

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How To Set and Manage the Color Settings?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How To Create and Manage Menus?
- 8.How To Create and Manage Sidebars and Widgets?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 10.1.How to manage Loader?
- 10.2.How to manage Breadcrumb?
- 10.3.How to manage Banner ( Header ) Image ?
- 10.4.How to manage Layout?
- 10.5.How to manage Excerpt?
- 10.6.How to manage Blog/Achrive Options?
- 10.7.How to manage Single post Options?
- 10.8.How to manage Pagination?
- 10.9.How to manage Typography?
- 10.10.Footer Options
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How To Set and Manage the Color Settings?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How To Create and Manage Menus?
- 8.How To Create and Manage Sidebars and Widgets?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 10.1.How to manage Loader?
- 10.2.How to manage Breadcrumb?
- 10.3.How to manage Banner ( Header ) Image ?
- 10.4.How to manage Layout?
- 10.5.How to manage Excerpt?
- 10.6.How to manage Blog/Achrive Options?
- 10.7.How to manage Single post Options?
- 10.8.How to manage Pagination?
- 10.9.How to manage Typography?
- 10.10.Footer Options
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
Biopexel Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate biopexel-pro.zip theme in your computer.
- Select biopexel-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip biopexel-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Biopexel Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
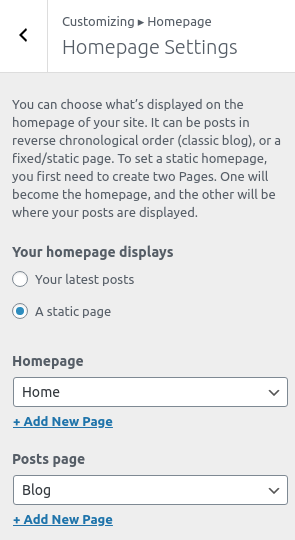
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.

1. From the Customize section, go to Site Identity.
2. From Site Identity, the User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows the users to set and modify the site’s main logo.
- Site Title: This allows the users to modify the title of the site.
- Tagline: This section allows the users to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows the users to choose different options to display the title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display the logo title tagline in the header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title: Users can enable this to display the logo and title in the header.
- Logo + Tagline: Users can enable this to display the logo, and tagline in header then click this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


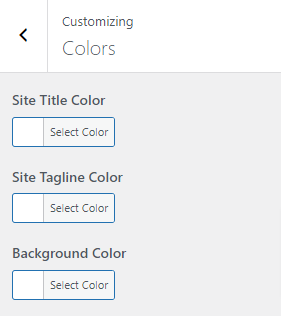
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.
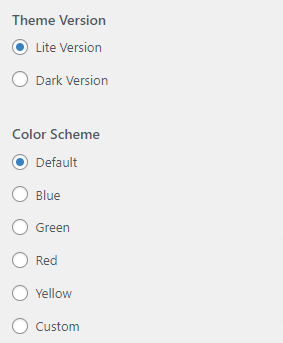
- Theme Version: This changes the theme version of the site.
- Color Scheme: This changes the theme color of the site.


1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

Note: This theme has two menu locations provided as Primary and Social.
- Menu Options :
-
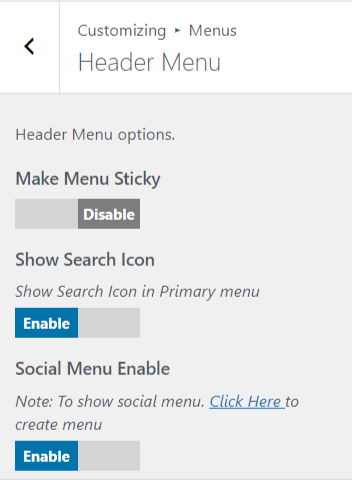
Header Menu:
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Menu Search Enable : If enable search is enable then the search icon will be shown in last of the primarymenu bar.
- Social Menu Enable : If enable social menu is enable then the social icon will be shown in last of the primarymenu bar.
- Header Background Color : It changes the background color of header menu.
- Header Menu Item Color : It changes the menu item color of header menu.
- Header Menu Hover Color : It changes the menu item hover color of header menu.
- Header Icon Color : It changes the icon color of header menu.


