

Themes Instructions
Select a Theme from the drop down menu
BlogSlog Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate blogslog-pro.zip theme in your computer.
- Select blogslog-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip blogslog-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of BlogSlog Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title: This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
-
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage: you can set any page as Homepage .
From Posts Page: you can set any page as Blog.
- Enable content: Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site

-
- Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.
- Site Identity Extra Options

1. From Customize section, go to Colors.
2. From Colors, you will have these options:
-
- Header Text Color: This changes the header text color.
- Header Tagline Color: This changes the header tagline text color.
- Background Color: This changes the background color of the site.
- Color Scheme: This changes the theme color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

Note: Load free theme has two menu location provided as Primary, Social and Footer Menu.
-
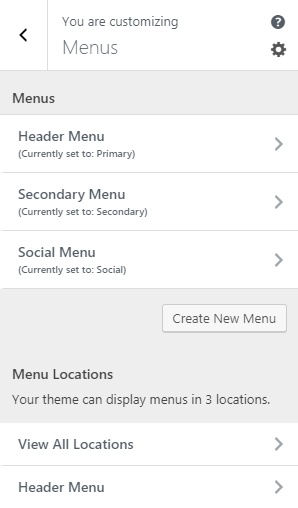
- Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
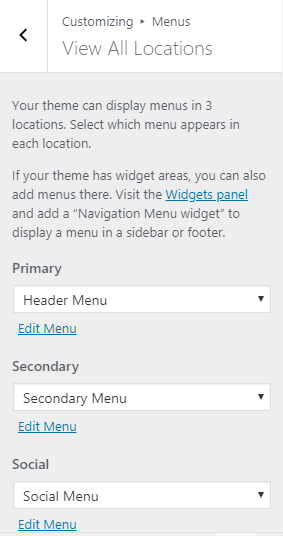
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Three locations are available.


- Header Menu:
-
- Menu Sticky: This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.

-
1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

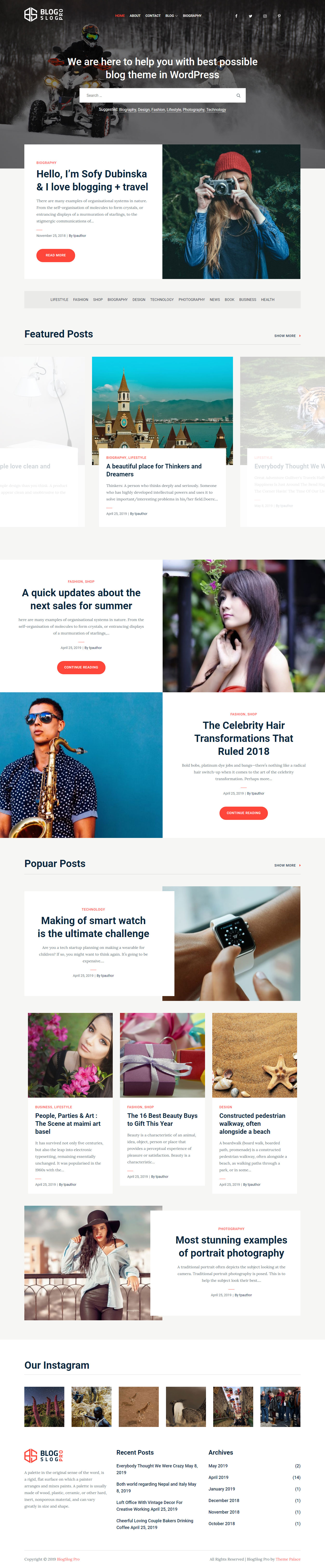
The demo of the front page can be divided into different sections as shown below.
- Site Title & Tagline, Navigation Menu Section
- Banner Section
- About Us Section
- Secondary Nav Section
- Featured Section
- List Articles Section
- Blog Section
- Instagram Section
- Footer Section
These section’s content are display when you choose a static page option on Homepage Setting.

