Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Theme Activation
- 3.Recommended Plugins
- 4.How to Import Demo Data?
- 5.How to set Homepage setting?
- 5.1.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.2.Customizer
- 5.2.1.Homepage section Setting
- 5.2.1.1.Hero Content Section
- 5.2.1.2.About Section
- 5.2.1.3.Call To Action Section
- 5.2.1.4.Services Section
- 5.2.1.5.Video Section
- 5.2.1.6.Reason Section
- 5.2.1.7.Team Section
- 5.2.1.8.Portfolio Section
- 5.2.1.9.Counter Section
- 5.2.1.10.Testimonial Section
- 5.2.1.11.Partner Section
- 5.2.1.12.Blog Section
- 5.2.1.13.Subscription Section
- 5.2.1.14.Pricing Section
- 5.2.1.15.Contact Section
- 5.2.1.Homepage section Setting
- 5.3.General Setting (Theme Options)
- 5.4.Default Custmizer Setting
- 6.Updating Theme Using FTP
- 1.Theme Installation
- 2.Theme Activation
- 3.Recommended Plugins
- 4.How to Import Demo Data?
- 5.How to set Homepage setting?
- 5.1.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.2.Customizer
- 5.2.1.Homepage section Setting
- 5.2.1.1.Hero Content Section
- 5.2.1.2.About Section
- 5.2.1.3.Call To Action Section
- 5.2.1.4.Services Section
- 5.2.1.5.Video Section
- 5.2.1.6.Reason Section
- 5.2.1.7.Team Section
- 5.2.1.8.Portfolio Section
- 5.2.1.9.Counter Section
- 5.2.1.10.Testimonial Section
- 5.2.1.11.Partner Section
- 5.2.1.12.Blog Section
- 5.2.1.13.Subscription Section
- 5.2.1.14.Pricing Section
- 5.2.1.15.Contact Section
- 5.2.1.Homepage section Setting
- 5.3.General Setting (Theme Options)
- 5.4.Default Custmizer Setting
- 6.Updating Theme Using FTP
Emerge Pro
After you purchase and download your theme, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate emerge-pro.zip theme in your computer.
- Select emerge-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip emerge-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Emerge Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Emerge Pro theme on the list.
- Click Activate button.
- After clicking the Activate button the theme will be activated.
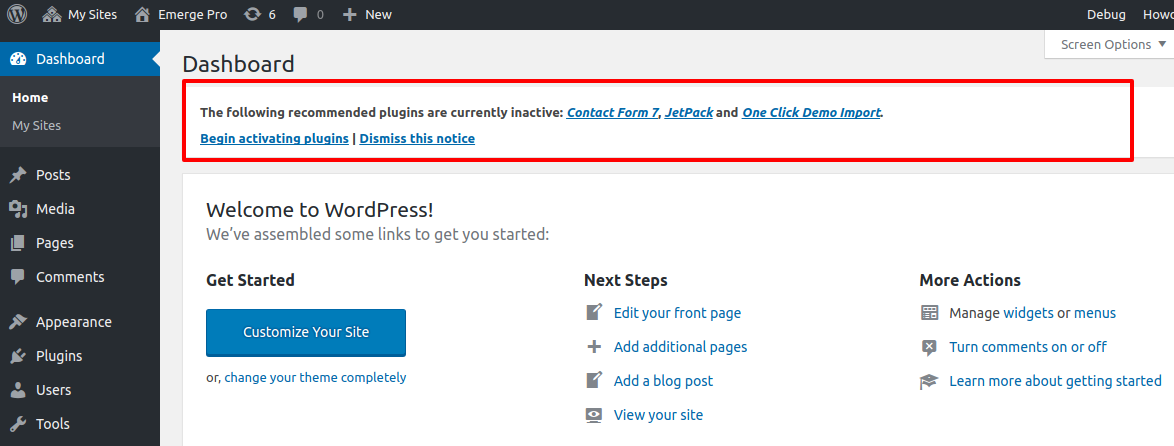
To manage plugins, in admin panel, go to Appearance -> Install Plugins. The theme recommends following plugins:
-
- Jetpack: To configure Responsvie Video Design and Infinite scroll on then Blog page and All Archive Pages.
- One Click Demo Import: To import the demo data. This plugin is highly recommended plugin to import the demo data.
- Contact Form 7 : To configure contact form in contact section in home page and contact page.

One Click Demo Import is recommended for demo import of this theme. To import the dummy demo data:
-
- First Install One Click Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data

-
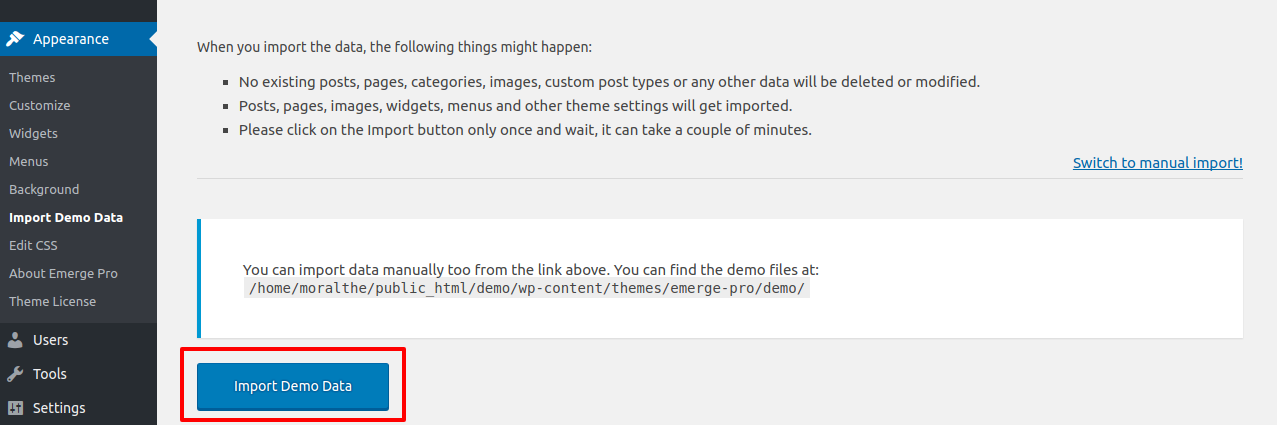
- Then click Import demo data button.

When You import the data then automatic setup demo for this theme.
OR
-
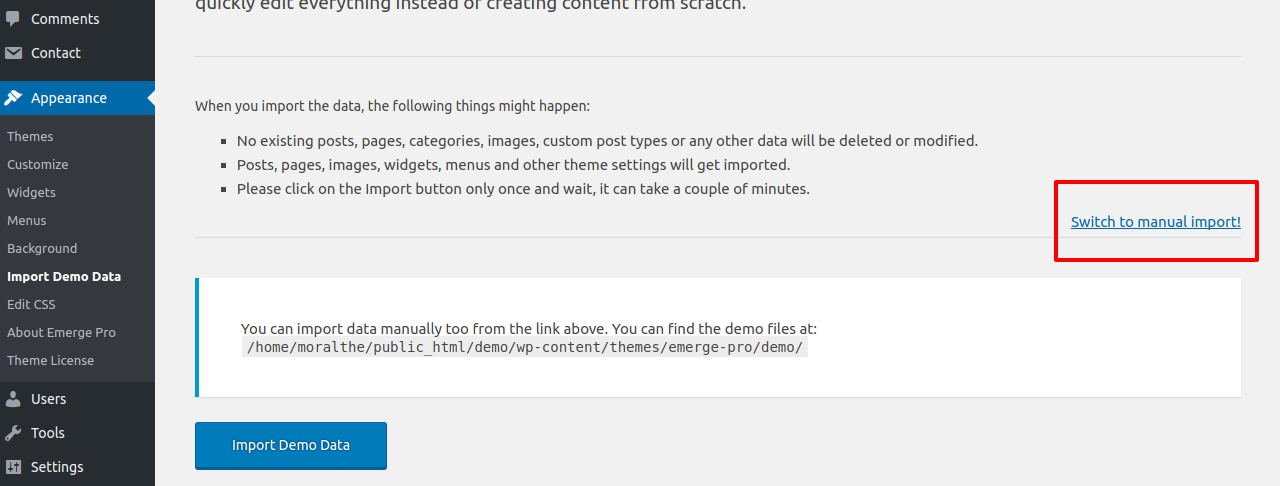
- Go to Dashboard-> Appearance -> Import Demo Data
- Click Switch to manual import! to import manually.

