Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Introduction
- 2.Installing the theme
- 3.Manage Site Identity
- 4.Setting up Front Page
- 5.Customizer
- 6.Customizing the Main Slider
- 7.Customizing About Section
- 8.Customizing Services Section
- 9.Customizing Portfolio Section
- 10.Customizing Testimonial Section
- 11.Setting up and customizing Team Section
- 12.Setting up Blog Setion
- 13.Customizing Client Section
- 14.Customizing contact Section
- 15.General Customizer
- 16.Theme Option Section
- 1.Introduction
- 2.Installing the theme
- 3.Manage Site Identity
- 4.Setting up Front Page
- 5.Customizer
- 6.Customizing the Main Slider
- 7.Customizing About Section
- 8.Customizing Services Section
- 9.Customizing Portfolio Section
- 10.Customizing Testimonial Section
- 11.Setting up and customizing Team Section
- 12.Setting up Blog Setion
- 13.Customizing Client Section
- 14.Customizing contact Section
- 15.General Customizer
- 16.Theme Option Section
Bizplus Pro
BizPlus is a multi-purpose business theme powered by WordPress suitable for all sorts of corporate houses as it
allows you to create multiple layouts.This is an advanced version of our Popular theme BizLight theme. The theme is
easily customizable and even someone who is not tech savvy can manage the content and options in a very
convenient way. In addition to the common features, BizPlus comes with advanced features like, responsive canvas
menu, theme customizer options, custom menu, drag & drop widgets etc. Also, with its pixel perfect resolution, the
theme appears great in all devices making BizPlus one of the best choices when it comes to business themes.
From your admin dashboard
- Log in to the WordPress Administration Panels
- Go to Appearance > Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse and Locate ‘bizplus.zip’ Theme in your computer.
- Select ‘bizplus.zip’ and click ‘Install Now’.
Using FTP
You can use FTP client like FileZilla to connect your web server.
- Unzip bizplus.zip to your Desktop
- Using an FTP client to access your host web server, go to wp-content > themes and upload your new copy
of your BizPlus theme. - Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
The theme will now be activated.
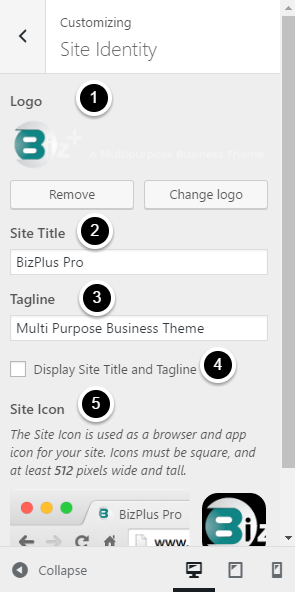
Navigate Customize > Site Identity
From there you can manage the following:
- Logo
- Site title
- Tagline
- Enable or disable
‘Site title and tagline’ - Site Icon
You can set up the front page in two different formats: – a blog page or a static front page.
A blog page is a usual inner page, while a static front page has special display options.
Setting up Static Front Page
First, create and publish a page with suitable title for the home page. (E.g. Home)
Then, go to Customizer > Static Front Page > A static page
Select the page required for static front page.
After this, your current display will change to the display similar to that of theme demo.
The customizer lets you add, modify, enable or hide various features of the theme.
Front page Customizer
Once you have the static front page set up, a number of sections appear on the front page, all of which can be
modified from the Customizer.
- 1. Main Slider
- 2. About Section
- 3. Services Section
- 4. Portfolio Section
- 5. Testimonial Section
- 6. Team Section
- 7. Callback Section
- 8. Blog Section
- 9. Clients Section
- 10. Contact Section
General Customizer
The general customizer includes various options. They do bring changes in the front page as well.
- 1. Colors
- 2. Font Setting
- 3. Background Image
- 4. Menus
- 5. Widgets
- 6. Theme Options
- 7. Reset All Options
Firstly,
Go to Customizer > Home/Front Main Slider
1. Enabling/Hiding the main slider
Go to ‘Enable Options‘.
On checking the option ‘Enable Feature Slider’ the slider will appear on the front page. When the option is not
checked, it means that the slider will be hidden.
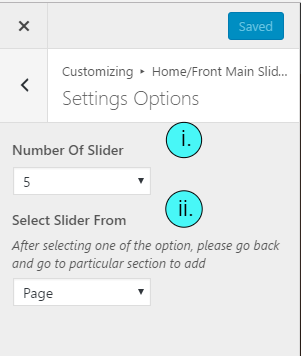
2. Settings Options (Main Slider)
i) Selecting number of sliders for main slider
Go to, Settings Options >> Number of slider
Now you can select the number of sliders you want.
ii) Selecting Slider From Pages OR category
Go to,Settings Options >> Select Slider From.
