Themes Instructions
Select a Theme from the drop down menu
Store Mall Pro
After you purchase and download your theme, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate store-mall-pro.zip theme in your computer.
- Select store-mall-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip store-mall-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Store Mall Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Store Mall Pro theme on the list.
- Click Activate button.
- After clicking the Activate button the theme will be activated.
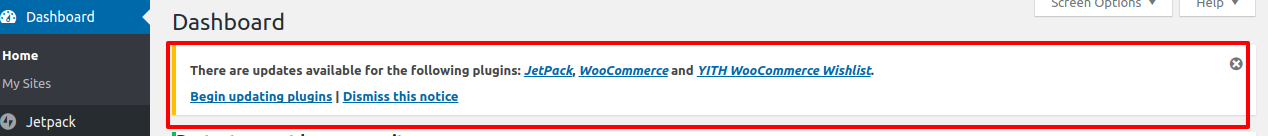
To manage plugins, in admin panel, go to Appearance -> Install Plugins. The theme recommends following plugins:
-
- Jetpack: To configure Infinite scroll on then Blog page and All Archive Pages.
- One Click Demo Import: To import the demo data. This plugin is highly recommended plugin to import the demo data.
- Woocommerce: To add product and sell the product. Use for building your online business.
- YITH WooCommerce Wishlist : To add Wishlist in the site.

One Click Demo Import is recommended for demo import of this theme. To import the dummy demo data:
-
- First Install One Click Demo Import Plugin and active this plugin.
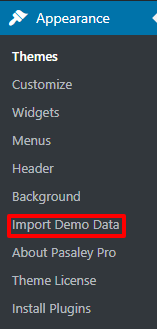
- Then go to Dashboard-> Appearance -> Import Demo Data

-
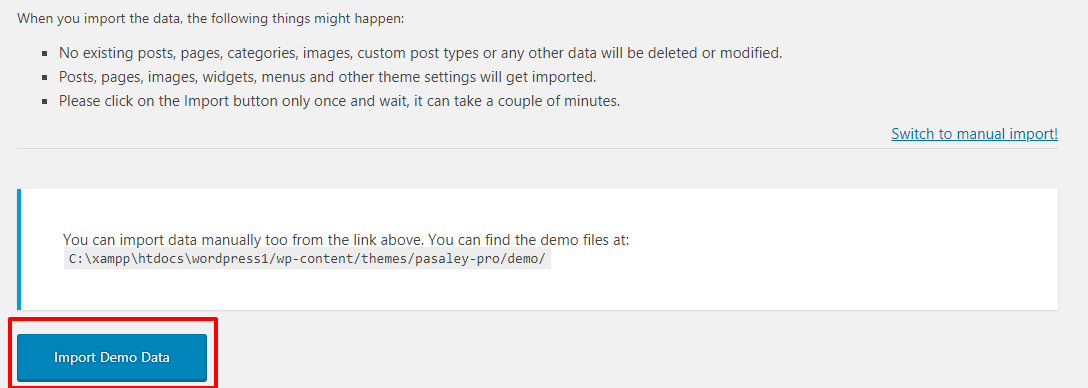
- Then click Import demo data button.

When You import the data then automatic setup demo for this theme.
OR
-
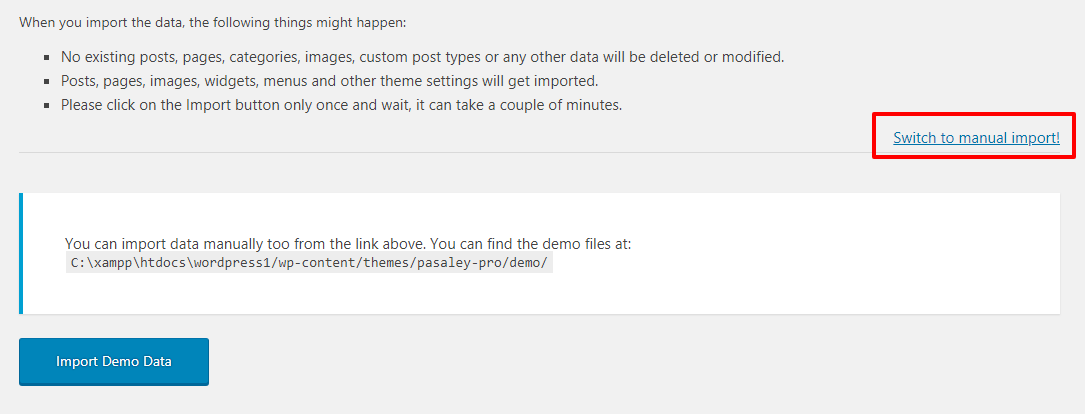
- Go to Dashboard-> Appearance -> Import Demo Data
- Click Switch to manual import! to import manually.

