

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Theme Activation
- 3.Recommended Plugins
- 4.How to setup front page as shown in the demo?
- 5.Set up Homepage Sections as in demo.
- 6.How to manage Site Title, Logo, Tagline and Site Icon?
- 7.How to manage Colors Options?
- 8.How to manage Header Image ?
- 9.How to manage Background Images?
- 10.How to manage Theme Options?
- 10.1.How to manage Header Settings Options?
- 10.2.How to manage Archive Settings Options?
- 10.3.How to manage Single Page Settings Options?
- 10.4.How to manage General Settings Options?
- 10.5.How to manage Breadcrumb Settings Options?
- 10.6.How to manage Categories Color Settings Options?
- 10.7.How to manage Footer Options
- 11.How to manage Contact Page Options?
- 12.How to manage Typography Options?
- 13.How to manage Font Family Setting?
- 14.How to manage General Color Setting?
- 15.How to manage Header Color Setting?
- 16.How to manage Menus?
- 17.How to manage Content Options?
- 18.How to add Widgets?
- 19.How to manage Homepage Setting?
- 20.How to manage Additional CSS?
- 21.Updating Theme Using FTP
- 1.Theme Installation
- 2.Theme Activation
- 3.Recommended Plugins
- 4.How to setup front page as shown in the demo?
- 5.Set up Homepage Sections as in demo.
- 6.How to manage Site Title, Logo, Tagline and Site Icon?
- 7.How to manage Colors Options?
- 8.How to manage Header Image ?
- 9.How to manage Background Images?
- 10.How to manage Theme Options?
- 10.1.How to manage Header Settings Options?
- 10.2.How to manage Archive Settings Options?
- 10.3.How to manage Single Page Settings Options?
- 10.4.How to manage General Settings Options?
- 10.5.How to manage Breadcrumb Settings Options?
- 10.6.How to manage Categories Color Settings Options?
- 10.7.How to manage Footer Options
- 11.How to manage Contact Page Options?
- 12.How to manage Typography Options?
- 13.How to manage Font Family Setting?
- 14.How to manage General Color Setting?
- 15.How to manage Header Color Setting?
- 16.How to manage Menus?
- 17.How to manage Content Options?
- 18.How to add Widgets?
- 19.How to manage Homepage Setting?
- 20.How to manage Additional CSS?
- 21.Updating Theme Using FTP
Mag Pro
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate mag-pro.zip Theme in your computer.
- Select mag-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip mag-pro.zip.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Mag Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Mag Pro theme in the list.
- Click Activate button.
- After clicking in activate button the theme will be activated.
Theme supports some helpful WordPress plugins to enhance your site.
To manage plugins, in admin panel, go to Appearance -> Install Plugins.

