Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.How to set Static Front Page?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors?
- 7.How to create a menu?
- 8.How to manage Header image?
- 9.How to manage Background Image?
- 10.How to setup front page as shown in the demo?
- 11.Headline Section
- 12.Featured Slider Section
- 13.About Section
- 14.Courses Section
- 15.Call To Action Section
- 16.Latest News And Events Section
- 17.Team Section
- 18.Testimonial Section
- 19.Social Section
- 20.Primary Sidebar & Optional Sidebar( Widgets )
- 21.Copyright Section( Footer Options )
- 22.How to manage Theme Options?
- 23.How to manage Layout?
- 24.How to manage Blog Page Options?
- 25.How to manage Single Post Options?
- 26.How to manage Excerpt?
- 27.How to manage Breadcrumb?
- 28.How to manage Pagination?
- 29.How to manage Additional CSS?
- 30.Available Metaboxes.
- 31.How to manage Reset all settings?
- 32.Updating Theme Using FTP
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.How to set Static Front Page?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors?
- 7.How to create a menu?
- 8.How to manage Header image?
- 9.How to manage Background Image?
- 10.How to setup front page as shown in the demo?
- 11.Headline Section
- 12.Featured Slider Section
- 13.About Section
- 14.Courses Section
- 15.Call To Action Section
- 16.Latest News And Events Section
- 17.Team Section
- 18.Testimonial Section
- 19.Social Section
- 20.Primary Sidebar & Optional Sidebar( Widgets )
- 21.Copyright Section( Footer Options )
- 22.How to manage Theme Options?
- 23.How to manage Layout?
- 24.How to manage Blog Page Options?
- 25.How to manage Single Post Options?
- 26.How to manage Excerpt?
- 27.How to manage Breadcrumb?
- 28.How to manage Pagination?
- 29.How to manage Additional CSS?
- 30.Available Metaboxes.
- 31.How to manage Reset all settings?
- 32.Updating Theme Using FTP
Corporate Education
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate corporate-education.zip theme in your computer.
- Select corporate-education.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip corporate-education.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Corporate Education theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
Note: All the custom sections of homepage will only be visible on Static Front Page once you set a page for the Front Page option.
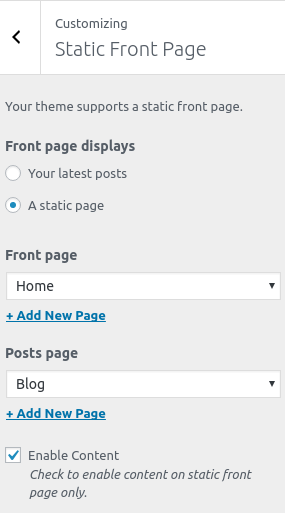
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Front Page and you will find Post Page option as well.
From Front Page : You can set any page as Static Front Page.
From Post Page : You can set any page as Latest Post.
This section also contains custom additional options to enable content of the front page selected or not.
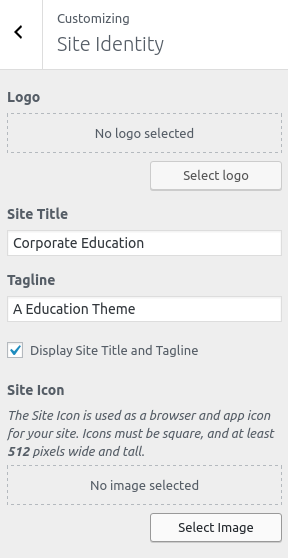
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.
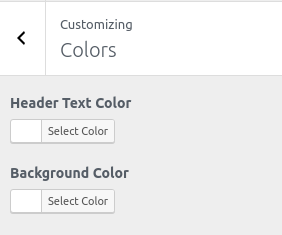
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
-
- Header Text Color: This changes the header text color.
- Background Color: This changes the background color of the site.
