

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How To Set and Manage the Color Settings?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How To Create and Manage Menus?
- 9.How To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How To Set and Manage the Color Settings?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How To Create and Manage Menus?
- 9.How To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
Blogable
After purchasing or downloading the Blogable theme, the user can install your theme using the following approaches:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate blogable.zip theme in your computer.
- Select blogable.zip and click Install Now.
Users can use FTP clients like FileZilla to connect to your web server.
- Unzip blogable.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of blogable.zip theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- Users will see the theme in the list.
- Then, click the Activate button.
- Now, the theme will be activated, and go through the following options to set up the theme step-wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
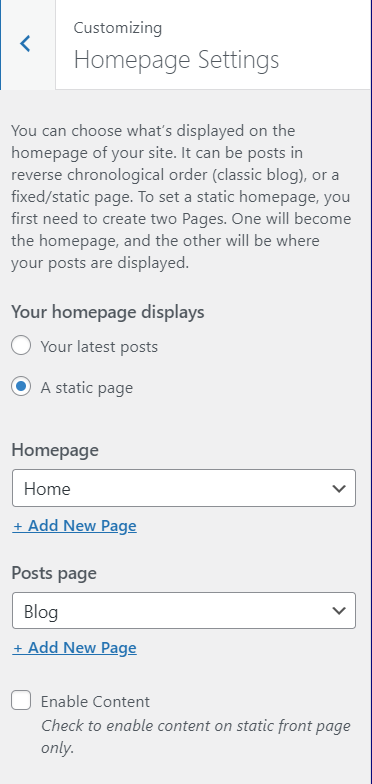
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


1. From the Customize section, go to Site Identity.
2. From Site Identity, User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows users to set and modify the site’s main logo.
- Site Title : This allows the user to modify the title of the site.
- Tagline : This section allows user to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows users to choose different options to display title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display logo title tagline in header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title:Users can enable this to display logo and title in header.
- Logo + Tagline: Users can enable this to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


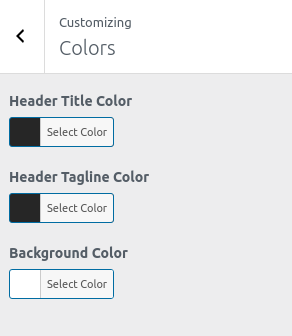
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

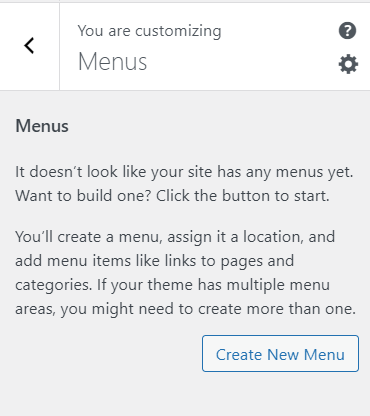
There are two ways of creating a menu
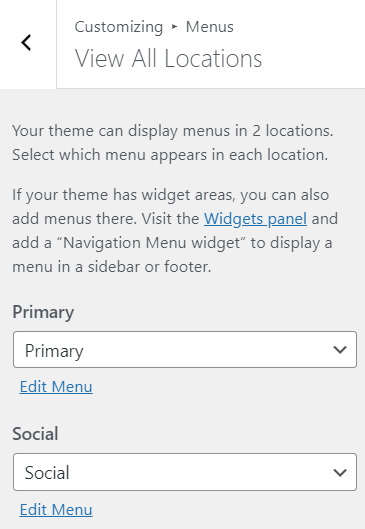
Note: Blogable theme has two menu locations provided as Primary and Social.
- Menu Options :
- Primary: This setting allows the user to change or set the Primary/Main menu.
- Social: This setting allows users to change or set social menus.
-
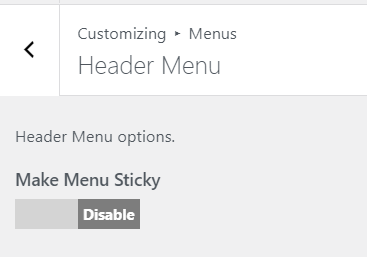
Header Menu:
- Make Menu Sticky: This option is for menu sticky. If menu sticky is enabled then the menu is fixed when the user scrolls.

To create a menu, users need to go to the Admin Panel / Appearance / Menu.
OR
You need to create a menu from / Customize / Menus / Create Menu.
You can similarly create more menus. After creating the menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us”, “Blogs”). After creating pages you need to add those pages to the menu.