Now select page or category as per your need.
3. Selecting specific pages or post for each slider
Firstly,
Go to Customize >> Home/Front Main Slider >> Select Slider From.
Select page here if you want to display pages.
If you do not want pages but posts in the main slider, select category.
Please list all the required posts under a certain category first.
Then,
For displaying pages,
Go to Customizer > Home/Front Main Slider > Select from Page
Now, you can select specific pages for each slider.
OR for posts,
Go to Customize > Home/Front Main Slider > Select from Category.
Now, select the category that contains the posts you want to display.
4. Slider Properties
To select number of words appearing per slider, slider mode, slider transition and pause duration or to enable/disable
arrow, pager, auto play, title and caption.
Go to Customize > Home/Front Main Slider > Slider Property and make the necessary changes.
Firstly,
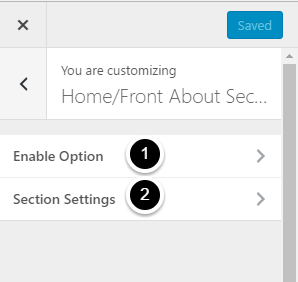
Go to Customizer > Home/Front About Section
1. Enabling/Hiding the About Section
Go to ‘Enable Option‘.
On checking the option ‘Enable About Section‘the section will appear on the front page. When the option is not
checked, it means that the section will be hidden.
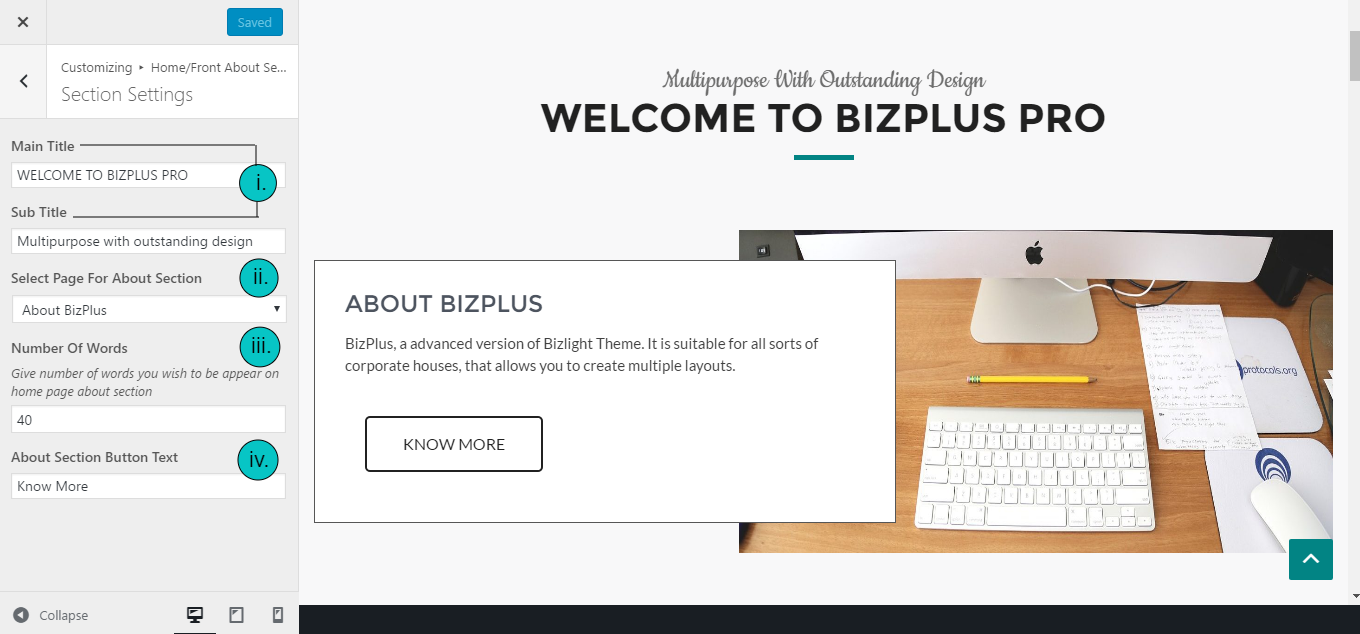
2. Section Settings (About Section)

i) Editing the Main Title and Subtitle
Go to Section Settings. And, edit the main title and subtitle
ii) Selecting page for about section
First, create a new page with a suitable title and include the details about your company in the page.
Then, Go to Section Settings > Select page for About Section.
Now, you can select the required page.
iii) Selecting number of words appearing in about section of front page
Go to Section Settings > Number of Words
Now, you can select the number of words you want to display.
iv) Editing the About section button’s text
Go to Section Settings > About Section Button Text.