-
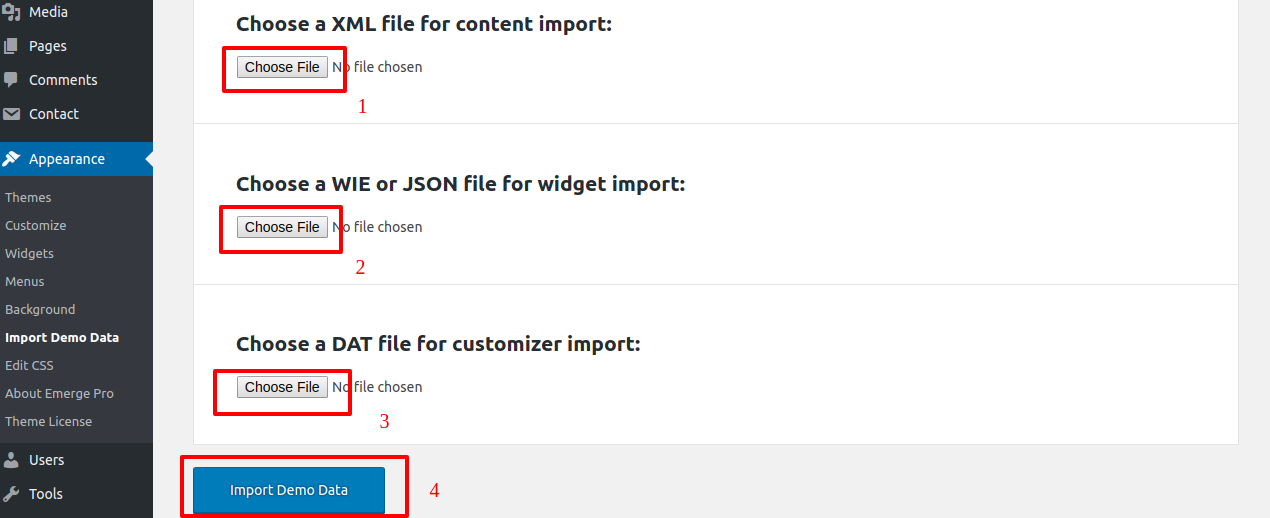
- Click Choose File of Choose a XML file for content import.
- Then Choose our theme data file from Emerge-Pro (Theme Name) > Demo > content.xml file.
- Again click Choose File of Choose a WIE or JSON file for widget import
- Then Choose our theme data file from Emerge-Pro (Theme Name) > Demo > widgets.wie file.
- Again click Choose File of Choose a DAT file for customizer import:
- Then Choose our theme data file from Emerge-Pro (Theme Name) > Demo > customizer.dat file.
- Then Click Import Demo Data

Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
To set a static front page we need to have a page which can be set as Homepage Settings. If you already have a page then that’s fine otherwise follow the steps:
-
- Hover over the Pages menu
- You will see Add New under All Pages
- Click Add New
- Add title Home or any title you want.
- Leave editor blank
- Click Publish

Now you can set page “Home” (or any page you created) as the static front page. When you set static front page, your blog posts will be removed from the homepage. So if you want to show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for the blog page. Now that we have both “Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
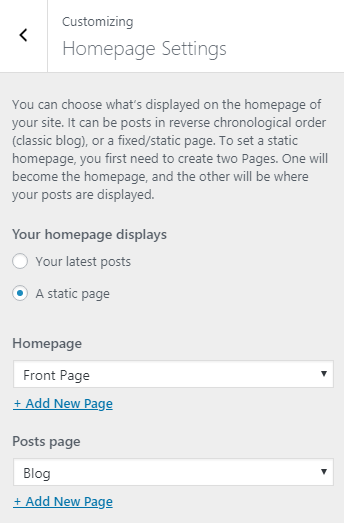
From Customize section, go to Homepage Setting you will see the option.
-
- Choose A static page option under Your Homepage displays title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click Save and Publish button to save changes.

You will see another option also, Your latest Posts
Note: If you select Your latest Posts, then all the posts will be displayed in your front page. If you select A static page, then your frontpage will display the content from the page you selected as FrontPage. However, the page you selected in Posts Page will become your blog page.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e: Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon: The Site Icon is used as a browser and app icon for your site.The icon must be square and at least 512px wide and tall.

The customizer lets you add, modify, enable or hide various features of the theme.
Custom Customizer Settings ( Provided by Theme )
- Homepage Sections Settings
- General Settings( Theme Options )
Default Customizer Settings
- Color
- Background Color
- Menus
- Widgets
- Additional CSS
The demo of the front page can be divided into different sections as shown below.
-
- Hero Content
- About
- Call To Action
- Services
- Video
- Reason
- Team
- Portfolio
- Counter
- Testimonial
- Partner
- Blog Section
- Subscription
- Pricing
- Contact

The above sections are described below.
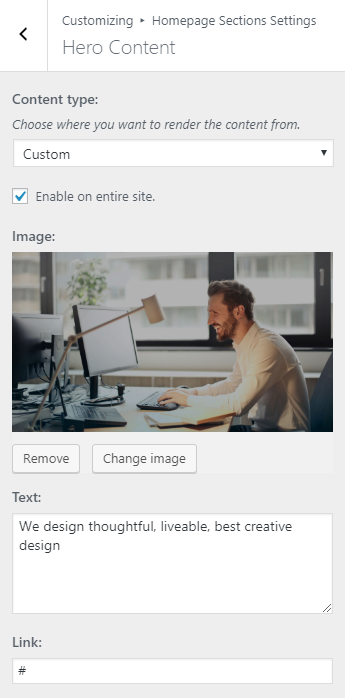
You can manage the Hero Content Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Hero Content. In the panel you will see the following options:
- Content Type: Select Page / Post / Custom to enable this section or Select to Disable option to disable this section.
- Enable on entire site: Check this option to enable it on Entire site.
- Select Content Type: Select the type of content you want to show.
- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the posts from drop-down lists of posts.

- Page: When Page is selected as the content type of this section then Feature image and content are displayed on this Page. And you will see these options.
- Select Page: Select one of the Pages from drop-down lists of Pages.

- Custom: When Custom is selected as the content type of this section then Feature image and content are displayed. And you will see these options.
- Select Image: Upload image as the feature image of this section.
- Text: This option allows to change or set the short text on the hero content section.
- Link: Input the link to the content.

- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
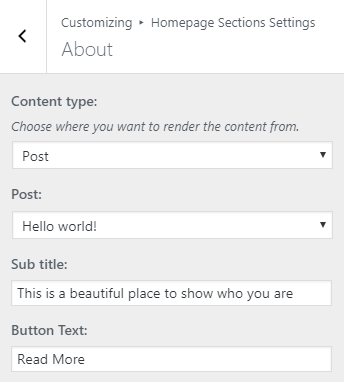
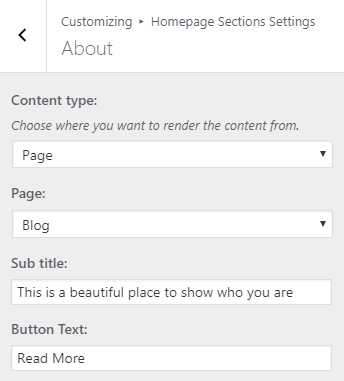
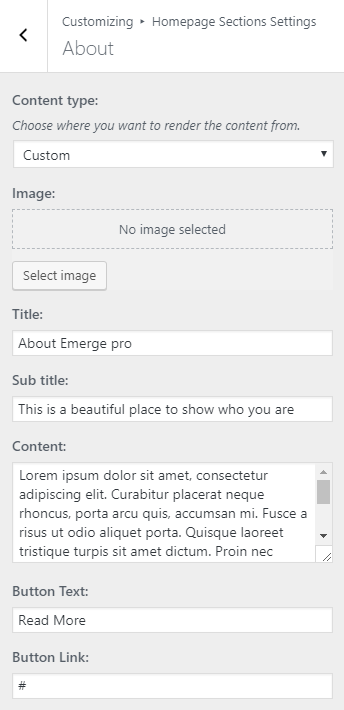
You can manage the About Section from Admin Panel / Appearance / Customize / Homepage Section Setting / About. In the panel you will see the following options:
- Content Type: Select Page / Post / Custom to enable this section or Select to Disable option to disable this section.
- Subtitle: Set the subtitle of the section.
- Button Text: Set button text of the button.
- Select Content Type: Select the type of content you want to show.
- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the posts from drop-down lists of posts.

- Page: When Page is selected as the content type of this section then Feature image and content are displayed on this Page. And you will see these options.
- Select Page: Select one of the Pages from drop-down lists of Pages.

- Custom: When Custom is selected as the content type of this section then Feature image and content are displayed. And you will see these options.
- Select Image: Upload image as the feature image of this section.
- Title: Set the title for this section.
- Content: Set the content of the section.
- Button Link: Input the Button link of the content.

- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
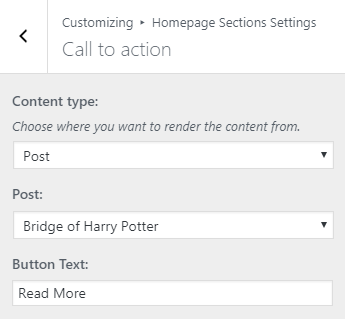
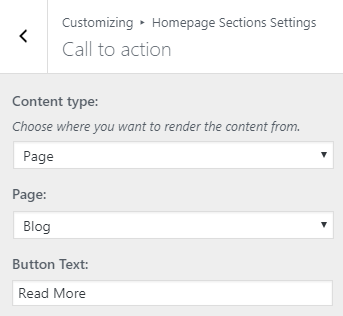
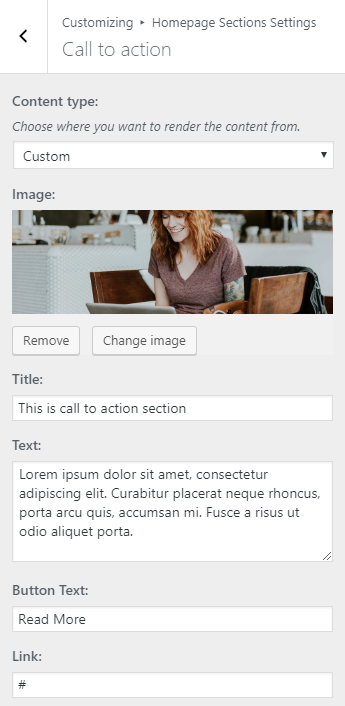
You can manage the Call To Action Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Call To Action. In the panel you will see the following options:
- Content Type: Select Page / Post / Custom to enable this section or Select to Disable option to disable this section.
- Button Text: Set button text of the button.
- Select Content Type: Select the type of content you want to show.
- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the posts from drop-down lists of posts.

- Page: When Page is selected as the content type of this section then Feature image and content are displayed on this Page. And you will see these options.
- Select Page: Select one of the Pages from drop-down lists of Pages.

- Custom: When Custom is selected as the content type of this section then Feature image and content are displayed. And you will see these options.
- Select Image: Upload image as the feature image of this section.
- Title: Set the title for this section.
- Content: Set the content of the section.
- Button Link: Input the Button link of the content.

- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
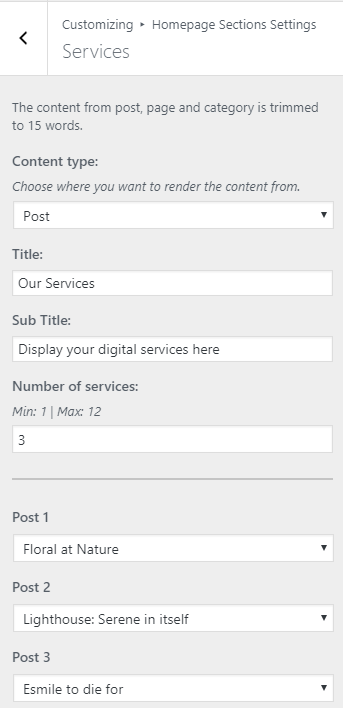
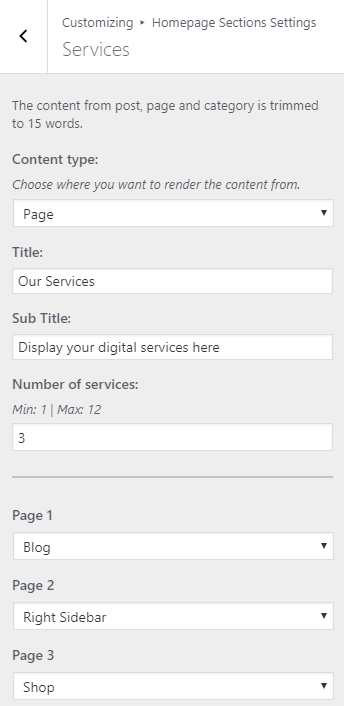
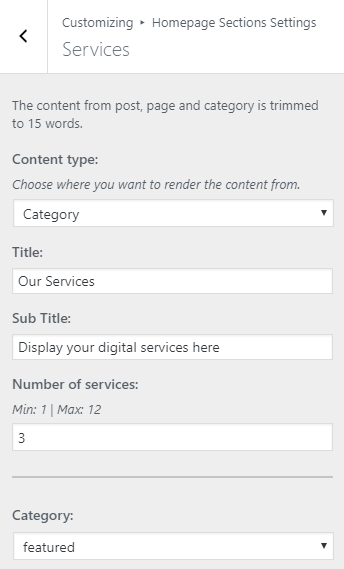
You can manage the Services Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Services. In the panel you will see the following options:
- Content Type:Select Page / Post / Category / Custom to enable this section or Select to Disable option to disable this section.
- Title: Set the subtitle of the section.
- Subtitle: Set the subtitle of the section.
- Number of services: Set Number of services of the section.
- Select Content Type: Select the type of content you want to show.
- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the posts from drop-down lists of posts.

