Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Theme Activation
- 3.Recommended Plugins
- 4.How to setup front page as shown in the demo?
- 5.Set up Homepage Sections as in demo.
- 6.How to manage Site Title, Logo, Tagline and Site Icon?
- 7.How to manage Colors Options?
- 8.How to manage Header Image ?
- 9.How to manage Background Images?
- 10.How to manage Theme Options?
- 10.1.How to manage Header Settings Options?
- 10.2.How to manage Archive Settings Options?
- 10.3.How to manage General Settings Options?
- 10.4.How to manage Categories Color Settings Options?
- 10.5.How to manage Typography Options?
- 10.6.How to manage Font Family Setting?
- 10.7.How to manage General Color Setting?
- 10.8.How to manage Header Color Setting?
- 10.9.How to manage Footer Color Setting?
- 11.How to manage Menus?
- 12.How to add Widgets?
- 13.How to manage Homepage Setting?
- 14.How to manage Reset All Settings?
- 15.How to manage Contact Page Setting?
- 16.How to manage Additional CSS?
- 17.Updating Theme Using FTP
- 1.Theme Installation
- 2.Theme Activation
- 3.Recommended Plugins
- 4.How to setup front page as shown in the demo?
- 5.Set up Homepage Sections as in demo.
- 6.How to manage Site Title, Logo, Tagline and Site Icon?
- 7.How to manage Colors Options?
- 8.How to manage Header Image ?
- 9.How to manage Background Images?
- 10.How to manage Theme Options?
- 10.1.How to manage Header Settings Options?
- 10.2.How to manage Archive Settings Options?
- 10.3.How to manage General Settings Options?
- 10.4.How to manage Categories Color Settings Options?
- 10.5.How to manage Typography Options?
- 10.6.How to manage Font Family Setting?
- 10.7.How to manage General Color Setting?
- 10.8.How to manage Header Color Setting?
- 10.9.How to manage Footer Color Setting?
- 11.How to manage Menus?
- 12.How to add Widgets?
- 13.How to manage Homepage Setting?
- 14.How to manage Reset All Settings?
- 15.How to manage Contact Page Setting?
- 16.How to manage Additional CSS?
- 17.Updating Theme Using FTP
RT Magazine Pro
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate rt-magazine-pro.zip Theme in your computer.
- Select rt-magazine-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip rt-magazine-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of RT Magazine Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the RT Magazine Pro theme in the list.
- Click Activate button.
- After clicking in activate button the theme will be activate.
Theme supports some helpful WordPress plugins to enhance your site.
To manage plugins, in the admin panel, go to Appearance -> Install Plugins.
After activation of the theme by default, you will see the list of posts in home page. You can change home page into sections as shown in the demo. For that, you need to setup static front page.
Static Front Page
To set a static front page we need to have a page which can be set as static front page. If you already have page then that’s fine otherwise follow the steps:
- Hover over the “Pages” menu.
- You will see “Add New” under “All Pages”
- Click “Add New“
- You will be redirected to new page from.
- Add title “Home” or any title you want.
- Click publish.
To show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for blog page. Now that we have both“Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
- Hover over “Appearance”
- Click “Customize”
- Go to Static Front Page.
- From Static Front Page section
- Choose “A static page” option under “Front page displays” title.
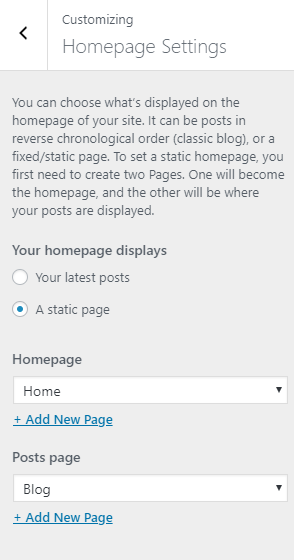
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click “Save & Publish” button to save changes.
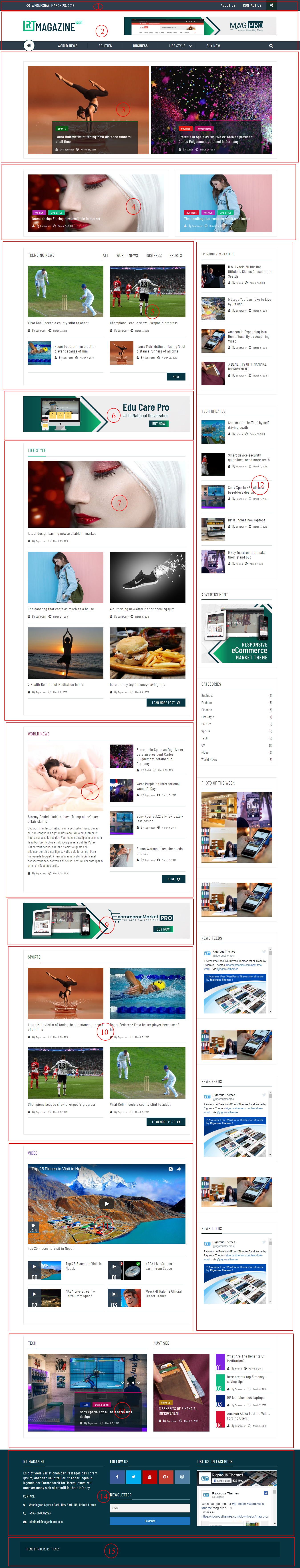
The demo is divided into different section as shown in the image below:

The different sections are described below:
- Top Header Section: This section is set up from Admin Panel / Appearance / Customize / Theme Options / Header Settings To enable this section make sure to check the option “Enable Top Header”. In demo “Address” is selected in Top Left Header Option and “Menu” is selected in Top Right Header Option. Refer below How to manage theme available widgets? for more detail.
- Site Identity and Primary Menu Section: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location. Social Icon, Home Icon, Search Icon in Header is enabled/disabled from Admin Panel / Appearance / Customize / Theme Options/ Header Setting. Refer below How to manage Site Title, Logo, Tagline and Site Icon? , How to manage Menus? and How to manage Header Setting? for more detail.
- Featured Slider Section: This section is set up from the widget. So you need to go to Admin Panel / Appearance / Customize / Widget / Home widget Section and add RT Magazine Pro: Featured Slider. In the demo “Layout 2” is selected in Slider Item Options. Refer below How to manage theme available widgets? for more detail.
- Top Promo Section: This section is set up from the widget. So you need to go to Admin Panel / Appearance / Customize / Widget / Home widget Section and add RT Magazine Pro: Top Promo Section. Refer below How to manage theme available widgets? for more detail.
- Trending News Section: This section is set up from the widget. So you need to go to Admin Panel / Appearance / Customize / Widget / Home Widget Section widget area and add RT Magazine Pro: Tab Column. Refer below How to manage theme available widgets? for more detail.
- Advertisement Section: This section is set up from the widget. So you need to go to Admin Panel / Appearance / Customize / Widget / Home Widget Section widget area and add Image widget. Refer below How to manage theme available widgets? for more detail.
- Life Style Section: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home widget Section widget area and add RT Magazine Pro: Mix Column. Refer below How to manage theme available widgets? for more detail.
- World News Section This section is set up from the widget. So you need to go to Admin Panel / Appearance / Customize / Widget / Home Widget Section widget area and add RT Magazine Pro: Featured Column. Refer below How to manage theme available widgets? for more detail.
- Advertisement Section This section is set up from the widget. So you need to go to Admin Panel / Appearance / Customize / Widget / Home Widget Section widget area and add Image widget. Refer below How to manage theme available widgets? for more detail.
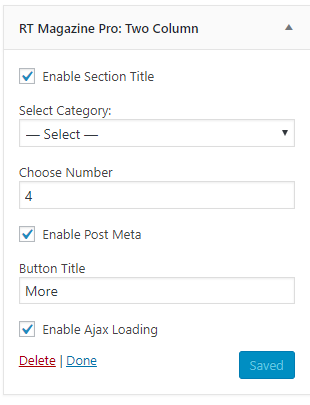
