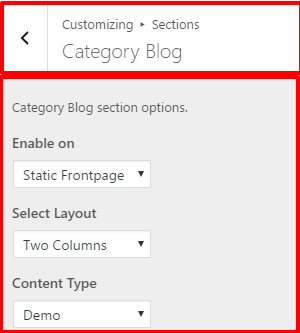
To configure this section you need to go to Admin Panel / Appearance / Customize / Sections / Category Block
In this panel you will find two sections:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.

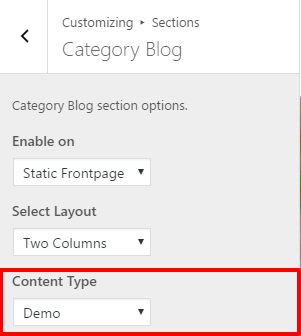
- Content Type: It is described below:
Content Type: It contains select options ( Category, Demo ) which allow user to choose one of category or demo.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .

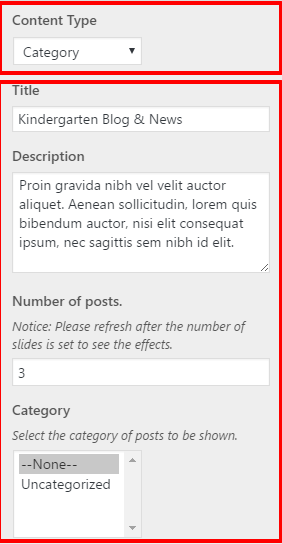
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where title of posts relating to selected category is displayed.
.


Category Block Options:
- Section Title: Write title for this section.
- Section Description: Write Description for this section.
- Number Of Posts: Allows to set number of posts for this section.
- Select Layout: Select Layout for this section.
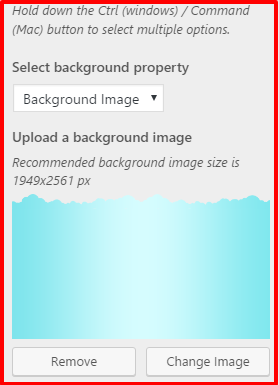
- Select Background Property: Allows to change Background image or color.
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets. panel. In this section you will see different widgets, but choose Primary Sidebar , as your widgets area. Now you can add widgets as your wish in this widgets area.
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets panel. In this section you will see different widgets, but choose Footer Sidebar as your widgets areas. Now you can add widgets as your wish in this widgets areas for creating Footer Widget Sections.

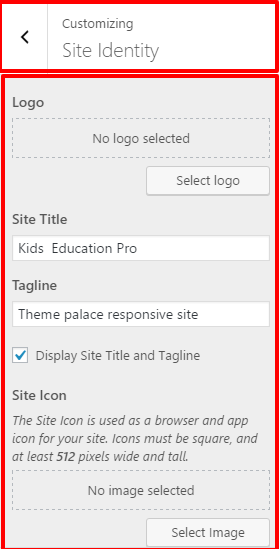
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo: ( Only available in WordPress version greater than or equal to 4.5 ) It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

1. From Customize section, go to Colors.
2. From Colors, you will be able to add various options like:
- Header Text Color: This change the header text color.
- Theme Color layout: This change the theme color of the site. You will see various option of colors. Select the color of your choice.

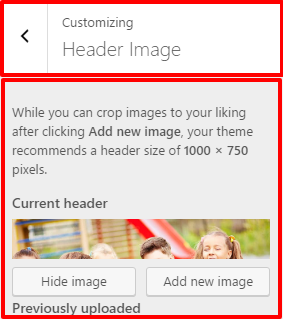
1. From Customize section, go to Header image.
2. From Header image, you will be able to add various options like:
- Current header:
- Suggested:


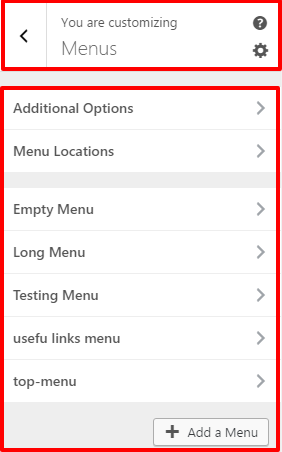
1. From Customize section, go to Menus.
2. From Menus, click “Add a menu” button and you will be able to create a menu.For e.g: below image shows Top Menu.
3. Now you need to add items to this created menu.

1. From Customize section, go to Menus.
2. click on Additional menus ,you will see:

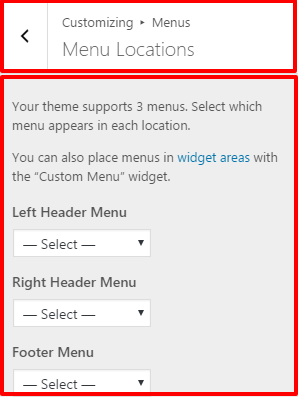
1. From Customize section, go to Menus.
2. click on Menus location ,you will see:
- Right header menu
- Left header menu
- Footer menu

1. From Customize section, go to Widgets.
2. From Widgets, you will be able to Add and Remove widgets.

1. From Customize section, go to Page Templates.
2. click on Page Templates ,you will see:
- Contact page
- Portfolio page

1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Static Front Page and you will find post page option as well.