To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Blogs”). After creating pages you need to add that pages to the menu.
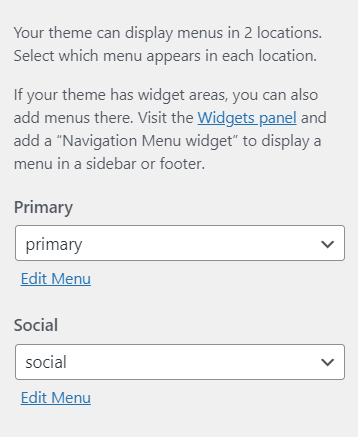
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available.(Primary Menu and Social Menu).
Primary Menu : This setting allows the user to change or set the Primary/Main menu.
Social Menu : This setting allows users to change or set social menus on footer section.


1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to a add widget area in the footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4 and Footer Widget 5
Sidebar: This sidebar is default sidebar area. This sidebar area is displayed on the blog pages, single blog posts, and pages.

The demo of the front page can be divided into different sections as shown below.
- Home Page Layout
- Header Content
- Counter
- Services
- Tab Section
- About Us
- Testimonial
- Call To Action
- Project
- Team
- Latest Blog
These section’s content are display when you choose a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
WooCommerce Plugins are recommended Plugins in this theme.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

To configure Header Content section, you need to go to Admin Panel / Appearance / Customize / Front Page / Header Content.
In this panel, you will find these options:
- Header Content Section Enable: Check to enable on home-page otherwise Uncheck to hide.
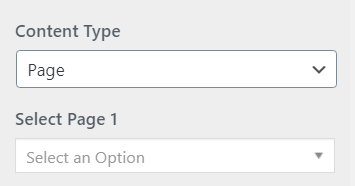
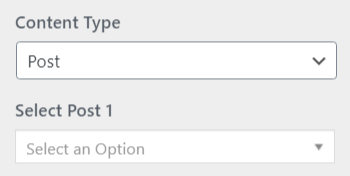
- Content Type : It contains select options ( Pages, Post, Category, Custom) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
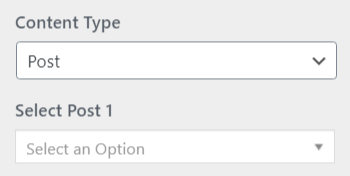
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
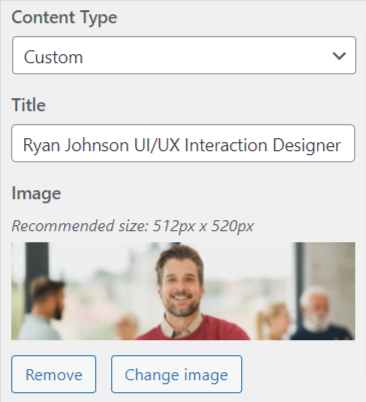
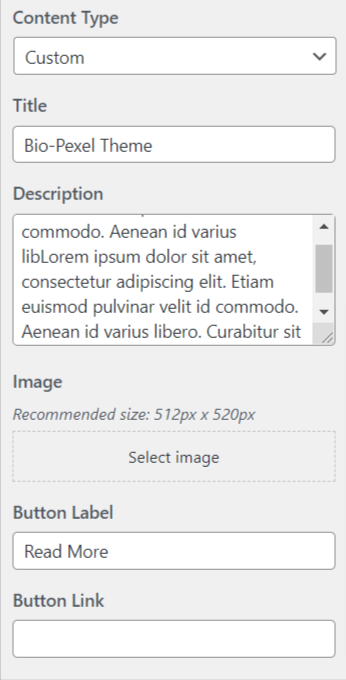
- Custom: Selecting Custom as Content Type allows user to choose Custom field setting.
- Title : This setting allow user to set title of this section.
- Image : This setting allow user to set the backgroud image of this section.

After Header Content section is enabled, you will see following options
Pages Options : It contains following settings

Posts Options : It contains following settings

Custom Options : It contains following settings

To configure Counter section, you need to go to Admin Panel / Appearance / Customize / Front Page / Counter.
In this panel, you will find these options:
- Counter Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Number of Posts : This setting allow user to set the number of post to be shown of this section.
- Column Layout : This setting allow user to set the column layout of this section.
- Value : This setting allow user to set the value of the counter.
- Label : This setting allow user to set the the label of the counter.