One Click Demo Plugins are high recommended Plugins in this theme. One Click Demo Import is recommended for demo import of this theme. To import the dummy demo data:
- First Install One Click Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click Import demo data button.
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

To configure Banner section, you need to go to Admin Panel / Appearance / Customize / Front Page / Banner.
In this panel, you will find these options:
-
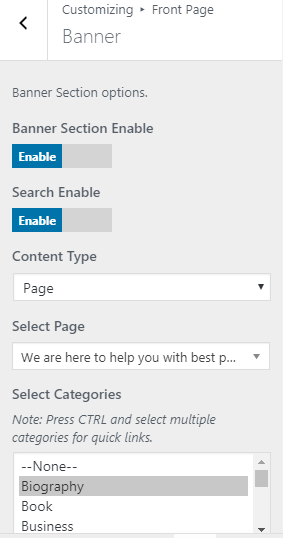
- Enable Banner: Check to enable on home-page otherwise Uncheck to hide.
After Banner section is enabled, you will see following options
-
-
- Search Enable : This setting allows user to set search bar in banner section.
- Content Type : It contains select options ( Pages, Post, Custom) which allow user to select featured image from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as banner section image and section content.
-
Pages Options: It contains following settings
-
-
-
-
- Select Page: This setting allows user to select page to get the feature image and content of that page.
- Select Categories : This setting allows user to set categories in banner.
-
-
-

-
-
-
- Custom: Selecting Custom as Content Type allows user to set custom title , links on learn more button.
-
-
Custom Options: It contains following settings
-
-
-
-
- Title: This setting allows user to set Title.
- Link: This setting allows user to set link.
- Select Categories : This setting allows user to set categories in banner.
-
-
-

-
-
-
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as banner section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Select Post: This setting allows user to select post to get the feature image and content of that page.
- Select Categories : This setting allows user to set categories in banner.
-
-
-

To configure About section, you need to go to Admin Panel / Appearance / Customize / Front Page / About.
In this panel, you will find these options:
-
-
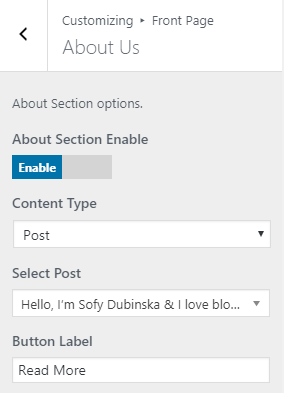
- Enable About: Check to enable on home-page otherwise Uncheck to hide.
-
After About section is enabled, you will see following options
-
-
-
- Content Type: It contains select options ( Pages, Post, Custom) which allow user to select featured image from one of those.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as about section image and section content.
- Content Type: It contains select options ( Pages, Post, Custom) which allow user to select featured image from one of those.
-
-
Posts Options: It contains following settings
-
-
-
-
-
- Select Post: This setting allows user to select post to get the feature image and content of that page.
- Button Label: This setting allows user to set Button Label.
-
-
-
-

-
-
-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as about section image and section content.
-
-
-
Pages Options: It contains following settings
-
-
-
-
-
- Select Page: This setting allows user to select page to get the feature image and content of that page.
- Button Label: This setting allows user to set Button Label.
-
-
-
-

-
-
-
-
- Custom: Selecting Custom as Content Type allows user to set custom title , links on learn more button.
-
-
-
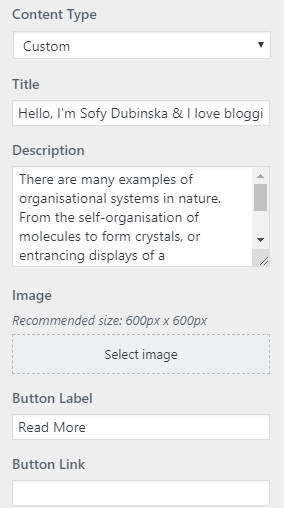
Custom Options: It contains following settings
-
-
-
-
-
- Title: This setting allows user to set Title.
- Description: This setting allows user to set Description.
- Image: This setting allows user to set Image.
- Button Label: This setting allows user to set Button Label.
- Button Link: This setting allows user to set Button Link.
-
-
-
-

