

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Static Front Page?
- 3.How to manage Colors?
- 4.How to create a menu?
- 5.How to manage Header image?
- 6.How to manage Background Image?
- 7.How to setup front page as shown in the demo?
- 8.How to manage Site Title, Logo, Tagline and Site Icon?
- 9.How to manage Theme Options?
- 10.How to manage Additional CSS?
- 11.How to manage Reset all settings?
- 12.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Static Front Page?
- 3.How to manage Colors?
- 4.How to create a menu?
- 5.How to manage Header image?
- 6.How to manage Background Image?
- 7.How to setup front page as shown in the demo?
- 8.How to manage Site Title, Logo, Tagline and Site Icon?
- 9.How to manage Theme Options?
- 10.How to manage Additional CSS?
- 11.How to manage Reset all settings?
- 12.Updating Theme Using FTP
Graduate Pro
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate graduate-pro.zip Theme in your computer.
- Select graduate-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip graduate-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Graduate Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
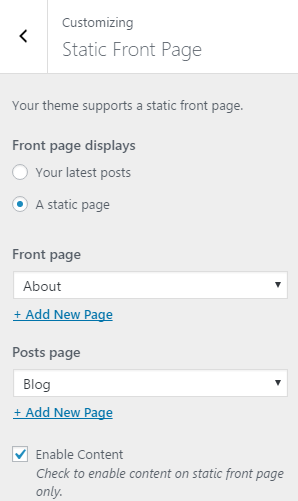
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Static Front Page and you will find post page option as well.

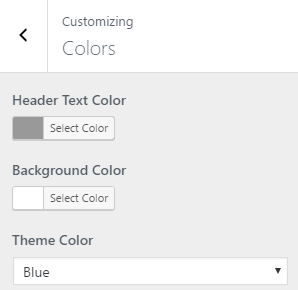
1. From Customize section, go to Colors.
2. From Colors, you will be able to add various options like:
- Header Text Color: This changes the header text color.
- Background Color: This changes the background color of the site.
- Theme color: This changes the theme color of the site. You will see various option of colors. Select the color of your choice.

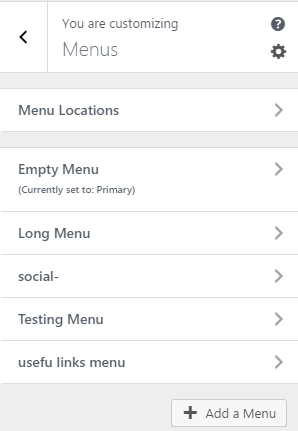
For navigation menu, you need to create menu that will be shown top navigation bar.
To create menu, you need to go to Admin Panel / Appearance and do as shown in this image.
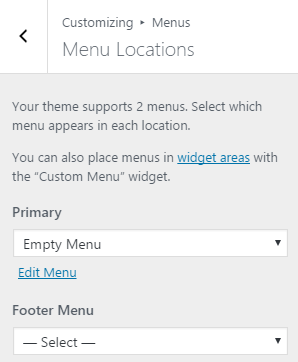
You can create more menus in similar way. After creating menu, you need to manage location of that menu as shown in this image.


Now, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
Now, you will see these pages added as a navigation menu.
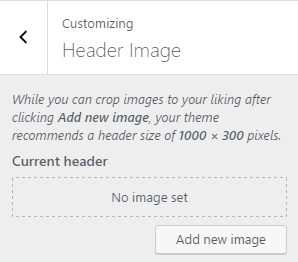
1. From Customize section, go to Header image.
2. From Header image, you will be able to add various options like:
- Current header:

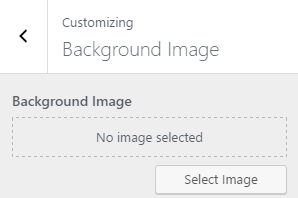
1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
- This will change the background image for the entire site.

