

Themes Instructions
Select a Theme from the drop down menu
Charity Give Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate charity-give-pro.zip theme in your computer.
- Select charity-give-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip charity-give-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Charity Give Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
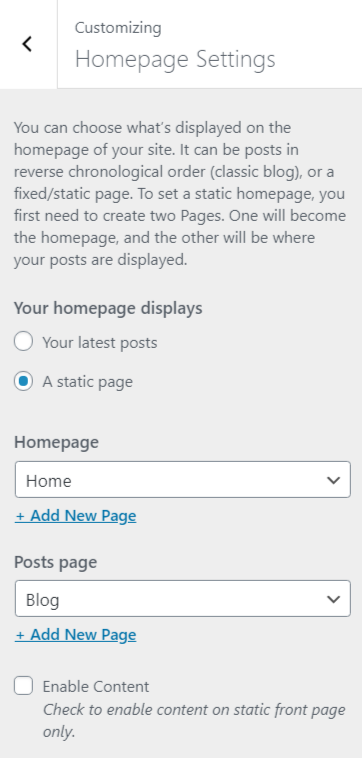
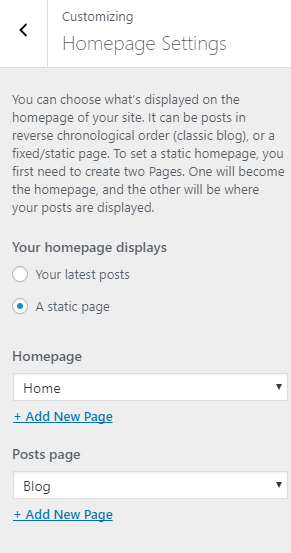
From Customize section, go to Homepage Setting you will see two option.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
-
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.

1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
-
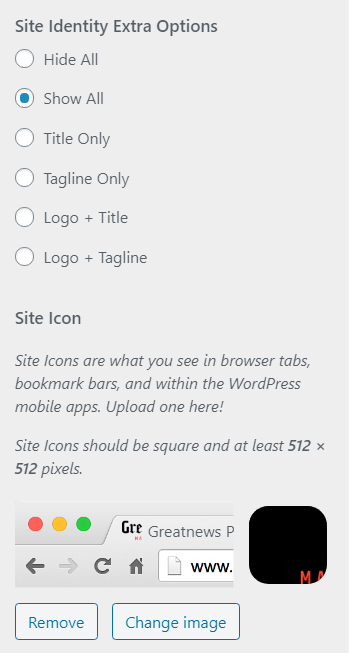
Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


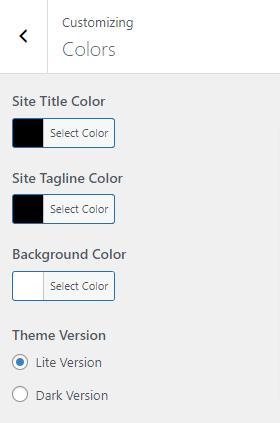
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.
- Theme Version: This changes the theme version of the site.
- Color Scheme: This changes the theme color of the site.


1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
-
Background Image: This will change the background image for the entire site.

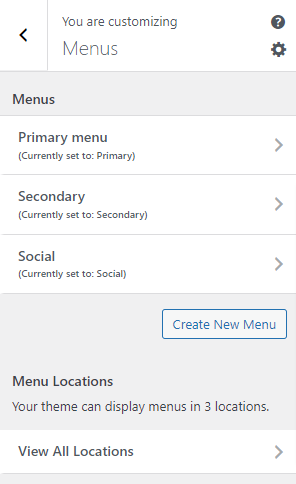
- Menu Options :
- Primary: This setting allows user to change Primary/Main menu.
- Social: This setting allows user to change social menu.
-
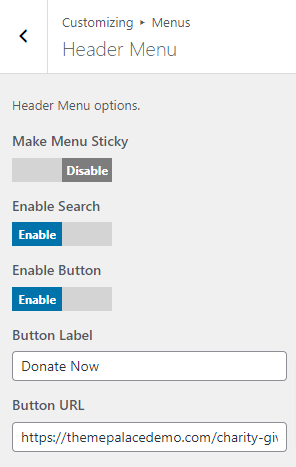
Header Menu:
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Menu Search Enable : If enable search is enable then the search icon will be shown in last of the primarymenu bar.
- Menu Background Color : It changes the background color of header menu.
- Menu Item Color : It changes the menu item color of header menu.
- Menu Hover Color : It changes the menu item hover color of header menu.

