

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How to create a menu?
- 9.How To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How to create a menu?
- 9.How To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
Businesszen
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance
panel, then Themes. - Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate businesszen-free.zip theme in your computer.
- Select businesszen-free.zip and click Install Now.
User can use FTP client like FileZilla to connect your
web server.
- Unzip businesszen-free.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload
your new copy of businesszen-free.zip theme. - Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- User will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
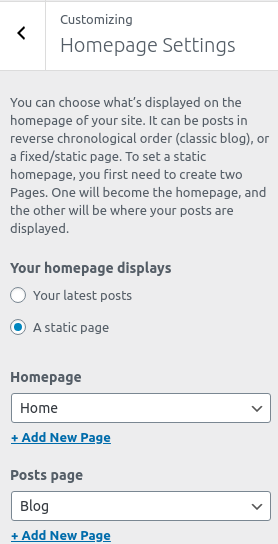
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
-
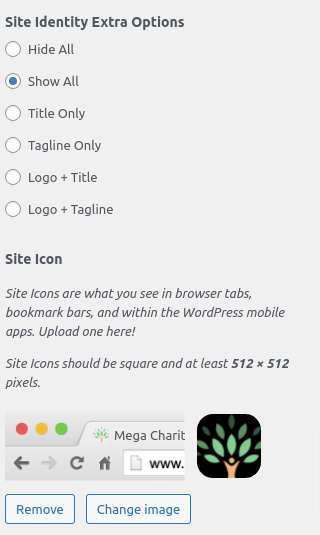
Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

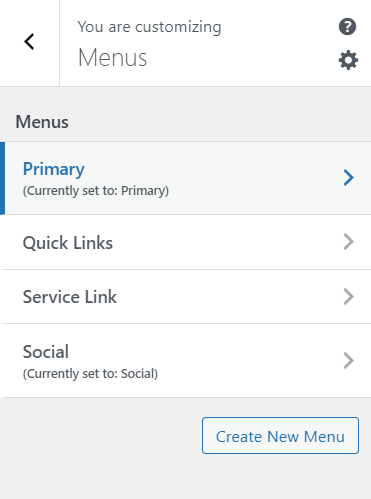
There are two ways of creating a menu
Note: Blogable theme has two menu locations provided as Primary and Social.
- Menu Options :
- Primary: This setting allows the user to change or set the Primary/Main menu.
- Social: This setting allows users to change or set social menus.
To create a menu, users need to go to the Admin Panel / Appearance / Menu.
OR
You need to create a menu from / Customize / Menus / Create Menu.
You can similarly create more menus. After creating the menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us”, “Blogs”). After creating pages you need to add those pages to the menu.

After you added the pages to the menu, set the menu location from / Customize / Menus / Menu Locations.
Menu locations:
Two locations are available:


1. From Customize section, go to Widgets.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

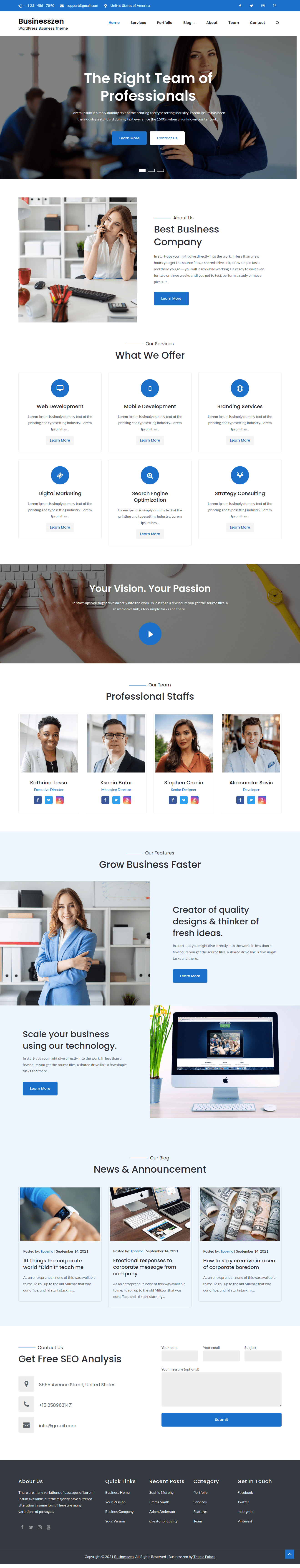
The demo of the front page can be divided into different sections as shown below.
- Topbar
- Slider
- About Us
- Services
- CTA Section
- Teams
- Gallery
- Features Section
- Latest Posts
- Contact Us
These section’s content are display when you choose a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import
The “Catch themes demo import: “is recommended in this theme to import the demo pages.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories,
images, custom post types or any other data will be deleted or modified.
JetPack Jet pack is recommended in this theme
for better security performance and to keep the site protected.
User can see the divided sections in the image below :