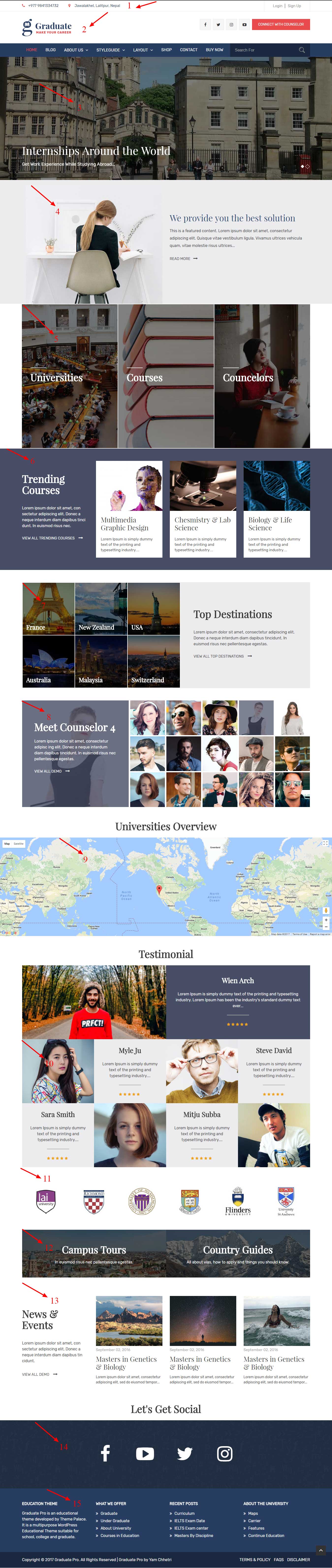
The demo of the front page can be divided into different sections as shown below.
- Topbar Section
- Header Logo, Site Title & Tagline
- Featured Slider
- About Section
- Information Section
- Trending Section
- Top Destination
- Team Section
- Map Section
- Testimonial
- Client Section
- Featured Content
- News and Event
- Social Section
- Footer Sidebar(Widgets)
You can see the divided sections in the image below :

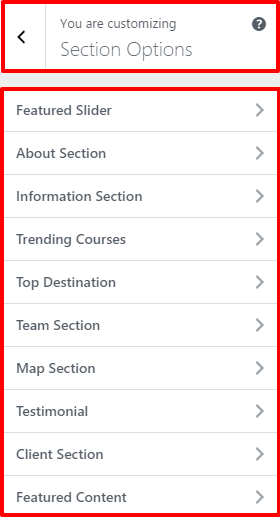
The image below shows customizer options:

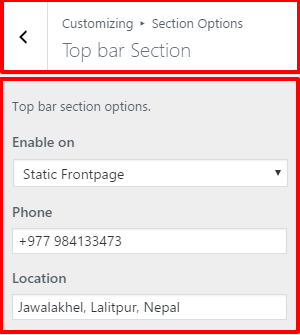
Topbar Section
To configure Topbar Section section, you need to go to Admin Panel / Appearance / Customize / Sections / Topbar Section.
In this panel, you will find this option:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.

After selecting Static frontpage, you will see following options
- Phone: For the contact number detail.
- Location: To provide location detail.
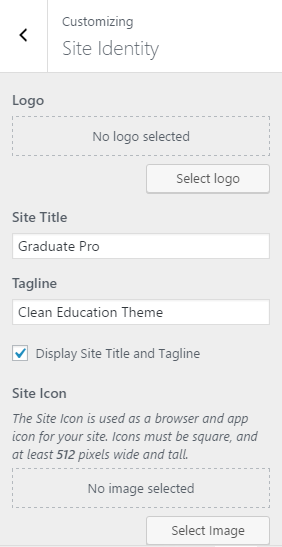
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo:( Only available in WordPress version greater than or equal to 4.5 ) It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

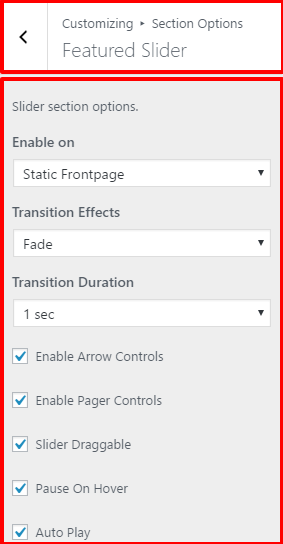
Featured Slider
To configure Featured Slider section, you need to go to Admin Panel / Appearance / Customize / Sections / Featured Slider.
In this panel, you will find two sections:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.

