

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to import Demo?
- 3.How to setup front page as shown in the demo?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Background Images?
- 6.How to manage Theme Options?
- 6.1.How to manage Header Options?
- 6.2.How to manage Layout Options?
- 6.3.How to manage Home Page Options?
- 6.4.How to manage Pagination Options?
- 6.5.How to manage Content Meta Options?
- 6.6.How to manage Footer Options?
- 6.7.How to manage Blog Options?
- 6.8.How to manage Author Bio Options?
- 6.9.How to manage Breadcrumb Options?
- 6.10.How to manage Font Family Options?
- 7.How to manage Homepage Sections?
- 7.1.How to manage Manage Sections?
- 7.2.How to manage Call To Action Sections?
- 7.3.How to manage News and Events Sections?
- 7.4.How to manage Services Sections?
- 7.5.How to manage Featured Blocks Sections?
- 7.6.How to manage Latest News Sections?
- 7.7.How to manage Testimonials Sections?
- 7.8.How to manage Team Sections?
- 7.9.How to manage Front Page Widgets Sections?
- 8.How to manage Feature Slider?
- 9.How to manage Color Options?
- 10.How to manage Home Section Color Options?
- 11.How to manage Menus?
- 12.How to add Widgets?
- 13.How to manage Static Front Page?
- 14.How to Reset Theme Settings?
- 15.How to manage Additional CSS?
- 16.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to import Demo?
- 3.How to setup front page as shown in the demo?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Background Images?
- 6.How to manage Theme Options?
- 6.1.How to manage Header Options?
- 6.2.How to manage Layout Options?
- 6.3.How to manage Home Page Options?
- 6.4.How to manage Pagination Options?
- 6.5.How to manage Content Meta Options?
- 6.6.How to manage Footer Options?
- 6.7.How to manage Blog Options?
- 6.8.How to manage Author Bio Options?
- 6.9.How to manage Breadcrumb Options?
- 6.10.How to manage Font Family Options?
- 7.How to manage Homepage Sections?
- 7.1.How to manage Manage Sections?
- 7.2.How to manage Call To Action Sections?
- 7.3.How to manage News and Events Sections?
- 7.4.How to manage Services Sections?
- 7.5.How to manage Featured Blocks Sections?
- 7.6.How to manage Latest News Sections?
- 7.7.How to manage Testimonials Sections?
- 7.8.How to manage Team Sections?
- 7.9.How to manage Front Page Widgets Sections?
- 8.How to manage Feature Slider?
- 9.How to manage Color Options?
- 10.How to manage Home Section Color Options?
- 11.How to manage Menus?
- 12.How to add Widgets?
- 13.How to manage Static Front Page?
- 14.How to Reset Theme Settings?
- 15.How to manage Additional CSS?
- 16.Updating Theme Using FTP
University Hub Pro
After you purchase the theme, you can download your theme from My Account page. Just for your note, some modern browser like Safari has auto zip extractor and will extract the zip file as soon as you download the zip file. In this case, open Safari and go to “Safari => Preferences” and in the “General” tab, uncheck Open “safe” files after downloading. This will stop Safari from automatically unzipping the files and then you can download the zip file.
After you download the theme, you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate university-hub-pro.zip Theme in your computer.
- Select university-hub-pro.zip and click Install Now button
You can use FTP client like FileZilla to connect your web server.
- Unzip university-hub-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Education Hub Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow the given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the University Hub Pro theme in the list.
- Click the Activate button.
- After clicking in activate button the theme will be activate.
- Now go to “Appearance => Theme License” and then add the license key. Click on “Save Changes” and “Activate” button.
- Note: you can find you license key in My Account page.
We have added a demo import option in University Hub Pro version 2.6 onwards. So, if you are using an older version. First, updated to the latest version and follow the instructions below:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Install Plugins. From there, install and activate Catch Themes Demo Import.
- Then click on “Catch Themes Demo Import” under Appearance panel.
- Finally, click on Import Demo Data button only once and wait for it to complete import.
- It can take a couple of minutes, and will display “That’s it, all done!” message after the import is completed.
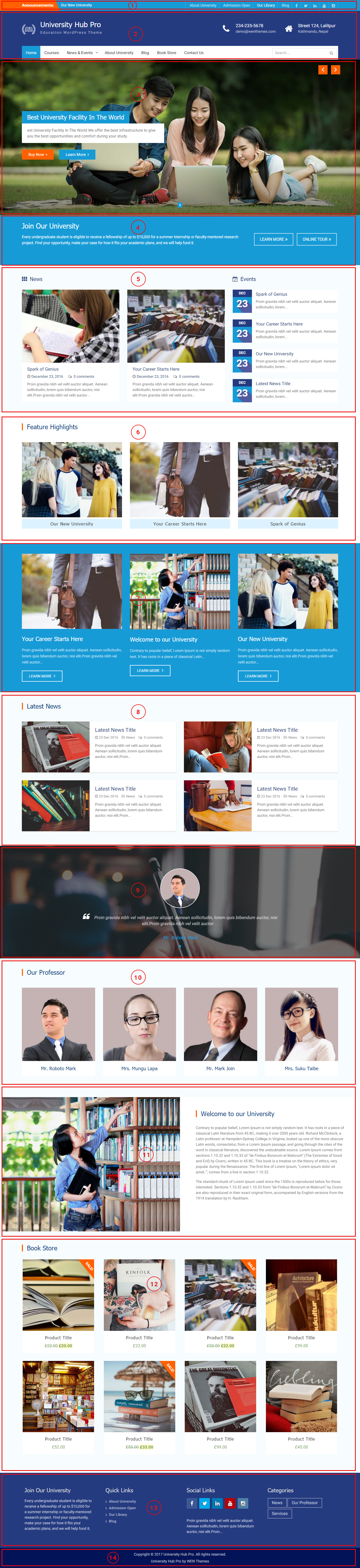
The demo is divided into different section as shown in the image below:

The different sections are described below:
- Top Header Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Header Options.
Refer below How to manage Header Options? for more details. - Site Identity and Primary Menu Section: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location.Refer below How to manage Site Title, Logo, Tagline and Site Icon? and How to manage Menus? for more detail
- Featured Slider Section: This section is setup from Admin Panel / Appearance / Customize / Featured Slider.Refer below How to manage Feature Slider? for more detail.
- Join Our University Section: This section is setup from Admin Panel / Appearance / Customize / Homepage Sections / Call To Action .Refer below How to manage Call To Action? for more detail.
- News and Events Section: This section is setup from Admin Panel / Appearance / Customize / Homepage Sections / News and Events .
Refer below How to manage News and Events? for more detail. - Feature Highlights Section: This section is setup from Admin Panel / Appearance / Customize / Homepage Sections / Services .
Refer below How to manage Services? for more detail. - Featured Blocks Section: This section is setup from Admin Panel / Appearance / Customize / Homepage Sections / Featured Blocks .
Refer below How to manage Featured Blocks? for more detail. - Latest News Section: This section is setup from Admin Panel / Appearance / Customize / Homepage Sections / Latest News .Refer below How to manage Latest News ? for more detail.
- Testimonial Section: This section is setup from Admin Panel / Appearance / Customize / Homepage Sections / Testimonials .Refer below How to manage Testimonials ? for more detail.
- Our Professor Section: This section is setup from Admin Panel / Appearance / Customize / Homepage Sections / Team .Refer below How to manage Team ? for more detail.
- Featured Page Content: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Front Page Widgets and add UH: Featured Page widget.Refer below How to manage theme available widgets? for more detail.
- Books Section: This section is setup from widget.After installing the WooCommerce plugin, widget will be available in the widget sections. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add UH : Products Grid. Refer below How to manage theme available widgets? for more detail.
- Footer Widget Area Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Footer Widget #Id. and add widget you like. So in demo the widget are Text, Custom Menu, Social Links, Categories in Footer Widget ( 1, 2, 3 and 4) respectively.Refer below How to add Widgets? for more detail.
- Footer Copyright Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Options. Refer below How to manage Footer Options? for more detail.
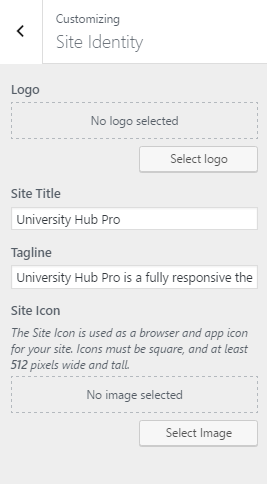
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

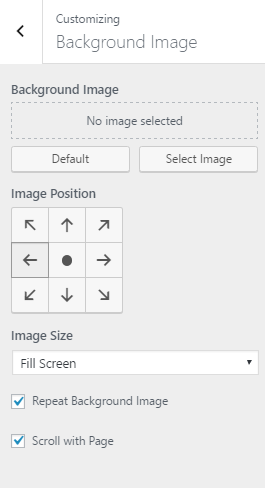
1. From Customize section, go to Background Image.
2. In Background Image Options you will see:
- Background Image: Select the image for Background available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image. - Image Position :You can adjust the image position according to the arrow.
- Image Size : You will be able to chose various options from the drop down. (Fit to screen , original , Fill Screen) you can chose any as your requirement .
- Repeat Background Image: You can check this to repeat the background image .
- Scroll with Page: You can check this option to scroll the image with the page .