After activation of the theme by default you will see the list of posts in home page. You can change home page into sections as shown in the demo . For that you need to setup static front page.
Static Front Page
To set a static front page we need to have a page which can be set as static front page. If you already have page then that’s fine otherwise follow the steps:
- Hover over the “Pages” menu.
- You will see “Add New” under “All Pages”
- Click “Add New“
- You will be redirected to the new page from.
- Add title “Home” or any title you want.
- Click Publish.
To show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for a blog page. Now that we have both“Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
- Hover over “Appearance”
- Click “Customize”
- Go to Static Front Page.
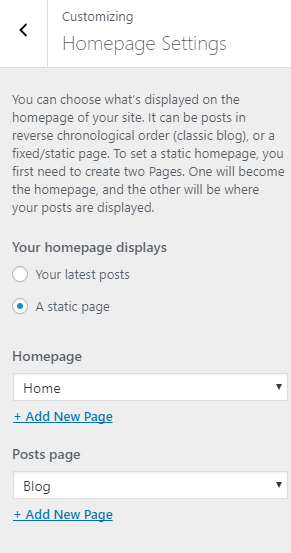
- From Static Front Page section
- Choose “A static page” option under “Front page displays” title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click “Save & Publish” button to save changes.
The demo is divided into different section as shown in the image below:
The different sections are described below:
-
- Top Header Section: The top header section is set from Admin Panel / Appearance / Customize / Theme Options / Header Settings. Refer below How to manage Header Settings Options? for more detail.
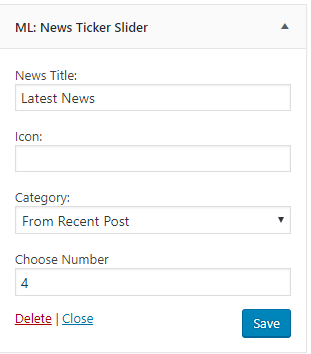
- Latest News section: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widgets / News Ticker and add ML: News Ticker Slider. Refer below How to manage theme available widgets? for more detail.
- Site Identity and Primary Menu Section and Advertisement Section: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to create a menu and assign its location to Primary Menu by going to Admin Panel / Appearance / Customize / Menus / Menu Location. As for Advertisement section go to Admin Panel / Appearance / Customize / Widget / Header Advertisement and add the widget ML: Advertisement. Refer below How to manage Site Title, Logo, Tagline and Site Icon? , How to manage Menus? and How to manage the widget for more detail.
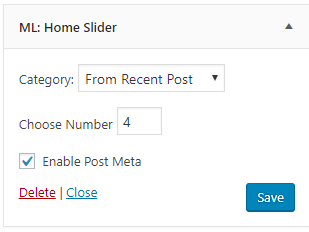
- Slider Section: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home Slider widget area and add ML: Home Slider. Refer below How to manage theme available widgets? for more detail.
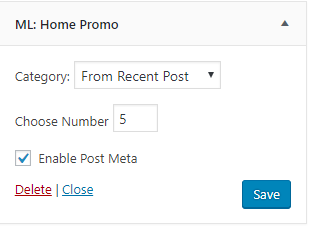
- Home Promo: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home Promo widget area and add ML: Home Promo. Refer below How to manage theme available widgets? for more detail.
- Popular: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home widget area and add ML:Home Latest / Popular Tab. Refer below How to manage theme available widgets? for more detail.
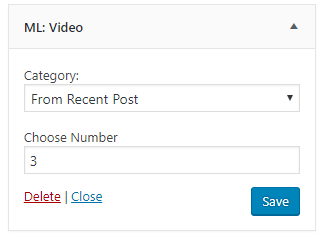
- Video: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home widget area and add ML: Video. Refer below How to manage theme available widgets? for more detail.
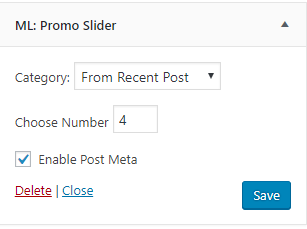
- Promo Slider: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home widget area and add ML: Promo Slider. Refer below How to manage theme available widgets? for more detail.
- Advertisement: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home widget area and add ML: Advertisement widget. Refer below How to manage theme available widgets? for more detail.
- Tab Collection: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home widget area and add ML: Home Tab Collection. Refer below How to manage theme available widgets? for more detail.
- Advertisement: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home widget area and add ML: Advertisement. Refer below How to manage theme available widgets? for more detail.
- Home Promo This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home widget area and add ML: Home Promo widget. Refer below How to manage theme available widgets? for more detail.
- Trending: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home widget area and add ML: Home Latest/ Popular Tab. Refer below How to manage theme available widgets? for more detail.
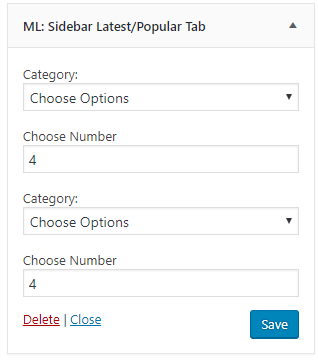
- Sidebar section: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home Sidebar widget and add your desired widget. Currently, there is ML: Sidebar latest/ Popular tab, ML: Advertisement , ML: Sidebar latest/ Popular tab, Gallery and ML: Video widget.Refer below How to manage theme available widgets? for more detail.
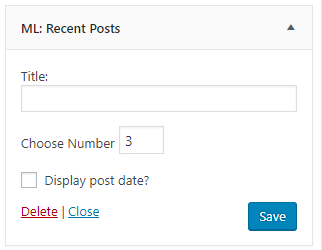
- Footer Widget Section: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Footer widget areas and add your desired widget. Currently, in the demo, there is Text, ML: Recent Posts and ML: Facebook/Twitter widget respectively. Refer below How to manage theme available widgets? for more detail.
- Footer Section: To set up this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Settings. For the Social icon, you need to assign the social menu to the Social Menu location. So you need to go to Admin Panel / Appearance / Customize / Menus / Menu Locations . Refer below How to manage General Settings Options? for more detail.
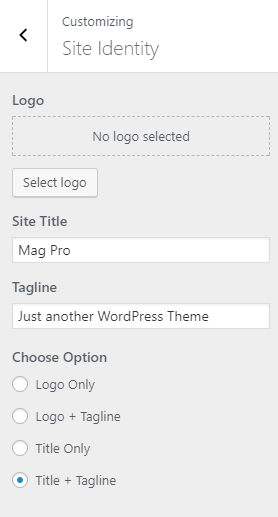
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Choose Option: It has four different option from where you can chose to display any one of them.
- Logo Only: Chosing this option displays the logo only.
- Logo + Tagline: Chosing this option displays the logo and tagline.
- Title Only: Chosing this option displays Title only.
- Title + Tagline: Chosing this option displays Title and tagline.
- Display Site Title and Tagline: It allow to enable and disable the Site Title and Tagline.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.