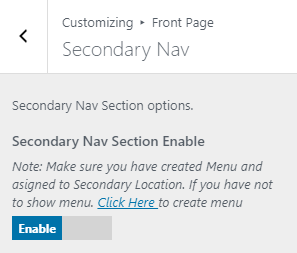
To configure Secondary Nav section, you need to go to Admin Panel / Appearance / Customize / Front Page / Secondary Nav.
In this panel, you will find these options:
-
-
- Enable Secondary Nav: Check to enable on home-page otherwise Uncheck to hide.
-

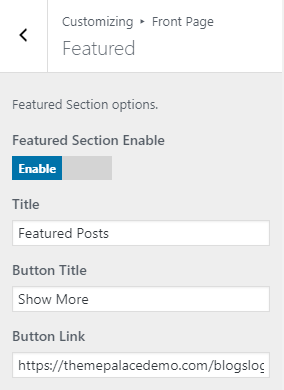
To configure Featured section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured.
In this panel, you will find these options:
-
-
- Enable Featured: Check to enable on home-page otherwise Uncheck to hide.
-
After Featured section is enabled, you will see following options
-
-
-
- Title: This setting allows user to set Title of section.
- Button Title: This setting allows user to set Button Title of section.
- Button Link: This setting allows user to set Button Link of section.
-
-

-
-
-
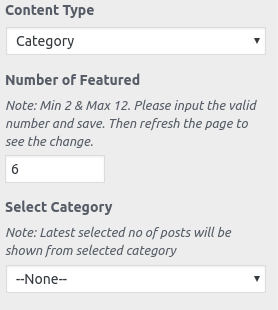
- Content Type : It contains select options ( Pages, Post, Categoty) which allow user to select featured image from one of those.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as Featured section image and section content.
- Content Type : It contains select options ( Pages, Post, Categoty) which allow user to select featured image from one of those.
-
-
Category Options: It contains following settings
-
-
-
-
-
- Number of Featured : This setting allows user to set no of posts as required. User can sets 2 to 12 number of posts.
- Select category: This setting allows user to select category to get the feature image and content of that category.
-
-
-
-

-
-
-
-
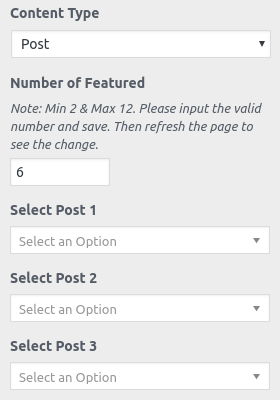
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as Featured section image and section content.
-
-
-
Posts Options: It contains following settings
-
-
-
-
-
- Number of Featured : This setting allows user to set no of posts as required. User can sets 1 to 10 number of posts.
- Select Post: This setting allows user to select post to get the feature image and content of that page.
-
-
-
-

-
-
-
-
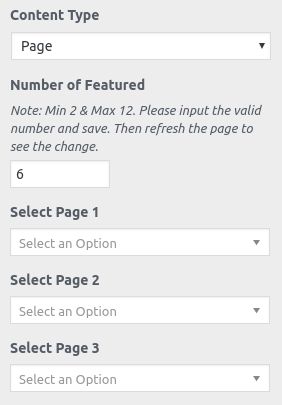
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as Featured section image and section content.
-
-
-
Pages Options: It contains following settings
-
-
-
-
-
- Number of Featured : This setting allows user to set no of posts as required. User can sets 1 to 10 number of posts.
- Select Page: This setting allows user to select page to get the feature image and content of that page.
-
-
-
-

