Themes Instructions
Select a Theme from the drop down menu
Franchise Pro
After you purchase and download your theme, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate franchise-pro.zip theme in your computer.
- Select franchise-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip franchise-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Franchise Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Franchise Pro theme on the list.
- Click Activate button.
- After clicking the Activate button the theme will be activated.
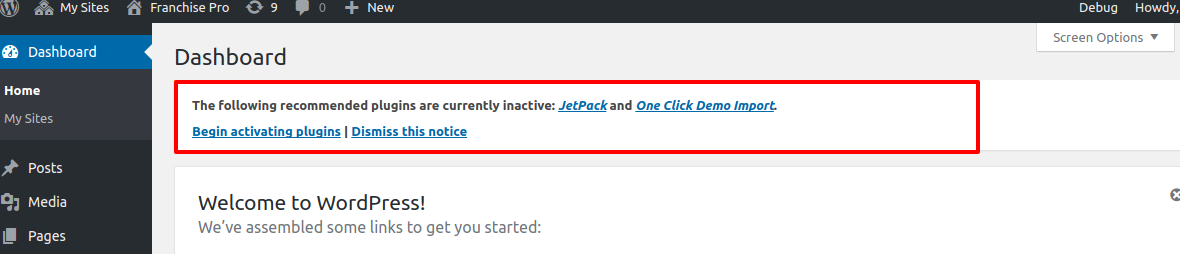
To manage plugins, in the admin panel, go to Appearance -> Install Plugins. The theme recommends following plugins:
-
- Jetpack: To configure Infinite scroll on then Blog page and All Archive Pages.
- One Click Demo Import: To import the demo data. This plugin is highly recommended plugin to import the demo data.

One Click Demo Import is recommended for demo import of this theme. To import the dummy demo data:
-
- First Install One Click Demo Import Plugin and active this plugin.
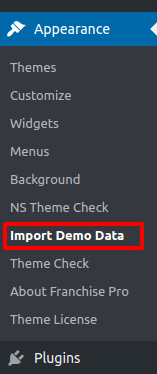
- Then go to Dashboard-> Appearance -> Import Demo Data

-
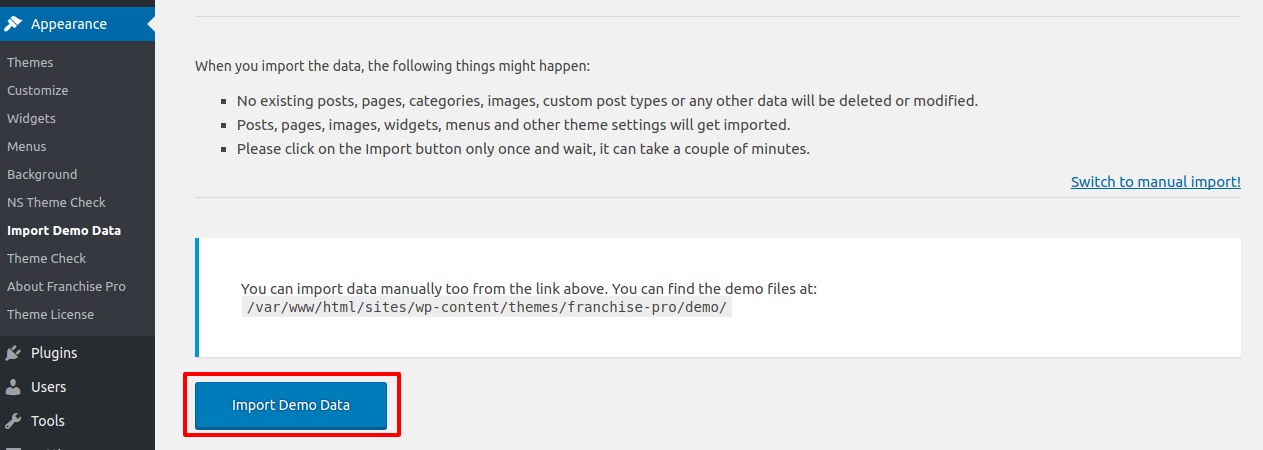
- Then click Import demo data button.

When You import the data then automatic setup demo for this theme.
OR
-
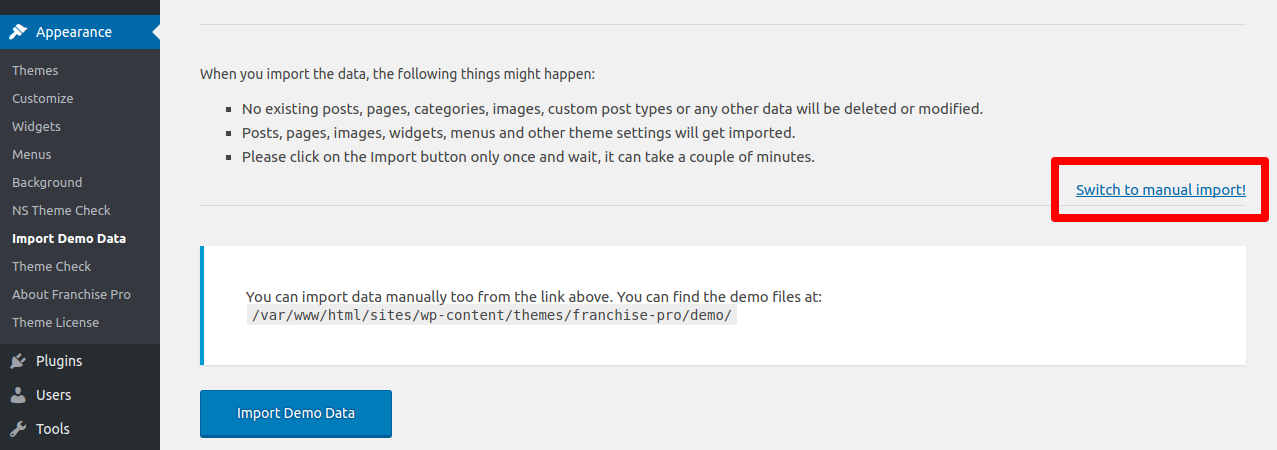
- Go to Dashboard-> Appearance -> Import Demo Data
- Click Switch to manual import! to import manually.

