Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Theme activation
- 3.How to setup front page as shown in the demo?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors Options?
- 6.How to manage Header Image Options?
- 7.How to manage Background Image Options?
- 8.How to manage Menus?
- 9.How to add Widgets?
- 10.How to manage Theme Options?
- 11.How to manage Front Page Options?
- 12.Homepage Settings
- 13.Additional CSS
- 14.Updating Business Geek
- 15.Update via Admin Dashboard
- 16.Update through FTP
- 1.Theme Installation
- 2.Theme activation
- 3.How to setup front page as shown in the demo?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors Options?
- 6.How to manage Header Image Options?
- 7.How to manage Background Image Options?
- 8.How to manage Menus?
- 9.How to add Widgets?
- 10.How to manage Theme Options?
- 11.How to manage Front Page Options?
- 12.Homepage Settings
- 13.Additional CSS
- 14.Updating Business Geek
- 15.Update via Admin Dashboard
- 16.Update through FTP
Business Geek
You can choose either of the approaches given below to install your Business Geek theme.
- Download Business Geek theme from WordPress theme directory
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate business-geek.zip Theme in your computer.
- Select business-geek.zip and click Install Now. OR
You can use FTP client like FileZilla to connect your web server.
- Download Business Geek theme from WordPress theme directory
- Unzip business-geek.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Business Geek Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- You will see the search section beside Add New section .

- You can search the Business Geek theme and download .
After successfully installing the required theme , you need to activate your theme. Follow given steps to activate Business Geek theme.
- Select the Appearance panel, then Themes.
- You will see the Business Geek theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
After activation by default, you will see the list of posts in the homepage. You can change the home page into a structure as shown in Business Geek Demo Page. For that, you need to set up static front page.
How to manage Static Front Page?
To set a static front page we need to have a page that can be set as “A static page”. If you already have page then that’s fine otherwise follow the steps:
- Hover over the “Pages” menu
- You will see “Add New” under “All Pages”
- Click “Add New“
- You will be redirected to new page from.
- Add title “Home” or any title you want.
- Leave editor blank
- Click publish
- Hover over “Appearance”
- Click “Customize”
- Go to Homepage Settings.
- From Homepage Settings. section
- Choose “A static page” option under “Home page displays” title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click “Save & Publish” button to save changes.
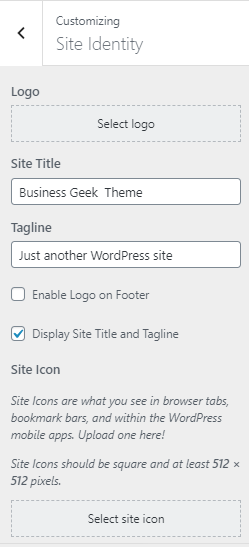
1. From the Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e: Description) of the site.Just below the site title.
- Display Site Title and Tagline: By default, if you choose the upload logo it will be displayed along with site title and tagline. If you want to hide site title and tagline then uncheck this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site. Icon must be square, and at least 512px wide and tall.

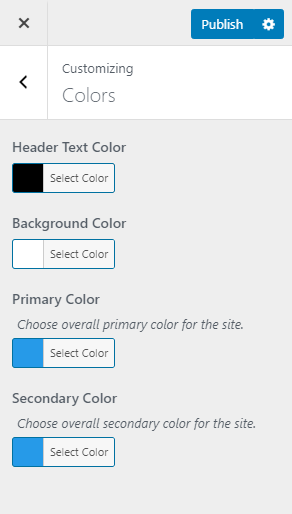
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
-
- Header Text Color: This changes the header text color.
- Background Color: This changes the background color of the site.
- Primary Color: This changes the primary color of the site.
- Secondary Color: This changes the secondary color

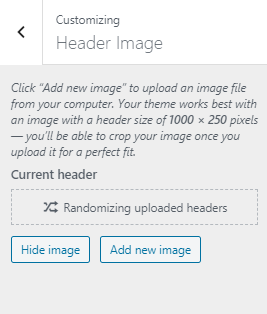
1. From the Customize section, go to Header Image Options.
2. From Header Image Options, you will be able to find below given option.
- Header Image: Select the image for Header available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Header Image. - Add New Image: This option allows you to add the header image.
- Click “Save & Publish” button to save changes.