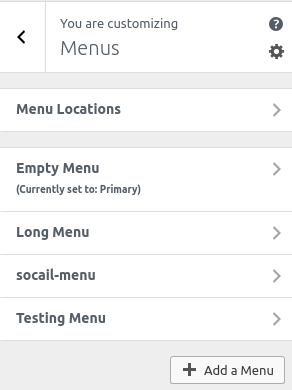
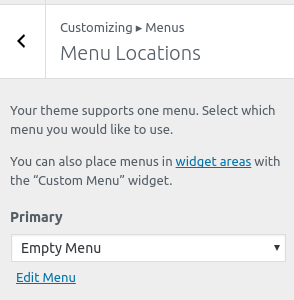
Note: Corporate Education theme has one menu locations provided as Primary.
-
- Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you have added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /
Now, you will see these pages added as a navigation menu.
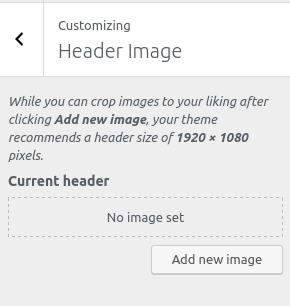
Header image will be visible on header part of the pages or posts. Also header image can be different for each pages or posts which can be achieved from header-image metabox.
1. From Customize section, go to Header image.
2. From Header image, you will be able to add various options like:
-
- Current header
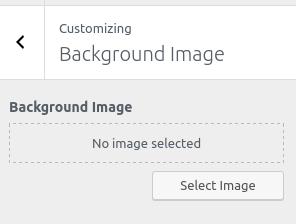
1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.
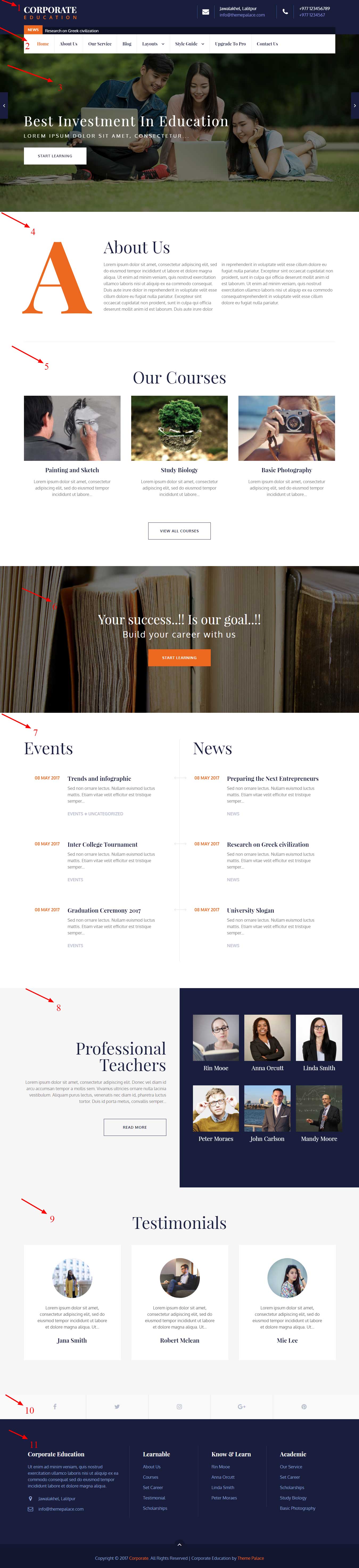
The demo of the front page can be divided into different sections as shown below.
