

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Demo file
- 3.How to set Static Front Page?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to create a menu?
- 7.How to manage Header image?
- 8.How to manage Background Image?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 11.How to manage Additional CSS?
- 12.How to manage Reset all settings?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.Demo file
- 3.How to set Static Front Page?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to create a menu?
- 7.How to manage Header image?
- 8.How to manage Background Image?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 11.How to manage Additional CSS?
- 12.How to manage Reset all settings?
- 13.Updating Theme Using FTP
EduMag
After you download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
Log in to the WordPress Administration Panels.
Select the Appearance panel, then Themes.
Select Add New.
Then, select Upload Theme.
Click Browse. Locate edumag.zip theme in your computer.
Select edumag.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
Unzip edumag.zip to your Desktop.
Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of EduMag theme.
Now, log into the WordPress Dashboard with your login details.
Select the Appearance panel, then Themes.
You will see the theme in the list.
Then, click Activate button.
Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to dowload the demo file
Note: All the custom sections of homepage will only be visible on Static FrontPage once you set a page for the Front Page option.
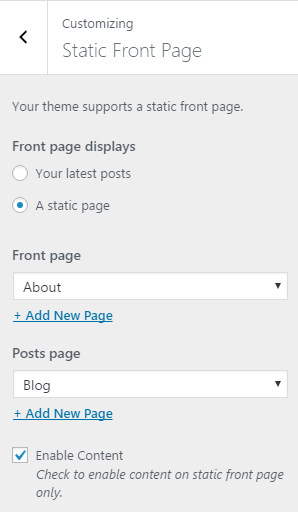
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Front Page and you will find Post Page option as well.
From Front Page : you can set any page as Static Frontpage.
From Post Page : you can set any page as Latest Post.

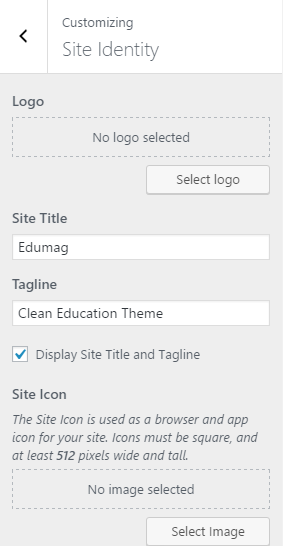
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
Site Title : It changes the main site title of the site.
Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
Display Site Title and Tagline: This enables/disables the site title and tagline from the site
Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.

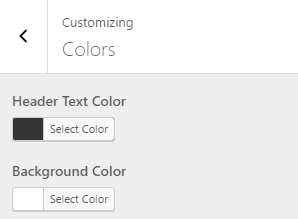
1. From Customize section, go to Colors.
2. From Colors, you will be able to add various options like:
Background Color: This changes the background color of the site.

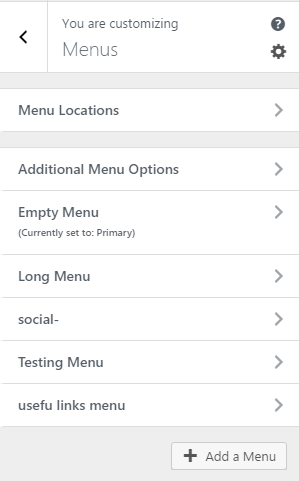
Note: EduMag Pro theme has one menu location provided as Primary
Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /
Now, you will see these pages added as a navigation menu.
Additional Menus Options :
Check to Append Search Options : Check to enable search option or uncheck to hide.


Now, you will see these pages added as a navigation menu.
- Additional Menus Options :
- Check to Append Search Options : Check to enable search option or uncheck to hide.

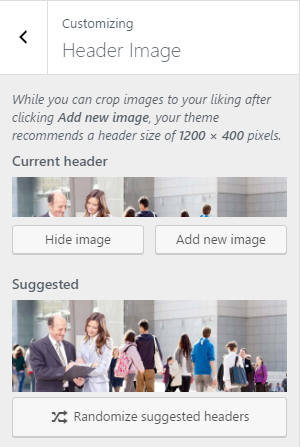
Header image will be visible on header part of the pages or posts. Also header image can be different for each pages or posts which can be achieved from header-image metabox.
1. From Customize section, go to Header image.
2. From Header image, you will be able to add various options like:
- Current header:

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
- This will change the background image for the entire site.