1. From the Customize section, go to Background Image Options.
2. From Background Image Options, you will be able to find below given option.
- Background Image: Select the image for Background available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image. - Click “Save & Publish” button to save changes.

Managing the menu is very easy. You can create and assign the menu from the backend as well from Customize > Menu.
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

1. From Customize section, go to Menus and inside it you will find View Locations.
2. Here you can find following menu location:
- Select the menu for Primary Menu. A primary menu appears in a header section.
3. If the preview looks fine, save the changes by clicking on Save and publish button.

1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

1. From the Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

1. From the Customize section, go to Theme Options > Breadcrumb Options.
2. From Breadcrumb Options, you will see option which is given below:
- Enable Breadcrumb: This option allows you to enable/disable the breadcrumb option.

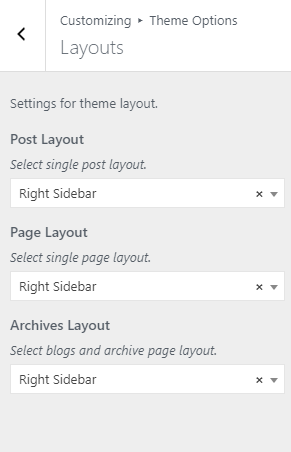
1. From the Customize section, go to Theme Options > Layout Options.
2. From Layout Options, you will see different options. They are:
- Single Post Layout: Under this option, you will find two dropdown options:
- No Sidebar: Selecting this option will adjust your single post page layout with no sidebar.
- Right Sidebar: Selecting this option will adjust your single post page with right sidebar.
- Archives Layout: Under this option, you will find two dropdown options:
- No Sidebar: Selecting this option will adjust the layout of your pages with no sidebar.
- Right Sidebar: Selecting this option will adjust your pages with right sidebar.
- Click “Save & Publish” button to save changes.

1. From the Customize section, go to Theme Options > Single Post Options.
2. From Single Post Options, you will see different options. They are:
- Hide Author: This option will allow you to hide the author info in the single post page.
- Hide Date: This option will allow you to hide the date in a single post page.
- Hide Tags: This option will allow you to hide the tags in a single post page.

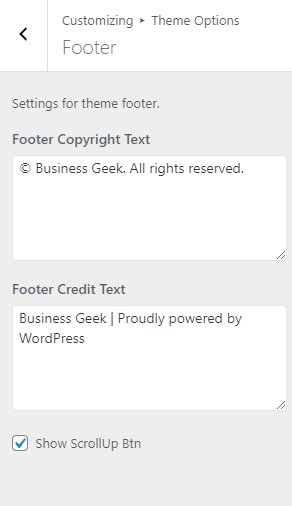
1. From the Customize section, go to Theme Options > Footer Options.
2. From Footer Options, you will see different options. They are:
- Footer Copyright Text: This option will allow you to edit the copyright text that appears in the footer.
- Footer Credit Text: This option will allow you to edit footer credit text
- Show ScrollUp Button: This option will allow you enable/disable the scrollUp Button.