After selecting Static frontpage, you will see following options
Featured Slider Options: It contain following settings:
- Transition Effect: Allows to change different types of effects provided.
- Transition Duration: Allows to change slider speed.
- Enable Arrows Controls: Allows to controls previous-next button.
- Enable Pager Controls: Allows to controls pager controller provided.
- Slider Draggable: Allows to enable/disabled draggable slider.
- Auto Play: Allows to enable/disabled slider autoplay.
- Pause On Hover: Allows to enable/disabled slider to pause on hover or not.
- Content Type: It contains select options ( Category, Post, Pages, Demo ) which allow user to Content image from one of category, Post, Pages or demo.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .

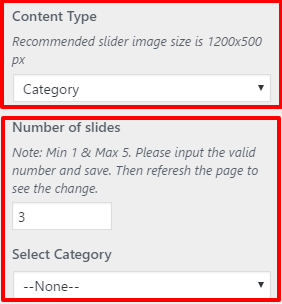
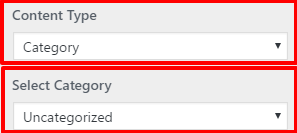
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of that selected category is displayed as slider image.
Category Options: It contains following settings
- Number Of Slider: This setting allows user to set number of sliders.
- Select Category: This setting allows user to select category to generate posts images for slider .

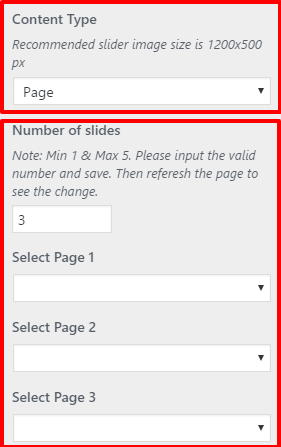
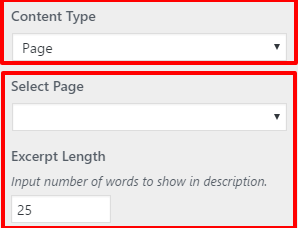
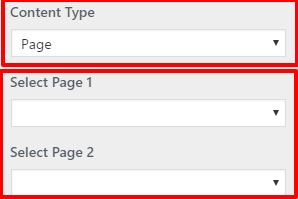
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displayed as slider image.

Pages Options: It contains following settings
- Number Of Slider: This setting allows user to set number of sliders .
- Select Page ID: This setting allows user to select page and from selected page sets its featured image as slider.
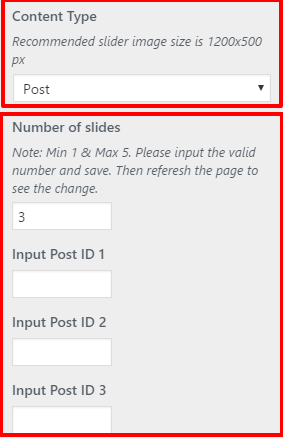
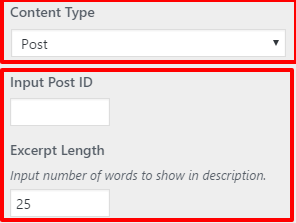
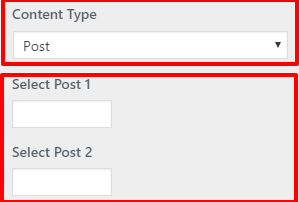
- Posts: Selecting Posts as Content Type allows user to choose posts from Input Post #ID setting where featured image of that selected post is displayed as slider image.

Posts Options: It contains following settings
- Number Of Slider: This setting allows user to set number of sliders .
- Input Post ID: This setting allows user to select post ID and from selected post sets its featured image as slider.
About Section
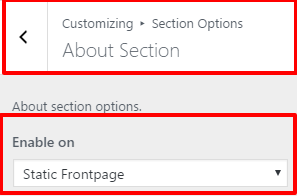
For About Section setup, you need to go to Admin Panel / Appearance / Customize / Sections / About Section panel.
In this panel, you will find two sections:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.

- Content Type: It contains select options ( Demo, Post, Page ) which allow user to get About Section Details.
- Demo: Selecting Demo as Content Type allows user to view this section actual design.

- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displayed as about section image and section content.

Pages Options: It contains following settings
- Select Page ID: This setting allows user to select page and sets selected page as about section .
- Excerpt Length: This setting allows user to set excerpt for about section content.
- Posts: Selecting Posts as Content Type allows user to choose posts from Input Post #ID setting where featured image of that selected post is displayed as section image and section content.

