Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.How to set Static Front Page?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors?
- 7.How to create a menu?
- 8.How to manage Header image?
- 9.How to manage Background Image?
- 10.How to setup front page as shown in the demo?
- 11.Headline Section
- 12.Slider Section
- 13.About Section
- 14.Services Section
- 15.Courses Section
- 16.How to manage Call To Action section?
- 17.Team Section
- 18.Social Section
- 19.Primary Sidebar & Optional Sidebar( Widgets )
- 20.Copyright Section( Footer Options )
- 21.How to manage Theme Options?
- 22.How to manage Layout?
- 23.How to manage Breadcrumb?
- 24.How to manage Pagination?
- 25.How to manage Blog Page Options?
- 26.How to manage Single Post Options?
- 27.How to manage Additional CSS?
- 28.Available Meta boxes.
- 29.How to manage Reset all settings?
- 30.Updating Theme Using FTP
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.How to set Static Front Page?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors?
- 7.How to create a menu?
- 8.How to manage Header image?
- 9.How to manage Background Image?
- 10.How to setup front page as shown in the demo?
- 11.Headline Section
- 12.Slider Section
- 13.About Section
- 14.Services Section
- 15.Courses Section
- 16.How to manage Call To Action section?
- 17.Team Section
- 18.Social Section
- 19.Primary Sidebar & Optional Sidebar( Widgets )
- 20.Copyright Section( Footer Options )
- 21.How to manage Theme Options?
- 22.How to manage Layout?
- 23.How to manage Breadcrumb?
- 24.How to manage Pagination?
- 25.How to manage Blog Page Options?
- 26.How to manage Single Post Options?
- 27.How to manage Additional CSS?
- 28.Available Meta boxes.
- 29.How to manage Reset all settings?
- 30.Updating Theme Using FTP
Elead
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate elead.zip theme in your computer.
- Select elead.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip elead.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Elead theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
Note: All the custom sections of homepage will only be visible on Static Front Page once you set a page for the Front Page option.
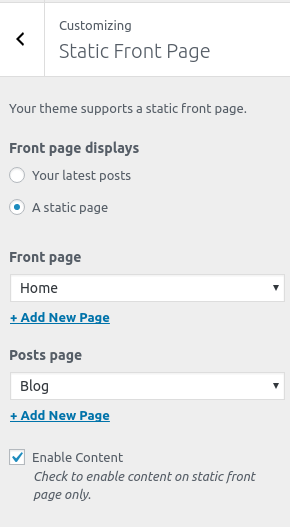
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Front Page and you will find Post Page option as well.
From Front Page : You can set any page as Static Front Page.
From Post Page : You can set any page as Latest Post.

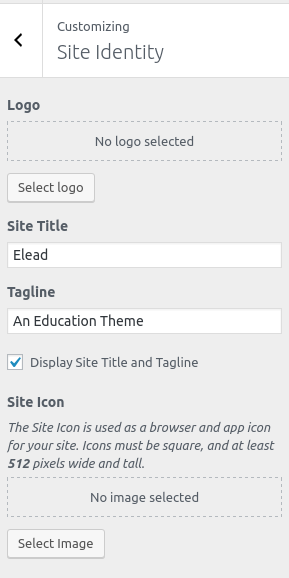
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.

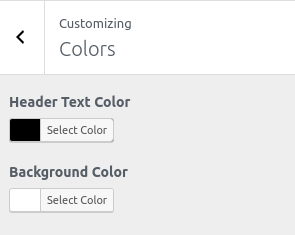
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
-
- Header Text Color: This changes the header text color.
- Background Color: This changes the background color of the site.

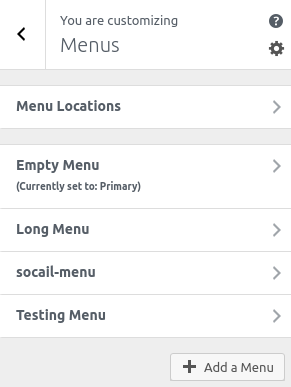
Note: Elead theme has one menu locations provided as Primary.
-
- Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
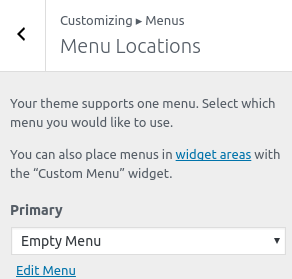
After you have added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /


Now, you will see these pages added as a navigation menu.
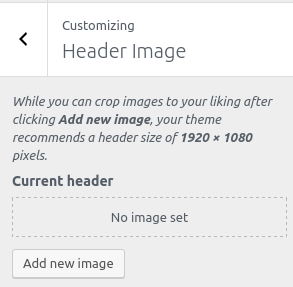
Header image will be visible on header part of the pages or posts. Also header image can be different for each pages or posts which can be achieved from header-image metabox.
1. From Customize section, go to Header image.
2. From Header image, you will be able to add various options like:
-
- Current header:

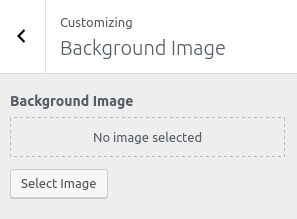
1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

The demo of the front page can be divided into different sections as shown below.
- Headline Section
- Site Title & Tagline and Navigation Menu Section
- Slider Section
- About Section
- Services Section
- Courses Section
- Call To Action Section
- Team Section
- Social Section
- Copyright Section And Footer Widget Area
You can see the divided sections in the image below :
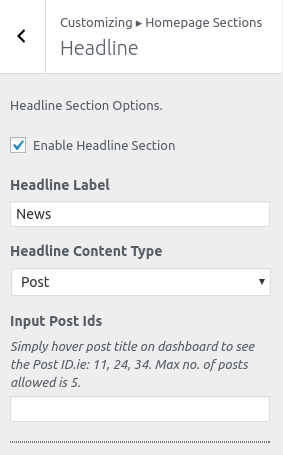
To configure Headline section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Headline
In this panel, you will find these options:
-
- Enable Headline Section: Check to enable on home page otherwise Uncheck to hide.
After Headline is enabled, you will see following options on customizer


Headline Section Options: It contain following settings:
-
-
- Headline Label: Allows to set the title for this section.
- Content Type: It contains select options ( Post, ) which allow user to get featured image from one of Post.
- Post : Selecting Post as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
-
Post Options : It contains following settings
-
-
-
- Input Post IDs : This setting allows user to input post IDs and from selected posts featured image is generated.
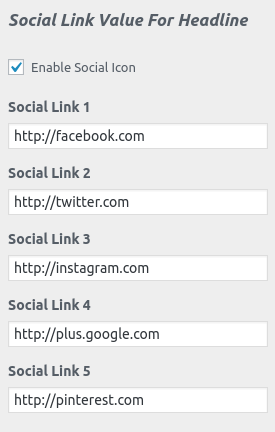
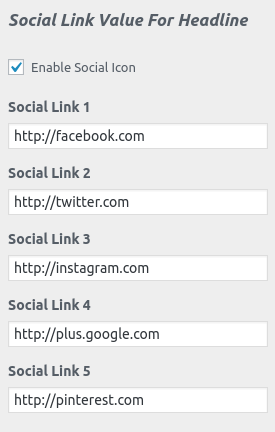
- Enable Social Section: Check to enable otherwise Uncheck to hide.
-
-
Social Options : It contains following settings
-
-
- Social Link #ID : This setting allows user to input social links.
-

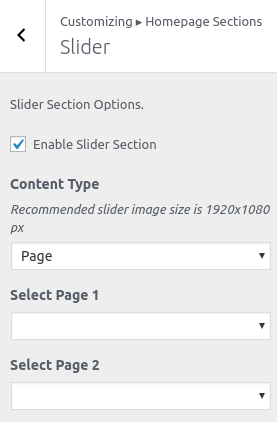
To configure Slider section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Slider
In this panel, you will find these options:
-
- Enable Slider Section: Check to enable on home page otherwise Uncheck to hide.


After Slider is enabled, you will see following options on customizer
-
- Content Type: It contains select options ( Pages, ) which allow user to get featured image from one of Pages.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displayed as about section image and section content.
- Content Type: It contains select options ( Pages, ) which allow user to get featured image from one of Pages.
Pages Options: It contains following settings
-
-
- Select Page ID: This setting allows user to select page to get the featured image of that page.
- Input Link Button Label: Allows to set the label for slider button.
-
To configure About section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / About.
In this panel, you will find these options:
-
- Enable About Section: Check to enable on home page otherwise Uncheck to hide.

After About Section is enabled, you will see following options on customizer
-
- Content Type : It contains select options ( Page, ) which allow user to select featured image from one of those.
- Page: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as about section image and section content.
- Content Type : It contains select options ( Page, ) which allow user to select featured image from one of those.
Pages Options: It contains following settings
-
-
- Select Page: This setting allows user to select page to get the featured image of that page.
- Select Image Type: This setting allows user to select image as multiple or single image.
- Sub Title: This setting allows user to set the subtitle.
-
To configure Services section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Services.
In this panel, you will find these options:
-
- Enable Services Section: Check to enable on home page otherwise Uncheck to hide.