1. From Customize section, go to Front Page Options.
2. From Front Page Options, you will see different sections. They are:

1. From Customize section, go to Front Page Options.
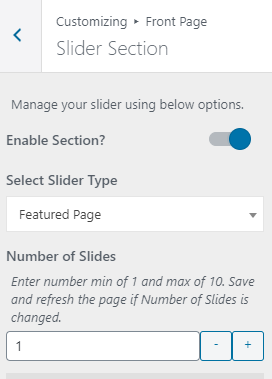
2. From Front Page Options, you will see Slider Sections Options.
3. In Slider Sections Options you will see:
- Enable Section: This option allow you to enables/disables the slider sections.
- Select Slider Type: There are two available options which you can chose according to your requirement.
- Featured Page
- Featured Post
- Number of Items: This option allows you to limit the no of items to be displayed in the slider.
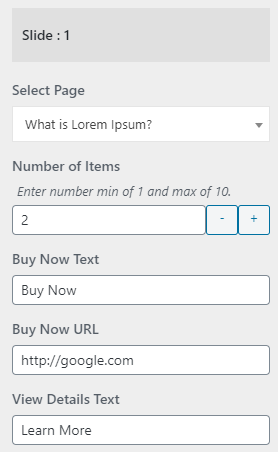
- Buy Now Text: This option allows you to edit the button text.
- Buy Now URL: This option allows you to edit the button URL.
- View Details Text: This option allow you to edit the button text.
- Click “Save & Publish” button to save changes.
Options 1: When Featured Page option is selected as slider type you will find the option to select the page:
- Select Page: This option will enable to choose the page to be displayed.


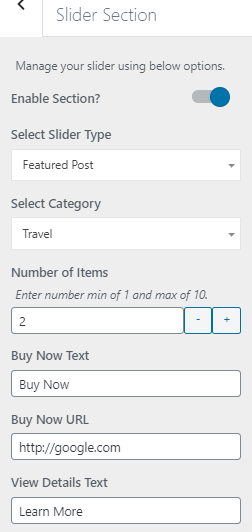
Options 2 : When Featured Post is selected as slider type you will find following option:
- Select Category: This option will enable the choose the category to be displayed.


1. From Customize section, go to Front Page Options.
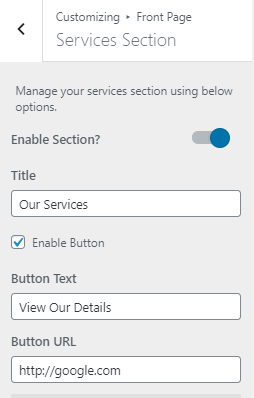
2. From Front Page Options, you will see Service Section Options.
3. In Service Section Options you will see:
- Enable Section: It allows to enable/disable the Service Section.
- Title: It allows to change the title of the section.
- Enable Button: It allows to enable/disable the button of the section.
- Button Text: It allows to edit button text.
- Button URL: It allows to edit button URL.
- Blocks: This is the block where you will be able to choose the page according to your requirement to display in the service section.
- Select Page: This option allows you to chose the page.
- Icon Class: This option allows you to add the icon class.


1. From Customize section, go to Front Page Options.
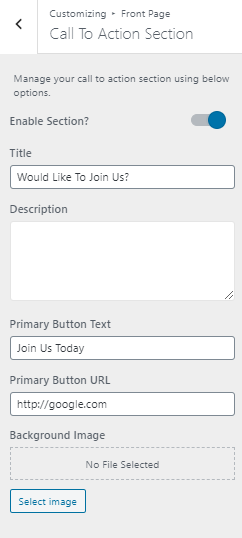
2. From Front Page Options, you will see Call To Action Options.
3. In Call To Action Options you will see:
- Enable Section: It allows to enable/disable the Call To Action Section.
- Title: It allows to change the title of the section.
- Description: It allows to edit the description of the section.
- Primary Button Text: It allows to edit button text.
- Primary Button URL: It allows to edit button URL.
- Background Image: It allows you to change the background image of the section.

