

Themes Instructions
Select a Theme from the drop down menu
Magpaper Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate magpaper-pro.zip theme in your computer.
- Select magpaper-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip magpaper-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Magpaper Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
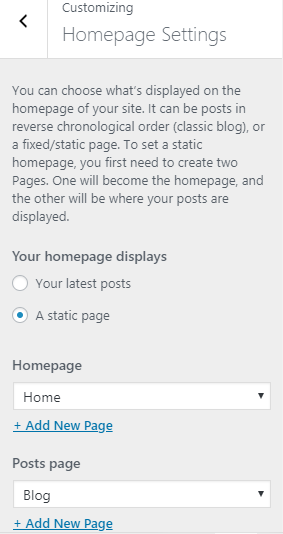
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
-
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.

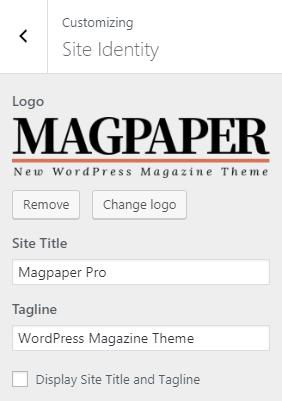
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.

-
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
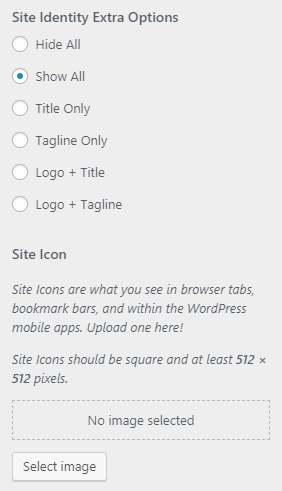
- Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.

1. From Customize section, go to Colors.
2. From Colors, you will have these options:
-
- Header Text Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.
- Color Scheme: This changes the theme color of the site.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

Note: Load free theme has two menu location provided as Primary.
-
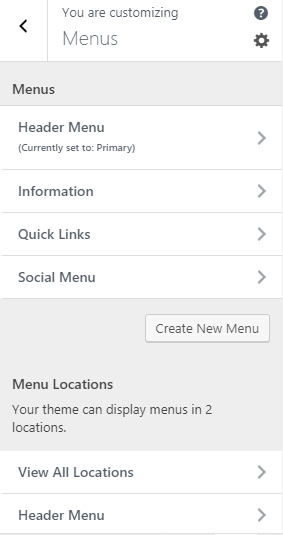
- Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
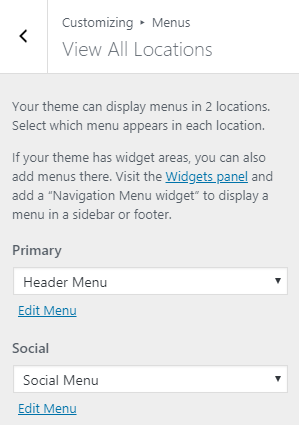
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Three locations are available.


-
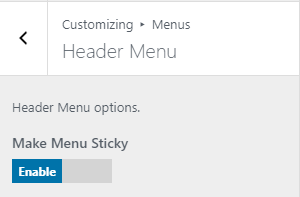
- Header Menu:
- Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Header Menu:

1. From Customize section, go to.
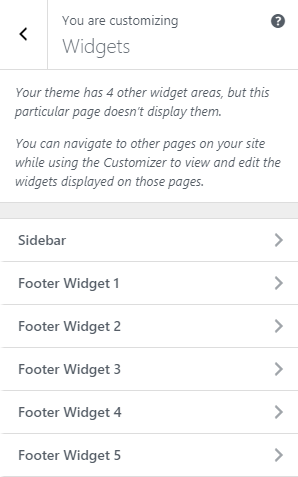
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