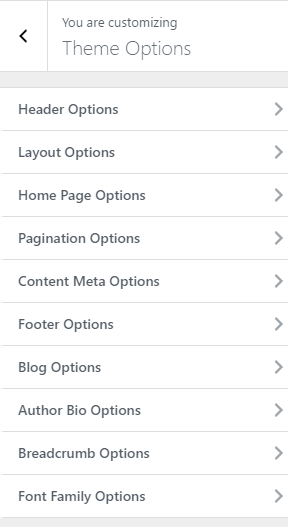
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

The above section are described below:
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Header Options.
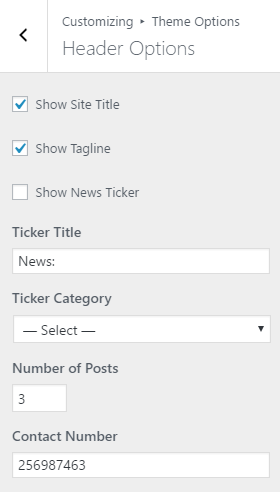
3. In Header Options you will see:
- Show Site title: To show the site title on header.
- Show tagline: To show the site tagline in header.
- Show News Ticker: To show the News Ticker in header.
- Ticker Title: It allow to change the title of the ticker.
- Contact Number: It allow to change the contact number .
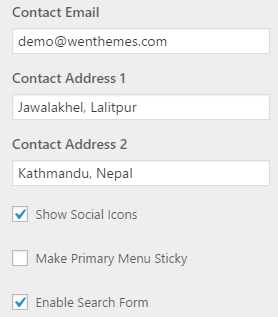
- Contact Email: It allow to change the contact Email.
- Contact Address 1: It allow to change the contact address.
- Contact Address 2: It allow to change the the contact address.
- Show Social Icons: To show the social icons in header.
- Make Primary Menu Sticky: To make the primary menu sticky.
- Enable Search Form: To enable search form in header.


1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout Options.
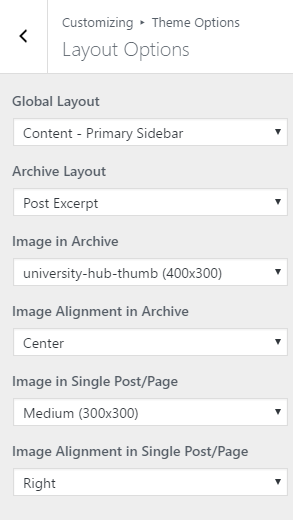
3. In Layout Options you will see:
- Global Layout: This is for theme global layout. Here you can see different options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for archive Image. Select option that suits your site.
- Image Alignment in Archive: This option is for changing the image alignment in archive. choose the available options from drop down. Here you can see different options.
- Image in Single Post/Page: This option is for changing the image in single post/page, choose available options from drop down. No Image and Large are the available options.
- Image Alignment in Single post/page: This option is for changing the image alignment in single post/page, choose the available options from drop down. Here you can see different options.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Home Page Options.
3. From here you can Show Home Content.
Note: This option work if you have selected static page to be displayed in Front page displays option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination Options.
3. In Pagination Options you will see options as drop-down. Select one of your choice.
Note: For Infinite Scroll – Scroll and Infinite Scroll – Click you need to install JetPack – Infinite Scroll plugin.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Content Meta Options.
3. In Content Meta Options you will see:
- Show Author: This option displays/hide the author.
- Show Categories: This options displays/hide the categories.
- Show Tags: This options displays/hide the tags.
- Show Comment: This options displays/hide the comment.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
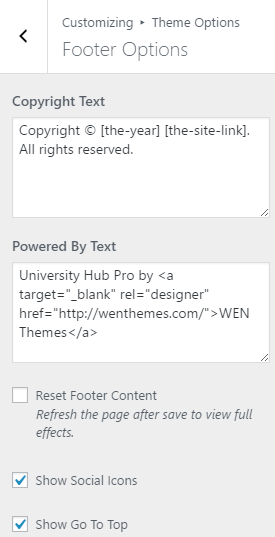
3. In Footer Options you will see:
- Copyright Text: From here you can write the copyright text for your site.
- Powered By Text: From here you can write the powered by text for your site.
- Reset Footer Content: Checking this check-box will reset the footer content to its default values. Note: You need to refresh the page to see the changes.
- Show Social Icons: This option enables the social icons in the footer section. (Note:You need to manage location of social menu from Admin Panel -> Menus)
- Show Go To Top: This option enables the go to top icon in the site.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change text for Read More form here.
- Exclude Categories in Blog: Enter category ID to exclude in Blog Page. Seperate with comma if more than one.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Author Bio Options.
3. In Author Bio Options you will see:
- Show Author Bio: Checking this check-box will enable author information.
- Show Recent Posts by Author in Bio: This option shows/hides the recent post by author.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Options.
3. Under Breadcrumb Options you will see:
- Breadcrumb Type: Choose your breadcrumb type from here. The available options are Disabled, Simple and Advanced (Requires Breadcrumb NavXT).
Note: For Breadcrumb Options you need to install Breadcrumb NavXT plugin.

