

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Background Image?
- 7.How to create a menu?
- 8.How to create a Widget?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 11.How to manage Additional CSS?
- 12.Updating Theme Using FTP
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Background Image?
- 7.How to create a menu?
- 8.How to create a Widget?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 11.How to manage Additional CSS?
- 12.Updating Theme Using FTP
Pikture
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate pikture.zip theme in your computer.
- Select pikture.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip pikture.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Pikture theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme on the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme stepwise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to dowload the demo file
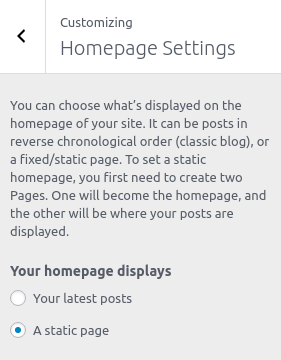
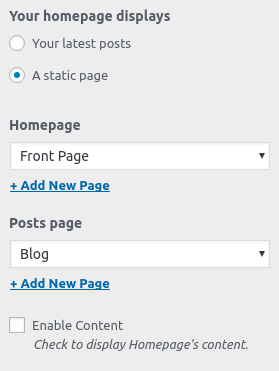
From Customize section, go to Homepage Setting you will see two option.

-
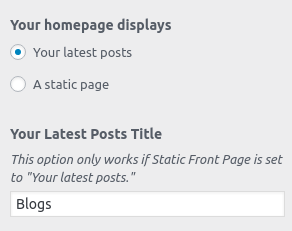
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title: This option only works if Static Front Page is set to “Your latest posts.” This option allows setting the title.

-
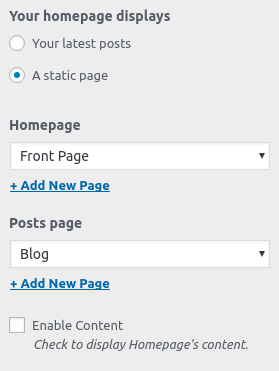
- A static page: you will be able to set a page as FrontPage and you will find Post Page option as well.
Note: All the custom sections of the homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Front Page: you can set any page as Homepage.
From Post Page: you can set any page as Latest Post.
-
- Enable content: Check to display Homepage’s content. If this option is enabled then the content of homepage is displayed. For Example “Home” is set as the front page then the content of home is displayed at homepage design after enabling this option.

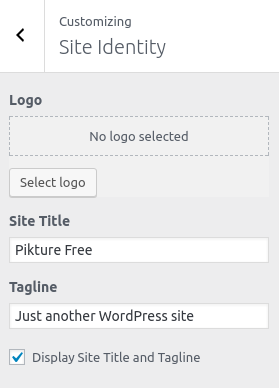
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e: Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site

-
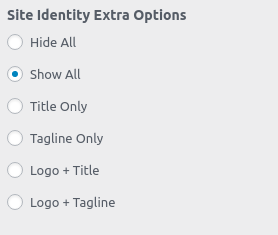
- Site Identity Extra Options
-
- Hide All: If you don’t want to display anything in the header then click this option.
- Show All: If you want to display logo title tagline in the header then click this option.
- Title Only: If you want to display the only title in the header then click this option.
- Tagline Only: If you want to display the only tagline in the header then click this option.
- Logo + Title: If you want to display logo and title in the header then click this option.
- Logo + Tagline: If you want to display logo and tagline in the header then click this option.

-
- Site Icon: The Site Icon is used as a browser and app icon for your site.The icon must be square and at least 512px wide and tall.
- Site Identity Extra Options

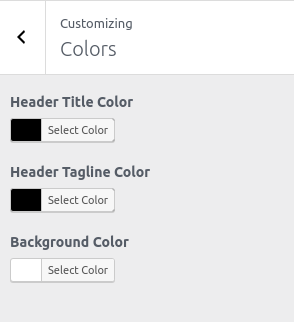
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
-
- Header Text Color: This changes the header text color.
- Header Tagline Color: This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

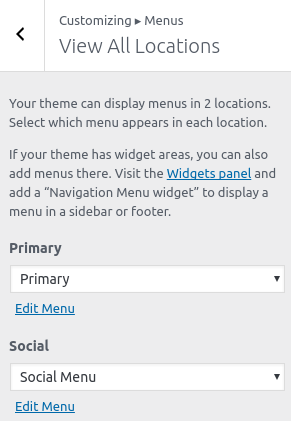
Note: Load free theme has two menu location provided as Primary, Social and Footer Menu.
-
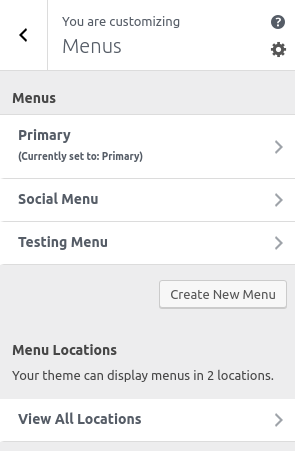
- Menu Options :
To create the menu, you need to go to Admin Panel / Appearance / Menu.
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in a similar way. After creating the menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /


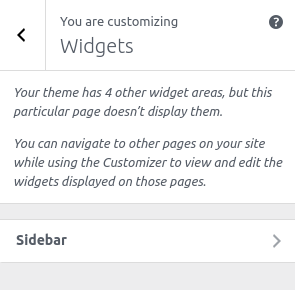
1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4 .
Sidebar: This sidebar is default sidebar area. Tis sidebar area is dispaly at blog page, single blog pages, pages.

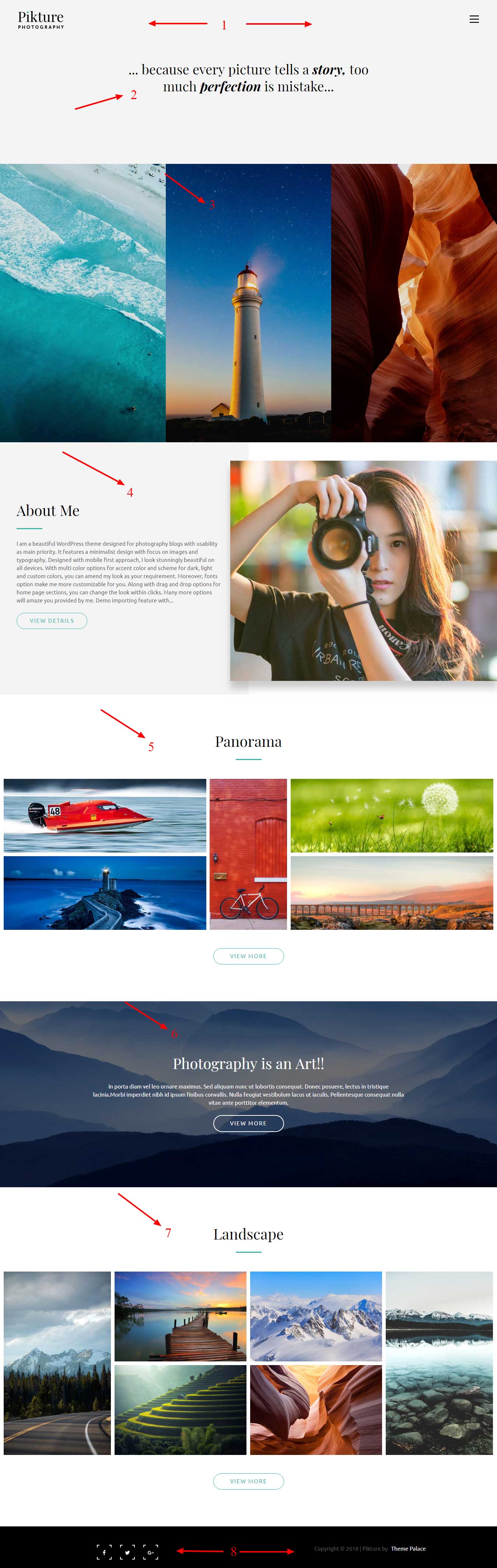
The demo of the front page can be divided into different sections as shown below.
- Site Title & Tagline, Navigation Menu Section
- Hero Content
- Feature Section
- About Section
- Panorama Section
- Call to Action Section
- Landscape Section
- Footer Section
These section’s content is display when you choose a static page option on Homepage Setting.

Heart This and One Click Demo Plugins are high recommended Plugins in this theme. Heart This plugin is recommended for like button of this theme and One Click Demo Import is recommended for demo import of this theme. To import the dummy demo data:
- First Install One Click Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click Import demo data button.
Note: You need to import demo data in fresh WordPress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

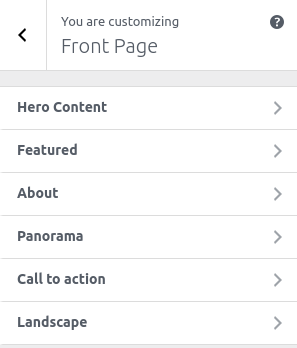
The image below shows customizer options for the sections shown above :

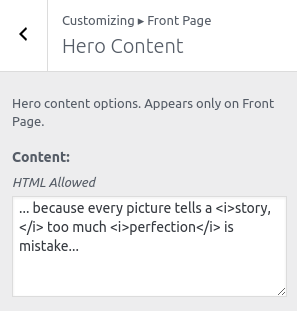
To configure Hero content section, you need to go to Admin Panel / Appearance / Customize / Front Page / Hero content.
In this panel, you will find these options:
-
- Content: This setting allows user to set Hero content.

