

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.How to setup front page as shown in the demo?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Header Images?
- 7.How to manage Background Images?
- 8.How to manage Theme Options?
- 9.How to manage Feature Slider?
- 10.How to manage Color Options?
- 11.How to add Widgets?
- 12.How to manage theme available widgets?
- 13.How to manage Static Front Page?
- 14.How to Reset Theme Settings?
- 15.Updating Theme Using FTP
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.How to setup front page as shown in the demo?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Header Images?
- 7.How to manage Background Images?
- 8.How to manage Theme Options?
- 9.How to manage Feature Slider?
- 10.How to manage Color Options?
- 11.How to add Widgets?
- 12.How to manage theme available widgets?
- 13.How to manage Static Front Page?
- 14.How to Reset Theme Settings?
- 15.Updating Theme Using FTP
Clean Corporate Pro
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate clean-corporate-pro.zip Theme in your computer.
- Select clean-corporate-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
Unzip clean-corporate-pro.zip to your Desktop.
Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Clean Corporate Pro Theme.
Now, log into the WordPress Dashboard with your login details.
Select the Appearance panel, then Themes.
You will see the theme in the list.
Then click Activate button.
Now the theme will be activate and go through the following options to set up the theme step wise.
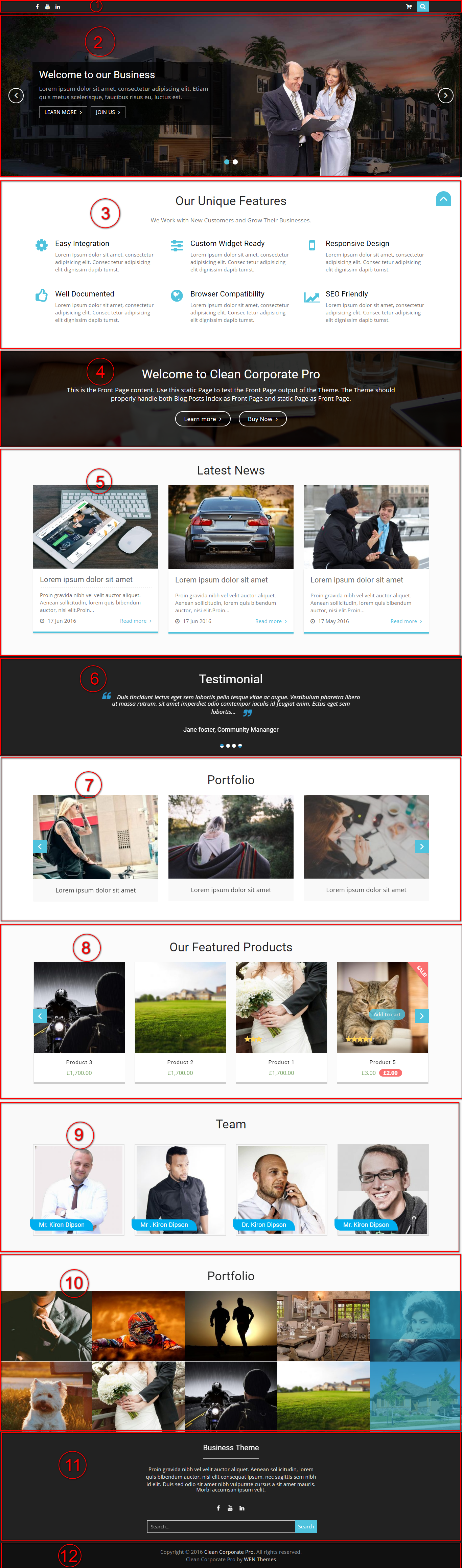
The demo is divided into different section as shown in the image below:

The different sections are described below:
-
- Top Header Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Header Options. Refer below How to manage Header Options? for more details.
-
- Featured Slider Section: This section is setup from Admin Panel / Appearance / Customize / Featured Slider. Refer below How to manage Feature Slider? for more detail.
-
- Our Unique Features Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Clean Corporate: Services widget. Refer below How to manage theme available widgets? for more detail.
-
- Welcome to Clean Corporate Pro Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Clean Corporate: Call To Action widget. Refer below How to manage theme available widgets? for more detail.
-
- Latest News Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and Clean Corporate: Latest News widget. Refer below How to manage theme available widgets? for more detail.
-
- Testimonial Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Clean Corporate: Testimonial Slider widget. Refer below How to manage theme available widgets? for more detail.
-
- Portfolio Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Clean Corporate: Portfolio Carousel widget. Refer below How to manage theme available widgets? for more detail.
-
- Our Features Products Section: This section is setup from widget.After installing the WooCommerce plugin, widget will be available in the widget sections. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Clean Corporate: Products Grid. Refer below How to manage theme available widgets? for more detail.
-
- Team Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Clean Corporate: Team widget. Refer below How to manage theme available widgets? for more detail.
-
- Portfolio Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Clean Corporate: Portfolio widget. Refer below How to manage theme available widgets? for more detail.
-
- Portfolio Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Mediclean: Team widget. Refer below How to manage theme available widgets? for more detail.
-
- Footer Widget Area Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Footer Widget #Id. and add widget you like. So in demo the widget are Text, Custom Menu, Search in Footer Widget ( 1, 2, and 3 ) respectively. Refer below How to add Widgets? for more detail.
- Footer Copyright Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Options. Refer below How to manage Footer Options? for more detail.
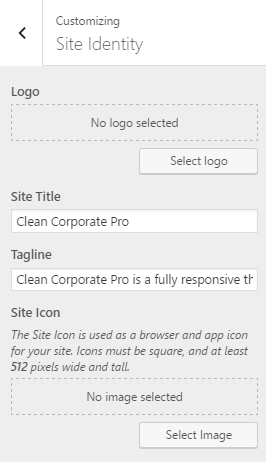
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

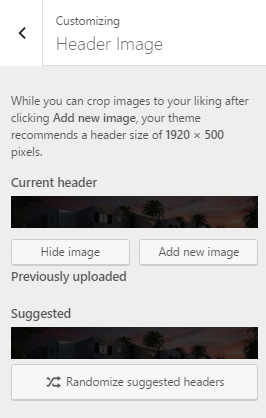
1. From Customize section, go to Header Image.
2. Select the image for Header available on media library or upload from the other location.
3. If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Header Image.

1. From Customize section, go to Background Image.
2. Select the image for Background available on media library or upload from the other location.
3. If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

The above section are described below:
How to manage Header Options?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Header Options.
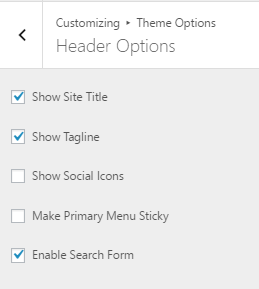
3. In Header Options you will see:
- Show Site title: To show the site title on header.
- Show tagline: To show the site tagline in header.
- Show Social Icons: To show the social icons in header.
- Make Primary Menu Sticky: To make the primary menu sticky.
- Enable Search Form: To enable search form in header.

How to manage Layout Options?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout Options.
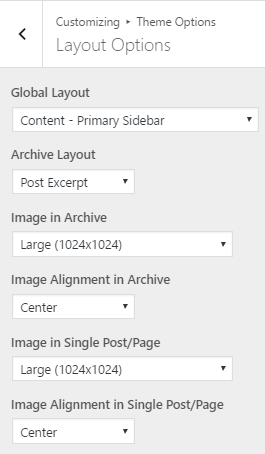
3. In Layout Options you will see:
- Global Layout: This is for theme global layout. Here you can see different options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for archive Image. Select option that suits your site.
- Image Alignment in Archive: This option is for changing the image alignment in archive. choose the available options from drop down. Here you can see different options.
- Image in Single Post/Page: This option is for changing the image in single post/page, choose available options from drop down. No Image and Large are the available options.
- Image Alignment in Single post/page: This option is for changing the image alignment in single post/page, choose the available options from drop down. Here you can see different options.

How to manage Home Page Options?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Home Page Options.
3. From here you can Show Home Content.
Note: This option work if you have selected static page to be displayed in Front page displays option.

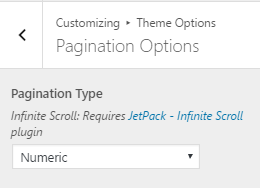
How to manage Pagination Options?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination Options.
3. In Pagination Options you will see options as drop-down. Select one of your choice.
Note: For Infinite Scroll – Scroll and Infinite Scroll – Click you need to install JetPack – Infinite Scroll plugin.