-
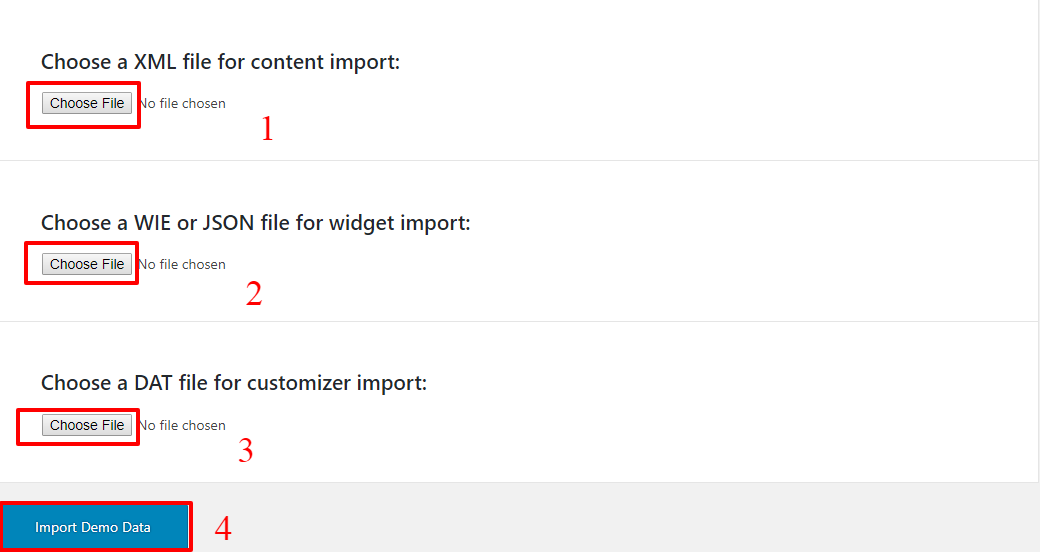
- Click Choose File of Choose a XML file for content import.
- Then Choose our theme data file from Store-Mall-Pro (Theme Name) > Demo > content.xml file.
- Again click Choose File of Choose a WIE or JSON file for widget import
- Then Choose our theme data file from Store-Mall-Pro (Theme Name) > Demo > widgets.wie file.
- Again click Choose File of Choose a DAT file for customizer import:
- Then Choose our theme data file from Store-Mall-Pro (Theme Name) > Demo > customizer.dat file.
- Then Click Import Demo Data

Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
Whether you are customizing your homepage layout and intranet theme, selecting a photo for a Grid directory, or updating featured image, this image guideline contains all the specifications on the recommended image sizes.
-
- Logo Image
- Width: 191px;
- Height: 57px;
- Logo Image
-
- Products
Note: Recommended image ratio: 2:3- Width: 589px;
- Height: 800px;
- Products
-
- Slider Image
Note: Recommended image ratio is of 16:9- Design One
- Width: 1920px;
- Height: 800px;
- Design Two
- Width: 851px;
- Height: 560px;
- Design Three
- Width: 835px;
- Height: 1086px;
- Design One
- Slider Image
-
- Popular Products
Note: Recommended image ratio: 2:3- Width: 589px;
- Height: 800px;
- Popular Products
- Blog
Note: Recommended image ratio: 4:3- Width: 1920px;
- Height: 1280px;
To set a static front page we need to have a page which can be set as Homepage Settings. If you already have a page then that’s fine otherwise follow the steps:
-
- Hover over the Pages menu
- You will see Add New under All Pages
- Click Add New
- Add title Home or any title you want.
- Leave editor blank
- Click Publish

Now you can set page “Home” (or any page you created) as the static front page. When you set static front page, your blog posts will be removed from the homepage. So if you want to show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for the blog page. Now that we have both “Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
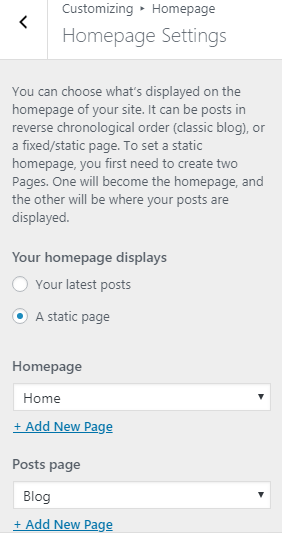
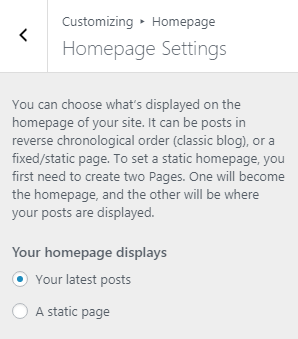
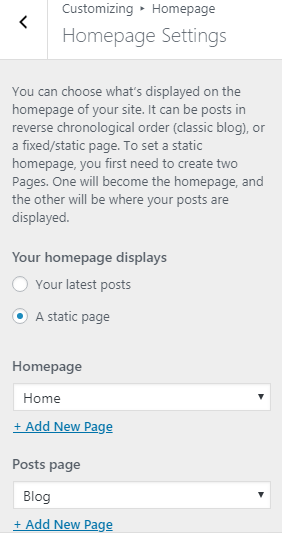
From Customize section, go to Homepage > Homepage Setting you will see option.
-
- Choose A static page option under Your Homepage displays title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click Save and Publish button to save changes.

You will see another option also, Your latest Posts

Note: If you select Your latest Posts, then all the posts will be displayed in your frontpage. If you select A static page, then your frontpage will display the content from the page you selected as Front Page. However the page you selected in Posts Page will become your blog page.
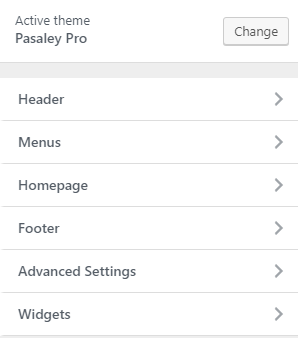
The customizer lets you add, modify, enable or hide various features of the theme.
-
- Header
- Menus
- Homepage
- Footer
- Advanced Setting
- Widgets
- Woocommerce

The above sections are described below.
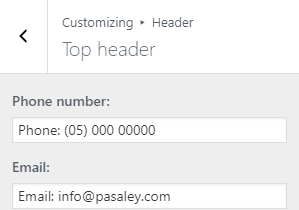
From Customize section > Header > Top Header.
-
- Phone Number: This option allows to change or set the Phone Number in the top position.
- Email: This option allows to change or set the email in top position.

