

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
Blogoholic
After you purchase and download your theme, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate Blogoholic-pro.zip theme in your computer.
- Select Blogoholic-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip Blogoholic-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Blogoholic Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Blogoholic Pro theme on the list.
- Click Activate button.
- After clicking the Activate button the theme will be activated.
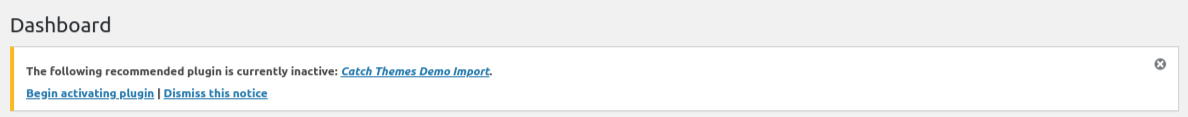
To manage plugins, in admin panel, go to Appearance -> Install Plugins. The theme recommends following plugins:
-
- Jetpack: To configure Infinite scroll on then Blog page and All Archive Pages.
- Catch Themes Demo Import: To import the demo data. This plugin is highly recommended plugin to import the demo data.

Catch Themes Demo Import is recommended for demo import of this theme. To import the dummy demo data:
-
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Moral Theme Demo Import

-
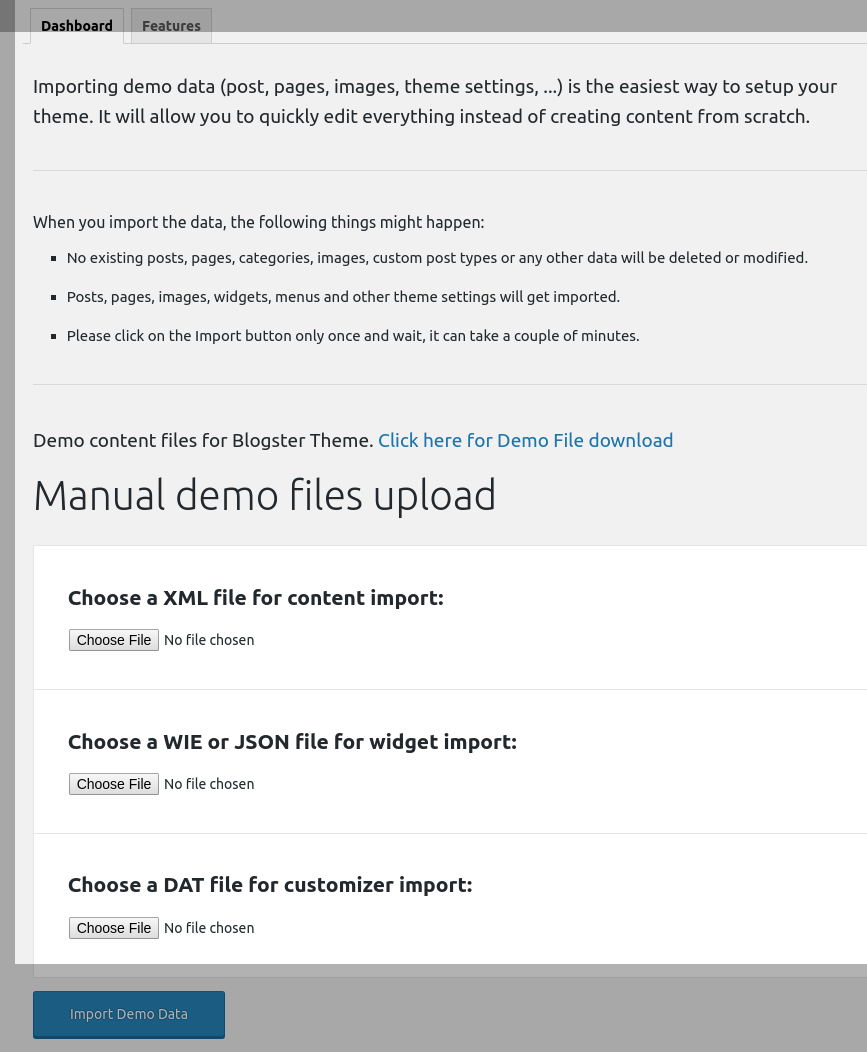
- Then click Click here for Demo File download to download demo file.

