

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Static Front Page?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to create a menu?
- 6.How to manage Header image?
- 7.How to manage Background Image?
- 8.How to setup front page as shown in the demo?
- 9.How to manage Theme Options?
- 9.1.How to manage Header Options?
- 9.2.How to manage Loader?
- 9.3.How to manage Layout?
- 9.4.How to manage Excerpt?
- 9.5.How to manage Breadcrumb?
- 9.6.How to manage Pagination?
- 9.7.How to manage Single Post Options?
- 9.8.How to manage Blog Page Options?
- 9.9.How to manage Typography?
- 9.10.How to manage 404 Options?
- 10.How to manage Additional CSS?
- 11.Available Metaboxes.
- 12.Available Custom Templates.
- 13.How to manage Reset all settings?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Static Front Page?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to create a menu?
- 6.How to manage Header image?
- 7.How to manage Background Image?
- 8.How to setup front page as shown in the demo?
- 9.How to manage Theme Options?
- 9.1.How to manage Header Options?
- 9.2.How to manage Loader?
- 9.3.How to manage Layout?
- 9.4.How to manage Excerpt?
- 9.5.How to manage Breadcrumb?
- 9.6.How to manage Pagination?
- 9.7.How to manage Single Post Options?
- 9.8.How to manage Blog Page Options?
- 9.9.How to manage Typography?
- 9.10.How to manage 404 Options?
- 10.How to manage Additional CSS?
- 11.Available Metaboxes.
- 12.Available Custom Templates.
- 13.How to manage Reset all settings?
- 14.Updating Theme Using FTP
Travel Insight Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate travel-insight-pro.zip theme in your computer.
- Select travel-insight-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip travel-insight-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Travel Insight Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
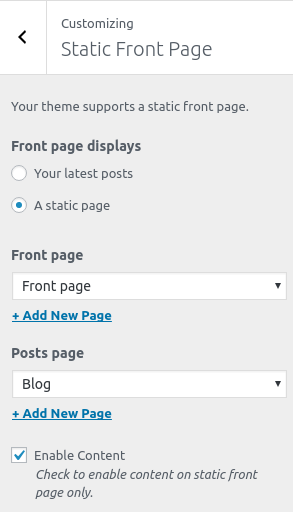
Note: All the custom sections of homepage will only be visible on Static Front Page once you set a page for the Front Page option.
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Front Page and you will find Post Page option as well.
From Front Page : You can set any page as Static Front Page.
From Post Page : You can set any page as Latest Post.

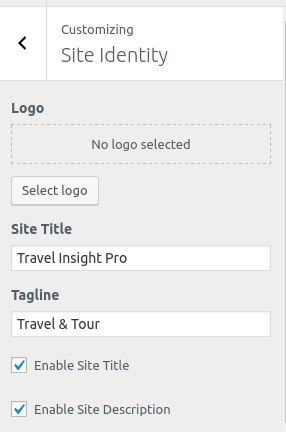
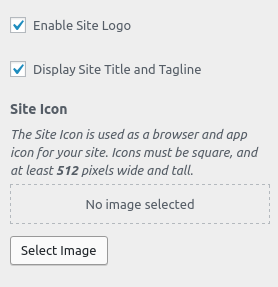
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Enable Site Title: This enables/disables the site title in the site
- Enable Site Description: This enables/disables the site tagline in the site
- Enable Site Logo: This enables/disables the site description in the site
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


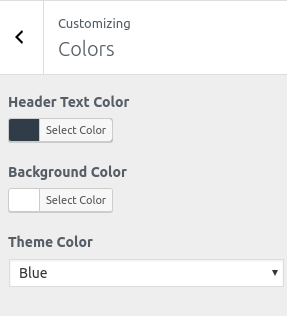
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
-
- Header Text Color: This changes the header text color.
- Background Color: This changes the background color of the site.
- Theme Color: This changes the theme color of the site. You will see various option of colors. Select the color of your choice.

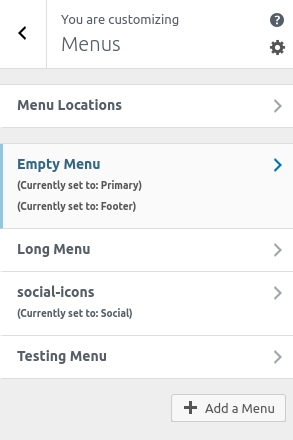
Note: Travel Insight Pro theme has three menu locations provided as Primary, Social, and Footer.
-
- Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add those pages to the menu.
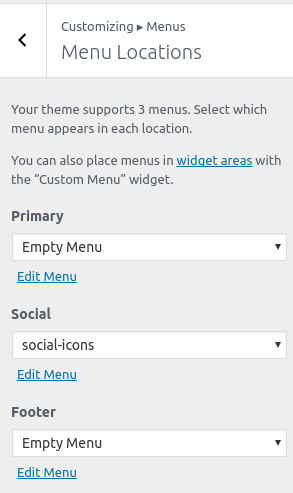
After you have added the pages to the menu set the menu location from Customize / Menus / Menu Locations /


Now, you will see these pages added as a navigation menu.
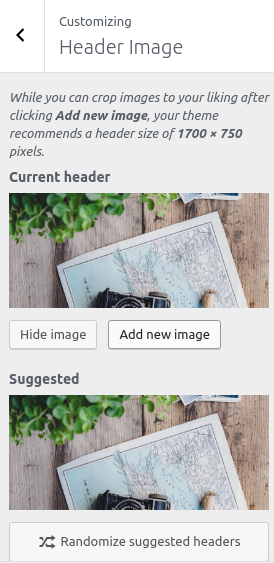
Header image will be visible on header part of the pages or posts. Also header image can be different for each pages or posts which can be achieved from header-image metabox.
1. From Customize section, go to Header image.
2. From Header image, you will be able to add various options like:
-
- Current header:

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

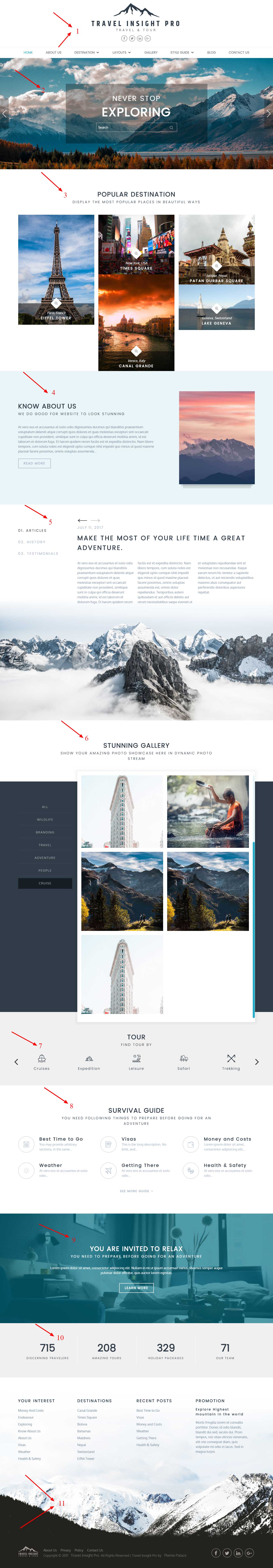
The demo of the front page can be divided into different sections as shown below.
- Site Title & Tagline and Navigation Menu Section
- Featured Slider Section
- Popular Destination Section
- About Us Section
- Articles Section
- Gallery Section
- Tours Section
- Guide Section
- Call To Action Section
- Counter Section
- Copyright Section And Footer Widget Area
You can see the divided sections in the image below :

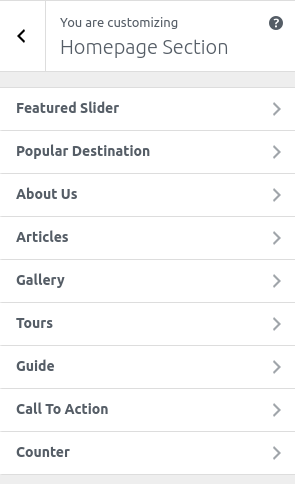
The image below shows customizer options for the sections shown above :

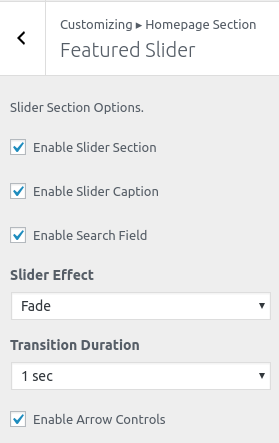
To configure Slider section, you need to go to Admin Panel / Appearance / Customize / Homepage Section / Featured Slider
In this panel, you will find these options:
-
- Enable Slider Section: Check to enable on home page otherwise Uncheck to hide.


After Slider is enabled, you will see following options on customizer
Featured Slider Control Options: It contain following settings:
-
-
- Enable Slider Caption: Allows to enable/disable slider contents provided.
- Enable Search Field: Allows to enable/disable search field in slider.
- Slider Effect: Allows to change different types of effects provided.
- Transition Duration: Allows to change slide duration for sliders.
- Enable Arrows Controls: Allows to controls previous-next button.
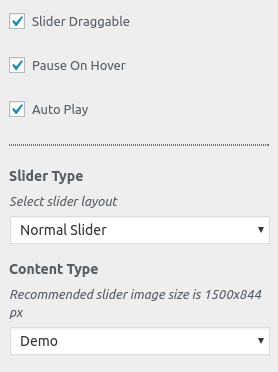
- Slider Draggable: Allows to enable/disable draggable slider.
- Pause On Hover: Allows to enable/disable slider to pause on hover or not.
- Autoplay: Allows to enable/disable slider to autoplay or not.
- Slider Type: It contains select options ( Normal Slider, Single Background ) which allow user to set the slider layout from these options.
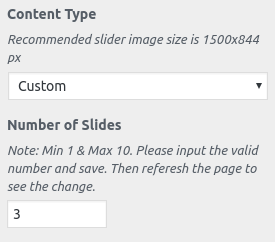
- Content Type: It contains select options ( Category, Post, Page, Custom, Demo, ) which allow user to get featured image from one of Category, Custom, Post, Page, or Demo.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.
-

-
-
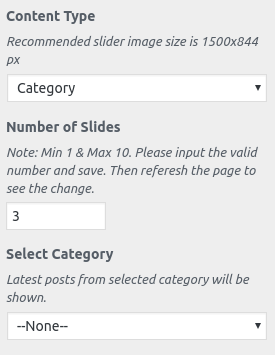
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Number Of Slides : This setting allows user to set the number of sliders as required.
- Select Category : This setting allows user to select category to get the featured image in their respective position.
-
-

-
-
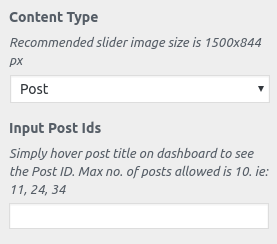
- Post : Selecting Post as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
-
Post Options : It contains following settings
-
-
-
- Input Post IDs : This setting allows user to input post IDs and from selected posts featured image is generated.
-
-

-
-
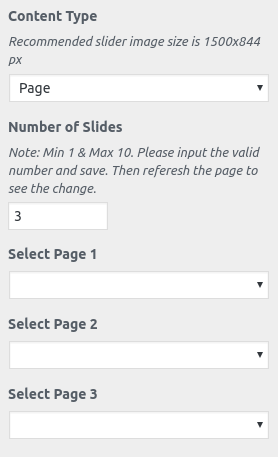
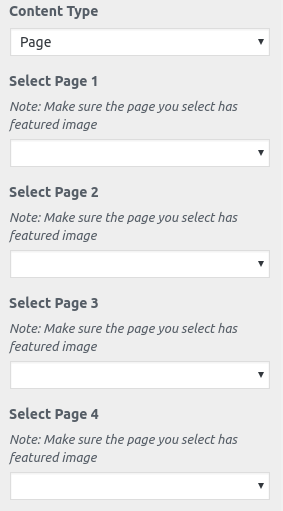
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displayed as about section image and section content.
-
Pages Options: It contains following settings
-
-
-
- Number Of Slides : This setting allows user to set the number of sliders as required.
- Select Page ID: This setting allows user to select page to get the featured image of that page.
-
-