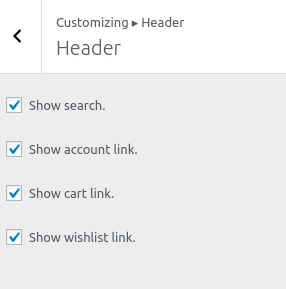
From Customize section > Header > Header.
- Header Option: There are two type of menu type.
-
- Header Two: This header look like mobile menu. In this option search field in middle of the header
- Header One : This header is regular list menu.
You can choose one of those menus.
-
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Show Search : This option is for Search Option. If Show Search is enable then search icon is display in heade menu.
- Show account link: This option is for account link of the user for woocommerce.
- Show cart link: This option is for products list which are submit as add to cart. And also work as cart link.
- Show wishlist link : This option for show or hide for wishlist icon for the wishlidt link.

How to manage Site Title, Logo, Tagline and Site Icon?
1. From Customize section, go to Header > Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site

-
- The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.

1. From Customize section, go to Header > Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

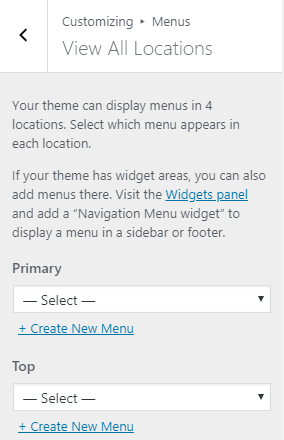
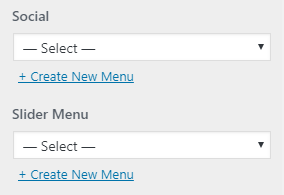
Note:Theme has two menu location provided as Primary, Topbar, Slider Menu and Social.
-
- Menu Options :
If you already have a Menu then that’s fine otherwise follow the steps:
-
-
- Go to Menus
- Click Create a Menu
- Once, you have created the menu, you can further add items to the menu.
- You can choose menu location. There are 2 locations Primary Menu and Social Menu. You can choose one of them location.
-



-
- Another method
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Three locations are available.

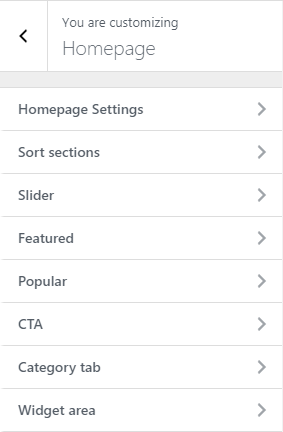
These are homepage demo setting options as shown below.
- Homepage setting
- sort Section
The above sections are described below.
- To set a static front page we need to have a page which can be set as Homepage Settings. If you already have a page then that’s fine otherwise follow the steps:
-
- Hover over the Pages menu
- You will see Add New under All Pages
- Click Add New
- Add title Home or any title you want.
- Leave editor blank
- Click Publish

Now you can set page “Home” (or any page you created) as the static front page. When you set static front page, your blog posts will be removed from the homepage. So if you want to show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for the blog page. Now that we have both “Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
From Customize section, go to Homepage > Homepage Setting you will see option.
-
- Choose A static page option under Your Homepage displays title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click Save and Publish button to save changes.

You will see another option also, Your latest Posts

Note: If you select Your latest Posts, then all the posts will be displayed in your frontpage. If you select A static page, then your frontpage will display the content from the page you selected as Front Page. However the page you selected in Posts Page will become your blog page.
-
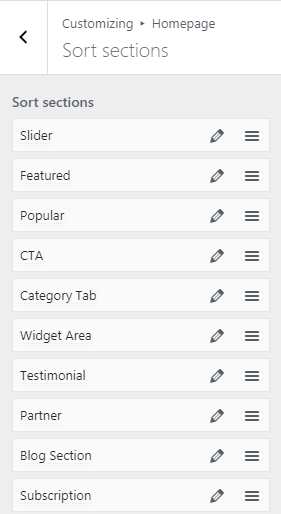
From Customize section, go to Homepage > Sort Section.
In Homepage Sortable you will see section lists
In this Option you can change position of section. If you want Featured section is below of Popular section you can drag Featured and drop on below Popular us section.Then Featured section is placed in third place in home page design.

-
- Slider
- Featured
- Popular
- CTA
- Category Tab
- Widget Area
- Blog Testimonial
- Partner
- Blog Section
- Subscription