1. From Customize section, go to Front Page Options.
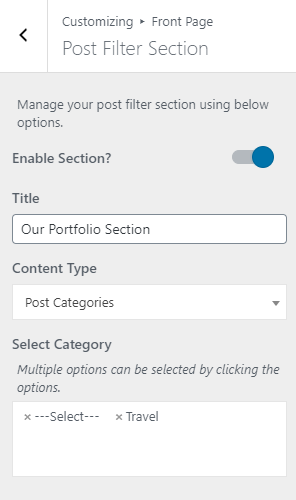
2. From Front Page Options, you will see Post Filter Section Options.
3. In Post Filter Section Options you will see:
- Enable Section: It allows to enable/disable the Post Filter Section Options
- Title: It allows to change the title of the section.
- Content Type: It allows to chose the content type to be displayed in this section.
- Select Category: It allows to chose your preferred category to display in this section.

1. From Customize section, go to Front Page Options.
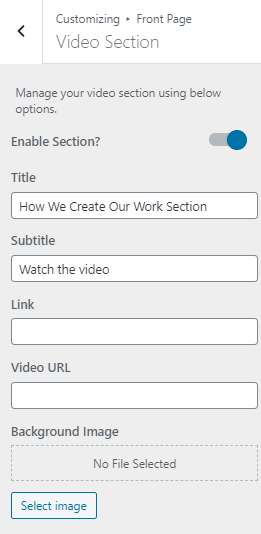
2. From Front Page Options, you will see Video Section Options.
3. In Video Section Options you will see:
- Enable Section: It allows to enable/disable the Video Options
- Title: It allows to change the title of the section.
- Subtitle: It allows to change the subtitle of the section.
- Link: It allows to edit the link of the section.
- Video URL: It allows to edit the video URL.
- Background Image: It allows to change the background image of the section.

1. From Customize section, go to Front Page Options.
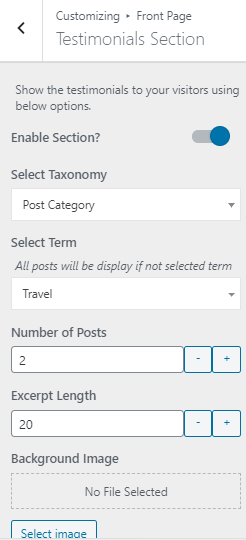
2. From Front Page Options, you will see Testimonial Sections Options.
3. In Testimonial Sections Options you will see:
- Enable Section: It allows to enable/disable the Testimonials Section.
- Select Taxonomy: It allows to chose the taxonomy for this section.
- Select Term: It allows to chose the term to be displayed under this section.
- Number of Posts: It allows to limit the no of posts to be displayed.
- Excerpt Length: It allows to limit the excerpt length.
- Background Image: It allows you to change the background image of the section.

1. From Customize section, go to Front Page Options.
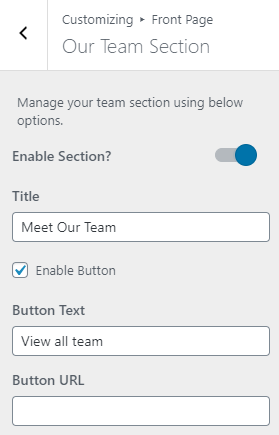
2. From Front Page Options, you will see Our Team Section Options.
3. In Our Team Section Options you will see:
- Enable Section: It allows to enable/disable the Our Team Section.
- Title: It allows to add the title of the section.
- Enable Button: It allows to enable/disable the button of this section.
- Button Text: It allows to edit the button of the text.
- Button URL: It allows to add the URL to the button.
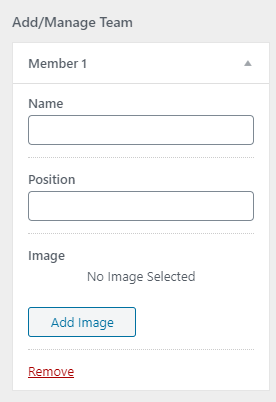
- Add/Manage Team: It allows you to add/manage the team section.
- Name: It allows to add the name.
- Position: It allows to add the position.
- Image: It allows to add the image.
- Add Member: It allows to add the member to the section.