After Counter section is enabled, you will see following options


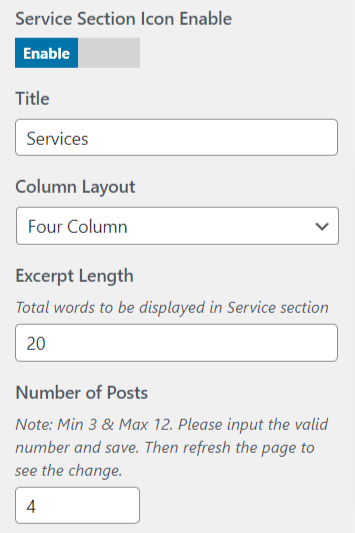
To configure Services section, you need to go to Admin Panel / Appearance / Customize / Front Page / Services.
In this panel, you will find these options:
- Services Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Service Section Icon Enable : If service icon is enable then the service icon will be shown in this section.
- Title : This setting allow user to set Title of the section.
- Column Layout : This setting allow user to set the column layout of this section.
- Excerpt Length : This setting allow user to set total description words to be displayed in about posts.
- Number of Posts : This setting allow user to set number to show posts to display in services section.
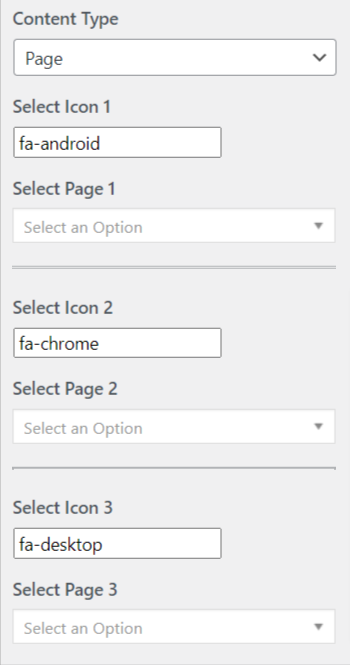
- Content Type : It contains select options ( Pages, Post, Category, Recent) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Select Icon: This setting allows user to select icon.
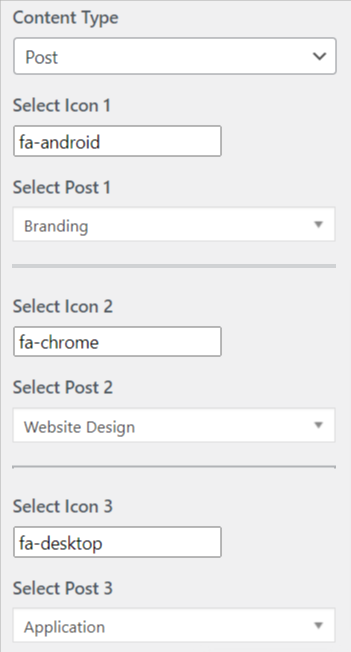
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Icon: This setting allows user to select icon.
- Select Post : This setting allows user to select post to get featured image and content of that post.
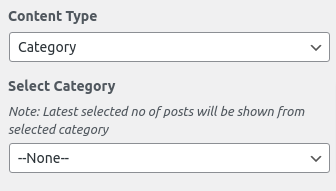
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Select Icon: This setting allows user to select icon.

After Services section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

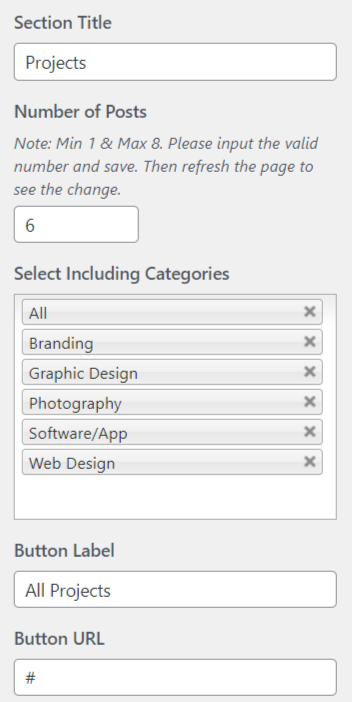
To configure Tab section, you need to go to Admin Panel / Appearance / Customize / Front Page / Tab.
In this panel, you will find these options:
- Tab Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set Title of the section.
- Number of Posts : This setting allow user to set number to show posts to display in Tab section.
- Select Including Categories : This setting allow user to select the categories to display in Tab section.
- Button Label : This setting allow user to set the button label of the section.
- Button Url : This setting allow user to set the button url of the section.