-
-
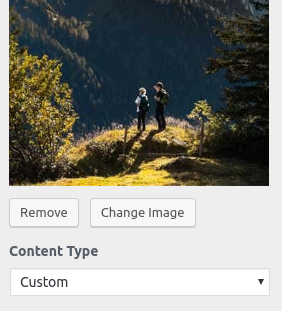
- Custom: Selecting Custom as Content Type allows user to custom title, custom excerpt, custom image, etc.
-
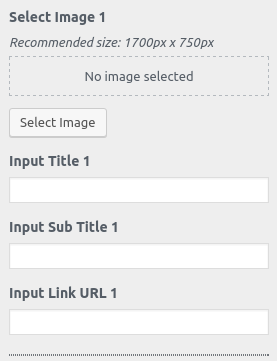
Custom Options: It contains following settings
-
-
-
- Number Of Slides : This setting allows user to set the number of sliders as required.
- Select Image : This setting allows user to setr the image.
- Input Title : This setting allows user to set the title.
- Input SubTitle : This setting allows user to set the subtitle.
- Input Link Url : This setting allows user to set the link for button.
-
-




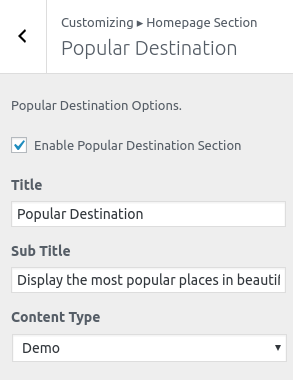
To configure About section, you need to go to Admin Panel / Appearance / Customize / Homepage Section / Popular Destination.
In this panel, you will find these options:
-
- Enable Popular Destination Section: Check to enable on home page otherwise Uncheck to hide.

After Popular Destination Section is enabled, you will see following options on customizer
Popular Destination Options: It contain following settings:
-
-
- Title : Allows to set the title.
- Subtitle : Allows to set the subtitle.
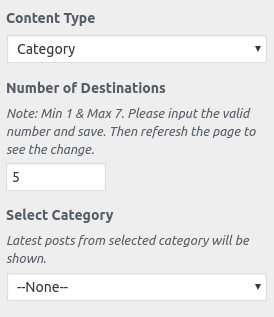
- Content Type : It contains select options ( Page, Post, Category, Demo, ( ( Destination, Package, Package Category ) only activates if TP Travel Package Plugin is activated.) ) ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.
-

-
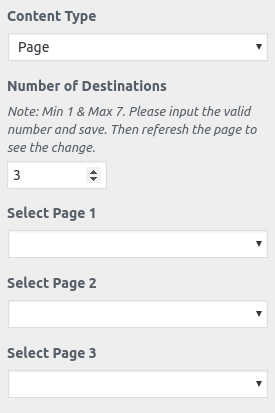
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as about section image and section content.
Pages Options: It contains following settings
-
-
- Select Page: This setting allows user to select page to get the featured image of that page.
-

-
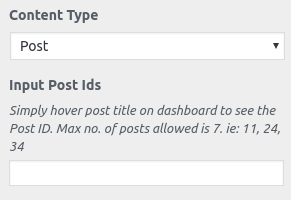
- Post : Selecting Post as Content Type allows user to choose posts from Input Post #ID setting where featured image of that selected post is displayed as featured image.
Post Options : It contains following settings
-
-
- Input Post ID : This setting allows user to input post ID and get the featured image and its content.
-

-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
Category Options : It contains following settings
-
-
- Number Of Destinations : This setting allows user to set the number of sliders as required.
- Select Category : This setting allows user to select category to get the featured image in their respective position.
-

-
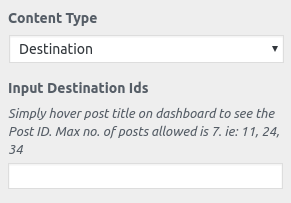
- Destination : Selecting Destination as Content Type allows user to choose posts from Input Destination #ID setting where featured image of that selected post is displayed as featured image.
Destination Options : It contains following settings
-
-
- Input Destination ID : This setting allows user to input post ID and get the featured image and its content.
-

-
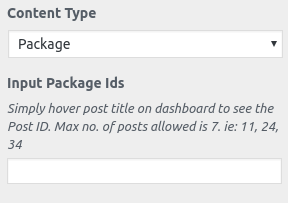
- Package : Selecting Package as Content Type allows user to choose posts from Input Package #ID setting where featured image of that selected post is displayed as featured image.
Package Options : It contains following settings
-
-
- Input Package ID : This setting allows user to input post ID and get the featured image and its content.
-

-
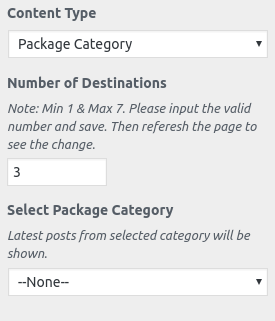
- Package Category : Selecting Package Category as Content Type allows user to choose category from Select Package Category setting where featured image of latest posts related to that selected category is displayed.
Package Category Options : It contains following settings
-
-
- Number Of Destinations : This setting allows user to set the number of destinations as required.
- Select Package Category : This setting allows user to select category to get the featured image in their respective position.
-

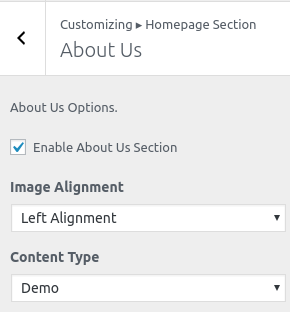
To configure About section, you need to go to Admin Panel / Appearance / Customize / Homepage Section / About.
In this panel, you will find these options:
-
- Enable About Section: Check to enable on home page otherwise Uncheck to hide.

After About Section is enabled, you will see following options on customizer
About Section Options: It contain following settings:
-
-
- Image Alignment : Allows to set the image alignment as required.
- Content Type : It contains select options ( Custom, Pages, Post, Demo ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.
-
Demo Options: It contains following settings

-
-
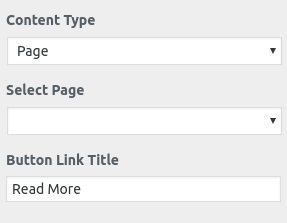
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as about section image and section content.
-
Pages Options: It contains following settings
-
-
-
- Select Page: This setting allows user to select page to get the featured image of that page.
- Button Link Title: This setting allows user to set the title of the button.
-
-

-
-
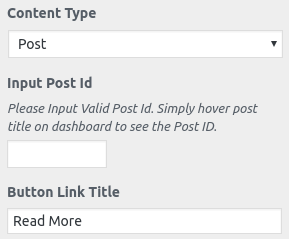
- Post : Selecting Post as Content Type allows user to choose posts from Input Post #ID setting where featured image of that selected post is displayed as featured image.
-
Post Options : It contains following settings
-
-
-
- Input Post ID : This setting allows user to input post ID and get the featured image and its content.
- Button Link Title: This setting allows user to set the title of the button.
-
-

