Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Theme Activation
- 3.How to setup front page as shown in the demo?
- 4.Home Page Sections
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors ?
- 7.How to manage Header Image ?
- 8.How to manage Background Images?
- 9.How to manage Theme Options?
- 10.How to manage Featured Banner/Slider?
- 11.How to manage Menus?
- 12.How to add Widgets?
- 13.How to manage Homepage Settings?
- 14.How to manage Additional CSS?
- 15.Updating Theme Using FTP
- 1.Theme Installation
- 2.Theme Activation
- 3.How to setup front page as shown in the demo?
- 4.Home Page Sections
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors ?
- 7.How to manage Header Image ?
- 8.How to manage Background Images?
- 9.How to manage Theme Options?
- 10.How to manage Featured Banner/Slider?
- 11.How to manage Menus?
- 12.How to add Widgets?
- 13.How to manage Homepage Settings?
- 14.How to manage Additional CSS?
- 15.Updating Theme Using FTP
X Bliss
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate x-bliss.zip theme in your computer.
- Select x-bliss.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip x-bliss.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of the X Bliss Free theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
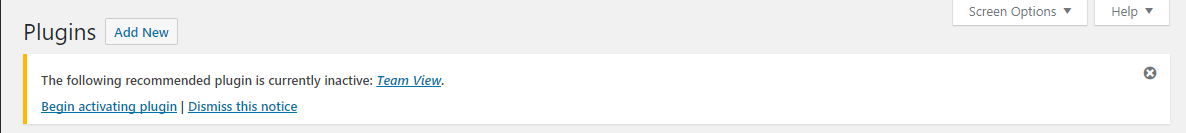
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the X Bliss theme in the list.
- Click Activate button.
- After clicking in activate button the theme will be activate.
After activation by default your will see the list of posts in home page. You can change home page into structure as shown in X Bliss Demo Page. For that you need to setup static front page.
How to manage Homepage Settings?
To set a static front page we need to have a page which can be set as Homepage Settings. If you already have page then that’s fine otherwise follow the steps:
- Hover over the “Pages” menu
- You will see “Add New” under “All Pages”
- Click “Add New“
- You will be redirected to new page from.
- Add title “Home” or any title you want.
- Leave editor blank
- Click publish
- Hover over “Appearance”
- Click “Customize”
- Go to Static Front Page.
- From Static Front Page section
- Choose “A static page” option under “Front page displays” title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click “Save & Publish” button to save changes.
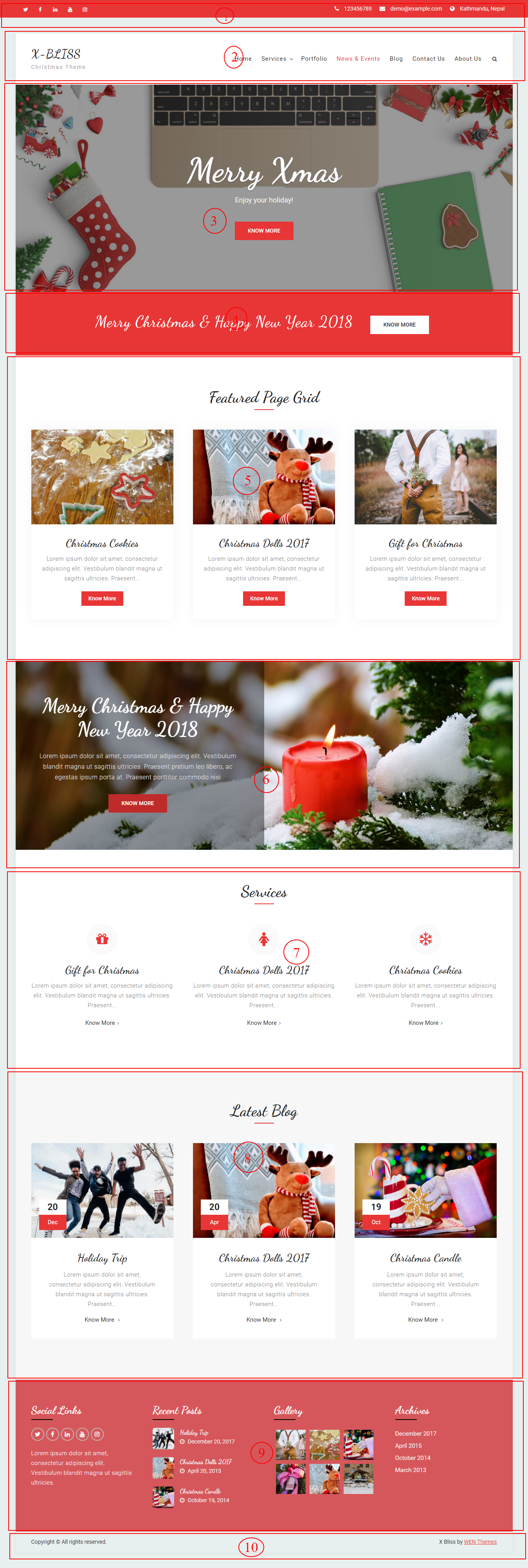
The demo is divided into different section as shown in the image below:

The different sections are described below:
- Top Header Section: This section is set up from Admin Panel / Appearance / Customize / Theme Options / Header Options. Refer below How to manage Header Options? for more details.
- Site Identity and Primary Menu Section: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location. Refer below How to manage Site Title, Logo, Tagline and Site Icon? and How to manage Menus? for more detail.
- Banner Section: This section is set up from Admin Panel / Appearance / Customize / Featured Banner/Slider Section. In this demo, only Banner section is enabled. Refer below How to manage Featured Slider? for more detail.
- Merry Christmas & Happy New Year 2018 Section: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add Bliss: Call To Action. Refer below How to manage theme available widgets? for more detail.
- Featured Page Grid Section: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add Bliss: Featured Pages Grid. Refer below How to manage theme available widgets? for more detail.
- Merry Christmas & Happy New Year 2018 Section: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add Bliss: Call to Action. Here layout 2 is selected. Refer below How to manage theme available widgets? for more detail.
- Services Section: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add Bliss: Services. Refer below How to manage theme available widgets? for more detail.
- Latest Blog Section: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add Bliss: Latest News. Refer below How to manage theme available widgets? for more detail.
- Footer Widget Area Section: This section is set up from the widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Footer Widget #Id. and add a widget you like. So in the demo, the widgets are Text and Bliss: Social, Bliss: Recent Posts, Gallery, Archive in Footer Widget ( 1, 2, 3 and 4) respectively. Refer below How to add Widgets? for more detail.
- Footer Copyright Section: To set up this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Options. Refer below How to manage Footer Options? for more detail.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

1. From Customize section, go to Colors ..
2. From Colors Options, you will see Background Color Options sections.
- Background Color: Select the desired color.
If the preview is fine, click on Save and Publish to apply recently selected color.

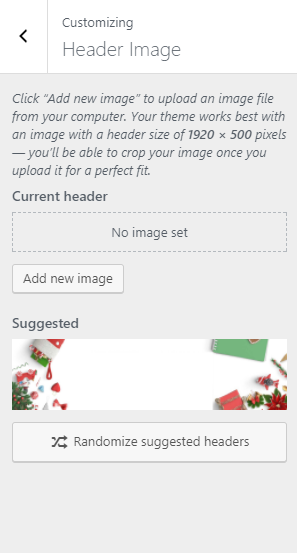
1. From Customize section, go to Header Image ..
2. From Header Image Options, you will see Current Header & Suggested Options sections.
- Current header: Upload your desired header image ..
If the preview is fine, click on Save and Publish to apply recently uploaded Header image. - Suggested: You can even use the suggested headre image if you dont want to uploed other image.

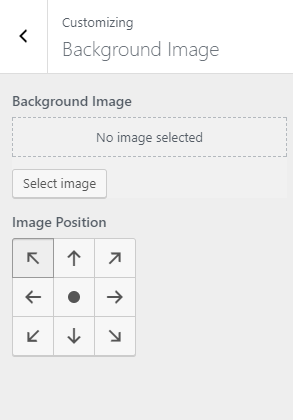
1. From Customize section, go to Background Image.
2. In Background Image Options you will see:
- Background Image: Select the image for Background available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image. - Image Postion :You can adjust the image position according to the arrow.
- Image Size : You will be able to chose various options from the dropdown. (Fit to screen , original , Fill Screen) you can chose any as your requirement .
- Repeat Background Image: You can check this to repeat the background image .
- Scroll with Page: You can check this option to scroll the image with the page .

