

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Background Image?
- 6.How to create a menu?
- 7.How to create a Widget?
- 8.How to setup front page as shown in the demo?
- 9.Manage Sections
- 10.How to manage Theme Options?
- 11.Available Custom Template.
- 12.How to manage Additional CSS?
- 13.How to manage Reset all settings?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Background Image?
- 6.How to create a menu?
- 7.How to create a Widget?
- 8.How to setup front page as shown in the demo?
- 9.Manage Sections
- 10.How to manage Theme Options?
- 11.Available Custom Template.
- 12.How to manage Additional CSS?
- 13.How to manage Reset all settings?
- 14.Updating Theme Using FTP
Pikture Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate pikture-pro.zip theme in your computer.
- Select pikture-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip pikture-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Pikture Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme on the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme stepwise.
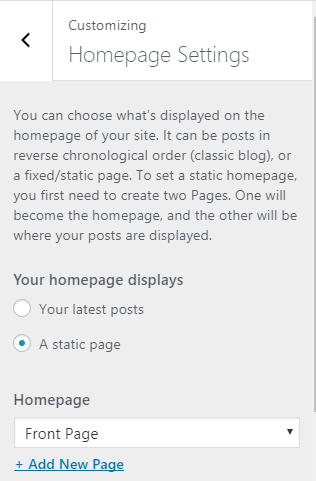
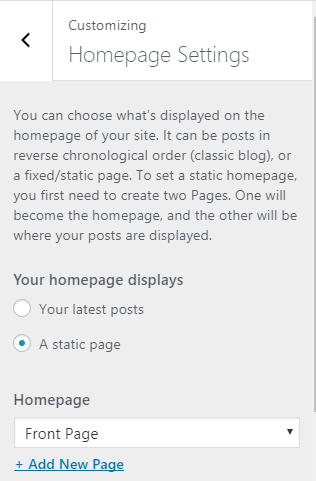
From Customize section, go to Homepage Setting you will see two option.
-
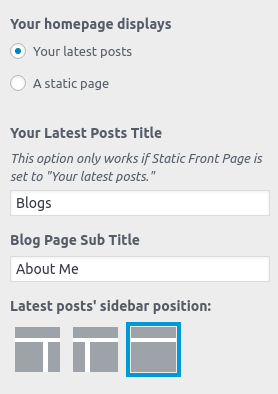
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title: This option only works if Static Front Page is set to “Your latest posts.” This option allows setting the title.
- Blog Page Sub Title: This option allows to set the subtitle.
- Latest post’s sidebar position: This option is for Latest Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar.

-
- A static page: you will be able to set a page as FrontPage and you will find Post Page option as well.
Note: All the custom sections of the homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Front Page: you can set any page as Homepage.
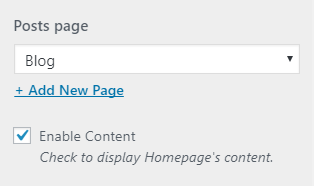
From Post Page: you can set any page as Latest Post.


- Enable content: Check to display Homepage’s content. If this option is enabled then the content of homepage is displayed. For Example “Home” is set as the front page then the content of home is displayed at homepage design after enabling this option.
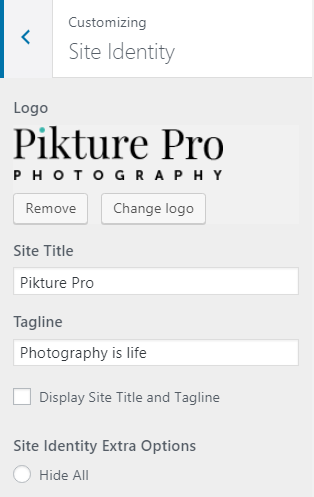
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e: Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Identity Extra Options
- Hide All: If you don’t want to display anything in the header then click this option.
- Show All: If you want to display logo title tagline in the header then click this option.
- Title Only: If you want to display the only title in the header then click this option.
- Tagline Only: If you want to display the only tagline in the header then click this option.
- Logo + Title: If you want to display logo and title in the header then click this option.
- Logo + Tagline: If you want to display logo and tagline in the header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.The icon must be square and at least 512px wide and tall.


1. From Customize section, go to Colors.
2. From Colors, you will have these options:
-
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.
- Color Scheme: This changes the theme color of the site. You will see the various option of colors. Select the color of your choice.
- Light: When you active the theme this light theme color is set as the default theme color. In this option, the Background color of the section is set to light color.
- Dark: When you choose dark as color scheme then theme color is set as the dark color. In this option, the Background color of the section is set to dark color. The entire site is set as the dark theme and all color option are automatically set.
- Custom color: When you choose custom as color scheme then you must choose the one color and this color is set as the Theme color. If You choose the custom color then you need to manually set other color option.
- Accent color: This changes the secondary color which is used in buttons, icons and horizontal line below titles


1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

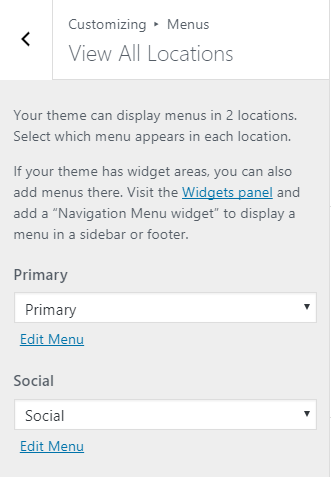
Note: Load free theme has two menu location provided as Primary, Social and Footer Menu.
-
- Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in a similar way. After creating the menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /



1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4 .
Woocommerce sidebar is specially managed for woocommerce widgets.If you want to display woocommerce widget in woocommerce page then you need add woocommerce widgets in woocommerce sidebar area.
Sidebar: This sidebar is default sidebar area. Tis sidebar area is dispaly at blog page, single blog pages, pages.

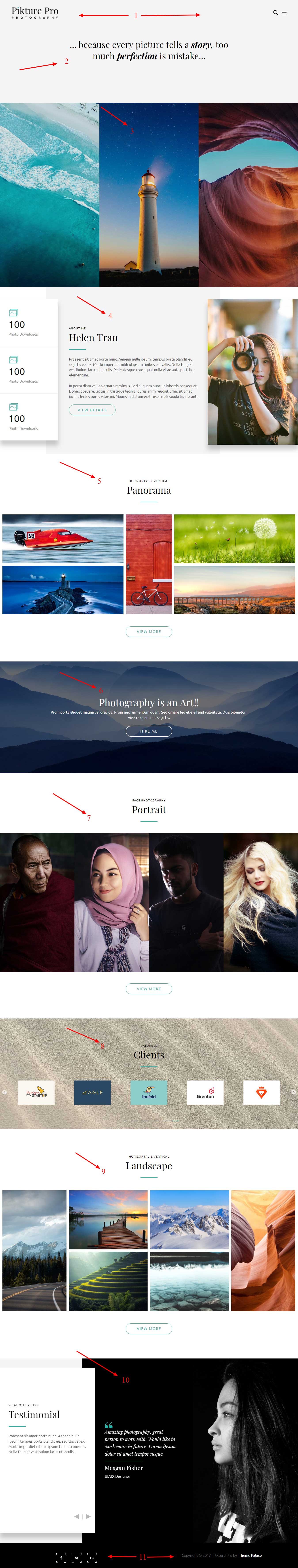
The demo of the front page can be divided into different sections as shown below.
- Site Title & Tagline, Navigation Menu Section
- Hero Content
- Feature Section
- Counter Section and About Section
- Panorama Section
- Call to Action Section
- Portrait Section
- Client Section
- Landscape Section
- Testimonial Section
- Footer Section
These section’s content are display when you choose a static page option on Homepage Setting.