You can edit the text there.
Firstly,
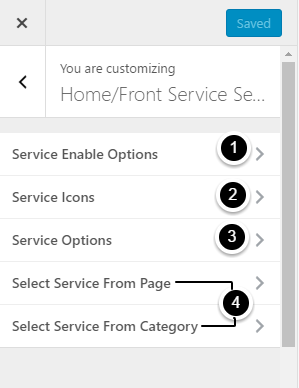
Go to Customizer > Home/Front Services Section
1. Enabling/Hiding Services Section
Enabling/Disabling Services thumbnail
On checking the option ‘Enable Service‘ the section will appear on the front page. When the option is not checked, it
means that the section will be hidden.
On checking the option ‘Enable Service Thumbnail‘, the service icon will be replaced by the thumbnail. Thumbnail
image is the featured image of the page or post selected.
2. Setting service icons
Go to Customizer > Home/Front Service Section > Service Icons.
You can select specific icon for each service. A link with awesome icon collection is provided therein.
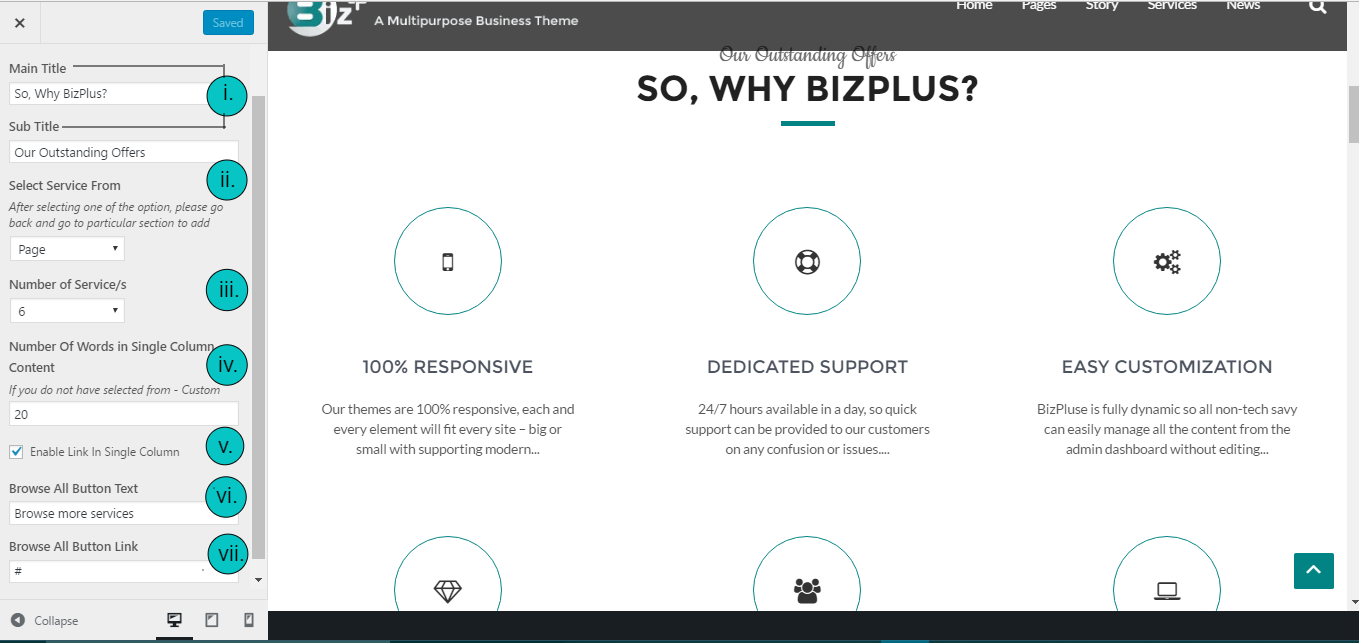
3. Service Options

i) Editing the main title and subtitle
Go to Service Options and edit the main title and subtitle.
ii) Selecting Services from either page/ Category
Go to Service Options > Select Service From.
Now, select page or category as per your need.
iii) Selecting number of services to be displayed
Go to Service Options > Number of service/s.
Now, you can select the required number of service/s you want to display.
iv) Selecting number of words appearing in single column
Go to Service Options > Number of Words in Single Column Content.
Now, you can set the number of words that appears in the services in the front page.
v) Enabling Link in single column
On checking this option, you will be able to link specific services to their original page.
Go to Service Options > Check the ‘Enable Link in Single Column‘ option.
vi) Editing ‘Browse All Button’ Text
Go to Service Options > Browse All Button Text.