To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available:


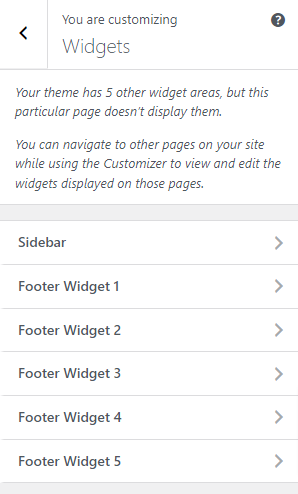
1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4, Footer Widget 5
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

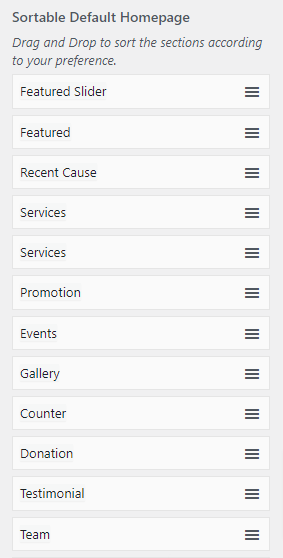
The demo of the front page can be divided into different sections as shown below.
- Home Page Layout
- Featured Slider
- Featured
- Recent Cause
- Services
- About
- Promotion
- Event
- Gallery Section
- Counter
- Donation
- Testimonial
- Team
- Latest Posts
- Sponsor
These section’s content are display when you choose a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :


To configure Home Page Layout section, you need to go to Admin Panel / Appearance / Customize / Front Page / Home Page Layout.
In this panel, you will find:
- Select Homepage layout: This setting allows user to changes the home page layout.
- Homepage Sortable: In this Option you can change position of section. If you want a Blog section above of About us Section you can drag the Blog section and drop it above the About us Section.



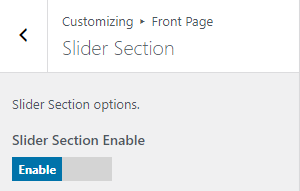
To configure Featured Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured Slider.
In this panel, you will find these options:
- Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- AutoPlay Enable : Check to enable autoplay slider posts otherwise Uncheck to disable.
- Button Label : This setting allow user to set Button Label of slider section content.
- Alt Button Label : This setting allow user to set Alt Button Label of slider section content.
- Alt Button URL : This setting allow user to set url of Alt Button.
- Excerpt Length : This setting allow user to set total description words to be displayed in slider section posts.
- Number of Slides : This setting allow user to set number of slider posts to show.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
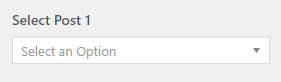
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
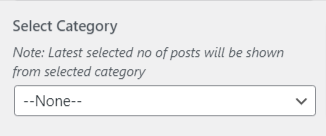
- Select Category : This setting allows user to select category to get the featured image and content of that category.

After Featured Slider section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Featured section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured.
In this panel, you will find these options:
- Featured Section Enable: Check to enable on home-page otherwise Uncheck to hide.
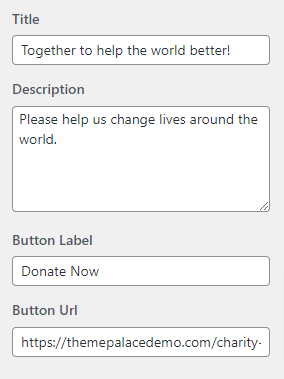
- Title : This setting allow user to set title of this section.
- Description : This setting allow user to description of this section.
- Button Label : This setting allow user to set Button Label of recent cause section content.
- Button Link URL : This setting allow user to set url of the Button.

