

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Static Front Page?
- 3.How to manage Colors?
- 4.How to manage Header image?
- 5.How to manage Background Image?
- 6.How to create a menu?
- 7.How to setup front page as shown in the demo?
- 8.How to manage Site Title, Logo, Tagline and Site Icon?
- 9.How to manage Theme Options?
- 10.How to manage Additional CSS?
- 11.How to manage Reset all settings?
- 12.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Static Front Page?
- 3.How to manage Colors?
- 4.How to manage Header image?
- 5.How to manage Background Image?
- 6.How to create a menu?
- 7.How to setup front page as shown in the demo?
- 8.How to manage Site Title, Logo, Tagline and Site Icon?
- 9.How to manage Theme Options?
- 10.How to manage Additional CSS?
- 11.How to manage Reset all settings?
- 12.Updating Theme Using FTP
Graduate
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
Log in to the WordPress Administration Panels.
Select the Appearance panel, then Themes.
Select Add New.
Then select Upload Theme.
Click Browse Locate graduate.zip Theme in your computer.
Select graduate.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
Unzip graduate.zip to your Desktop.
Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Graduate Theme.
Now, log into the WordPress Dashboard with your login details.
Select the Appearance panel, then Themes.
You will see the theme in the list.
Then click Activate button.
Now the theme will be activated and go through the following options to set up the theme step wise.
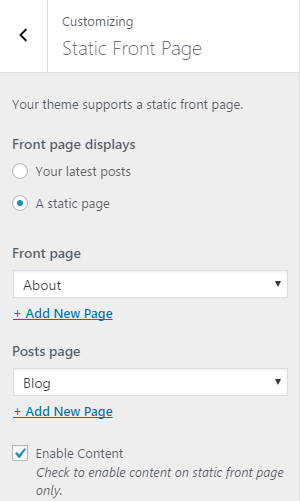
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Static Front Page and you will find post page option as well.

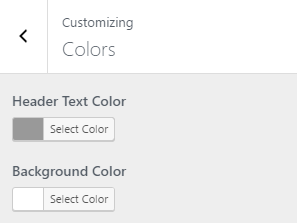
1. From Customize section, go to Colors.
2. From Colors, you will be able to add various options like:
- Header Text Color: This changes the header text color.
- Background Color: This changes the background color of the site.

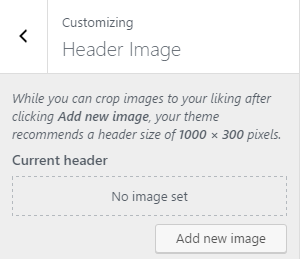
1. From Customize section, go to Header image.
2. From Header image, you will be able to add various options like:
- Current header:This displays the current header image.

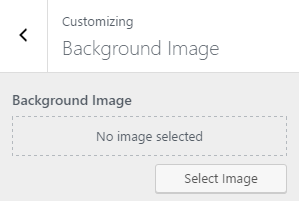
1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
- This will change the background image for the entire site.

For navigation menu, you need to create menu that will be shown top navigation bar.
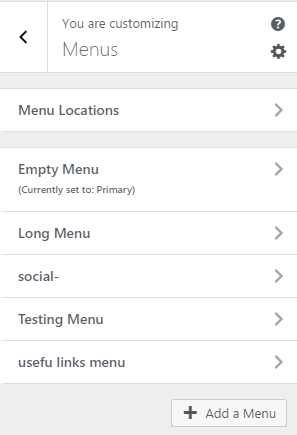
To create menu, you need to go to Admin Panel / Appearance and do as shown in this image.
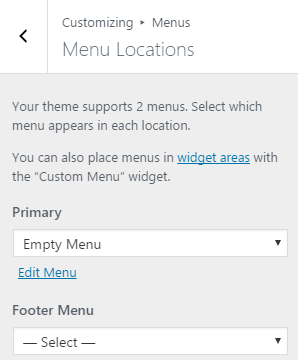
You can create more menus in similar way. After creating menu, you need to manage location of that menu as shown in this image.