The above sections are described below.
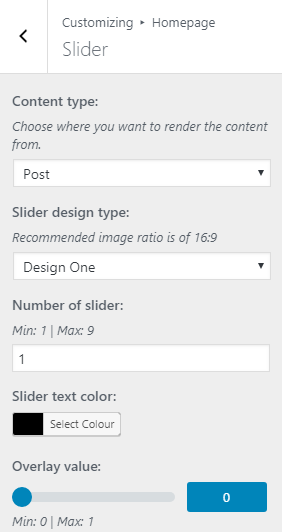
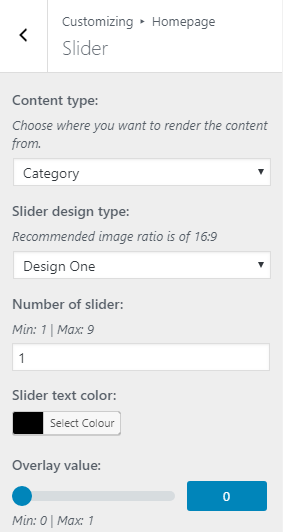
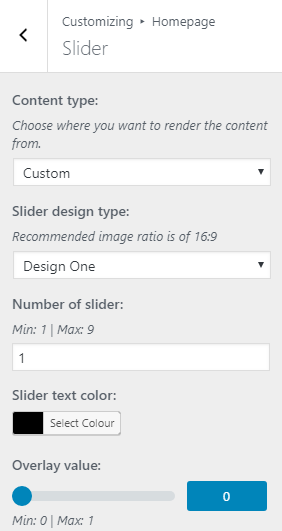
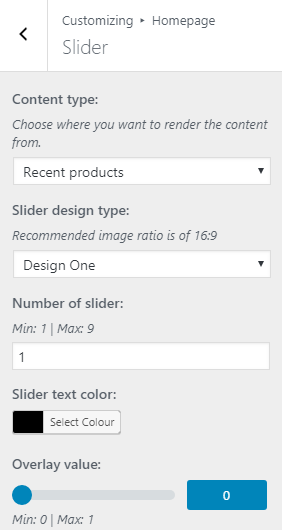
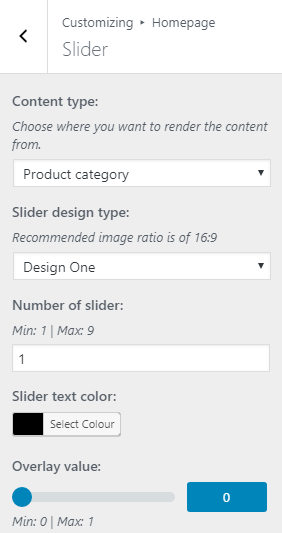
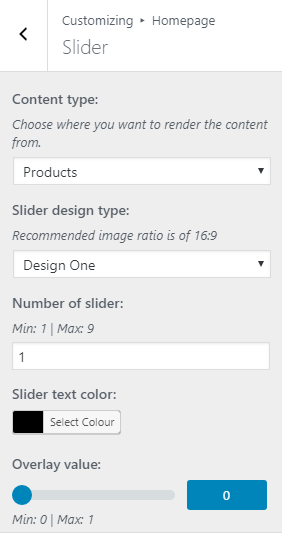
You can manage the Slider Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Slider. In the panel you will see the following options:
- Slider design type : This option allows to user to change slider design. These 3 type of slider design
- Design One: In this design slider size is full.
- Design Two: In this design one menu area is placed in left side of slider. Users can list out product category in this menu area. This menu area is display only in design two.
- Design Three: In this slider design small three images are displayed in first design.
- Content Type:Select Page / Post / Category / Custom/ Recent Products/ Product Category/ Products to enable this section or Select to Disable option to disable this section.
- Number of slider: Set Number of services of the section.
- Slider Text Color: This option allows user to change slider text color.
- Overlay value: This option allows user to change overlay value in the slider images. If user choose design three as slider design type then overlay value is not working or hide.
- Select Content Type: Select the type of content you want to show.
-
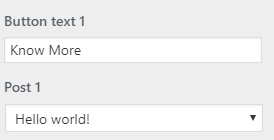
- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Button Text: Set button text of the button.
- Select Post: Select one of the post from drop-down lists of posts.


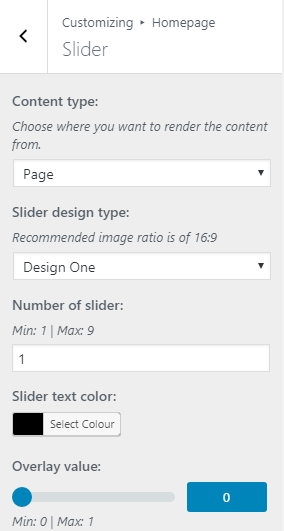
- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- Button Text: Set button text of the button.
- Select Page: Select one of the Page from drop-down lists of Pages.


- Category:When Category is seleced as the content type of this section then Feature image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.
- Button Text: Set button text of the button.


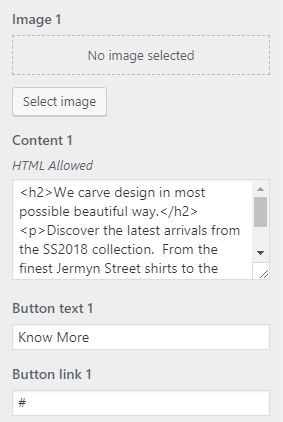
- Custom:When Custom is seleced as the content type of this section then Feature image and content are displayed. And you will see these options.
- Select Image: Upload image as the feature image of this section.
- Content: This option allows to change or set the short text on the hero content section.
- Button Text: Set button text of the button.
- Button Link: Input the link of the content.


- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
Note: Recent Product, Product Category and Products content type only work or display when user installed and activated woocommerce plugin
- Recent Products:When Recent Products is seleced as the content type of this section then latest products’s Feature image and content are displayed .
- Button text: Set button text of the button.


- Product Category:When Product Category is seleced as the content type of this section then Feature image and content are displayed selected category not the posts of the category. And you will see these options.
- Button Text: Set button text of the button.
- Product Category: Select one of the Product Category from drop-down lists.