- Sports Section: This section is set up from the widget. So you need to go to Admin Panel / Appearance / Customize / Widget / Home widget Section widget area and add RT Magazine Pro: Two Column. Refer below How to manage theme available widgets? for more detail.
- Video Section: This section is set up from the widget. So you need to go to Admin Panel / Appearance / Customize / Widget / Home Widget Section widget area and add RT Magazine Pro: feature Video. Refer below How to manage theme available widgets? for more detail.
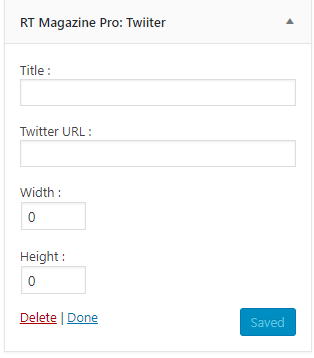
- Home Sidebar Section: This section is set up from the widget. So you need to go to Admin Panel / Appearance / Customize / Widget / Home Sidebar Section widget area and add the widget like RT Magazine Pro: Sidebar Tab Column, RT Magazine Pro: Sidebar List column, Image, Categories, Gallery, RT Magazine Pro: Twitter respectively. Refer below How to manage theme available widgets?for more detail.
- Footer Promo Sections: This section is set up from the widget. So to set up the slider as in the left footer section go to Admin Panel / Appearance / Customize / Widget / Footer Left Promo Section widget area and add RT Magazine Pro: Featured Slider. Now to set up the slider as in the Right footer section go to Admin Panel / Appearance / Customize / Widget / Footer Right Promo Section widget area and add RT Magazine Pro: Featured Column. Refer below How to manage theme available widgets? for more detail.
- Footer Widget Section: This section is set up from the widget. So you need to go to Admin Panel / Appearance / Customize / Widget / Footer 1, Footer 2 and Footer 3 widget area and add widgets text in footer 1 widget area, RT Magazine Pro: Social media in Footer 2 widget area and finally add RT Magazine Pro: Facebook Like respectively. Refer below How to manage theme available widgets? for more detail.
- Footer Section: This section is setup fromAdmin Panel / Appearance / Customize / Theme Options / General Settings Refer below How to manage theme General settings? for more detail.
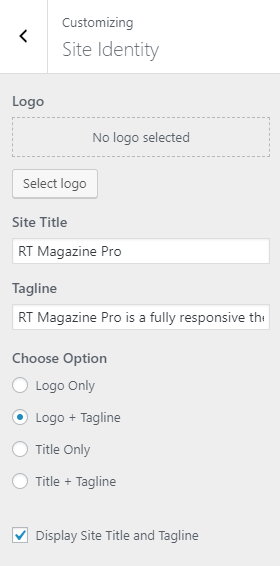
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Choose Option: It has four different option from where you can choose to display any one of them.
- Logo Only: Choosing this option displays the logo only.
- Logo + Tagline: Choosing this option displays the logo and tagline.
- Title Only: Choosing this option displays Title only.
- Title + Tagline: Choosing this option displays Title and tagline.
- Display Site Title and Tagline: It allows to enable and disable the Site Title and Tagline.
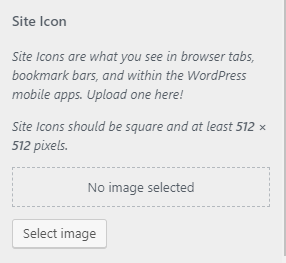
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.