Woocommerce, Heart This and One Click Demo Plugins are high recommended Plugins in this theme. Heart This plugin is recommended for like button of this theme and One Click Demo Import is recommended for demo import of this theme. To import the dummy demo data:
- First Install One Click Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click Import demo data button.
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

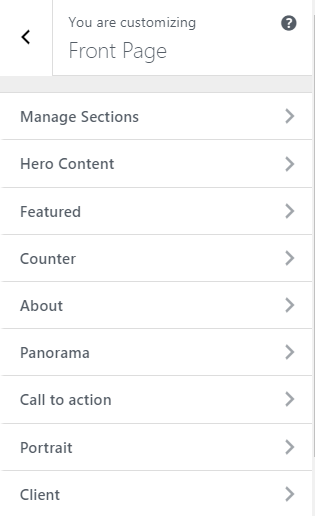
The image below shows customizer options for the sections shown above :


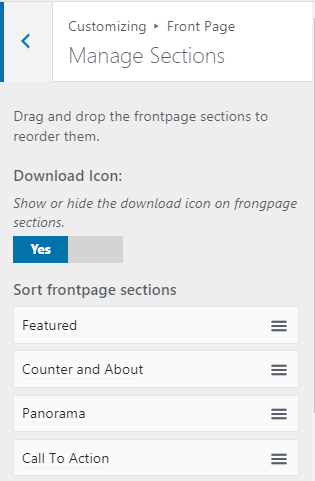
From Customize -> Front Page -> Manage Section .
- Download icon: Show or hide the download icon on front page sections.
- Sort frontpage sections
In Homepage Sortable you will see section lists.Drag and drop the front page sections to reorder them. In this option, you can change the position of the section. If you want Panorama section is below of call to action section, you can drag Panorama and drop on below call to action section.Then Panorama section is placed in fourth place in homepage design.


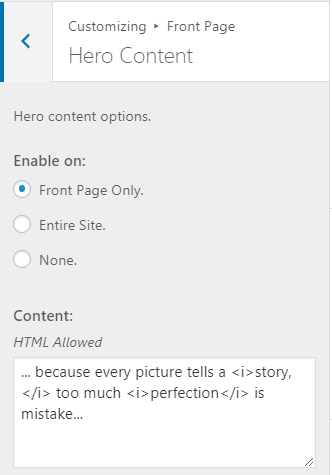
To configure Hero content section, you need to go to Admin Panel / Appearance / Customize / Front Page / Hero content.
In this panel, you will find these options:
-
- Enable on: It has three options.
- Front Page Only: Hero content displays on front page only.
- Entire Site: Hero content displays on Entire Site.
- None: Hero content is Disabled.
- Content: This setting allows the user to set Hero content.
- Enable on: It has three options.

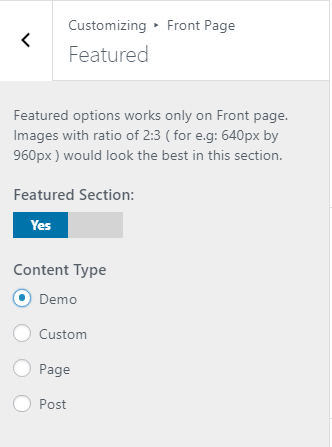
To configure Feature section, you need to go to Admin Panel / Appearance / Customize / Front Page / Feature.
In this panel, you will find these options:
-
- Enable Feature: Check to enable on home-page otherwise Uncheck to hide.
After Feature section is enabled, you will see following options
Note: Heart shape icon is visible when Page and Post are selected as the content type.
-
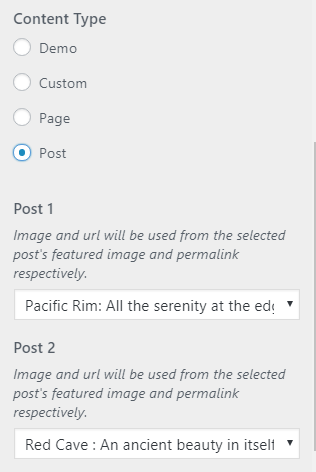
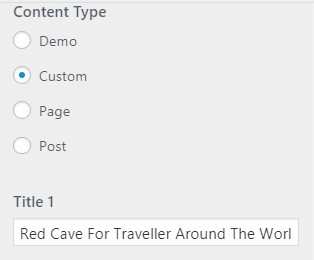
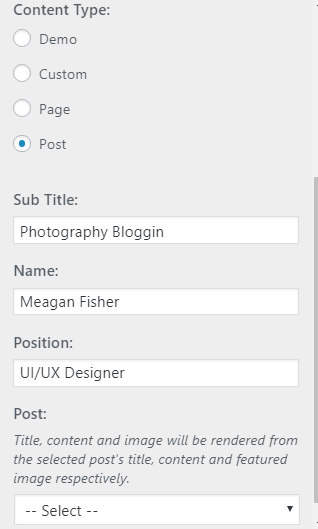
- Content Type : It contains select options ( Pages, Post, Custome, Demo ) which allow user to select content from one of those.
- Demo : Selecting Demo as Content-Type allows the user to view this section actual design with dummy-data.
- Content Type : It contains select options ( Pages, Post, Custome, Demo ) which allow user to select content from one of those.

-
-
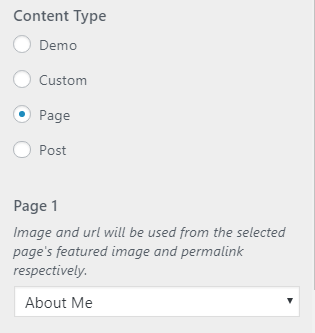
- Pages: Selecting Pages as Content-Type allows the user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as Feature section content and feature image.
-
Pages Options: It contains following settings
-
-
-
- Select Page: This setting allows user to select the page to get the featured image and content of that page.
-
-

-
-
- Posts : Selecting Posts as Content-Type allows the user to choose posts from Select post setting where feature image and content of that selected post is displayed.
-
Posts Options: It contains following settings
-
-
-
- Select Post : This setting allows the user to select the post to get the featured image and content of that post.
-
-

-
-
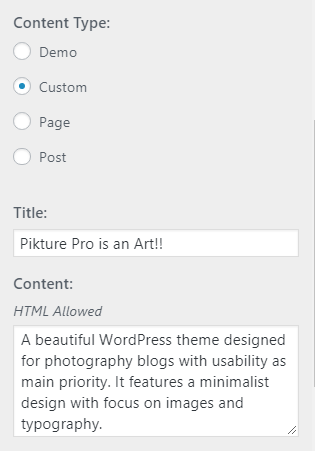
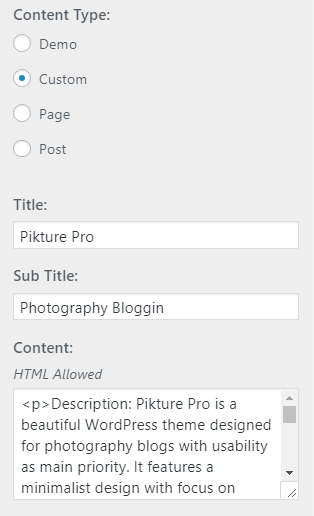
- Custom: Selecting Custom as Content-Type allows the user to set the custom title, links on Show details.
-
Custom Options: It contains following settings
-
-
-
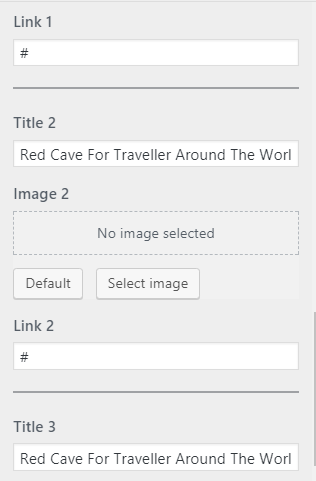
- Title: This setting allows the user to set Title.
- Select Image: This setting allows to set the featured image.
- Link: This setting allows to set the link on show details.
-
-