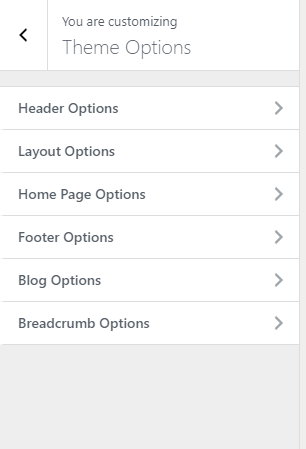
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

The above section are described below:
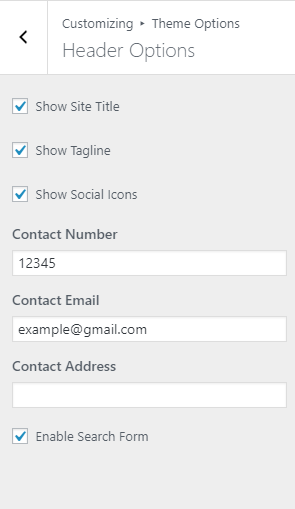
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Header Options.
3. In Header Options you will see:
- Show Site title: To show the site title on header.
- Show tagline: To show the site tagline in header.
- Show Social Icons: To show the social icons in header.
- Contact Number: It allow to change the contact number .
- Contact Email: It allow to change the contact Email.
- Contact Address It allow to change the contact address.
- Enable Search Form: To enable search form in header.

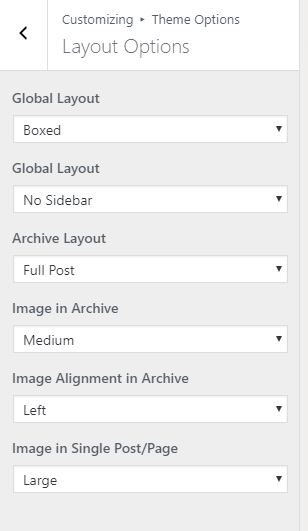
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout Options.
3. In Layout Options you will see:
- Global Layout: This is for theme global layout. Here you can see different options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for archive Image. Select option that suits your site.
- Image Alignment in Archive: This option is for changing the image alignment in archive. choose the available options from drop down. Here you can see different options.
- Image in Single Post/Page: This option is for changing the image in single post/page, choose available options from drop down. No Image and Large are the available options.

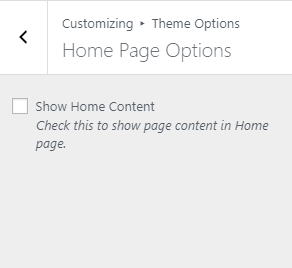
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Home Page Options.
3. From here you can Show Home Content.
Note: This option work if you have selected static page to be displayed in Front page displays option.

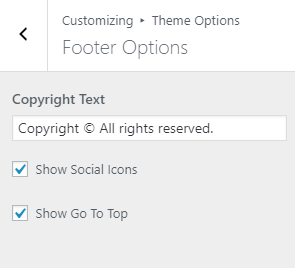
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: From here you can write the copyright text for your site.
- Show Social Icons: This option enables the social icons in the footer section. (Note:You need to manage location of social menu from Admin Panel -> Menus)

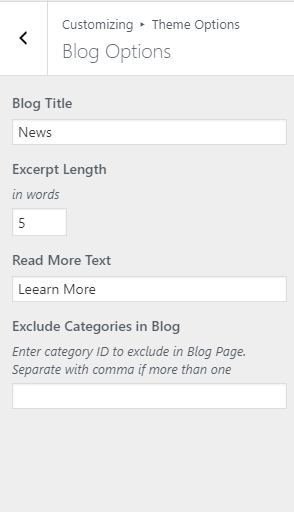
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Blog Title: It allow to change the blog title.
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change text for Read More form here.
- Exclude Categories in Blog: Enter category ID to exclude in Blog Page. Seperate with comma if more than one.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Options.
3. Under Breadcrumb Options you will see:
- Breadcrumb Type: Choose your breadcrumb type from here. The available options are Disabled, Enabled

1. From Customize section, go to Featured Banner/Slider.
2. You will see two sections under Featured Banner/Slider as shown below in the figure.

