Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to setup front page as shown in the demo?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colours
- 5.How to manage Header Images?
- 6.How to manage Background Images?
- 7.How to manage Theme Options?
- 8.How to manage Featured Block?
- 9.How to manage Menus?
- 10.How to add Widgets?
- 11.How to manage Static Front Page?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to setup front page as shown in the demo?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colours
- 5.How to manage Header Images?
- 6.How to manage Background Images?
- 7.How to manage Theme Options?
- 8.How to manage Featured Block?
- 9.How to manage Menus?
- 10.How to add Widgets?
- 11.How to manage Static Front Page?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
Blogism
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your the
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate blogism.zip Theme in your computer.
- Select blogism.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip blogism.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Blogism Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activated and go through the following options to set up the theme step wise.
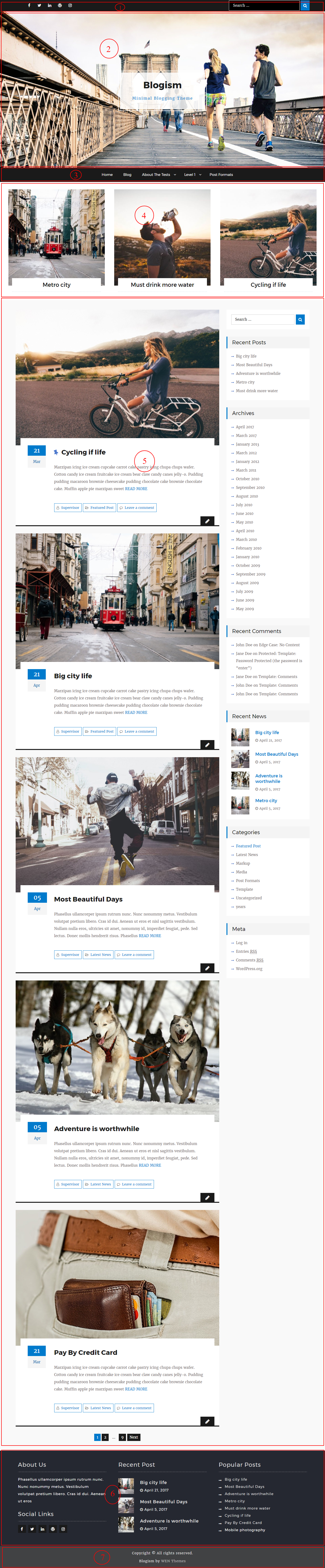
The demo is divided into different section as shown in the image below:
- Social Icon and Search Form Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Header Options Refer below How to manage Header Options?for more details.
- Site Identity and Header Image Section: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Header Image Section you need to go to Admin Panel / Appearance / Customize / Header Image.
Refer below How to manage Site Title, Logo, Tagline and Site Icon?and How to manage Header Images? for more detail. - Primary Menu Section: This section is setup from Admin Panel / Appearance/ Customize / Menus.
Refer below How to manage Widgets? for more detail. - Content Section / Sidebar : This section is setup from Admin Panel / Appearance / Customize / Static Front Page . Here set Front page displays to Your Latest Post . Similarly for the sidebar, go to Admin Panel / Appearance / Customize / Widget / Primary Sidebar and place the widget as per your wish.
- Featured Block Section: This section is setup from Admin Panel / Appearance / Customize / Featured Block.
Refer below How to manage Featured Block ? for more detail. - Footer Widget Section: This section is setup from Admin Panel / Appearance / Customize / Widgets /Footer Widget 1 ,2 ,3 and 4.
Refer below How to add Widgets? for more detail. - Footer Copyright Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Options.
Refer below How to manage Footer Options? for more detail.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
Logo: It changes the main logo of the site.
Site Title: It changes the main site title of the site.
Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.
1. From Customize section, go to Colours.
2. From Colours, you will be able to change the color :
1. From Customize section, go to Header Image.
2. In Header Image Options you can add new image in the Header section by clicking Add new image.
1. From Customize section, go to Header Image.
2. In Header Image Options you can add new image in the Header section by clicking Add new image.
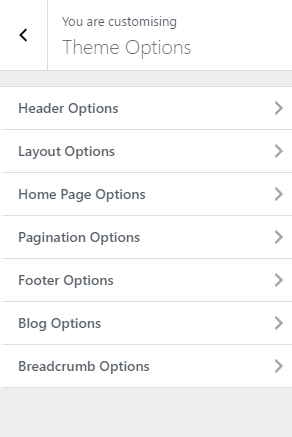
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:
1. From Customize section, go to Theme Options.
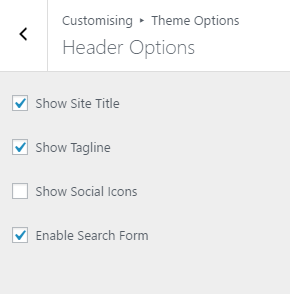
2. From Theme Options, you will see Header Options.
3. In Header Options you will see:
- Show Site Title: To show the site title on header.
- Show Tagline: To show the site tagline in header.
- Show Social Icons: To show the social Icons in the top of header.
- Enable Search Form: To enable search form in header.
1. From Customize section, go to Theme Options.
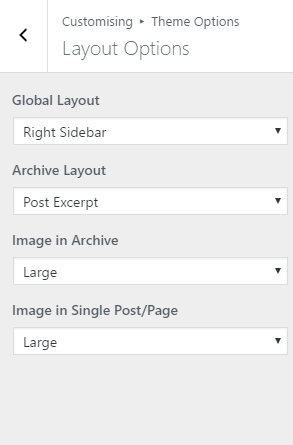
2. From Theme Options, you will see Layout Options.
3. In Layout Options you will see:
- Global Layout: This is for theme global layout. Here you can see different options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for archive Image. Select option that suits your site.
- Image Alignment in Archive: This option is for changing the image alignment in archive. choose the available options from drop down. Here you can see different options.
- Image in Single Post/Page: This option is for changing the image in single post/page, choose available options from drop down. No Image and Large are the available options.
1. From Customize section, go to Theme Options.
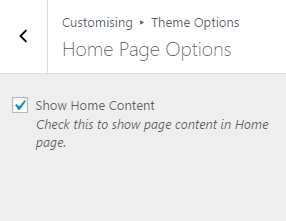
2. From Theme Options, you will see Home Page Options.
3. From here you can also check or uncheck Show Home Content.
Note: This option work if you have selected static page to be displayed in Front page displays option.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination Options.
3. In Pagination Options you will see options as drop-down. Select one of your choice.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: From here you can write the copyright text for your site.
- Show Social Icons: This option enables the social icons in the footer section. (Note:You need to manage location of social menu from Admin Panel -> Menus)
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change text for Read More from here.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Options.
3. Under Breadcrumb Options you will see:
- Breadcrumb Type: Choose your breadcrumb type from here. The available options are Enabled and Disabled.
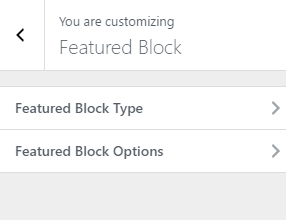
1. From Customize section, go to Featured Slider.
2. You will see two sections under Featured Block as shown below in figure.