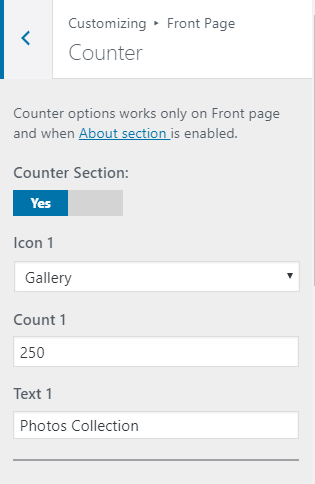
To configure Counter section, you need to go to Admin Panel / Appearance / Customize / Front Page / Counter.
In this panel, you will find these options:
-
- Enable Counter: Check to enable on home-page otherwise Uncheck to hide. Counter options work only on Frontpage and when About section is enabled.
After Counter section is enabled, you will see following fields
-
-
-
- Select icon: This setting allows to set the icon.
- Count: This setting allows the user to set Counter.
- Text: This setting allows to set the text or title of the field.
-
Same fields are repeated three times. You must add three fields to look good on design.
-


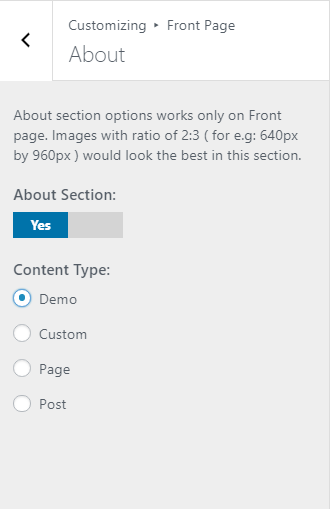
To configure About section, you need to go to Admin Panel / Appearance / Customize / Front Page / About.
In this panel, you will find these options:
-
- Enable About: Check to enable on home-page otherwise Uncheck to hide.
After About section is enabled, you will see following options
-
- Content Type : It contains select options ( Pages, Post, Custome, Demo ) which allow user to select content from one of those.
- Demo : Selecting Demo as Content-Type allows the user to view this section actual design with dummy-data.
- Content Type : It contains select options ( Pages, Post, Custome, Demo ) which allow user to select content from one of those.

-
-
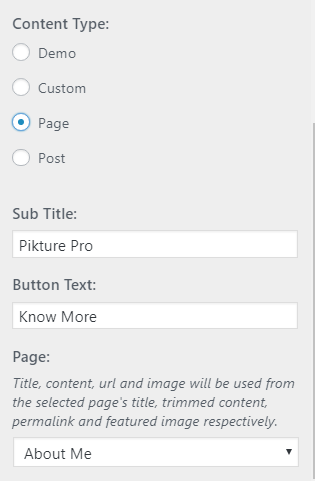
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as About section content and feature image.
-
Pages Options: It contains following settings
-
-
-
- Select Page: This setting allows user to select the page to get the featured image and content of that page.
-
-

-
-
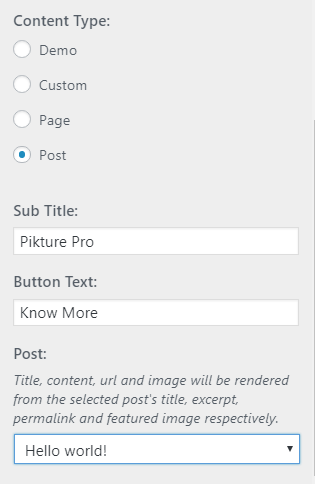
- Posts : Selecting Posts as Content-Type allows the user to choose posts from Select post setting where feature image and content of that selected post is displayed.
-
Posts Options : It contains following settings
-
-
-
- Select Post :This setting allows the user to select the post to get the featured image and content of that post.
-
-

-
-
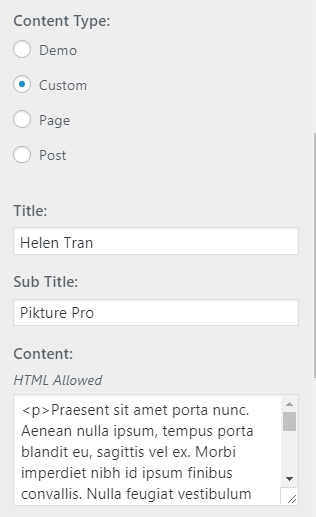
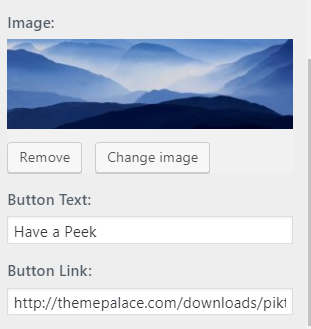
- Custom: Selecting Custom as Content-Type allows the user to set the custom title , links on Show details.
-
Custom Options: It contains following settings
-
-
-
- Title: This setting allows the user to set Title.
- Sub Title: This setting allows the user to set Sub Title.
- Content: This setting allows the user to set Content.
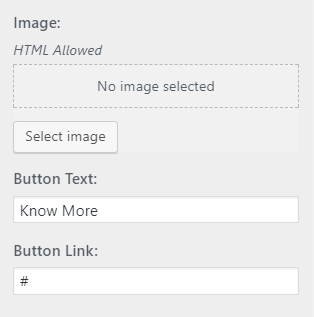
- Select Image: This setting allows to set the featured image.
- Button Text: This setting allows the user to set Button text.
- Button Link: This setting allows to set the link on Button.
-
-


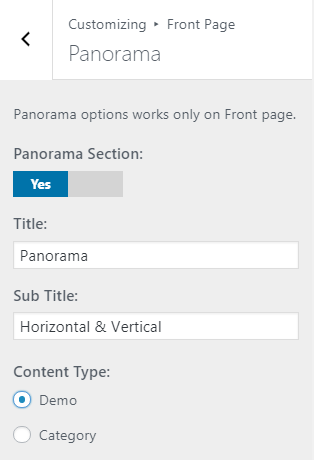
To configure Panaroma section, you need to go to Admin Panel / Appearance / Customize / Front Page / Panaroma.
In this panel, you will find these options:
-
- Enable Panaroma: Check to enable on home-page otherwise Uncheck to hide.
After Panaroma section is enabled, you will see following options
Note: Heart shape icon is visible when Page, Post and Category are selected as the content type.
-
- Title: This setting allows the user to set Title.
- Sub Title: This setting allows the user to set Sub Title.
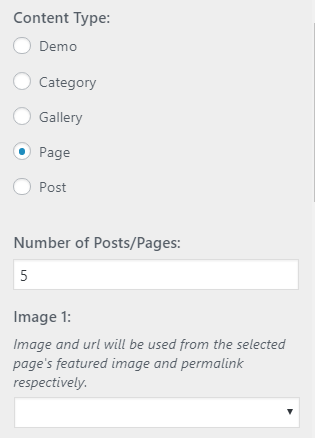
- Content Type : It contains select options ( Pages, Post, Gallery, Category, Demo ) which allow user to select content from one of those.
- Demo : Selecting Demo as Content-Type allows the user to view this section actual design with dummy-data.

