

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to setup front page as shown in the demo?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Header Images?
- 5.How to manage Background Images?
- 6.How to manage Theme Options?
- 6.1.How to manage Header Options?
- 6.2.How to manage Search Options?
- 6.3.How to manage Layout Options?
- 6.4.How to manage Home Page Options?
- 6.5.How to manage Pagination Options?
- 6.6.How to manage Content Meta Options?
- 6.7.How to manage Footer Options?
- 6.8.How to manage Blog Options?
- 6.9.How to manage Author Bio Options?
- 6.10.How to manage Breadcrumb Options?
- 6.11.How to manage Font Family Options?
- 7.How to manage Featured Block?
- 8.How to manage Color Options?
- 9.How to manage Menus?
- 10.How to add Widgets?
- 11.How to manage Static Front Page?
- 12.How to manage Additional CSS?
- 13.How to Reset Theme Settings?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to setup front page as shown in the demo?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Header Images?
- 5.How to manage Background Images?
- 6.How to manage Theme Options?
- 6.1.How to manage Header Options?
- 6.2.How to manage Search Options?
- 6.3.How to manage Layout Options?
- 6.4.How to manage Home Page Options?
- 6.5.How to manage Pagination Options?
- 6.6.How to manage Content Meta Options?
- 6.7.How to manage Footer Options?
- 6.8.How to manage Blog Options?
- 6.9.How to manage Author Bio Options?
- 6.10.How to manage Breadcrumb Options?
- 6.11.How to manage Font Family Options?
- 7.How to manage Featured Block?
- 8.How to manage Color Options?
- 9.How to manage Menus?
- 10.How to add Widgets?
- 11.How to manage Static Front Page?
- 12.How to manage Additional CSS?
- 13.How to Reset Theme Settings?
- 14.Updating Theme Using FTP
Blogism Pro
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate blogism-pro.zip Theme in your computer.
- Select blogism-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip blogism-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Blogism Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activated and go through the following options to set up the theme step wise.
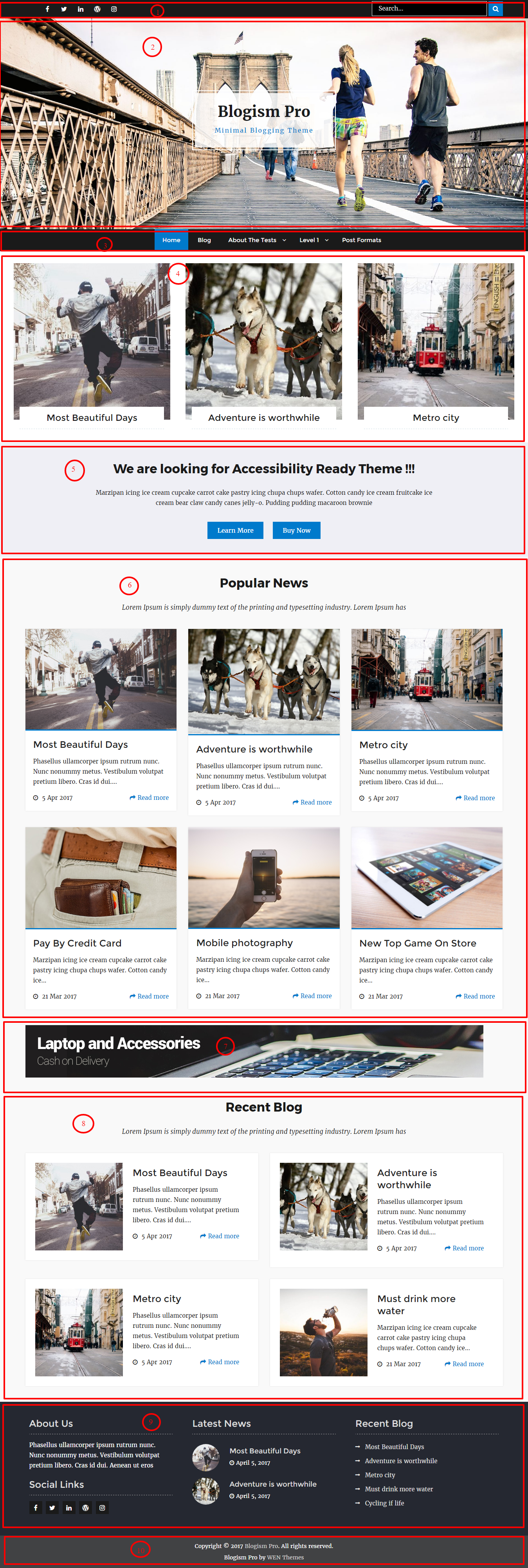
The demo is divided into different section as shown in the image below:

The different sections are described below:
- Social Icon and Search Form Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Header Options
Refer below How to manage Header Options?for more details.
- Site Identity and Header Image Section: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Header Image Section you need to go to Admin Panel / Appearance / Customize / Header Image.
Refer below How to manage Site Title, Logo, Tagline and Site Icon?and How to manage Header Images? for more detail.
- Primary Menu Section: This section is setup from Admin Panel / Appearance / Customize / Menus.
Refer below How to manage Widgets? for more detail.
- Featured Block Section: This section is setup from Admin Panel / Appearance / Customize / Featured Block.
Refer below How to manage Featured Block ? for more detail.
- Blogism:Call to Action Section: This section is setup from Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area.
Refer below How to add Widgets? for more detail.
- Blogism:Popular News Section: This section is setup from Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area.
Refer below How to add Widgets? for more detail.
- Blogism:Image Section: This section is setup from Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area.
Refer below How to add Widgets? for more detail.
- Blogism:Recent Blog Section: This section is setup from Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area.
Refer below How to add Widgets? for more detail.
- Footer Widget Section: This section is setup from Admin Panel / Appearance / Customize / Widgets /Footer Widget 1 ,2 ,3 and 4.
Refer below How to add Widgets? for more detail.
- Footer Copyright Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Options.
Refer below How to manage Footer Options? for more detail.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
Logo: It changes the main logo of the site.
Site Title: It changes the main site title of the site.
Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

1. From Customize section, go to Header Image.
2. In Header Image Options you can add new image in the Header section by clicking Add new image.

1. From Customize section, go to Background Image.
2. Select the image for Backgroud available on media library or upload from the other location.
3. If the preview is fine, click on “Save and Publish to apply recently selected/uploaded image as Background Image.

After you select any specified image,you will see Preset section.
In Preset section, you will see various options for adjusting the image size.
- Default
- Fill Screen
- Fit to Screen
- Custom
- Repeat
- Overall, These Options help to maintatin below features of
Background Image.
- Image Postion: You can adjust the image position according to the arrow.
- Image Size: You will be able to choose various options from the dropdown. (Fit to screen , original , Fill Screen) you can chose any as your requirement .
- Repeat Background Image: You can check this to repeat the background image .
- Scroll with Page: You can check this option to scroll the image with the page .
- Background Color: You will also see different color options for Background Image. Now change the color as per your need.
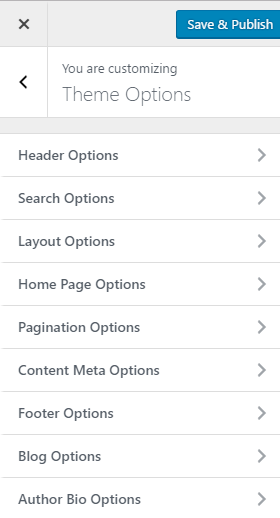
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:


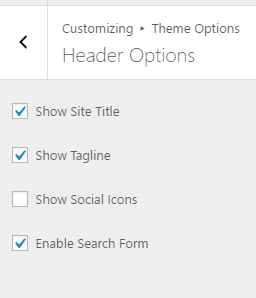
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Header Options.
3. In Header Options you will see:
- Show Site Title: To show the site title on header.
- Show Tagline: To show the site tagline in header.
- Show Social Icons: To show the social Icons in the top of header.
- Enable Search Form: To enable search form in header.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Search Options.
3. In Search Options you will see:
- Search Placeholder: To enter the keyword to search.