- Site Title & Tagline
- Headline Section and Navigation Menu Section
- Featured Slider Section
- About Section
- Courses Section
- Call To Action Section
- Latest News And Events Section
- Team Section
- Testimonial Section
- Social Section
- Copyright Section And Footer Widget Area
You can see the divided sections in the image below :
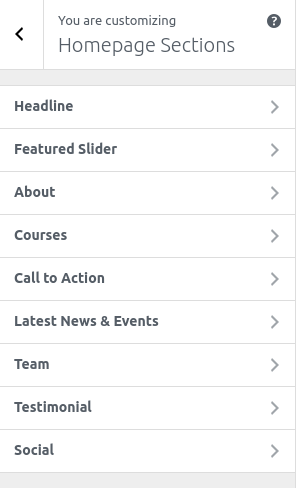
The image below shows customizer options for the sections shown above :
To configure Headline section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Headline
In this panel, you will find these options:
-
- Enable Headline Section: Check to enable on home page otherwise Uncheck to hide.
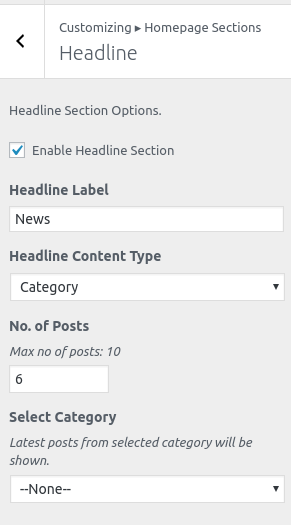
After Headline is enabled, you will see following options on customizer
Headline Section Options: It contain following settings:
-
-
- Headline Label: Allows to set the title for this section.
- Content Type: It contains select options ( Category ) which allow user to get featured image from one of Category.
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
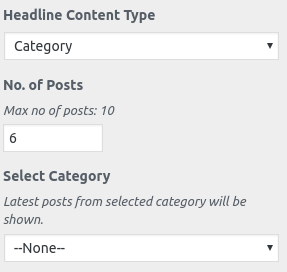
Category Options : It contains following settings
-
-
-
- Number Of Posts : This setting allows user to set the number of headline as required.
- Select Category : This setting allows user to select category to get the featured image in their respective position.
-
-
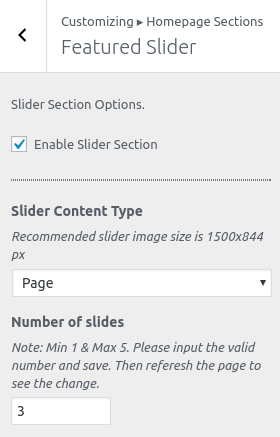
To configure Featured Slider section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Featured Slider
In this panel, you will find these options:
-
- Enable Slider Section: Check to enable on home page otherwise Uncheck to hide.
After Featured Slider is enabled, you will see following options on customizer
-
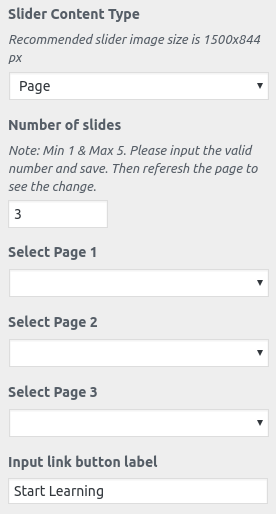
- Content Type: It contains select options ( Pages, ) which allow user to get featured image from one of Category, Post, Pages, or Demo.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displayed as about section image and section content.
- Content Type: It contains select options ( Pages, ) which allow user to get featured image from one of Category, Post, Pages, or Demo.
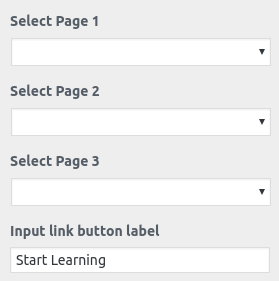
Pages Options: It contains following settings
-
-
-
- Number Of Slides : This setting allows user to set the number of sliders as required.
- Select Page ID: This setting allows user to select page to get the featured image of that page.
- Input Link Button Label: Allows to set the label for slider button.
-
-
To configure About section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / About.
In this panel, you will find these options:
-
- Enable About Section: Check to enable on home page otherwise Uncheck to hide.