Posts Options: It contains following settings
- Input Post ID: This setting allows user to select post ID and sets selected post as about section.
- Excerpt Length: This setting allows user to set excerpt for about section content.
Information Section
To configure Information Section , you need to go to Admin Panel / Appearance / Customize / Sections / Information Section
In this panel, you will find two sections:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.

- Content Type: It contains select options ( Category, Post, Page, Category list, Demo ) which allow user to choose one of them.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .

- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where posts relating to selected category is displayed.

Category Options:
- Select Column Layout This setting allows user to set column layout for this section.
- Select Category: This setting allows user to select category to generate images for this section.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displayed featured image.

Pages Options: It contains following settings
- Select Page ID: This setting allows user to select page and retrive featured image.
- Select Column Layout This setting allows user to set column layout for this section.
- Posts: Selecting Posts as Content Type allows user to choose posts from Input Post #ID setting where featured image of that selected post is displayed as featured image.

Posts Options: It contains following settings
- Input Post ID: This setting allows user to set ID of post.
- Select Column Layout This setting allows user to set column layout for this section.
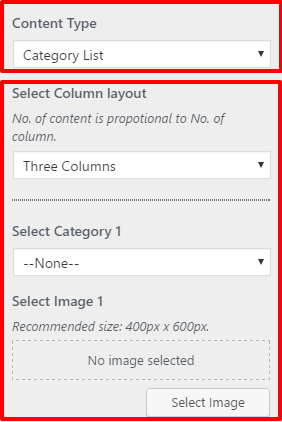
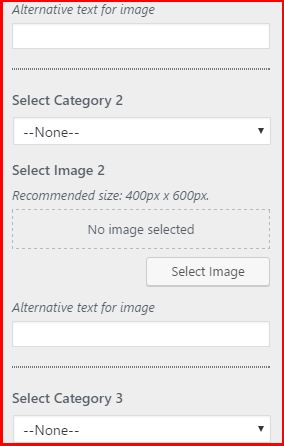
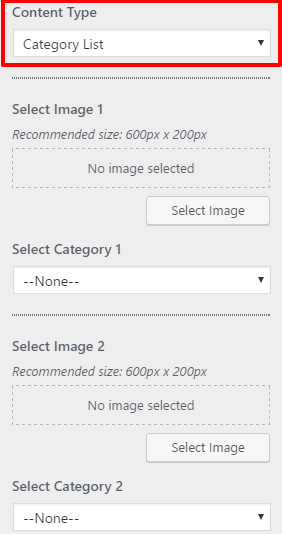
- Category List: Selecting Category List as Content Type allows user to choose mutiple category from Select Category #ID setting where posts relating to selected category is displayed.



Category Options:
- Select Column Layout This setting allows user to set column layout for this section.
- Select Category #ID: This setting allows user to select category to generate posts for this section.
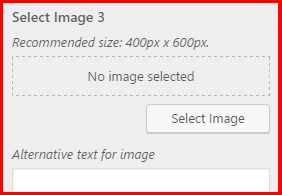
- Select Image #ID: This setting allows user to select image.
- Alternative Text: This setting allows user to write image alternative text.
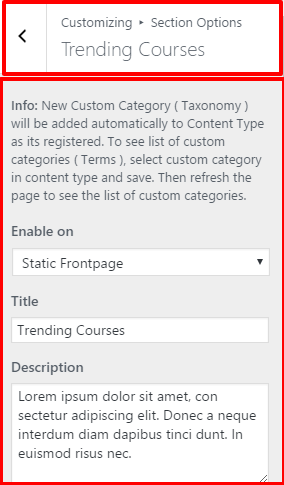
Trending Section
To configure Treanding Section, you need to go to Admin Panel / Appearance / Customize / Sections / Trending.
In this panel, you will find two sections:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.


Trending Section: It contain following settings:
- Title: For the title of this section.
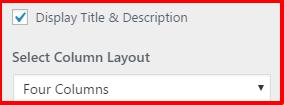
- Description: For the subtitle of this section.
- Display Title & Description: To enable/disable Title and Description .
- Select Column Layout This setting allows user to set column layout for this section.
- Content Type: It contains select options ( Demo, Category, Other Taxonomy ) which allow user to get Trending Section.
- Demo: Selecting Demo as Content Type allows user to view this section actual design.