-
-
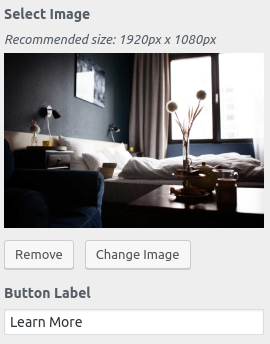
- Custom: Selecting Custom as Content Type allows user to set custom image, custom title for the image, links on learn more button.
-
Custom Options: It contains following settings
-
-
-
- Select Image : This setting allows user to set the custom image.
- Title : This setting allows user to set title for this section as required.
- Subtitle : This setting allows user to set subtitle for this section as required.
- Description : This setting allows user to write content of this section as required.
- Button Link Title: This setting allows user to set the title of the button.
- Button Link : This setting allows user to set link on title.
-
-



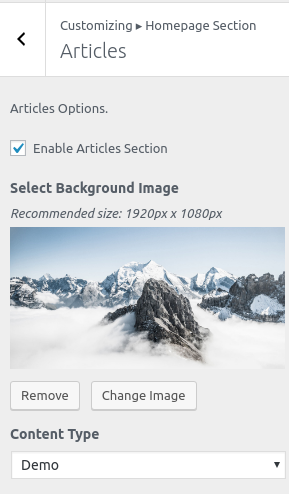
To configure Articles section, you need to go to Admin Panel / Appearance / Customize / Homepage Section / Articles.
In this panel, you will find these options:
-
- Enable Articles Section: Check to enable on home page otherwise Uncheck to hide.

After Articles Section is enabled, you will see following options on customizer
-
- Section Title : This setting allows user to change the title of this section.
- Section SubTitle : This setting allows user to change the subtitle of this section.
- Content Type : It contains select options ( Category, Demo ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.

-
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
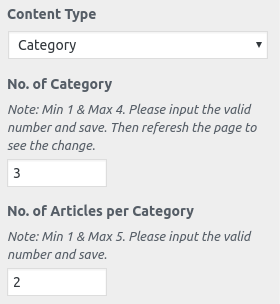
- Number Of Category : This setting allows user to set the number of category.
- Number Of Articles Per Category : This setting allows user to set the number of posts per category.
- Select Category #ID : This setting allows user to select category to get the featured image in their respective position.
-
-


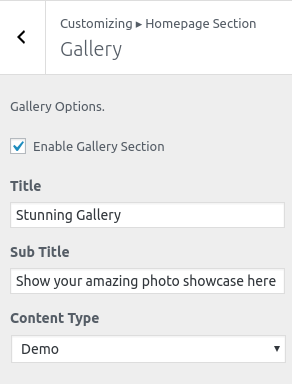
To configure Gallery section, you need to go to Admin Panel / Appearance / Customize / Homepage Section / Gallery.
In this panel, you will find these options:
-
- Enable Gallery Section: Check to enable on home page otherwise Uncheck to hide.

After Gallery Section is enabled, you will see following options on customizer
-
- Title : To set the title of Gallery section.
- Subtitle : To set the subtitle of Gallery section.
- Content Type : It contains select options ( Demo, Category, ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.

-
-
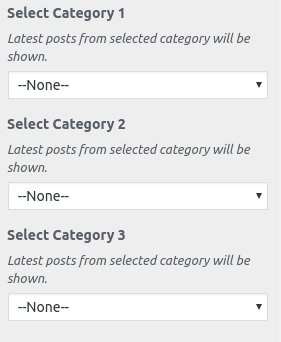
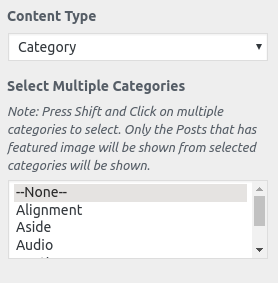
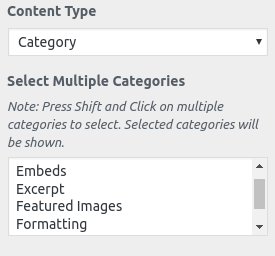
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Select Multiple Categories : This setting allows user to select multiple category to get the featured image in their respective position.
-
-

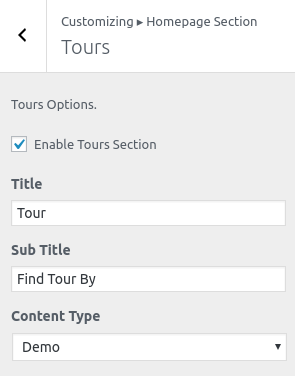
To configure Tours section, you need to go to Admin Panel / Appearance / Customize / Homepage Section / Tours.
In this panel, you will find these options:
-
- Enable Tours Section: Check to enable on home page otherwise Uncheck to hide.

After Tours Section is enabled, you will see following options on customizer
-
- Title : This setting allows user to change the title of this section.
- SubTitle : This setting allows user to change the subtitle of this section.
- Content Type : It contains select options ( Demo, Category, Custom ( ( Package Category, ) only activates if TP Travel Package Plugin is activated.) ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.

-
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Select Multiple Categories : This setting allows user to select category to get the featured content in their respective position.
-
-

-
-
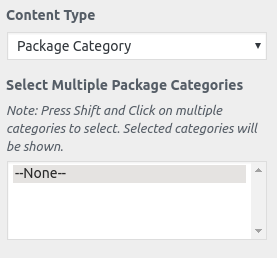
- Package Category : Selecting Package Category as Content Type allows user to choose courses category from Select Package Category setting where featured image of latest posts related to that selected category is displayed.
-
Package Category Options : It contains following settings
-
-
-
- Select Multiple Package Categories : This setting allows user to select Package category to get the featured content in their respective position.
-
-