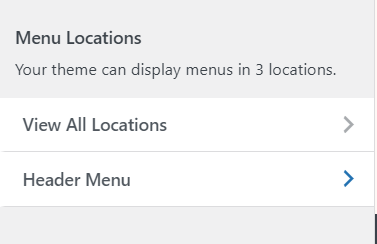
After you added the pages to the menu, set the menu location from / Customize / Menus / Menu Locations.
Menu locations:
Two locations are available:


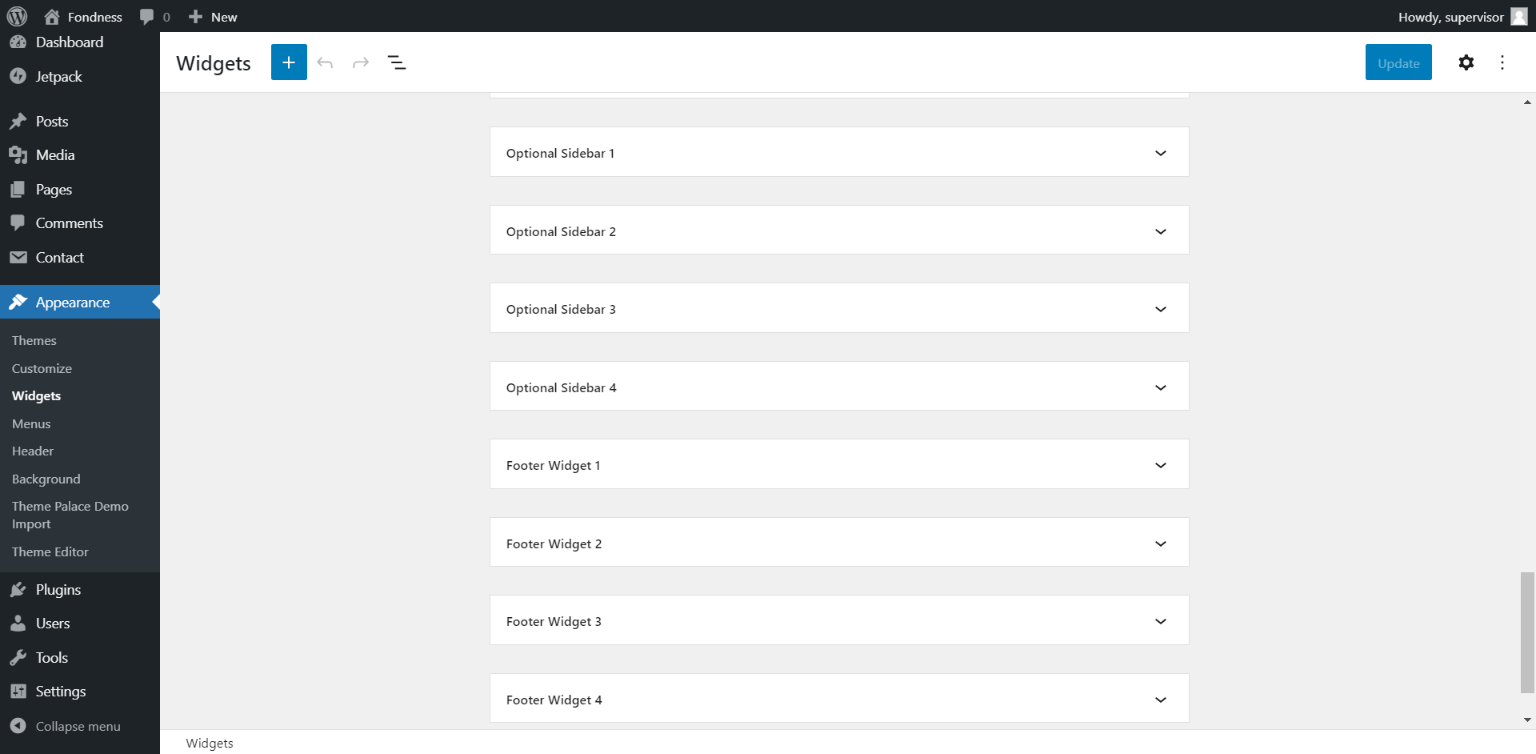
1. To configure the Widget, user need to go to Admin Panel / Appearance / widgets /.
2. From Widgets, the users will be able to Add and Remove widgets and sidebar.
OR
1. From the Customize section, go to Widgets.
*Note:
If user wants to add widget area in footer then user must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3 and Footer Widget 4
Sidebar: This sidebar is the default sidebar area. This sidebar area is displayed at blog pages, single blog pages, pages using block widgets.
Widgets: This section will add widgets to the footer section on the whole site using block widgets.