After Latest Posts section is enabled, you will see following options

To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this panel, you will find these options:
- About Us Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to sub title of this section.
- Content Type : It contains select options ( Pages, Post, Category, Custom) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Custom: Selecting Custom as Content Type allows user to choose Custom field setting.
- Title : This setting allow user to set title of this section.
- Discription : This setting allow user to set discription of this section.
- Button Link : This setting allow user to set Client url.
- Image : This setting allow user to set image of this section.
- Button Label : This setting allow user to set Button label of About section content.

After About Us section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Custom Options : It contains following settings


To configure Testimonial section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonial.
In this panel, you will find these options:
- Testimonial Section Enable: Check to enable on home-page otherwise Uncheck to hide.
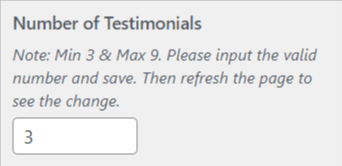
- Number of Testimonials : This setting allow user to set number to show posts to display in testimonial section.
- Content Type : It contains select options ( Pages, Post, Category, Recent) which allow user to select title from one of those.
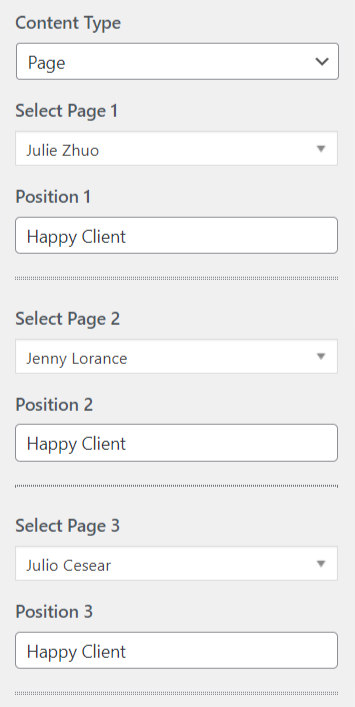
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Position: This setting allows user to srt the position.
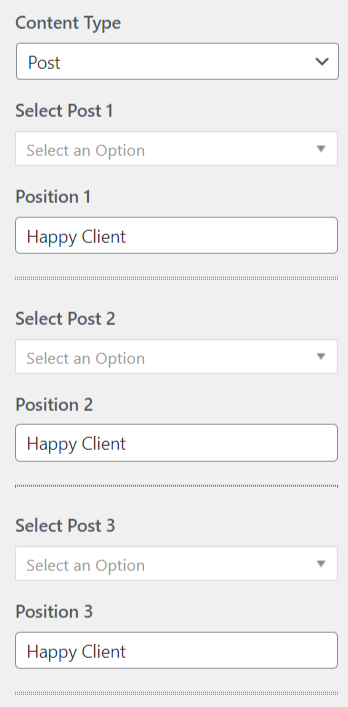
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Position: This setting allows user to srt the position.
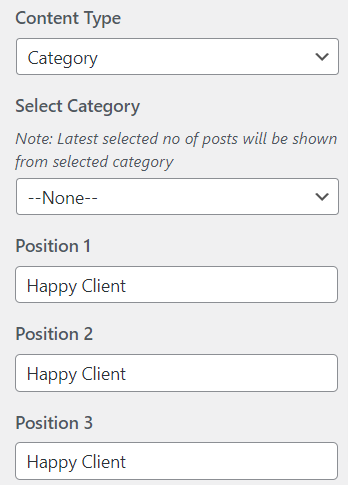
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Position: This setting allows user to srt the position.
- Custom: Selecting Custom as Content Type allows user to choose Custom field setting.
- Title : This setting allow user to set title of this section.
- Position: This setting allows user to srt the position.
- Discription : This setting allow user to set discription of this section.
- Url Link : This setting allow user to set Client url.
- Image : This setting allow user to set image of this section.