After About Section is enabled, you will see following options on customizer
-
- Content Type : It contains select options ( Pages, ) which allow user to select featured image from this.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as about section image and section content.
- Content Type : It contains select options ( Pages, ) which allow user to select featured image from this.
Pages Options: It contains following settings
-
-
-
- Select Page: This setting allows user to select page to get the featured image of that page.
- Set Alphabet : This setting allows user to set a single alphabet in About Section.
-
-
To configure Skills section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Skills.
In this panel, you will find these options:
-
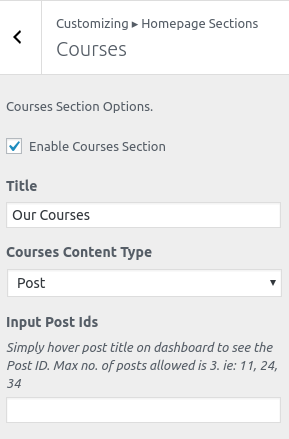
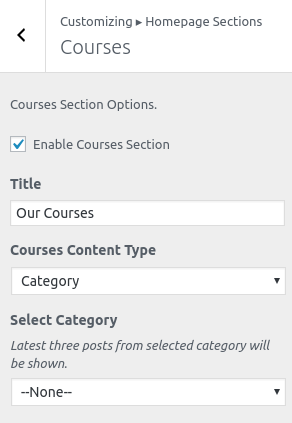
- Enable Courses Section: Check to enable on home page otherwise Uncheck to hide.
After Courses Section is enabled, you will see following options on customizer
-
- Content Type : It contains select options ( Post, Category, ) which allow user to select featured image from one of those.
- Post: Selecting Post as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
- Content Type : It contains select options ( Post, Category, ) which allow user to select featured image from one of those.
Post Options : It contains following settings
-
-
-
- Input Post IDs : This setting allows user to input post ID and get the featured image and its content.
-
-
-
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Select Category : This setting allows user to select category to get the featured image in their respective position.
-
-
To configure Call To Action section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Call To Action
In this panel, you will find these options:
-
- Enable Call To Action Section: Check to enable on home page otherwise Uncheck to hide.
After Call To Action Section is enabled, you will see following options on customizer
-
-
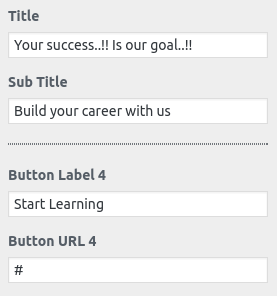
- Select Background Image: Allows to set the background image of call to action section.
- Title : To set the title of this section.
- Subtitle : To set the subtitle of this section.
- Button Label 1 : To set the label for first button.
- Button Url 1 : To set the url for first button.
- Button Label 2 : To set the label for second button.
- Button Url 2 : To set the url for first button.
-
To configure Latest News And Events section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Latest News And Events.
In this panel, you will find these options:
-
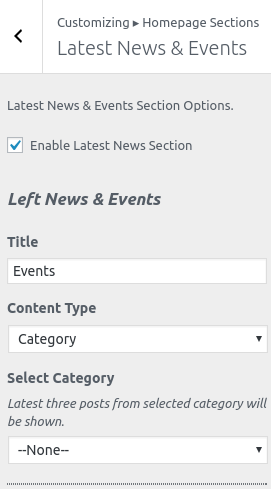
- Enable Latest News And Events Section: Check to enable on home page otherwise Uncheck to hide.
After Latest News And Events Section is enabled, you will see following options on customizer
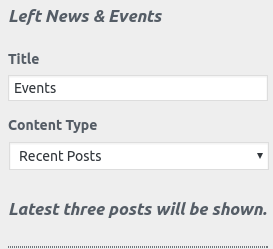
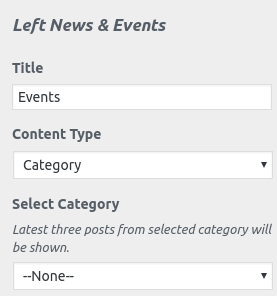
- Left News and Events
-
- Content Type : It contains select options ( Recent Posts, Category, ) which allow user to select featured image from one of those.