1. From Customize section, go to Front Page Options.
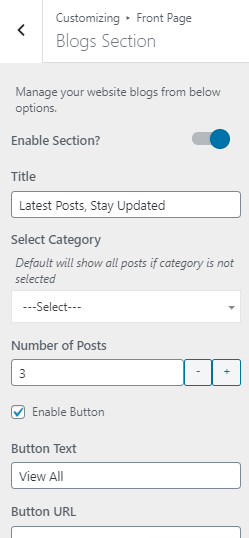
2. From Front Page Options, you will see Blog Section Options.
3. In Blog Section Options you will see:
- Enable Section: It allows to enable/disable the Blog Section.
- Title: It allows to change the title of the section.
- Select Category: It allows to chose the category to display in this section.
- Number of Posts: It allows to limit the no of posts to be displayed in this section.
- Enable Button: It allows to enable/disable the button of the section.
- Button Text: It allows to edit button text.
- Button URL: It allows to edit button URL.

1. From Customize section, go to Front Page Options.
2. From Front Page Options, you will see Featured Section Options.
3. In Featured Section Options you will see:
- Enable Section: It allows to enable/disable the Featured Section.
- Title: It allows to change the title of the section.
- Description: It allows to add the description in this section.
- Add/Manages Sponsors: It allows add/manage the sponsors.
- Sponsor Logo: It allows to add the logo.
- Sponsor URL: It allows to add the URL.
- Add Sponsor: It allows to add the sponsor.


1. From Customize section, go to Front Page Options.
2. From Front Page Options, you will see Contact Section Options.
3. In Contact Section Options you will see:
- Enable Section: It allows to enable/disable the Contact Section.
- Title: It allows to change the title of the section.
- Description: It allows to add the description in this section.
- Button Text: It allows to edit the button text.
- Button URL: It allows to add the button URL.
- Enter Your Address: It allows to add the address.

1. From Customize section, go to Front Page Options.
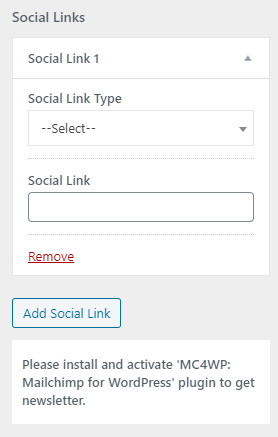
2. From Front Page Options, you will see Social Section Options.
3. In Social Section Options you will see:
- Enable Section: It allows to enable/disable the Social Section.
- Title: It allows to edit the title of the section.
- Enable Social Links: It allows to enable/disable the social links.
- Social:
- Social Link Type: It allows to add the social link
- Social Link: It allows to add the link.


1.From Customize section, go to Homepage Settings Options .
2.From Homepage Settings Options, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.
- Enable Home Content: If you want to display the content that is available on the page that you choose to set the Homepage then you can enable this section.

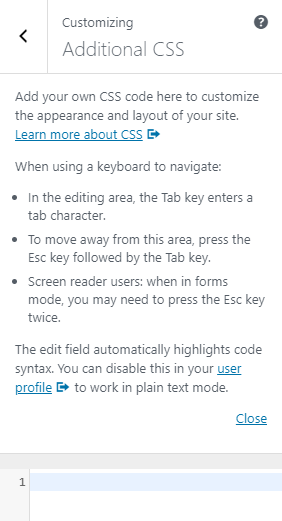
From the Customize section, go to Additional CSS. In the Additional CSS, you will see following option.
- You can add your own CSS here.

You can update the theme following two method.
- Through the Admin Dashboard
- Through FTP
To update Theme through Admin dashboard, follow these basic steps:
- Go to Admin Dashboard > Updates and update the theme.
To update Theme through FTP, follow these basic steps:
- Download the latest version of Business Geek theme from WordPress theme directory
- Unzip business-geek.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Business Geek Theme which shall replace the old files.