- Category: Selecting Category as Content Type allows user to choose category from Select Category setting, from where posts of related category is shown.

Category Options: It contains following settings
- Number Of posts: This setting allows user to set number of posts.
- Select Category: This setting allows user to select category to generate posts for this section.
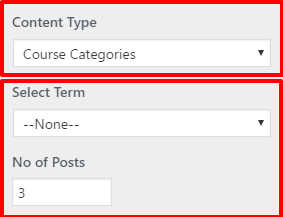
- Other Taxonomy: This represent all the taxonomy that may appear through plugins eg. course categories from tp-education plugins.

Other Taxonomy Options: It contains following settings
- Number Of posts: This setting allows user to set number of posts.
- Select Term: This setting allows user to select respective terms to generate posts for this section.
Top Destination Section
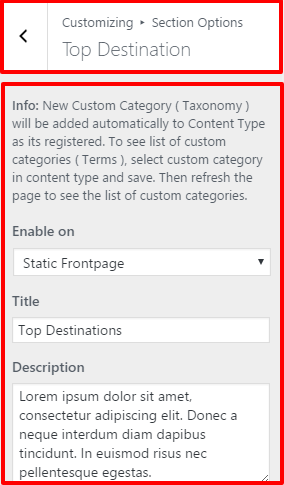
To configure Top Destination section, you need to go to Admin Panel / Appearance / Customize / Sections / Top Destination.
In this panel, you will find two sections:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.

Top Destination Section: It contain following settings:
- Title: For the title of this section.
- Description: For the subtitle of this section.
- Display Title & Description: To enable/disable Title and Description .
- Content Type: It contains select options ( Demo, Category, Other Taxonomy ) which allow user to get Top Destination Section.
- Demo: Selecting Demo as Content Type allows user to view this section actual design.

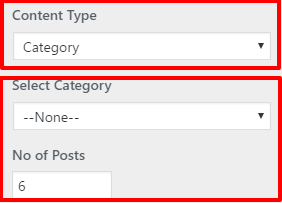
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting, from where posts of related category is shown.

Category Options: It contains following settings
- Number Of posts: This setting allows user to set number of posts.
- Select Category: This setting allows user to select category to generate posts for this section.
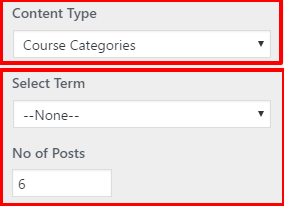
- Other Taxonomy: This represent all the taxonomy that may appear through plugins eg. course categories from tp-education plugins.

Other Taxonomy Options: It contains following settings
- Number Of posts: This setting allows user to set number of posts.
- Select Term: This setting allows user to select respective terms to generate posts for this section.
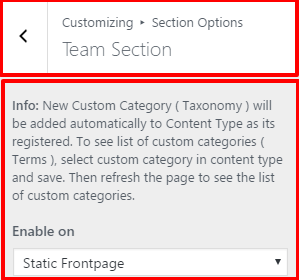
Team Section
To configure Team Section, you need to go to Admin Panel / Appearance / Customize / Sections / Team.
In this panel, you will find two sections:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.

- Content Type: It contains select options ( Demo, Category, Other Taxonomy ) which allow user to get Team Section.
- Demo: Selecting Demo as Content Type allows user to view this section actual design.

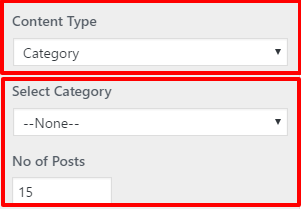
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting, from where posts of related category is shown.

Category Options: It contains following settings
- Number Of posts: This setting allows user to set number of posts.
- Select Category: This setting allows user to select category to generate posts for this section.
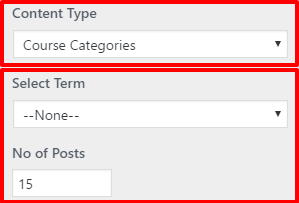
- Other Taxonomy: This represent all the taxonomy that may appear through plugins eg. course categories from tp-education plugins.

Other Taxonomy Options: It contains following settings
- Number Of posts: This setting allows user to set number of posts.
- Select Term: This setting allows user to select respective terms to generate posts for this section.
Map Section
To configure Map Section, you need to go to Admin Panel / Appearance / Customize / Sections / Map section.
In this panel, you will find this sections:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.