- Products:When Products is seleced as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Button Text: Set button text of the button.
- Select Product: Select one of the post from drop-down lists of products.


-
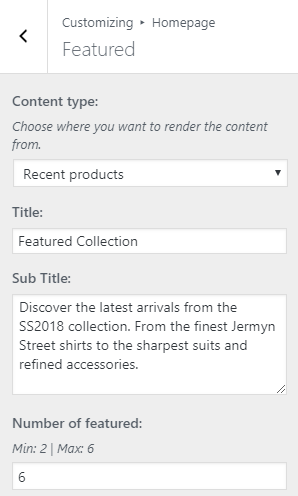
You can manage the Featured Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Featured. In the panel you will see the following options:
Note:This section only work or display when user installed and activated woocommerce plugin
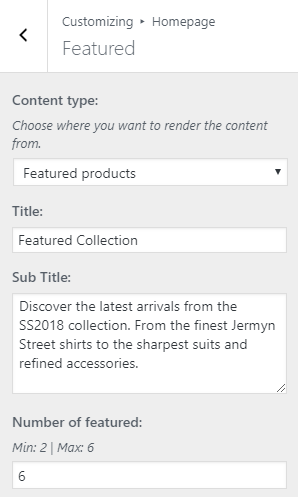
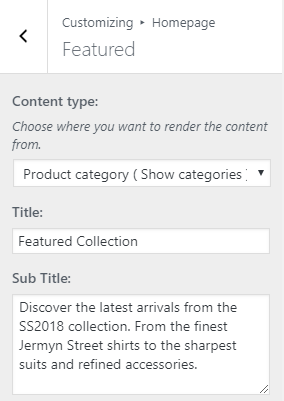
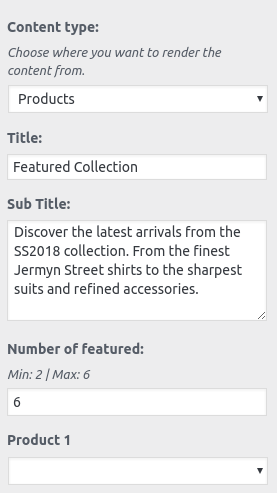
- Content Type:Select Recent Products / Featured product / Product Category/ Products to enable this section or Select to Disable option to disable this section.
- Title:Set the title of the section.
- Subtitle:Set the subtitle of the section.
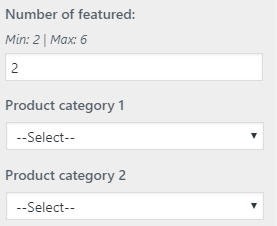
- Number of features: Set Number of features of the section.
- Select Content Type:Select the type of content you want to show.
- Recent Products:When Recent Products is seleced as the content type of this section then latest products’s Feature image and content are displayed .

- Featured Products:When Featured Products is seleced as the content type of this section then latest products’s Feature image and content are displayed .

- Product Category:When Product Category is seleced as the content type of this section then Feature image and content are displayed selected category not the posts of the category. And you will see these options.
- Product Category: Select one of the Product Category from drop-down lists.


- Products: When Products is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Select Product: Select one of the post from drop-down lists of products.

- Recent Products:When Recent Products is seleced as the content type of this section then latest products’s Feature image and content are displayed .
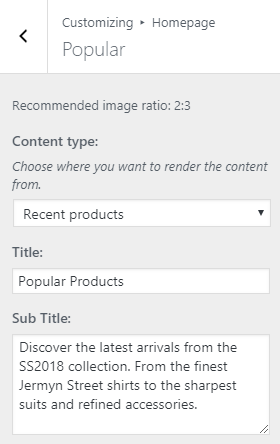
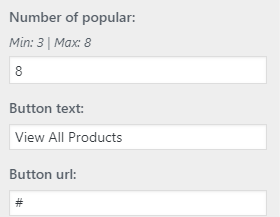
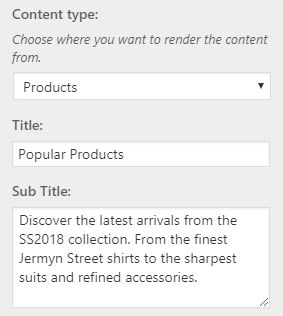
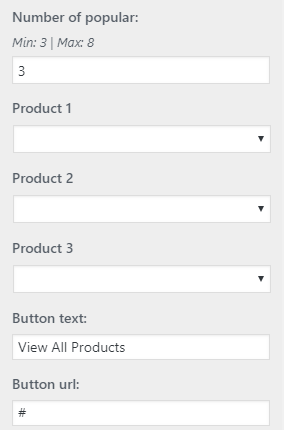
You can manage the Popular Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Popular. In the panel you will see the following options:
Note:This section only work or display when user installed and activated woocommerce plugin
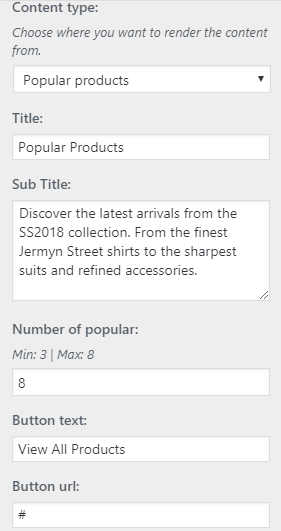
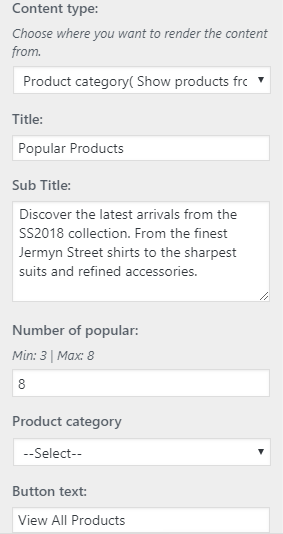
- Content Type: Select Recent Products / Popular product / Product Category/ Products to enable this section or Select to Disable option to disable this section.
- Title: Set the title of the section.
- Subtitle: Set the subtitle of the section.
- Number of features: Set Number of features of the section.
- Select Content Type: Select the type of content you want to show.
- Recent Products: When Recent Products is selected as the content type of this section then latest products’s Feature image and content are displayed .