The above Sections are described given below.
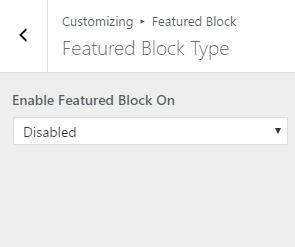
- Featured Block Type: You can change the featured block type from here.

- Blog Index Only: When you select this option from the drop down you will find following fields.
- Select Featured Block Type: Chose the option from the drop down.
- No of Blocks : Enter the no of blocks .
- Featured Block Options: You can change the featured block options from here.

How to create a Menu?
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

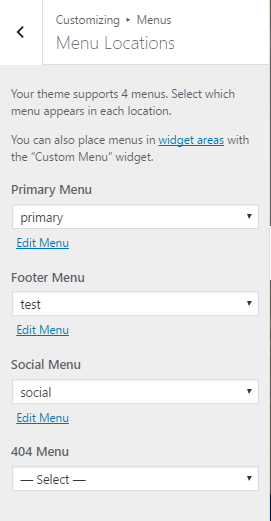
How to change Menu Locations?
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer Menu. Footer menu appears on the footer section.
- Choose the Social Menu which shows the social links title as a menu.
- Select the menu for 404 Menu. This menu appears on 404 page.
3.If the preview looks fine, save the changes by clicking on Save and publish button.

1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

The theme’s available widgets are described below:
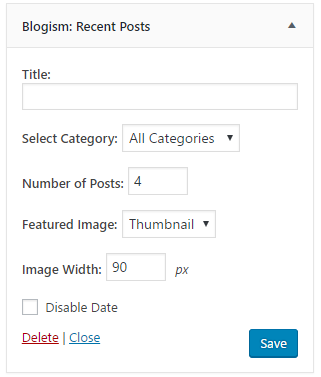
- Blogism :- Recent Posts :- You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
- Blogism : Social :- You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
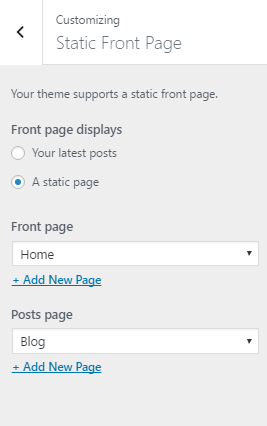
1.From Customize section, go to Static Front Page .
2.From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Blogism from your Theme Palace member My-Account to your Desktop
- Unzip blogism.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Blogism Theme which shall replace the old files.