Map Section Options: It contain following settings:
- Title: For the title of this section.
- Content Type: Options to embed map.
Content Type Options: It contains following options
Shortcode
- Input Shortcode: Place to input shortcode.
Embed Code
- Input Embed code: Place to input embed code.
Testimonial Section
To configure Testimonial Section, you need to go to Admin Panel / Appearance / Customize / Sections / Testimonial.
In this panel, you will find three sections:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.

- Title: Place to write title for this section.
- Content Type: It contains select options ( Demo, Posts, Testimonial ) which allow user to get Testimonial Section.
- Demo: Selecting Demo as Content Type allows user to view this section actual design.

- Posts: Selecting Posts as Content Type allows user to choose posts from Input Post #ID setting where featured image of that selected post is displayed as featured image.


Posts Options: It contains following settings
- Number Of Testimonial: This setting allows user to set number of testimonial.
- Input Post #ID: This setting allows user to set Post ID.
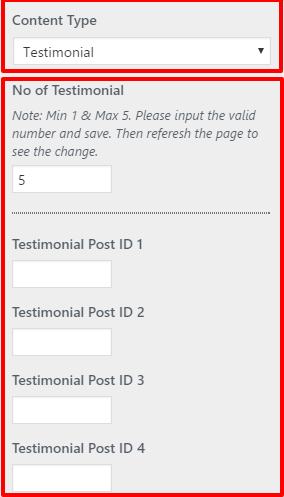
- Testimonial: Selecting Testimonial as Content Type allows user to choose posts from Testimonial Post #ID setting where featured image of that selected post is displayed as featured image.


Testimonial Options: It contains following settings
- Number Of Testimonial: This setting allows user to set number of testimonial.
- Testimonial Post #ID: This setting allows user to set Post ID.
Client Section
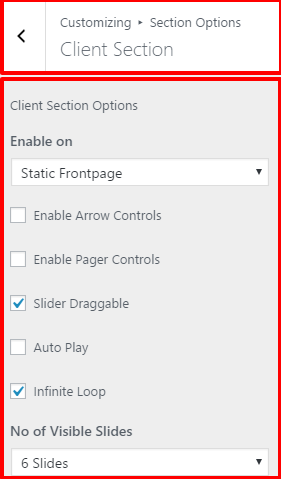
To configure Client Section, you need to go to Admin Panel / Appearance / Customize / Sections / Client Section.
In this panel, you will find two sections:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.

After selecting Static frontpage, you will see following options
Client Section Options: It contain following settings:
- Enable Arrows Controls: Allows to controls previous-next button.
- Enable Pager Controls: Allows to controls pager controller provided.
- Slider Draggable: Allows to enable/disabled draggable client slider.
- Auto Play: Allows to enable/disabled slider autoplay.
- Infinite Loop: Allows to enable/disabled client slider to loop infinite number of times.
- Number Of Visible Slides: Allows to set number of slides to make visible.
- Content Type: It contains select options ( Pages, Demo, Custom ) which allow user to Content image from one of category, Post, Pages or demo.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .

- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displays as slider image.

Pages Options: It contains following settings
- Number Of Clients: This setting allows user to set number of client slider .
- Select Page #ID: This setting allows user to select page and sets its featured image as client slider .
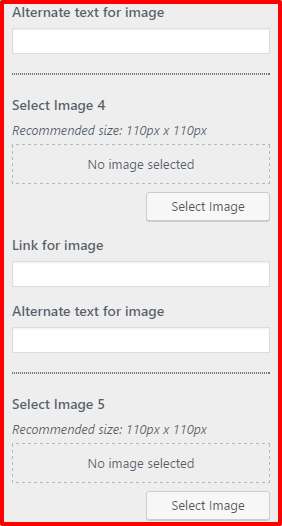
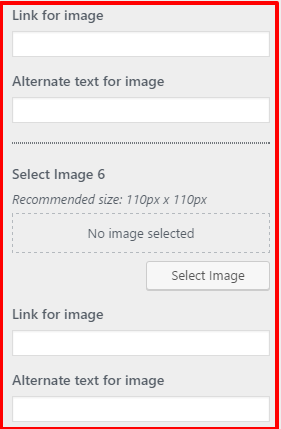
- Custom: Selecting Custom as Content Type allows user to choose featured image, set featured image link and alternative text for image.