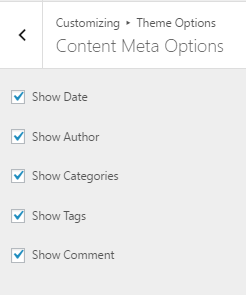
How to manage Content Meta Options?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Content Meta Options.
3. In Content Meta Options you will see:
- Show Date: This option displays/hide the date.
- Show Author: This option displays/hide the author.
- Show Categories: This options displays/hide the categories.
- Show Tags: This options displays/hide the tags.
- Show Comment: This options displays/hide the comment.

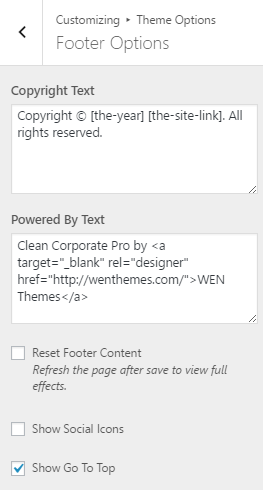
How to manage Footer Options?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: From here you can write the copyright text for your site.
- Powered By Text: From here you can write the powered by text for your site.
- Reset Footer Content: Checking this check-box will reset the footer content to its default values. Note: You need to refresh the page to see the changes.
- Show Social Icons: This option enables the social icons in the footer section. (Note:You need to manage location of social menu from Admin Panel -> Menus)
- Show Go To Top: This option enables the go to top icon in the site.

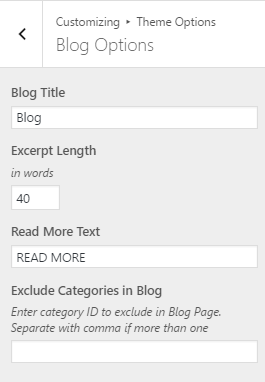
How to manage Blog Options?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Blog Title: It change the title of the blog .
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change text for Read More form here.
- Exclude Categories in Blog: Enter category ID to exclude in Blog Page. Seperate with comma if more than one.

How to manage Author Bio Options?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Author Bio Options.
3. In Author Bio Options you will see:
- Show Author Bio: Checking this check-box will enable author information.
- Show Recent Posts by Author in Bio: This option shows/hides the recent post by author.

How to manage Breadcrumb Options?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Options.
3. Under Breadcrumb Options you will see:
- Breadcrumb Type: Choose your breadcrumb type from here. The available options are Disabled, Simple and Advanced (Requires Breadcrumb NavXT).
Note: For Breadcrumb Options you need to install Breadcrumb NavXT plugin.

How to manage Advanced Options?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Advanced Options.
3. Here you will see a box to write your custom CSS code.
4. If preview is fine, Click on “Save and Publish” to save the changes.

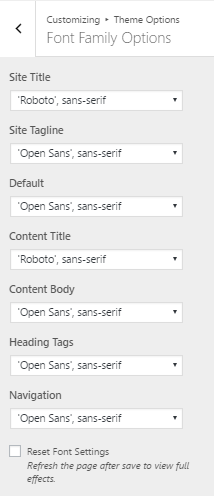
How to manage Font Family Options?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Font Family Options.
3. Here you will see:
- Site Title: You can change the site title font form here.
- Site Tagline: You can chnage the site tagline font from here.
- Default: You can change the default font from here.
- Content Title: You can change the content titile form here.
- Content Body: You can change the content body font from here.
- Heading Tags: You can change the heading from here.
- Navigation: You can change the navigation menu font from here.
- Reset Font Settings: You can reset the font setting by checking the check-box and Save and Publish and refresh the page to see the font being reset.

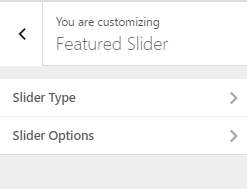
1. From Customize section, go to Featured Slider.
2. You will see two sections under Featured Slider as shown below in figure.

The above Sections are described given below.
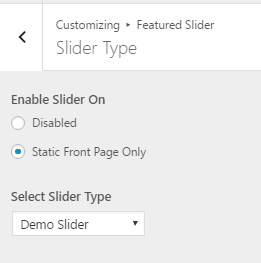
How to manage Slider Type?
1. From Customize section, go to Featured Slider-> Slider Type.
2. Here you will see different options. They are:
- Enable Slider on: Select Option from the drop down. Available Options are Disabled and Static Front Page Only.
- Select Slider Type: Here you will see different options as drop-down. They are:
- Demo Slider: Selecting this option displays the demo slider.