Now, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages, you need to add that pages to the menu.
Now, you will see these pages you added as a navigation menu.
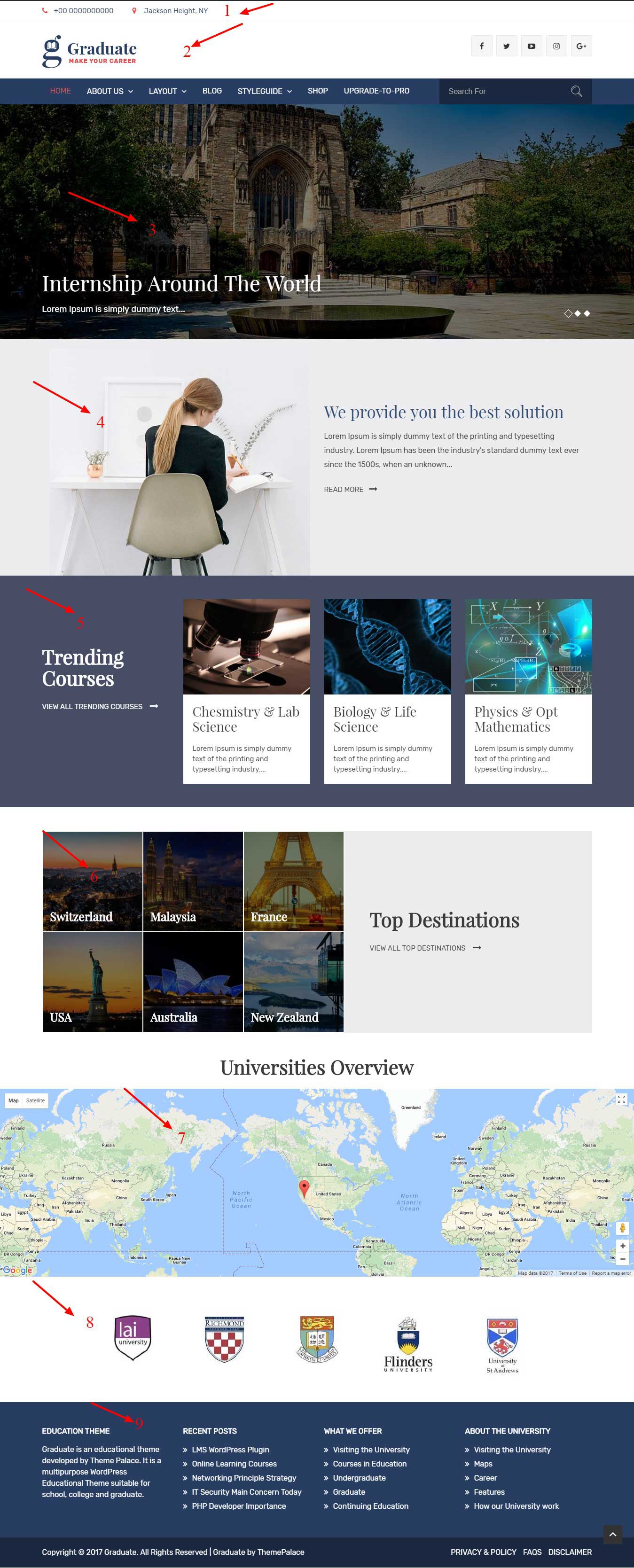
The demo of the front page can be divided into different sections as shown below.
- Topbar Section
- Header Logo, Site Title & Tagline
- Featured Slider
- About Section
- Trending Section
- Top Destination
- Map Section
- Client Section
- Footer Sidebar(Widgets)
You can see the divided sections in the image below :

The image below show customizer options :