-
-
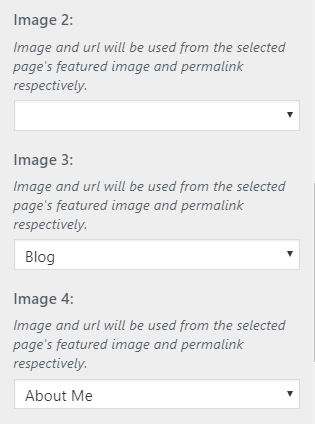
- Pages: Selecting Pages as Content-Type allows the user to choose Pages from Select Page setting where feature image of that selected Pages is displayed as Panaroma section feature image.
-
Pages Options: It contains following settings
-
-
-
- Number of Pages : This setting allows the user to set no. of Pages as required.
- Select Page: This setting allows the user to select the page to get the featured image of that page.
- Button Text: This setting allows the user to set Button text.
- Button Link: This setting allows to set the link on Button.
-
-



-
-
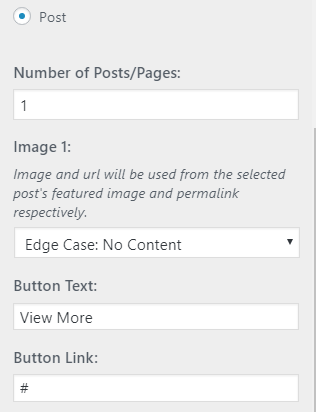
- Posts : Selecting Posts as Content Type allows the user to choose posts from Select post setting where feature image of that selected post is displayed.
-
Posts Options : It contains following settings
-
-
-
- Number of Posts : This setting allows the user to set no. of Posts as required.
- Select Post :This setting allows the user to select the post to get the featured image of that post.
- Button Text: This setting allows the user to set Button text.
- Button Link: This setting allows to set the link on Button.
-
-

-
-
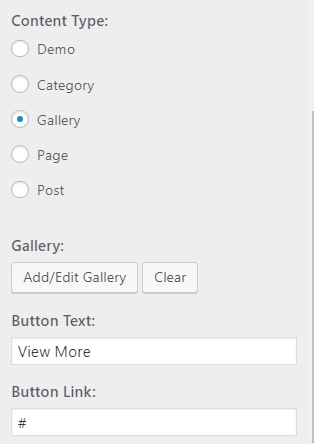
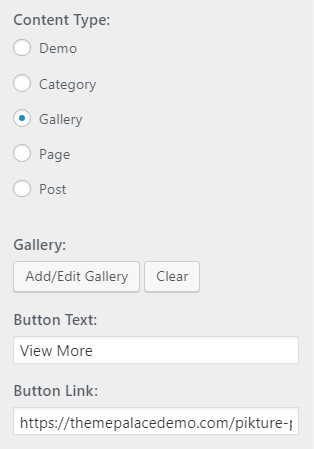
- Gallery : Selecting Gallery as Content Type allows the user to choose images from select image setting where the image of that selected images is displayed.
-
Gallery Options : It contains following settings
-
-
-
- Add/Edit : This setting allows the user to select the gallery or select images to get the featured image of that section.
- Button Text: This setting allows the user to set Button text.
- Button Link: This setting allows to set the link on Button.
-
-

-
-
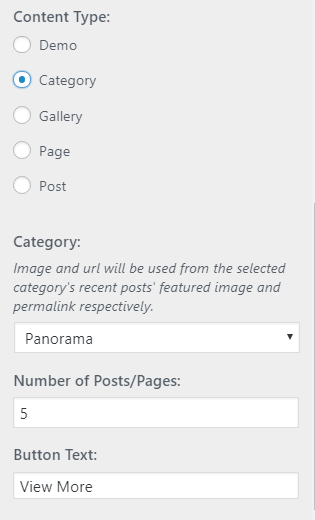
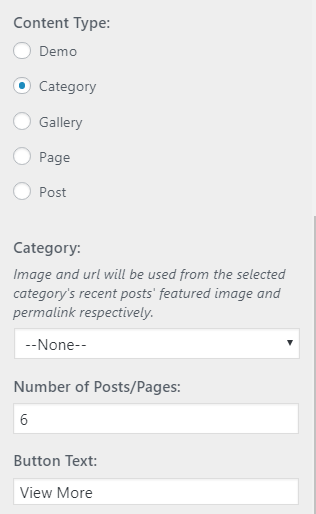
- Category : Selecting Category as Content Type allows the user to choose the category from Select Category setting where the content of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Number of Posts : This setting allows the user to set no. of Posts as required.
- Select Category : This setting allows the user to select the category to get the contents in their respective position.
- Button Text: This setting allows the user to set Button text.
-
-

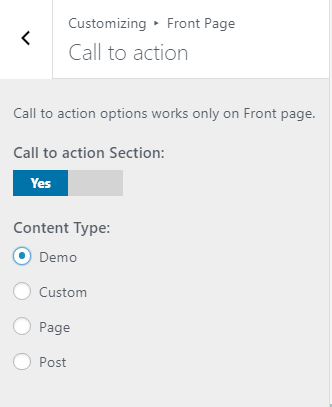
To configure Call to Action section, you need to go to Admin Panel / Appearance / Customize / Front Page / Call to Action.
In this panel, you will find these options:
-
- Enable Call to Action: Check to enable on home-page otherwise Uncheck to hide.
After Call to Action section is enabled, you will see following options
-
- Content Type : It contains select options ( Pages, Post, Custome, Demo ) which allow user to select content from one of those.
- Demo : Selecting Demo as Content-Type allows the user to view this section actual design with dummy-data.
- Content Type : It contains select options ( Pages, Post, Custome, Demo ) which allow user to select content from one of those.

-
-
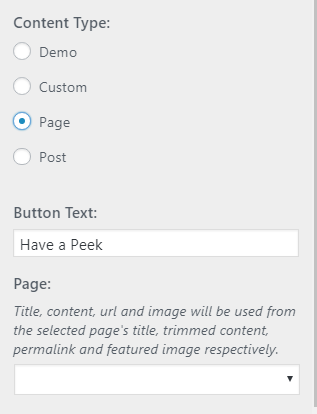
- Pages: Selecting Pages as Content-Type allows the user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as Call to Action section content and feature image.
-
Pages Options: It contains following settings
-
-
-
- Button Text: This setting allows the user to set Button text.
- Select Page: This setting allows user to select page to get the feature image and content of that page.
-
-

-
-
- Posts : Selecting Posts as Content-Type allows the user to choose posts from Select post setting where feature image and content of that selected post is displayed.
-
Posts Options : It contains following settings
-
-
-
- Button Text: This setting allows the user to set Button text.
- Select Post : This setting allows the user to select the post to get the featured image and content of that post.
-
-

-
-
- Custom: Selecting Custom as Content-Type allows user to set the custom title , links on Show details.
-
Custom Options: It contains following settings
-
-
-
- Title: This setting allows the user to set Title.
- Content: This setting allows the user to set Content.
- Select Image: This setting allows to set the featured image.
- Button Text: This setting allows the user to set Button text.
- Button Link: This setting allows to set the link on Button.
-
-