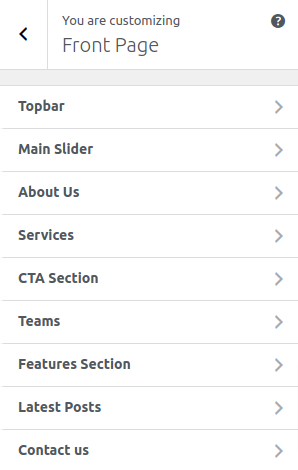
The customizer for the front-page settings options has the following sections shown below:

To configure Topbar section, you need to go to Admin Panel / Appearance / Customize / Front Page / Tobbar.
In this panel, you will find these options:
- Topbar Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Social Menu Enable : Check to enable social menu otherwise Uncheck to disable.
- Contact Number : This setting allow user to set Contact Number.
- Email Address : This setting allow user to set Email address.
- Address / Location : This setting allow user to set Address in top bar.

After Topbar section is enabled, you will see following options

To configure Main Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Main Slider.
In this panel, you will find these options:
- Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Slider Button Label : This setting allows user to set button label of that page.
- Select Page : This setting allows user to select page.
- Alternative Button Label : This setting allows user to set button label of that page.
- Alternative Button Link : This setting allows user to set button link of that page.

After Slider section is enabled, you will see following options

To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page /
About Us.
In this section the panel, it will include:
- About Us Section Enable: This will enable / Disable the display of the about section.
- Subtitle: : This section will allow the user to set the subtitle for the about section.
- Select Posts:This setting allows the user to choose a posts and obtain the featured picture and
content from that posts for the about section. - Button Label : This setting sets the label for the button.

*After enabling the About us section, user will see following options



To configure the Services section, you need to go to Admin Panel / Appearance / Customize / Front Page
/ Main Services.
In this section the panel, it will include:
- Services Section Enable: Check to enable slider on home-page otherwise Uncheck to hide.
- Section sub title: : This section will allow the user to set the subtitle for the Services
section. - Section Title: : TThis section will allow the user to set the Title for the Services section.
- Button Label: This setting allows the user to set the button Label for the services.
- Select Icon: This setting allow user to set icon for services.
- Select Post: This setting allows user to select post to get featured image and content of that
post for the slider.

After enabling Services section, user will see following options

![]()

To configure Recent Cause section, you need to go to Admin Panel / Appearance / Customize / Front Page / Recent Cause.
In this panel, you will find these options:
- Recent Cause Section Enable: Check to enable on home-page otherwise Uncheck to hide.
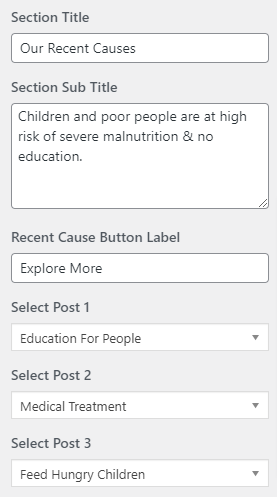
- Section Title : This setting allow user to set title of this section.
- Section Sub Title : This setting allow user to set sub title of this section.
- Recent Cause Button Label : This setting allows user to set button label of that content.
- Select Post : This setting allows user to select post to get featured image and content of that post.

After Recent Cause section is enabled, you will see following options

To configure CTA section, you need to go to Admin Panel / Appearance / Customize / Front Page /
CTA.
In this section the panel, it will include:
- CTA Section Enable: This will enable /Disable the display of the promotion section.
- Set Image: This will change the background image for the CTA section
- Select Page: This setting allows the user to choose a page and obtain the content from that page
for the Promotion section. - Video Link This setting allows the user to add link for the video.