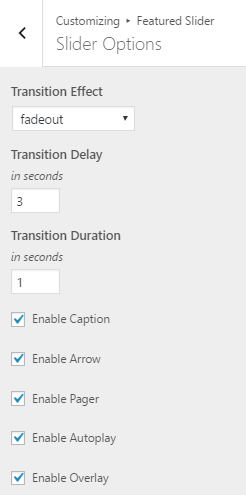
How to manage Slider Options?
1. From Customize section, go to Featured Slider-> Slider Option..
2. Under Slider Options you will see:
- Transition Effect: This is for the transition effect for the slider (Effect when the slider images changes).
- Transition Delay: This is for the slider image transition delay.
- Transition Duration: This is for the slider trasitioin duration.
- Enable Caption: This will enable caption in the slider.
- Enable Arrow: This will enable arrow navigation in the slider.
- Enable Pager: This will enable pager navigation in the slider.
- Enable Autoplay: This enables the autoplay of the slider.
- Enable Overlay: This enables the overlay in the slider section.

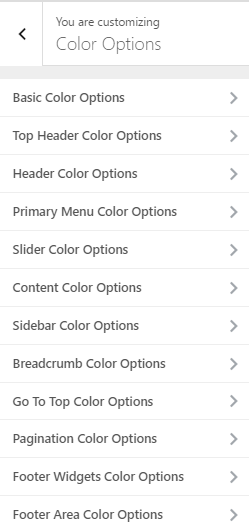
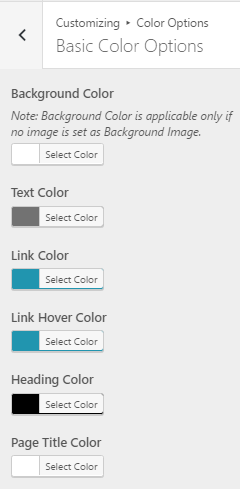
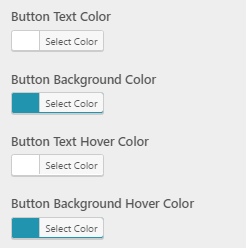
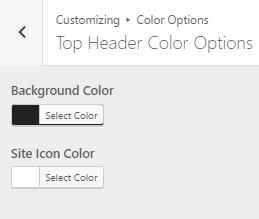
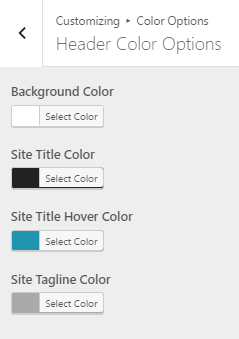
1. From Customize section, go to Color Options..
2. Under Color Options you will see different section color options. They are:

- Basic Color Options: In this section you will see different color options. Now change the color as per your need.


- Top Header Color Options: In this section you will see different color options. Now change the color as per your need.

- Header Color Options: In this section you will see different color options. Now change the color as per your need.

- Primary Menu Color Options: In this section you will see different color options. Now change the color as per your need.

- Slider Color Options: In this section you will see different color options. Now change the color as per your need.


- Content Color Options: In this section you will see different color options. Now change the color as per your need.


- Sidebar Color Options: In this section you will see different color options. Now change the color as per your need.

- Breadcrumb Color Options: In this section you will see different color options. Now change the color as per your need.

- Go To Top Color Options: In this section you will see different color options. Now change the color as per your need.

- Pagination Color Options: In this section you will see different color options. Now change the color as per your need.

- Footer Widgets Color Options: In this section you will see different color options. Now change the color as per your need.

- Footer Area Color Options: In this section you will see different color options. Now change the color as per your need.