After Latest Posts section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

Custom Options : It contains following settings

To configure Call To Action section, you need to go to Admin Panel / Appearance / Customize / Front Page / Call To Action.
In this panel, you will find these options:
- Call To Action Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Sub Title : This setting allow user to sub title of this section.
- Content Type : It contains select options ( Pages, Post, Custom) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Custom: Selecting Custom as Content Type allows user to choose Custom field setting.
- Custom Title : This setting allow user to set title of this section.
- Custom Content : This setting allow user to set content of this section.
- Custom Image : This setting allow user to set background image of this section.
- Custom Button Link : This setting allow user to set button url of the section.
- Read More Button Text : This setting allow user to set Button Text of About section content.
- Excerpt Length : This setting allow user to set total description words to be displayed in call to action posts.

After Call To Action section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Custom Options : It contains following settings



To configure Project section, you need to go to Admin Panel / Appearance / Customize / Front Page / Project.
In this panel, you will find these options:
- Project Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Content Type : It contains select options ( Pages, Post, Custom) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Custom: Selecting Custom as Content Type allows user to choose Custom field setting.
- Title : This setting allow user to set title of this section.
- Discription : This setting allow user to set discription of this section.
- Custom Button Link : This setting allow user to set button url of the section.
- Button Label : This setting allow user to set Button label of project section.

After Project section is enabled, you will see following options
Pages Options : It contains following settings

Posts Options : It contains following settings

Custom Options : It contains following settings


To configure Team section, you need to go to Admin Panel / Appearance / Customize / Front Page / Team.
In this panel, you will find these options:
- Team Section Enable: Check to enable on home-page otherwise Uncheck to hide.
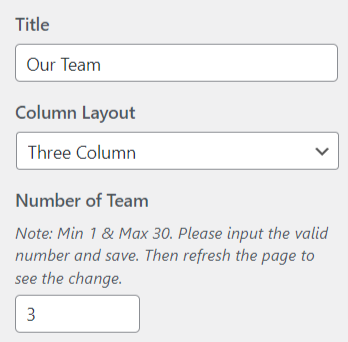
- Title : This setting allow user to set Title of the section.
- Column Layout : This setting allow user to set the column layout of this section.
- Number of team : This setting allow user to set number to show posts to display in team section.
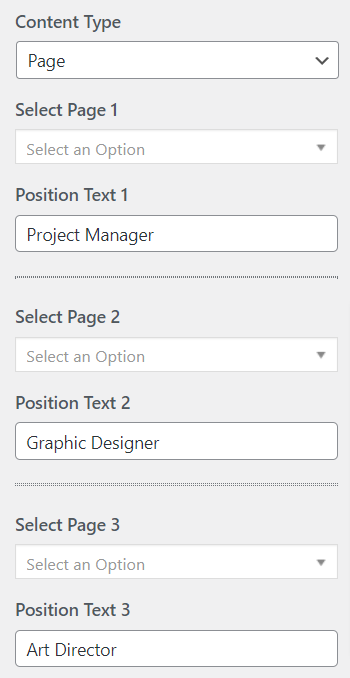
- Content Type : It contains select options ( Pages, Post, Category, Recent) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Position: This setting allows user to set the Position.
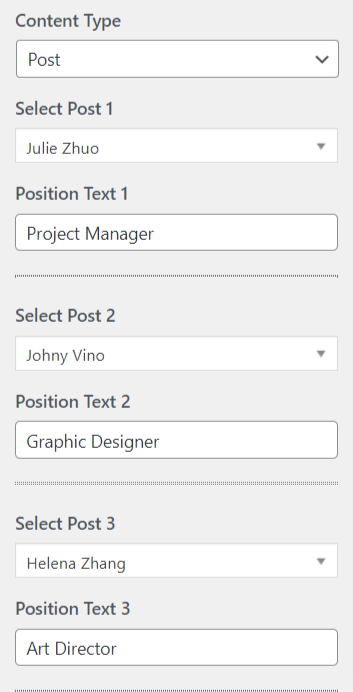
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Position: This setting allows user to set the Position.
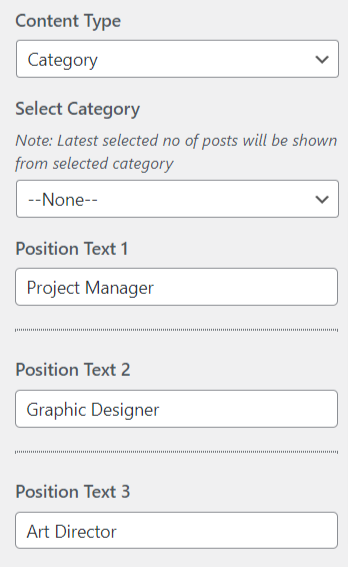
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Position: This setting allows user to Position.
- Button Label : This setting allow user to set Button label of team section.
- Button Link : This setting allow user to set Button link of team section.