After Services Section is enabled, you will see following options on customizer
-
- Section Title : This setting allows user to change the title of this section.
- Section SubTitle : This setting allows user to change the subtitle of this section.
- Services Content Type : It contains select options ( Post, ) which allow user to select featured image from one of those.
- Post : Selecting Post as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
Post Options : It contains following settings
-
-
- Input Post IDs : This setting allows user to input post ID and get the featured image and its content.
-
To configure Skills section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Skills.
In this panel, you will find these options:
-
- Enable Courses Section: Check to enable on home page otherwise Uncheck to hide.

After Courses Section is enabled, you will see following options on customizer
-
- Title : This setting allows user to change the title of this section.
- SubTitle : This setting allows user to change the subtitle of this section.
- Content Type : It contains select options ( Post, ) which allow user to select featured image from one of those.
-
- Post: Selecting Post as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
Post Options : It contains following settings
-
- Input Post IDs : This setting allows user to input post ID and get the featured image and its content.
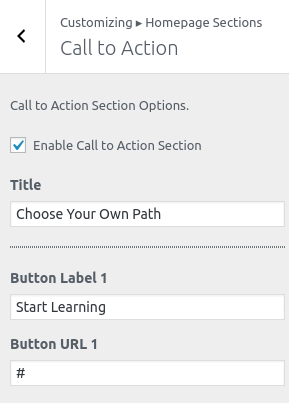
To configure Call To Action section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Call To Action
In this panel, you will find these options:
-
- Enable Call To Action Section: Check to enable on home page otherwise Uncheck to hide.
After Call To Action Section is enabled, you will see following options on customizer
-
-
- Title : To set the title of this section.
- Button Label 1 : To set the label for button.
- Button Url 1 : To set the url for button.
-
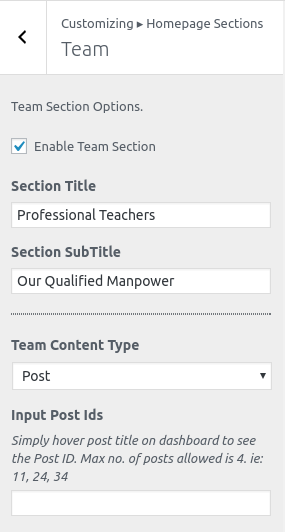
To configure Team section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Team.
In this panel, you will find these options:
-
- Enable Team Section: Check to enable on home page otherwise Uncheck to hide.

After Team Section is enabled, you will see following options on customizer
-
- Section Title : This setting allows user to change the title of this section.
- Section SubTitle : This setting allows user to change the subtitle of this section.
- Content Type : It contains select options ( Posts, ) which allow user to select featured image from one of those.
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
Posts Options : It contains following settings
-
- Input Post IDs : This setting allows user to input post ID and get the featured image and its content.
- Custom Button Label : This setting allows user to change the button label.
- Custom Button Url : This setting allows user to set the link for button.
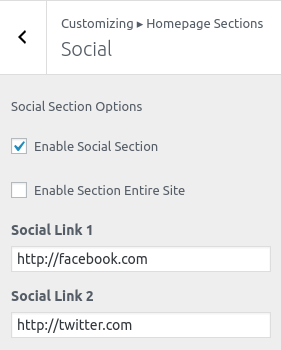
To configure Social section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Social.
In this panel, you will find these options:
-
- Enable Social Section: Check to enable on home page otherwise Uncheck to hide.


After Social Section is enabled, you will see following options on customizer
-
- Enable Section Entire Site: To set the icons for this section.
- Social Link #ID: To set the icons for this section.
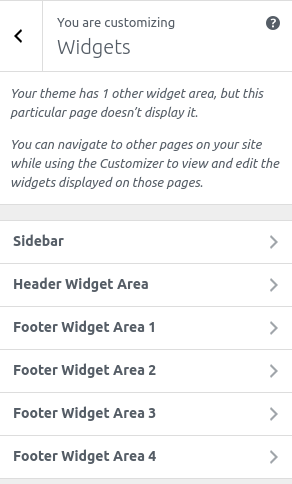
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets panel. In this section you will see different widgets, but you can choose from these options:
-
-
- Primary Sidebar : This widget area will be visible on front-page,archive page,search page, blog page.
- Optional Sidebar Areas: It is used to replace Primary Sidebar if you want different widgets on pages or posts.It can be changed from Select Sidebar metabox in Pages or Posts. There is one optional sidebar area.
- Footer Widget Areas: This widget area will be visible on footer part. There are 4 Footer Sidebar Areas
- Header Widget Areas: This widget area will be visible on right of site-title and tag-line.
Now you can add widgets as your wish in this widgets areas.
-