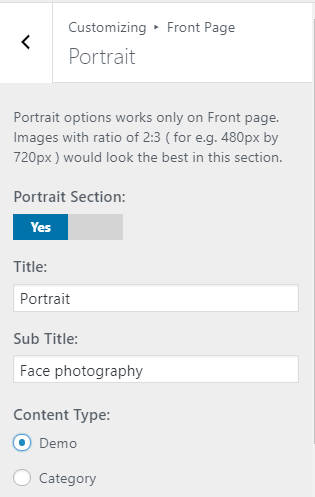
To configure Portrait section, you need to go to Admin Panel / Appearance / Customize / Front Page / Portrait.
In this panel, you will find these options:
-
- Enable Portrait: Check to enable on home-page otherwise Uncheck to hide.
After Portrait section is enabled, you will see following options
Note: Heart shape icon is visible when Page, Post and Category are selected as the content type.
-
- Title: This setting allows the user to set Title.
- Sub Title: This setting allows the user to set Sub Title.
- Content Type : It contains select options ( Pages, Post, Gallery, Category, Demo ) which allow user to select content from one of those.
- Demo : Selecting Demo as Content-Type allows the user to view this section actual design with dummy-data.

-
-
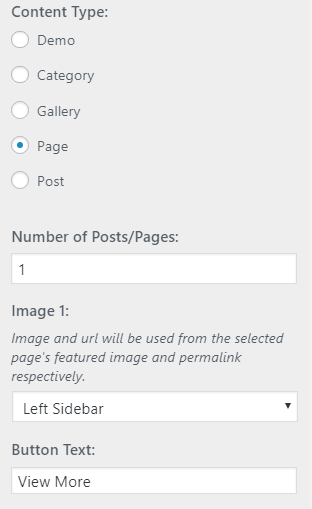
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where feature image of that selected Pages is displayed as Portrait section feature image.
-
Pages Options: It contains following settings
-
-
-
- Number of Pages : This setting allows the user to set no. of pages as required.
- Select Page: This setting allows the user to select the page to get the featured image of that page.
- Button Text: This setting allows the user to set Button text.
- Button Link: This setting allows to set the link on Button.
-
-


-
-
- Posts : Selecting Posts as Content Type allows the user to choose posts from Select post setting where feature image of that selected post is displayed.
-
Posts Options : It contains following settings
-
-
-
- Number of Posts : This setting allows the user to set no. of Posts as required.
- Select Post : This setting allows the user to select the post to get the featured image of that post.
- Button Text: This setting allows the user to set Button text.
- Button Link: This setting allows to set the link on Button.
-
-


-
-
- Gallery : Selecting Gallery as Content Type allows the user to choose images from select image setting where the image of that selected images is displayed.
-
Gallery Options : It contains following settings
-
-
-
- Add/Edit :This setting allows the user to select the gallery or select images to get the featured image of that section.
- Button Text: This setting allows the user to set Button text.
- Button Link: This setting allows to set the link on Button.
-
-

-
-
- Category : Selecting Category as Content Type allows the user to choose the category from Select Category setting where the content of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Number of Posts : This setting allows the user to set no. of Posts as required.
- Select Category : This setting allows the user to select the category to get the feature image in their respective position.
- Button Text: This setting allows the user to set Button text.
-
-

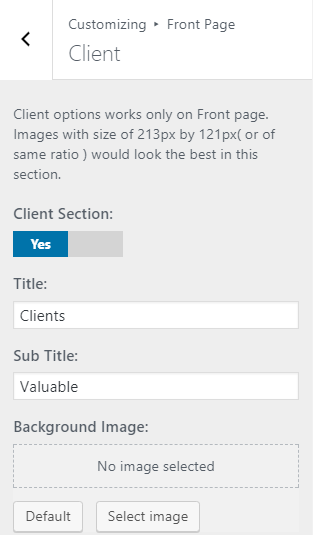
To configure Client section, you need to go to Admin Panel / Appearance / Customize / Front Page / Client.
In this panel, you will find these options:
-
- Enable Client: Check to enable on home-page otherwise Uncheck to hide.
After Client section is enabled, you will see following options
-
- Title: This setting allows user to set Title .
- Sub Title: This setting allows user to set Sub Title.
- Content: This setting allows user to set Content.
- Select Background: This setting allows to set the Background.
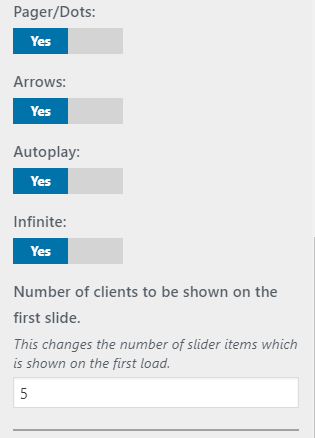
- Pager/Dots: Check to enable Pager/Dots on client section otherwise Uncheck to hide.
- Arrows: Check to enable Arrows on client section otherwise Uncheck to hide.
- AutoPlay: Check to enable Autoplay on client section otherwise Uncheck to hide.
- Infinite: Check to enable Infinite slide on client section otherwise Uncheck to hide.
- Number of clients to be shown on the first slide: This changes the number of slider items which is shown on the first load.


-
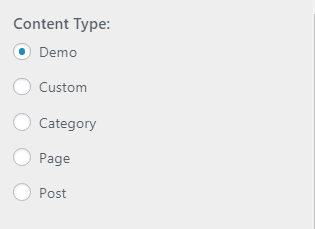
- Content Type : It contains select options ( Pages, Post, Demo, Category, Custome )
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
- Content Type : It contains select options ( Pages, Post, Demo, Category, Custome )

-
-
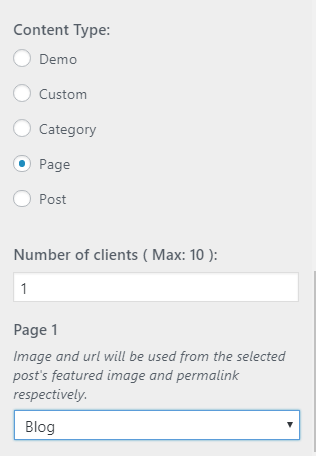
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image of that selected Pages is displayed as Client section image and section content.
-
Pages Options: It contains following settings
-
-
-
- Number of Client : This setting allows the user to set no. of Client as required.
- Select Page: This setting allows the user to select the page to get the featured image of that page.
-
-

-
-
- Posts : Selecting Posts as Content Type allows the user to choose posts from Select post setting where the featured image of that selected post is displayed as featured image.
-
Posts Options : It contains following settings
-
-
- Number of Client : This setting allows the user to set no. of Client as required.
- Select post : This setting allows the user to Select post and get its content.
-

-
- Category : Selecting Category as Content Type allows the user to choose the category from Select Category setting where feature image and content of latest posts related to that selected category is displayed.
Category Options : It contains following settings
-
-
- Number of Client : This setting allows the user to set no. of Client as required.
- Select Category : This setting allows the user to select the category to get the contents and feature image in their respective position.
-

-
- Custom: Selecting Custom as Content-Type allows the user to set custom content and image.
Custom Options: It contains following settings
-
-
- Number of Client : This setting allows the user to set no. of Client as required.
- Select Image: This setting allows the user to set image of the client.
- Links: This setting allows the user to set Link of the client.
-