- Page: When Page is selected as the content type of this section then Feature image and content are displayed on this Page. And you will see these options.
- Select Page: Select one of the Pages from drop-down lists of Pages.

- Category: When Category is selected as the content type of this section then Feature image and content are displayed posts of the selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.

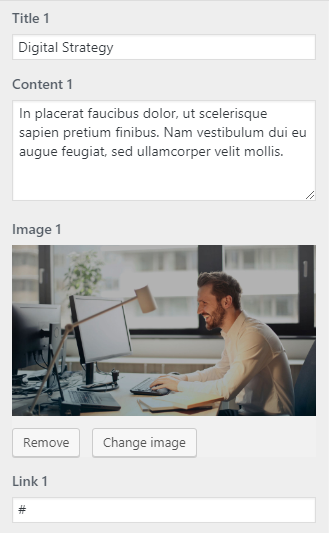
- Custom: When Custom is selected as the content type of this section then Feature image and content are displayed. And you will see these options.
- Title: Set the title of service.
- Content: Set the content of the service.
- Select Image: Upload image as the feature image of service.
- Link: Input the link to the content.

- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
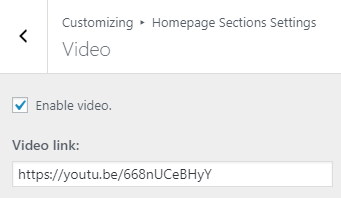
You can manage the Video Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Video. In the panel you will see the following options:
- Enable video: Check the option to set or display video on homepage otherwise uncheck.After Enable this section you will see these fields.
- Video link: You can add your youtube video link here.

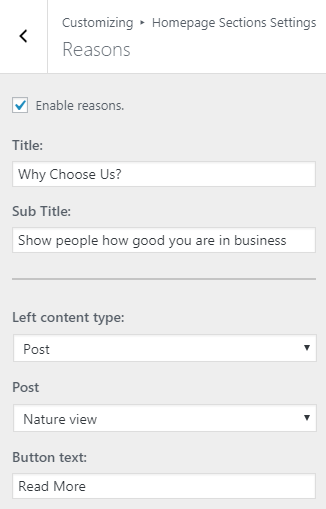
You can manage the Reason Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Reason. In the panel you will see the following options:
-
- Enable Reason: Check the option to set or display content of Reason section on homepage otherwise uncheck.After Enable this section you will see these fields.
- Title: Set the subtitle of the section.
- Subtitle: Set the subtitle of the section.
- Button Text: Set button text.
- Left Content Type: Select Page / Post / Custom to enable this section or Select to Disable option to disable this left side of the section.
- Select Content Type: Select the type of content you want to show.
- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the posts from drop-down lists of posts.

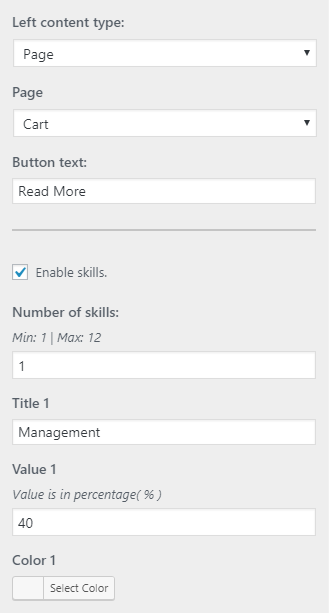
- Page: When Page is selected as the content type of this section then Feature image and content are displayed on this Page. And you will see these options.
- Select Page: Select one of the Pages from drop-down lists of Pages.

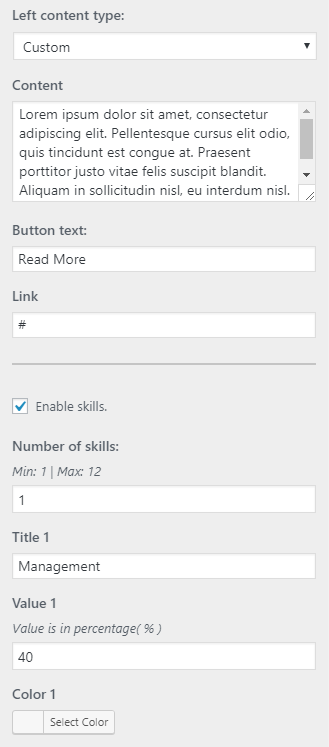
- Custom: When Custom is selected as the content type of this section then Feature image and content are displayed. And you will see these options.
- Title: Set the title of service.
- Content: Set the content of the service.
- Select Image: Upload image as the feature image of service.
- Link: Input the link to the content.

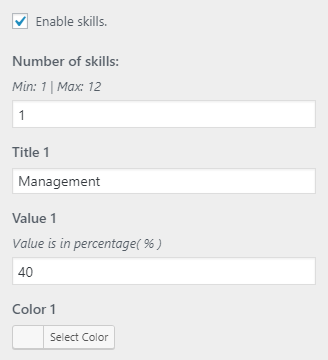
- Enable Skill: Check the option to set or display content of Skill Part on homepage otherwise uncheck.After Enable this section you will see these fields. Skill is bar chart type content.
- Number of Skills: Set Number of skills.
- Title: Set the title of skill.
- Value: Set the value of the skill. Value is in percentage( % )
- Color: Set the color of the skill.
- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.

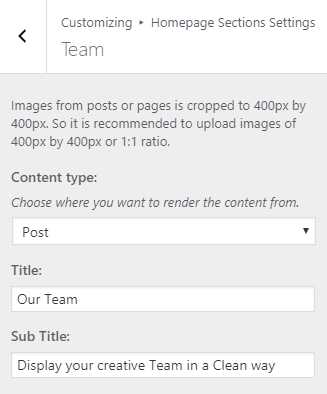
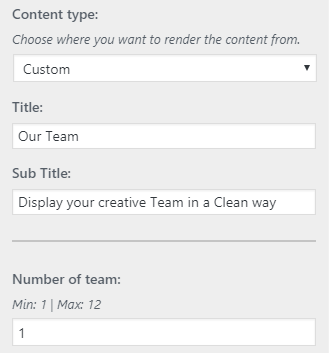
You can manage the Team Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Team. In the panel you will see the following options:
- Content Type: Select Page / Post / Category / Custom to enable this section or Select to Disable option to disable this section.
- Title: Set the subtitle of the section.
- Subtitle: Set the subtitle of the section.
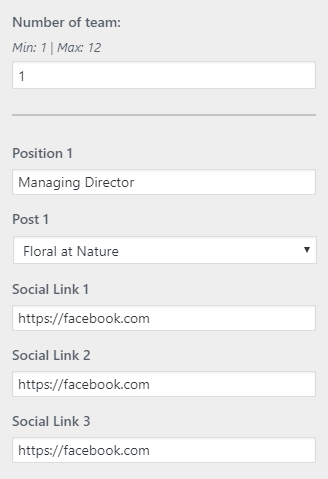
- Number of Team Post: Set Number of the team of the section.
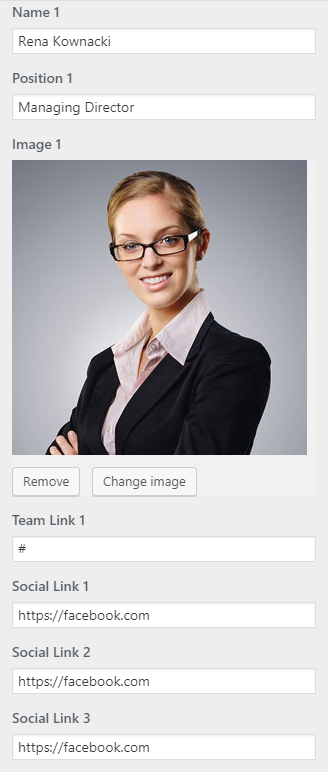
- Position: Set the position of the team members.
- Social Links: Set the social links of the member. you can add three social links in one team member.
- Select Content Type: Select the type of content you want to show.
- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the posts from drop-down lists of posts.