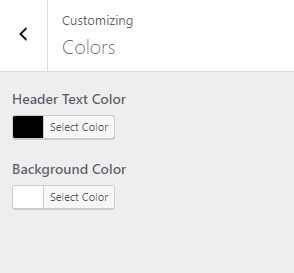
1. From Customize section, go to Colors Options..
2. From Colors Options, you will see Header Text Colour & Background Colour Options sections.
- Header Text Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Header Text Colour. - Background Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Background Colour.

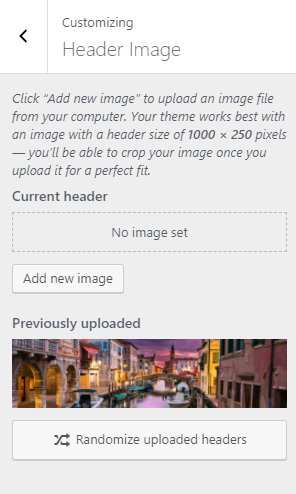
1. From Customize section, go to Header Image.
2. In Header Image Options you will see:
- Select the header image of your choice. You can also set suggested image as the header image.
If the preview is fine, click on Save and Publish to apply the recently selected image as the Header image.

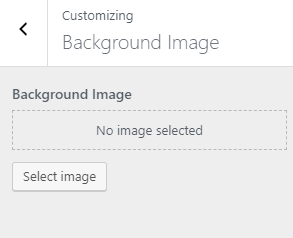
1. From Customize section, go to Background Image.
2. In Background Image Options you will see:
- Background Image: Select the image for Background available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

The above section are described below:
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Header Settings Options.
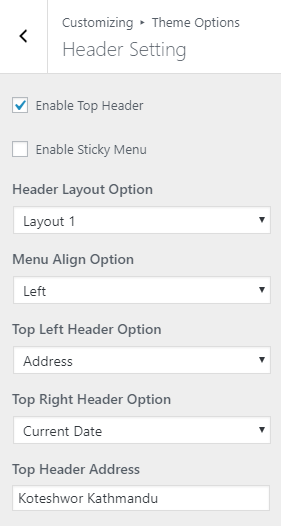
3. In Header Settings Options you will see:
- Enable Top Header: This option disable/enable the Top header.
- Enable Sticky Menu: This option disable/enable the Sticky menu option i.e. you can either chose to make the menu sticky on the header upon scrolling down the page or chose not to.
- Header Layout Option: This option enable you to choose the different layout from available options.
- Menu Align Options: This option enable to chose the menu alignment.
- Top Left Header Option: This option allows you to chose the option from the dropdown to display any of the options in left Header.
- Top Right Header Option: This option allows you to chose the option from the dropdown to display any of the options in right Header.
- Top Header Address: This option allows you to enter the Address.
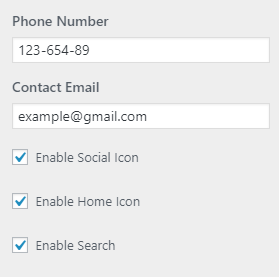
- Phone Number: This option allows you to enter Phone number.
- Contact Email: This option allows you to enter the Email.
- Enable Social Icon: This option disable/enable the social icon in header.
- Enable Home Icon: This option disable/enable the home icon in the header.
- Enable Search: This option disable/enable the search icon in header.


1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Archive Settings Options.
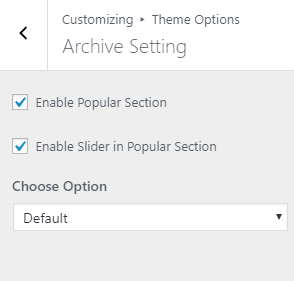
3. In Archive Settings Options you will see:
- Enable Popular Section: This option allow you to enable/disable the popular section.
- Enable Slider in Popular Section: This option allow you to enable/disable the slider in popular section.
- Choose Options: This option allow you to choose the layout for the archive page.

1. From Customize section, go to Theme Options.
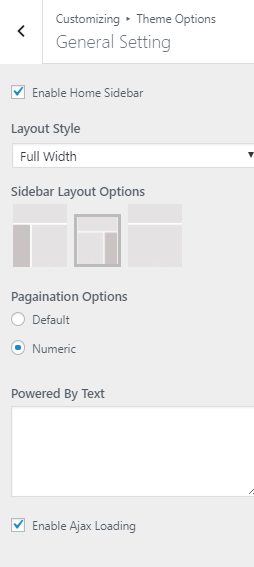
2. From Theme Options, you will see General Settings Options.
3. In General Settings Options you will see:
- Enable Home Sidebar: This option allows to enable/disable sidebar in home page.
- Layout Options: This option lets you chose the layout from three different available option.
- Paginations Options: This option lets you chose the pagination type from two different available option.
- Powered By text: This option allows you to change the text in the footer section.
- Enable Ajax Loading: This option allows to enable/disable ajax loading.
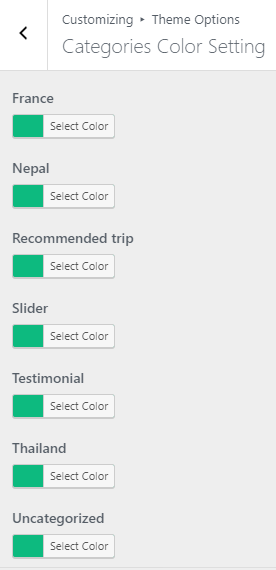
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Categories Color Settings Options.
3. In Categories Color Settings Options you will see list of categories:
- Category Names: You can change the color of the category name as per your wish.