1. From Customize section, go to Theme Options.
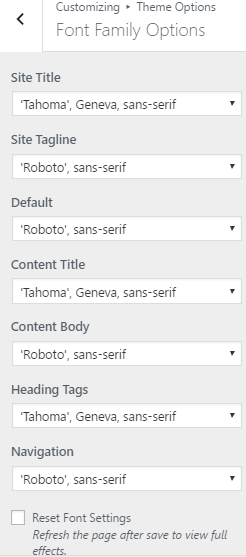
2. From Theme Options, you will see Font Family Options.
3. Here you will see:
- Site Title: You can change the site title font form here.
- Site Tagline: You can change the site tagline font from here.
- Default: You can change the default font from here.
- Content Title: You can change the content title form here.
- Content Body: You can change the content body font from here.
- Heading Tags: You can change the heading from here.
- Navigation: You can change the navigation menu font from here.
- Reset Font Settings: You can reset the font setting by checking the check-box and Save and Publish and refresh the page to see the font being reset.

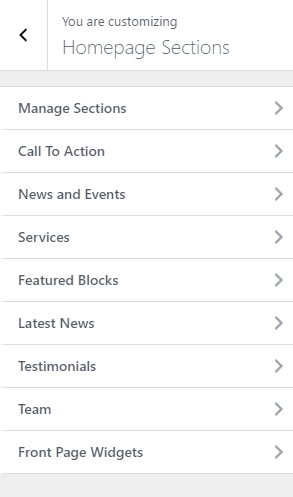
1. From Customize section, go to Homepage Sections.
2. You will see two sections under Homepage Sections as shown below in figure.

The above Sections are described given below.
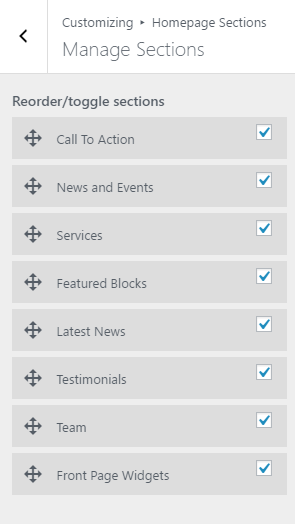
1. From Customize section, go to Homepage Sections-> Manage Sections..
2. Under Slider Options you will see:
- Call To Action: This enables the call to action sections.
- News and Events: This will enable the News and Events sections.
- Services: This will enable the service sections.
- Featured Block: This will enable the Featured Block sections.
- Latest News : This will enable the latest news sections.
- Testimonials: This will enable testimonials sections.
- Team: This will enable team sections.
- Front Page Widgets: This enables the front page widgets sections.
Note: The sections are sortable as well. To sort the section simply drag and drop the section as you wish.

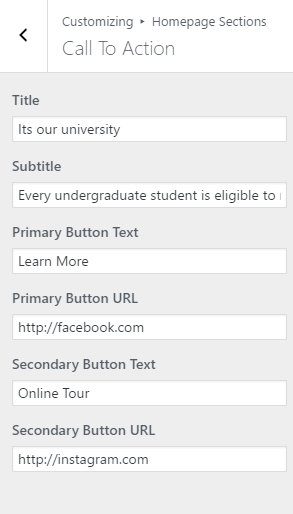
1. From Customize section, go to Homepage Sections-> Call To Action Sections..
2. Under Call To Action options you will see:
- Title: You can change the title of the call to action sections from here.
- Subtitle: You can change the subtitle of the call to action sections from here.
- Primary Button Text: You can change the text to be displayed in the primary button .
- Primary Button URL: You can enter the link from here for primary button.
- Secondary Button Text: You can change the text to be displayed in the primary button .
- Secondary Button URL: You can enter the link from here for secondary button.

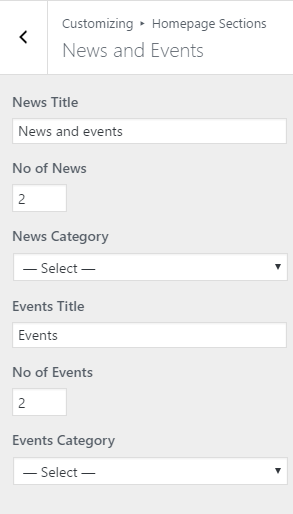
1. From Customize section, go to Homepage Sections-> News and Events Sections..
2. Under News and Events Options you will see:
- News Title: You can change the title of the news section from here.
- No Of News : You can select the no of news to be displayed.
- News Category: Here select the option from dropdown . You can then select the category you want to display in this sections.
- Events Title : You can change the title of the event section from here.
- No Of Events : You can select the no of events to be displayed.
- Events Category: Here select the option from dropdown . You can then select the category you want to display in this sections.