- Popular Products:When Popular Products is seleced as the content type of this section then latest products’s Feature image and content are displayed .

- Product Category:When Product Category is seleced as the content type of this section then Feature image and content are displayed posts of the selected category. And you will see these options.
- Product Category: Select one of the Product Category from drop-down lists.

- Products:When Products is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Select Product: Select one of the post from drop-down lists of products.


- Recent Products: When Recent Products is selected as the content type of this section then latest products’s Feature image and content are displayed .
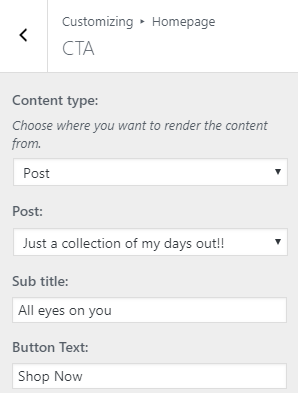
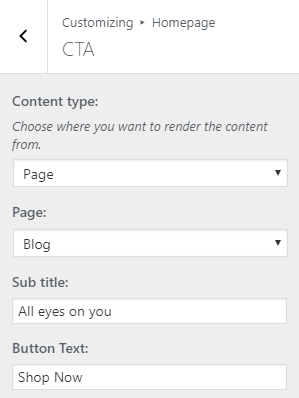
You can manage the CTA Section from Admin Panel / Appearance / Customize / Homepage Section Setting / CTA. In the panel you will see the following options:
- Content Type:Select Page / Post / Custom to enable this section or Select to Disable option to disable this section.
- Select Content Type:Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.
- Subtitle:Set the subtitle of the section.
- Button Text: Set button text of the button.

- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.
- Subtitle:Set the subtitle of the section.
- Button Text: Set button text of the button.

- Custom:When Custom is seleced as the content type of this section then Feature image and content are displayed . And you will see these options.
- Select Image: Upload image as the feature image of this section.
- Title:Set the title for this section.
- Subtitle:Set the subtitle of the section.
- Content:Set the content of the section.
- Button Text: Set button text of the button.
- Button Link: Input the Button link of the content.


- Post:When Post is seleced as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
You can manage the Category Tab Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Category Tab. In the panel you will see the following options:
-
- Enable category tab : Check the option to Enable this section on homepage otherwise uncheck. After enable you will see the following options:
- Number of category tabs : Set Number of Category of the section.
- Select Product Category: Select one of the Category from drop-down lists.
- Enable category tab : Check the option to Enable this section on homepage otherwise uncheck. After enable you will see the following options:

You can manage the Widget Area Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Widget Area.Then you can use link which is clickable.

OR
You need to go to Admin Panel / Appearance / Widget . Then you can see Homepage Widget Area. Add widget in this widget area.
You can manage the Testimonial Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Testimonial. In the panel you will see the following options:
- Content Type:Select Page / Post /Category / Custom to enable this section or Select to Disable option to disable this section.
- Title: Set the title for this post.
- Subtitle: Set the subtitle of the post.
- Number of testimonial: Set Number of testimonial of the section.
- Select Content Type: Select the type of content you want to show.
- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.
- Subtitle: Set the subtitle of the post.


- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.
- Subtitle:Set the subtitle of the post.


- Category:When Category is seleced as the content type of this section then Feature image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.
- Subtitle:Set the subtitle of the post.


- Custom:When Custom is seleced as the content type of this section then Feature image and content are displayed . And you will see these options.
- Select Image: Upload image as the feature image of this post.
- Title: Set the title for this post.
- Subtitle: Set the subtitle of the post.
- Content: Set the content of the post.


- Post: When Post is selected as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
You can manage the Partner Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Partner. In the panel you will see the following options:
-
- Enable Partner: Check the option to set or display content of Partner section on homepage otherwise uncheck.After Enable this section you will see these fields.
- Number of Partners: Set Number of Partners.
- Select Image: Upload image as the feature image of Partner.
- Partner Link: Input the link of the Partner.

You can manage the Blog Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Blog. In the panel you will see the following options:
- Content Type:Select Post / Category / Recent Posts to enable this section or Select to Disable option to disable this section.
- Image position:Select the image position of the section you want to show.
- After title: If you want feature image of the section is placed in After title position of the section then you must select after Title option.
- Before Title: If you want feature image of the section is placed in Before Title position of the section then you must select Before Title option.
- Title:Set the subtitle of the section.
- Subtitle:Set the subtitle of the section.
- Number of posts: Set Number of posts of the section.
- Select Content Type:Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then Feature image and content are displayed of this post. Post title is set as Name of Blogs post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.
- Button Text: Set button text of the button.


- Category: When Category is selected as the content type of this section then Feature image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.
- Button Text: Set button text of the button.