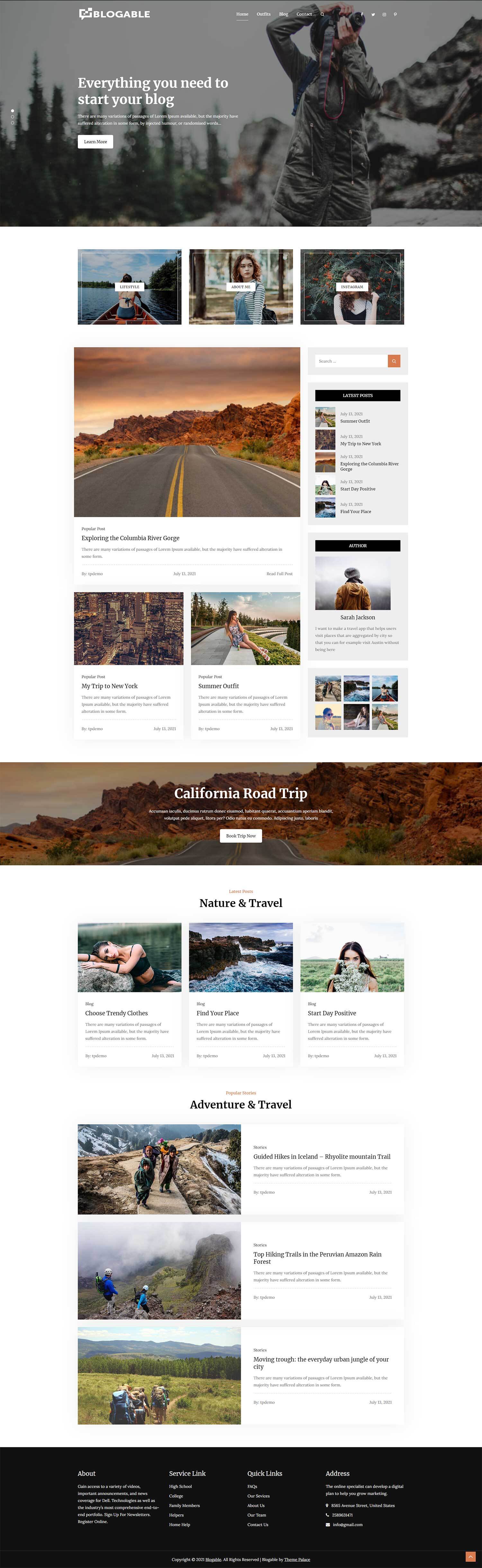
The demo of the front page can be divided into different sections as shown below.
- Slider
- Featured Post
- Popular Posts
- Promotion
- Latest Posts
- Stories
The demo content for this section can be displayed when user chooses a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
Contact Form 7 Contact Form 7 is recommended in this theme to manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup.
User can see the divided sections in the image below :

The customizer for the front-page setting options has the following sections shown below:

To configure the Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page /Slider.
In this section the panel, it will include:
- Slider Section Enable: Check to enable Slider on home-page otherwise Uncheck to hide.
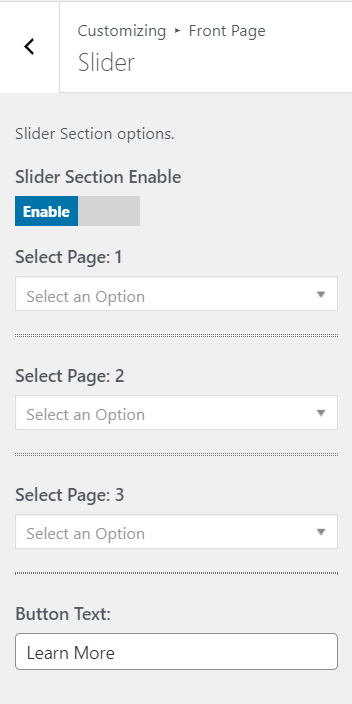
- Select Page: This setting allows the user to select a page to get the featured image and content of that page.
- Button Text: This setting sets the Text for the button.

After enabling Slider section, user will see following options

To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured Post Section.
In this section the panel, it will include:
- Featured Post Section Enable: This will enable /Disable the display of the Featured Post section.
- Select Page: This setting allows the user to select a page to get featured the image and content of that page.

*After enabling the Featured Post Section, section, user will see following options

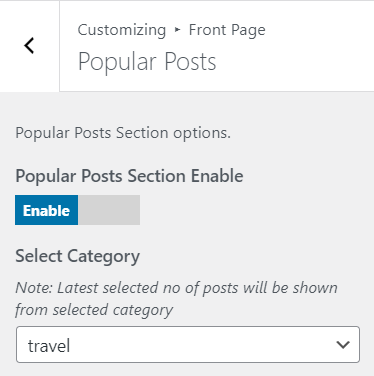
To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Popular Post Section.
In this section the panel, it will include:
- Popular Post Section Enable: This will enable /Disable the display of the Popular Post section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.