The above Sections are described given below.
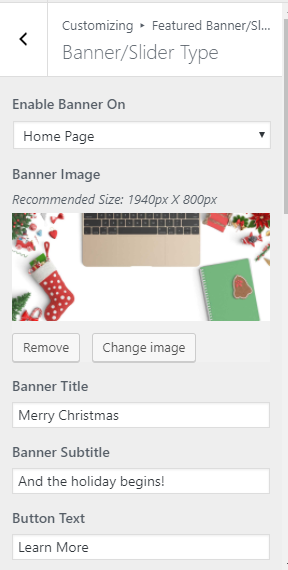
1. From Customize section, go to Featured Sections-> Banner/Slider Type.
2. Here you will see different options. They are:
- Enable Banner on: Select Option from the drop down. Available Options are Disabled and Home Page.
- Banner Image: This Option allow you to upload the banner image.
- Banner Title: This Option allow you to change the title of the banner.
- Banner Sub Title: This Option allow you to change the subtitle of the banner.
- Button Text: This Option allow you to change button text displayed on the banner.
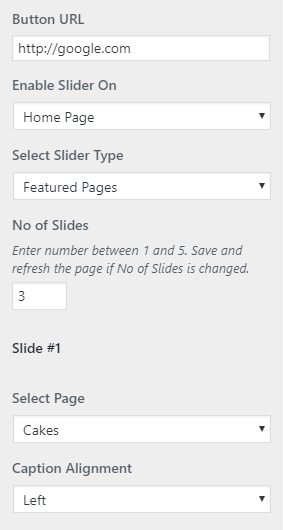
- Button URL : This Option allow you to change the URL of the button.
- Enable Slider on: Select Option from the drop down. Available Options are Disabled and Home Page.
- Select Slider Type: Here you will see one options as drop-down. It is:
- No of Slides: From this option you will be able to manage the no of slides to display.
- Select Pages: Selecting this option displays image of the pages in slider.
- Caption Alignment: From this option you will be able to manage the caption alignment of the slider.


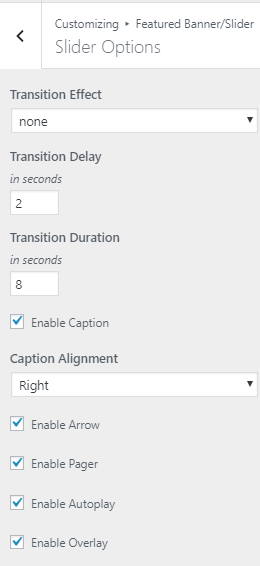
1. From Customize section, go to Featured Slider-> Slider Option..
2. Under Slider Options you will see:
- Transition Effect: This is for the transition effect for the slider (Effect when the slider http://themepalace.com/wp-content/uploads/2017/12/changes).
- Transition Delay: This is for the slider image transition delay.
- Transition Duration: This is for the slider trasitioin duration.
- Enable Caption: This will enable caption in the slider.
- Caption Alignment : This will enable you to manage the caption alignment.
- Enable Arrow: This will enable arrow navigation in the slider.
- Enable Pager: This will enable pager navigation in the slider.
- Enable Autoplay: This enables the autoplay of the slider.
- Enable Overlay: This enables the overlay in the slider section.