After Featured section is enabled, you will see following options

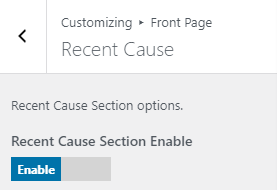
To configure Recent Cause section, you need to go to Admin Panel / Appearance / Customize / Front Page / Recent Cause.
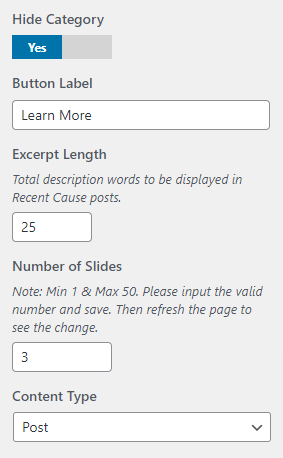
In this panel, you will find these options:
- Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Hide Category : Check to hide category of posts otherwise Uncheck to show.
- Button Label : This setting allow user to set Button Label of recent cause section content.
- Excerpt Length : This setting allow user to set total description words to be displayed in recent cause section posts.
- Number of Slides : This setting allow user to set number of recent cause posts to show.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.

After Recent Cause section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Service section, you need to go to Admin Panel / Appearance / Customize / Front Page / Service.
In this panel, you will find these options:
- Service Section Enable: Check to enable on home-page otherwise Uncheck to hide.
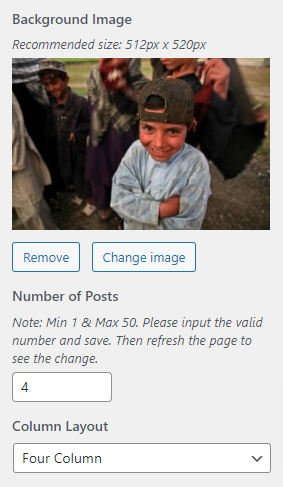
- Background Image : This setting allow user to set background image of this section.
- Section Title : This setting allow user to title of this section.
- Section Sub Title : This setting allow user to subtitle of this section.
- Services Section Icon Enable : Check to show icon of posts otherwise Uncheck to hide.
- Column Layout : This setting allow user to set column layout of service section.
- Excerpt Length : This setting allow user to set total description words to be displayed in service section posts.
- Number of Posts : This setting allow user to set number of service posts to show.
- Select Icon : This setting allow user to icon of the services.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.

After the Service section is enabled, you will see the following options


![]()
Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

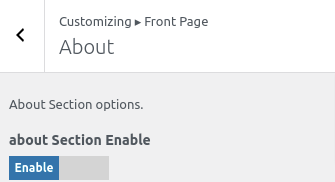
To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this panel, you will find these options:
- About Us Section Enable: Check to enable on home-page otherwise Uncheck to hide.
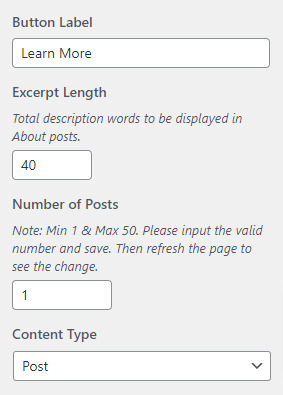
- Button Label : This setting allow user to set Button Label of about us section content.
- Excerpt Length : This setting allow user to set total description words to be displayed in about us section posts.
- Number of Posts : This setting allow user to set number of about us posts to show.
- Content Type : It contains select options ( Pages, Post, Category, Custom) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Sub title : This setting allow user to set sub title of about us section post.

After About Us section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings


To configure Promotion section, you need to go to Admin Panel / Appearance / Customize / Front Page / Promotion.
In this panel, you will find these options:
- Promotion Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Title : This setting allow user to set title of this section.
- Description : This setting allow user to description of this section.
- Video Link URL : This setting allow user to set video url of the video icon.
- Image : This setting allow user to set background image of this section.