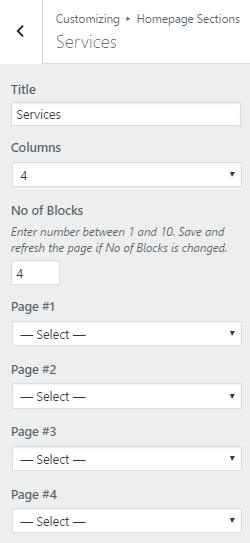
1. From Customize section, go to Homepage Sections-> Services Sections..
2. Under Services Sections options you will see:
- Title: You can change the title of the Services Sections from here.
- Columns: This will provide the options to select the number of column in Services Sections.
- No of Blocks: You can select the No of Blocks to be displayed from here.
- #page: You can choose the page from here

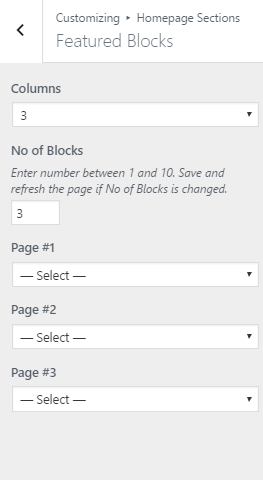
1. From Customize section, go to Homepage Sections-> Featured Blocks Sections..
2. Under Featured Blocks Options you will see:
- Columns: This will provide the options to select the number of column in Services Sections.
- No of Blocks: You can select the No of Blocks to be displayed from here.
- #page: You can choose the page from here

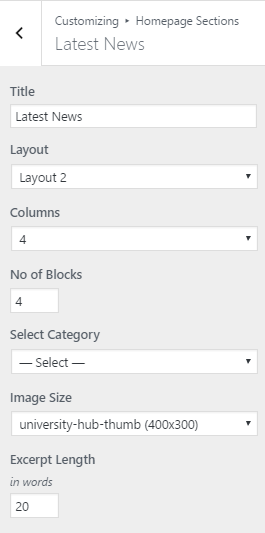
1. From Customize section, go to Homepage Sections-> Latest News Sections..
2. Under Latest News Options you will see:
- Title: You can change the title of the latest news sections from here.
- layout: You can change the layout of the latest news sections from here.
- Columns: This will provide the options to select the number of column in Latest News Sections.
- No Of Blocks : You can select the no of blocks.
- Select Category: Here select the option from dropdown .You can then select the category you want to display in this sections.
- Image Size : You can select image size from here.
- Excerpt Length : You can select the no determine the excerpt length.

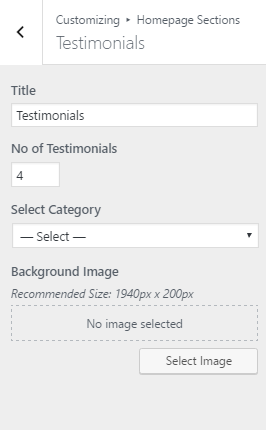
1. From Customize section, go to Homepage Sections-> Testimonials Sections..
2. Under Testimonials options you will see:
- Title: You can change the title of the testimonial sections from here.
- No Of Testimonials: You can give the number of testimonial to be displayed in this sections
- Select Category: You can the select the category you want to display in this sections.
- Background Image: You can change the background image.
Note:The theme recommends a Background image Size of 1940px X 200px.

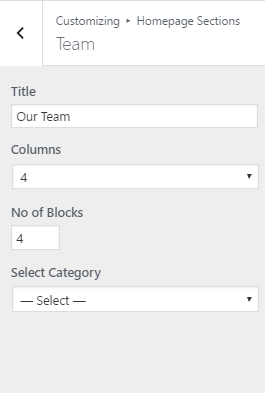
1. From Customize section, go to Homepage Sections-> Team Sections..
2. Under Team options you will see:
- Title: You can change the title of the team sections from here.
- Columns: This will provide the options to select the number of column in team Sections.
- No Of Blocks : You can select the no of blocks.
- Select Category: You can the select the category you want to display in this sections.

1. From Customize section, go to Homepage Sections-> Front Page Widgets Sections..
2. Under Front Page Widgets options you will see some information about Front Page Widget Area.
Want to show custom widgets?Please add your widgets under Front Page Widget Area to display in the section.