1. From Customize section, go to Theme Options.
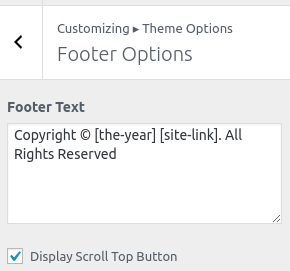
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
-
- Footer Text: This changes the copyright text at the footer section. Edit your copyright text here.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

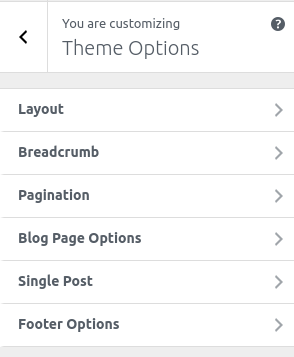
You will see following sections under Theme Options:
- Layout
- Breadcrumb
- Pagination
- Blog Page Options
- Single Post
- Footer Options.

The above sections are described below.
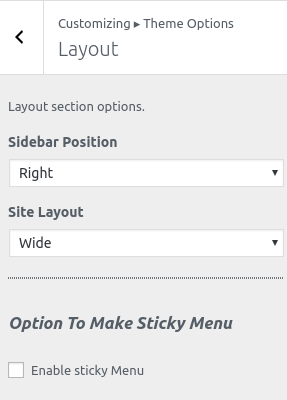
This option is used to change the layout option of site also allows to change the sidebar position.Available site layout is Wide & Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
-
- Sidebar Position : This option is for sidebar position. You can choose either Right or No Sidebar.
- Site Layout : This option is for Site Layout. You can choose either Wide or Boxed.
- Enable Sticky Menu : This option allows to make header menu sticky or not sticky.

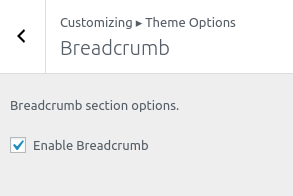
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Check to enable pagination: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see BLog Page.
3. In Blog Page you will see:
-
- Read More Text : Allows to change read more text used in blog, archive and search pages.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Single Post.
3. In Single Post you will see:
-
- Enable Post Navigation: This option allows user to enable/disable post navigation in single post.
- Enable Author Box: This option allows user to enable/disable author box in single post.

Only available in WordPress version greater than or equal to 4.7.
1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

Note: These meta-boxes are to configure Sidebar Position, Select Sidebar and Header Image for specific posts or pages.
1. From Dashboard section, go to Posts Or Pages go to Add New then, go to Edit .
2. You will see Three Metaboxes. at the end.
- Sidebar Position.
- Select Sidebar.
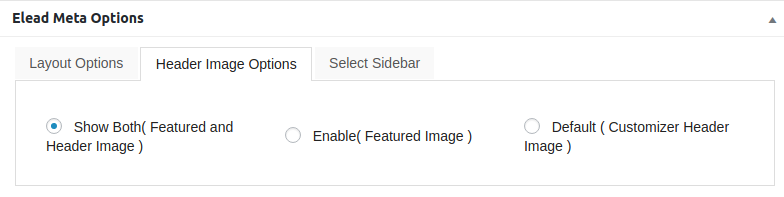
- Header Image.
Sidebar Position: It contains four options from where you can set the sidebar position either in
- Default to customizer : Sidebar position will be set according to the value set in sidebar layout options in customizer.
- Right : Sidebar position will be set to right.
- No Sidebar : No sidebar will be visible.

Select Sidebar: It contains four options from where you can select the sidebar as
- Primary Sidebar : Widgets added in primary sidebar will be shown.
- Optional Sidebar 1 : Widgets added in optional sidebar 1 will be shown.

Header Image: It contains three options from where you can set the header image as
- Show Both( Featured And Header Image ) : Header and Featured image of the selected post will be shown.
- Enable( Featured Image ) : Featured image of the selected post will be set as header image.
- Default( Customizer Header Image ) : Default image of the selected in custom header will be set as header image.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Elead theme from your Theme Palace member My Account to your Desktop
- Unzip elead.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Elead theme which shall replace the old files.