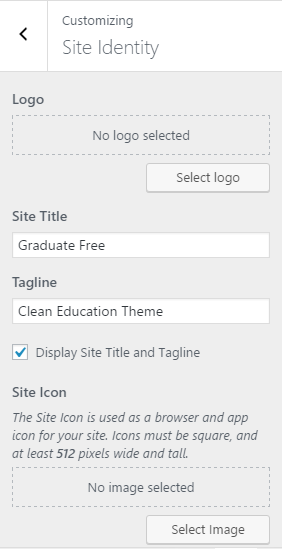
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo:( Only available in WordPress version greater than or equal to 4.5 ) It changes the main logo of the site.
- Site Title: It changes the title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

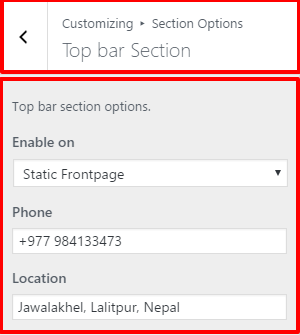
Topbar Section
To configure Topbar Section section, you need to go to Admin Panel / Appearance / Customize / Sections / Topbar Section.
In this panel, you will find this option:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.

After selecting Static frontpage, you will see following options
- Phone: For the contact number detail.
- Location: To provide location detail.
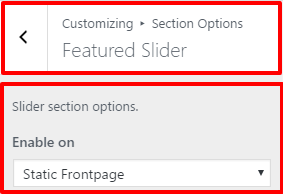
Featured Slider
To configure Featured Slider section, you need to go to Admin Panel / Appearance / Customize / Sections / Featured Slider.
In this panel, you will find two sections:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.

After selecting Static frontpage, you will see following options
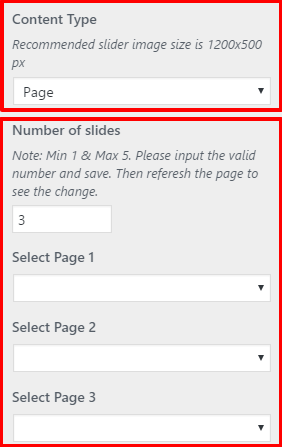
- Content Type: It contains select option ( Pages, ) which allow user to chose image from Pages.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displayed as slider image.

Pages Options: It contains following settings
- Number Of Slider: This setting allows user to set number of sliders .
- Select Page ID: This setting allows user to select page which set page featured image as slider.
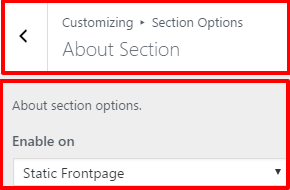
About Section
For About Section setup, you need to go to Admin Panel / Appearance / Customize / Sections / About Section panel.
In this panel,you will find two sections:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.

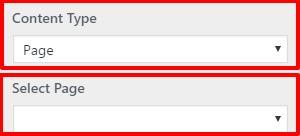
- Content Type: It contains select option ( Page ) which allow user to get About Section Details.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displayed as about section image and section content.

Pages Options: It contains following settings
- Select Page ID: This setting allows user to set page from which content and image are used as about section.
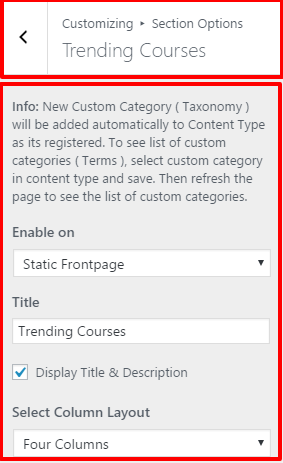
Trending Section
To configure Trending section, you need to go to Admin Panel / Appearance / Customize / Sections / Trending.
In this panel,you will find two sections:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.

Trending Section: It contain following settings:
- Title: For the title of this section.
- Display Title & Description: To enable/disable Title and Description .
- Select Column Layout This setting allows user to set column layout for this section.
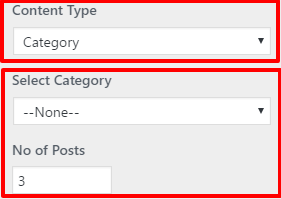
- Content Type: It contains select options ( Category, Other Taxonomy ) which allow user to get Trending Section.
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting, from where posts of related category is shown.

