Themes Instructions
Select a Theme from the drop down menu
Reblog
After you purchase and download your theme, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate reblog.zip theme in your computer.
- Select reblog.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip reblog.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Reblog theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to dowload the demo file
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Reblog theme on the list.
- Click Activate button.
- After clicking the Activate button the theme will be activated.
To manage plugins, in admin panel, go to Appearance -> Install Plugins. The theme recommends following plugins:
-
- Jetpack: To configure Infinite scroll on then Blog page and All Archive Pages.
- One Click Demo Import: To import the demo data. This plugin is highly recommended plugin to import the demo data.

One Click Demo Import is recommended for demo import of this theme. To import the dummy demo data:
-
- First Install One Click Demo Import Plugin and active this plugin.
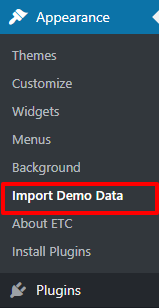
- Then go to Dashboard-> Appearance -> Import Demo Data

-
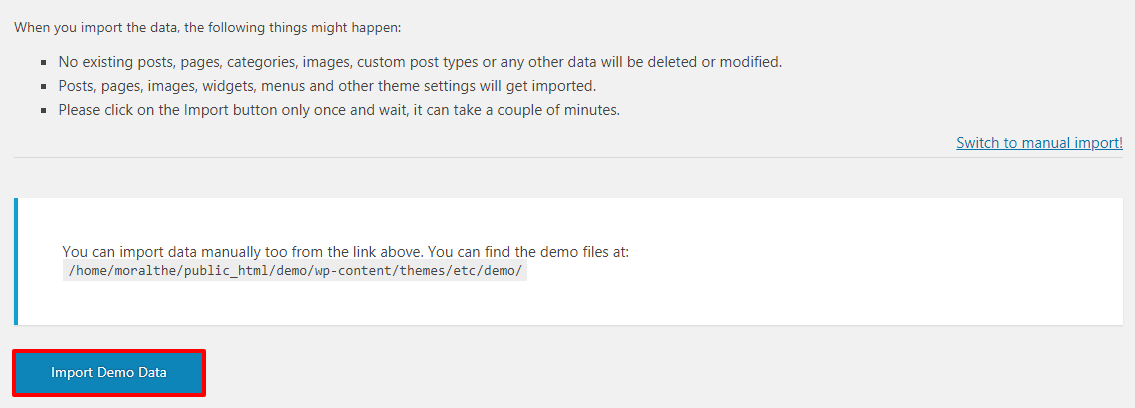
- Then click Import demo data button.

When You import the data then automatic setup demo for this theme.
OR
-
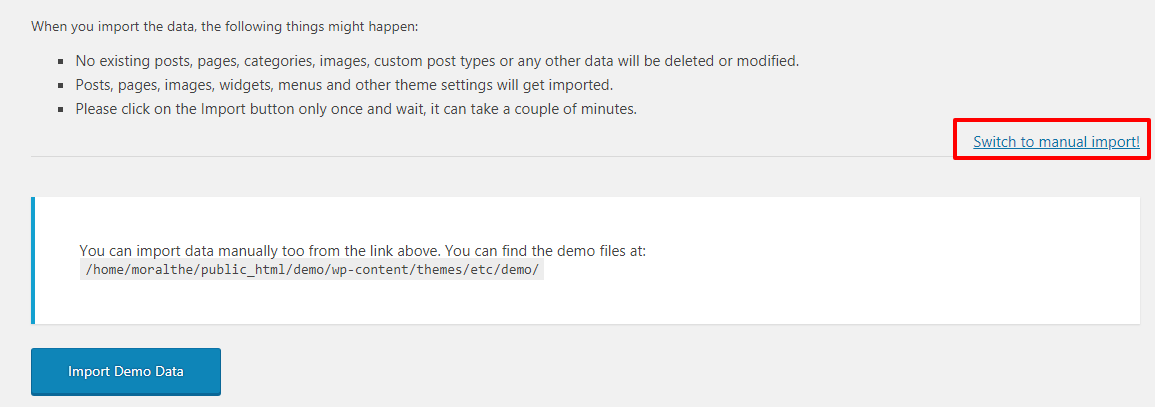
- Go to Dashboard-> Appearance -> Import Demo Data
- Click Switch to manual import! to import manually.

