

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set up like Demo?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colours Options?
- 5.How to manage Header Image Options?
- 6.How to manage Background Images?
- 7.How to manage Theme Options?
- 8.How to manage Home Section Options?
- 9.How to manage Contact Page Options ?
- 10.How to manage About Page Options ?
- 11.How to manage Typography Options?
- 12.How to manage Menus?
- 13.How to add Widgets?
- 14.How to manage Static Front Page?
- 15.How to Reset Theme Settings?
- 16.How to manage Additional CSS?
- 17.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set up like Demo?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colours Options?
- 5.How to manage Header Image Options?
- 6.How to manage Background Images?
- 7.How to manage Theme Options?
- 8.How to manage Home Section Options?
- 9.How to manage Contact Page Options ?
- 10.How to manage About Page Options ?
- 11.How to manage Typography Options?
- 12.How to manage Menus?
- 13.How to add Widgets?
- 14.How to manage Static Front Page?
- 15.How to Reset Theme Settings?
- 16.How to manage Additional CSS?
- 17.Updating Theme Using FTP
Core Corporate Pro
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate core-corporate-pro.zip Theme in your computer.
- Select core-corporate-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip core-corporate-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Core Corporate Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
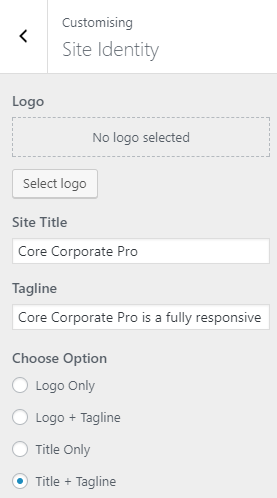
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Choose Option: Here you have multiple option to choose on how to display logo, site title and tagline
- Display Site Title and Tagline: It allow to enable and disable the Site Title and Tagline.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.


1. From Customize section, go to Colours Options..
2. From Colours Options, you will see Header Text Colour & Background Colour Options sections.
- Header Text Colour: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Header Text Colour. - Background Colour: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Background Colour.

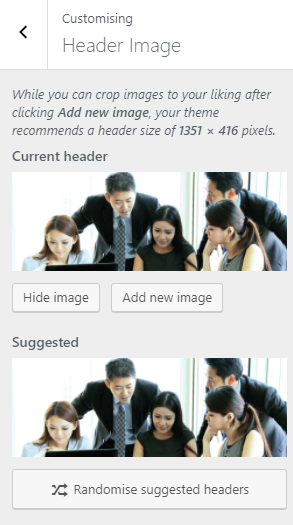
1. From Customize section, go to Header Image Options..
2. From Header Image Options, you will see Current Header & Suggested Options sections.
- Current header: Upload your desired header image ..
If the preview is fine, click on Save and Publish to apply recently uploaded Header image. - Suggested: You can even use the suggested header image if you do not want to upload other image.

1. From Customize section, go to Background Image.
2. In Background Image Options you will see:
- Background Image: Select the image for Background available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

The above section are described below:
1. From Customize section, go to Theme Options.
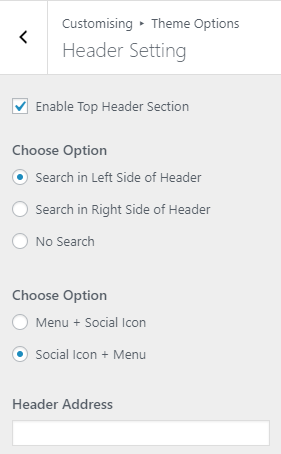
2. From Theme Options, you will see Header Setting Options.
3. In Header Setting Settings Options you will see:
- Enable Top Header Section: This option disable/enable the top header section.
- Choose Option: This options allow you to choose the placement of the search in header . It has three available option to choose from .
- Choose Option: This option allow you to select the order to display the menu and social icon in the header . Here are two options available .
- Header Address: This options enable you to enter the header address to display in header.
- Phone Number: This options enable you to enter the phone number to display in header.
- Contact Email: This options enable you to enter the contact email to display in header.
- Enable Social Icon Section: This options allow you to enable/disable social icon section in header.


