Plugins Instructions
Select a Plugin from the drop down menu
Table of Contents
Pie Builder Pro
After you purchase and download your Plugin from Theme Palace, you can choose either of the approaches given below to install your Plugin:
- Navigate to the Add New in the plugins dashboard.
- Search for TP Piebuilder Pro.
- Click Install Now
- Activate the plugin on the Plugin dashboard
- Navigate to the Add New in the plugins dashboard
- Navigate to the Upload area
- Select tp-piebuilder-pro.zip from your computer
- Click Install Now
- Activate the plugin in the Plugin dashboard
You can use FTP client like FileZilla to connect your web server.
- Download tp-piebuilder-pro.zip
- Extract the tp-piebuilder-pro directory to your computer.
- Upload the tp-piebuilder-pro directory to the /wp-content/plugins/directory.
- Activate the plugin in the Plugin dashboard.
From WordPress Dashboard,
-
- Navigate to the Add New in the Media dashboard.
- Click Tp Piebuilder Pro
Then you can see chart lists.Users can see image and hortcode of the given pie chart.
You can change Title, Labels, Value and Color from short code of Pie chart.Copy shortcode of pie chart then paste in page or post.
Default Piechart Shortcode:
[TP_PIEBUILDER title=”Pie Chart” values=”20, 30, 50″ labels=”Design, Development, Production” colors=”#E6E6FA, #E0FFFF, #F8B4BC”]
- title : Users can add title. In above shortcode Pie Chart is title. User can allows to change this title.
- values: in percentage (%) ( should be seperated by ‘,’. ie: 60, 40 ).
- labels: ( should be seperated by ‘,’. ie: Design, Development ).
- colors:Optional till 10 elements else * ( should be seperated by ‘,’. ie: #E6E6FA, #E0FFFF ).
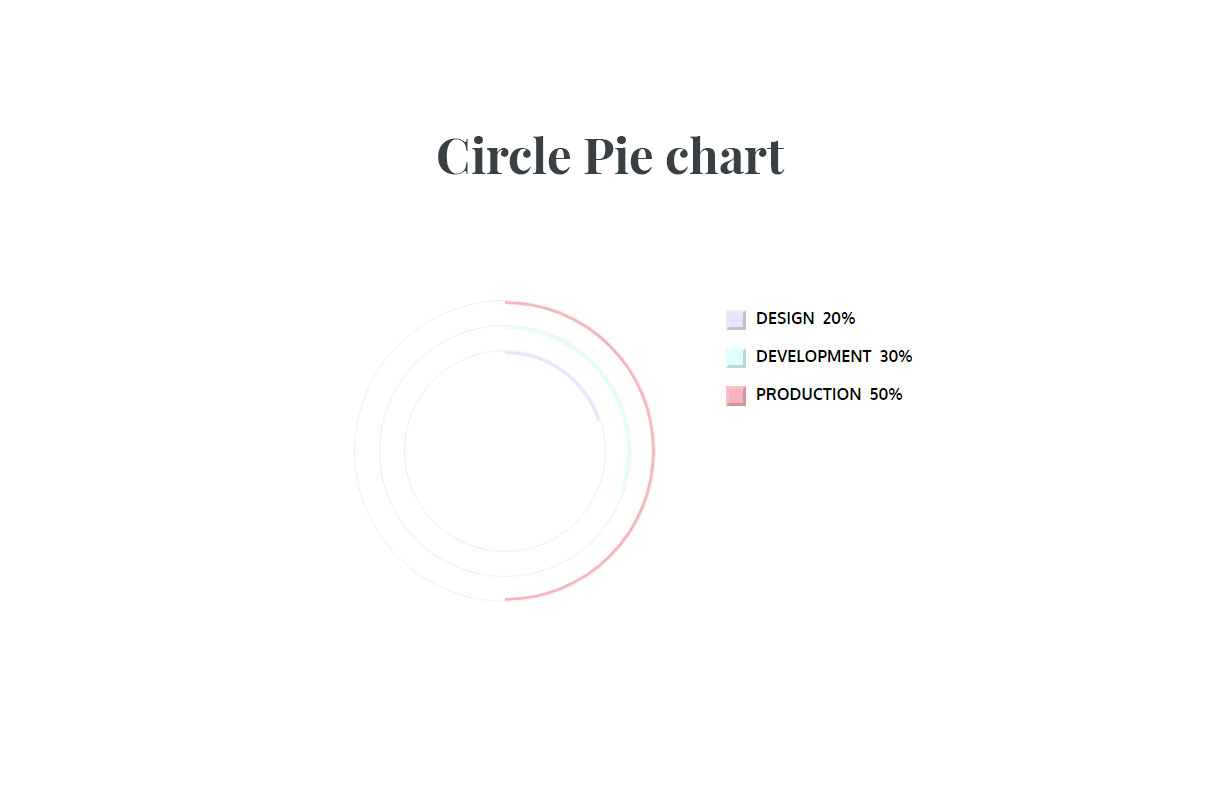
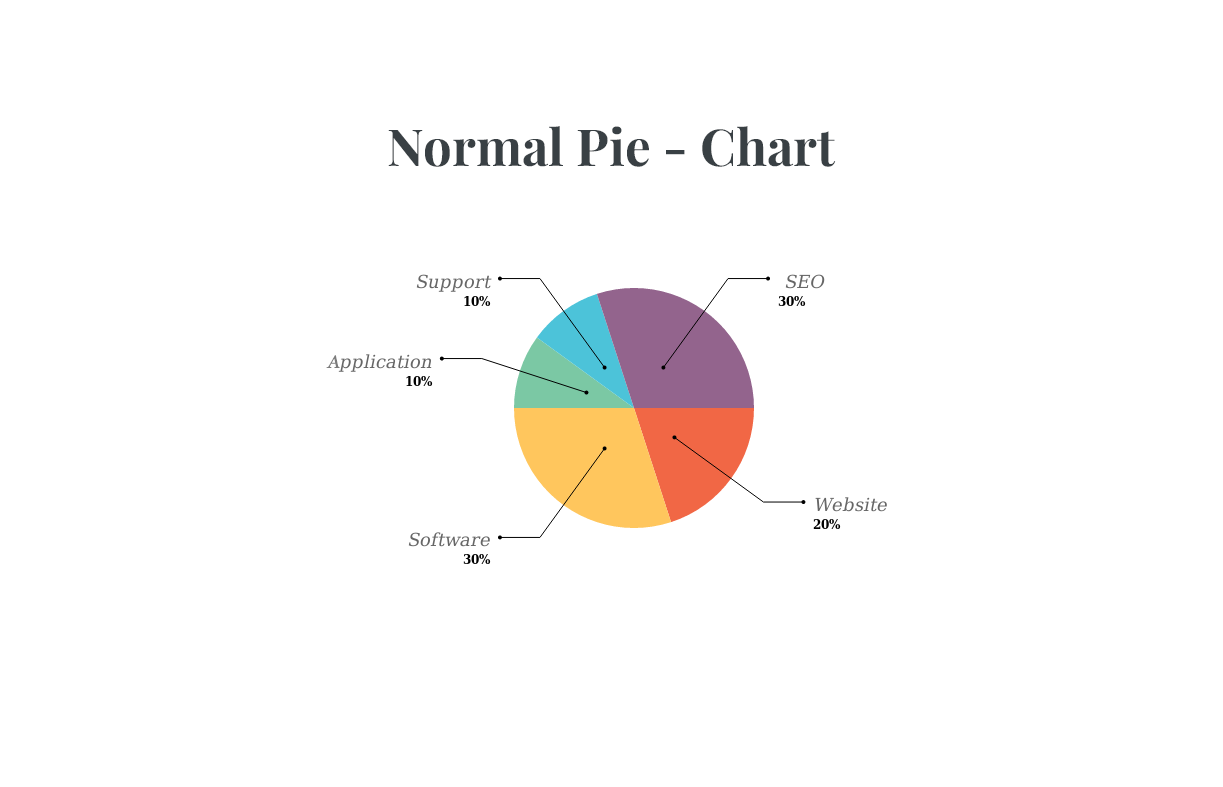
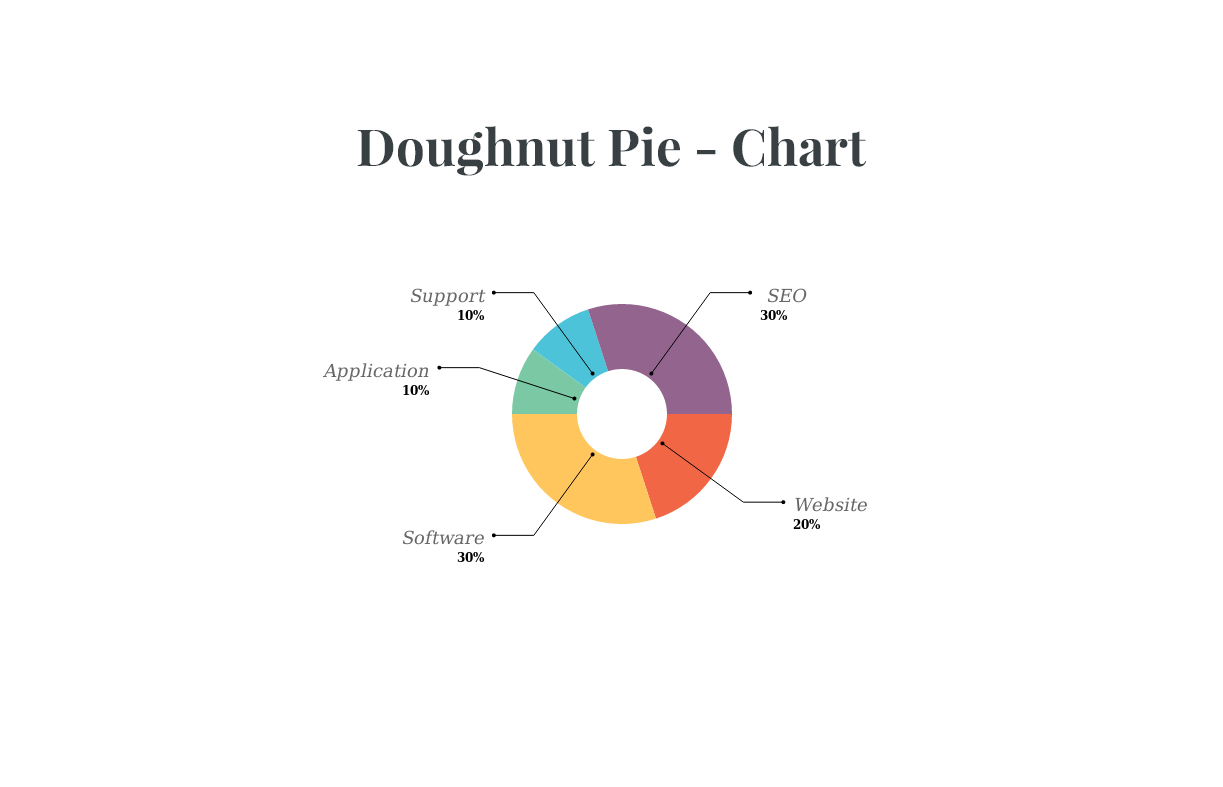
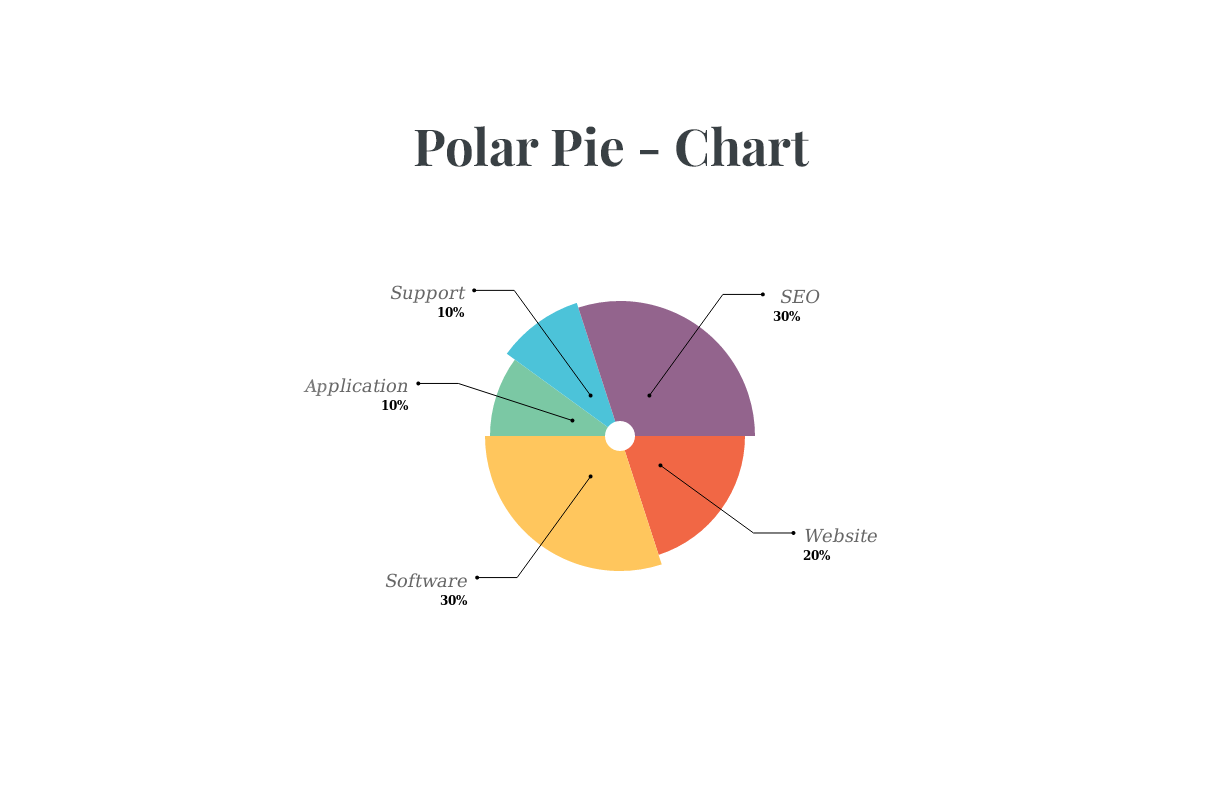
Pie Chart Lists:

Shortcode: [TP_PIEBUILDER title=”Pie Chart” values=”20, 30, 50″ labels=”Design, Development, Production” colors=”#E6E6FA, #E0FFFF, #F8B4BC”]

Shortcode: [TP_PIEBUILDER_DOUGHNUT title=”Pie Chart” values=”20, 30, 50″ labels=”Design, Development, Production” colors=”#E6E6FA, #E0FFFF, #F8B4BC”]

Shortcode: [TP_PIEBUILDER_POLAR title=”Pie Chart” values=”20, 30, 50″ labels=”Design, Development, Production” colors=”#E6E6FA, #E0FFFF, #F8B4BC”]

Shortcode: [TP_PIEBUILDER_BAR title=”Pie Chart” values=”20, 30, 50″ labels=”Design, Development, Production” colors=”#E6E6FA, #E0FFFF, #F8B4BC”]

Shortcode: [TP_PIEBUILDER_COUNTER title=”Pie Chart” values=”20, 30, 50″ labels=”Design, Development, Production” colors=”#E6E6FA, #E0FFFF, #F8B4BC”]

Shortcode: [TP_PIEBUILDER_HORIZONTAL_BAR title=”Pie Chart” values=”20, 30, 50″ labels=”Design, Development, Production” colors=”#E6E6FA, #E0FFFF, #F8B4BC”]

Shortcode: [TP_PIEBUILDER_CYLINDER title=”Pie Chart” theme=”light” values=”20, 30, 50″ labels=”Design, Development, Production” colors=”#E6E6FA, #E0FFFF, #F8B4BC”]