1. From Customize section, go to Featured Slider.
2. You will see two sections under Featured Slider as shown below in figure.

The above Sections are described given below.
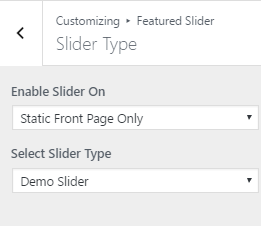
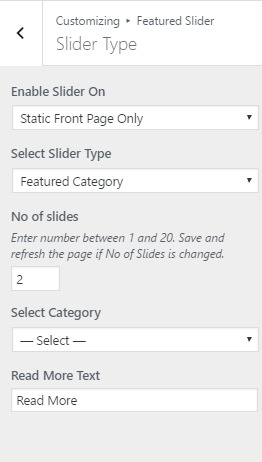
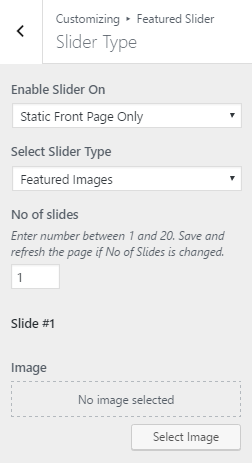
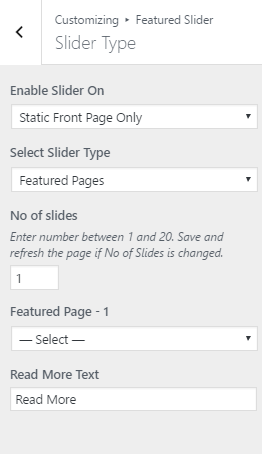
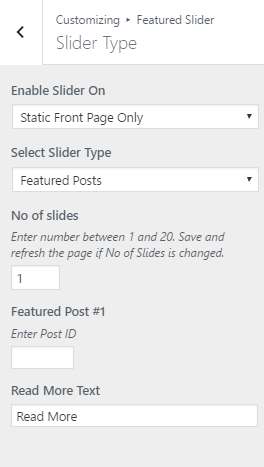
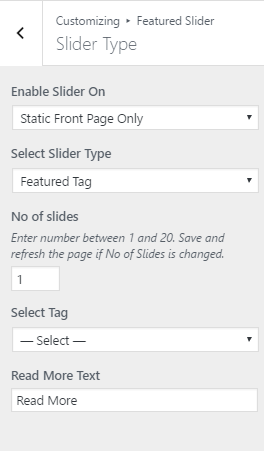
1. From Customize section, go to Featured Slider-> Slider Type.
2. Here you will see different options. They are:
- Enable Slider on: Select Option from the drop down. Available Options are Disabled and Static Front Page Only.
- Select Slider Type: Here you will see different options as drop-down. They are:
- Demo Slider: Selecting this option displays the demo slider.

- Featured Category: Selecting this option displays category post in slider.

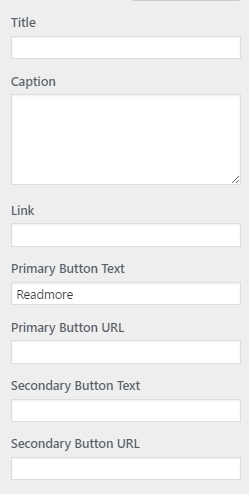
- Featured Images: Selecting this option displays featured images in slider.


- Featured Pages: Selecting this option displays image of the pages in slider.

- Featured Posts: Selecting this option displays image of the post in slider.

- Featured Tag: Selecting this option displays image associated with selected tag in slider.

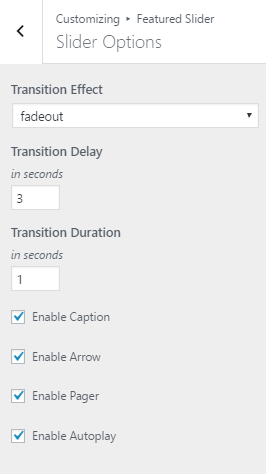
1. From Customize section, go to Featured Slider-> Slider Option..
2. Under Slider Options you will see:
- Transition Effect: This is for the transition effect for the slider (Effect when the slider images changes).
- Transition Delay: This is for the slider image transition delay.
- Transition Duration: This is for the slider trasitioin duration.
- Enable Caption: This will enable caption in the slider.
- Enable Arrow: This will enable arrow navigation in the slider.
- Enable Pager: This will enable pager navigation in the slider.
- Enable Autoplay: This enables the autoplay of the slider.
- Enable Overlay: This enables the overlay in the slider section.