*After enabling the Popular Post Section, section, user will see following options

To configure the Promotion section, you need to go to Admin Panel / Appearance / Customize / Front Page / Promotion Section.
In this section the panel, it will include:
- Promotion Section Enable: This will enable /Disable the display of the Promotion section.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Promotion section.
- Read More Text: This setting sets the Text for the read More button.

*After enabling the Promotion, section, user will see following options

To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest Post Section.
In this section the panel, it will include:
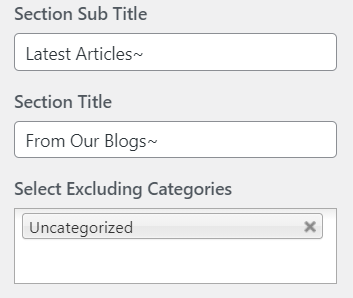
- Latest Post Section Enable: This will enable /Disable the display of the Latest Post section.
- Section Subtitle: This setting allows the user to set the subtitle for the section.
- Section Title:This setting allows the user to set the title for the section.
- Select excluding categories : This setting will allow the user to select any category to exclude while displaying.

*After enabling the Latest Post Section, section, user will see following options

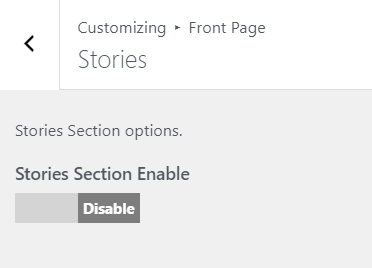
To configure the Stories section, you need to go to Admin Panel / Appearance / Customize / Front Page / Stories.
In this section the panel, it will include:
- Stories Section Enable: This setting will enable/Disable the display of the Stories section.
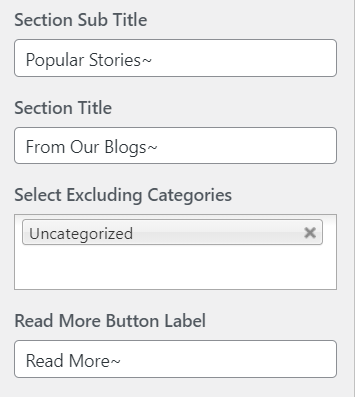
- Section SubTitle : This setting will allow users to set the section subtitle.
- Section Title : This setting will allow users to set the section title.
- Select excluding categories : This setting will allow the user to select any category to exclude while displaying.
- Read More Button label : This setting will allow users to set the Read More button label.

*After enabling the Stories section, user will see following options

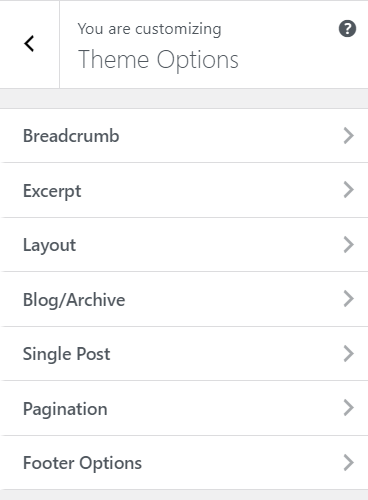
You will see following sections under Theme Options:
- Breadcrumb
- Excerpt
- Layout
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The theme settings are explained below:.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
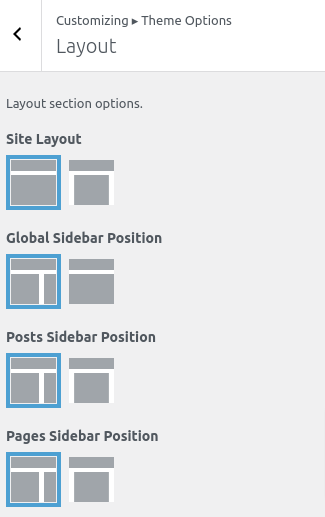
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or No Sidebar Content Width.

1. From the Customize section, go to Theme Options.
2. From Theme Options, users will see Blog/Archive.
This setting will include following settings:
- Column Layout: This option allows the user to set the column layout of a Blog Page.
- Read more text Label: This option allows the user to set a Blog Page Button.

1. From the Customize section, go to Theme Options.
2. From Theme Options, users will see Blog/Archive.
The Single Post setting includes following settings:
- Hide Date: This option allows the user to enable/disable the date assigned in a single post.
- Hide Author : User can hide the author image on a single post.
- Hide Category: This option allows the user to enable/disable categories assigned in a single post.
- Hide Tag: This option allows the user to enable/disable views of tag in a single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

To configure the footer widget, user need to go to Admin Panel / Appearance / widgets / Footer options.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Blogable theme to your Desktop
- Unzip blogable.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Blogable theme which shall replace the old files.