1. From Customize section, go to Colors Options.
2. From Colors Options, you will see Header Text Colour & Background Colour Options sections.
- Header Text Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Header Text Colour. - Background Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Background Colour.

1. From Customize section, go to Header Image.
2. In Header Image Options you will see:
- Select the header image of your choice. You can also set suggested image as the header image.
If the preview is fine, click on Save and Publish to apply the recently selected image as the Header image.

1. From Customize section, go to Background Image.
2. In Background Image Options you will see:
- Background Image: Select the image for Background available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image.

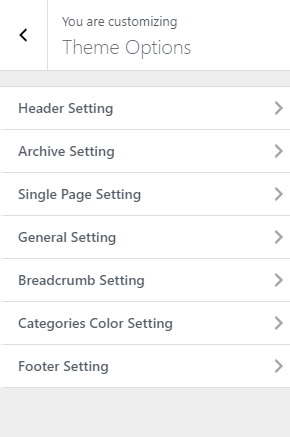
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

The above section are described below:
1. From Customize section, go to Theme Options.
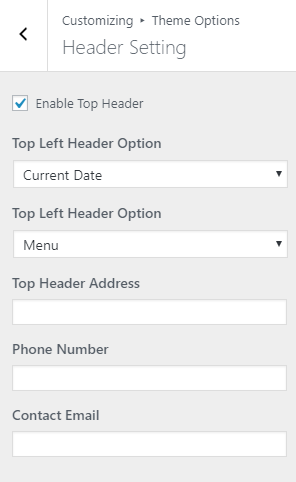
2. From Theme Options, you will see Header Settings Options.
3. In Header Settings Options you will see:
- Enable Top Header: This option disable/enable the Top Header.
- Top Left Header Option: This option allows you to chose the option from the dropdown to display any of the options in left Header.
- Top Right Header Option: This option allows you to chose the option from the dropdown to display any of the options in right Header.
- Top Header Address: This option allows you to enter the Address.
- Phone Number: This option allows you to enter the Phone number.
- Contact Email: This option allows you to enter the Email.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Archive Settings Options.
3. In Archive Settings Options you will see:
- Choose Options: This option allows you to choose the layout for the archive page.

1. From Customize section, go to Theme Options.
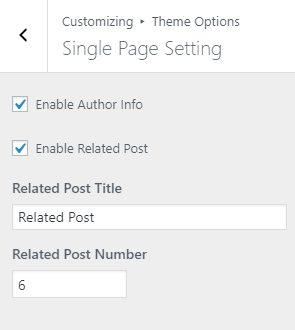
2. From Theme Options, you will see Single Page Settings Options.
3. In Single Page Settings Options you will see:
- Enable Author Info: This option enable/disable the author info.
- Enable Related Post: This option enable/disable the related posts.
- Related Post Title: This option enables you to change the related post title.
- Related Post number: This option enables you to set the no to display the related post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see General Settings Options.
3. In General Settings Options you will see:
- Layout Options: This option lets you chose the layout from three different available option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Settings Options.
3. In Breadcrumb Settings Options you will see:
- Enable Breadcrumb: This option enable/disable the breadcrumb options.