Category Options: It contains following settings
- Number Of posts: This setting allows user to set number of posts.
- Select Category: This setting allows user to select category to generate posts for this section.
- Other Taxonomy: This represent all the taxonomy that may appear through plugins eg. course categories from tp-education plugins.

Other Taxonomy Options: It contains following settings
- Number Of posts: This setting allows user to set number of posts.
- Select Term: This setting allows user to select respective terms to generate posts for this section.
Top Destination Section
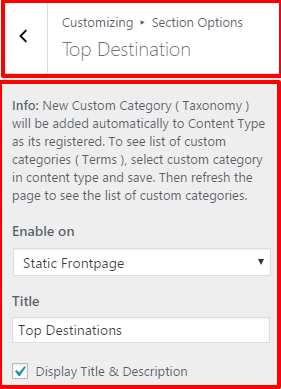
To configure Top Destination section, you need to go to Admin Panel / Appearance / Customize / Sections / Top Destination.
In this panel,you will find two sections:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.

Top Destination Section: It contain following settings:
- Title: For the title of this section.
- Display Title & Description: To enable/disable Title and Description .
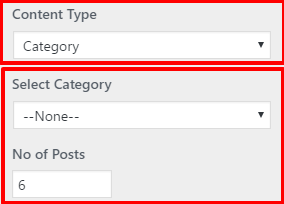
- Content Type: It contains select options ( Category, Other Taxonomy ) which allow user to get Top Destination Section.
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting, from where posts of related category is shown.

Category Options: It contains following settings
- Number Of posts: This setting allows user to set number of posts.
- Select Category: This setting allows user to select category to generate posts for this section.
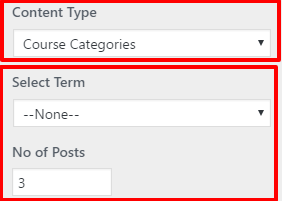
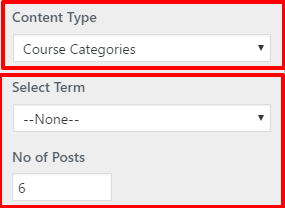
- Other Taxonomy: This represent all the taxonomy that may appear through plugins eg. course categories from tp-education plugins.

Other Taxonomy Options: It contains following settings
- Number Of posts: This setting allows user to set number of posts.
- Select Term: This setting allows user to select respective terms to generate posts for this section.
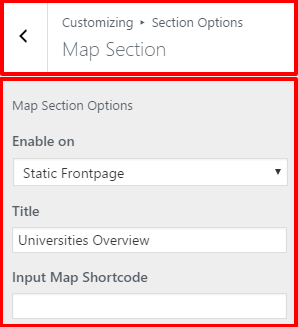
Map Section
To configure Map Section, you need to go to Admin Panel / Appearance / Customize / Sections / Map section.
In this panel,you will find this sections:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.

Map Section Options: It contain following settings:
- Title: For the title of this section.
- Input Map Shortcode: Options to input map shortcode.
Client Section
To configure Client Section, you need to go to Admin Panel / Appearance / Customize / Sections / Client Section.
In this panel,you will find two sections:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.

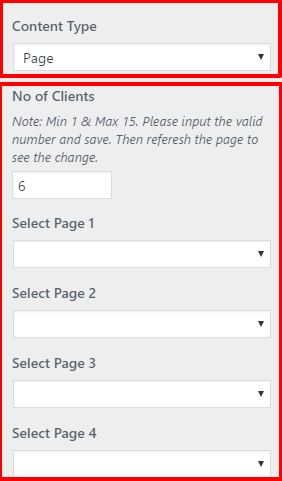
After selecting static frontpage, you will see following options
- Content Type: It contains select option ( Pages,) which allow user to Content image from Pages.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displayed as slider image.