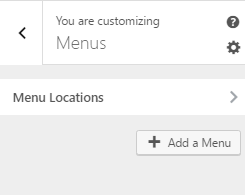
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

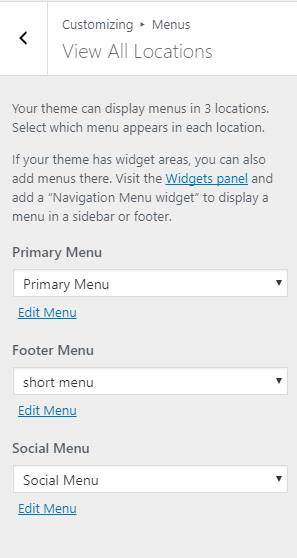
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer Menu. Footer menu appears on the footer section.
- Choose the Social Menu, which shows the social links title as a menu.
3.If the preview looks fine, save the changes by clicking on Save and publish button.
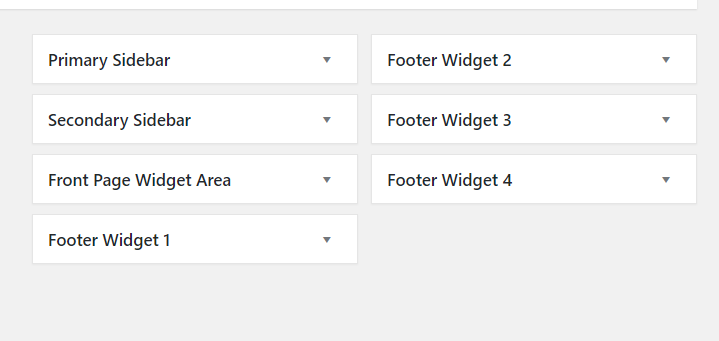
1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

-
- Available widget Area :

The theme’s available widgets are described below:
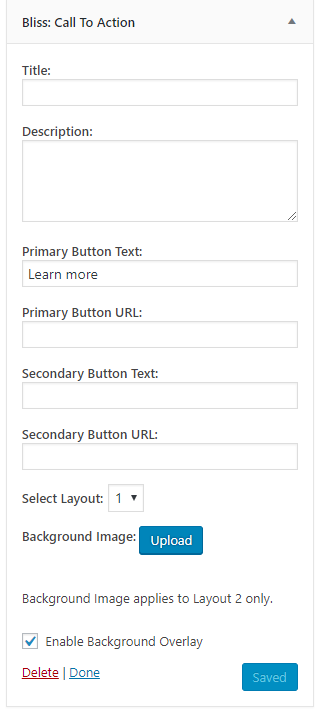
- Bliss: Call To Action: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

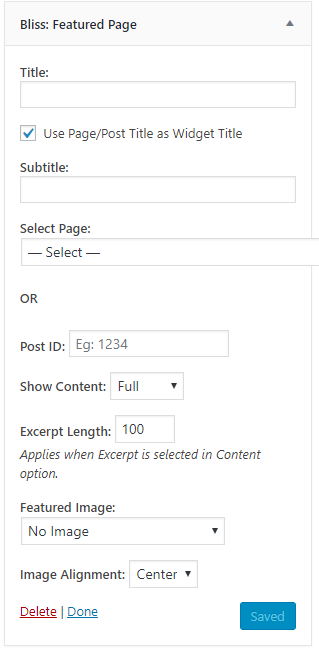
- Bliss: Featured Page: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

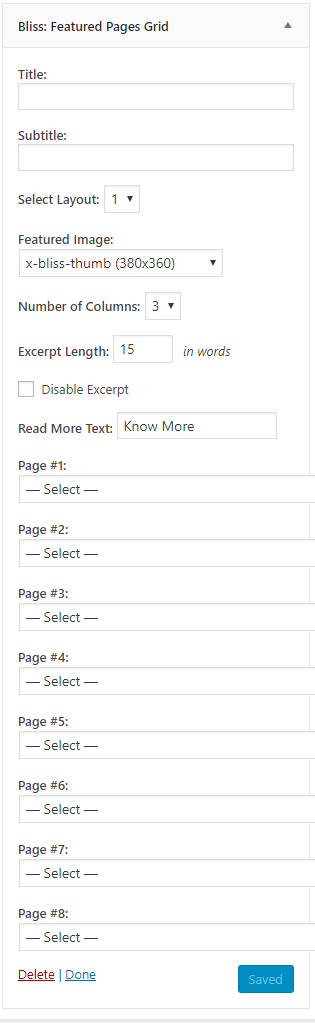
- Bliss: Featured Pages Grid : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