-
-
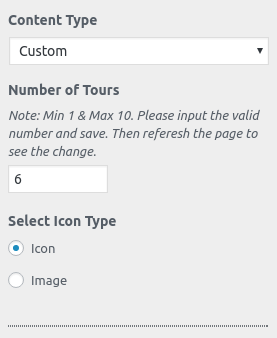
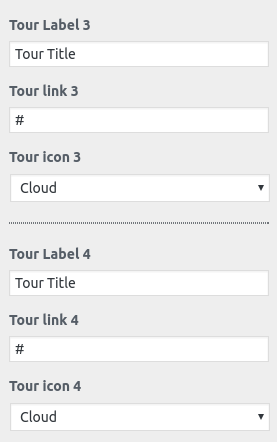
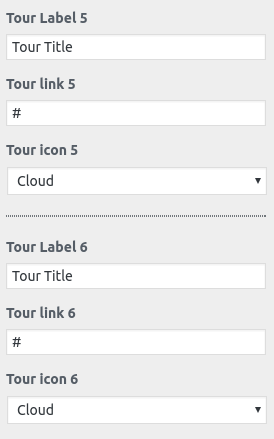
- Custom: Selecting Custom as Content Type allows user to set custom icon, custom title, links on learn more button.
-
Custom Options: It contains following settings
-
-
-
- Number Of Tours : This setting allows user to set the number of courses as required.
- Select Icon Type : This setting allows user to set the icon type as icon or image.
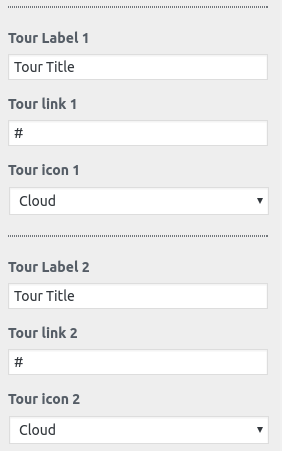
- Tour Label : This setting allows user to set tour label.
- Tour Link : This setting allows user to set the link on label.
- Tour Icon : This setting allows user to set the icon.
-
-




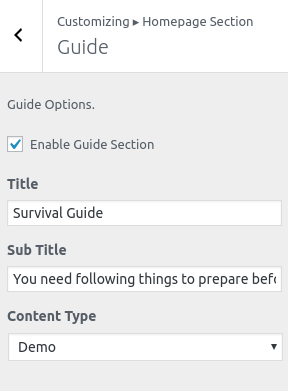
To configure Guide section, you need to go to Admin Panel / Appearance / Customize / Homepage Section / Guide
In this panel, you will find these options:
-
- Enable Guide Section: Check to enable on home page otherwise Uncheck to hide.

After Guide is enabled, you will see following options on customizer
Guide Control Options: It contain following settings:
-
-
- Title : This setting allows user to set the title.
- SubTitle : This setting allows user to set the subtitle.
- Content Type: It contains select options ( Category, Post, Page, Custom, Demo, ) which allow user to get featured image from one of Category, Custom, Post, Page, or Demo.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.
-

-
-
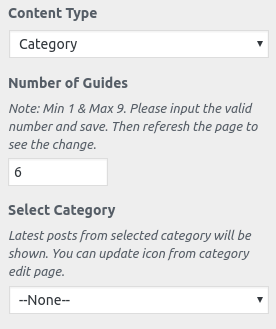
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Number Of Guides : This setting allows user to set the number of guides as required.
- Select Category : This setting allows user to select category to get the featured image in their respective position.
-
-

-
-
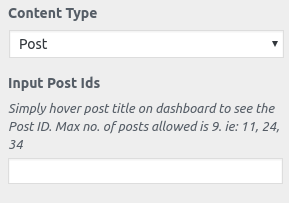
- Post : Selecting Post as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
-
Post Options : It contains following settings
-
-
-
- Input Post IDs : This setting allows user to input post IDs and from selected posts featured image is generated.
-
-

-
-
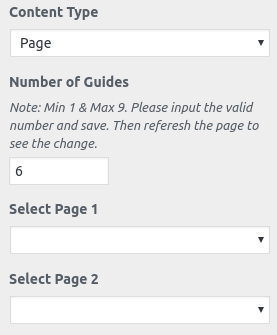
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displayed as about section image and section content.
-
Pages Options: It contains following settings
-
-
-
- Number Of Guides : This setting allows user to set the number of guides as required.
- Select Page ID: This setting allows user to select page to get the featured image of that page.
-
-


-
-
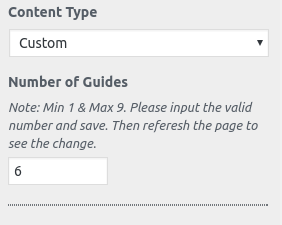
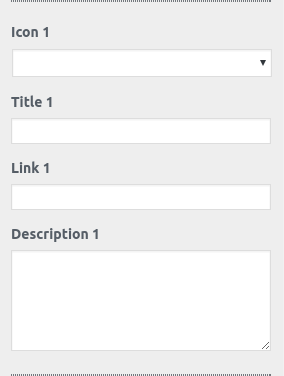
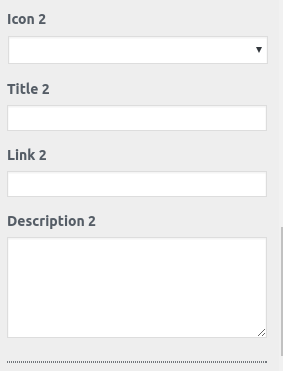
- Custom: Selecting Custom as Content Type allows user to custom title, custom excerpt, custom icon, etc.
-
Custom Options: It contains following settings
-
-
-
- Number Of Guides : This setting allows user to set the number of guides as required.
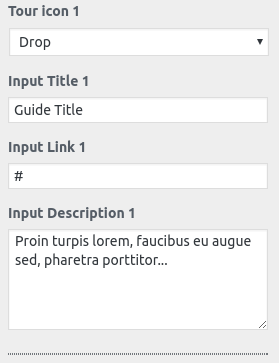
- Tour Icon : This setting allows user to set the icon.
- Input Title : This setting allows user to set the title.
- Input Link : This setting allows user to set the link for button.
- Input Description : This setting allows user to add the description.
-
-







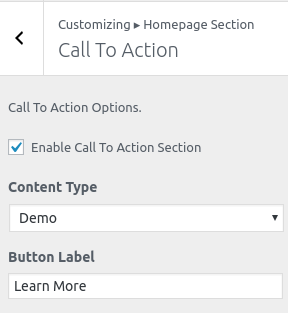
To configure Call To Action section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Call To Action
In this panel, you will find these options:
-
- Enable Call To Action Section: Check to enable on home page otherwise Uncheck to hide.