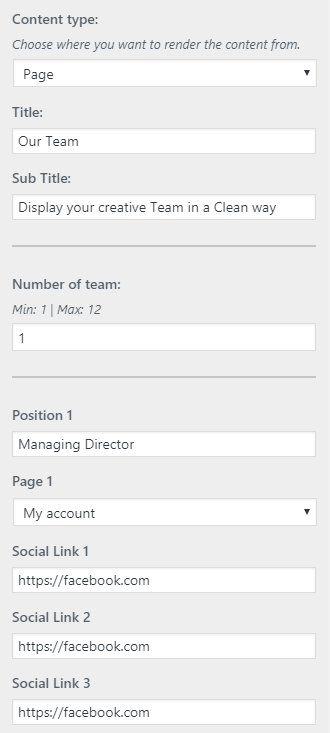
- Page: When Page is selected as the content type of this section then Feature image and content are displayed on this Page. And you will see these options.
- Select Page: Select one of the Pages from drop-down lists of Pages.

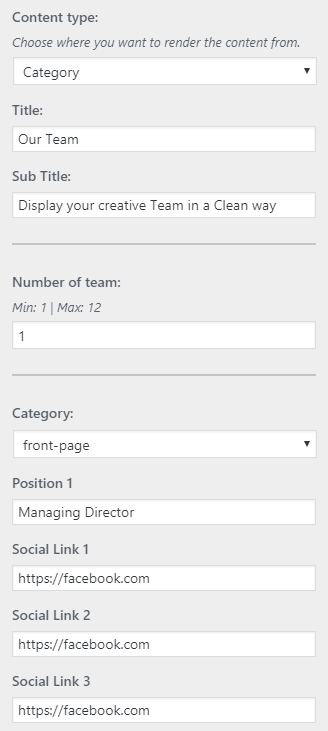
- Category: When Category is selected as the content type of this section then Feature image and content are displayed posts of the selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.

- Custom: When Custom is selected as the content type of this section then Feature image and content are displayed. And you will see these options.
- Name: Set the name of the team member.
- Select Image: Upload image as the feature image of the team member.
- Team Link: Input the link to the Team member.


- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
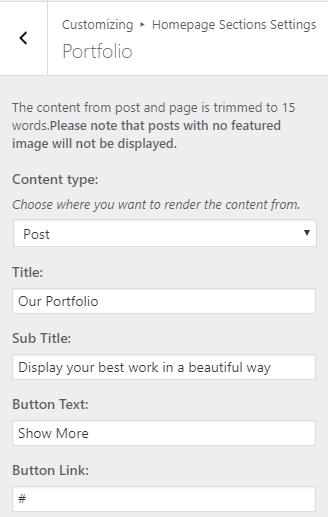
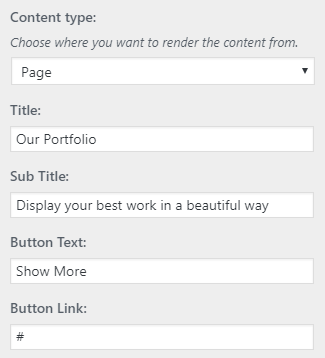
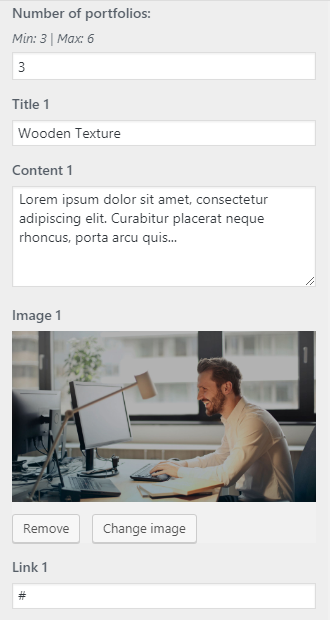
You can manage the Portfolio Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Portfolio. In the panel you will see the following options:
-
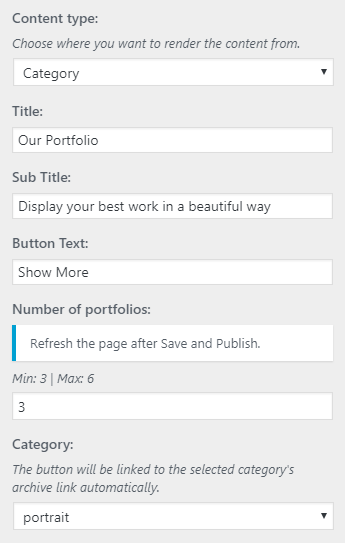
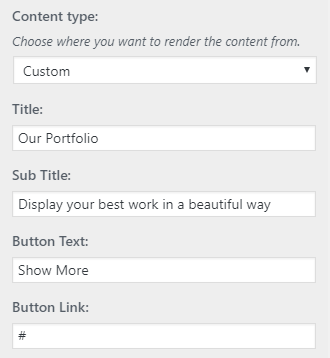
- Content Type: Select Page / Post / Category / Custom to enable this section or Select to Disable option to disable this section.
- Title: Set the subtitle of the section.
- Subtitle: Set the subtitle of the section.
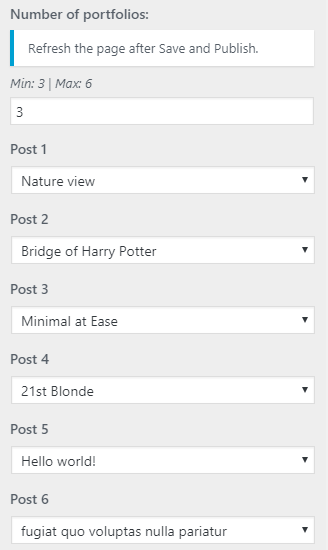
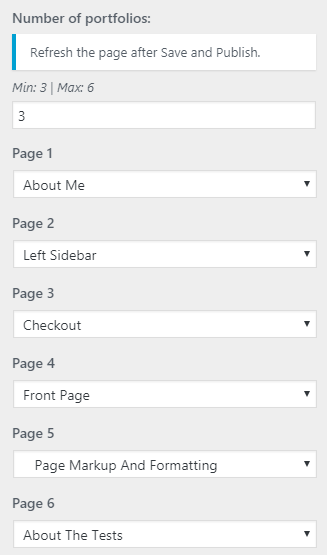
- Number of portfolio: Set Number of the portfolio of the section.
- Button Links: Set the Button links of the button.
- Select Content Type: Select the type of content you want to show.
- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the posts from drop-down lists of posts.


- Page: When Page is selected as the content type of this section then Feature image and content are displayed on this Page. And you will see these options.
- Select Page: Select one of the Pages from drop-down lists of Pages.


- Category: When Category is selected as the content type of this section then Feature image and content are displayed posts of the selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.

- Custom: When Custom is selected as the content type of this section then Feature image and content are displayed. And you will see these options.
- Title: Set the title of the portfolio .
- Content: Set the content of the portfolio.
- Select Image: Upload image as the feature image of the portfolio.
- Link: Input the link to the content.


- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
Note: Posts with no featured image will not be displayed.
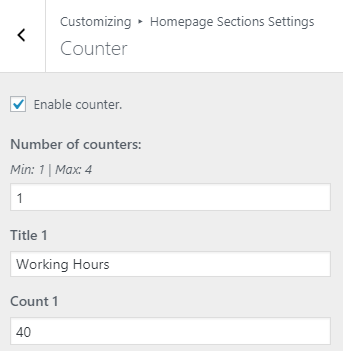
You can manage the Counter Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Counter. In the panel you will see the following options:
- Enable Counter: Check the option to set or display content of Counter Part on homepage otherwise uncheck.After Enable this section you will see these fields.
- Number of Counters: Set Number of Counters.
- Title: Set the title of Counter.
- Count: Set the value of the Counter.

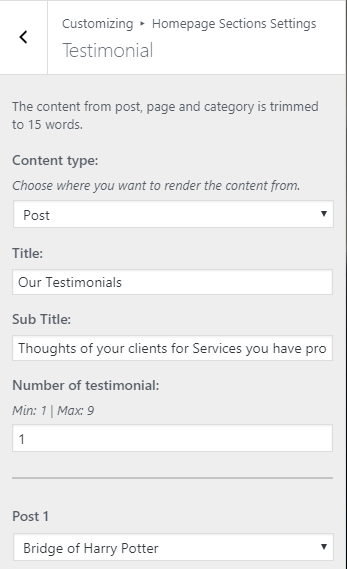
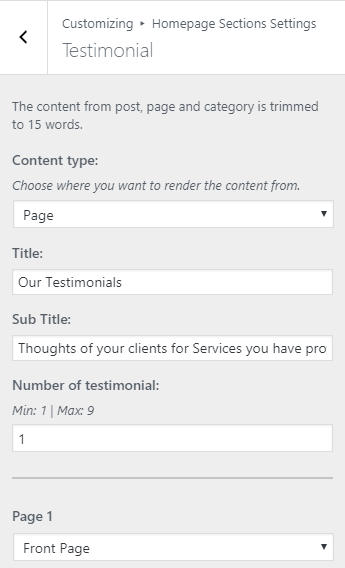
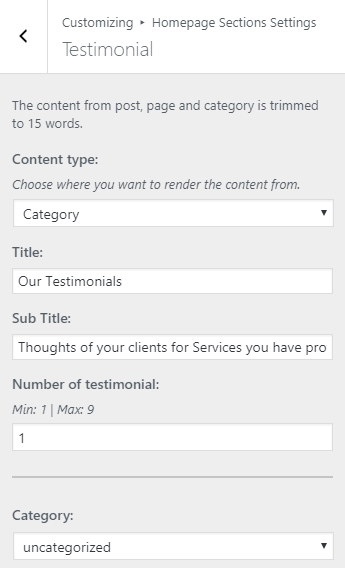
You can manage the Testimonial Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Testimonial. In the panel you will see the following options:
- Content Type:Select Page / Post / Category / Custom to enable this section or Select to Disable option to disable this section.
- Title: Set the subtitle of the section.
- Subtitle: Set the subtitle of the section.
- Number of Testimonial: Set Number of Testimonial of the section.
- Select Content Type: Select the type of content you want to show.
- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. The post title is set as Name of testimonials post. And you will see these options.
- Select Post: Select one of the posts from drop-down lists of posts.

- Page: When Page is selected as the content type of this section then Feature image and content are displayed on this Page. The page title is set as the name of the testimonial post. And you will see these options.
- Select Page: Select one of the Pages from drop-down lists of Pages.

- Category: When Category is selected as the content type of this section then Feature image and content are displayed posts of the selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.

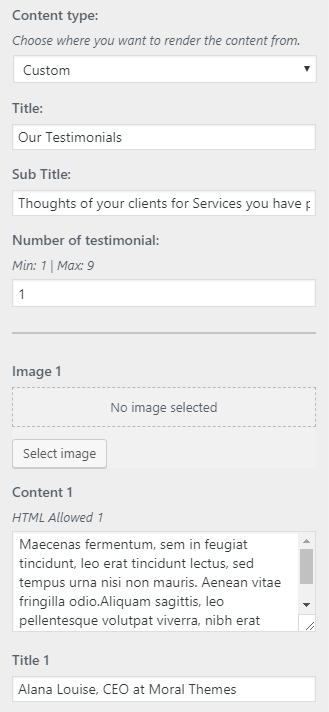
- Custom: When Custom is selected as the content type of this section then Feature image and content are displayed. And you will see these options.
- Select Image: Upload image as the feature image of Testimonial.
- Content: Set the content of the Testimonial.
- Title: Set the title of Testimonial.

- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. The post title is set as Name of testimonials post. And you will see these options.
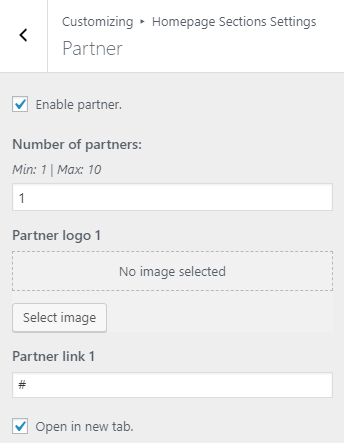
You can manage the Partner Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Partner. In the panel you will see the following options:
- Enable Partner: Check the option to set or display content of Partner Part on homepage otherwise uncheck.After Enable this section you will see these fields.
- Number of Partners: Set Number of Partners.
- Select Image: Upload image as the feature image of Partner.
- Partner Link: Input the link to the Partner.

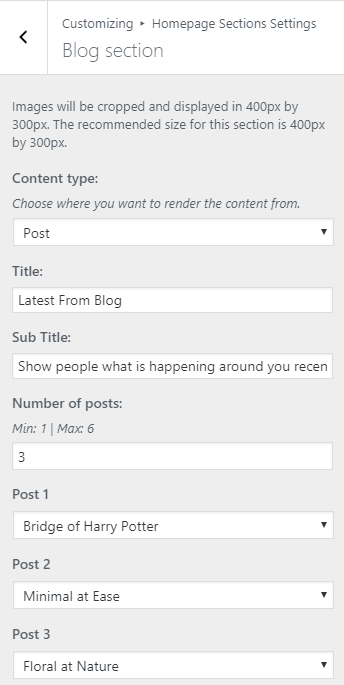
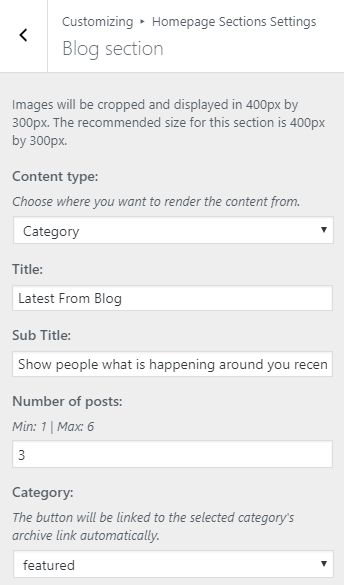
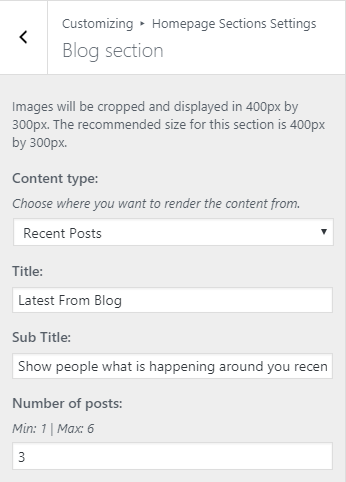
You can manage the Blog Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Blog. In the panel you will see the following options:
- Content Type: Select Post / Category / Recent Posts to enable this section or Select to Disable option to disable this section.
- Title: Set the subtitle of the section.
- Subtitle: Set the subtitle of the section.
- Number of Blog: Set Number of Blog of the section.
- Select Content Type: Select the type of content you want to show.
- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. The post title is set as Name of Blogs post. And you will see these options.
- Select Post: Select one of the posts from drop-down lists of posts.