Custom Options: It contains following settings
- Number Of Clients: This setting allows user to set number of sliders .
- Select Image #ID: This setting allows user to set featured image.
- Link for Image: This setting allows user to set link for for featured image.
- Alternate text for image: This setting allows user to set alternate text for featured image.
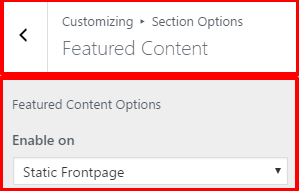
Featured Content
To configure Featured Content section, you need to go to Admin Panel / Appearance / Customize / Sections / Featured Content
In this panel, you will find two sections:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.

- Content Type: It contains select options ( Category, Post, Page, Category list, Demo ) which allow user to choose one of them.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .

- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where posts relating to selected category is displayed.

Category Options:
- Select Category: This setting allows user to select category to generate images for this section.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displayed featured image.

Pages Options: It contains following settings
- Select Page 1: This setting allows user to select a page for featured content section.
- Select Page 2: This setting allows user to select a page for featured content section.
- Posts: Selecting Posts as Content Type allows user to choose Pages from Input Post #ID setting where featured image of that selected post is displayed as featured image.

Posts Options: It contains following settings
- Input Post 1: This setting allows user to set ID of post.
- Input Post 2: This setting allows user to set ID of post.
- Category List: Selecting Category List as Content Type allows user to choose mutiple category from Select Category #ID setting where posts relating to selected category is displayed.

Category Options:
- Select Image 1: This setting allows user to select image.
- Select Category 1: This setting allows user to select category to generate posts for this section.
- Select Image 2: This setting allows user to select image.
- Select Category 2: This setting allows user to select category to generate posts for this section.
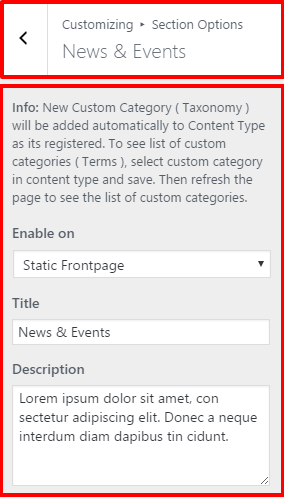
News & Events Section
To configure News & Events Section , you need to go to Admin Panel / Appearance / Customize / Sections / News & Events.
In this panel, you will find two sections:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.


News & Events Section: It contain following settings:
- Title: For the title of this section.
- Description: For the subtitle of this section.
- Display Title & Description: To enable/disable Title and Description .
- Select Column Layout This setting allows user to set column layout for this section.
- Content Type: It contains select options ( Demo, Category, Other Taxonomy ) which allow user to get News & Events Section.
- Demo: Selecting Demo as Content Type allows user to view this section actual design.

- Category: Selecting Category as Content Type allows user to choose category from Select Category setting, from where posts of related category is shown.

Category Options: It contains following settings
- Number Of posts: This setting allows user to set number of posts.
- Select Category: This setting allows user to select category to generate posts for this section.
- Other Taxonomy: This represent all the taxonomy that may appear through plugins eg. course categories from tp-education plugins.

Other Taxonomy Options: It contains following settings
- Number Of posts: This setting allows user to set number of posts.
- Select Term: This setting allows user to select respective terms to generate posts for this section.
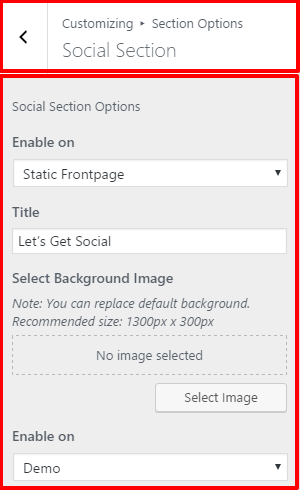
Social Section
To configure Social Section, you need to go to Admin Panel / Appearance / Customize / Sections / Social Section.
In this panel, you will find two sections:
- Enable On: Select Static frontpage to enable on home page otherwise Disabled to hide.