After Call To Action Section is enabled, you will see following options on customizer
-
- Content Type: It contains select options ( Post, Page, Custom, Demo, ) which allow user to get featured image from one of Custom, Post, Page, or Demo.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.
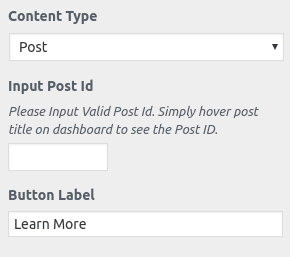
- Content Type: It contains select options ( Post, Page, Custom, Demo, ) which allow user to get featured image from one of Custom, Post, Page, or Demo.

-
-
- Post : Selecting Post as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
-
Post Options : It contains following settings
-
-
-
- Input Post IDs : This setting allows user to input post IDs and from selected posts featured image is generated.
- Button Label : This setting allows user to change the button label.
-
-

-
-
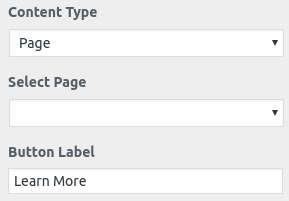
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displayed as about section image and section content.
-
Pages Options: It contains following settings
-
-
-
- Select Page ID: This setting allows user to select page to get the featured image of that page.
- Button Label : This setting allows user to change the button label.
-
-

-
-
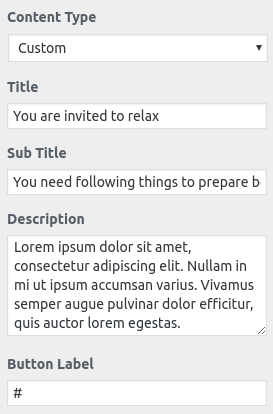
- Custom: Selecting Custom as Content Type allows user to custom title, custom excerpt, custom image, etc.
-
Custom Options: It contains following settings
-
-
-
- Title : This setting allows user to set the title.
- SubTitle : This setting allows user to set the subtitle.
- Description : This setting allows user to add the description.
- Button Label : This setting allows user to change the button label.
- Button Label Url : This setting allows user to set the link for button.
- Select Image : This setting allows user to setr the image.
-
-


To configure Counter section, you need to go to Admin Panel / Appearance / Customize / Homepage Section / Counter.
In this panel, you will find these options:
-
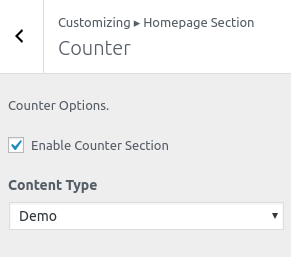
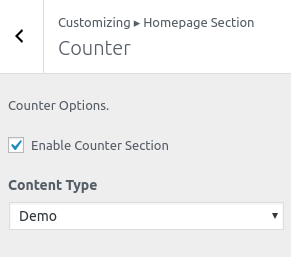
- Enable Counter Section: Check to enable on home page otherwise Uncheck to hide.

After Counter Section is enabled, you will see following options on customizer
-
- Content Type : It contains select options ( Demo, Custom ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.
- Content Type : It contains select options ( Demo, Custom ) which allow user to select featured image from one of those.

-
-
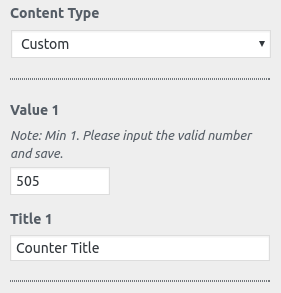
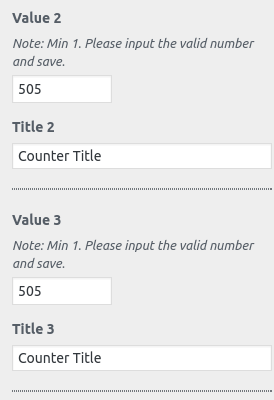
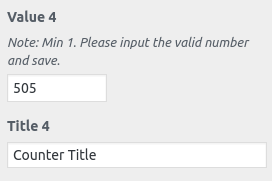
- Custom: Selecting Custom as Content Type allows user to custom value and custom title.
-
Custom Options: It contains following settings
-
-
-
- Custom Value : This setting allows user to set the value for counter.
- Custom Title : This setting allows user to set the title.
-
-



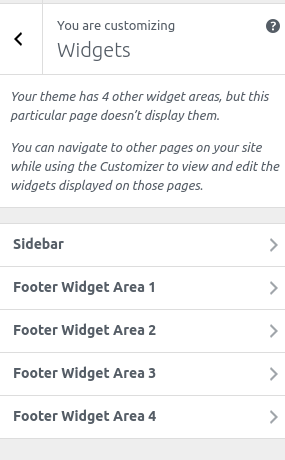
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets panel. In this section you will see different widgets, but you can choose from these options:
-
-
- Primary Sidebar : This widget area will be visible on front-page,archive page,search page, blog page.
- Optional Sidebar Areas: It is used to replace Primary Sidebar if you want different widgets on pages or posts.It can be changed from Select Sidebar metabox in Pages or Posts. There are 3 optional sidebar areas.
- Footer Widget Areas: This widget area will be visible on footer part. There are 4 Footer Sidebar Areas
- Contact Page Widget Areas: This widget area will be visible on the Contact Us Template.
Now you can add widgets as your wish in this widgets areas.
-

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
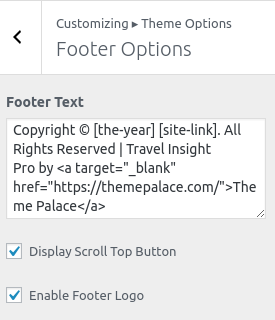
3. In Footer Options you will see:
-
- Footer Text: This changes the copyright text at the footer section. Edit your copyright text here.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
- Enable Footer Logo: You can easily enable/disable logo of footer.
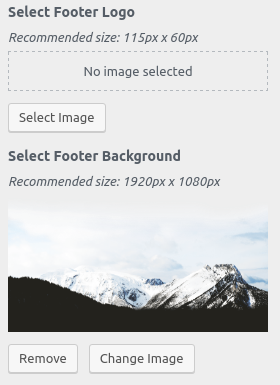
- Select Footer Logo: You can easily change the logo of footer here.
- Select Footer Background: You can easily change the background of footer here.


You will see following sections under Theme Options:
- Header Options
- Loader
- Layout
- Excerpt
- Breadcrumb
- Pagination
- Single Post
- Blog Page
- Typography
- Footer Options
- 404 Options


The above sections are described below.
This option provides additional features to manage header.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Header Options.
3. In Header Options you will see:
-
- Enable Social Menu : This enables the social menu in header.
- Make Header Menu Sticky: This enables you to add sticky menu in header.