You can edit the text there.
vii) Selecting which page ‘Browse All Button’ leads to
Go to Service Options > Browse All Button Link
Now, you can enter the required URL in the box.
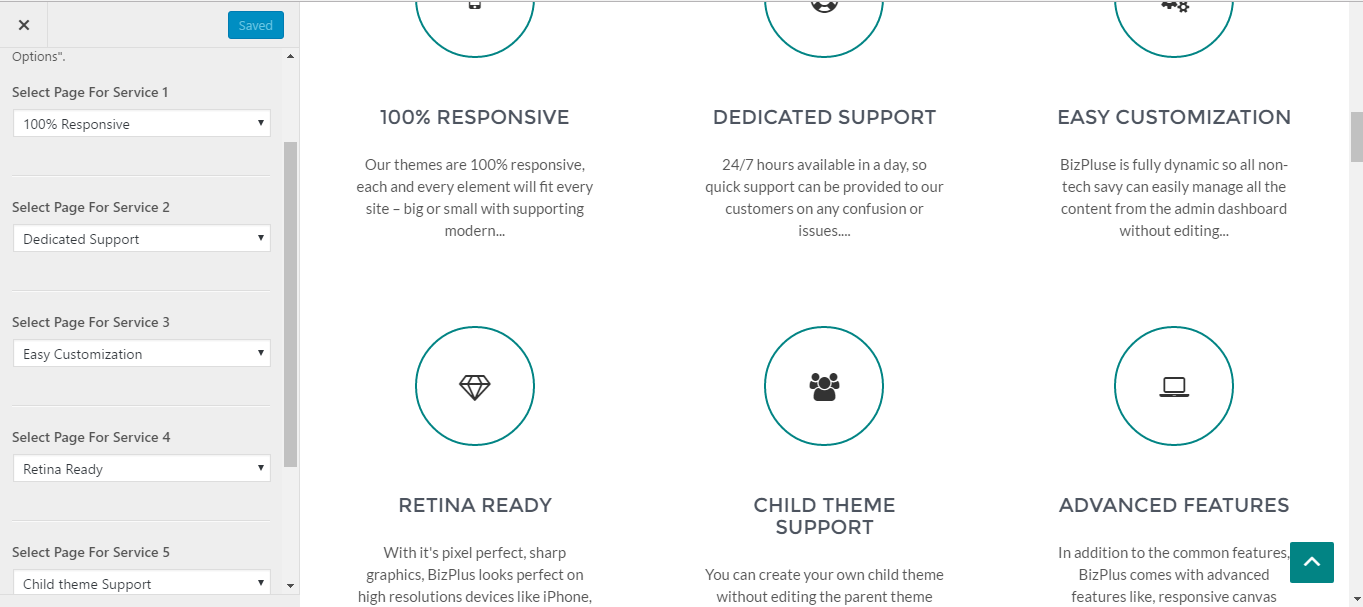
4. Selecting specific pages or posts for services
Firstly,
Go to Customizer > Home/Front Services Section > Service Options > Select Service From
Select page here if you want to display pages.
If you do not want pages but posts in the services, select category.
Please list all the required posts under a certain category first.
Then,
For displaying pages
Go to Customizer > Select Service from Page
Now, you can select specific pages for each slider.

OR for posts,
Go to Customizer > Home/Front Service Section > Select Service from Category.
Now, select the category that contains the posts you want to display.
Go to Customizer > Home/Front Portfolio Section
1. Enabling/Hiding the Portfolio Section
On checking the option ‘Enable Portfolio‘ the section will appear on the front page. When the option is not checked,
it means that the section will be hidden.
2. Section Settings (Portfolio Section)
i) Editing Main Title and subtitle
Go to ‘Sections Settings‘ and edit the main title and subtitle.
ii) Selecting the number of portfolio/s
Go to Section Settings > Number of portfolio/s
Here, you can select the number of portfolios you want to display.
3. Selecting Categories for Portfolio
Once, you have the categories ready with at least one post in each of the category you can select it for the portfolio.
Go to Customizer > Home/Front Portfolio Section > Select Category
Here, you can select the categories you want to display.
Go to Customizer > Home/Front Testimonial Section
1. Enabling/Hiding Testimonial Section
On checking the option ‘Enable Testimonial‘ the section will appear on the front page. When the option is not
checked, it means that the section will be hidden.