-
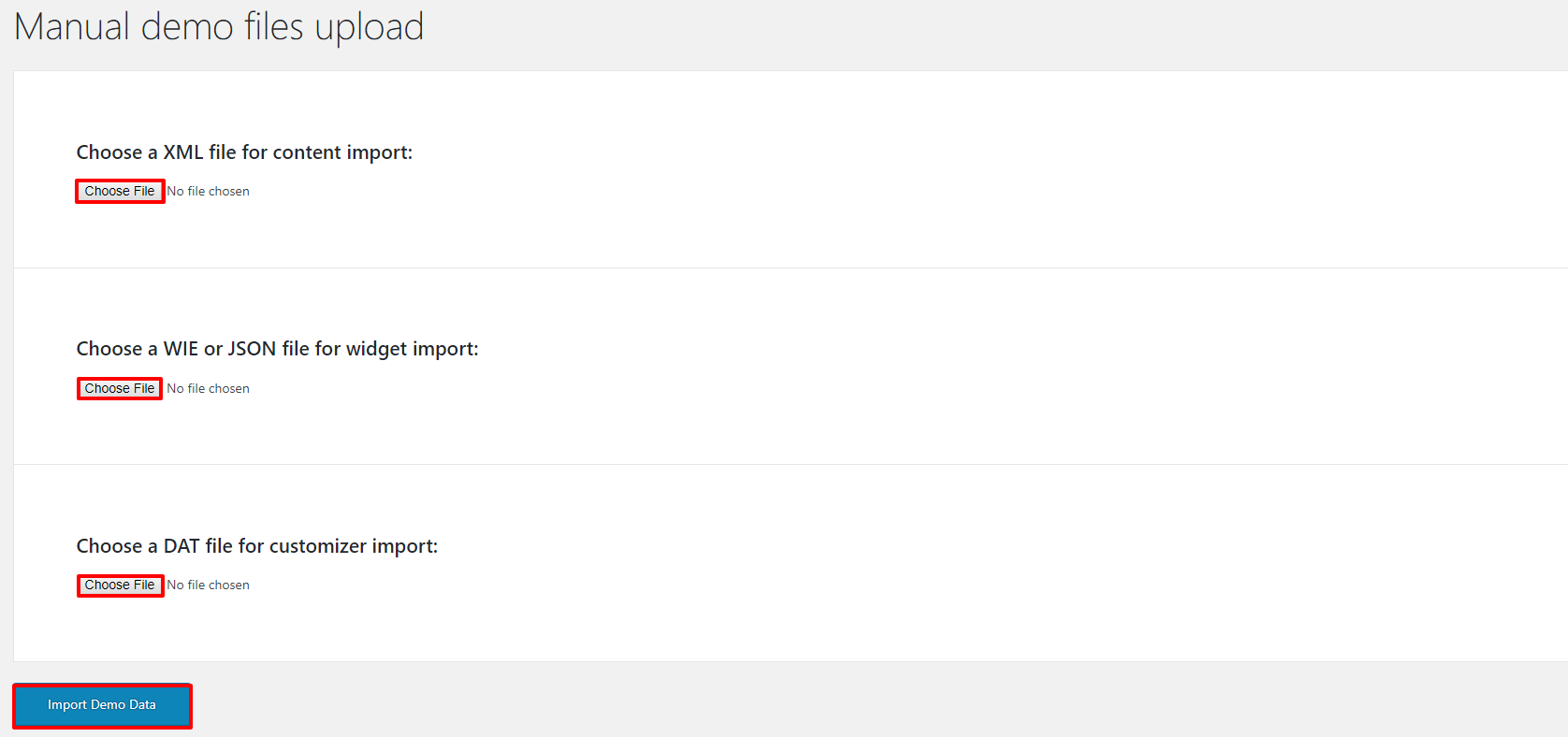
- Click Choose File of Choose a XML file for content import.
- Then Choose our theme data file from Reblog-Pro (Theme Name) > Demo > content.xml file.
- Again click Choose File of Choose a WIE or JSON file for widget import
- Then Choose our theme data file from Reblog-Pro (Theme Name) > Demo > widgets.wie file.
- Again click Choose File of Choose a DAT file for customizer import:
- Then Choose our theme data file from Reblog-Pro (Theme Name) > Demo > customizer.dat file.
- Then Click Import Demo Data