-
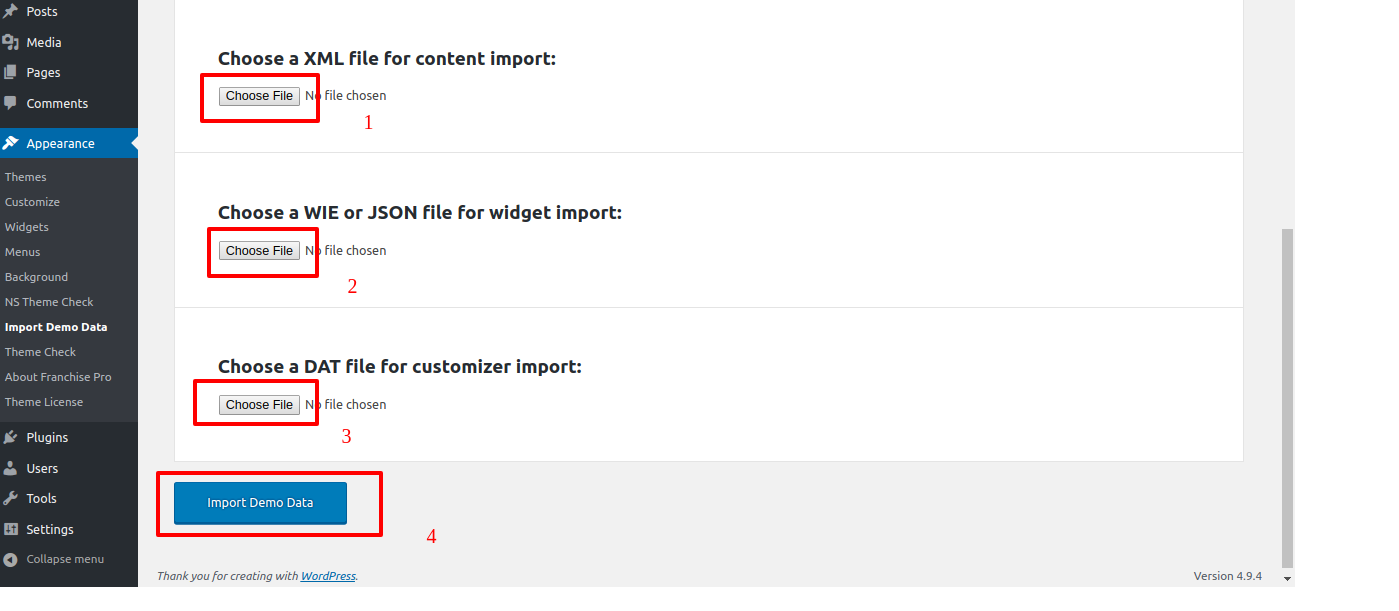
- Click Choose File of Choose a XML file for content import.
- Then Choose our theme data file from Franchise-Pro (Theme Name) > Demo > content.xml file.
- Again click Choose File of Choose a WIE or JSON file for widget import
- Then Choose our theme data file from Franchise-Pro (Theme Name) > Demo > widgets.wie file.
- Again click Choose File of Choose a DAT file for customizer import:
- Then Choose our theme data file from Franchise-Pro (Theme Name) > Demo > customizer.dat file.
- Then Click Import Demo Data

Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
To set a static front page we need to have a page which can be set as Homepage Settings. If you already have a page then that’s fine otherwise follow the steps:
-
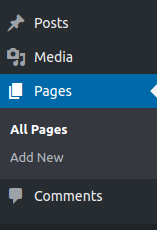
- Hover over the Pages menu
- You will see Add New under All Pages
- Click Add New
- Add title Home or any title you want.
- Leave editor blank
- Click Publish

Now you can set page “Home” (or any page you created) as the static front page. When you set static front page, your blog posts will be removed from the homepage. So if you want to show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for the blog page. Now that we have both “Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
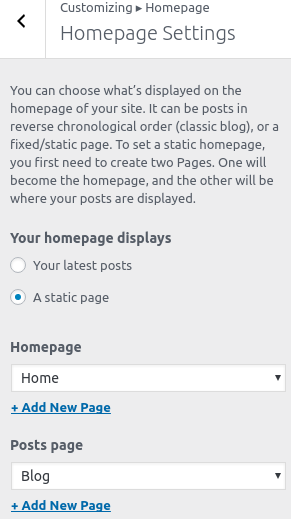
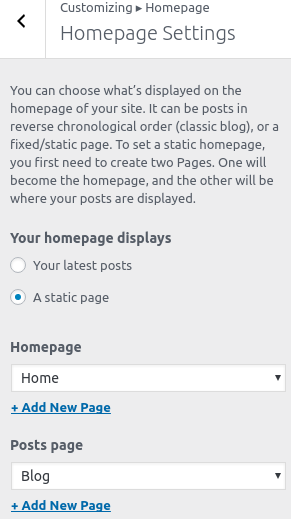
From Customize section, go to Homepage > Homepage Setting you will see option.
-
- Choose A static page option under Your Homepage displays title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click Save and Publish button to save changes.