- Click Choose File of Choose a XML file for content import.
- Then Choose our theme data file from Blogoholic Pro (Theme Name) > Demo > content.xml file.
- Again click Choose File of Choose a WIE or JSON file for widget import
- Then Choose our theme data file from Blogoholic Pro (Theme Name) > Demo > widgets.wie file.
- Again click Choose File of Choose a DAT file for customizer import:
- Then Choose our theme data file from Blogoholic Pro (Theme Name) > Demo > customizer.dat file.
- Then Click Import Demo Data
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, Images, custom post types or any other data will be deleted or modified.
The customizer lets you add, modify, enable or hide various features of the theme.
-
-
- Site Identity
- Colors
- Header Media
- Background Image
- Menus
- Homepage Options
- Footer
- Theme Options
- Widgets
- Homepage Settings
- Export/Import
-

The above sections are described below.
How to manage Site Title, Logo, Tagline and Site Icon?
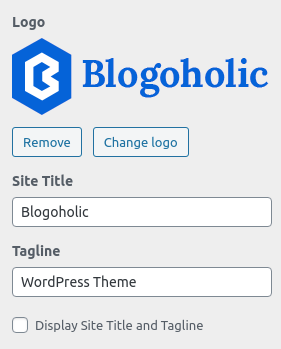
From Customize section, go to Header > Site Identity.
From Site Identity, you will be able to add various options related to site identity like:
-
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ) : It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site. Just below site title.
- Display Site Title and Tagline : This enables/disables the display of site title and tagline from the site
-

-
-
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.
-
![]()
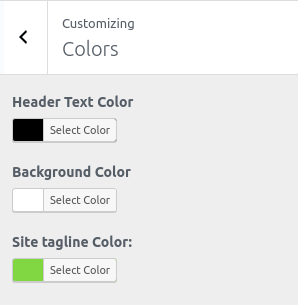
From Customize section, go to Colors Now, you will be able to change the color options. Once, the preview is fine you can save and publish it.
From Colors, you will have these options:
-
- Header Text Color : This changes the Header Text color of the site.
- Background Color : This changes the background color of the site.
- Site tagline Color : This changes the site tagline color of the site.

From Customize section > Header Image.
- Current Header : This changes the header Image.


From Customize section, go to Background Image. Now, you will be able to change the background https://themepalace.com/wp-content/uploads/2020/08 options. Once, the preview is fine you can save and publish it.
From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

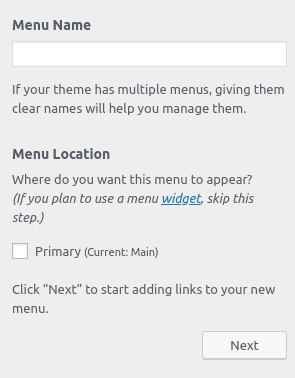
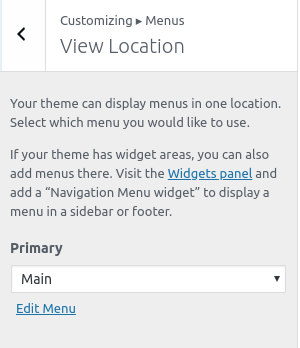
Note:Theme has one menu location provided as Primary
-
- Menu Options :
If you already have a Menu then that’s fine otherwise follow the steps:
-
-
- Go to Menus
- Click Create a Menu
- Once, you have created the menu, you can further add items to the menu.
- You can choose menu location. There are one location Primary

- Another method
-
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .

You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available.

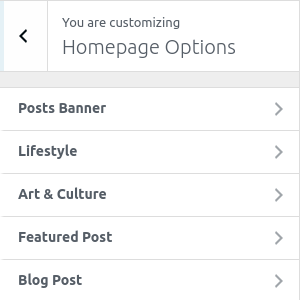
These section is used to set up home page
-
-
- Banner.
- Lifestyle.
- Art & Culture.
- Featured Post.
- Blog Post.
-

To configure Banner section, you need to go to Admin Panel / Appearance / Customize / Homepage Options / Slider.
In this panel, you will find these options:
-
- Content Type: Select Page to enable this section or Select to Disable option to disable this section.
- Select Page: Select one of the Page from drop-down lists of Pages.

To configure Lifestyle section, you need to go to Admin Panel / Appearance / Customize / Homepage Options / Lifestyle.
In this panel, you will find these options:
-
- Content Type: Select Page to enable this section or Select to Disable option to disable this section.
- Select Page: Select one of the Page from drop-down lists of Pages.