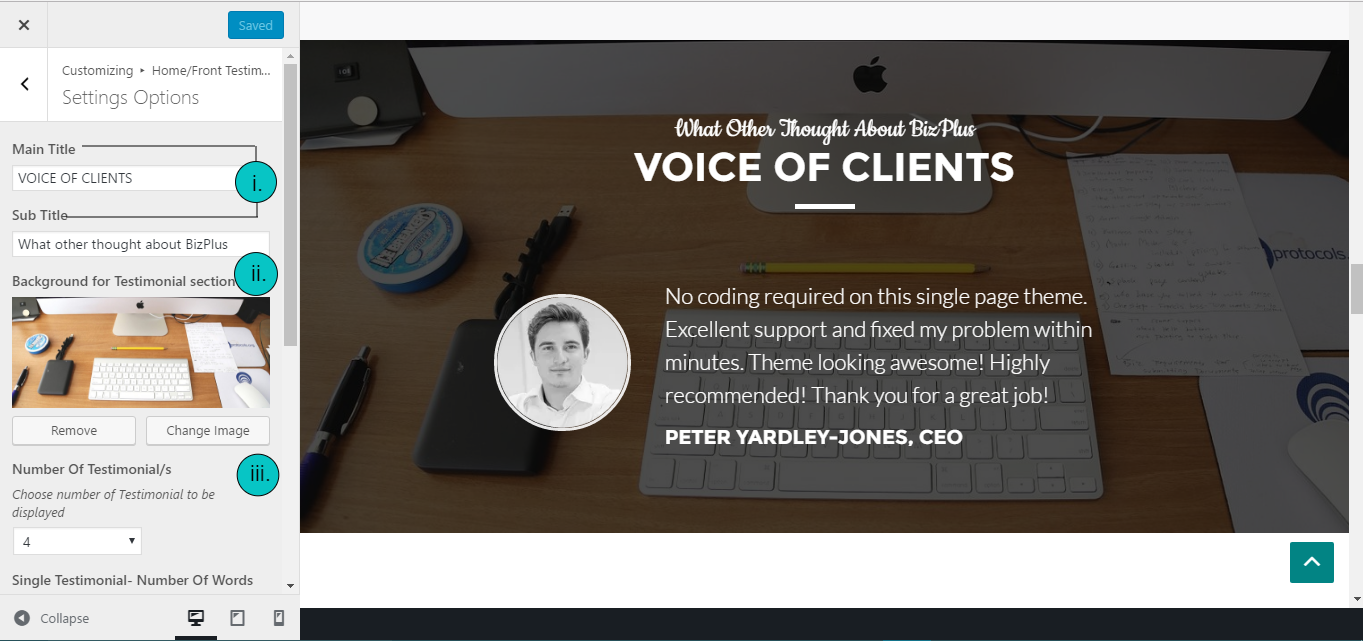
2. Settings Options

i) Editing the main title and the subtitle
Go to ‘Settings Options ‘ and edit the main title and subtitle.
ii) Setting background image for testimonial section
Go to Settings Options > Background for Testimonial Section.
You can upload the required image there.
iii) Choosing number of testimonials to be displayed
Go to Settings Options > Number of Testimonial/s.
Now, you can select the number you need.
iv) Selecting number of words that appear per testimonial
Go to Settings Options > Single Testimonial-Number of words.
There, you can set the number of words appearing per testimonial in
the front page.
v) Selecting Testimonial from page or category
Go to, Settings Options > Select Testimonial From.
Now select page or category as per your need.
vi) To determine slide duration, transition time and
enabling/disabling control and auto play
Go to Settings Options and select within.
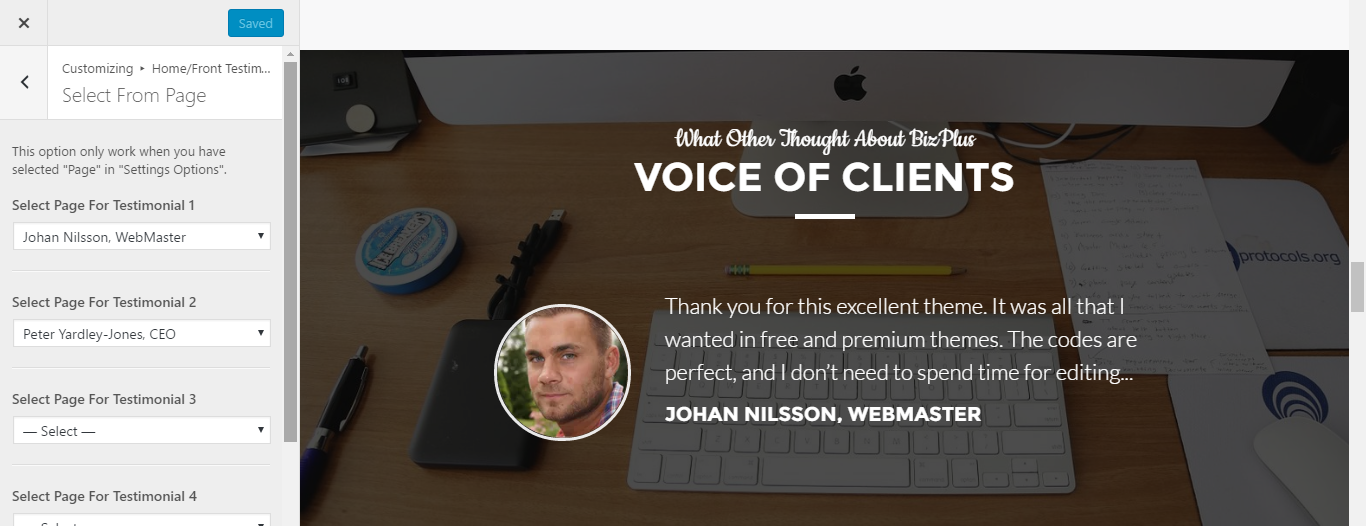
3. Selecting specific page or category for the testimonial
Firstly,
Go to Customizer > Home/Front Testimonial Section > Select Slider From.