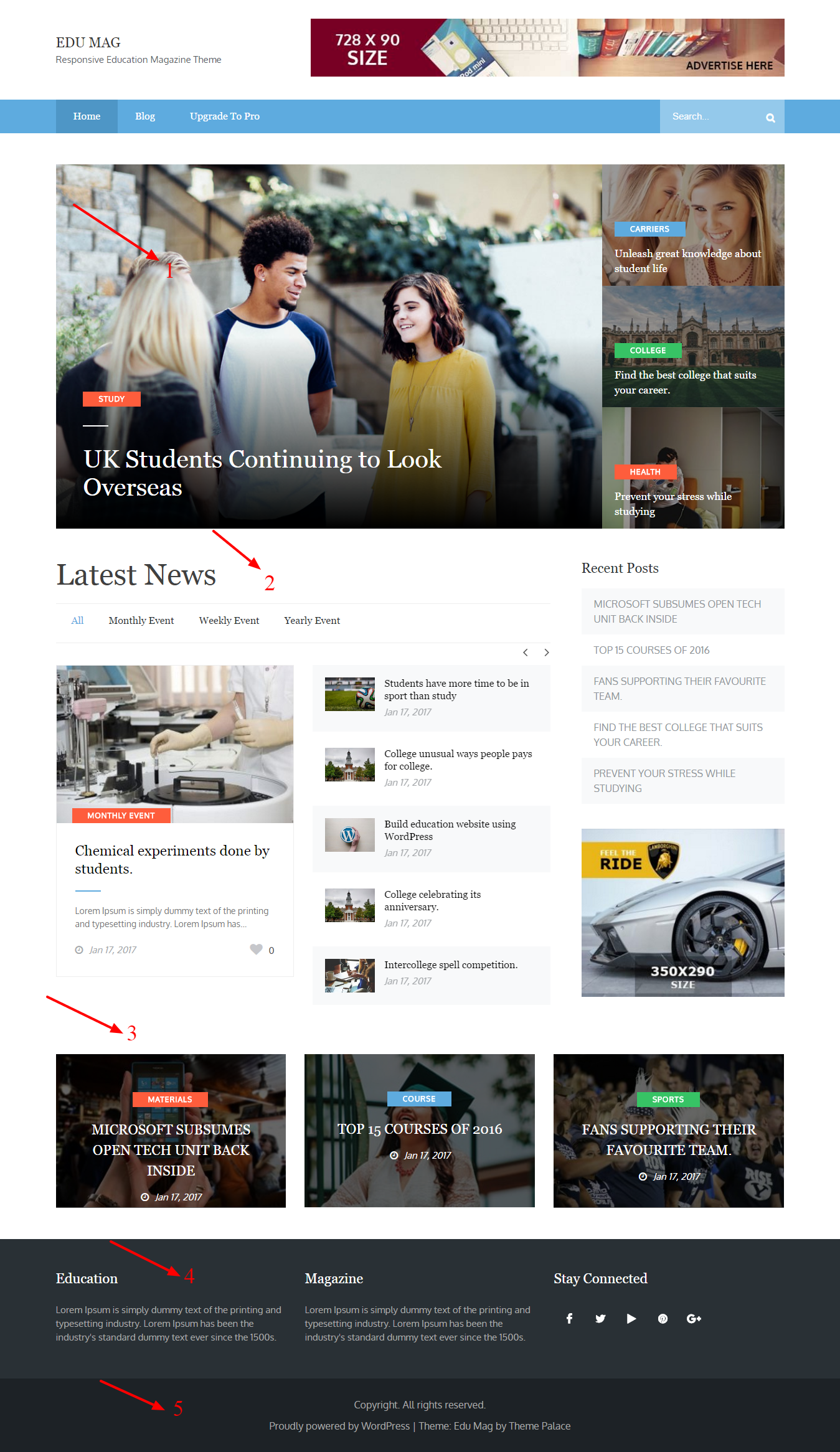
The demo of the front page can be divided into different sections as shown below.
- Featured Category
- Latest News Section
- Blogs Section
- Footer Sidebar(Widgets)
- Copyright Section( Footer Options )
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above:

Featured Category
To configure Featured Category section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Featured Category.
In this panel, you will find two sections:
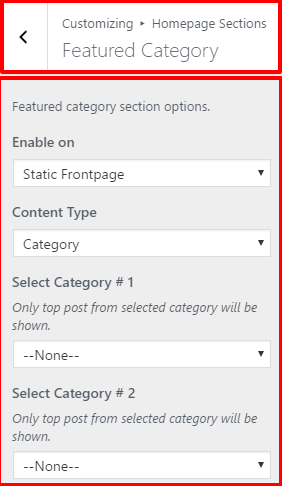
- Enable On : Select Static Frontpage to enable on home page otherwise Disabled to hide.


After selecting Static Frontpage, you will see following options
- Content Type : It contains select options ( Category ) which allow user to select featured image from latest post related to selected category.
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of that selected category is displayed as featured image.
Category Options : It contains following settings
- Select Category #ID : This setting allows user to select category to get the featured image in their respective position.
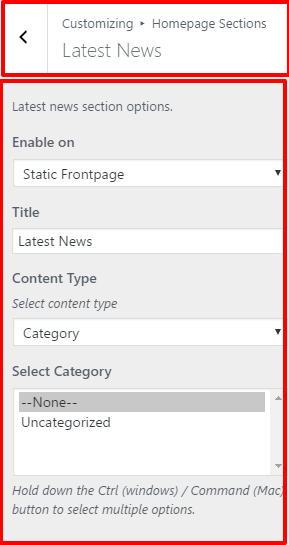
Latest News Section
To configure Latest News Section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Latest News.
In this panel, you will find two sections:
- Enable On : Select Static Frontpage to enable on home page otherwise Disabled to hide.

Latest News Section Options: It contain following settings:
- Title : For the title of this section.
- Content Type: It contains select options ( Category ) which allow user to get Latest News Section.
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting, from where posts of related category is shown.

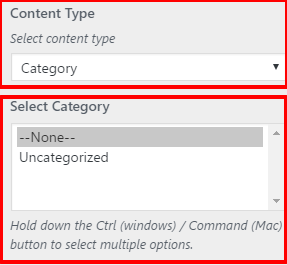
Category Options : It contains following settings
- Select Category : This setting allows user to select category to get the featured image for latest posts section.
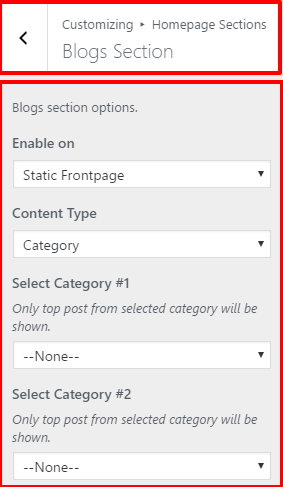
Blogs Section
To configure Blogs Section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Blogs Section.
In this panel, you will find two sections:
- Enable On: Select Static Frontpage to enable on home page otherwise Disabled to hide.


- Content Type: It contains select options ( Category ) which allow user to get Blogs Section.
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of that selected category is displayed as featured image.
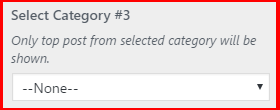
Category Options: It contains following settings
- Select Category #ID : This setting allows user to select category to get the featured image for blog section.
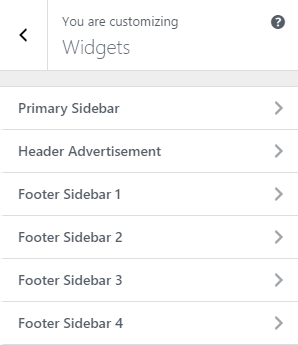
Primary Sidebar & Footer Sidebar( Widgets )
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets panel. In this section you will see different widgets, but you can choose from this options:
- Primary Sidebar : This widget area will be visible on front-page,archive page,search page, blog page.
- Optional Sidebar Areas: It is used to replace Primary Sidebar if you want different widgets on pages or posts.It can be changed from Select Sidebar metabox in Pages or Posts.
- Header Advertisement Area : This widget area is visible on header on right of Site title and Tagline.
- Latest News Sidebar Area : This widget area is visible on right side of latest news section.
- Footer Widget Areas : These widget areas are visible on the footer part and there are four Footer Widgets.
Now you can add widgets as your wish in this widget areas for creating Footer Widget Sections.