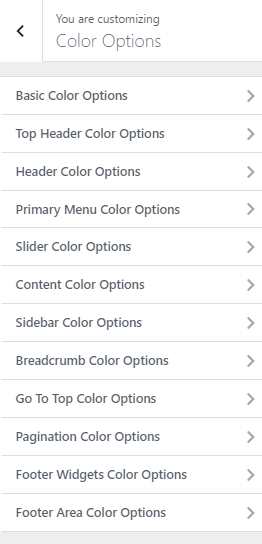
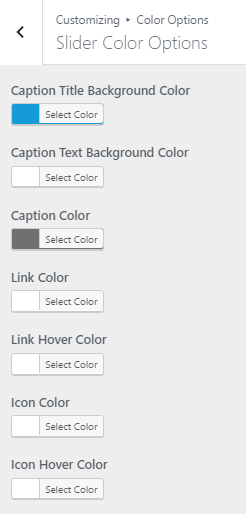
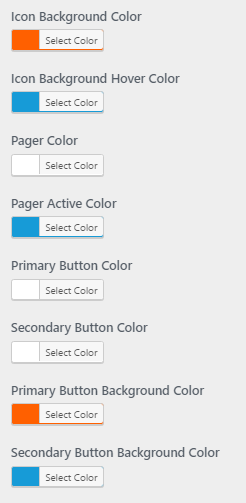
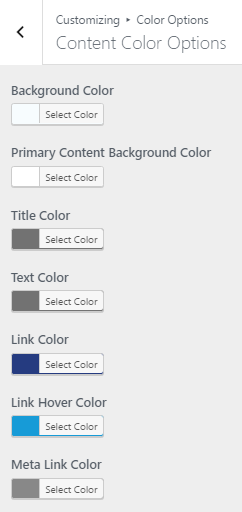
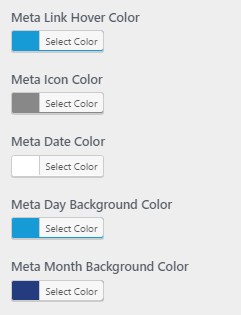
1. From Customize section, go to Color Options..
2. Under Color Options you will see different section color options. They are:

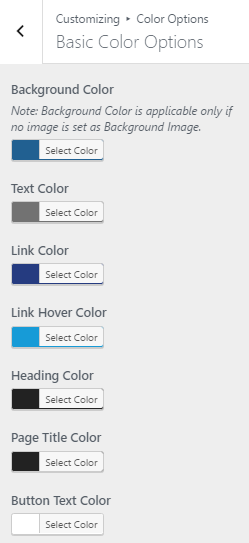
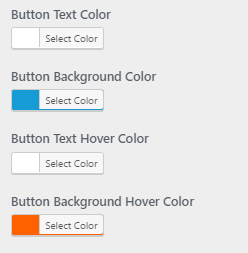
- Basic Color Options: In this section you will see different color options. Now change the color as per your need.


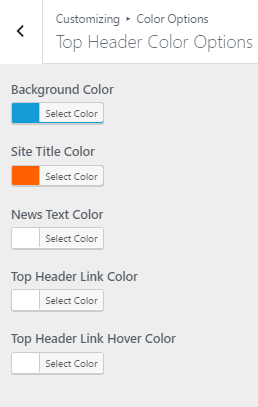
- Top Header Color Options: In this section you will see different color options. Now change the color as per your need.

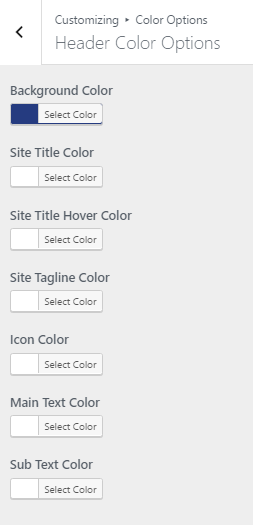
- Header Color Options: In this section you will see different color options. Now change the color as per your need.

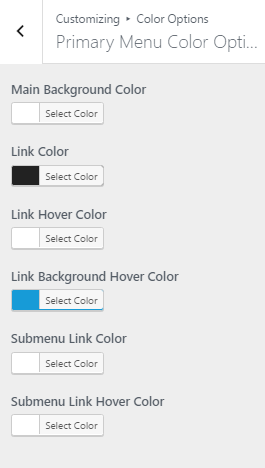
- Primary Menu Color Options: In this section you will see different color options. Now change the color as per your need.

- Slider Color Options: In this section you will see different color options. Now change the color as per your need.


- Content Color Options: In this section you will see different color options. Now change the color as per your need.