1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Setting Options.
3. In Footer Setting Options you will see:
- Enable Social Icon Section: This option enables/disable the social icons in the footer section. (Note:You need to manage location of social menu from Admin Panel -> Menus)
- Copyright Text: From here you can write the copyright text for your site.
- Powered By Text: From here you can write the Powered By Text for your site.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see General Options.
3. In General Options you will see:
- Layout Options: This option allow you you to choose the layout for pages from three different layout.
- Pagination Options: This option allow you to chose the pagination type i.e Default or Numeric.
- Enable Posted By: This options disable/enable the posted by option.
- Enable Posted Date: This options disable/enable the posted date.
- Enable Posted Meta: This options disable/enable the Posted Meta.
- Enable Shop Sidebar: This options disable/enable the Shop Sidebar.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Setting Options.
- Enable Breadcrumb Options: This option enable/disable the breadcrumb feature.
- Separator: This option allow you to enter the type of separator .

1. From Customize section, go to Home Section Options.
2. You will sections under Home Section Options as shown below in figure.

The above Sections are described given below.
1. From Customize section, go to Home Section Options-> Home Page Sections.
2. Under Home Page Sections you will see:
- Enable Home Page Content: This option allow you to enable/disable home page content.

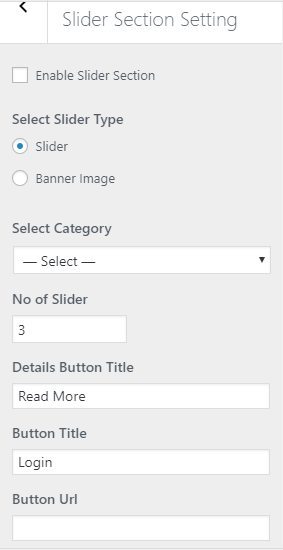
1. From Customize section, go to Home Section Options-> Slider Section Setting.
2. Under Slider Section Setting you will see:
- Enable Slider Section: This option allow you to enable/disable slider section.
- Select Slider Type: This option allow you to chose the slider type . If you select the slider option from slider type you will see below given options
- Select Category: This option allow you to select the category to display in the slider.
- No of Slider: This option allow you to enter the no of slides to display .
- Details Button Title: This option allow you enter Details Button Title .
- Button Title: This option allow you to enter Button Title .
- Button URL: This option allow you to enter Button URL.

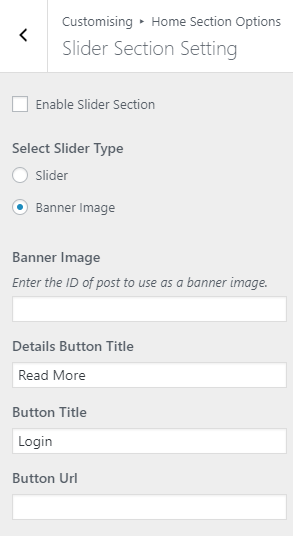
- Select Slider Type: This option allow you to chose the slider type . If you select the Banner option from slider type you will see below given options
- Banner Image: Enter the ID of post to use as a banner image.
- No of Slider: This option allow you to enter the no of slides to display .
- Details Button Title: This option allow you enter Details Button Title .
- Button Title: This option allow you to enter Button Title .
- Button URL: This option allow you to enter Button URL.

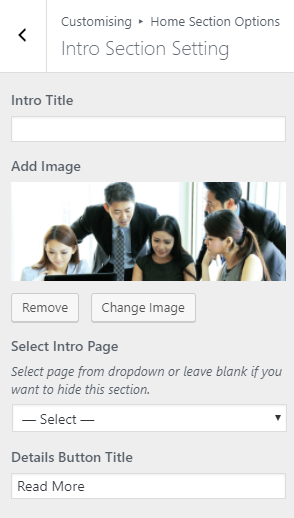
1. From Customize section, go to Home Section Options-> Intro Section Setting.
2. Under Intro Section Setting you will see:
- Intro Title: This option allow you to enter the intro title.
- Add Image: This option allow you add the image in intro section.
- Select Intro Page: This option allow you to select the page to display in intro section.
- Details Button Title: This option allow you to enter Details Button Title.

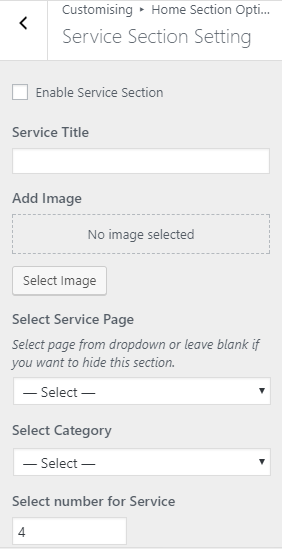
1. From Customize section, go to Home Section Options-> Service Section Setting..
2. Under Intro Section Setting you will see:
- Enable Service Section: This option allow you to enable/disable service section.
- Service Title: This option allow you to enter the service title.
- Add Image: This option allow you add the image in service section.
- Select service Page: This option allow you to select the page to display in service section.
- Select category: This option allow you to select the category to display in service section.
- Select number for Service: This option allow you to enter no to manage the no of services.