After Team section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings


To configure Latest Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest Blog.
In this panel, you will find these options:
- Latest Blog Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set Title of the section.
- Number of Posts : This setting allow user to set number to show posts to display in latest-posts section.
- Excerpt Length : This setting allow user to set total description words to be displayed in about posts.
- Content Type : It contains select options ( Pages, Post, Category, Recent) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
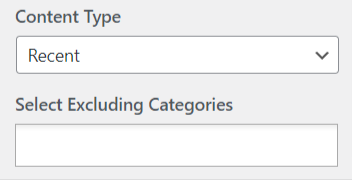
- Recent: Selecting Recent as Content Type allows user to choose Category from Select Excluding Categories setting where title and content of the post not in selected Category is displayed as section content.
- Select Excluding Categories : This setting allows user to select category to exclude the title and content of the post in that category.
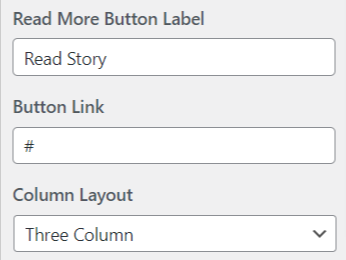
- Button Label : This setting allow user to set Button label of team section.
- Button Link : This setting allow user to set Button link of team section.
- Column Layout : This setting allow user to set column layout.

After Latest Blog section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

Category Options : It contains following settings


To configure Instagram section, you need to go to Admin Panel / Appearance / Customize / Front Page / Instagram.
In this panel, you will find these options:
- Instagram Section Enable: Smash Balloon Social Photo Feed should be active and site should be connected to instagram account for this section to work.
- Section Title : This setting allow user to set Title of the section.
- Shortcode : This setting allow user to set instagram shortcode.

After Instagram section is enabled, you will see following options

You will see following sections under Theme Options:
- Loader
- Breadcrumb
- Banner ( Header ) Image Enable
- Excerpt
- Layout
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.

After enable Loader You will see following option
-
-
- Icon: This setting allow user to select loading icon.
-

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option allows user to enable/disable Banner image on the blog, archive, single, page etc.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Banner ( Header ) Image.
3. Click on Banner Image you will see.
- Enable Banner Image : This option enable/disable Banner Image.
- Banner Title Color : This setting allow user to set/change title Color of Banner.
- Banner Anchor Text Color : This setting allow user to set/change anchor text Color of Banner.
- Banner Text Color : This setting allow user to set/change text Color of Banner.

After enable Banner(Header) image you will see following option

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
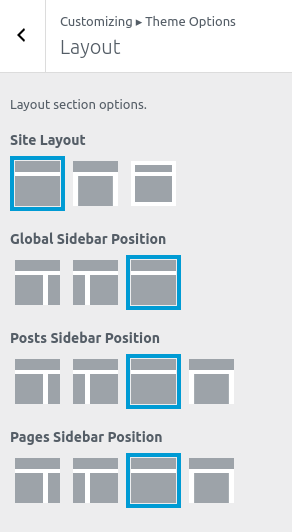
2. From Theme Options, you will see Layout.
The layout section includes following settings:
- Site Layout : This option is for Site Layout. User can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