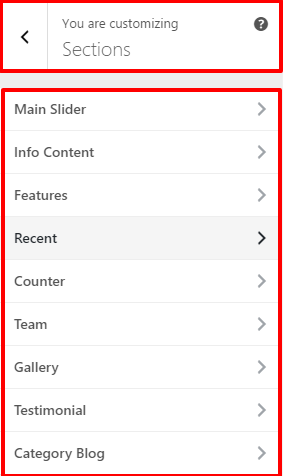
You will see following sections under Sections:
- Main slider
- Info content
- Features
- Search sections
- Recent
- Counter
- Team
- Gallery
- Testimonial
- Category Blog

The above sections are described below.
1. From Customize section, go to Main Slider.
2. From Main Slider, you will see:
- Enable on: You can enable main slider from here. The option to enable slider are Disabled and Static Frontpage.
- Content type: From here you can see:
- Category
- Demo
- Page
- Post

1. From Customize section, go to Sections.
2. From Sections, you will be able to see Info content. And from Info content you will see following option:
- Enable on: You can enable Info content from here. The option to enable Info content are Disabled and Static Frontpage.
- Content type: From here you can see:
- Demo
- Page

1. From Customize section, go to Sections.
2. From Sections, you will be able to see Features. And from Features you will see following option:
- Enable on: You can enable Features section from here.
The option to enable Features are Disabled,and Static Frontpage. - Section Title: Here you can easily write a Title.
- Content Type: From here you can see following options:
- Demo:
- Page:
- Category:

1. From Customize section, go to Sections.
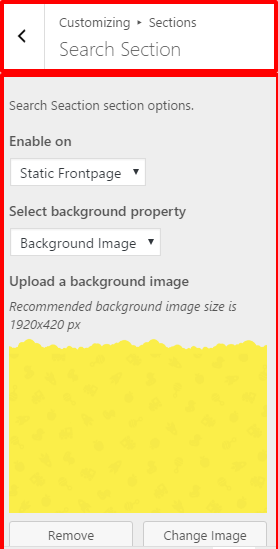
2. From Sections, you will be able to see Search Section. And from Search Section you will see following option:
- Enable on: You can enable Search Section from here.
The option to enable or Disabled, and Static Frontpage. - Static Frontpage: From static front page you can see following options:
- Select background property: From here you can add background image and background color

1. From Customize section, go to Sections.
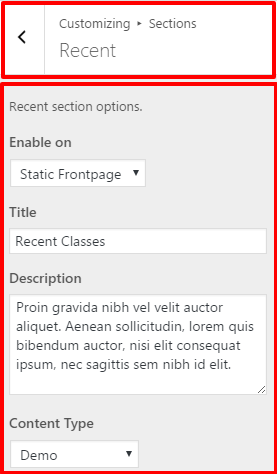
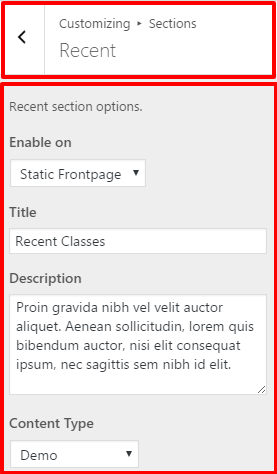
2. From Sections, you will be able to see Recent. And from Recent you will see following option:
- Enable on: You can enable Recent from here.
The option to enable or Disabled, and Static Frontpage. - Static Frontpage: From static front page you can see following options:
- Title: From here you can add title here
- Description: you can easily add description here
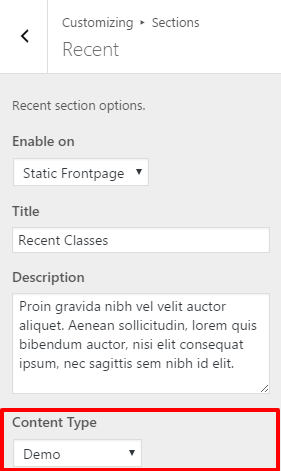
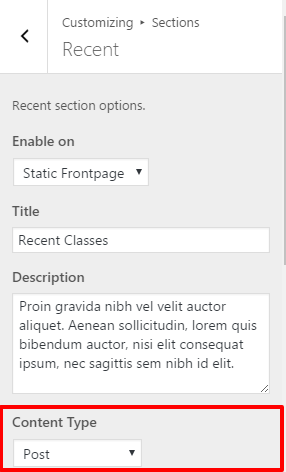
- Content Type: From content type you can choose following options:
- Demo
- Class
- Course
- Event
- Excursion
- Post

