

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Theme Activation
- 3.How to import Demo?
- 4.How to setup front page as shown in the demo?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors?
- 7.How to manage Background Images?
- 8.How to manage Theme Options?
- 9.How to manage Featured Carousel Sections?
- 10.How to manage Menus?
- 11.How to add Widgets?
- 12.How to manage theme available widgets?
- 13.How to manage Static Front Page?
- 14.How to manage Additional CSS?
- 15.Updating Theme Using FTP
- 1.Theme Installation
- 2.Theme Activation
- 3.How to import Demo?
- 4.How to setup front page as shown in the demo?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors?
- 7.How to manage Background Images?
- 8.How to manage Theme Options?
- 9.How to manage Featured Carousel Sections?
- 10.How to manage Menus?
- 11.How to add Widgets?
- 12.How to manage theme available widgets?
- 13.How to manage Static Front Page?
- 14.How to manage Additional CSS?
- 15.Updating Theme Using FTP
Clean Commerce
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate clean-commerce.zip Theme in your computer.
- Select clean-commerce.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip clean-commerce.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Clean Commerce Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow the given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Clean Commerce theme in the list.
- Click Activate button.
- After clicking in activate button the theme will be activate.
Free themes are hosted in WordPress.org and while hosting there, we are not allowed to add demo content in the theme. So, you need to download the demo content file manually and import them.
Please follow the instructions below to import demo file:
- First, download the demo content zip file by clicking the button below
- Log in to the WordPress Administration Panels.
- Go to “Appearance => Plugins => Add New” and in plugin search box, type “Catch Themes Demo Import“.
- It will show the plugin, click on “Install Now” button and wait for it to show “Activate” button and click on it.
- After activation, it will redirect you to demo import dashboard at “Appearance => Catch Themes Demo Import”.
- Now, you need to unzip/extract the clean-commerce-demo-data.zip file that you have downloaded, which contains 3 files.
- Browse clean-commerce-content.xml file under Choose a XML file for content import:
- Browse clean-commerce-widgets.wie file under Choose a WIE or JSON file for widget import:
- Browse clean-commerce-customizer.dat file under Choose a DAT file for customizer import:
- Finally, click on Import Demo Data button only once and wait for it to complete import.
- It can take a couple of minutes, and will display “That’s it, all done!” message after the import is completed.
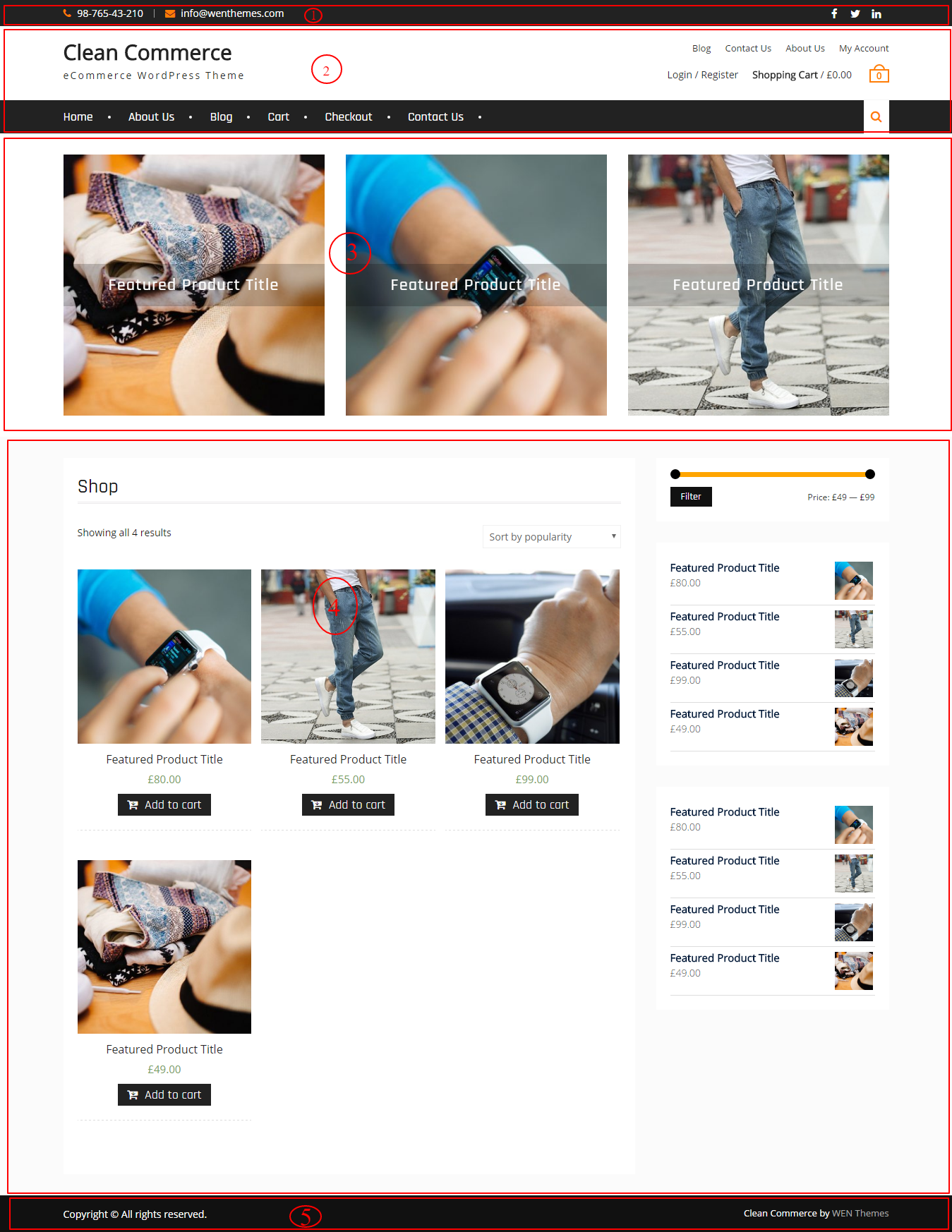
The demo is divided into different section as shown in the image below:

The different sections are described below:
- Top Header Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Header Options.
Refer below How to manage Header Options? for more details. - Site Identity and Primary Menu Section: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location.
Refer below How to manage Site Title, Logo, Tagline and Site Icon? and How to manage Menus? for more detail. - Featured Product Section: This section is setup from widget.After installing the WooCommerce plugin, widget will be available in the widget sections. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add CC: Featured Products Carousel.
Refer below How to manage theme available widgets? for more detail. - Shop Section: This section is setup after installing the WooCommerce plugin.
So you need to go to Admin Panel / Appearance /Customize / Static Front Page . Select the shop page as the front page. - Footer Copyright Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Options.
Refer below How to manage Footer Options? for more detail.
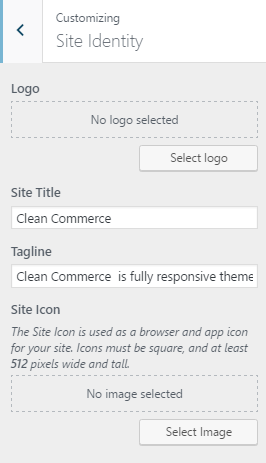
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

1. From Customize section, go to Background Colors.
2. In Colors Options you will see:
- Background Color: Select the Color for Background available on the options.
If the preview is fine, click on Save and Publish to apply recently selected/color as Background color.

1. From Customize section, go to Background Image.
2. In Background Image Options you will see:
- Background Image: Select the image for Background available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image.

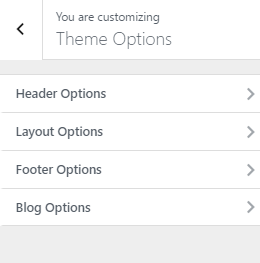
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

The above section are described below:
1. From Customize section, go to Theme Options.
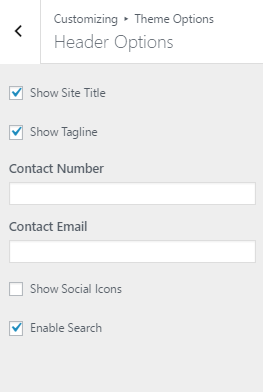
2. From Theme Options, you will see Header Options.
3. In Header Options you will see:
- Show Site title: To show the site title on header.
- Show tagline: To show the site tagline in header.
- Contact Number: It allow to change the contact number .
- Contact Email: It allow to change the contact Email.
- Show Social Icons: To show the social icons in header.
- Enable Search Form: To enable search form in header.

1. From Customize section, go to Theme Options.
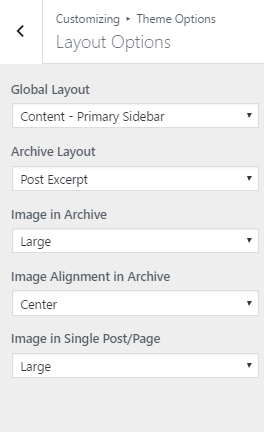
2. From Theme Options, you will see Layout Options.
3. In Layout Options you will see:
- Global Layout: This is for theme global layout. Here you can see different options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for archive Image. Select option that suits your site.
- Image Alignment in Archive: This option is for changing the image alignment in archive. choose the available options from drop down. Here you can see different options.
- Image in Single Post/Page: This option is for changing the image in single post/page, choose available options from drop down. No Image and Large are the available options.