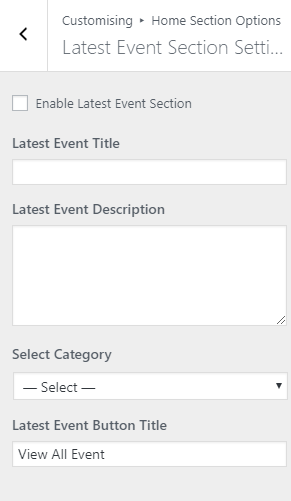
1. From Customize section, go to Home Section Options-> Latest Event Section Setting..
2. Under Latest Event Section Setting you will see:
- Enable Latest Event Section: This option allow you to enable/disable Latest Event section.
- Latest Event Title: This option allow you to enter the Latest Event title.
- Latest Event Description: This option allow you to enter the Latest Event description.
- Select category: This option allow you to select the category to display in latest event section.
- Latest Event Button Title: This option allow you to enter Latest Event Button Title.

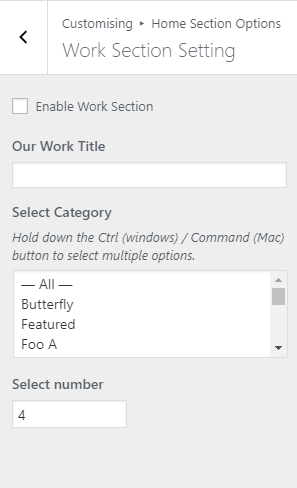
1. From Customize section, go to Home Section Options-> Work Section Setting..
2. Under Work Section Setting you will see:
- Enable Work Section: This option allow you to enable/disable work section.
- Our Work Title: This option allow you to enter the our work title.
- Select category: This option allow you to select the category to display in Our Work section.
- Select number: This option allow you to select the no for the post to display in this section.

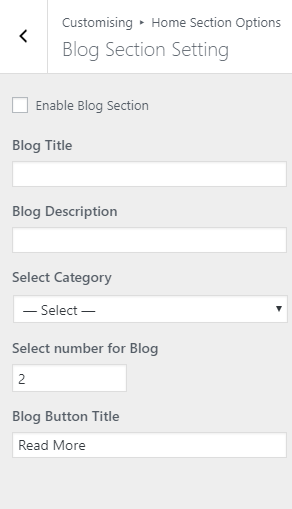
1. From Customize section, go to Home Section Options->Blog Section Setting..
2. Under Blog Section Setting you will see:
- Enable Blog Section: This option allow you to enable/disable blog section.
- Blog Title: This option allow you to enter the blog title.
- Blog Description: This option allow you to enter the Latest Event description.
- Select category: This option allow you to select the category to display in Our Work section.
- Select number for Blog: This option allow you to select the no for the post to display in this section.
- Blog Button Title: This option allow you to change the blog button title.

1. From Customize section, go to Contact Page Options-> Contact page setting..
2. Under Contact Page Setting you will see:
- Contact Form Title:This option allow you to change the contact form title.
- Contact Form: You need to enter the contact form short code .
- Icon: This option allow you to enter font awesome class to display the icon .
- Title: This option allow you to enter the title.
- Contact Number: This option allow you to enter the contact Number.
- Contact Email: This option allow you to enter the contact email.
- >Contact Address: This option allow you to enter contact address .
- Note: You need to assign the Contact page template to make this section work.
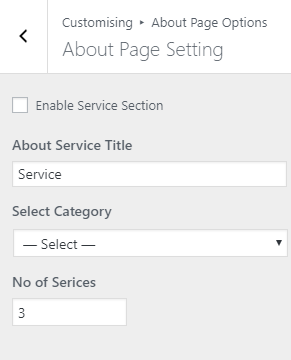
1. From Customize section, go to About Page Options-> About page setting..
2. Under About Page Setting you will see:
- Enable about Section:This option allow you to enable/disable about section.
- About Service Title: This option allow you to enter about service title .
- Select Category: This option allow you to select the category of your choice to display in this section.
- No of Services : This option allow you to enter the no to manage the number of services to display .
- Note: You need to assign the About page template to make this section work.