1. From Customize section, go to Typography Options.
2. From Typography Options, you will see different sections. They are:

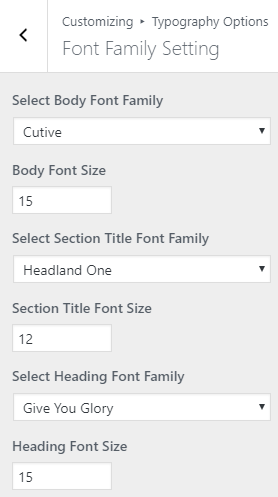
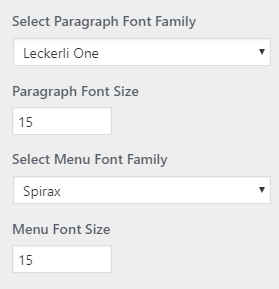
1. From Customize section, go to Typography Options.
2. From Typography Options, you will see Font Family Settings.
3. Here you will see:
- Select Body Font Family: You can change the body font form here.
- Select Heading Font Family: You can change the Heading text font from here.
- Select Paragraph Font Family: You can change the Paragraph and List Font from here.
- Select Paragraph Font Family: You can change the menu Font from here.
- Save and Publish and refresh the page to see the font being reset.


1. From Customize section, go to Typography Options.
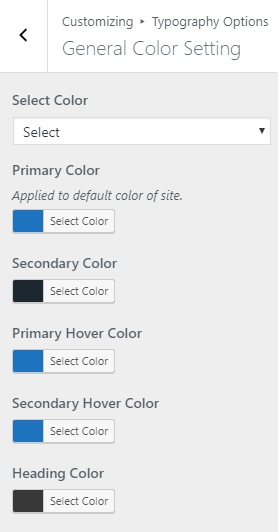
2. From Typography Options, you will see General Color setting. They are:
- Select Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Primary color. - Primary Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Primary color. - Secondary Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Primary color. - Primary Hover Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Primary Hover color. - Secondary Hover Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Primary Hover color. - Heading Color: Select the color available in the options.
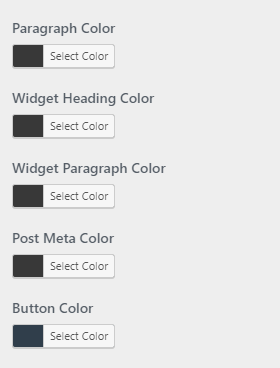
If the preview is fine, click on Save and Publish to apply recently selected Heading color. - Paragraph Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Anchor Tag color. - Widget Heading Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Paragraph color. - Widget Paragraph Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Post Meta Color. - Post Meta Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Tab active Color. - Button Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Widget Background Color.


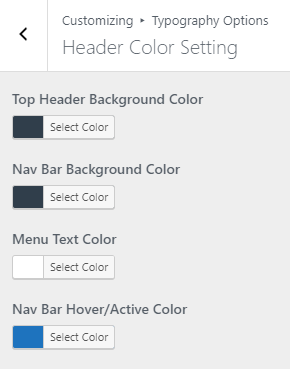
1. From Customize section, go to Typography Options..
2. From Typography Options, you will see Header Color Setting sections.
- Top Header Background Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Top Header Background Color. - Nav Bar Background Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Top Header Background Color. - Menu Text Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Top Header Background Color. - Nav Bar Hover/Active Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Header Menu Color.

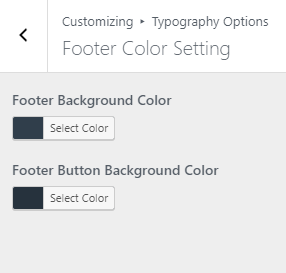
1. From Customize section, go to Typography Options..
2. From Typography Options, you will see Header Color Setting sections.
- Footer Background Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Top Header Background Color. - Footer Button Background Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Top Header Background Color.

1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

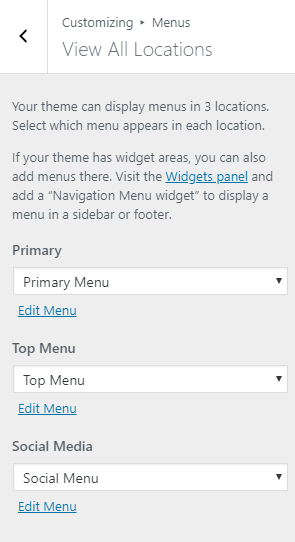
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Choose the Top Menu. Top menu appears at the top .
- Choose the Social Menu, which shows the social links title as a menu.
3.If the preview looks fine, save the changes by clicking on Save and publish button.
1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