- Social Section Options:
- Title: For title of this section.
- Select Background Image: For background image.
- Enable On: Whether to enable on Demo OR Custom
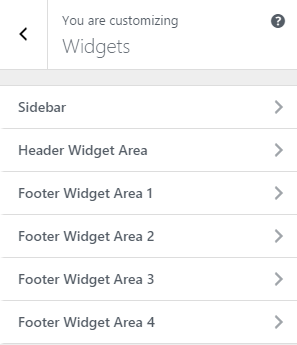
Primary Sidebar & Footer Sidebar( Widgets )
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets panel. In this section you will see different widgets, but you can choose from this options:
- Sidebar : This widget area will be visible on front-page,archive page,search page, blog page.
- Optional Sidebar Areas: It is used to replace Primary Sidebar if your want different widgets on pages or posts.It can be changed from Select Sidebar metabox in Pages or Posts.
- Header Widget Area : This widget is visible on header on right of Site title and Tagline.
- Footer Widget Areas : These widgets are visible on the footer part and there are four Footer Widgets.
Now you can add widgets as your wish in this widgets areas for creating Footer Widget Sections.

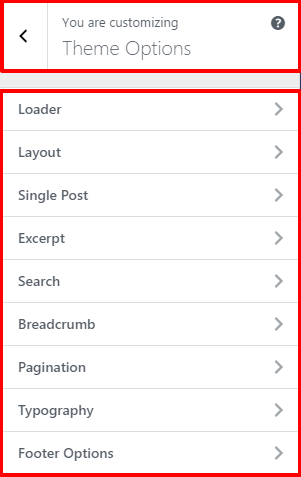
You will see following sections under Theme Options:
- Loader
- Layout
- Single Post
- Excerpt
- Search
- Breadcrumb
- Pagination
- Typography
- Footer Options

The above sections are described below.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
- Enable Loader: This enables the loader image when the page is fully not loaded.
- Icon: From here you can select loader type.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Sidebar Position: This option is for sidebar position. You can choose either Right or Left or No Sidebar.
- Site Layout: This option is for Site Layout. You can choose eiher Wide or Boxed.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Single Post.
3. In Single Post Options you will see:
- Enable Author Detail:
- Enable Post Navigation:

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt you will see:
- Blog Page Excerpt length
- Read More Text

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Search.
3. In Search you will see:
- Search Placeholder Text

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Enable Breadcrumb

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Check to enable pagination: This option enables the pagination on the site.
- Pagination type: You will see following options:
- Numeric: This is for numeric pagination option.
- Older Posts/Newer Posts:

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
- Choose Typography: Here you can easily choose different types of typography

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer.
3. In Footer you will see:
- Footer Text: This changes the copyright text at the footer seciton. Edit your copyright text here.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
- You can add your own CSS here.

1. From Dashboard section, go to Posts Or Pages go to Add New then, go to Edit .
2. You will see Three Metaboxes. at the end.
- Sidebar Position.
- Select Sidebar.
- Header Image.
Sidebar Position: It contains four options from where you can set the sidebar position either in
- Default to customizer : Sidebar position will be set accoding to the value set in sidebar layout options in customizer.
- Right : Sidebar position will be set to right.
- Left : Sidebar position will be set to left.
- No Sidebar : No sidebar will be visible.
Select Sidebar: It contains four options from where you can select the sidebar as
- Primary Sidebar.
- Optional Sidebar 1.
- Optional Sidebar 2.
- Optional Sidebar 3.
Header Image: It contains four options from where you can set the header image as
- Show Both( Featured and Header Image )
- Enable( Featured Image )
- Default( Customizer Header Image )
- Disable

1. From Dashboard section, go to Pages go to Add New , then go to Template .
2. You will see These Choices.
- Default Template.: This template shows WordPress default page template.
- Contact Page Template.: This template shows contact page.
Handling Contact Page Template
From Customizer section, go to Custom Page Options go to Contact Page .
You will see These Options.
- Title: Place to write title for this page.
- Description: Place to write description for this page.
Contact Info
- Location: Set the location.
- Phone No: Set the contact number.
- P.O Box: Set Post Box Number.
- Email: Set the email id.
Contact Form Field
- Contact Form Shortcode: Input place for form shortcode.
Map
- Enable Map: Check to enable map section in contact page.
Get Social
- No of Social links: To set number of social links.
- Social Link #ID: Input place to enter social links for different social icon eg, facebook.com to display facebook icon.
1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Graduate Pro Theme from your Theme Palace member My-Account to your Desktop
- Unzip graduate-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Graduate Pro Theme which shall replace the old files.