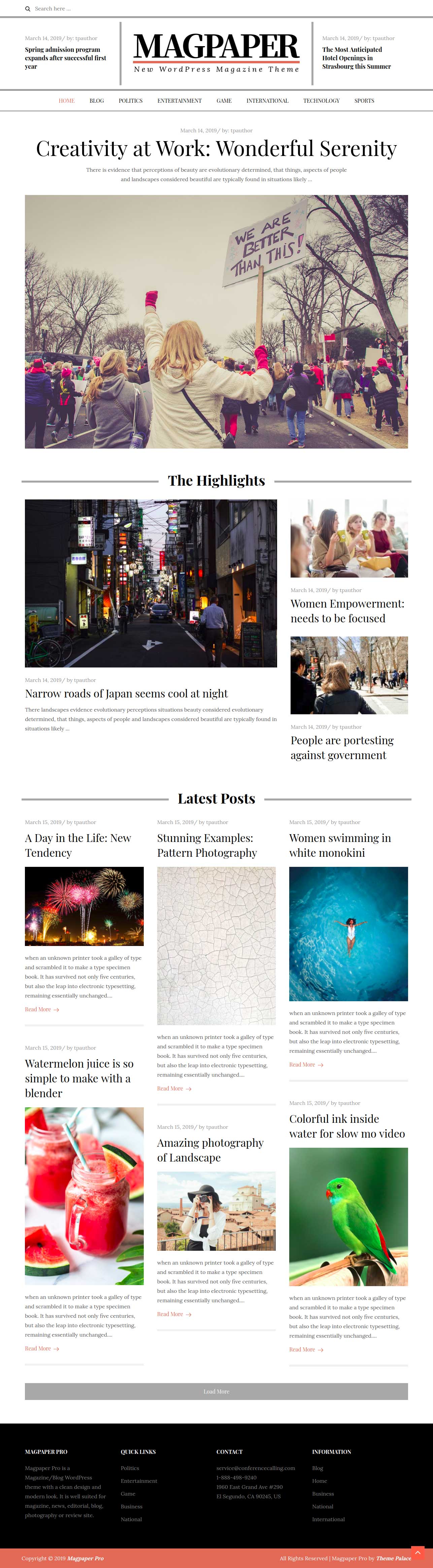
The demo of the front page can be divided into different sections as shown below.
- Site Title & Tagline, Navigation Menu Section
- Header Section
- Hero Section
- Popular Posts Section
- Latest Posts Section
- Footer Section
These section’s content are display when you choose a static page option on Homepage Setting.

One Click Demo Plugins are high recommended Plugins in this theme. One Click Demo Import is recommended for demo import of this theme. To import the dummy demo data:
- First Install One Click Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click Import demo data button.
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

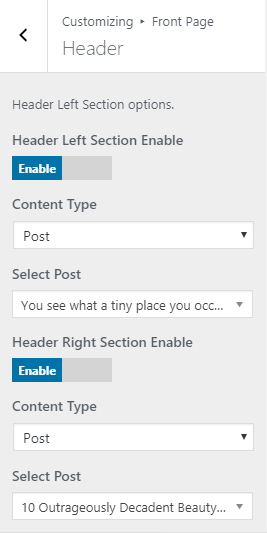
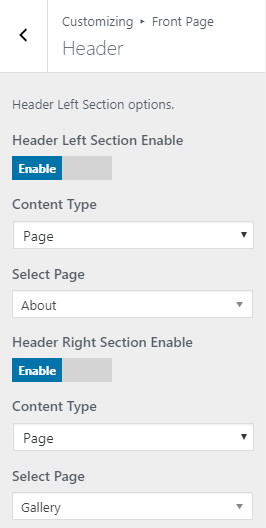
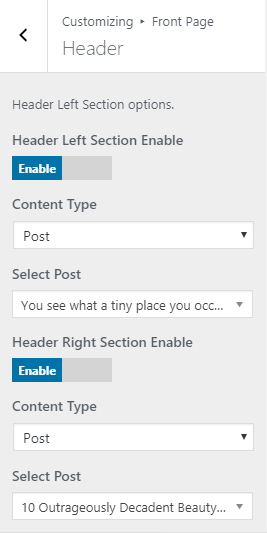
To configure Header section, you need to go to Admin Panel / Appearance / Customize / Front Page / Header.
In this panel, you will find these options:
-
- Enable Left Section Header: Check to enable on home-page otherwise Uncheck to hide.
After Header Left Section section is enabled, you will see following options
-
-
- Content Type : It contains select options ( Page, Post) which allow user to select featured image from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as header section image and section content.
- Content Type : It contains select options ( Page, Post) which allow user to select featured image from one of those.
-
Pages Options: It contains following settings
-
-
-
-
- Select Page: This setting allows user to select page to get the feature image and content of that page.
-
-
-

-
-
-
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as header section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Select post: This setting allows user to select post to get the feature image and content of that post.
-
-
-

-
-
-
- Enable Right Section Header: Check to enable on home-page otherwise Uncheck to hide.
-
After Header Right Section section is enabled, you will see following options
-
-
- Content Type : It contains select options ( Page, Post) which allow user to select featured image from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as header section image and section content.
- Content Type : It contains select options ( Page, Post) which allow user to select featured image from one of those.
-
Pages Options: It contains following settings
-
-
-
-
- Select Page: This setting allows user to select page to get the feature image and content of that page.
-
-
-