1. From Customize section, go to Theme Options.
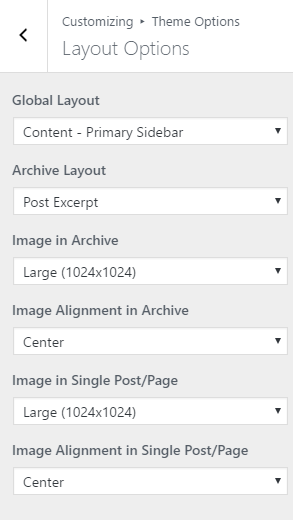
2. From Theme Options, you will see Layout Options.
3. In Layout Options you will see:
- Global Layout: This is for theme global layout. Here you can see different options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for archive Image. Select option that suits your site.
- Image Alignment in Archive: This option is for changing the image alignment in archive. choose the available options from drop down. Here you can see different options.
- Image in Single Post/Page: This option is for changing the image in single post/page, choose available options from drop down. No Image and Large are the available options.
- Image Alignment in Single post/page: This option is for changing the image alignment in single post/page, choose the available options from drop down. Here you can see different options.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Home Page Options.
3. From here you can also check or uncheck Show Home Content.
Note: This option work if you have selected static page to be displayed in Front page displays option.

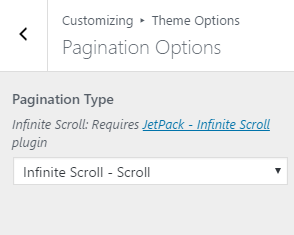
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination Options.
3. In Pagination Options you will see options as drop-down. Select one of your choice.
Note: For Infinite Scroll – Scroll and Infinite Scroll – Click you need to install JetPack – Infinite Scroll plugin.

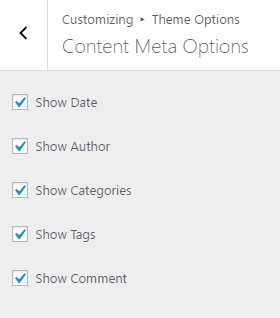
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Content Meta Options.
3. In Content Meta Options you will see:
- Show Date: This option displays/hides the date.
- Show Author: This option displays/hides the author.
- Show Categories: This options displays/hides the categories.
- Show Tags: This options displays/hides the tags.
- Show Comment: This options displays/hides the comment.

1. From Customize section, go to Theme Options.
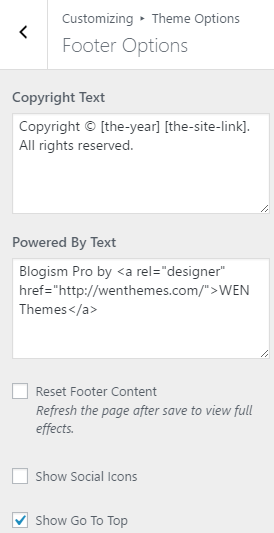
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: From here you can write the copyright text for your site.
- Powered By Text: From here you can write the powered by text for your site.
- Reset Footer Content: Checking this check-box will reset the footer content to its default values. Note: You need to refresh the page to see the changes.
- Show Social Icons: This option enables the social icons in the footer section. (Note:You need to manage location of social menu from Admin Panel -> Menus)
- Show Go To Top: This option enables the go to top icon in the site.

1. From Customize section, go to Theme Options.
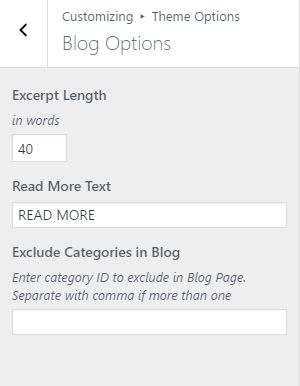
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change text for Read More from here.
- Exclude Categories in Blog: Enter category ID to exclude category in Blog Page. Seperate with comma if more than one.