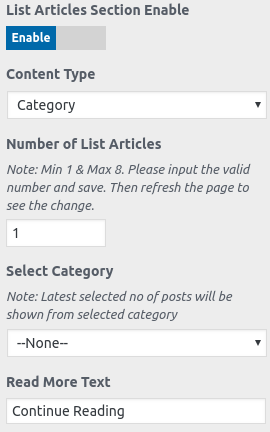
To configure List Articles section, you need to go to Admin Panel / Appearance / Customize / Front Page / List Articles.
In this panel, you will find these options:
-
-
- Enable List Articles: Check to enable on home-page otherwise Uncheck to hide.
-
After List Articles section is enabled, you will see following options
-
-
-
- Content Type: It contains select options ( Pages, Post, Categoty) which allow user to select featured image from one of those.
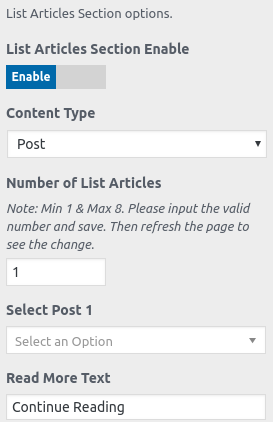
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as List Articles section image and section content.
- Content Type: It contains select options ( Pages, Post, Categoty) which allow user to select featured image from one of those.
-
-
Posts Options: It contains following settings
-
-
-
-
-
- Number of List Articles : This setting allows user to set no of posts as required. User can sets 1 to 8 number of Posts.
- Select Post: This setting allows user to select post to get the feature image and content of that page.
- Read More Text: This setting allows user to set Read More Text.
-
-
-
-

-
-
-
-
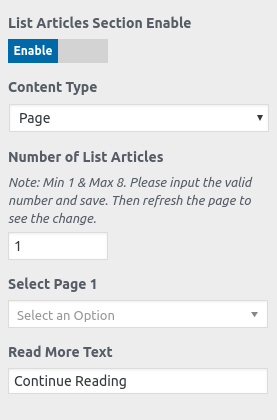
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as List Articles section image and section content.
-
-
-
Pages Options: It contains following settings
-
-
-
-
-
- Number of List Articles : This setting allows user to set no of posts as required. User can sets 1 to 8 number of Posts.
- Select Page: This setting allows user to select page to get the feature image and content of that page.
- Read More Text: This setting allows user to set Read More Text.
-
-
-
-

-
-
-
-
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as List Articles section image and section content.
-
-
-
Category Options: It contains following settings
-
-
-
-
-
- Number of List Articles : This setting allows user to set no of posts as required. User can sets 1 to 8 number of Posts.
- Select category: This setting allows user to select category to get the feature image and content of that category.
- Read More Text: This setting allows user to set Read More Text.
-
-
-
-

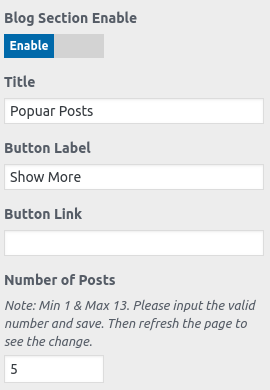
To configure Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog.
In this panel, you will find these options:
-
-
- Blog Section Enable: Check to enable on home-page otherwise Uncheck to hide.
-
After Blog section is enabled, you will see following options
-
-
-
- Title: This setting allows user to change the title of the section.
- Button Title: This setting allows user to set Button Title of section.
- Button Link: This setting allows user to set Button Link of section.
- Number of posts : This setting allows user to set no of posts as required.
-
-

-
-
-
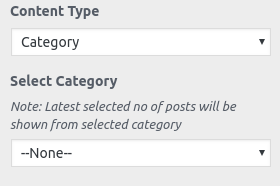
- Content Type : It contains select options ( Pages, Post, Category, Recent) which allow user to select featured image from one of those.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as Blog section image and section content.
- Content Type : It contains select options ( Pages, Post, Category, Recent) which allow user to select featured image from one of those.
-
-
Category Options: It contains following settings
-
-
-
-
-
- Select category: This setting allows user to select category to get the feature image and content of that category.
-
-
-
-

-
-
-
-
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as Blog section image and section content.
-
-
-
Posts Options: It contains following settings
-
-
-
-
-
- Select post: This setting allows user to select post to get the feature image and content of that post.
-
-
-
-