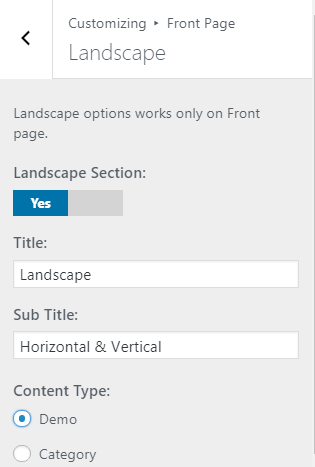
To configure Landscape section, you need to go to Admin Panel / Appearance / Customize / Front Page / Landscape.
In this panel, you will find these options:
-
- Enable Landscape: Check to enable on home-page otherwise Uncheck to hide.
After Landscape section is enabled, you will see following options
Note: Heart shape icon is visible when Page, Post and Category are selected as content type.
-
- Title: This setting allows user to set Title .
- Sub Title: This setting allows user to set Sub Title.
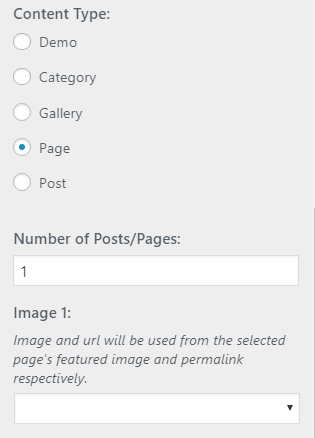
- Content Type : It contains select options ( Pages, Post, Gallery, Category, Demo ) which allow user to select content from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.

-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image of that selected Pages is displayed as Landscape section feature image.
-
Pages Options: It contains following settings
-
-
-
- Number of Pages : This setting allows user to set no. of Pages as required.
- Select Page: This setting allows user to select page to get the feature image of that page.
- Button Text: This setting allows user to set Button text.
- Button Link: This setting allows to set the link on Button.
-
-


-
-
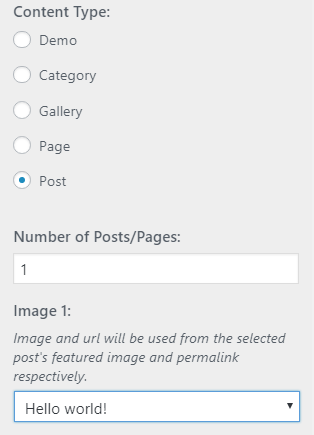
- Posts : Selecting Posts as Content Type allows user to choose posts from Select post setting where feature image of that selected post is displayed.
-
Posts Options : It contains following settings
-
-
-
- Number of Posts : This setting allows user to set no. of Posts as required.
- Select Post :This setting allows user to select post to get the feature image of that post.
- Button Text: This setting allows user to set Button text.
- Button Link: This setting allows to set the link on Button.
-
-


-
-
- Gallery : Selecting Gallery as Content Type allows user to choose images from select image setting where image of that selected images are displayed.
-
Gallery Options : It contains following settings
-
-
-
- Add/Edit :This setting allows user to select gallery or select images to get the feature image of that section.
- Button Text: This setting allows user to set Button text.
- Button Link: This setting allows to set the link on Button.
-
-

-
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where content of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Number of Posts : This setting allows user to set no. of Posts as required.
- Select Category : This setting allows user to select category to get the feature image in their respective position.
- Button Text: This setting allows user to set Button text.
-
-

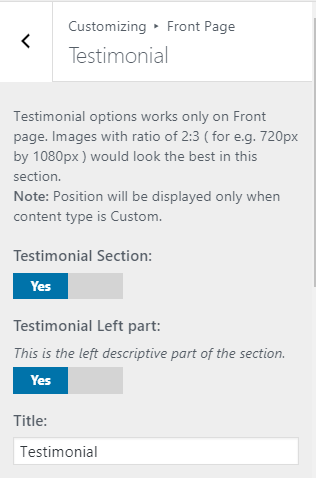
To configure Testimonial section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonial.
In this panel, you will find these options:
-
- Enable Testimonial: Check to enable on home-page otherwise Uncheck to hide.
After Testimonial section is enabled, you will see following options
-
- Testimonial Left part:Check to enable Left part on Testimonial section otherwise Uncheck to hide.
- Title: This setting allows user to set title.

-
- Sub Title: This setting allows user to set sub title.
- Content: This setting allows user to set the custom Content.
- Content Type : It contains select options ( Pages, Post, Demo, Category, Custome )
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.

-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image of that selected Pages is displayed as Testimonial section image and section content.
-
Pages Options: It contains following settings
-
-
-
- Number of Testimonial : This setting allows user to set no. of Testimonial as required.
- Select Page: This setting allows user to select page to get the feature image of that page.
-
-

-
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Select post setting where featured image of that selected post is displayed as featured image.
-
Posts Options : It contains following settings
-
-
- Number of Testimonial : This setting allows user to set no. of Testimonial as required.
- Select post : This setting allows user to Select post and get its content.
-

-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where feature image and content of latest posts related to that selected category is displayed.
Category Options : It contains following settings
-
-
- Number of Testimonial : This setting allows user to set no. of Testimonial as required.
- Select Category : This setting allows user to select category to get the contents and feature image in their respective position.
-

-
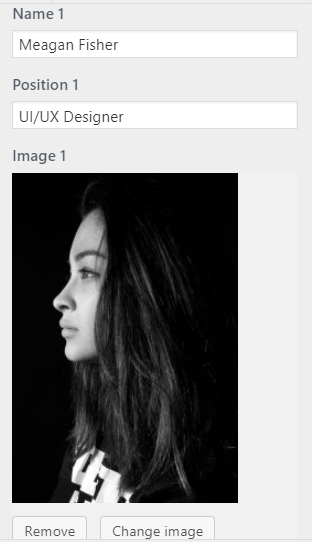
- Custom: Selecting Custom as Content Type allows user to set custom content and image.
Custom Options: It contains following settings
-
-
- Number of Testimonial : This setting allows user to set no. of Testimonial as required.
- Content : This setting allows user to set description as required.
- Name:This setting allows user to set name as required.
- Position : This setting allows user to set Position as required.
- Image: This setting allows user to set image as required.
-


1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
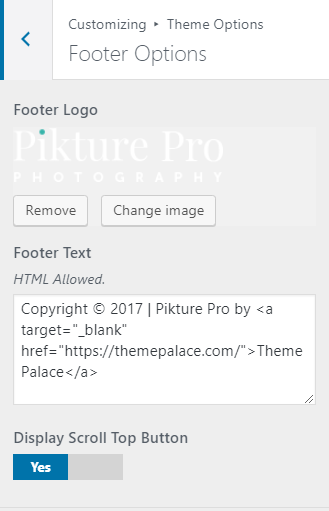
3. In Footer Options you will see:
-
- Display Footer Image: Check to enable on theme option otherwise Uncheck to hide.This allows user to show footer logo weather on static front page or on entire-site.
- Select Image:This allows user to show footer logo.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
-
- You can add 4 Widget fields.
- Footer text : This changes the copyright text and Powered By Text of Footer content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

Also you can add social icon on right side of the footer and to show footer Social menu you can setup social menu form Admin Panel / Appearance / Menus and create social menu as menu name. Then you can add social links by using custom links.
You will see following sections under Theme Options:
- Menu
- Loader
- Layout
- Excerpt
- Blog/Archive
- Single Posts
- Breadcrumb
- Pagination
- Typography
- Footer Option


The above sections are described below.
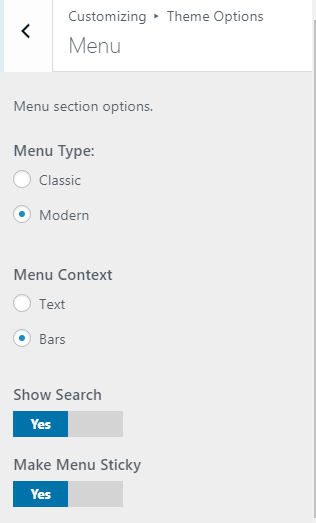
This option is used to manage Menu.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Menu.
3. In Menu you will see:
-
- Menu Style: It has two options-
-
- Morden: This menu look like mobile menu.
When you choose the morden menu then you will find these options:
-
-
- Text:You can see Menu text in menu bar position
- Bars:You can see Menu Bar icon.
- Classic : This menu is regular list menu
-
You can choose one of those menus.
-
- Search : This option is for search field. If search is enable then you can see search field.
- Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Menu Style: It has two options-

This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.
- Icon : From here you can set loader icon.For eg: fa-refresh. For more icons visit Font Awesome.