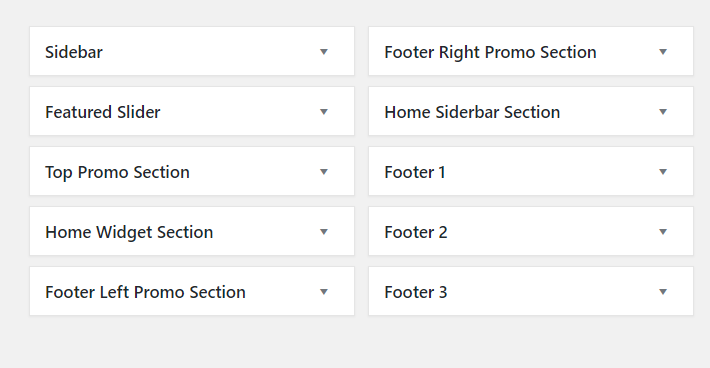
Available Widget Area

Note: Make sure to add proper widgets in proper widget area for best result.
The widgets that are available in the theme are described below:
- RT Magazine Pro: category Slider : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- RT Magazine Pro: Facebook like : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- RT Magazine Pro: Featured Column : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- RT Magazine Pro: Featured Column List : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

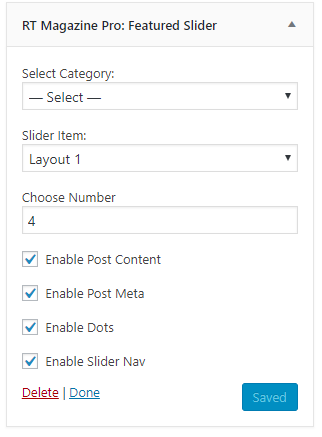
- RT Magazine Pro: Featured Slider : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

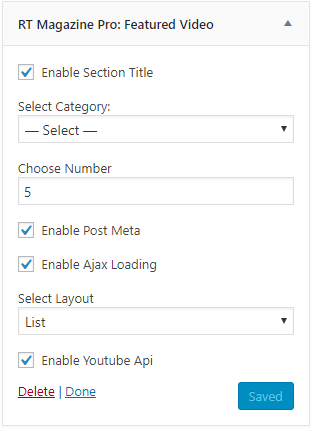
- RT Magazine Pro: Featured Video : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

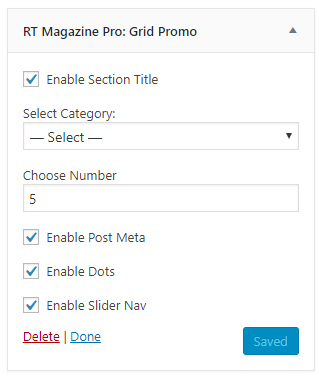
- RT Magazine Pro: Grid Promo : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

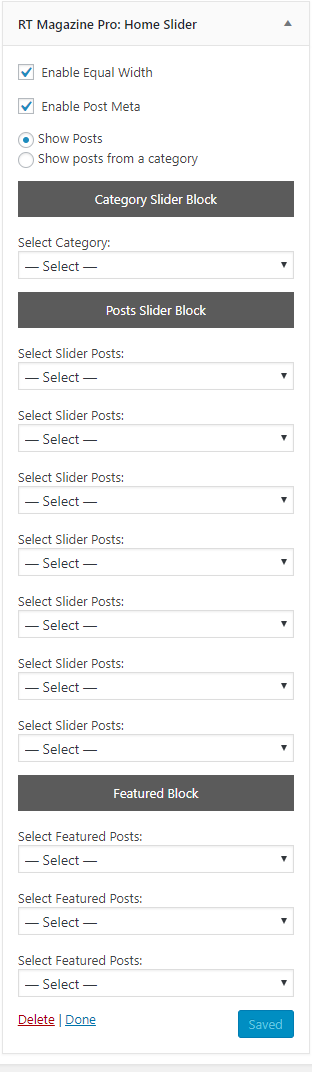
- RT Magazine Pro: Home Slider : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

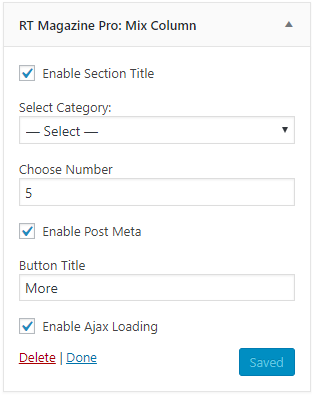
- RT Magazine Pro: Mix Column : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