1. From Customize section, go to Theme Options.
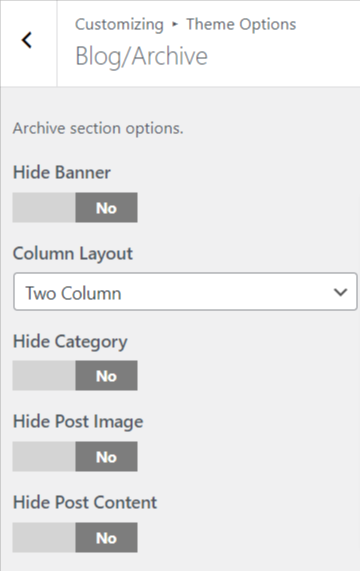
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Column Layout : This setting allow user to set column layout of blog/archive.
- Hide Category: This option allows user to enable/disable Post Category assigned in blog post.
- Hide Banner: This option allows user to enable/disable Post Banner assigned in blog post.
- Hide Post Image: This option allows user to enable/disable Post Post Image assigned in blog post.
- Hide Post Content: This option allows user to enable/disable Post Post Content assigned in blog post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
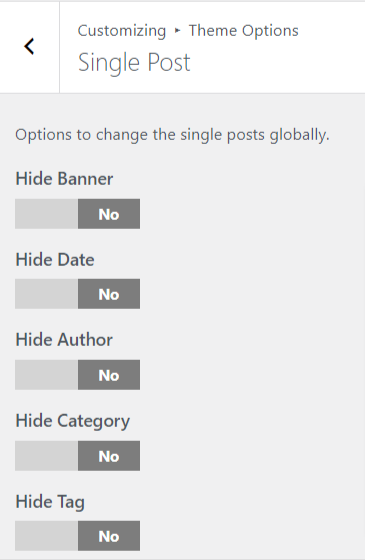
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Banner: This option allows user to enable/disable banner assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
- Choose Site Title Typography : Here you can easily choose different types of typography for Site Title.
- Choose Site Description Typography : Here you can easily choose different types of typography for Site Description.
- Choose Menu Typography : Here you can easily choose different types of typography for menu section.
- Choose Heading Typography : Here you can easily choose different types of typography for every section’s Header/Title.
- Choose Sub Heading Typography : Here you can easily choose different types of typography for every section’s Sub Header/Title.
- Choose Button Label Typography : Here you can easily choose different types of typography for every section’s button.
- Choose Body Typography : Here you can easily choose different types of typography for every section’s body text.
- Choose Button Label Typography : Here you can easily choose different types of typography for every section’s button label text.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
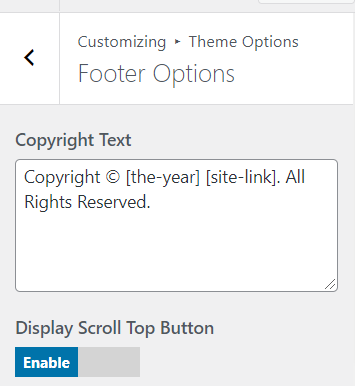
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
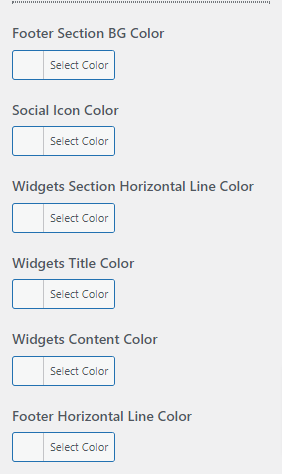
- Footer Section BG Color : This setting allow user to set/change Footer Section BG Color of Footer.
- Social Icon Color : This setting allow user to set/change Social Icon Color of Footer.
- Widgets Section Horizontal Line Color : This setting allow user to set/change Widgets Section Horizontal Line Color of Footer.
- Widgets Title Color : This setting allow user to set/change Widgets Title Color of Footer.
- Widgets Content Color : This setting allow user to set/change Widgets Content Color of Footer.
- Footer Horizontal Line Color : This setting allow user to set/change Footer Horizontal Line Color of Footer.
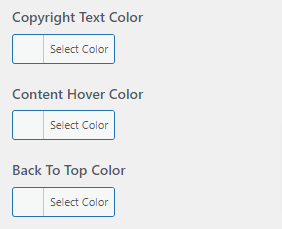
- Copyright Text Color : This setting allow user to set/change Copyright Text Color of Footer.
- Content Hover Color : This setting allow user to set/change Content Hover Color of Footer.
- Back To Top Color : This setting allow user to set/change Back To Top Color of Footer.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 5 Footer Widget fields.



1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Biopexel Pro theme from your Theme Palace member My Account to your Desktop
- Unzip biopexel-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Biopexel Pro theme which shall replace the old files.