Note: You need to import demo data in fresh WordPress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
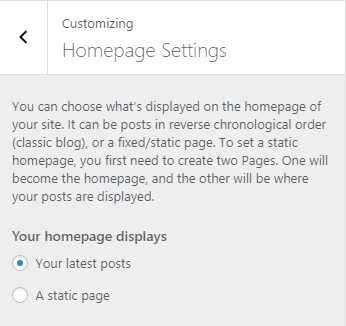
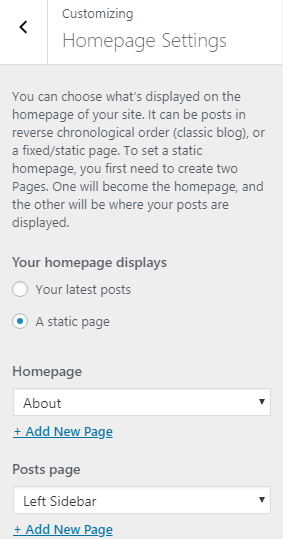
From Customize section, go to Homepage > Homepage Setting you will see option.
-
- Choose Your latest Posts option under Your Homepage displays title.
- Click Save and Publish button to save changes.

You will see another option also, Static Posts
Note: If you select Your latest Posts, then all the posts will be displayed in your front page. If you select A static page, then your frontpage will display the content from the page you selected as FrontPage. However, the page you selected in Posts Page will become your blog page.

The customizer lets you add, modify, enable or hide various features of the theme. Etc’s appearance can be adjusted with a few clicks using the WordPress Customizer.Settings for Reblog are in the WordPress Customizer, which can be accessed from two locations:
-
- On the frontend, in the Admin bar, go to: Customize

-
- On the backend Dashboard, go to: Appearance > Customize

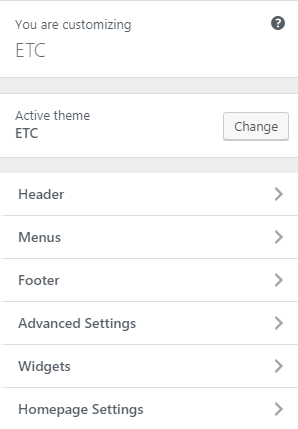
The Customizer displays:
-
- Header
- Menus
- Footer
- Advanced Setting
- Widgets
- Homepage Setting

The above sections are described below.
How to manage Site Title, Logo, Tagline and Site Icon?
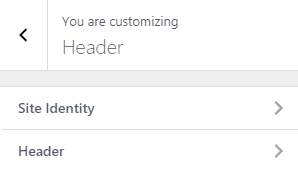
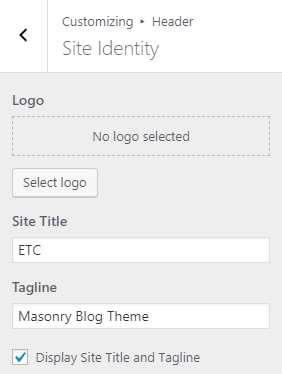
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site

-
- Site Icon: The Site Icon is used as a browser and app icon for your site. Icon must be square and at least 512px wide and tall.

From Customize section > Header > Header.
- Show Search: This option is for Search Option. If Show Search is enabled then search icon is displayed in the header menu.

Note:Theme has two menu location provided as Primary and Social.
-
- Menu Options :
If you already have a Menu then that’s fine otherwise follow the steps:
-
-
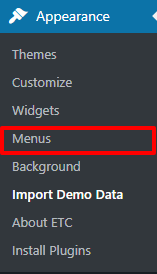
- Go to Menus
- Click Create a Menu
- Once, you have created the menu, you can further add items to the menu.
- You can choose menu location. There are 2 locations Primary Menu and Social Menu. You can choose one of them location.
-


-
- Another method
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Three locations are available.

From Customize section > > Footer Section.
In Footer Section you will see:
-
- Display Social Menu: Check to enable on theme option otherwise Uncheck to hide. This allows the user to show footer Social menu weather on static front page or on entire-site.