1. From Customize section, go to Theme Options.
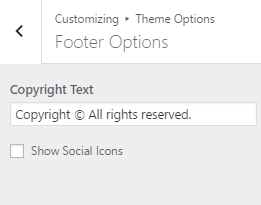
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: From here you can write the copyright text for your site.
- Show Social Icons: This option enables the social icons in the footer section. (Note:You need to manage location of social menu from Admin Panel -> Menus)

1. From Customize section, go to Theme Options.
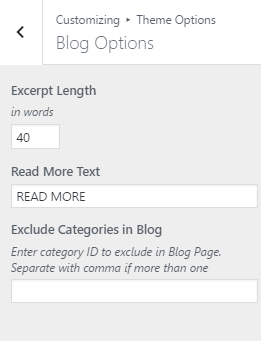
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change text for Read More form here.
- Exclude Categories in Blog: Enter category ID to exclude in Blog Page. Seperate with comma if more than one.

1. From Customize section, go to Featured Carousel Sections.
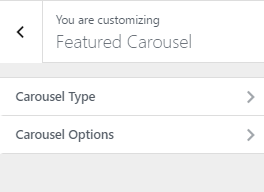
2. You will see two sections under Featured Carousel Sections as shown below in figure.

The above Sections are described given below.
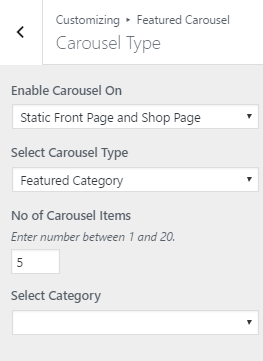
1. From Customize section, go to Featured Carousel Sections-> Carousel Type Sections..
2. Under Carousel Type Options you will see:
- Enable Carousel On: This enables the carousel sections.
- Select Carousel Type: This will enable to select the carousel type. The available options are Featured Category, Featured Product Category .
- No of Carousel Items: Allow to control carousel item to be displayed .
- Select Category: This will enable the choose the category to be displayed .

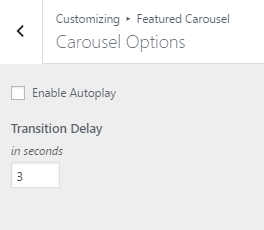
1. From Customize section, go to Featured Carousel Sections-> Carousel Options..
2. Under Carousel Options you will see:
- Enable Autoplay: This enables to autoplay the carousel sections.
- Transition Delay: This will enable to enter the time in sec to control the transition of slider.

1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

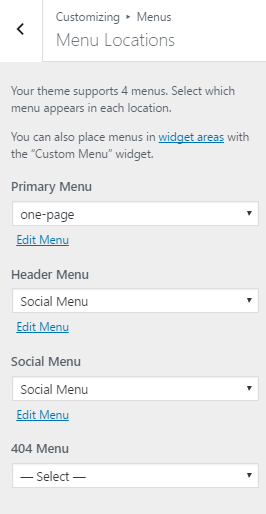
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Header Menu. Header menu appears on the header section .
- Choose the Social Menu, which shows the social links title as a menu.
- Select the menu for 404 Menu. This menu appears on 404 page.
3.If the preview looks fine, save the changes by clicking on Save and publish button.

1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

The theme’s available widgets are described below:
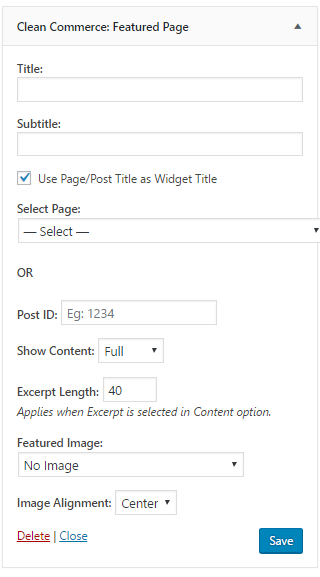
- Clean Commerce: Featured Page : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

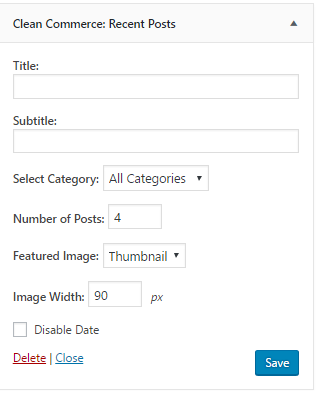
- Clean Commerce: Recent Posts: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

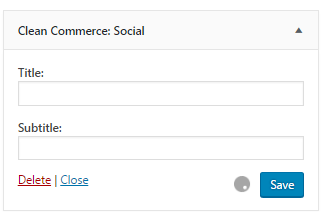
- Clean Commerce: Social: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

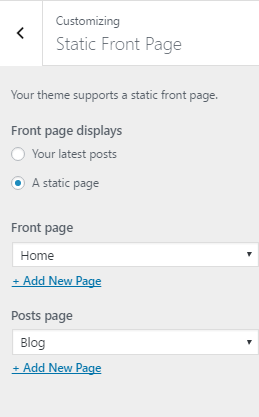
1.From Customize section, go to Static Front Page .
2.From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Clean Commerce from your Theme Palace member My-Account to your Desktop
- Unzip clean-commerce.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Clean Commerce Theme which shall replace the old files.