- Recent Posts : Selecting Recent Posts as Content Type set the featured image of that recent post that is being displayed.
- Content Type : It contains select options ( Recent Posts, Category, ) which allow user to select featured image from one of those.
-
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Select Category : This setting allows user to select category to get the featured image in their respective position.
-
-
-
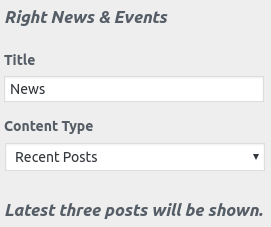
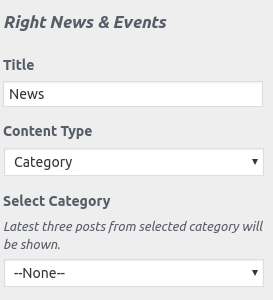
- Right News and Events
-
- Content Type : It contains select options ( Recent Posts, Category, ) which allow user to select featured image from one of those.
- Recent Posts : Selecting Recent Posts as Content Type set the featured image of that recent post that is being displayed.
- Content Type : It contains select options ( Recent Posts, Category, ) which allow user to select featured image from one of those.
-
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Select Category : This setting allows user to select category to get the featured image in their respective position.
-
-
-
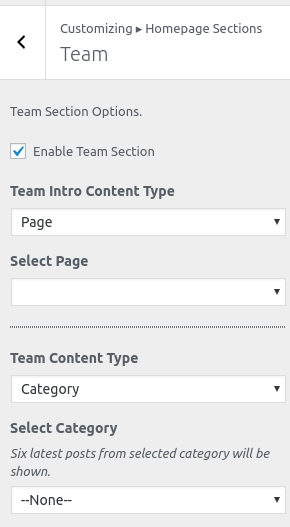
To configure Team section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Team.
In this panel, you will find these options:
-
- Enable Team Section: Check to enable on home page otherwise Uncheck to hide.
After Team Section is enabled, you will see following options on customizer
-
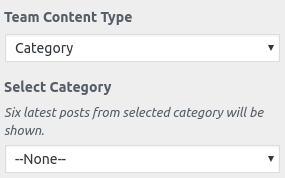
- Team Intro Content Type : It contains select options ( Pages, ) which allow user to select featured image from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page ID setting where featured image of that selected Pages is displayed as Services section image and section content.
- Team Intro Content Type : It contains select options ( Pages, ) which allow user to select featured image from one of those.
Pages Options: It contains following settings
-
-
-
- Select Page #ID: This setting allows user to select page to get the featured image of that page.
-
-
-
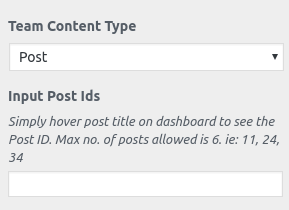
- Content Type : It contains select options ( Post, Category, ) which allow user to select featured image from one of those.
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
- Content Type : It contains select options ( Post, Category, ) which allow user to select featured image from one of those.
Posts Options : It contains following settings
-
-
-
- Input Post IDs : This setting allows user to input post ID and get the featured image and its content.
-
-
-
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Select Category : This setting allows user to select category to get the featured image in their respective position.
-
-
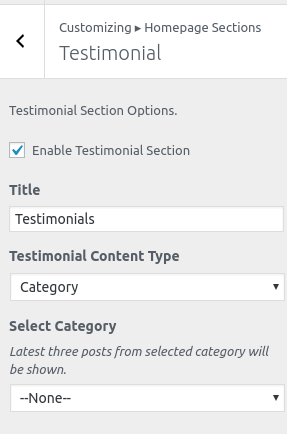
To configure Testimonial section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Testimonial.
