

Themes Instructions
Select a Theme from the drop down menu
Charity Give
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate charity-give.zip theme in your computer.
- Select charity-give.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip charity-give.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Charity Give theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
From Customize section, go to Homepage Setting you will see two option.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
-
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.

1. From the Customize section, go to Site Identity.
2. From Site Identity, the User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows the users to set and modify the site’s main logo.
- Site Title: This allows the users to modify the title of the site.
- Tagline: This section allows the users to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows the users to choose different options to display the title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display the logo title tagline in the header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title: Users can enable this to display the logo and title in the header.
- Logo + Tagline: Users can enable this to display the logo, and tagline in header then click this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
-
Background Image: This will change the background image for the entire site.

- Menu Options :
- Primary: This setting allows user to change Primary/Main menu.
- Social: This setting allows user to change social menu.
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available:


1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4, Footer Widget 5
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

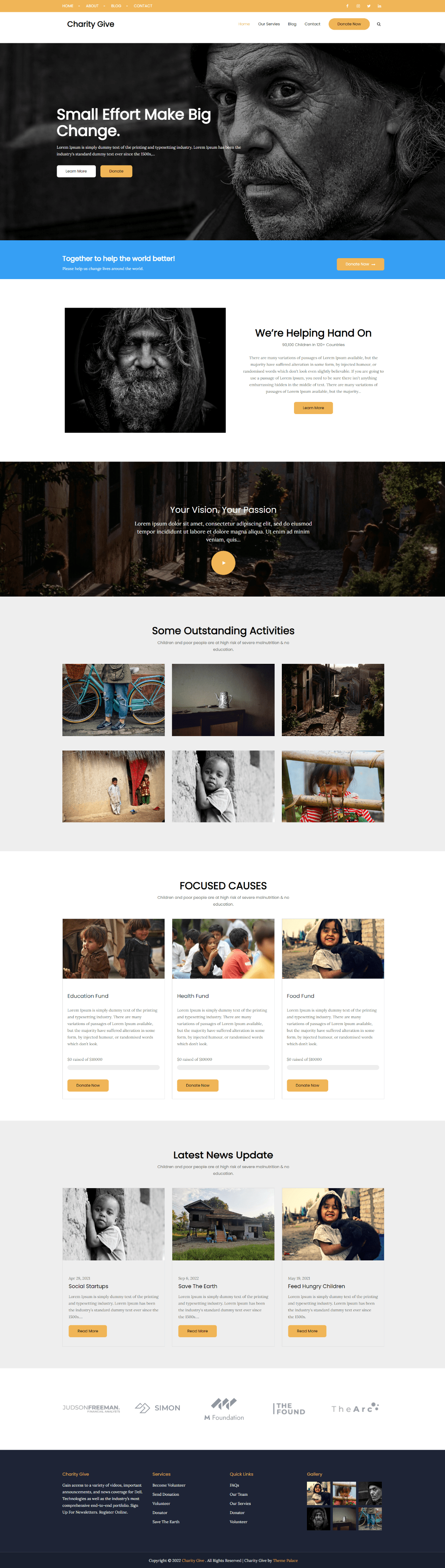
The demo of the front page can be divided into different sections as shown below.
- Featured Slider
- Featured
- About
- Promotion
- Gallery
- Donation
- Latest Posts
- Sponsor
These section’s content are display when you choose a static page option on Homepage Setting.

GiveWP – Donation Plugin and Fundraising Platform Plugin is high recommended Plugin in this theme. GiveWP is recommended for thedonation form.
Catch Themes Demo Import Plugin is high recommended Plugin in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

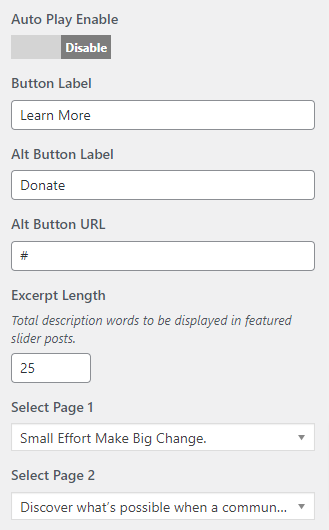
To configure Featured Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured Slider.
In this panel, you will find these options:
- Featured Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Autoplay Enable: Check to enable slider autoplay
- Button Label :This setting allows user to set button label
- Alt Button Label :This setting allows user to set alt button label
- Alt Button Url :This setting allows user to set alt button url
- Excerpt Lenght :This setting allows user to set excerpt lenght.
- Select Page :This setting allows user to select page to get featured image and content of that page.