Select page here if you want to display pages.
If you do not want pages but posts in the main slider, select category.Please list all the required posts under a certain
category first.Also, make sure you use the name of your client as the page title or post title.
Then,
For displaying pages
Go to Customizer > Home/Front Testimonial Section > Select From Page
Now, you can select specific pages for each slider in the testimonial section.

OR for posts,
Go to Customizer > Home/Front Testimonial Section > Select from Category.
Now, select the category that contains the posts you want to display.
Go to Customizer > Home/Front Team Section
1. Enabling/Hiding Team Section
On checking the option ‘Enable Service‘ the section will appear on the front page. When the option is not checked, it
means that the section will be hidden.
2. Team Options
i) Editing the main title and subtitle
Go to Team Options and edit the main title and subtitle.
ii) Selecting Team from either page/ Category
Go to Team Options > Select Team From.
Now, select page or category as per your need.
iii) Selecting number of teams to be displayed
Go to Team Options > Number of Team/s.
Now, you can select the required number of team/s you want to display.
iv) Enabling Link in single column
On checking this option, you will be able to link specific team member to the team member’s page.
Go to Team Options > Check the ‘Enable Link in Single Column‘ option.
v) Editing ‘Browse All Button’ Text
Go to Team Options > Browse All Button Text.
You can edit the text there.
vi) Selecting which page ‘Browse All Button’ leads to
Go to Team Options > Browse All Button Link.
Now, you can enter the required URL in the box.
3. Selecting specific pages or posts for team
First, Go to Customizer > Team Options > Select Team From.
Select page here if you want to display pages.
If you do not want pages but posts in the team, select category.
Please list all the required posts under a certain category first.
Then,
For displaying pages
Go to Customizer > Select team from Page
Now, you can select specific pages for each slider.
OR for posts,
Go to Customizer > Select team from Category.
Now, select the category that contains the posts you want to display.
The blog section will be updated automatically as you publish new posts.
You can still edit various settings.
Go to Customizer > Home/Front blog section

1.Enabling the Blog Section.
On checking the option ‘Enable Blog‘ the section will appear on the front page. When the option is not checked, it
means that the section will be hidden.
2.Editing the main title.
Go to Customizer > Home Blog Options > Main Title.
You can edit the main title here.
3.Determining number of words appearing in sticky post.
Go to Customize > Home Blog Options > Number of words for sticky post.
Here, you will be able to set number of words appearing for the sticky post in the front page.
4. Determining number of blogs that appear in the front page.
Go to Customizer > Home Blog Options > Number of blog/s
Here, you can set the number of blogs that appear in the front page (the featured post will not be counted)
5. Determining number of words for blog post
Go toCustomizer > Home Blog Options > Number of words for blogpost.
Here, you can select the number of words that appear for each blog post in the home page.
6.Editing the read more text for each blog
Go to Customizer > Home Blog Options > Single Item read more text.
7. Enabling Button
On checking this option, you will be able to enable the Blog Section Browse more Button which will direct the site
visitors to a certain page. To enable,
Go to Customizer > Home Blog Options > Enable Button.
8. Selecting which page ‘Browse All Button’ leads to.
Go to Customizer > Home Blog Options > Enter URL to redirect.
9. Editing ‘Browse All Button’ Text
Go to Customizer > Home Blog Options > Browse All Button Text.
10. Selecting blog from category.
You can also display posts from a single category in the blog section. For this, Go to Customize > Home Blog
Options > Select Category For Blog.
And, select the category you wish to display.