- Recent Posts:When Recent Posts is seleced as the content type of this section then latest posts’s Feature image and content are displayed . And you will see these options.
- Button Text: Set button text of the button.

- Post:When Post is seleced as the content type of this section then Feature image and content are displayed of this post. Post title is set as Name of Blogs post. And you will see these options.
You can manage the Subscription Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Subscription. Jetpack should be active and site should be connected to WordPress.com for this section to work. In the panel you will see the following options:
- Enable Subscription: Check the option to set or display content of Subscription Part on homepage otherwise uncheck.After Enable this section you will see these fields.
- Title: Set Title of the Subscription.
- Description: Set Description of Subscriptions.
- Placeholder Text: Set Placeholder text of input field of email.
- Button Text: Set or Change the button text of this section.
- Success Message: Set Success Message after subscribe.
- Baackground Image: Upload Background image of Subscription.


From Customize section > > Footer Section.
In Footer Section you will see:
-
- Display Social Menu: Check to enable on theme option otherwise Uncheck to hide. This allows user to show footer Social menu weather on static front page or on entire-site.
- Display Footer Text: Check to enable on theme option otherwise Uncheck to hide. This allows user to show Footer Text weather on static front page or on entire-site.
- Copyright: This changes the copyright text of Footer Content.

You will see following sections under Advanced Settings:
-
- Color
- Background image
- Font Options
- General
- Global layout
- Archive/Blog
- Single Posts
- Single Pages
- Reset All
- Additional CSS

The above sections are described below.
From Customize section, go to Advanced Setting > Colors Now, you will be able to change the color options. Once, the preview is fine you can save and publish it.
From Colors, you will have these options:
-
- Background Color: This changes the background color of the site.
- Header Text Color: This changes the header text color.
- Color scheme: You can change theme color from this color option.

1. From Customize section, go to Advanced Setting > Background Image. Now, you will be able to change the background image options. Once, the preview is fine you can save and publish it.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

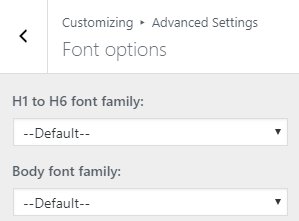
1. From Customize section, go to Advanced Setting > Font Options. Now, you will be able to change the font options. Once, the preview is fine you can save and publish it.
2. From Font Options, you will see:
-
- H1 to H6 Font Family : This option change font family of headings(H1 to H6).
- Body Font Family : This option change font family of Body text.

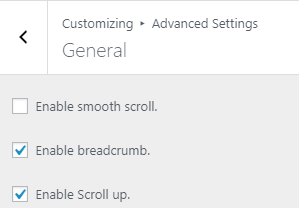
From Customize section > Advanced Setting > General.
- Enable Smooth Scroll : Check the option to set Smooth Scroll in the whole site otherwise uncheck
- Enable Breadcrumb: Check the option to set or display Breadcrumb otherwise uncheck.
- Enable Scroll up: Check the option to set or display Scroll up otherwise uncheck.

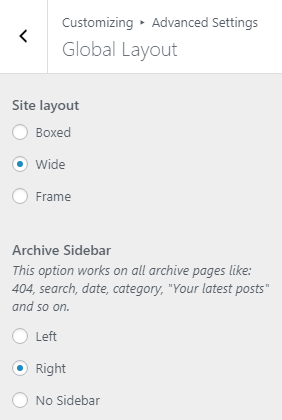
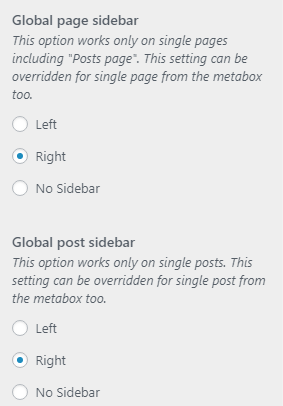
From Customize section > Advanced Setting > Global Layout.
- Site layout: This option works on whole site. You can choose either Boxed or Wide or Frame site layout.
- Archive Sidebar: This options works on all archive pages like: 404, search, date, category, blog and so on. You can choose either Right sidebar or Left sidebar or No Sidebar.
- Global post Sidebar: This options works only on single posts. This setting can be overridden for single post from the metabox too. You can choose either Right sidebar or Left sidebar or No Sidebar.
- Global Page Sidebar: This options works only on single page. This setting can be overridden for single page from the metabox too. You can choose either Right sidebar or Left sidebar or No Sidebar.


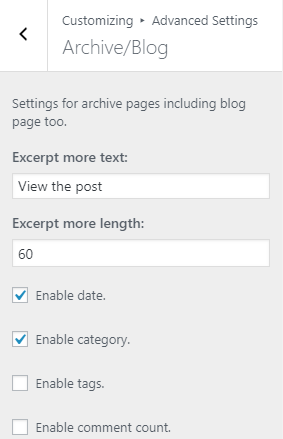
From Customize section > Advanced Setting > Archive / Blog .
In Blog Page you will see:
-
- Excerpt more text: Set the Excerpt more text on excerpt.
- Excerpt length: Set the excerpt length of excerpt content.
- Enable Date: This option allows user to enable/disable date assigned in blog post.
- Enable Category: This option allows user to enable/disable category assigned in blog post.
- Enable Tag: This option allows user to enable/disable tag on blog post.
- Enable Comments Count: This option allows user to enable/disable comment count on blog post.
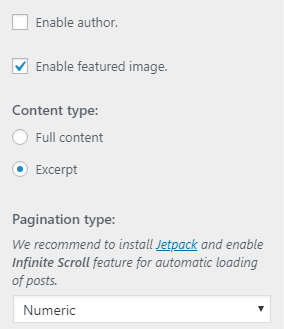
- Enable Author : You can Enable the author image on blog, archive and search page.
- Enable Feature Image: This option allows user to enable/disable feature image assigned in blog post.
- Archive Content
- Excerpt: This option allows user to set the excerpt length.
- Full Content: This option allows user to set the full content of blog post.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll. This option working when Jetpack plugin is active.
- If you want Disable the pagination then choose disable option.


