

Themes Instructions
Select a Theme from the drop down menu
Blogpost
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate blogpost.zip theme in your computer.
- Select blogpost.zip and click Install Now.
Users can use FTP clients like FileZilla to connect to your web server.
- Unzip blogpost.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of blogpost.zip theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- Users will see the theme in the list.
- Then, click the Activate button.
- Now, the theme will be activated, and go through the following options to set up the theme step-wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
From Customize section, go to Homepage Setting you will see two option.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
-
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.

1. From the Customize section, go to Site Identity.
2. From Site Identity, the User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows the users to set and modify the site’s main logo.
- Site Title: This allows the users to modify the title of the site.
- Tagline: This section allows the users to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows the users to choose different options to display the title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display the logo title tagline in the header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title: Users can enable this to display the logo and title in the header.
- Logo + Tagline: Users can enable this to display the logo, and tagline in header then click this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
-
Background Image: This will change the background image for the entire site.

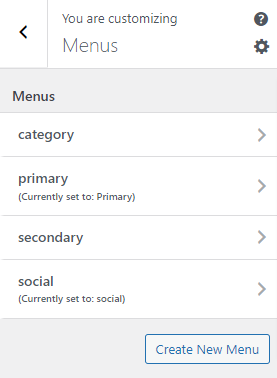
There are two ways of creating a menu
Note: Blogpost theme has two menu locations provided as Primary and Social.
- Menu Options :
- Primary: This setting allows the user to change or set the Primary/Main menu.
- Social: This setting allows users to change or set social menus.
-
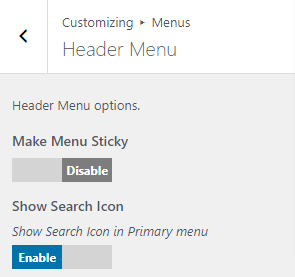
Header Menu:
- Make Menu Sticky: This option is for menu sticky. If menu sticky is enabled then the menu is fixed when the user scrolls.
- Show Search Icon: This option is for search icon. If search icon is enabled then the search icon is displayed in primary menu.

To create a menu, users need to go to the Admin Panel / Appearance / Menu.
OR
You need to create a menu from / Customize / Menus / Create Menu.
You can similarly create more menus. After creating the menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us”, “Blogs”). After creating pages you need to add those pages to the menu.

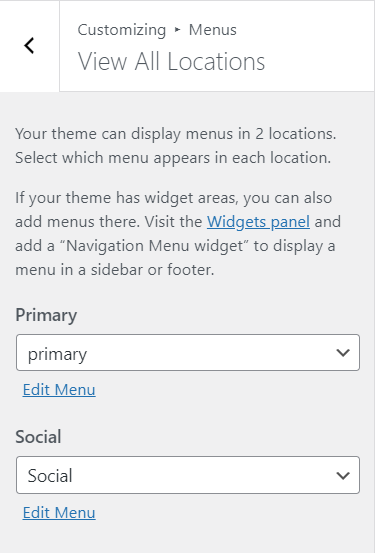
After you added the pages to the menu, set the menu location from / Customize / Menus / Menu Locations.
Menu locations:
Two locations are available:


1. To configure the Widget, users need to go to Admin Panel / Appearance / widgets /.
2. From Widgets, the users will be able to Add and Remove sidebar.
OR
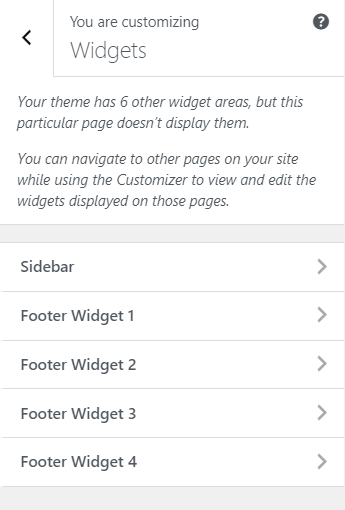
1. From the Customize section, go to Widgets.
*Note:
Sidebar: This sidebar is the default sidebar area. This sidebar area is displayed at blog pages, single blog pages, pages.
Popular Post Section Sidebar: This sidebar area is displayed at popular post section.