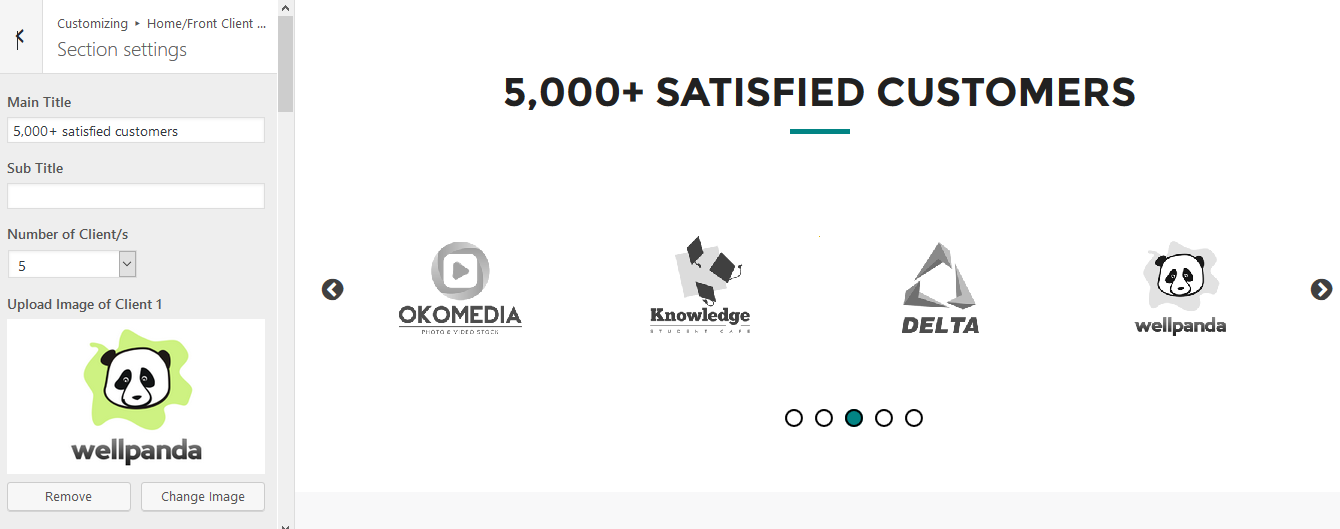
Go to Customizer > Home/Front Client Section Section
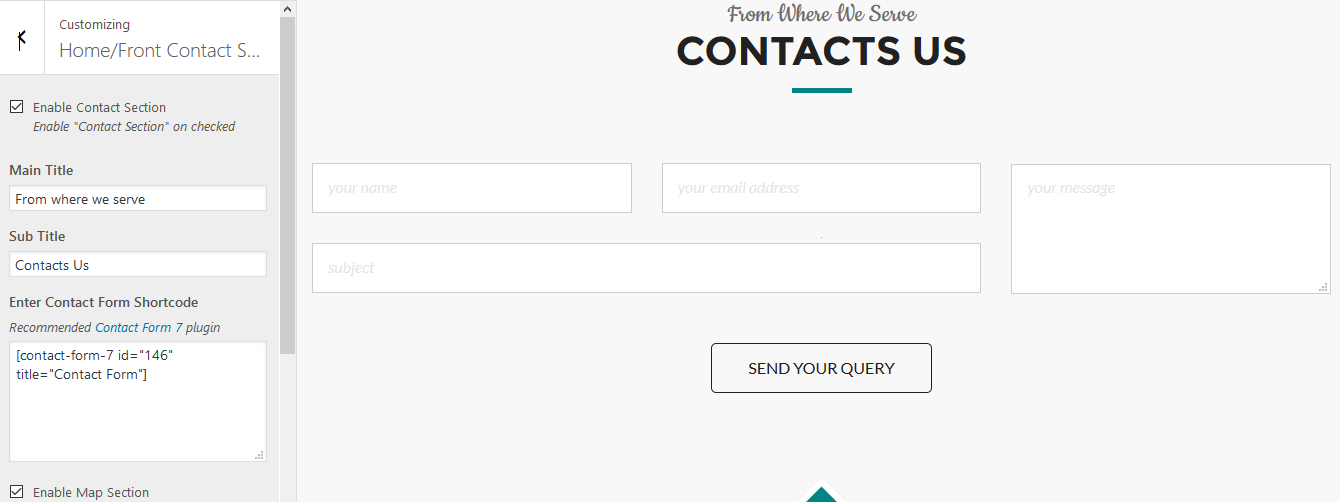
Go to Customizer > Home/Front contact Section
We will see contact form after installing Contact form-7 plugin.
you have to add contact form short-code there.

To get same contact form structure as in demo site, default contact form code should be replace by following code.