After Featured Slider section is enabled, you will see following options

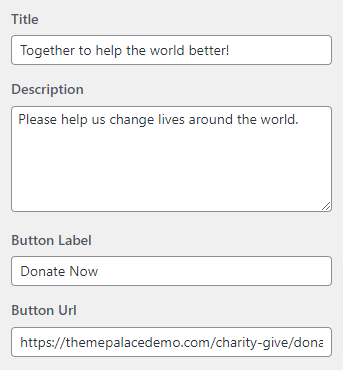
To configure Featured section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured.
In this panel, you will find these options:
- Featured Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Title :This setting allows user to set section title.
- Description :This setting allows user to set section description.
- Button Label :This setting allows user to set button label
- Button Url :This setting allows user to set button url

After Featured section is enabled, you will see following options

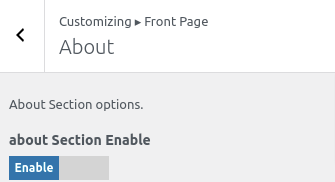
To configure About section, you need to go to Admin Panel / Appearance / Customize / Front Page / About.
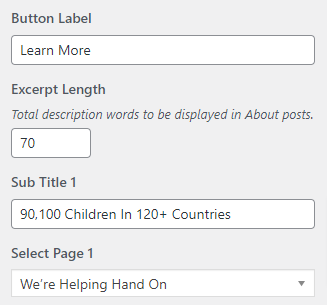
In this panel, you will find these options:
- About Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Button Label :This setting allows user to set button label
- Excerpt Lenght :This setting allows user to set excerpt lenght.
- Sub Title :This setting allows user to set post sub title.
- Select page :This setting allows user to select page to get featured image and content of that page.

After About section is enabled, you will see following options

To configure Promotion section, you need to go to Admin Panel / Appearance / Customize / Front Page / Promotion.
In this panel, you will find these options:
- Promotion Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Title :This setting allows user to set section title.
- Description :This setting allows user to set section description.
- Video Link Url :This setting allows user to set video url.
- Background Image :This setting allows user to set section background image.

After Promotion section is enabled, you will see following options

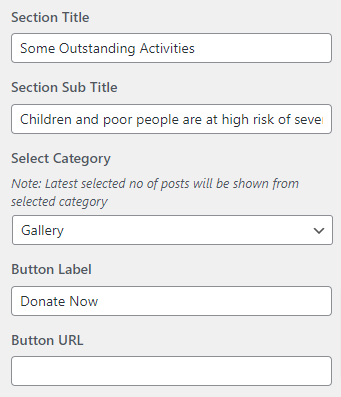
To configure Gallery section, you need to go to Admin Panel / Appearance / Customize / Front Page / Gallery.
In this panel, you will find these options:
- Gallery Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title :This setting allows user to set section title.
- Section Sub Title :This setting allows user to set section description.
- Select Category :This setting allows user to select Category to get featured image and content from selected category posts.
- Button Label :This setting allows user to set button label
- Button Url :This setting allows user to set button url

After Gallery section is enabled, you will see following options

To configure Donation section, you need to go to Admin Panel / Appearance / Customize / Front Page / Donation.
In this panel, you will find these options:
- Donation Section Enable: Check to enable on home-page otherwise Uncheck to hide.
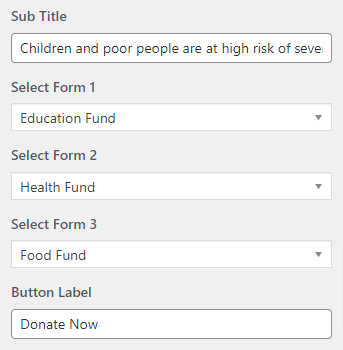
- Title :This setting allows user to set section title.
- Sub Title :This setting allows user to set section description.
- Select Form :This setting allows user to select Donation Form to get featured image and content of that form.
- Button Label :This setting allows user to set button label

After Donation section is enabled, you will see following options

To configure Latest Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest Posts.
In this panel, you will find these options:
- Latest Posts Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title :This setting allows user to set section title.
- Section Sub Title :This setting allows user to set section sub title.
- Excerpt Lenght :This setting allows user to set excerpt lenght.
- Button Label :This setting allows user to set button label
- Select post :This setting allows user to select post to get featured image and content of that post.