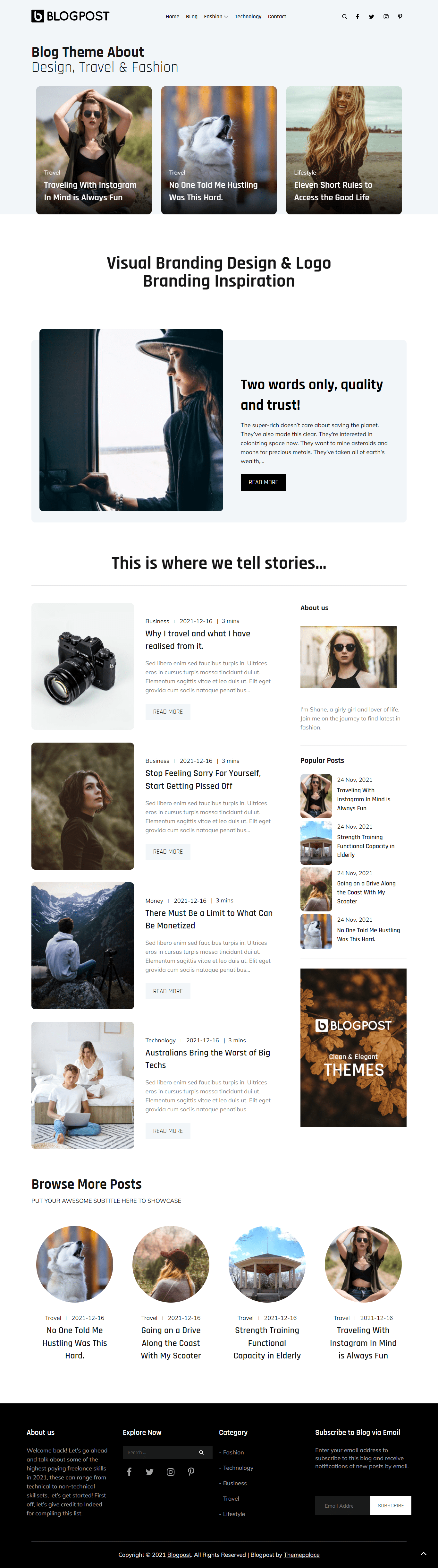
The demo of the front page can be divided into different sections as shown below.
- Main Section
- Call To Action
- Latest Posts
- Weekly Top
These section’s content are display when you choose a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click the Import demo data button.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
Contact Form 7 Contact Form 7 is recommended in this theme to create an eCommerce toolkit that helps you sell anything. Beautifully.
User can see the divided sections in the image below :

The customizer for the front-page setting options has the following sections shown below:

To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Main Section.
In this section the panel, it will include:
- Main Section Enable: This will enable /Disable the display of the Main section.
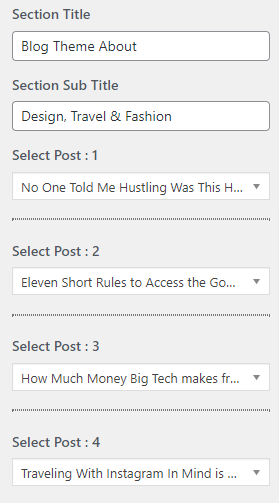
- Slider Autoplay Enable: This setting allows the user to set the subtitle for the section.
- Section Title:This setting allows the user to set the title for the section.
- Section Subtitle: This setting allows the user to set the subtitle for the section.
- Select Post : This setting will allow the user to select any post for this section.

*After enabling the Main Section, section, user will see following options

To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Call To Action.
In this section the panel, it will include:
- Call To Action Enable: This will enable /Disable the display of the Main section.
- Section Subtitle: This setting allows the user to set the subtitle for the section.
- Select Page : This setting will allow the user to select any page for this section.
- Read More Text : This setting will allow the user to set text of the button for this section.
- Excerpt Length : This setting will allow the user to set total words to be displayed in this section.

*After enabling the Call To Action, section, user will see following options

To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest Post Section.
In this section the panel, it will include:
- Latest Post Section Enable: This will enable /Disable the display of the Latest Post section.
- Section Title:This setting allows the user to set the title for the section.
- Select excluding categories : This setting will allow the user to select any category to exclude while displaying.
- Excerpt Length : This setting will allow the user to set total words to be displayed in this section.

*After enabling the Latest Post Section, section, user will see following options

To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Weekly Top.
In this section the panel, it will include:
- Weekly Top Enable: This will enable /Disable the display of the Weekly Top section.
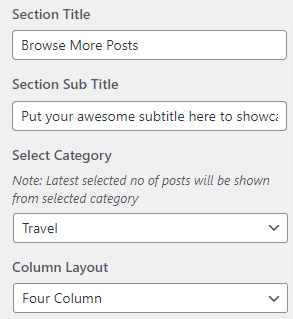
- Section Title:This setting allows the user to set the title for the section.
- Section Subtitle: This setting allows the user to set the subtitle for the section.
- Select Category : This setting will allow the user to select any category for this section.
- Column Layout : This setting will allow the user to select any column layout for this section.

*After enabling the Weekly Top, section, user will see following options

You will see following sections under Theme Options:
- Breadcrumb
- Excerpt
- Layout
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The above sections are described below.
This option is used to enable/disable Breadcrumb.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. In Breadcrumb you will see:
- Enable Breadcrumb : This enables the breadcrumb image when the page is fully not loaded.
- Seperator: This setting allow user to select the seperator.

After enable Breadcrumb You will see following option

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
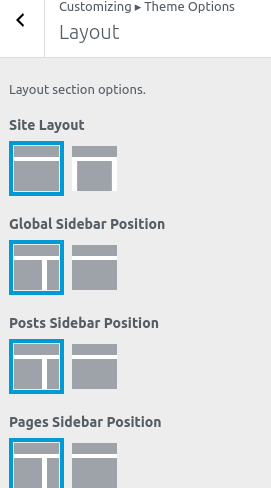
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left Sidebar
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left Sidebar

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Column Layout:This option allows user to post column layout of blog / archive page.

1. From the Customize section, go to Theme Options.
2. From Theme Options, users will see Blog/Archive.
The Single Post setting includes following settings:
- Hide Date: This option allows the user to enable/disable the date assigned in a single post.
- Hide Author : User can hide the author image on a single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Pagination Enable: This option enables the pagination on the site.
-
Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

To configure the footer widget, user need to go to Admin Panel / Appearance / widgets / Footer options.
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: User can easily hide or display scroll buttons.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Blogpost theme to your Desktop
- Unzip blogpost.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Blogpost theme which shall replace the old files.