1. From Customize section, go to Theme Options.
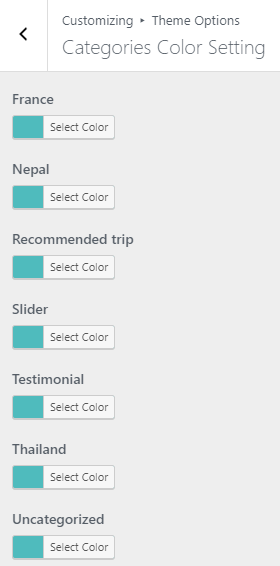
2. From Theme Options, you will see Categories Color Settings Options.
3. In Categories Color Settings Options you will see list of categories:
- Category Names: You can change the color of the category name as per your wish.

1. From Customize section, go to Theme Options.
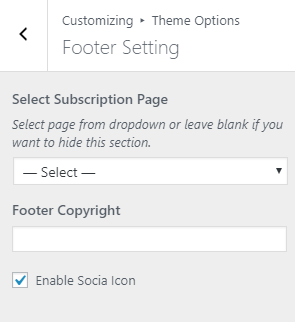
2. From Theme Options, you will see Footer Settings Options.
3. In Footer Settings Options you will see:
- Select Subscription Page:Select page from dropdown or leave blank if you want to hide this section.
- Footer Copyright Text: From here you can customize the copyright text for your site.
- Enable Social Icon: From here you can enable/disbale social icon.

1. From Customize section, go to Contact Page Options > Google Map Setting.
2. In Google Map Setting you will see:
- Google Map Address: This option allow you to enter the google map address.

1. From Customize section, go to Typography Options.
2. From Typography Options, you will see different sections. They are:

The above section are described below:
1. From Customize section, go to Typography Options.
2. From Typography Options, you will see Font Family Settings.
3. Here you will see:
- Select Body Font Family: You can change the body font form here.
- Select Heading Font Family: You can change the Heading text font from here.
- Select Paragraph Font Family: You can change the Paragraph and List Font from here.
- Select Paragraph Font Family: You can change the menu Font from here.
- Save and Publish and refresh the page to see the font being reset.

1. From Customize section, go to Typography Options.
2. From Typography Options, you will see General Color setting. They are:
- Primary Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Primary color. - Primary Hover Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Primary Hover color. - Heading Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Heading color. - Anchor Tag Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Anchor Tag color. - Paragraph Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Paragraph color. - Post Meta Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Post Meta Color. - Tab active Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Tab active Color. - Widget Background Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Widget Background Color.


1. From Customize section, go to Typography Options..
2. From Typography Options, you will see Header Color Setting sections.
- Top Header Background Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Top Header Background Color. - Header Menu Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Header Menu Color.

How to create a Menu?
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

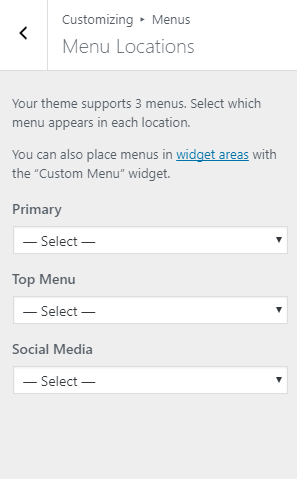
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. The primary menu appears as the main menu in the header section.
- Choose the Top Menu. The top menu appears at the top.
- Choose the Social Menu, which shows the social link’s title as a menu.
3.If the preview looks fine, save the changes by clicking on Save and publish button.
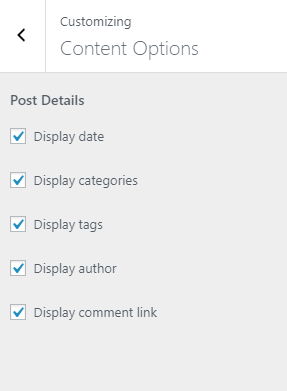
1. From Customize section, go to Content Options and inside it you will find different options.
- Display Date: This options Enable/Disable the date.
- Display Categories: This options Enable/Disable the categories.
- Display tags: This options Enable/Disable the tags.
- Display author: This options Enable/Disable the author.
- Display Comment Link: This options Enable/Disable the comment Link.