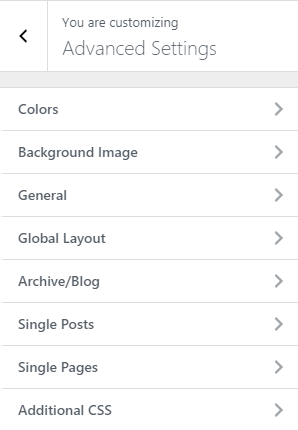
You will see following sections under Advanced Settings:
-
- Color
- Background image
- General
- Global layout
- Archive/Blog
- Single Posts
- Single Pages
- Additional CSS

The above sections are described below.
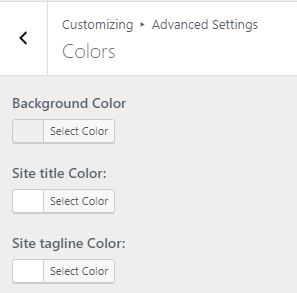
From Customize section, go to Advanced Setting > Colors Now, you will be able to change the color options. Once, the preview is fine you can save and publish it.
From Colors, you will have these options:
-
- Background Color: This changes the background color of the site.
- Site Title Color: This changes the site title color.
- Site Tagline Color: This changes the site tagline text color.

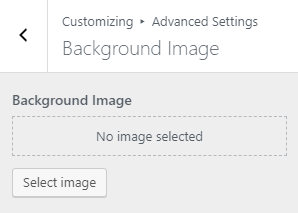
1. From Customize section, go to Advanced Setting > Background Image. Now, you will be able to change the background image options. Once, the preview is fine you can save and publish it.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

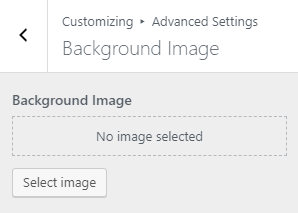
1. From Customize section, go to Advanced Setting > Background Image. Now, you will be able to change the background image options. Once, the preview is fine you can save and publish it.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

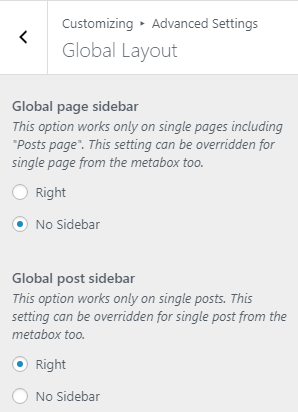
From Customize section > Advanced Setting > Global Layout.
- Global post Sidebar: This options works only on single posts. This setting can be overridden for single post from the metabox too. You can choose either Right sidebar or No Sidebar.
- Global Page Sidebar: This options works only on single page. This setting can be overridden for single page from the metabox too. You can choose either Right sidebar or No Sidebar.

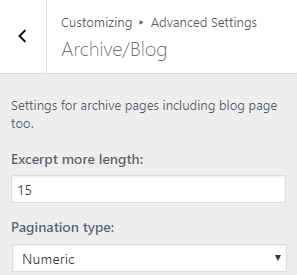
From Customize section > Advanced Setting > Archive / Blog .
In Blog Page you will see:
-
- Excerpt length: Set the excerpt length of excerpt content.
- Pagination type: You will see following options:
- Numeric: This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- If you want Disable the pagination then choose to disable option.

From Customize section > Advanced Setting > Single Posts.
In Blog Page you will see:
- Enable Feature Image: This option allows user to enable/disable feature image assigned in Single post.
- Enable Pagination : This option allows user to enable/disable Pagination on Single post.

From Customize section > Advanced Setting > Single Pages.
In Blog Page you will see:
- Enable Feature Image: This option allows user to enable/disable feature image assigned in Single Pages.
- Enable Pagination: This option allows user to enable/disable Pagination on Single Pages.

1. From Customize section, go to Advanced Setting > Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

Widgets are one of the most important aspects of this theme. Three special widgets are specially built for the front page so that most of your content can be categorized easily and be accommodated to feature in the front page.
-
- Footer Widgets: These widgets are used in footer section.
- Sidebar This sidebar area is dispaly at blog page, single blog pages, pages.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Reblog theme from your Theme Palace member My Account to your Desktop
- Unzip reblog.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Reblog theme which shall replace the old files.