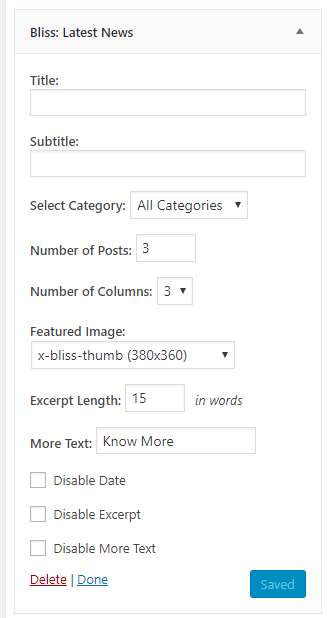
- Bliss: Latest News: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

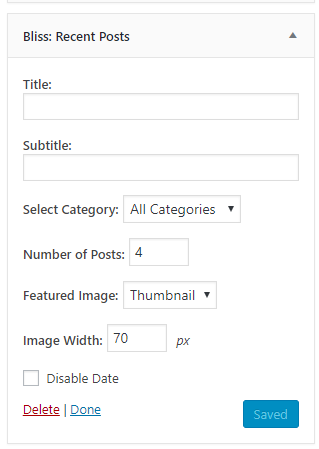
- Bliss: Recent Posts: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

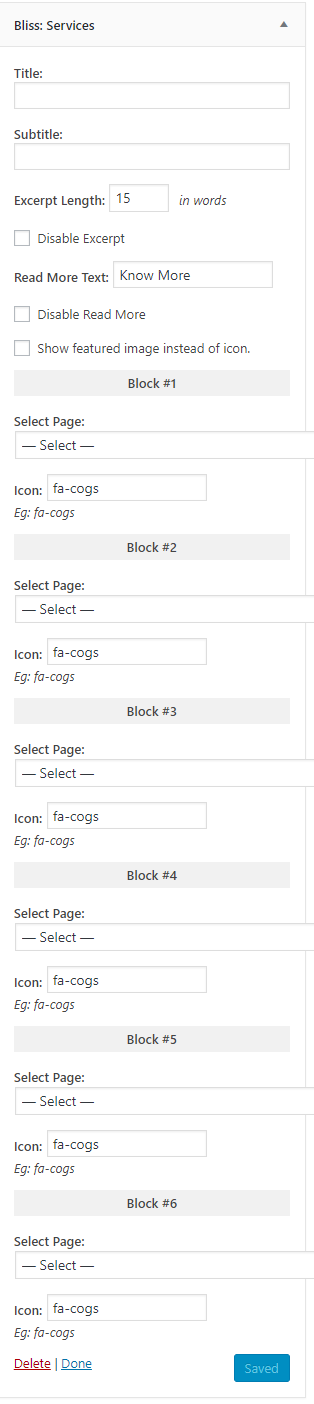
- Bliss:Services: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

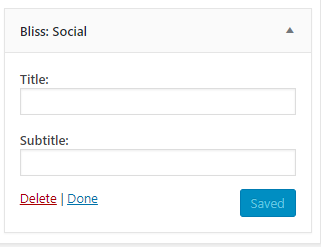
- Bliss:Social: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

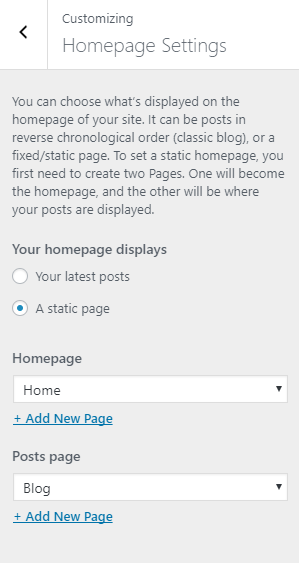
1.From Customize section, go to Homepage Settings.
2.From Homepage Settings, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

1. From Customize section, go to Additional CSS.. 2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of X Bliss from your Theme Palace member My-Account to your Desktop
- Unzip x-bliss.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of X Bliss Theme which shall replace the old files.