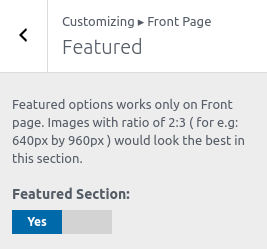
To configure Feature section, you need to go to Admin Panel / Appearance / Customize / Front Page / Feature.
In this panel, you will find these options:
-
- Enable Feature: Check to enable on home-page otherwise Uncheck to hide.

After Feature section is enabled, you will see following options
-
-
-
-
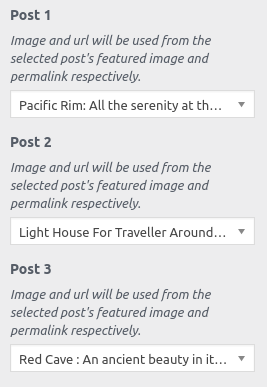
- Select Post: This setting allows the user to select the post to get the featured image and content of that post.
You need to add 3 posts.
-
-
-

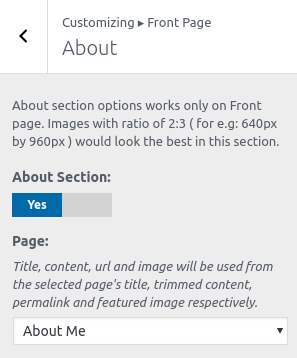
To configure About section, you need to go to Admin Panel / Appearance / Customize / Front Page / About.
In this panel, you will find these options:
-
- Enable About: Check to enable on home-page otherwise Uncheck to hide.
After About section is enabled, you will see following options
-
-
- Pages: Pages as Content-Type allows the user to choose Page from Select Page setting where feature image and content of that selected Page is displayed as Popular section content.
- Select Page: This setting allows the user to select the page to get the featured image and content on that page.
- Pages: Pages as Content-Type allows the user to choose Page from Select Page setting where feature image and content of that selected Page is displayed as Popular section content.
-

To configure Panaroma section, you need to go to Admin Panel / Appearance / Customize / Front Page / Panaroma.
In this panel, you will find these options:
-
- Enable Panaroma: Check to enable on home-page otherwise Uncheck to hide.

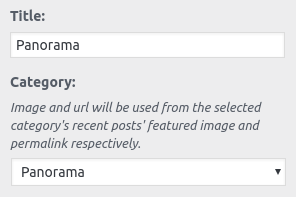
After Panorama section is enabled, you will see following options
-
- Title: This setting allows the user to set Title.
- Content-Type: It contains select options Category which allows user to select content from one of those.
- Category: Category as Content-Type allows the user to choose the category from Select Category setting where the content of latest posts related to that selected category is displayed.
- Select Category: This setting allows the user to select the category to get the contents in their respective position.

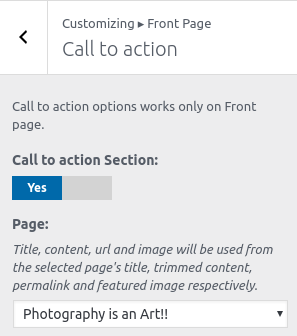
To configure Call to Action section, you need to go to Admin Panel / Appearance / Customize / Front Page / Call to Action.
In this panel, you will find these options:
-
- Enable Call to Action: Check to enable on home-page otherwise Uncheck to hide.
After Call to Action section is enabled, you will see following options
-
- Pages: Pages as Content-Type allows the user to choose Page from Select Page setting where feature image and content of that selected Page is displayed as Popular section content.
- Select Page: This setting allows user to select page to get the feature image and content of that page.
- Pages: Pages as Content-Type allows the user to choose Page from Select Page setting where feature image and content of that selected Page is displayed as Popular section content.

To configure Landscape section, you need to go to Admin Panel / Appearance / Customize / Front Page / Landscape.
In this panel, you will find these options:
-
- Enable Landscape: Check to enable on home-page otherwise Uncheck to hide.