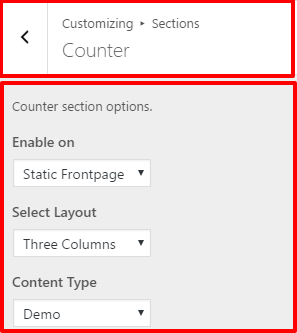
1. From Customize section, go to Sections.
2. From Sections, you will be able to see Counter. And from Counter you will see following option:
- Enable on: You can enable Counter from here.
The option to enable or Disabled, and Static Frontpage. - Static Frontpage: From static front page you can see following options:
- Sekect Layout: From here you can choose no.of columns:
- Content Type: From content type you can choose following options:
- Demo
- Custom Content

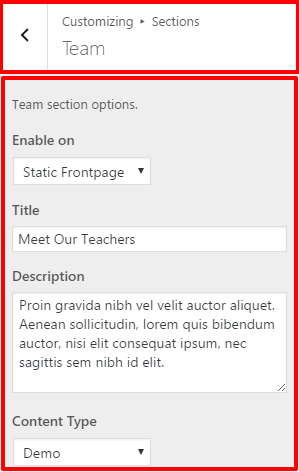
1. From Customize section, go to Sections.
2. From Sections, you will be able to see Team. And from Team you will see following option:
- Enable on: You can enable Team from here.
The option to enable or Disabled, and Static Frontpage. - Static Frontpage: From static front page you can see following options:
- Title: From here you can add title here
- Description: you can easily add description here
- Content Type: From content type you can choose following options:
- Demo
- Category:From category you can choose following options:
- Team category
- Demo
- Team post

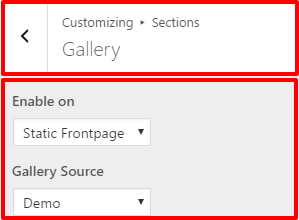
1. From Customize section, go to Sections.
2. From Sections, you will be able to see gallery. And from gallery you will see following option:
- Enable on: You can enable gallery from here.
The option to enable or Disabled, and Static Frontpage. - Static Frontpage: From static front page you can see following options:
- Gallery source: From Gallery source you can choose following options:
- Demo
- Category:
- Gallery source: From Gallery source you can choose following options:

1. From Customize section, go to Sections.
2. From Sections, you will be able to see Testimonial. And from Testimonial you will see following option:
- Enable on: You can enable Testimonial from here.
The option to enable or Disabled, and Static Frontpage. - Static Frontpage: From static front page you can see following options:
- Content Type: From content type you can choose following options:
- Demo
- Testimonial posts
- Content Type: From content type you can choose following options:

1. From Customize section, go to Sections.
2. From Sections, you will be able to see Category Blog. And from Category Blog you will see following option:
- Enable on: You can enable Category Blog from here.
The option to enable or Disabled, and Static Frontpage. - Static Frontpage: From static front page you can see following options:
- Select Layout: From here you can choose no.of columns
- Content Type From content type you can choose following options
- Demo
- Category

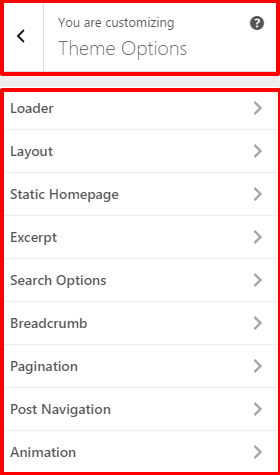
You will see following sections under Theme Options
- Loader
- Layout
- Static Homepage
- Excerpt
- Search Options
- Breadcrumb
- Pagination
- Post Navigation
- Animation
- Typography
- Footer Options
- Custom CSS


The above sections are described below.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see
- Enable Loader :This enables the loader image when the page is fully not loaded.
- Icon :From here you can select loader type. The option available are Image/Gif or Icon.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see
- Sidebar Position This option is for sidebar position. You can choose either Right or Left or No Sidebar.
- Site Layout This option is for Site Layout. You can choose eiher Wide or Boxed.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt you will see:
- Blog Page Excerpt length
- Read More Text

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Search Options.
3. Click on Search Options you will see.
- Search Text: From here you can search text.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Enable Breadcrumb

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Check to enable pagination: This option enables the pagination on the site.
- Pagination type: You will see following options:
- Numeric: This is for numeric pagination option.
- Default( Older Posts/Newer Posts ): This is for default pagination option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Post Navigation.
3. In Post Navigation you will see:
- Enable Post Navigation: This option enables the pagination on the site.
- Post Navigation type: You will see following options:
- Default:
- Post Title

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Animation.
3. Click on Animation you will see.
- Enable Animation Effects

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
- Choose Typography: Here you can easily choose different types of typography

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer.
3. In Footer you will see:
- Footer Text: This changes the copyright text at the footer seciton. Edit your copyright text here.
- Display Scroll Top Button:You can easily hide or display scroll buttons.


1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Custom CSS.
3. In Custom CSS you will see:
- Enter Custom CSS.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Checking this check-box and refreshing the page will reset all theme settings to default.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Kids Education Pro Theme from your Theme Palace member My-Account to your Desktop
- Unzip kids-education-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Kids Education Pro Theme which shall replace the old files.