You will see another option also, Your latest Posts
Note: If you select Your latest Posts, then all the posts will be displayed in your frontpage. If you select A static page, then your frontpage will display the content from the page you selected as Front Page. However the page you selected in Posts Page will become your blog page.
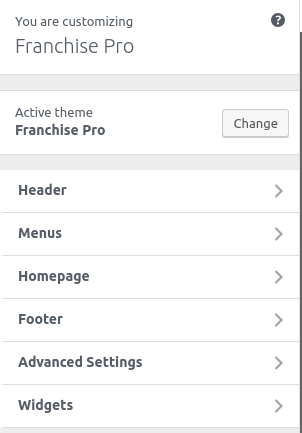
The customizer lets you add, modify, enable or hide various features of the theme.
-
- Header
- Menus
- Homepage
- Footer
- Advanced Setting
- Widgets

The above sections are described below.
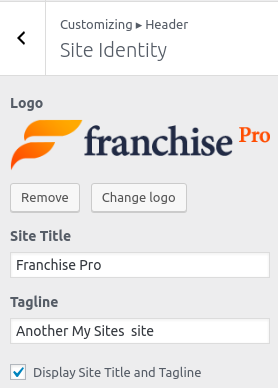
How to manage Site Title, Logo, Tagline and Site Icon?
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site

-
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.
![]()
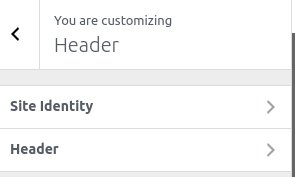
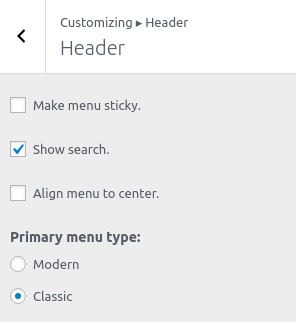
From Customize section > Header > Header.
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Show Search : This option is for Search Option. If Show Search is enable then search icon is display in heade menu.
- Aling menu in center : If align menu in center is enable then menu items and logo are placed in menu section.
- Primary menu type: There are two type of menu type.
-
- Morden: This menu look like mobile menu.
- Classic : This menu is regular list menu
You can choose one of those menus.
-

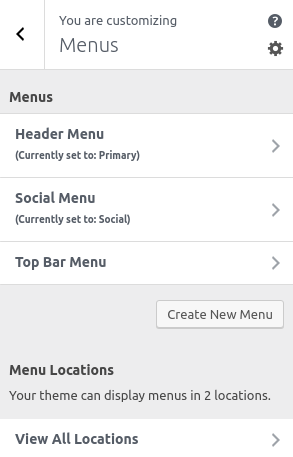
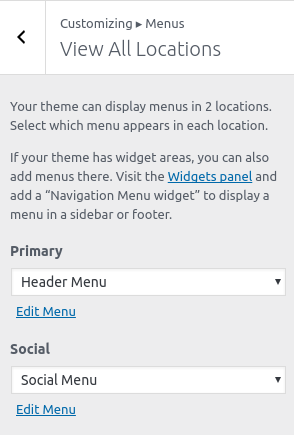
Note:Theme has two menu location provided as Primary and Social.
-
- Menu Options :
If you already have a Menu then that’s fine otherwise follow the steps:
-
-
- Go to Menus
- Click Create a Menu
- Once, you have created the menu, you can further add items to the menu.
- You can choose menu location. There are 2 locations Primary Menu and Social Menu. You can choose one of them location.
-


-
- Another method
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Three locations are available.

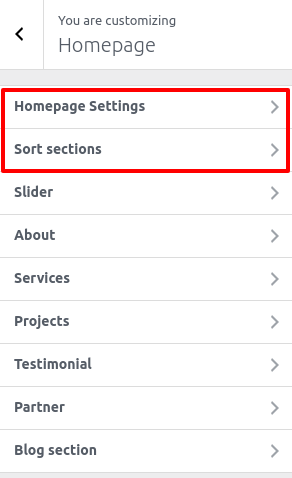
These are homepage demo setting options as shown below.
- Homepage setting
- sort Section

The above sections are described below.
To set a static front page we need to have a page which can be set as Homepage Settings. If you already have a page then that’s fine otherwise follow the steps:
-
- Hover over the Pages menu
- You will see Add New under All Pages
- Click Add New
- Add title Home or any title you want.
- Leave editor blank
- Click Publish

Now you can set page “Home” (or any page you created) as the static front page. When you set static front page, your blog posts will be removed from the homepage. So if you want to show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for the blog page. Now that we have both “Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
From Customize section, go to Homepage > Homepage Setting you will see option.
-
- Choose A static page option under Your Homepage displays title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click Save and Publish button to save changes.