In this panel, you will find these options:
-
- Enable Testimonial Section: Check to enable on home page otherwise Uncheck to hide.
After Testimonial Section is enabled, you will see following options on customizer
-
- Content Type: It contains select options ( Category, Post, ) which allow user to get featured image from one of Category, Post.
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
- Content Type: It contains select options ( Category, Post, ) which allow user to get featured image from one of Category, Post.
Category Options : It contains following settings
-
-
-
- Select Category : This setting allows user to select category to get the featured image in their respective position.
-
-
-
-
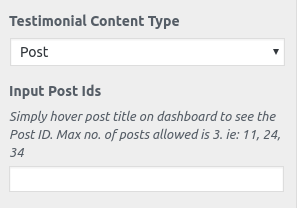
- Post : Selecting Post as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
-
Post Options : It contains following settings
-
-
-
- Input Post IDs : This setting allows user to set the post ids to get the featured image in their respective position.
-
-
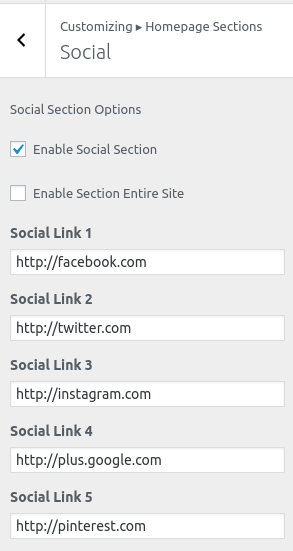
To configure Social section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Social.
In this panel, you will find these options:
-
- Enable Social Section: Check to enable on home page otherwise Uncheck to hide.
After Social Section is enabled, you will see following options on customizer
-
- Enable Section Entire Site: To set the icons for this section.
- Social Link #ID: To set the icons for this section.
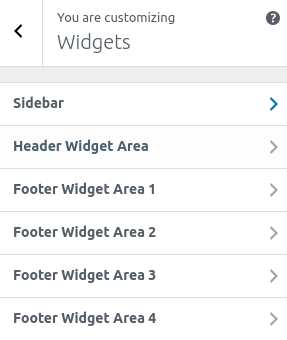
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets panel. In this section you will see different widgets, but you can choose from these options:
-
-
- Primary Sidebar : This widget area will be visible on front-page,archive page,search page, blog page.
- Optional Sidebar Areas: It is used to replace Primary Sidebar if you want different widgets on pages or posts.It can be changed from Select Sidebar metabox in Pages or Posts. There is 1 optional sidebar areas.
- Footer Widget Areas: This widget area will be visible on footer part. There are 4 Footer Sidebar Areas
- Header Widget Areas: This widget area will be visible on right of site-title and tag-line.
Now you can add widgets as your wish in this widgets areas.
-
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
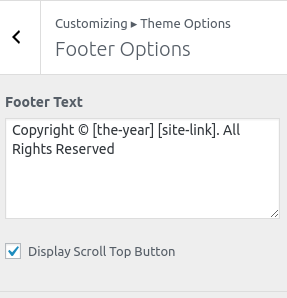
3. In Footer Options you will see:
-
- Footer Text: This changes the copyright text at the footer section. Edit your copyright text here.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
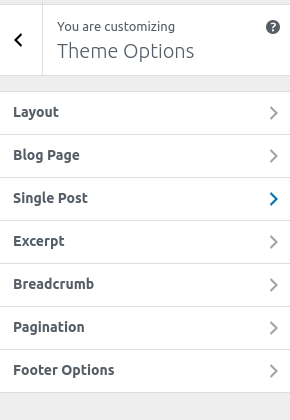
You will see following sections under Theme Options:
- Layout
- Blog Page
- Single Post
- Excerpt
- Breadcrumb
- Pagination
The above sections are described below.