This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.

This option is used to change the layout option of site also allows to change the sidebar position.Available site layout is Wide & Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
-
- Sidebar Position : This option is for sidebar position. You can choose either Right or Left or No Sidebar.
- Site Layout : This option is for Site Layout. You can choose either Wide or Boxed.
- Content Width : This option allows to change the width of single posts and pages.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.

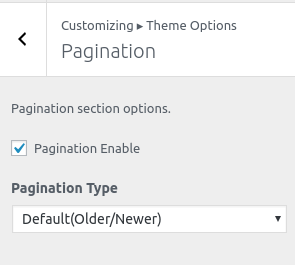
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Older Posts/Newer Posts : Default pagination option.
- Numeric : This is for numeric pagination option.
- Infinite Scroll: It is used for Infinite scroll of posts.

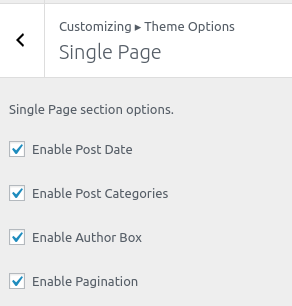
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Single Post.
3. In Single Post you will see:
-
- Enable Post Date: This option allows user to enable/disable date assigned on single post.
- Enable Post Categories: This option allows user to enable/disable post navigation on single post.
- Enable Author Box: This option allows user to enable/disable author box on single post.
- Enable Pagination: This option allows user to enable/disable pagination on single post.

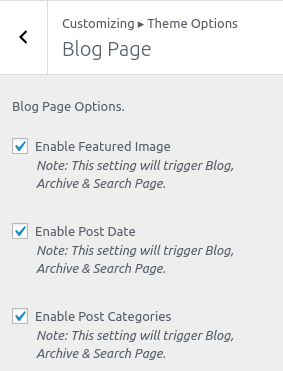
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog Page.
3. In Blog Page you will see:
-
- Enable Featured Image: This option allows user to enable/disable featured image assigned in blog post.
- Enable Post Date: This option allows user to enable/disable date assigned in blog post.
- Enable Post Category: This option allows user to enable/disable category assigned in blog post.
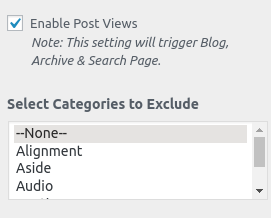
- Enable Post Views: This option allows user to enable/disable views of post in blog.
- Select Categories To Exclude: This option allows user to select categories that you want to exclude from blog.


1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
-
- Choose Header Typography : Here you can easily choose different types of typography for header section.
- Choose Paragraph Typography : Here you can easily choose different types of typography for paragraph.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see 404 Options.
3. In 404 Options you will see:
-
- Select 404 Image : This option allows user to select image for 404 page.

Only available in WordPress version greater than or equal to 4.7.
1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

Note: These meta-boxes are to configure Sidebar Position, Icon Options, Select Sidebar and Header Image for specific posts or pages.
1. From Dashboard section, go to Posts Or Pages go to Add New then, go to Edit .
2. You will see Four Metaboxes. at the end.
- Icon Options.
- Sidebar Position.
- Header Image.
- Select Sidebar.
Icon Options: This metabox allows to set the icon.

Sidebar Position: It contains four options from where you can set the sidebar position either in
- Default to customizer : Sidebar position will be set according to the value set in sidebar layout options in customizer.
- Right : Sidebar position will be set to right.
- Left : Sidebar position will be set to left.
- No Sidebar : No sidebar will be visible.

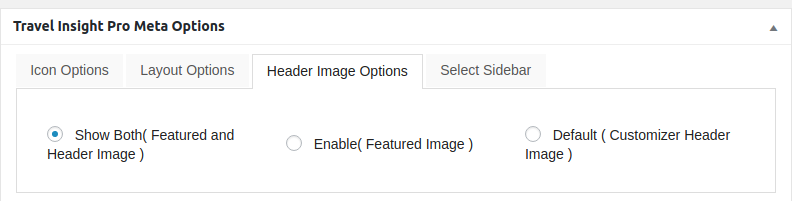
Header Image: It contains three options from where you can set the header image as
- Show Both( Featured And Header Image ) : Header and Featured image of the selected post will be shown.
- Enable( Featured Image ) : Featured image of the selected post will be set as header image.
- Default( Customizer Header Image ) : Default image of the selected in custom header will be set as header image.

Select Sidebar: It contains four options from where you can select the sidebar as
- Primary Sidebar : Widgets added in primary sidebar will be shown.
- Optional Sidebar 1 : Widgets added in optional sidebar 1 will be shown.
- Optional Sidebar 2 : Widgets added in optional sidebar 2 will be shown.
- Optional Sidebar 3 : Widgets added in optional sidebar 3 will be shown.
1. From Dashboard section, go to Pages go to Add New , then go to Template .
2. You will see These Choices.
- Default Template: This template shows WordPress default page template.
- About Us Template: This template shows about us details.
- Contact Us Template: This template shows contact page.
- Gallery Template: This template shows gallery template details.
To handle this template first we need to select About Us Template then click Update button. After you, update the page you will have to go to Customizer section, go to About Us Template.
You will see These Options.

-
- Quote Section : This option is used to insert Quote. It has following features.
Contact Us Name Section :
-
-
- Input Quote : Input place for Quote.
-

-
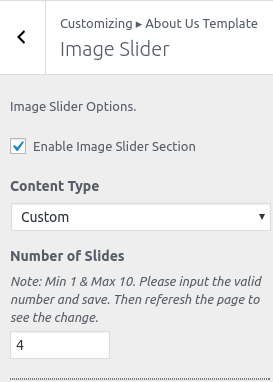
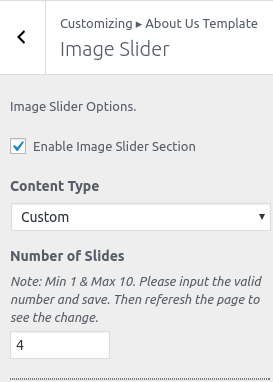
- Image Slider Section : This option is to display slider on this template. It has following features.
- Enable Image Slider Section : This setting allows user to enable/disable this section.
- Image Slider Section : This option is to display slider on this template. It has following features.