1. From Customize section, go to Theme Options.
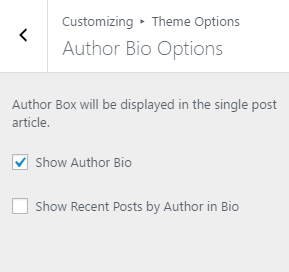
2. From Theme Options, you will see Author Bio Options.
3. In Author Bio Options you will see:
- Show Author Bio: Checking this check-box will enable author information.
- Show Recent Posts by Author in Bio: This option shows/hides the recent post by author.

1. From Customize section, go to Theme Options.
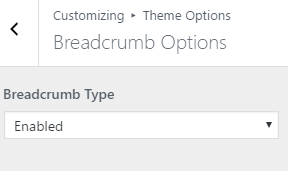
2. From Theme Options, you will see Breadcrumb Options.
3. Under Breadcrumb Options you will see:
- Breadcrumb Type: Choose your breadcrumb type from here. The available options are Enabled and Disabled.

1. From Customize section, go to Theme Options.
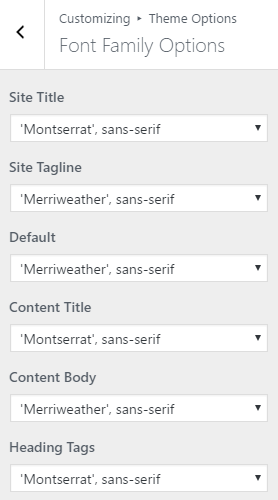
2. From Theme Options, you will see Font Family Options.
3. Here you will see:
- Site Title: You can change the site title font from here.
- Site Tagline: You can chnage the site tagline font from here.
- Default: You can change the default font from here.
- Content Title: You can change the content title from here.
- Content Body: You can change the content body font from here.
- Heading Tags: You can change the heading tag font from here.
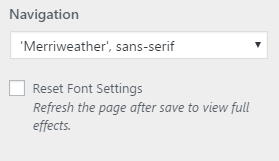
- Navigation: You can change the navigation menu font from here.
- Reset Font Settings: You can reset the font setting by checking the check-box and click Save and Publish and refresh the page to see the font being reset.


1. From Customize section, go to Featured Slider.
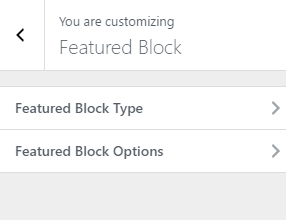
2. You will see two sections under Featured Block as shown below in figure.

The above Sections are described given below.
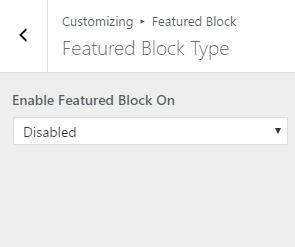
- Featured Block Type: You can change the featured block type from here.

- Featured Block Options: You can change the featured block options from here.

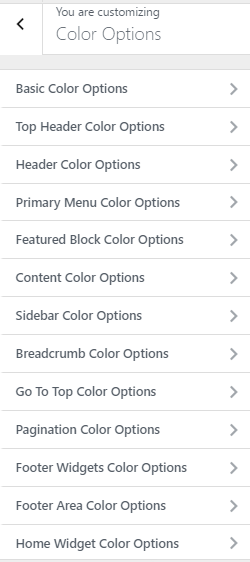
1. From Customize section, go to Color Options..
2. Under Color Options you will see different section color options. They are:

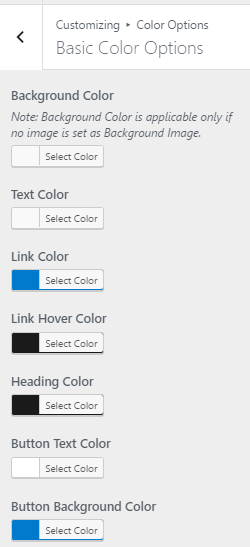
- Basic Color Options: In this section, you will see different color options. Now change the color as per your need.