This option is used to change the layout option of site also allows to change the sidebar position.Available site layout is Wide & Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
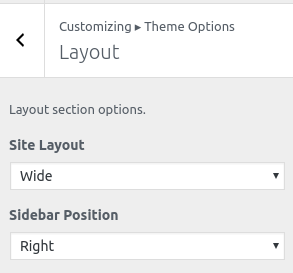
3. In Layout Options you will see:
-
- Sidebar Position : This option is for sidebar position. You can choose either Right or No Sidebar.
- Site Layout : This option is for Site Layout. You can choose either Wide or Boxed.
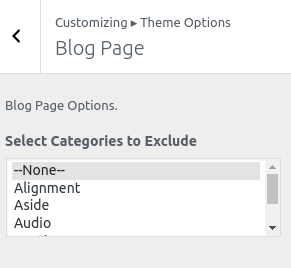
This option is used to select category that you want to exclude from blog.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see BLog Page.
3. In Blog Page you will see:
-
- Select Categories To Exclude: This option allows user to select categories that you want to exclude from blog.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Single Post.
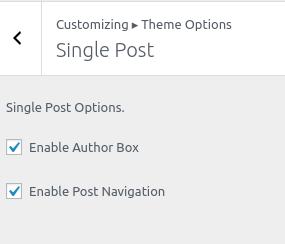
3. In Single Post you will see:
-
- Enable Author Box: This option allows user to enable/disable author box in single post.
- Enable Post Navigation: This option allows user to enable/disable post navigation in single post.
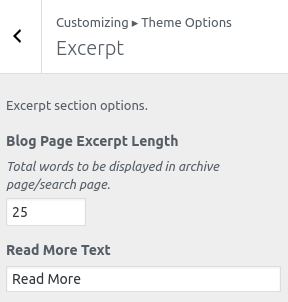
This option is used to change the excerpt of the archive,search page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt you will see:
-
- Blog Page Excerpt length : This option allows user to change excerpt length for archive/search pages.
- Read More Text : This option allows user to change read-more text.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Check to enable pagination: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
Only available in WordPress version greater than or equal to 4.7.
1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.
Note: These meta-boxes are to configure Sidebar Position, Select Sidebar and Header Image for specific posts or pages.
1. From Dashboard section, go to Posts Or Pages go to Add New then, go to Edit .
2. You will see Three Metaboxes. at the end.
- Sidebar Position.
- Select Sidebar.
- Header Image.
Sidebar Position: It contains three options from where you can set the sidebar position either in
- Default to customizer : Sidebar position will be set according to the value set in sidebar layout options in customizer.
- Right : Sidebar position will be set to right.
- No Sidebar : No sidebar will be visible.
Select Sidebar: It contains two options from where you can select the sidebar as
- Primary Sidebar : Widgets added in primary sidebar will be shown.
- Optional Sidebar 1 : Widgets added in optional sidebar 1 will be shown.
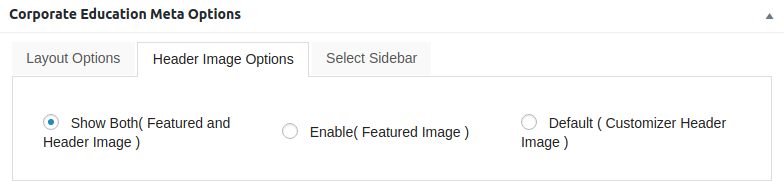
Header Image: It contains three options from where you can set the header image as
- Show Both( Featured And Header Image ) : Header and Featured image of the selected post will be shown.
- Enable( Featured Image ) : Featured image of the selected post will be set as header image.
- Default( Customizer Header Image ) : Default image of the selected in custom header will be set as header image.
1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.
To update Theme though FTP, follow these basic steps:
- Download the latest version of Corporate Education theme from your Theme Palace member My Account to your Desktop
- Unzip corporate-education.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Corporate Education theme which shall replace the old files.