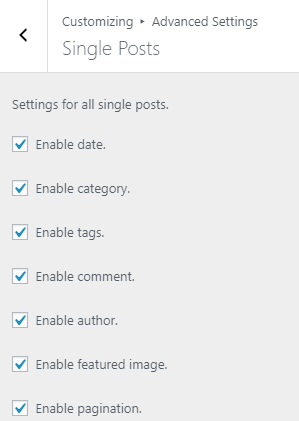
From Customize section > Advanced Setting > Single Posts.
In Blog Page you will see:
- Enable Date: This option allows user to enable/disable date assigned in Single post.
- Enable Category: This option allows user to enable/disable category assigned in Single post.
- Enable Tag: This option allows user to enable/disable tag on Single post.
- Enable Comments : This option allows user to enable/disable comment on Single post.
- Enable Author : You can Enable the author image on Single post.
- Enable Feature Image: This option allows user to enable/disable feature image assigned in Single post.
- Enable Pagination : This option allows user to enable/disable Pagination on Single post.

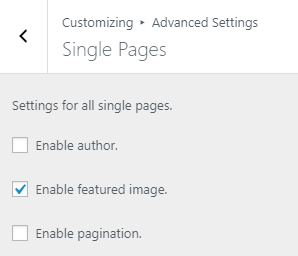
From Customize section > Advanced Setting > Single Pages.
In Blog Page you will see:
- Enable Author : You can Enable the author image on Single page.
- Enable Feature Image: This option allows user to enable/disable feature image assigned in Single Pages.
- Enable Pagination : This option allows user to enable/disable Pagination on Single Pages.

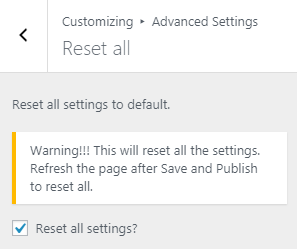
1. From Customize section, go to Advanced Setting > Reset all.
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Advanced Setting > Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

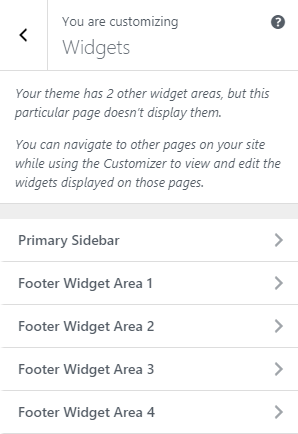
Widgets are one of the most important aspects of this theme. Three special widgets are specially built for the front page so that most of your content can be categorized easily and be accommodated to feature in the front page.
-
- Footer Widgets: These widgets are used in footer section.
- Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

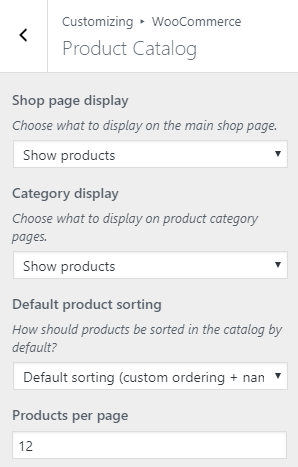
- Product Catalog: When you enter this option then you can see these options:
- Shop page display: Choose what to display on the main shop page.You can see these options.
- Show Products: This option set only products to display on the main shop page.
- Show Categories: This option set only categories to display on the main shop page.
- Show Categories & Products: This option set categories and products to display on the main shop page.
- Cataegory display: Choose what to display on product category pages..You can see these options.
- Show Products: This option set products display on product category pages.
- Show Subcategories: This option set Subcategories display on product category pages.
- Show Subcategories & Products: This option set Subcategories and products display on product category pages.
- Default product sorting: Choose what to sorting of products.
- Products Per Page: This option allows user to set number of products to display on the main shop page

- Shop page display: Choose what to display on the main shop page.You can see these options.
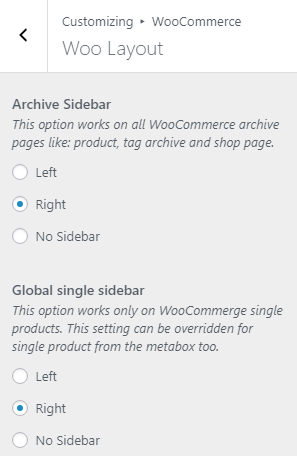
- Woo Layout:
- Archive Sidebar: This option works on all WooCommerce archive pages like: product, tag archive and shop page. You can choose either Right sidebar or Left sidebar or No Sidebar.
- Global single Sidebar: This option works only on WooCommerge single products. This setting can be overridden for single product from the metabox too. You can choose either Right sidebar or Left sidebar or No Sidebar.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Store Mall Pro theme from your Theme Palace member My Account to your Desktop
- Unzip store-mall-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Store Mall Pro theme which shall replace the old files.