You will see another option also, Your latest Posts
Note: If you select Your latest Posts, then all the posts will be displayed in your front page. If you select A static page, then your frontpage will display the content from the page you selected as Front Page. However, the page you selected in Posts Page will become your blog page.
-
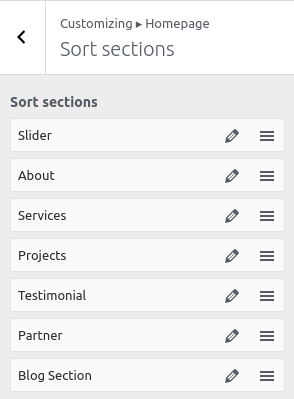
- From Customize section, go to Homepage > Sort Section.
In Homepage Sortable you will see section lists
In this Option you can change position of the section. If you want About section is below of Services section you can drag About and drop on below Services us section.Then About section is placed in third place in homepage design.

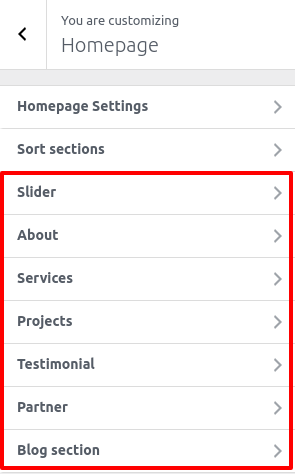
The demo of the front page can be divided into different sections as shown below.
-
- Slider
- About
- Services
- Projects
- Testimonial
- Partner
- Blog Section

The above sections are described below.
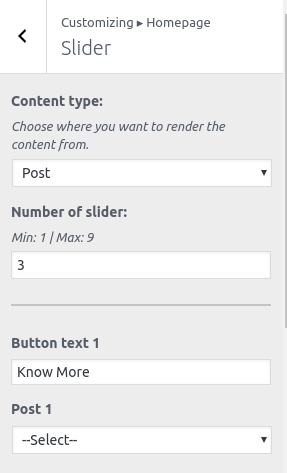
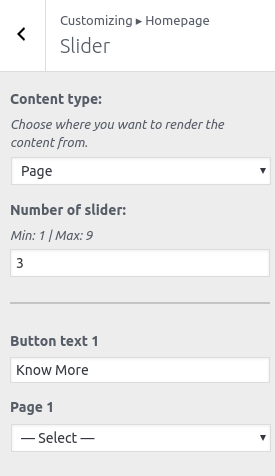
You can manage the Slider Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Slider. In the panel you will see the following options:
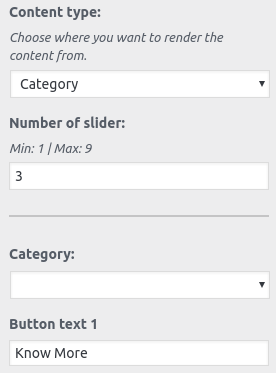
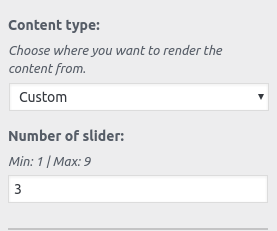
- Content Type:Select Page / Post / Category / Custom to enable this section or Select to Disable option to disable this section.
- Number of slider: Set Number of services of the section.
- Select Content Type: Select the type of content you want to show.
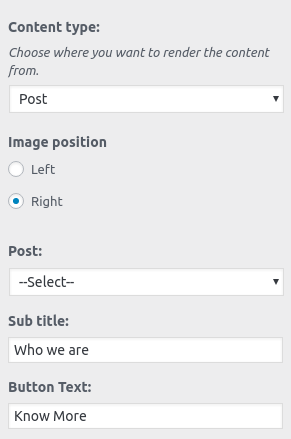
- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Button Text: Set button text of the button.
- Select Post: Select one of the posts from drop-down lists of posts.

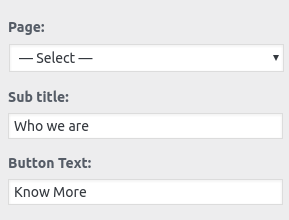
- Page: When Page is selected as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- Button Text: Set button text of the button.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Category: When Category is selected as the content type of this section then Feature image and content are displayed posts of the selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.
- Button Text: Set button text of the button.

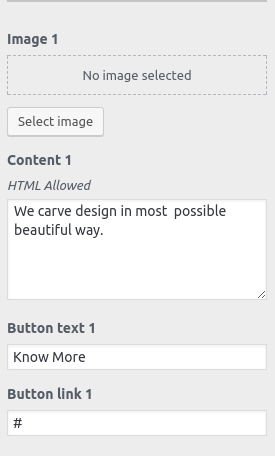
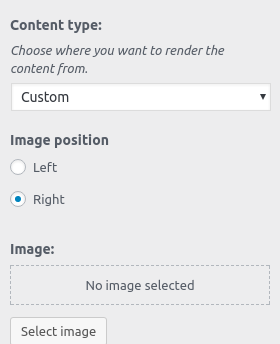
- Custom: When Custom is selected as the content type of this section then Feature image and content are displayed. And you will see these options.
- Select Image: Upload image as the feature image of this section.
- Content: This option allows to change or set the short text on the hero content section.
- Button Text: Set button text of the button.
- Link: Input the link of the content.


- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
You can manage the About Section from Admin Panel / Appearance / Customize / Homepage Section Setting / About. In the panel you will see the following options:
- Content Type: Select Page / Post / Custom to enable this section or Select to Disable option to disable this section.
- Image position: Select the image position of the section you want to show.
- Right: If you want feature image of the section is placed in Right position of the section then you must select right option.
- Left: If you want feature image of the section is placed in Left position of the section then you must select left option.
- Select Content Type: Select the type of content you want to show.
- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the posts from drop-down lists of posts.
- Subtitle: Set the subtitle of the section.
- Button Text: Set button text of the button.

- Page: When Page is selected as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Pages from drop-down lists of Pages.
- Subtitle: Set the subtitle of the section.
- Button Text: Set button text of the button.

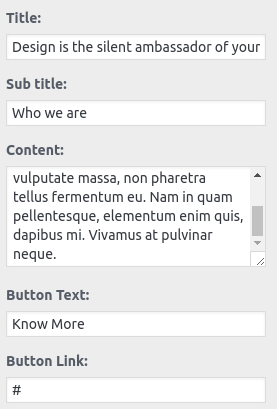
- Custom: When Custom is selected as the content type of this section then Feature image and content are displayed. And you will see these options.
- Select Image: Upload image as the feature image of this section.
- Title: Set the title for this section.
- Subtitle: Set the subtitle of the section.
- Content: Set the content of the section.
- Button Link: Input the Button link of the content.


- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
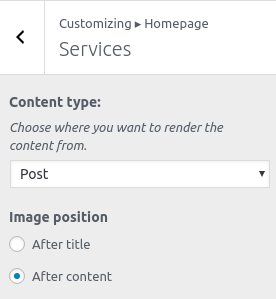
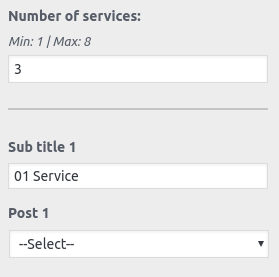
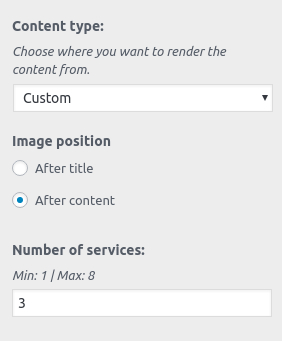
You can manage the Services Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Services. In the panel you will see the following options:
- Content Type:Select Page / Post / Category / Custom to enable this section or Select to Disable option to disable this section.
- Image position: Select the image position of the section you want to show.
- After title: If you want feature image of the section is placed in After title position of the section then you must select after Title option.
- After Content: If you want feature image of the section is placed in After Content position of the section then you must select After Content option.
- Number of services: Set Number of services of the section.
- Select Content Type: Select the type of content you want to show.
- Post: When Post is seleced as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Subtitle: Set the subtitle of the post.
- Select Post: Select one of the post from drop-down lists of posts.


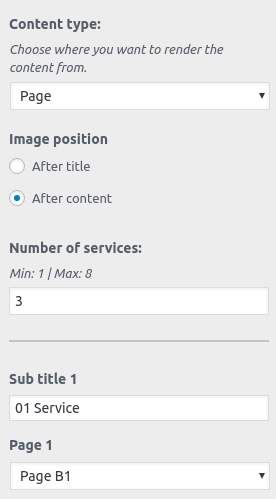
- Page: Page is selected as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- Subtitle: Set the subtitle of the post.
- Select Page: Select one of the Pages from drop-down lists of Pages.

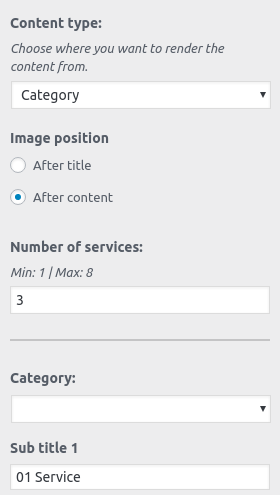
- Category: When Category is selected as the content type of this section then Feature image and content are displayed posts of the selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.
- Subtitle: Set the subtitle of the post.

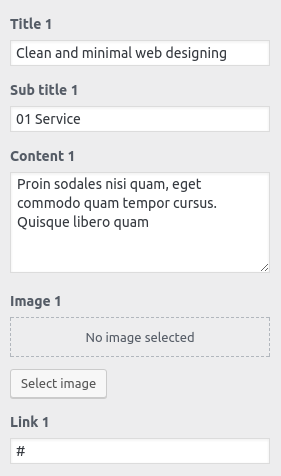
- Custom:When Custom is selected as the content type of this section then Feature image and content are displayed. And you will see these options.
- Title: Set the title of service.
- Subtitle: Set the subtitle of the post.
- Content: Set the content of the service.
- Select Image: Upload image as the feature image of service.
- Link: Input the link of the content.