*After enabling the CTA section, user will see following options



To configure Teams section, you need to go to Admin Panel / Appearance / Customize / Front Page /
Teams.
In this panel, you will find these options:
- Team Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to set sub title of team section.
- Title : This setting allow user to set title of team section.
- Select Page: This setting allows user to select page to get featured image and content of that
page. - Position: This setting allows user to set position of particular team member.
- Add Social : This setting allows user to add social site link.

After Teams section is enabled, you will see following options




To configure Features section, you need to go to Admin Panel / Appearance / Customize / Front Page /
Features.
In this section the panel, it will include:
- Features Section Enable: This setting will enable/Disable the display of theFeatures section .
- Subtitle : This setting will allow users to set the section subtitle.
- Section Title : This setting will allow users to set the section title
- Button Label: This setting allows the user to set the button Label for the selected features.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and
content from that page for the FAQ section.

*After enabling the Features section, user will see following options


To configure Latest Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page /
Latest Posts.
In this panel, you will find these options:
- Latest Posts Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Sub Title : This setting allow user to set sub title of this section.
- Section Title : This setting allow user to set Title of the section.
- Content Type : It contains select options ( Post, Category ) which allow user to
select title from one of those. - Posts: Selecting Posts as Content Type allows user to choose Posts from
Select Post setting where featured image and content of that selected posts is displayed. - Select Post : This setting allows user to select post to get featured image and content
of that post. - Category: Selecting Category as Content Type allows user to choose Category
from Select category setting where featured image and content of that selected Category is
displayed as section content. - Select Category : This setting allows user to select category to get the featured image
and content of that category. - Button Label : This setting allow user to set button label of the section.
- Button URL : This setting allow user to set url of the button Label.

After Latest Posts section is enabled, you will see following options

Posts Options : It contains following settings

Category Options : It contains following settings


To configure Contact us section, you need to go to Admin Panel / Appearance / Customize / Front Page /
Contact us.
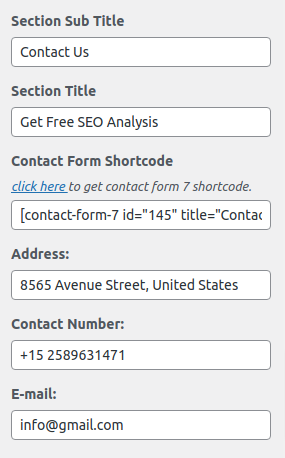
In this section the panel, it will include:
- Contact Section Enable: This setting will enable/Disable the display of the Contact section.
- Section subtitle : Check to enable autoplay slider posts otherwise Uncheck to
disable. - Section title : This setting allow user to set background image of testimonial section.
- Contact Short code : this will allow the user to add a short code of the form.
- Contact Number : This section will allow user to set the contact number.
- Address : This section will allow the user to set the address.
- Email : This section will allow the user to set the email address.

*After enabling the contact us section, user will see following options

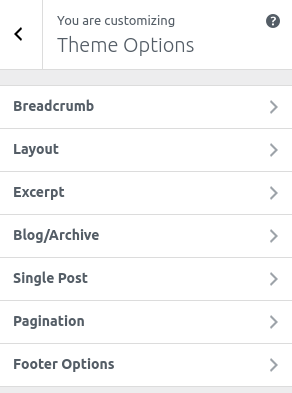
You will see following sections under Theme Options:
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The above sections are described below.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

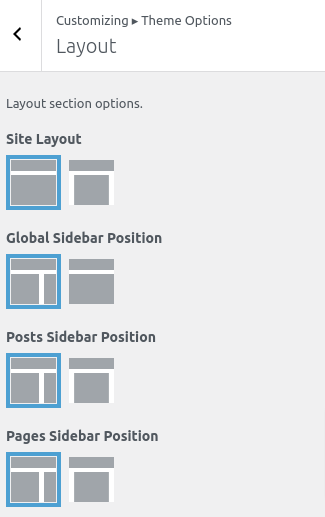
This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

1. From Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
This setting will include following settings:
- Hide Banner: This option allows user to enable/disable date banner in a blog page.
- Column Layout: This option allows user to set the column layout of a Blog Page.

1. From Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
The Single Post setting includes following settings:
- Hide Banner: This option allows user to enable/disable banner in a single post.
- Hide Date: This option allows user to enable/disable date assigned in a single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 4 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Corpo Blog Free theme to your Desktop
- Unzip businesszen-free.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload
your new copy of Businesszen Free theme which shall replace the old files.