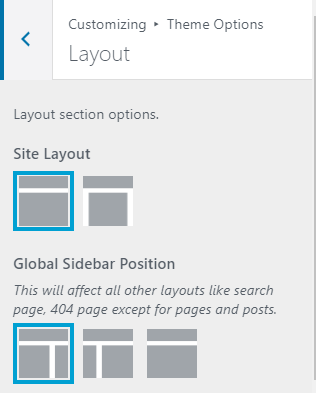
This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide & Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
-
- Site layout : This option is for sidebar position. You can choose either No Sidebar or No Sidebar Content Widht.
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar.
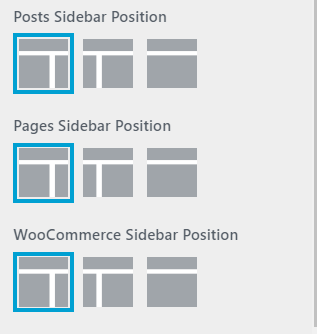
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar. You can also use post sidebar meta box from post to override post sidebar position on edited post.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar. You can also use page sidebar meta box from page to override page sidebar position.
- Woocommerce Sidebar Position : This option is for Woocommerce Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar .


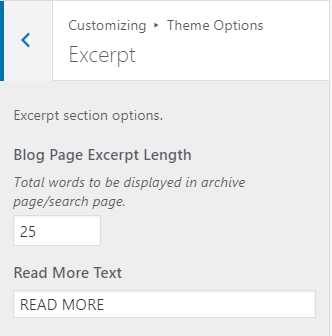
This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.
- Read more text: This option is for text of the read more .

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
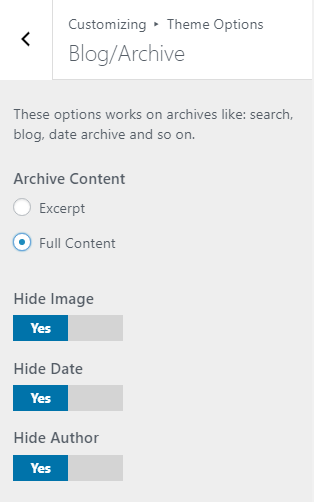
3. In Blog Page you will see:
-
- Archive Content
- Excerpt: This option allows user to set the excerpt length.
- Full Content: This option allows user to set the full content of blog post.
- Hide Image: This option allows user to enable/disable image assigned in blog post.
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Author : You can hide the author image on blog, archive and search page.
- Hide Category: This option allows user to enable/disable category assigned in blog post.
- Hide Tag: This option allows user to enable/disable tag on blog post.
- Hide Comments : This option allows user to enable/disable comment on blog post.
- Archive Content


1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Single Post.
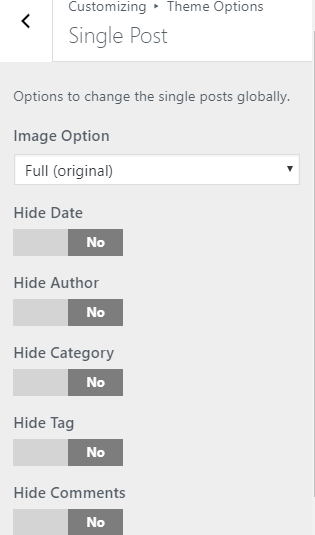
3. In Single Post you will see:
-
- Image Option: In this option user allows to choose image size to display in single post.
- Hide Date: This option allows user to enable/disable date assigned on single post.
- Hide Author: This option allows user to enable/disable author box on single post.
- Hide Category: This option allows user to enable/disable post navigation on single post.
- Hide Tag: This option allows user to enable/disable tag on single post.
- Hide Comments : This option allows user to enable/disable comment on single post.

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
-
- Choose Typography : Here you can easily choose different types of typography for entire site.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
-
- Display Footer Image: Check to enable on theme option otherwise Uncheck to hide.This allows user to show footer logo weather on static front page or on entire-site.
- Select Image:This allows user to show footer logo.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
-
- You can add 4 Widget fields.
- Footer text : This changes the copyright text and Powered By Text of Footer content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
Also you can add social icon on right side of the footer and to show footer Social menu you can setup social menu form Admin Panel / Appearance / Menus and create social menu as menu name. Then you can add social links by using custom links.

1. From Dashboard section, go to Pages go to Add New , then go to Template .
2. You will see These Choices.
-
- About Us Template: This template shows about us details.
Handling About Us Template
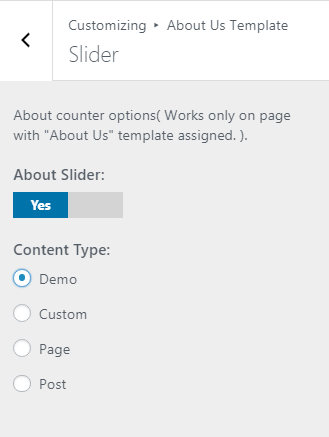
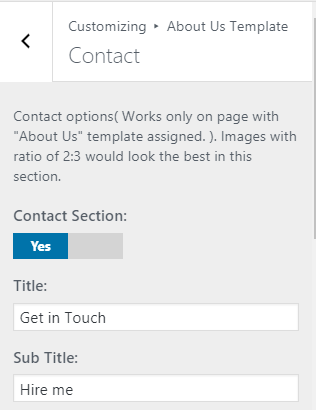
From Customizer section, go to About Us Template.You will see These Options.