- Post: When Post is seleced as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
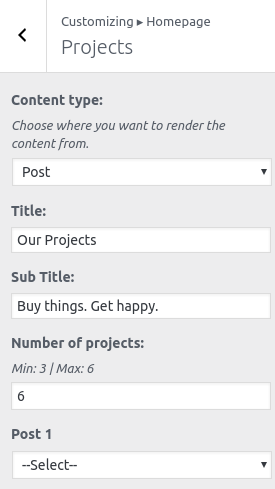
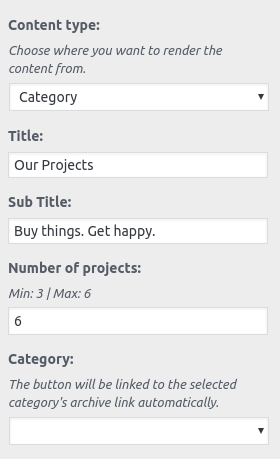
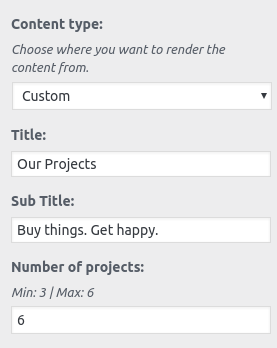
You can manage the Project Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Project. In the panel you will see the following options:
- Content Type:Select Page / Post / Category / Custom to enable this section or Select to Disable option to disable this section.
- Title: Set the title of the section.
- Subtitle: Set the subtitle of the section.
- Number of projects: Set Number of projects of the section.
- Select Content Type: Select the type of content you want to show.
- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.

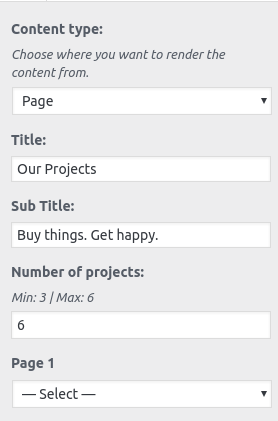
- Page: When Page is selected as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Pages from drop-down lists of Pages.

- Category: When Category is selected as the content type of this section then Feature image and content are displayed posts of the selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.

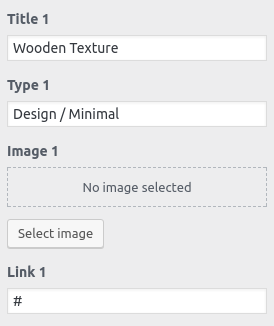
- Custom: When Custom is selected as the content type of this section then Feature image and content are displayed. And you will see these options.
- Title: Set the title of service.
- Type: Set the type of the post.
- Select Image: Upload image as the feature image of service.
- Link: Input the link of the content.


- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
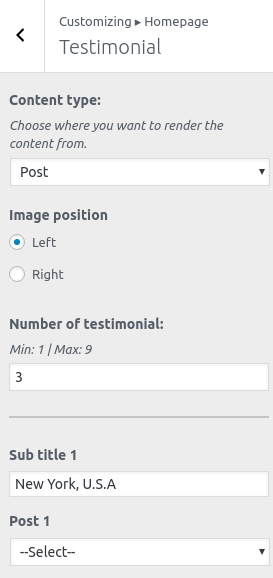
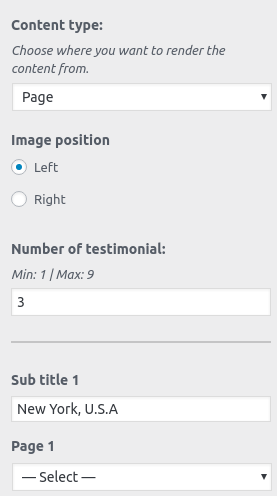
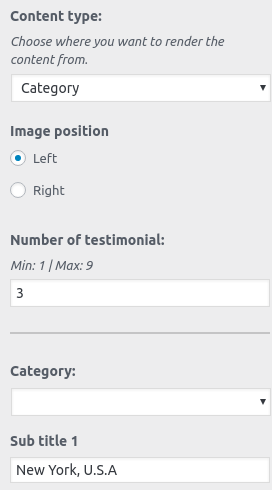
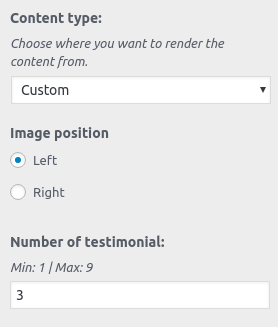
You can manage the Testimonial Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Testimonial. In the panel you will see the following options:
- Content Type: Select Page / Post / Custom to enable this section or Select to Disable option to disable this section.
- Image position: Select the image position of the section you want to show.
- Right: If you want feature image of the section is placed in Right position of the section then you must select right option.
- Left: If you want feature image of the section is placed in Left position of the section then you must select left option.
- Number of testimonial: Set Number of testimonial of the section.
- Select Content Type: Select the type of content you want to show.
- Post: When Post is seleced as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.
- Subtitle: Set the subtitle of the post.

- Page: When Page is selected as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.
- Subtitle: Set the subtitle of the post.

- Category: When Category is selected as the content type of this section then Feature image and content are displayed posts of the selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.