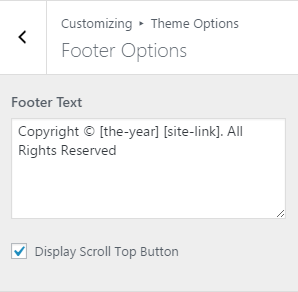
Copyright Section( Footer Options )
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Footer Text: This changes the copyright text at the footer seciton. Edit your copyright text here.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

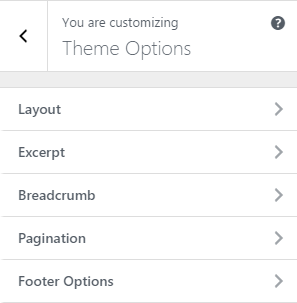
You will see following sections under Theme Options:
- Layout
- Excerpt
- Breadcrumb
- Pagination

The above sections are described below.
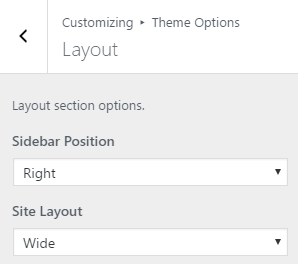
How to manage Layout?
This option is used to change the layout option of site also allows to change the sidebar position.Available site layout is Wide & Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Sidebar Position : This option is for sidebar position. You can choose either Right or No Sidebar.
- Site Layout : This option is for Site Layout. You can choose either Wide or Boxed.

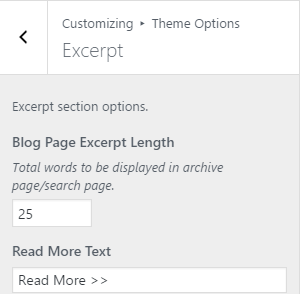
How to manage Excerpt?
This option is used to change the excerpt of the archive,search page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt you will see:
- Blog Page Excerpt length : This option allows user to change excerpt length for archive/search pages.
- Read More Text : This option allows user to change read-more text.

How to manage Breadcrumb?
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Enable Breadcrumb : This option enable/disable breadcrumb.

How to manage Pagination?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Check to enable pagination: This option enables the pagination on the site.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
- You can add your own CSS here.

Available Metaboxes.
Note: These meta-boxes are to configure Sidebar Position, Select Sidebar and Header Image for specific posts or pages.
1. From Dashboard section, go to Posts Or Pages go to Add New then, go to Edit .
2. You will see Three Metaboxes. at the end.
- Sidebar Position.
- Select Sidebar.
- Header Image.
Sidebar Position: It contains four options from where you can set the sidebar position either in
- Default to customizer : Sidebar position will be set according to the value set in sidebar layout options in customizer.
- Right : Sidebar position will be set to right.
- No Sidebar : No sidebar will be visible.
Select Sidebar: It contains four options from where you can select the sidebar as
- Primary Sidebar : Widgets added in primary sidebar will be shown.
- Front Page Sidebar : Widgets added in front page sidebar will be shown.
- Optional Sidebar 1 : Widgets added in optional sidebar 1 will be shown.
- Optional Sidebar 2 : Widgets added in optional sidebar 2 will be shown.
Header Image: It contains four options from where you can set the header image as
- Enable( Featured Image ) : Featured image of the selected post will be set as header image.
- Default( Customizer Header Image ) : Default image of the selected in custom header will be set as header image.
- Disable : Disable the header image.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

To update Theme though FTP, follow these basic steps:
- Download the latest version of EduMag theme from your Theme Palace member My Account to your Desktop
- Unzip edumag.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of EduMag theme which shall replace the old files.