Pages Options: It contains following settings
- Number Of Clients: This setting allows user to set number of client sliders.
- Select Page #ID: This setting allows user to select page which sets page featured image as client slider.
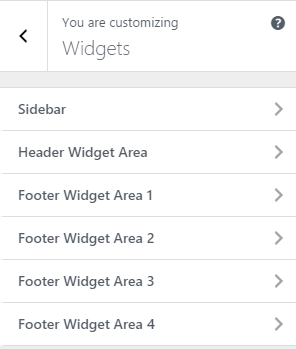
Primary Sidebar & Footer Sidebar( Widgets )
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets panel. In this section you will see different widgets, but you can choose from this options:
- Sidebar : This widget area will be visible on front-page,archive page,search page, blog page.
- Optional Sidebar: It is used to replace Primary Sidebar if you want different widgets on pages or posts.It can be changed from Select Sidebar metabox in Pages or Posts.
- Header Widget Area : This widget is visible on header on right of Site title and Tagline.
- Footer Widget Areas : These widgets are visible on the footer part and there are four Footer Widgets.
Now you can add widgets as your wish in this widgets areas.

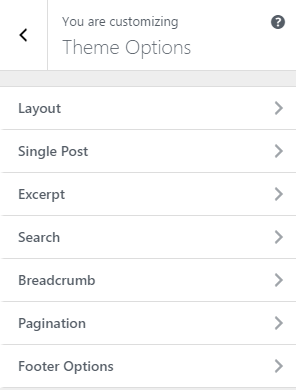
You will see following sections under Theme Options:
- Layout
- Single Post
- Excerpt
- Search
- Breadcrumb
- Pagination
- Footer Options

The above sections are described below.
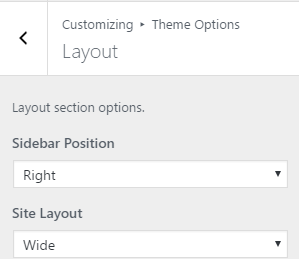
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Sidebar Position: This option is for sidebar position. You can choose either Right or Left or No Sidebar.
- Site Layout: This option is for Site Layout. You can choose eiher Wide or Boxed.

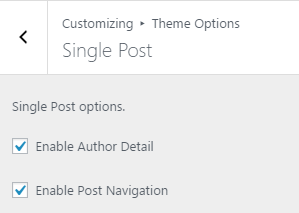
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Single Post.
3. In Single Post Options you will see:
- Enable Author Detail:
- Enable Post Navigation:

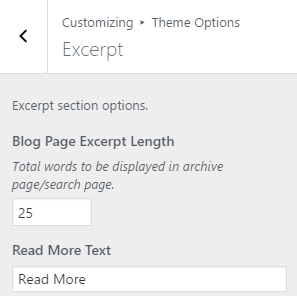
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt you will see:
- Blog Page Excerpt length
- Read More Text

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Search.
3. In Search you will see:
- Search Placeholder Text

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Enable Breadcrumb

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Check to enable pagination: This option enables the pagination on the site.
- Pagination type: You will see following options:
- Numeric: This is for numeric pagination option.
- Older Posts/Newer Posts:

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer.
3. In Footer you will see:
- Footer Text: This changes the copyright text at the footer seciton. Edit your copyright text here.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
- You can add your own CSS here.

1. From Dashboard section, go to Posts Or Pages go to Add New then, go to Edit .
2. You will see Three Metaboxes at the end.
- Sidebar Position.
- Select Sidebar.
- Header Image.
Sidebar Position: It contains three options from where you can set the sidebar position either in
- Default to customizer : Sidebar position will be set accoding to the value set in sidebar layout options in customizer.
- Right : Sidebar position will be set to right.
- No Sidebar : No sidebar will be visible.
Select Sidebar: It contains two options from where you can select the sidebar as
- Primary Sidebar
- Optional Sidebar 1
Header Image: It contains four options from where you can set the header image as
- Show Both( Featured and Header Image )
- Enable( Featured Image )
- Default( Customizer Header Image )
- Disable

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Graduate Theme from your Theme Palace member My-Account to your Desktop
- Unzip graduate.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Graduate Theme which shall replace the old files.