- Category: When Category is selected as the content type of this section then Feature image and content are displayed posts of the selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.

- Recent Posts: When Recent Posts is selected as the content type of this section then latest posts’ Feature image and content are displayed. And you will see these options.

- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. The post title is set as Name of Blogs post. And you will see these options.
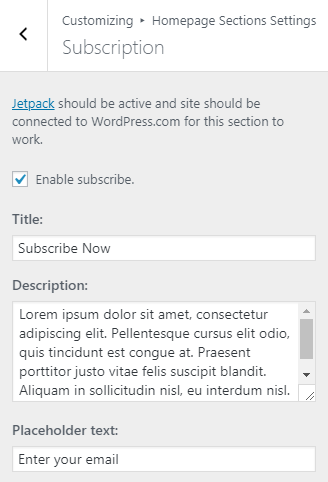
You can manage the Subscription Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Subscription. In the panel you will see the following options:
- Enable Subscription: Check the option to set or display content of Subscription Part on homepage otherwise uncheck.After Enable this section you will see these fields.
- Title: Set Title of the Subscription.
- Description: Set Description of Subscriptions.
- Placeholder Text: Set Placeholder text of input field of the email.
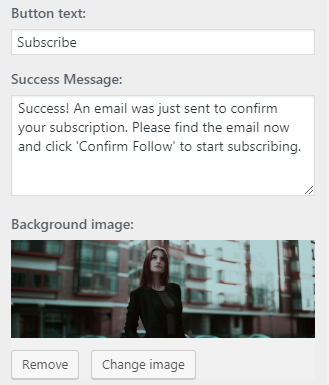
- Button Text: Set or Change the button text of this section.
- Success Message: Set Success Message after subscribe.
- Baackground Image: Upload Background image of Subscription.


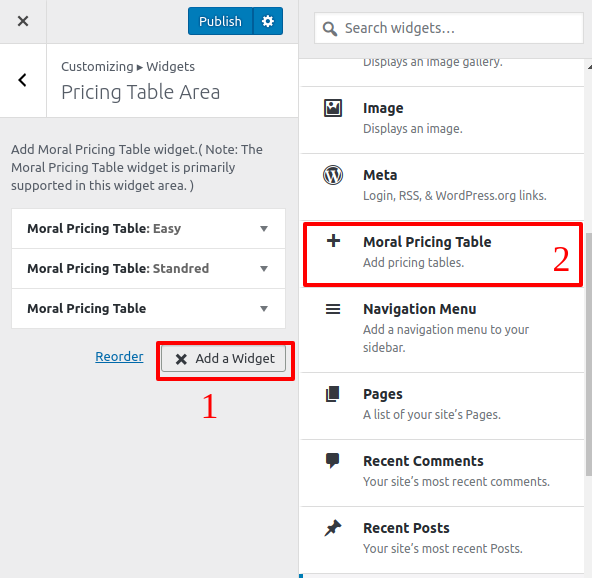
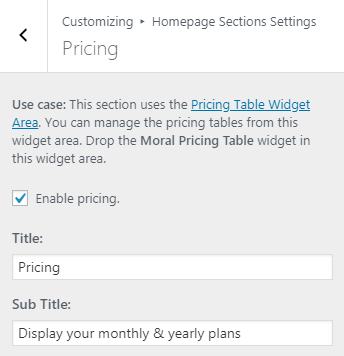
You can manage the Pricing Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Pricing. In the panel you will see the following options:
-
- Enable Pricing: Check the option to set or display content of Pricing Part on homepage otherwise uncheck.After Enable this section you will see these fields.
- Title: Set Title of the Pricing.
- Subtitle: Set Subtitle of Pricings.

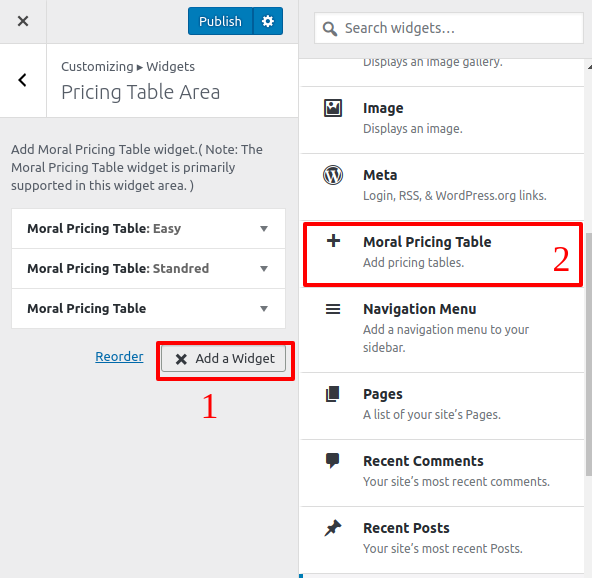
Note: This section uses the Pricing Table Widget Area. You can manage the pricing tables from this widget area. Drop the Moral Pricing Table widget in this widget area.


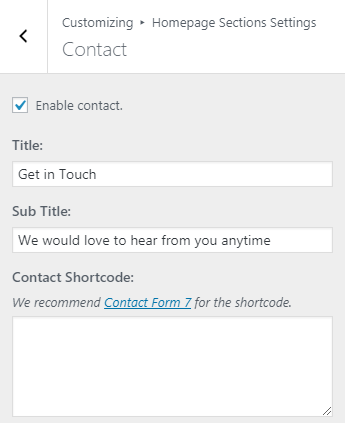
You can manage the Contact Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Contact. In the panel you will see the following options:
- Enable Contact: Check the option to set or display content of Contact Part on homepage otherwise uncheck.After Enable this section you will see these fields.
- Title: Set Title of the Contact.
- Subtitle: Set Subtitle of Contacts.
- Contact Shortcode: Show your Contact Form. Use shortcode from Contact form 7 plugin.