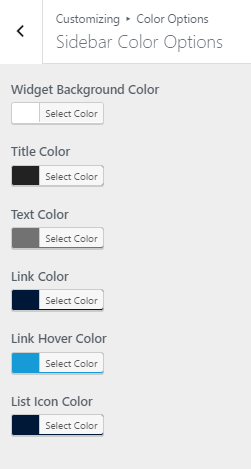
- Sidebar Color Options: In this section you will see different color options. Now change the color as per your need.

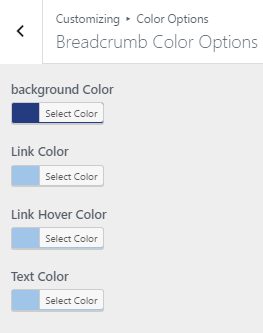
- Breadcrumb Color Options: In this section you will see different color options. Now change the color as per your need.

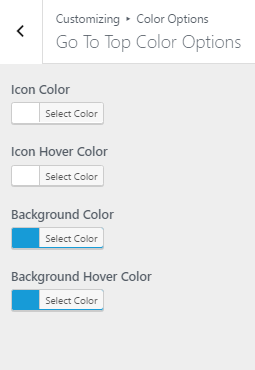
- Go To Top Color Options: In this section you will see different color options. Now change the color as per your need.

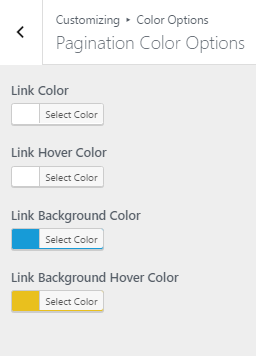
- Pagination Color Options: In this section you will see different color options. Now change the color as per your need.

- Footer Widgets Color Options: In this section you will see different color options. Now change the color as per your need.

- Footer Area Color Options: In this section you will see different color options. Now change the color as per your need.

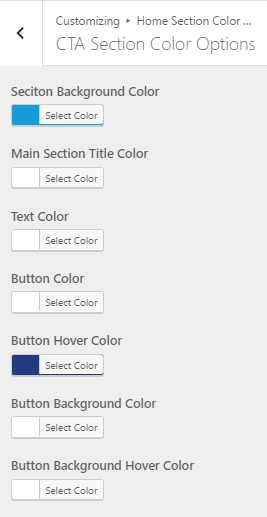
1.From Customize section, go to Home Widget Color Option..
2. Under Home Widget Color Options you will see different section color options. They are:

The above sections are described below:
- Testimonial Section Color Options: In this section you will see different color options. Now change the color as per your need.

- News/Events Section Color Options: In this section you will see different color options. Now change the color as per your need.


- Service Section Color Options: In this section you will see different color options. Now change the color as per your need.

- Latest News Section Color Options: In this section you will see different color options. Now change the color as per your need.


- Featured Blocks Section Color Options: In this section you will see different color options. Now change the color as per your need.


- Team Section Color Options: In this section you will see different color options. Now change the color as per your need.

- CTA Section Color Options: In this section you will see different color options. Now change the color as per your need.

1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

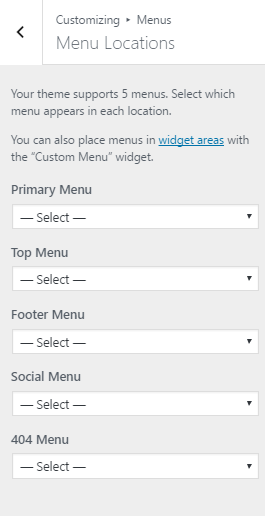
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Top Menu. Top Header menu appears on the top header section section.
- Select the menu for Footer Menu. Footer menu appears on the footer section.
- Choose the Social Menu, which shows the social links title as a menu.
- Select the menu for 404 Menu. This menu appears on 404 page.
3.If the preview looks fine, save the changes by clicking on Save and publish button.

1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

The theme’s available widgets are described below:
- UH: Featured Page: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- UH: Recent Posts: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- UH: Social: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

1.From Customize section, go to Static Front Page .
2.From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

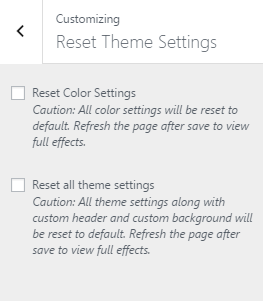
1.From Customize section, go to Reset Theme Settings.
2.From Reset Theme Settings, you will be able to see:
- Reset Color Settings: This option resets all the color settings to the default values.Note: Refresh the page after save to view full effects.
- Reset all theme settings: This option reset all the theme settings along with custom header and background will be reset to default.Note: Refresh the page after save to view full effects.
Note: You need to refresh the page to see the changes.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of University Hub Pro from your Theme Palace member My-Account to your Desktop
- Unzip university-hub-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of University Hub Pro Theme which shall replace the old files.