1. From Customize section, go to Typography Options.
2. From Typography Options, you will see different sections. They are:

The above section are described below:
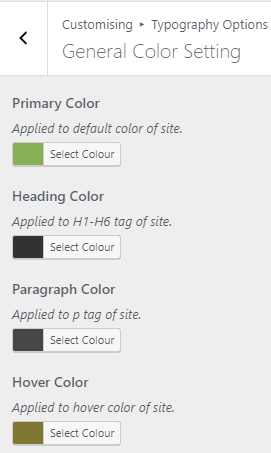
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see General Color Options sections. They are:
- Primary Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Primary color. - Heading Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Heading color. - Paragraph Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Paragraph color. - Hover Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Hover Color. - Post Meta Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Post Meta Color. - Active Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Active Color. - Widget List: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Widget List Color.


1. From Customize section, go to Typography Options..
2. From Typography Options, you will see Heading Color setting sections.
- Heading Color Setting Options: In this section you will see different color options. Now change the color as per your need.

1. From Customize section, go to Typography Options..
2. From Typography Options, you will see Home Page Color Setting Options sections.
- Home Page Color Setting In this section you will see different color options. Now change the color as per your need.


1. From Customize section, go to Typography Options..
2. From Typography Options, you will see Footer Color Setting Options sections.
- Footer Color Setting : In this section you will see different color options. Now change the color as per your need.

1. From Customize section, go to Typography Options.
2. From Typography Options, you will see Font Family Setting Options.
3. Here you will see:
- Select Body Font Family: You can change the body font form here.
- Select Menu Font Family: You can change the Menu Font form here.
- Select Heading Font Family: You can change the Heading Font form here.
- Select Paragraph Font Family: You can change the Paragraph font from here.
- Save and Publish and refresh the page to see the font being reset.

1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Choose the Social Menu, which shows the social links title as a menu.
- Select the menu for Top Menu. Top Header menu appears on the top header section section.
3.If the preview looks fine, save the changes by clicking on Save and publish button.
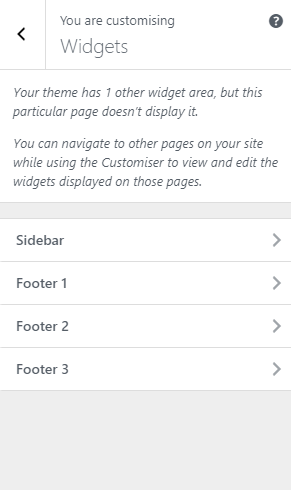
1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

-
- Available widget Area :

The theme’s available widgets are described below:
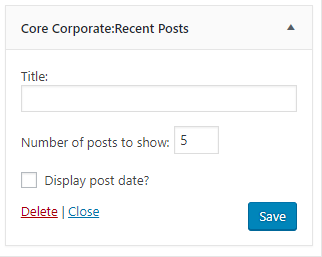
- Core Corporate:Recent Posts : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

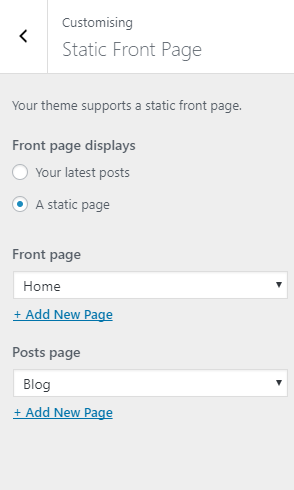
1.From Customize section, go to Static Front Page .
2.From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

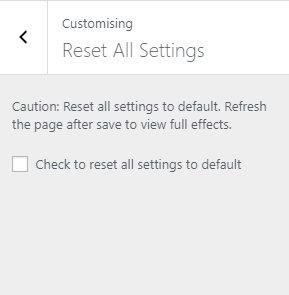
1.From Customize section, go to Reset Theme Settings.
2.From Reset Theme Settings, you will be able to see:
-
- Check to reset all settings: This option reset all the theme settings and resets all the color settings to the default values along with custom header and background will be reset to default.Note: Refresh the page after save to view full effects.
Note:
- You need to refresh the page to see the changes.

1. From Customize section, go to Additional CSS.. 2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Core Corporate Pro from your Theme Palace member My-Account to your Desktop
- Unzip core-corporate-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Core Corporate Pro Theme which shall replace the old files.