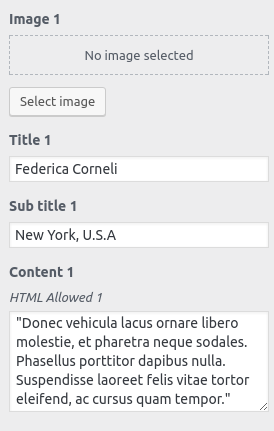
- Custom: When Custom is selected as the content type of this section then Feature image and content are displayed. And you will see these options.
- Select Image: Upload image as the feature image of this post.
- Title: Set the title for this post.
- Subtitle: Set the subtitle of the post.
- Content: Set the content of the post.


- Post: When Post is seleced as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
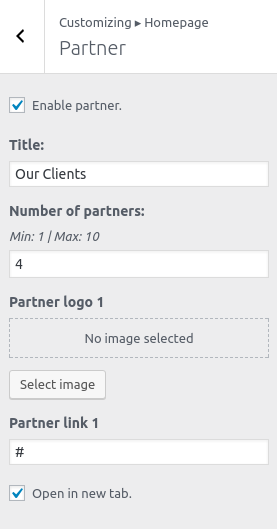
You can manage the Partner Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Partner. In the panel you will see the following options:
-
- Enable Partner: Check the option to set or display content of Partner section on homepage otherwise uncheck.After Enable this section you will see these fields.
- Title: Set the subtitle of the section.
- Number of Partners: Set Number of Partners.
- Select Image: Upload image as the feature image of Partner.
- Partner Link: Input the link of the Partner.

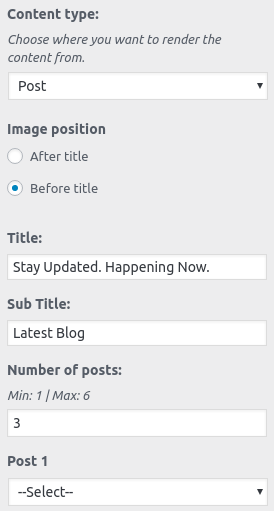
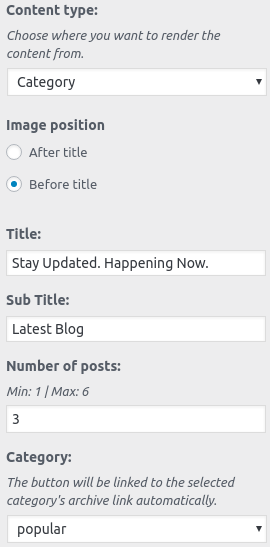
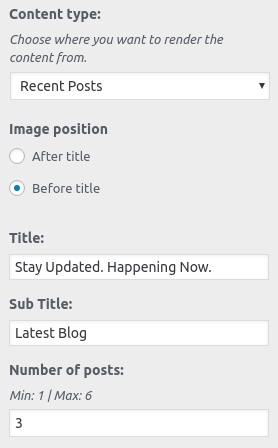
You can manage the Blog Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Blog. In the panel you will see the following options:
- Content Type: Select Post / Category / Recent Posts to enable this section or Select to Disable option to disable this section.
- Image position: Select the image position of the section you want to show.
- After title: If you want feature image of the section is placed in After title position of the section then you must select after Title option.
- Before Title: If you want feature image of the section is placed in Before Title position of the section then you must select Before Title option.
- Title: Set the subtitle of the section.
- Subtitle: Set the subtitle of the section.
- Number of Blog: Set Number of Blog of the section.
- Select Content Type: Select the type of content you want to show.
- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. Post title is set as Name of Blogs post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.

- Category: When Category is selected as the content type of this section then Feature image and content are displayed posts of the selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.

- Recent Posts: When Recent Posts is selected as the content type of this section then latest posts’s Feature image and content are displayed. And you will see these options.

- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. Post title is set as Name of Blogs post. And you will see these options.
From Customize section > > Footer Section.
In Footer Section you will see:
-
- Display Social Menu: Check to enable on theme option otherwise Uncheck to hide. This allows user to show footer Social menu weather on the static front page or on entire-site.
- Display Footer Text: Check to enable on theme option otherwise Uncheck to hide. This allows the user to show Footer Text weather on the static front page or on entire-site.
- Copyright: This changes the copyright text of Footer Content.

You will see following sections under Advanced Settings:
-
- Color
- Background image
- General
- Global layout
- Archive/Blog
- Single Posts
- Single Pages
- Reset All
- Additional CSS

The above sections are described below.
From Customize section, go to Advanced Setting > Colors Now, you will be able to change the color options. Once, the preview is fine you can save and publish it.
From Colors, you will have these options:
-
-
- Background Color: This changes the background color of the site.
- Header Text Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Header color scheme: You can change Header color of the site. You can choose two colors White and Black
.
- Color scheme: You can change theme color from this color option.
-

1. From Customize section, go to Advanced Setting > Background Image. Now, you will be able to change the background image options. Once, the preview is fine you can save and publish it.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

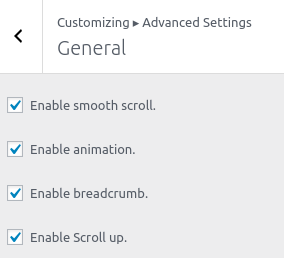
From Customize section > Advanced Setting > General.
- Enable Smooth Scroll: Check the option to set Smooth Scroll in the whole site otherwise uncheck
- Enable Animation: Check the option to set Animation on the whole site otherwise uncheck
- Enable Breadcrumb: Check the option to set or display Breadcrumb otherwise uncheck.
- Enable Scroll up: Check the option to set or display Scroll up otherwise uncheck.