After Latest Posts section is enabled, you will see following options

To configure Sponsor section, you need to go to Admin Panel / Appearance / Customize / Front Page / Sponsor.
In this panel, you will find these options:
- Sponsor Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Title :This setting allows user to set section title.
- Sub Title :This setting allows user to set section sub title.
- Image :This setting allows user to set sponsor logo.
- Sponsor Url :This setting allows user to set sponsor site url.

After Sponsor section is enabled, you will see following options

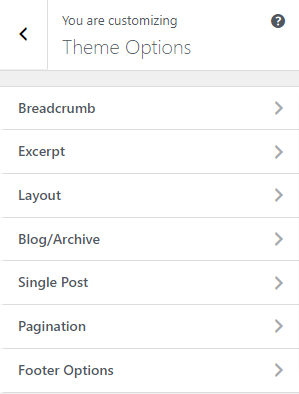
You will see following sections under Theme Options:
- Breadcrumb
- Excerpt
- Layout
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The above sections are described below.
This option is used to enable/disable Breadcrumb.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. In Breadcrumb you will see:
- Enable Breadcrumb : This enables the breadcrumb image when the page is fully not loaded.
- Seperator: This setting allow user to select the seperator.

After enable Breadcrumb You will see following option

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

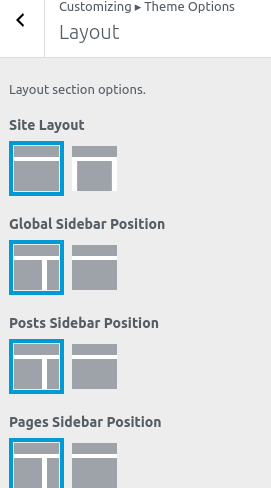
This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left Sidebar
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left Sidebar

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
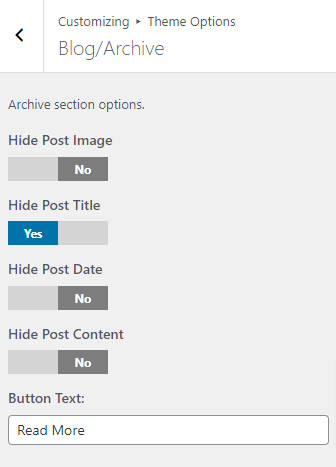
3. On the Blog Page you will see the:
- Hide Category:This option allows user to enable/disable category assigned in blog post.
- Button Text :This setting allows user to set button label

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
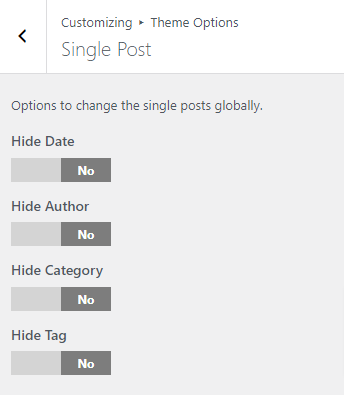
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author: You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
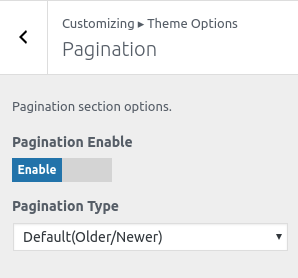
3. In Pagination you will see:
- Pagination Enable: This option enables the pagination on the site.
-
Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons. Check to enable on home-page otherwise Uncheck.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 4 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

- Download the latest version of Charity Give theme from your Theme Palace member My Account to your Desktop
- Unzip charity-give.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Charity Give theme which shall replace the old files.