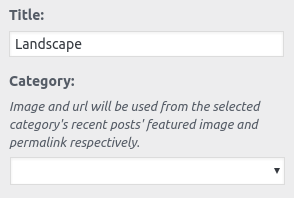
After Landscape section is enabled, you will see following options
-
- Title: This setting allows the user to set Title.
- Content-Type: It contains select options Category which allows user to select content from one of those.
- Category: Category as Content-Type allows the user to choose the category from Select Category setting where the content of latest posts related to that selected category is displayed.
- Select Category: This setting allows the user to select the category to get the feature image in their respective position.
- Category: Category as Content-Type allows the user to choose the category from Select Category setting where the content of latest posts related to that selected category is displayed.

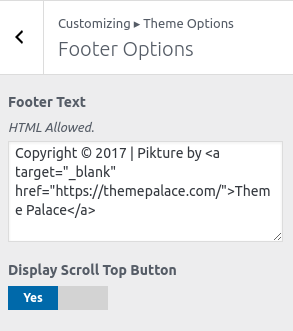
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
To configure footer widget, you need to go to Admin Panel / Appearance/widgets / Footer widget.
-
- You can add 4 Widget fields.
- Footer text: This changes the copyright text of Footer content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

Also, you can add the social icon on footer and show footer Social menu you can set up social menu form Admin Panel / Appearance / Menus and create the social menu as menu name. Then you can add social links by using custom links.
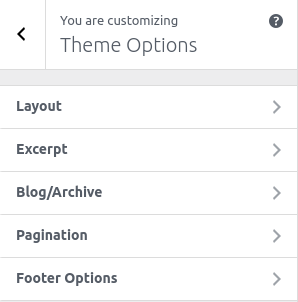
You will see following sections under Theme Options:
- Layout
- Excerpt
- Blog/Archive
- Pagination
- Footer Option

The above sections are described below.
This option is used to change the layout option of the site also allows changing the Width of the body part.Available site layout is Wide & Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
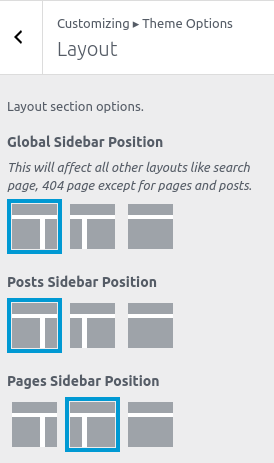
3. In Layout Options you will see:
-
- Global Sidebar Position: This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar.
- Posts Sidebar Position: This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar.
- Pages Sidebar Position: This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar.

This option allows the user to set the excerpt length on the archive, blog, and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
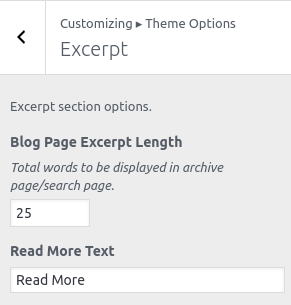
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows the user to set the excerpt length.
- Read more text: This option is for the text of the read more.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
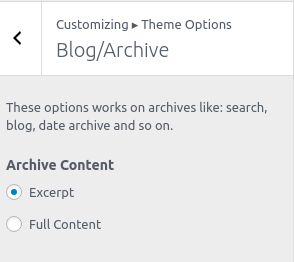
3. In Blog Page you will see:
-
- Archive Content
- Excerpt: This option allows the user to set the excerpt length.
- Full Content: This option allows the user to set the full content of blog post.
- Archive Content

1. From Customize section, go to Theme Options.
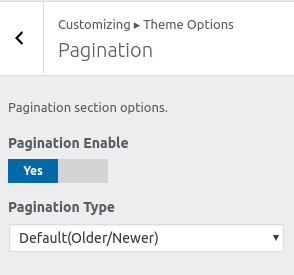
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

1. From Customize section, go to Theme Options.
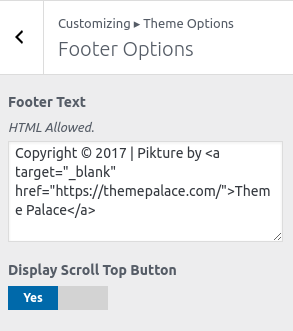
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
-
- You can add 4 Widget fields.
- Footer text : This changes the copyright text and Powered By Text of Footer content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
Also you can add social icon on right side of the footer and to show footer Social menu you can setup social menu form Admin Panel / Appearance / Menus and create social menu as menu name. Then you can add social links by using custom links.

1. From Customize section, go to Additional CSS.
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Pikture theme from your Theme Palace member My Account to your Desktop
- Unzip pikture.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Pikture theme which shall replace the old files.