- Top Header Color Options: In this section, you will see different color options. Now change the color as per your need.

- Header Color Options: In this section, you will see different color options. Now change the color as per your need.

- Primary Menu Color Options: In this section, you will see different color options. Now change the color as per your need.

- Featured Block Color Options: In this section, you will see different color options. Now change the color as per your need.

- Content Color Options: In this section, you will see different color options. Now change the color as per your need.



- Sidebar Color Options: In this section, you will see different color options. Now change the color as per your need.

- Breadcrumb Color Options: In this section, you will see different color options. Now change the color as per your need.

- Go To Top Color Options: In this section, you will see different color options. Now change the color as per your need.

- Pagination Color Options: In this section, you will see different color options. Now change the color as per your need.

- Footer Widgets Color Options: In this section, you will see different color options. Now change the color as per your need.

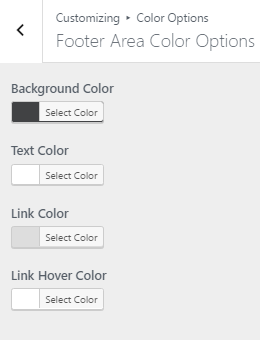
- Footer Area Color Options: In this section, you will see different color options. Now change the color as per your need.

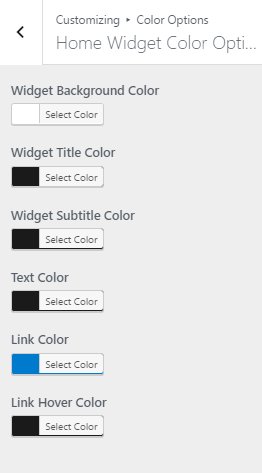
- Home Widget Color Options: In this section, you will see different color options. Now change the color as per your need.

How to create a Menu?
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

How to change Menu Locations?
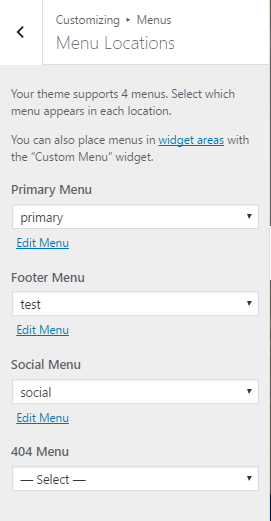
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer Menu. Footer menu appears on the footer section.
- Choose the Social Menu which shows the social links title as a menu.
- Select the menu for 404 Menu. This menu appears on 404 page.
3.If the preview looks fine, save the changes by clicking on Save and publish button.

1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

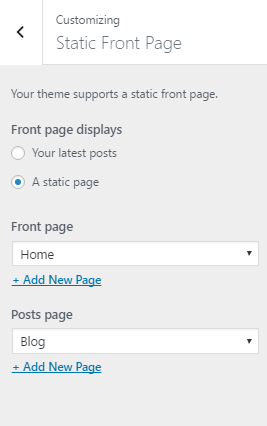
1.From Customize section, go to Static Front Page .
2.From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
- You can add your own CSS here.

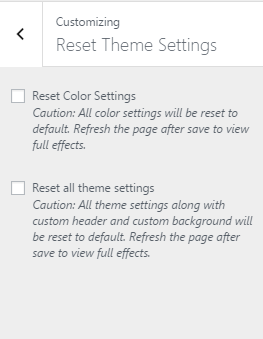
1.From Customize section, go to Reset Theme Settings.
2.From Reset Theme Settings, you will be able to see:
- Reset Color Settings: This option resets all the color settings to the default values.Note: Refresh the page after save to view full effects.
- Reset all theme settings: This option reset all the theme settings along with custom header and background will be reset to default.Note: Refresh the page after save to view full effects.
Note: You need to refresh the page to see the changes.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Blogism Pro from your Theme Palace member My-Account to your Desktop
- Unzip blogism-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Blogism Pro Theme which shall replace the old files.