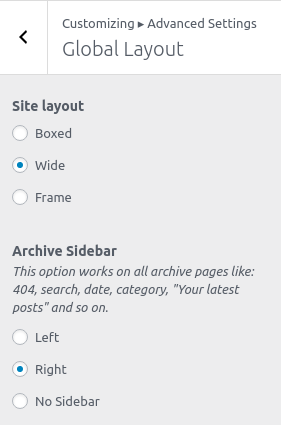
From Customize section > Advanced Setting > Global Layout.
- Site layout: This option works on whole site. You can choose either Boxed or Wide or Frame site layout.
- Archive Sidebar: This options works on all archive pages like: 404, search, date, category, blog and so on. You can choose either Right sidebar or Left sidebar or No Sidebar.
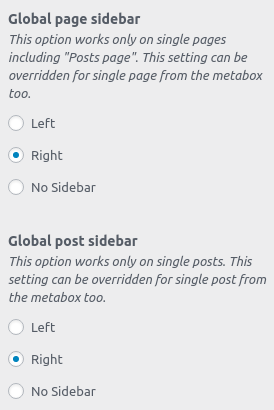
- Global post Sidebar: This option works only on single posts. This setting can be overridden for single post from the meta box too. You can choose either Right sidebar or Left sidebar or No Sidebar.
- Global Page Sidebar: This options works only on single page. This setting can be overridden for single page from the metabox too. You can choose either Right sidebar or Left sidebar or No Sidebar.


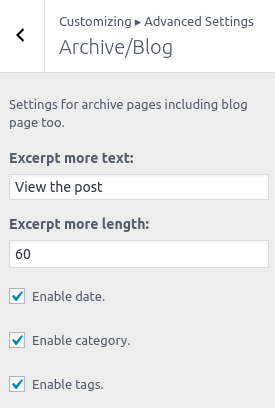
From Customize section > Advanced Setting > Archive / Blog .
In Blog Page you will see:
-
- Excerpt more text: Set the Excerpt more text on excerpt.
- Excerpt length: Set the excerpt length of excerpt content.
- Enable Date: This option allows user to enable/disable date assigned in blog post.
- Enable Category: This option allows user to enable/disable category assigned in blog post.
- Enable Tag: This option allows user to enable/disable tag on blog post.
- Enable Comments Count: This option allows user to enable/disable comment count on blog post.
- Enable Author : You can Enable the author image on blog, archive and search page.
- Enable Feature Image: This option allows user to enable/disable feature image assigned in blog post.
- Archive Content
- Excerpt: This option allows user to set the excerpt length.
- Full Content: This option allows user to set the full content of blog post.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll. This option working when Jetpack plugin is active.
- If you want Disable the pagination then choose disable option.


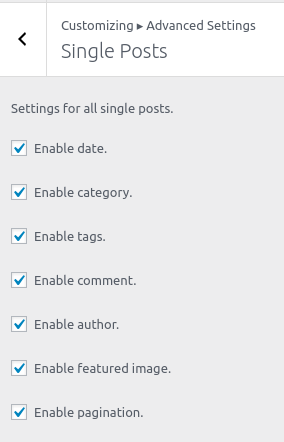
From Customize section > Advanced Setting > Single Posts.
In Blog Page you will see:
- Enable Date: This option allows user to enable/disable date assigned in Single post.
- Enable Category: This option allows user to enable/disable category assigned in Single post.
- Enable Tag: This option allows user to enable/disable tag on Single post.
- Enable Comments : This option allows user to enable/disable comment on Single post.
- Enable Author : You can Enable the author image on Single post.
- Enable Feature Image: This option allows user to enable/disable feature image assigned in Single post.
- Enable Pagination : This option allows user to enable/disable Pagination on Single post.

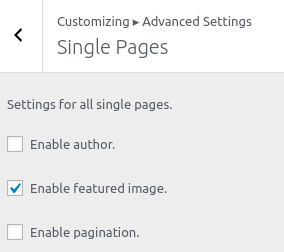
From Customize section > Advanced Setting > Single Pages.
In Blog Page you will see:
- Enable Author : You can Enable the author image on Single page.
- Enable Feature Image: This option allows user to enable/disable feature image assigned in Single Pages.
- Enable Pagination : This option allows user to enable/disable Pagination on Single Pages.

1. From Customize section, go to Advanced Setting > Reset all.
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

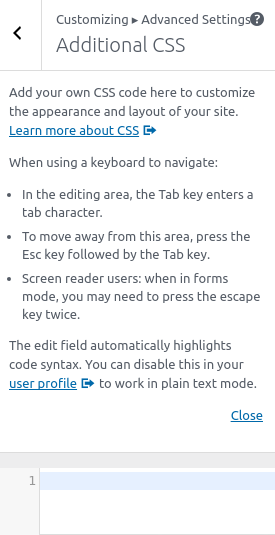
1. From Customize section, go to Advanced Setting > Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

Widgets are one of the most important aspects of this theme. Three special widgets are specially built for the front page so that most of your content can be categorized easily and be accommodated to feature in the front page.
-
- Footer Widgets: These widgets are used in footer section.
- Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Franchise Pro theme from your Theme Palace member My Account to your Desktop
- Unzip franchise-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Franchise Pro theme which shall replace the old files.