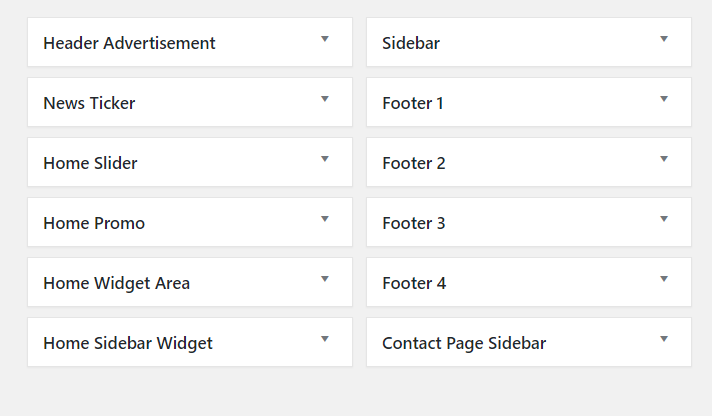
1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

Available Widget Area

The widgets that are available in the theme are described below:
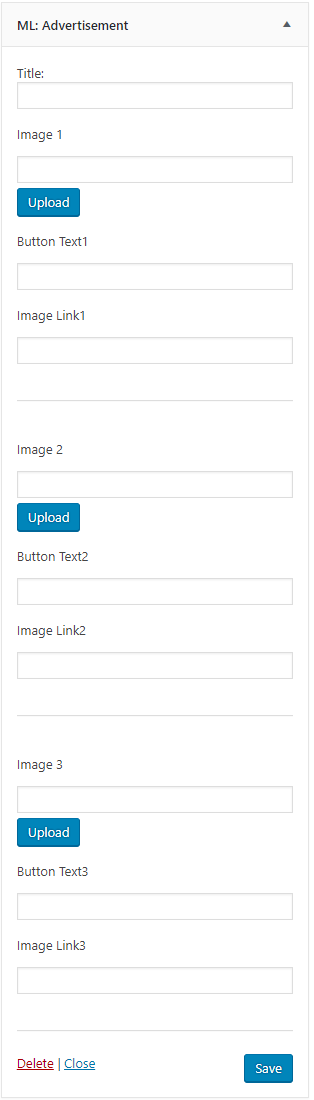
- ML: Advertisement: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

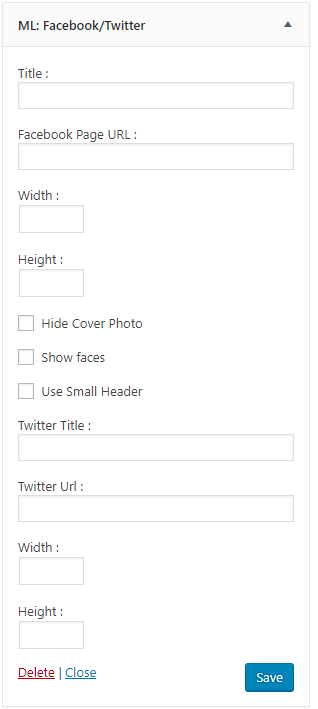
- ML: Facebook/Twitter: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

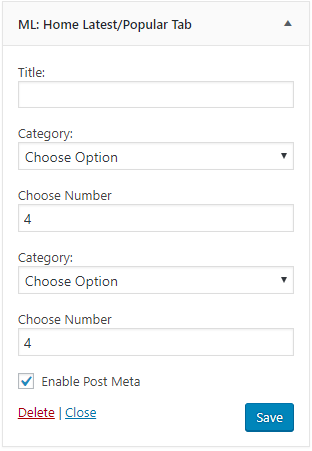
- ML: Home Latest/Popular Tab: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- ML: Home Promo Tab: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- ML: Home Slider: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- ML: Home Tab Collection: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

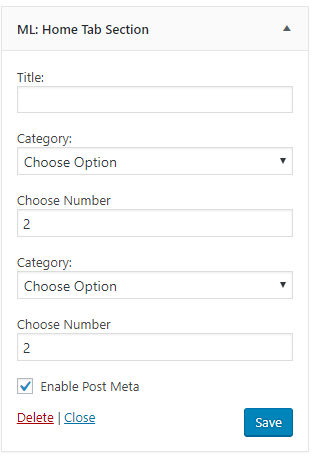
- ML: Home Tab Section: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- ML: News Ticker Slider: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- ML: Promo Slider: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- ML: Recent Posts: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- ML: Sidebar latest/Popular Tab: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- ML: Video: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

1.From Customize section, go to Static Front Page.
2.From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

1. From Customize section, go to Additional CSS.. 2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Mag Pro from your Theme Palace member My-Account to your Desktop
- Unzip mag-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Mag Pro Theme which shall replace the old files.