<div class=”row”>
<div class=”col-xs-12 col-sm-6 col-md-8″>
<div class=”row”>
<div class=”col-xs-12 col-sm-6 col-md-6″>
[text* your-name placeholder “your name”]
</div>
<div class=”col-xs-12 col-sm-6 col-md-6″>
[email* your-email placeholder “your email address”]
</div>
</div>
[text your-subject placeholder “subject”]
</div>
<div class=”col-xs-12 col-sm-6 col-md-4″>
[textarea your-message placeholder “your message”]
</div>
</div>
<div class=”btn-container”>
[submit “Send your query”]
</div>
For Google Map:
To Enable Map Section click “Map Section”
you have to enter in latitude, longitude format eg,48.8582641,2.2923184
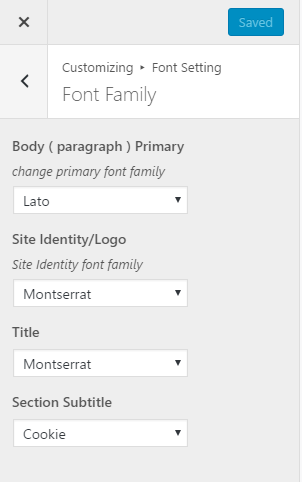
Font Settings
To edit the fonts, Go to Customizer > Font Setting > Font Family
Now choose the specific font family for each of the given sections.
Once, the preview is fine, save it.
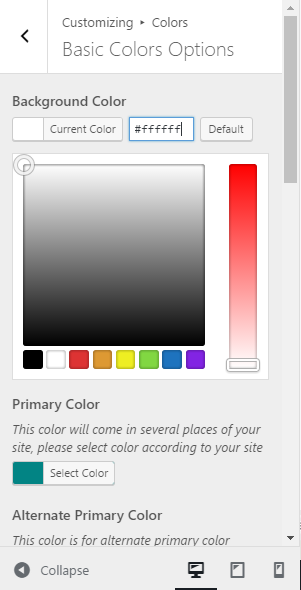
Colors.
Editing basic colors.
A number of color options are available for texts in different sections, background, menus etc. To edit the colors:
Go to Customizer > Colors > Basic Color Options.
Now, you will be able to change the color options. Once, the preview is fine you can save and publish it.
2. Resetting the colors.
Go to Customizer > Colors Reset
On checking the ‘Reset’ option and saving it the color options will change to default colors of the theme.
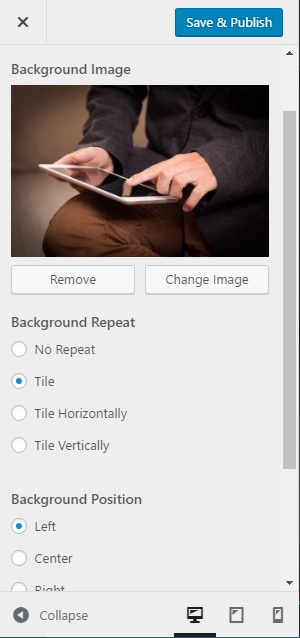
Background Image
To set or edit the Background Image,
Go to Customizer > Background image.
You can upload a picture there. Once, you have the picture selected you can make various changes regarding how it
is displayed. Save the changes once you are fine with the preview.
Go to Customizer > Menus
Here, you can create and manage the menus
1. Creating a Menu
From Menus, click ‘Add a menu‘ button, you will be able to create a menu here. Once, you have created the menu,
you can further add items to the menu.
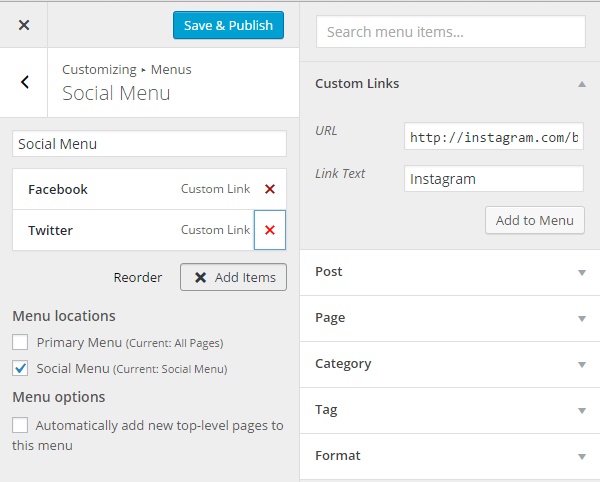
2. Creating a Social Menu.
From, Menus create a menu (E.g. “Social menu”) and assign its location to Social Menu.
Now, once you add custom links and social media URLs in each of the links, you will get the social icon in the Social
Menu.