To configure Art & Culture section, you need to go to Admin Panel / Appearance / Customize / Homepage Options / Art & Culture.
In this panel, you will find these options:
-
- Content Type: Select Page to enable this section or Select to Disable option to disable this section.
- Select Page: Select one of the Page from drop-down lists of Pages.

To configure Featured Post section, you need to go to Admin Panel / Appearance / Customize / Homepage Options / Featured Post.
In this panel, you will find these options:
-
- Content Type: Select Page to enable this section or Select to Disable option to disable this section.
- Select Page: Select one of the Page from drop-down lists of Pages.

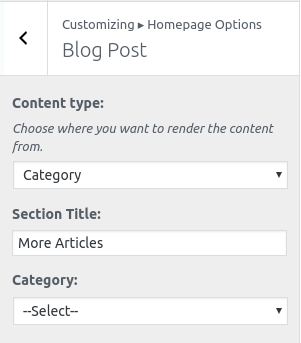
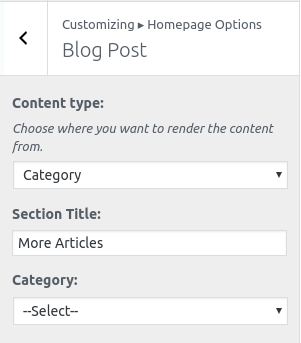
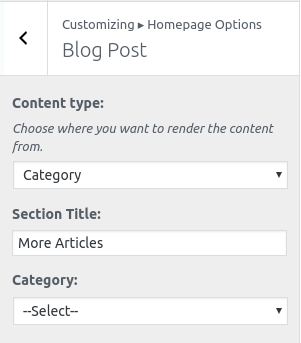
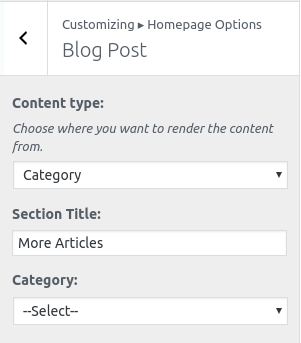
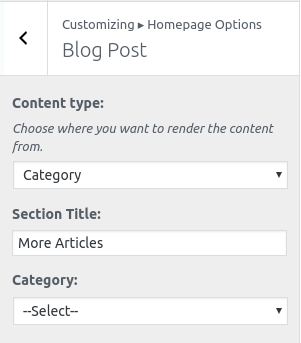
To configure Blog Post section, you need to go to Admin Panel / Appearance / Customize / Homepage Options / Blog Post.
In this panel, you will find these options:
-
- Content Type: Select Category to enable this section or Select to Disable option to disable this section.
- Select Category: Select one of the Category from drop-down lists of Category.

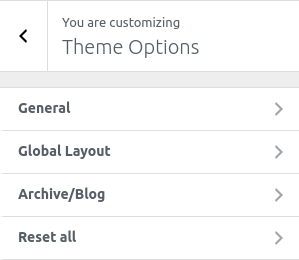
You will see following sections under Theme Options:
-
-
- General
- Global layout
- Archive/Blog
- Reset All
-

The above sections are described below.
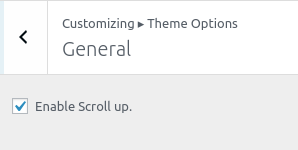
From Customize section > Theme Options > General.
- Enable Scroll up: Check the option to set or display Scroll up otherwise uncheck.

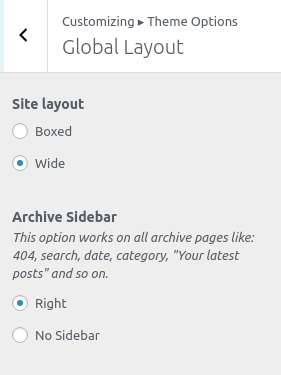
From Customize section > Theme Options > Global Layout.
- Site layout: This option works on whole site. You can choose either Boxed or Wide or Frame site layout.
- Archive Sidebar: This options works on all archive pages like: 404, search, date, category, blog and so on. You can choose either Right sidebar or or No Sidebar.
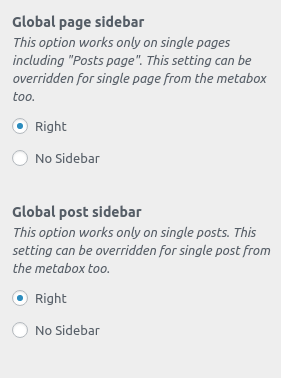
- Global Page Sidebar: This options works only on single page. This setting can be overridden for single page from the metabox too. You can choose either Right sidebar or or No Sidebar.
- Global post Sidebar: This options works only on single posts. This setting can be overridden for single post from the metabox too. You can choose either Right sidebar or or No Sidebar.