After Promotion section is enabled, you will see following options


To configure Event section, you need to go to Admin Panel / Appearance / Customize / Front Page / Event.
In this panel, you will find these options:
- Event Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to title of this section.
- Section Sub Title : This setting allow user to sub title of this section.
- Number of Event : This setting allow user to set number of recent cause posts to show.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Event: Selecting Event as Content Type allows user to choose Event from Select Event setting where featured image and content of that selected event is displayed.
- Select Event : This setting allows user to select event to get featured image and content of that event.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Event Category: Selecting Event Category as Content Type allows user to choose Event Category from Select Event Category setting where featured image and content of that selected Event Category is displayed as section content.
- Select Event Category : This setting allows user to select category to get the featured image and content of that event category.

After Event section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Event Options : It contains following settings

Category Options : It contains following settings

Event Category Options : It contains following settings

To configure Gallery section, you need to go to Admin Panel / Appearance / Customize / Front Page / Gallery Section .
In this panel, you will find these options:
- Gallery Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to title of this section.
- Section Sub Title : This setting allow user to subtitle of this section.
- Number of Posts : This setting allow user to set number of gallery posts to show.
- Select Including Categories: This setting allows the user to select multiple categories to get the featured image and content of that selected category.
- Button Label : This setting allow user to set Button Label of gallery section.
- Button URL : This setting allow user to set URL Button URL of gallery section.

After the Gallery section is enabled, you will see the following options


To configure Counter section, you need to go to Admin Panel / Appearance / Customize / Front Page / Counter.
In this panel, you will find these options:
- Counter Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Background Image : This setting allow user to set background image of this section.
- Number of Posts : This setting allow user to set number of counter posts to show.
- Column Layout : This setting allow user to set column layout of counter section.
- Select Icon : This setting allow user to icon of the counter.
- Counter Title : This setting allow user to set counter title of this section.
- Counter Count : This setting allow user to set counter number of this section.

After Counter section is enabled, you will see following options

![]()

To configure Donation section, you need to go to Admin Panel / Appearance / Customize / Front Page / Donation .
In this panel, you will find these options:
- Donation Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to title of this section.
- Section Sub Title : This setting allow user to sub title of this section.
- Number of Form : This setting allow user to set number of donation posts to show.
- Select Form : This setting allows user to select form to get title and content of that form.
- Read More Button Label : This setting allow user to set Button Label of gallery section.
- Donation Button Label : This setting allow user to set Button Label of gallery section.

After Donation section is enabled, you will see following options



To configure Testimonial section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonial.
In this panel, you will find these options:
- Testimonial Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Background Image : This setting allow user to set background image of this section.
- Number of Testimonial : This setting allow user to set number of testimonial to show.
- Excerpt Length : This setting allow user to set total description words to be displayed in Testimonial section posts.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get title and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where title and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get title and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where title and content of the post in that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the title and content of the post in that category.
- Select position : This setting allow user to set positionod of the testimonial user.

After Testimonial section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings


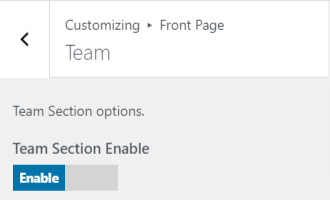
To configure Team section, you need to go to Admin Panel / Appearance / Customize / Front Page / Team.
In this panel, you will find these options:
- Team Section Enable: Check to enable on home-page otherwise Uncheck to hide.
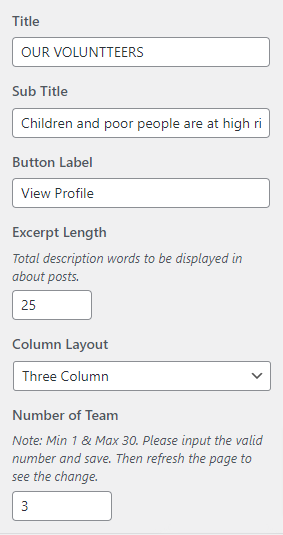
- Section Title : This setting allow user to title of this section.
- Section Sub Title : This setting allow user to sub title of this section.
- Button Label : This setting allow user to set Button Label of team section.
- Excerpt Length : This setting allow user to set total description words to be displayed in team section posts.
- Column Layout : This setting allow user to set column layout.
- Number of Team : This setting allow user to set number of team to show.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get title and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where title and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get title and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where title and content of the post in that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the title and content of the post in that category.
- Select position : This setting allow user to set position of the team.
- Social Link : This setting allow user to set social link for the team.