-
-
-
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as header section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Select post: This setting allows user to select post to get the feature image and content of that post.
-
-
-

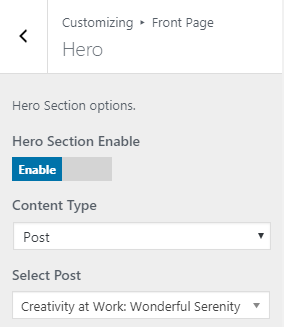
To configure Hero section, you need to go to Admin Panel / Appearance / Customize / Front Page / Hero.
In this panel, you will find these options:
-
- Enable Hero: Check to enable on home-page otherwise Uncheck to hide.
After Hero section is enabled, you will see following options
-
-
- Content Type : It contains select options ( Page, Post) which allow user to select featured image from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as Hero section image and section content.
- Content Type : It contains select options ( Page, Post) which allow user to select featured image from one of those.
-
Pages Options: It contains following settings
-
-
-
-
- Select Page: This setting allows user to select page to get the feature image and content of that page.
-
-
-

-
-
-
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as Hero section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Select post: This setting allows user to select post to get the feature image and content of that post.
-
-
-

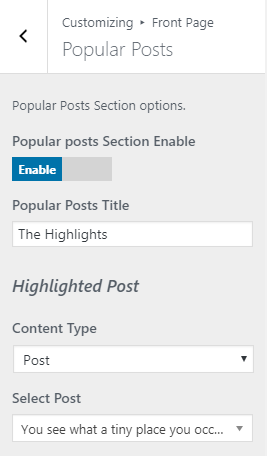
To configure Popular Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Popular Posts.
In this panel, you will find these options:
-
- Enable Popular Posts: Check to enable on home-page otherwise Uncheck to hide.
After Popular Posts section is enabled, you will see following options
-
-
- Popular Posts Title: This setting allows user to change the title of the section.
- Content Type : It contains select options ( Page, Post) which allow user to select featured image from one of those.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as popular post section image and section content.
-
Posts Options: It contains following settings
-
-
-
-
- Select post: This setting allows user to select post to get the feature image and content of that post.
-
-
-

-
-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as popular post section image and section content.
-
-
Pages Options: It contains following settings
-
-
-
-
- Select Page: This setting allows user to select page to get the feature image and content of that page.
-
-
-

-
-
-
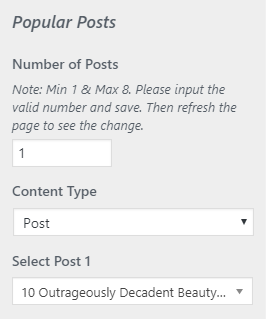
- Popular Posts
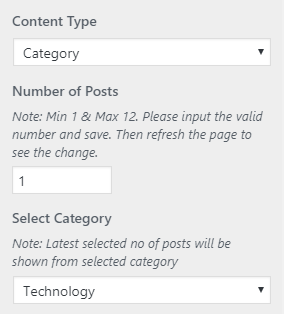
- No. of Posts: This setting allows user to set no of posts as required.
- Content Type : It contains select options ( Page, Post, Category) which allow user to select featured image from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as header section image and section content.
- Content Type : It contains select options ( Page, Post, Category) which allow user to select featured image from one of those.
-
Pages Options: It contains following settings
-
-
-
-
- Select Page: This setting allows user to select page to get the feature image and content of that page.
-
-
-

-
-
-
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as header section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Select post: This setting allows user to select post to get the feature image and content of that post.
-
-
-

-
-
-
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as Popular section image and section content.
-
-
Category Options: It contains following settings
-
-
-
-
- Select category: This setting allows user to select category to get the feature image and content of that category.
-
-
-

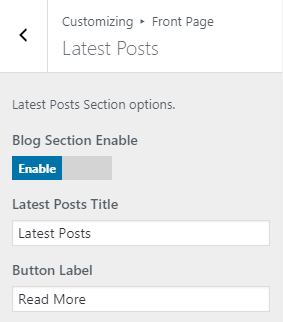
To configure Latest Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest Posts.
In this panel, you will find these options:
-
- Latest Posts Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Latest Posts section is enabled, you will see following options
-
-
- Title: This setting allows user to change the title of the section.
- Button Label: This setting allows user to set Button text.
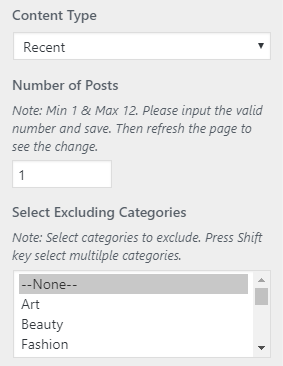
- No. of Project: This setting allows user to set no of posts as required.
-