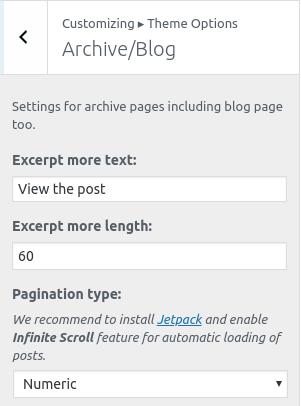
From Customize section > Theme Options > Archive / Blog .
In Blog Page you will see:
-
- Excerpt more text: Set the Excerpt more text on excerpt.
- Excerpt more length: Set the excerpt length of excerpt content.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll. This option working when Jetpack plugin is active.
- If you want Disable the pagination then choose disable option.

From Customizer section, go to Theme Options > Reset all.
In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

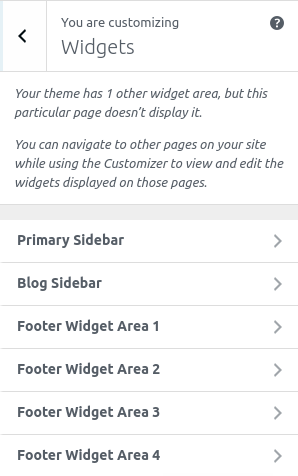
From Customizer section, go to Widgets.
Primary Sidebar: This Primary sidebar is default sidebar. This sidebar is dispaly at blog page, single blog pages, archive pages.
Widgets are one of the most important aspects of this theme. Four special widgets are specially built for the front page so that most of your content can be categorized easily and be accommodated to feature in the front page.
-
- Footer Widgets: These widgets are used in footer section.

This section allow to set setting of homepage.
How to set Homepage setting?
To set a static front page we need to have a page which can be set as Homepage Settings. If you already have a page then that’s fine otherwise follow the steps:
-
-
- Hover over the Pages menu
- You will see Add New under All Pages
- Click Add New
- Add title Home or any title you want.
- Leave editor blank
- Click Publish
-

Now you can set page “Home” (or any page you created) as the static front page. When you set static front page, your blog posts will be removed from the homepage. So if you want to show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for the blog page. Now that we have both “Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
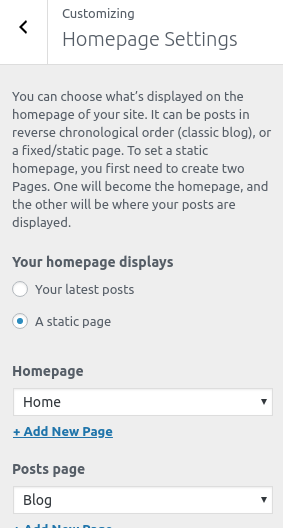
From Customize section, go to Homepage > Homepage Setting you will see option.
-
-
- Choose A static page option under Your Homepage displays title.
- You will be able to set any page as a static front page and blog page as shown on the https://themepalace.com/wp-content/uploads/2020/08 below.
- Click Save and Publish button to save changes.
-

-
You will see another option also,
-
Your latest Posts

- Note: If you select Your latest Posts, then all the posts will be displayed in your frontpage. If you select A static page, then your frontpage will display the content from the page you selected as Front Page. However the page you selected in Posts Page will become your blog page.
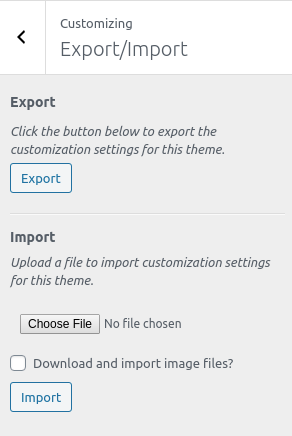
From Customizer section, go to Export/Import Section.
-
-
- Export : It allow user to export the customization settings for this theme.
- Import : It allow user to import the customization settings for this theme. by selecting file extension .dat
-

- To update Theme though FTP, follow these basic steps:
-
- Download the latest version of Blogoholic Pro theme from your Theme Palace member My Account to your Desktop
- Unzip Blogoholic-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Blogoholic Pro theme which shall replace the old files.