After Team section is enabled, you will see following options
.

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings


To configure Latest Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest Posts.
In this panel, you will find these options:
- Latest Posts Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set title of this section.
- Section Sub Title : This setting allow user to sub title of this section.
- Excerpt Length : This setting allow user to set total description words to be displayed in latest posts section posts.
- Number of Post : This setting allow user to set number of posts to show.
- Button Label : This setting allow user to set Button Label of latest posts section.
- Content Type : It contains select options (Page, Posts, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get title and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where title and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get title and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where title and content of the post in that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the title and content of the post in that category.

After Latest Posts section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Sponsor section, you need to go to Admin Panel / Appearance / Customize / Front Page / Sponsor .
In this panel, you will find these options:
- Sponsor Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to title of this section.
- Section Sub Title : This setting allow user to sub title of this section.
- Column Layout : This setting allow user to set column layout.
- Number of Sponsor : This setting allow user to set number of Sponsor posts to show.
- Image : This setting allow user to set image of Sponsor section.
- Sponsor URL : This setting allow user to set the url of Sponsor image.

After Sponsor section is enabled, you will see following options


To configure Instagram section, you need to go to Admin Panel / Appearance / Customize / Front Page / Instagram .
In this panel, you will find these options:
- Instagram Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to title of this section.
- Section Sub Title : This setting allow user to sub title of this section.
- Shortcode: : This setting allow add Instagram Shortcode created from Smash Balloon Social Photo Feed plugins.

After Instagram section is enabled, you will see following options

You will see following sections under Theme Options:
- Loader
- Breadcrumb
- Excerpt
- Layout
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
- Enable Loader : This enables the loader image when the page is fully not loaded.

-
After enable Loader You will see following option
- Icon: This setting allow user to select loading icon.

- Icon: This setting allow user to select loading icon.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Hide Post Image: This option allows user to enable/disable Post Image assigned in blog post.
- Hide Posts Title: This option allows user to enable/disable Post Title assigned in blog post.
- Hide Post Date: This option allows user to enable/disable Post Date assigned in blog post.
- Hide Post Content: This option allows user to enable/disable Post Content assigned in blog post.
- Button Text : This setting allow user to set Button Label of Post assigned in blog post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Pagination Enable: This option enables the pagination on the site.
-
Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From Customize section, go to Theme Options.
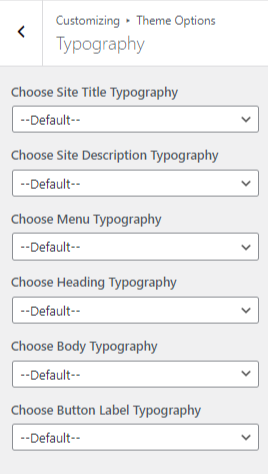
2. From Theme Options, you will see Typography.
3. In Typography you will see:
- Choose Site Title Typography : Here you can easily choose different types of typography for every section’s Site Title.
- Choose Site Description Typography : Here you can easily choose different types of typography for Site’s Description.
- Choose Menu Typography : Here you can easily choose different types of typography for every section’s Menu.
- Choose Heading Typography : Here you can easily choose different types of typography for every section’s Header/Title.
- Choose Body Typography : Here you can easily choose different types of typography for every section’s body text.
- Choose Button Label Typography : Here you can easily choose different types of typography for every section’s Button Label.

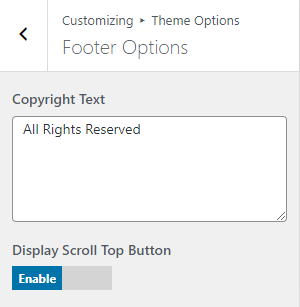
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 5 Footer Widget fields.

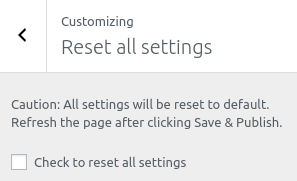
1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Charity Give Pro theme from your Theme Palace member My Account to your Desktop
- Unzip charity-give-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Charity Give Pro theme which shall replace the old files.