-
-
- Content Type : It contains select options ( Pages, Post, Category, Recent) which allow user to select featured image from one of those.
- Recent post : Recent post as Content Type allows user to set Latest posts will be shown from posts.
- Select Categories To Exclude: This option allows user to select categories that you want to exclude from this section.
- Recent post : Recent post as Content Type allows user to set Latest posts will be shown from posts.
- Content Type : It contains select options ( Pages, Post, Category, Recent) which allow user to select featured image from one of those.
-

-
-
-
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as Blog section image and section content.
-
-
Category Options: It contains following settings
-
-
-
-
- Select category: This setting allows user to select category to get the feature image and content of that category.
-
-
-

-
-
-
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as Blog section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Select post: This setting allows user to select post to get the feature image and content of that post.
-
-
-

-
-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as blog section image and section content.
-
-
Pages Options: It contains following settings
-
-
-
-
- Select Page: This setting allows user to select page to get the feature image and content of that page.
-
-
-

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
-
- You can add 4 Widget fields.
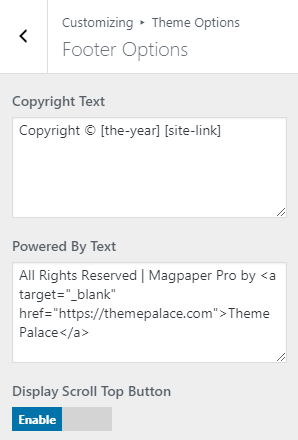
- Copyright text : This changes the copyright text of Copyright content.
- Powered By Text: This changes the copyright text of Powered by text content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

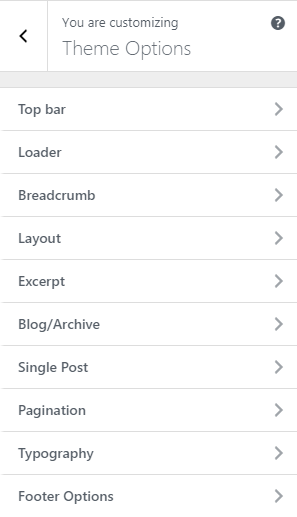
You will see following sections under Theme Options:
- Top Bar
- Loader
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
1. From Customize section, go to Theme Options.
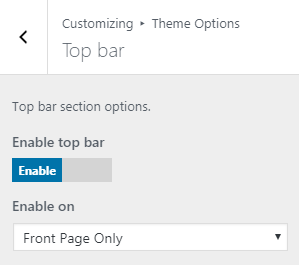
2. From Theme Options, you will see Top Bar.
Enable Top Bar For Search Bar. After Enable top bar option you can see these option
- Enable On: Front page only option for top bar display front page only. And Full Site Option for topbar display in whole sites.

This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.
- Icon : From here you can set loader icon.

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

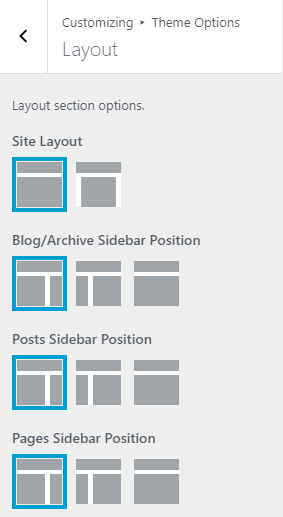
This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide , Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
-
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar.
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.
- Read More Text: This option allows user to set Read More Text.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
-
- Archive header image: This option allows user to change header image for blog page.
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Category: This option allows user to enable/disable category assigned in blog post.
- Hide Author: This option allows user to enable/disable Author assigned in blog post.


1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
-
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
-
- Choose Heading Typography : Here you can easily choose different types of typography for header section.
- Choose Body Typography : Here you can easily choose different types of typography for body section.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
-
- You can add 4 Footer Widget fields.
- Copyright text : This changes the copyright text and Powered By Text of Copyright content.
- Powered By Text: This changes the copyright text of Powered by text content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Magpaper Pro theme from your Theme Palace member My Account to your Desktop
- Unzip magpaper-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Magpaper Pro theme which shall replace the old files.