You will see following sections under General Settings:
-
- Header
- General
- Color Scheme
- Global layout
- Archive/Blog
- Single Posts
- Single Pages
- Footer Section

The above sections are described below.
From Customize section > General Setting > Header.
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enabled then the menu is fixed when user scroll.
- Primary menu type: There is two type of menu type.
-
- Morden: This menu looks like the mobile menu.
- Classic: This menu is regular list menu
You can choose one of those menus.
-

From Customize section > General Setting > General.
- Enable Breadcrumb: Check the option to set or display Breadcrumb otherwise uncheck.
- Enable Scroll up: Check the option to set or display Scroll up otherwise uncheck.
From Customize section > General Setting > Color Scheme.
- Light: Check the option to set or display Light version of the theme. In this version Background color is white.
- Dark: Check the option to set or display Dark Version of the theme. In this version Background color is dark.
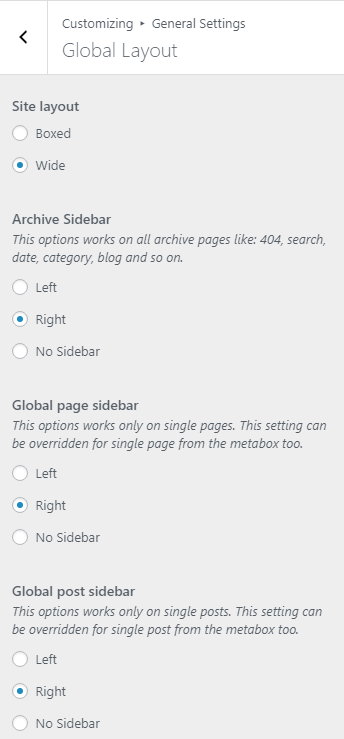
From Customize section > General Setting > Global Layout.
- Site Layout: This option allows you to manage the entire site layout.
- Archive Sidebar: This options works on all archive pages like 404, search, date, category, blog and so on. You can choose either Right sidebar or Left sidebar or No Sidebar.
- Global post Sidebar: This option works only on single posts. This setting can be overridden for the single post from the meta box too. You can choose either Right sidebar or Left sidebar or No Sidebar.
- Global Page Sidebar: This option works only on the single page. This setting can be overridden for the single page from the meta box too. You can choose either Right sidebar or Left sidebar or No Sidebar.
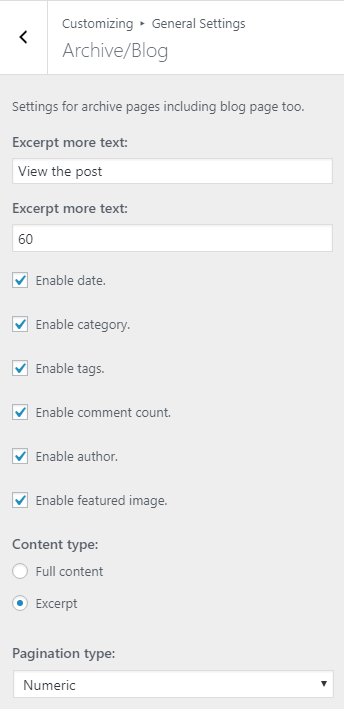
From Customize section > General Setting > Archive / Blog .
In Blog Page you will see:
-
- Excerpt more text: Set the Excerpt more text on the excerpt.
- Excerpt length: Set the excerpt length of excerpt content.
- Enable Date: This option allows the user to enable/disable date assigned to a blog post.
- Enable Category: This option allows the user to enable/disable category assigned in the blog post.
- Enable Tag: This option allows the user to enable/disable tag on the blog post.
- Enable Comments Count: This option allows the user to enable/disable comment count on the blog post.
- Enable Author: You can Enable the author image on blog, archive and search page.
- Enable Feature Image: This option allows the user to enable/disable feature image assigned in the blog post.
- Archive Content
- Excerpt: This option allows the user to set the excerpt length.
- Full Content: This option allows the user to set the full content of blog post.
- Pagination type: You will see following options:
- Numeric: This is for numeric pagination option.
- Older Posts/Newer Posts: Default pagination option.
- Infinite Scroll: These options allow to show the infinite number of posts on the scroll.
- If you want Disable the pagination then choose to disable option.

From Customize section > General Setting > Single Posts.
In Blog Page you will see:
- Enable Date: This option allows the user to enable/disable date assigned in the Single post.
- Enable Category: This option allows the user to enable/disable category assigned in the Single post.
- Enable Tag: This option allows the user to enable/disable tag on the Single post.
- Enable Comments: This option allows the user to enable/disable comment on the Single post.
- Enable Author: You can Enable the author image on the Single post.
- Enable Feature Image: This option allows the user to enable/disable feature image assigned in the Single post.
- Enable Pagination: This option allows the user to enable/disable Pagination on the Single post.

From Customize section > General Setting > Single Pages.
In Blog Page you will see:
- Enable Author: You can Enable the author image on a Single page.
- Enable Feature Image: This option allows the user to enable/disable feature image assigned in Single Pages.
- Enable Pagination: This option allows the user to enable/disable Pagination on Single Pages.

From Customize section > General Setting > Footer Section.
3. In Footer Section you will see:
- Display Social Menu: Check to enable on theme option otherwise Uncheck to hide. This allows user to show footer Social menu weather on static front page or on entire-site.
- Display Footer Text: Check to enable on theme option otherwise Uncheck to hide. This allows user to show Footer Text weather on static front page or on entire-site.
- Copyright: This changes the copyright text of Footer Content.
From Customize section, go to Colors. Now, you will be able to change the color options. Once, the preview is fine you can save and publish it.
From Colors, you will have these options:
- Background Color: This changes the background color of the site.
- Header Text Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
1. From Customize section, go to Background Image. Now, you will be able to change the background image options. Once, the preview is fine you can save and publish it.
2. From Background Image, you will see:
Background Image:
- This will change the background image for the entire site.
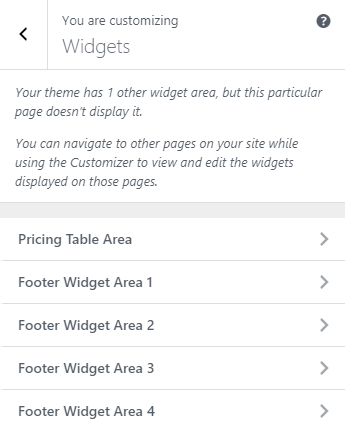
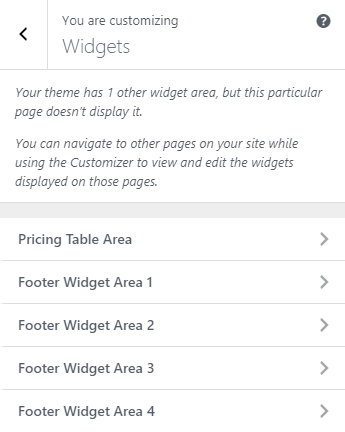
Widgets are one of the most important aspects of this theme. Three special widgets are specially built for the front page so that most of your content can be categorized easily and be accommodated to feature in the front page.
- Pricing Table Area:In this widget area you must add Moral Pricing Table Widget to configure the price section on the home page
- Footer Widgets: These widgets are used in footer section.
- Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.
Note:Theme has two menu location provided as Primary and Social.
-
- Menu Options :
If you already have a Menu then that’s fine otherwise follow the steps:
-
- Go to Menus
- Click Create a Menu
- Once, you have created the menu, you can further add items to the menu.
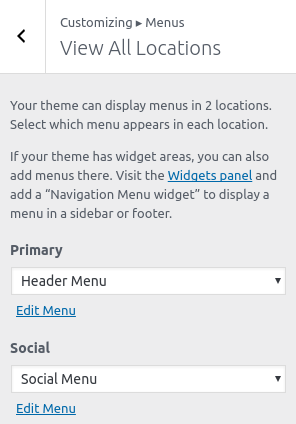
- You can choose menu location. There are 2 locations Primary Menu and Social Menu. You can choose one of them location.
-
- Another method
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Three locations are available.
From Customize section, go to Additional CSS..
2. Additional CSS you will see:
- You can add your own CSS here.
To update Theme though FTP, follow these basic steps:
- Download the latest version of Emerge Pro theme from your Theme Palace member My Account to your Desktop
- Unzip emerge-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Emerge Pro theme which shall replace the old files.