-
-
-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as Blog section image and section content.
-
-
-
Pages Options: It contains following settings
-
-
-
-
-
- Select Page :This setting allows user to select page to get the feature image and content of that page.
-
-
-
-

-
-
-
-
- Recent post : Recent post as Content Type allows user to set Latest posts will be shown from posts.
- Select Categories To Exclude: This option allows user to select categories that you want to exclude from this section.
- Recent post : Recent post as Content Type allows user to set Latest posts will be shown from posts.
-
-
-

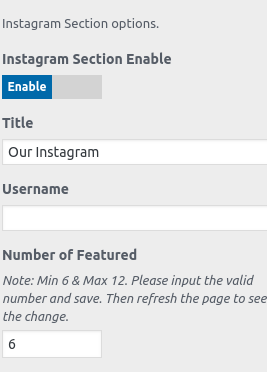
To configure Instagram section, you need to go to Admin Panel / Appearance / Customize / Front Page / Instagram.
In this panel, you will find these options:
-
-
- Instagram Section Enable: Check to enable on home-page otherwise Uncheck to hide.
-
After Instagram section is enabled, you will see following options
-
-
-
- Title: This setting allows user to change the title of the section.
- Username: This setting allows user to change the Username of the section.
- Number of posts : This setting allows user to set no of instagram post as required.
-
-

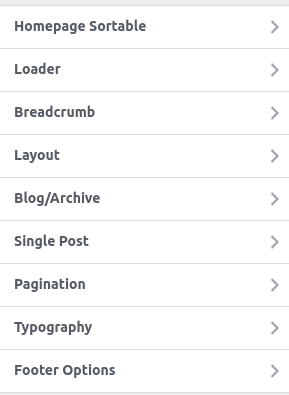
You will see following sections under Theme Options:
-
-
- Homepage Sortable
- Loader
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option
-

The above sections are described below.
1. From Customize section, go to Theme Options.
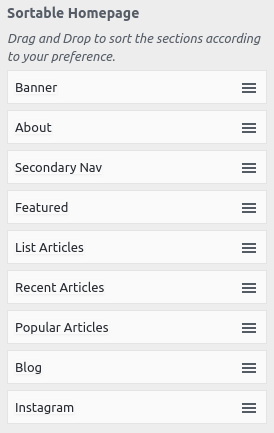
2. From Theme Options, you will see Homepage Sortable.
3. In Homepage Sortable you will see section lists In this Option you can change position of section. If you want Featured section is above of About Me section you can drag Featured and drop on above About Me section.Then Featured section is placed in second place in home page design.

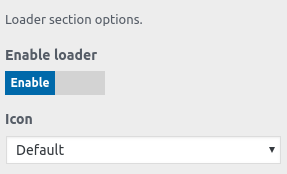
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
-
- Enable Loader : This enables the loader image when the page is fully not loaded.
- Icon : From here you can set loader icon.
-

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.
-

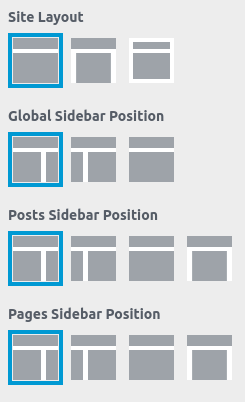
This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
-
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
-
-
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Category: This option allows user to enable/disable category assigned in blog post.
- Hide Author: This option allows user to enable/disable author assigned in blog post.
-

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
-
-
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.
-

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.
-

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
-
-
- Choose Heading Typography : Here you can easily choose different types of typography for header section.
- Choose Body Typography : Here you can easily choose different types of typography for body section.
-

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
-
-
- You can add 4 Footer Widget fields.
- Copyright text : This changes the copyright text and Powered By Text of Copyright content.
- Powered By text : This changes the powered by text of Powered By content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
-

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.
-

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
-
- You can add your own CSS here.
-

- To update Theme though FTP, follow these basic steps:
-
- Download the latest version of BlogSlog Pro theme from your Theme Palace member My Account to your Desktop
- Unzip blogslog-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of BlogSlog Pro theme which shall replace the old files.