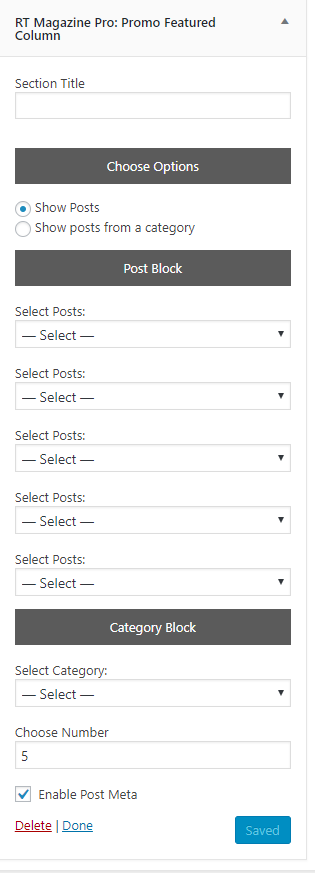
- RT Magazine Pro: Promo Featured Column : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

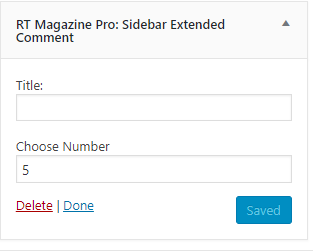
- RT Magazine Pro: Sidebar Extended Comment : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

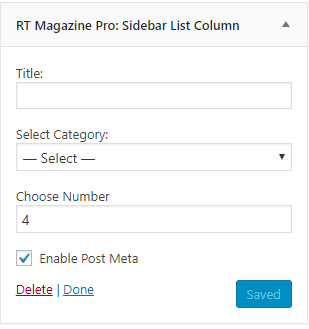
- RT Magazine Pro: Sidebar List Column : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

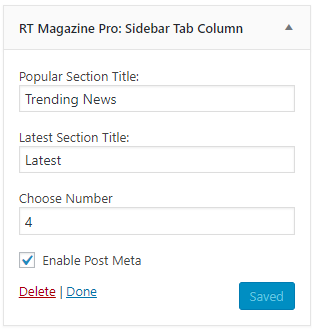
- RT Magazine Pro: Sidebar Tab Column : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- RT Magazine Pro: Social Media : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

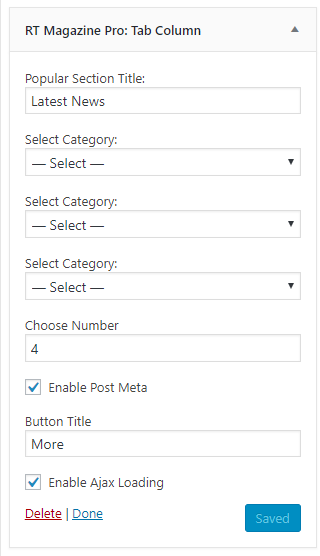
- RT Magazine Pro: Tab Column : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

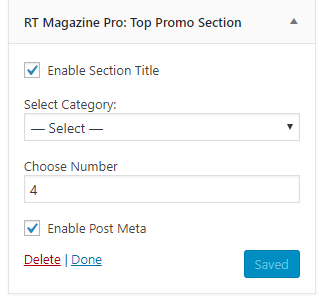
- RT Magazine Pro: Top Promo Section : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- RT Magazine Pro: Twitter : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- RT Magazine Pro: Two Column : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

1.From Customize section, go to Homepage Settings Page .
2.From Homepage Settings Page , You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

1. From Customize section, go to Reset All Settings.. 2. In Reset All Settings you will see:
- Check to reset all settings to default: This options allows you to reset all the changes that you have made on the theme.

1. From Customize section, go to Contact Page Setting.. 2. In Contact Page Setting you will see:
- Contact Information: This options allows you to enter the contact informations.
- Contact Form: This options allows you to enter the short code that you have generated using the Contact Form 7 Plugin.Please activate the Contact Form 7 plugin to get the shorcodes.
- Google Map Title: This options allows you to enter the google map title.
- Google Map Address: This options allows you to add the google map address.

1. From Customize section, go to Additional CSS.. 2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of RT Magazine Pro from your Theme Palace member My-Account to your Desktop
- Unzip rt-magazine-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of RT Magazine Pro Theme which shall replace the old files.