-
- Slider Section : This option is used to handle Slider section on about-us template. It has following features.
- About Slider: Check to enable on home-page otherwise Uncheck to hide.
- Slider Section : This option is used to handle Slider section on about-us template. It has following features.
After About slider section is enabled, you will see following options
-
-
- Slider Section Enable
- Content Type : It contains select options ( Demo, Custome, Posts, Pages ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
-

-
-
-
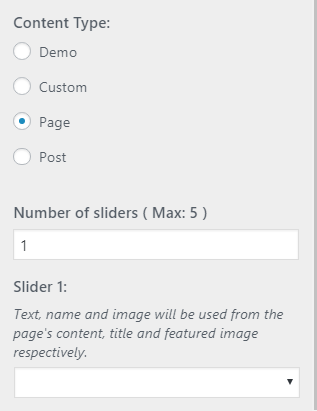
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where .
-
-
Pages Options: It contains following settings
-
-
-
-
- Number of Pages : This setting allows user to set no. of Pages as required.
- Select Page: This setting allows user to select page to get the its content of that page.
-
-
-

-
-
-
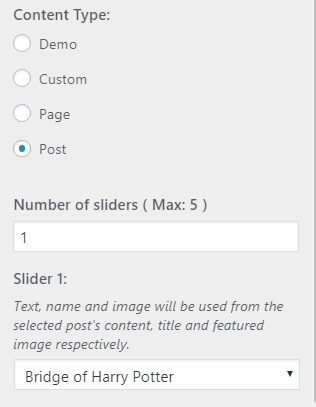
- Posts : Selecting Posts as Content Type allows user to choose posts from Select posts setting where featured image of that selected post is displayed as featured image.
-
-
Posts Options : It contains following settings
-
-
-
-
- Number of Posts : This setting allows user to set no. of Posts as required.
- Select post: This setting allows user to Select post and get its content.
-
-
-

-
-
-
- Custom: Selecting Custom as Content Type allows user to set custom content, custom title.
-
-
Custom Options: It contains following settings
-
-
-
-
- Number of Posts : This setting allows user to set no. of Posts as required.
- Work : This setting allows user to set your work for this section as required.
- Title : This setting allows user to set title for this section as required.
- Content : This setting allows user to set Description.
- Image: This setting allows user to set the image.
-
-
-

-
-
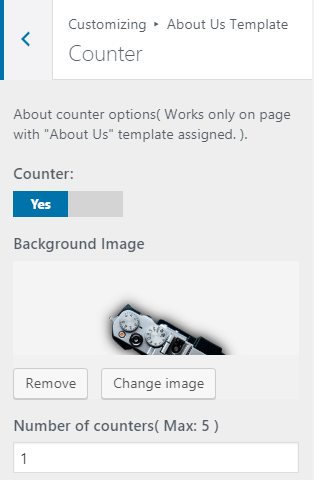
- Counter Section : This option is used to handle Counter section on about-us template. It has following features.
In this panel, you will find these options:
-
- Enable Counter: Check to enable on About us template otherwise Uncheck to hide.
-
After Counter section is enabled, you will see following fields
-
-
-
- Background Image: This setting allows to set the background Image.
- Number of Counter : This setting allows user to set no. of Counter as required.
- Count: This setting allows user to set Counter .
- Text: This setting allows to set the text or title of the field.
-
-


-
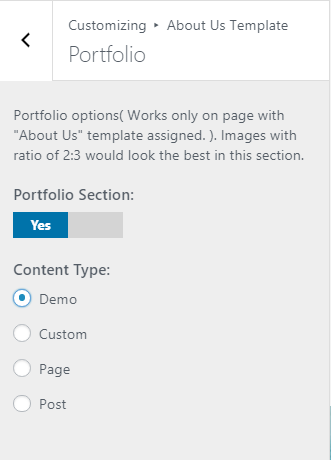
- Portfolio Section : This option is used to handle Portfolio section on about-us template. It has following features.
- Enable Portfolio: Check to enable on portfolio otherwise Uncheck to hide.
- Portfolio Section : This option is used to handle Portfolio section on about-us template. It has following features.
After Portfolio section is enabled, you will see following options
-
-
- Portfolio Content Type: It contains select options ( Demo, Custome, Posts, Pages ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
- Portfolio Content Type: It contains select options ( Demo, Custome, Posts, Pages ) which allow user to select featured image from one of those.
-

-
-
-
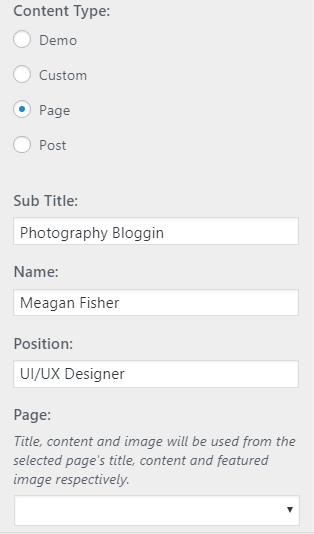
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where .
-
-
Pages Options: It contains following settings
-
-
-
-
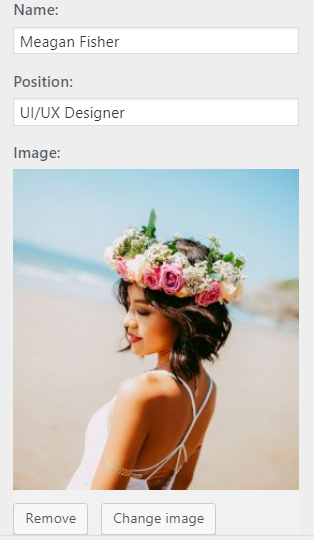
- Sub Title : This setting allows user to Set sub title.
- Name : This setting allows user to Set Name.
- Position : This setting allows user to Set Position.
- Select Page: This setting allows user to select page to get the its content of that page.
-
-
-

-
-
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Select post setting where featured image of that selected post is displayed as featured image.
-
-
Posts Options : It contains following settings
-
-
-
-
- Sub Title : This setting allows user to Set sub title.
- Name : This setting allows user to Set Name.
- Position : This setting allows user to Set Position.
- Select post: This setting allows user to Select post and get its content.
-
-
-

-
-
-
- Custom: Selecting Custom as Content Type allows user to set custom content, custom title.
-
-
Custom Options: It contains following settings
-
-
-
-
- Title : This setting allows user to set title for this section as required.
- Sub Title : This setting allows user to Set sub title.
- Content : This setting allows user to set Content.
- Name : This setting allows user to Set Name.
- Position : This setting allows user to Set Position.
- Image: This setting allows user to set image.
-
-
-


-
- Contact Section : This option is used to handle Contact section on about-us template. It has following features.
- Enable Contact: Check to enable on Contact otherwise Uncheck to hide.
After Contact section is enabled, you will see following options
-
-
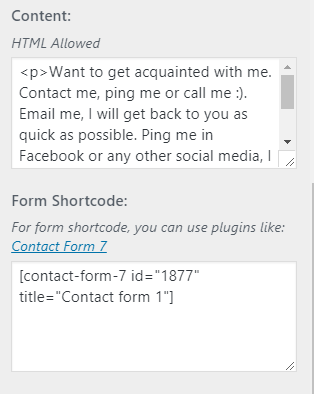
- Title : This setting allows user to set title for this section as required.
- Sub Title : This setting allows user to Set sub title.
- Content : This setting allows user to set Content.
- Form Shortcode : This setting allows user to set short code of contact form 7.
- Image: This setting allows user to set image.
-



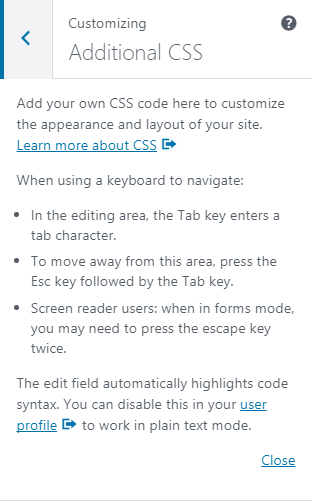
1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

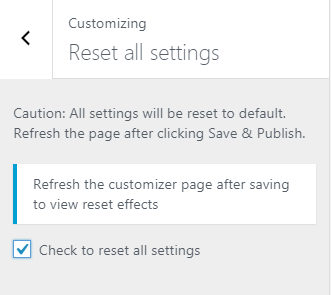
1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Pikture Pro theme from your Theme Palace member My Account to your Desktop
- Unzip pikture-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Pikture Pro theme which shall replace the old files.