-
-
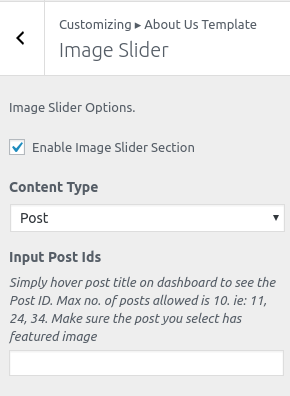
- Content Type : It contains select options ( Post, Pages, Custom ) which allow user to select featured image from one of those.
- Post: Selecting Post as Content Type allows user to choose post from Enter Post ID setting where featured image of that selected Posts is displayed as section image and section content.
- Content Type : It contains select options ( Post, Pages, Custom ) which allow user to select featured image from one of those.
-
Post Options : It contains following settings
-
-
-
-
- Input Post IDs : This setting allows user to set the post ids to get the featured image in their respective position.
-
-
-

-
-
-
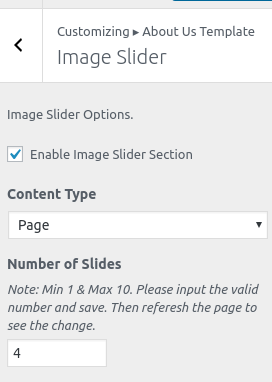
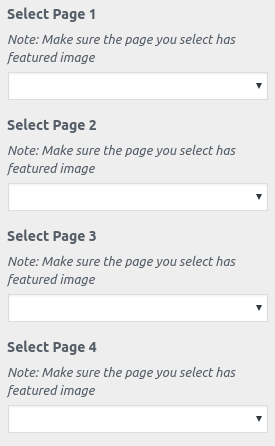
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page ID setting where featured image of that selected Pages is displayed as Services section image and section content.
-
-
Pages Options: It contains following settings
-
-
-
-
- Select Page #ID: This setting allows user to select page to get the featured image of that page.
-
-
-


-
-
-
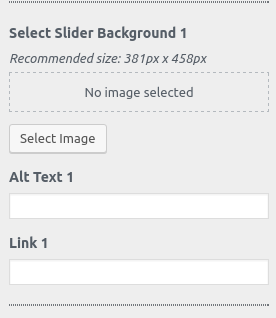
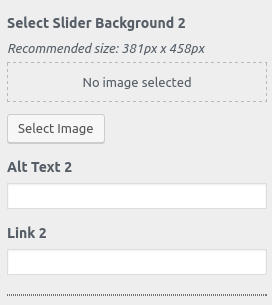
- Custom: Selecting Custom as Content Type allows user to choose set custom image and links.
-
-
Custom Options: It contains following settings
-
-
-
-
- Select Slider Background #ID : This setting allows user to set the slider background image.
- Alt Text #ID : To set the alternate text for image.
- Link #ID: To set the link for image.
-
-
-





-
- Services Section : This option is used to add additional services feature. It has following features.
- Enable Service Section : This setting allows user to enable/disable this section.
- Services Section : This option is used to add additional services feature. It has following features.


-
-
- Select Feature Background : To set the background image.
- Content Type : It contains select options ( Post, Pages, Custom ) which allow user to select featured image from one of those.
- Post: Selecting Post as Content Type allows user to choose post from Enter Post ID setting where featured image of that selected Posts is displayed as section image and section content.
-
Post Options : It contains following settings
-
-
-
-
- Input Post IDs : This setting allows user to set the post ids to get the featured image in their respective position.
-
-
-

-
-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page ID setting where featured image of that selected Pages is displayed as section image and section content.
-
-
Pages Options: It contains following settings
-
-
-
-
- Select Page #ID: This setting allows user to select page to get the featured image of that page.
-
-
-

-
-
-
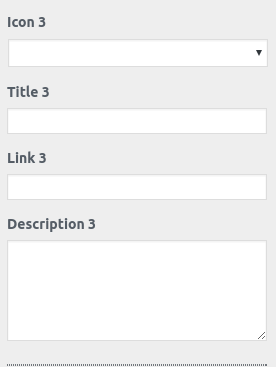
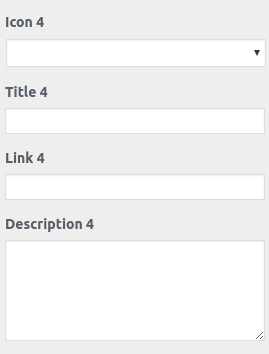
- Custom: Selecting Custom as Content Type allows user to custom title, custom description, etc.
-
-
Custom Options: It contains following settings
-
-
-
-
- Icon #ID : This setting allows user to set icon.
- Title #ID: This setting allows user to set the title.
- Link #ID : This setting allows user to set the title link.
- Description #ID : This setting allows user to set the description.
-
-
-





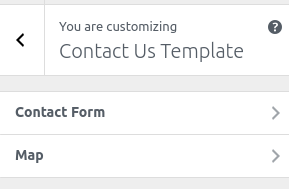
To handle this template first we need to select Contact Us Template then click Update button. After you, update the page you will have to Customizer section, go to Contact Us Template.
You will see These Options.

-
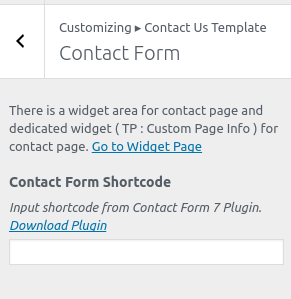
- Contact Form : This option is used to handle contact form of contact template. It has following features.
Contact Form options :
-
-
-
- Contact Form Shortcode : Input place for form shortcode.
-
-

-
- Map Section : This option is used to handle map in contact template. It has following features.
- Enable Map : Check to enable map section in contact template.
- Map Section : This option is used to handle map in contact template. It has following features.
Content Type ( Map options ):
-
-
-
- Shortcode :
- Input Map Shortcode : Set the shortcode from a plugin.
- Shortcode :
-
-

-
-
-
- Embed Code :
- Map Embed Code : Set the Embed code.
- Embed Code :
-
-

To handle this template first we need to select Gallery Template then click Update button. After you, update the page you will have additional metabox in the page at the button as named Select Categories For Gallery from this metabox you can select multiple category and then update the page. Then, view the page to see the page as Gallery Template.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Travel Insight Pro theme from your Theme Palace member My Account to your Desktop
- Unzip travel-insight-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Travel Insight Pro theme which shall replace the old files.