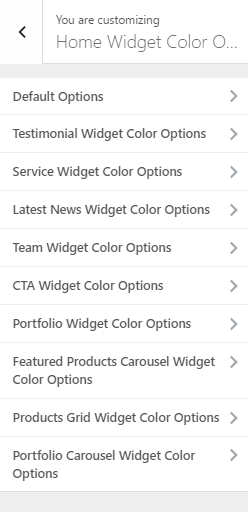
How to manage Home Widget Color Options?
1.From Customize section, go to Home Widget Color Option..
2. Under Home Widget Color Options you will see different section color options. They are:

The above sections are described below:
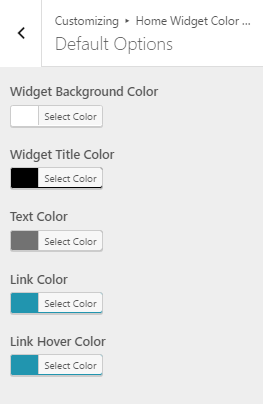
- Default Options: In this section you will see different color options. Now change the color as per your need.

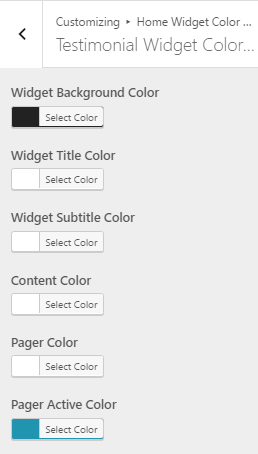
- Testimonial Widget Color Options: In this section you will see different color options. Now change the color as per your need.

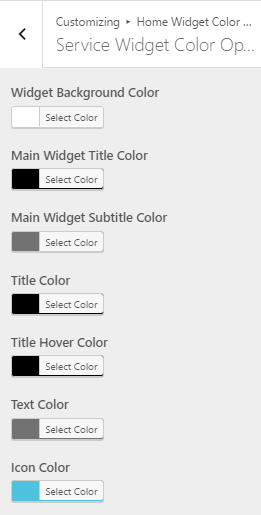
- Service Widget Color Options: In this section you will see different color options. Now change the color as per your need.

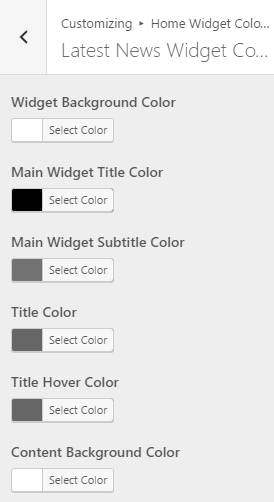
- Latest News Widget Color Options: In this section you will see different color options. Now change the color as per your need.


- Team Widget Color Options: In this section you will see different color options. Now change the color as per your need.

- CTA Widget Color Options: In this section you will see different color options. Now change the color as per your need.

- Portfolio Widget Color Options: In this section you will see different color options. Now change the color as per your need.

- Featured Products Carousel Widget Color Options: In this section you will see different color options. Now change the color as per your need.


- Products Grid Widget Color Options: In this section you will see different color options. Now change the color as per your need.

- Portfolio Carousel Widget Color Options: In this section you will see different color options. Now change the color as per your need.


1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

The theme’s available widgets are described below:
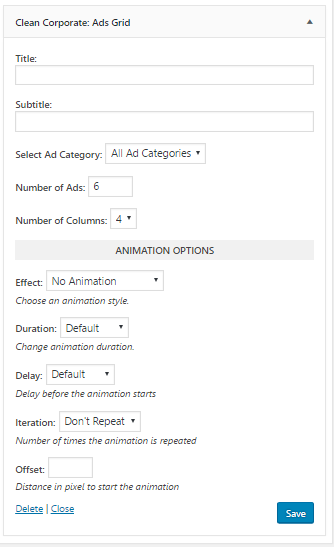
- Clean Corporate: Ads Grid: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

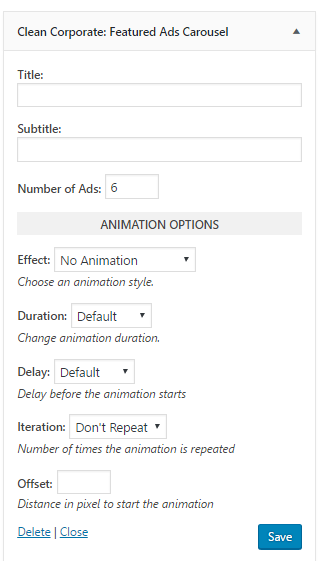
- Clean Corporate: Featured Ads Carousel: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

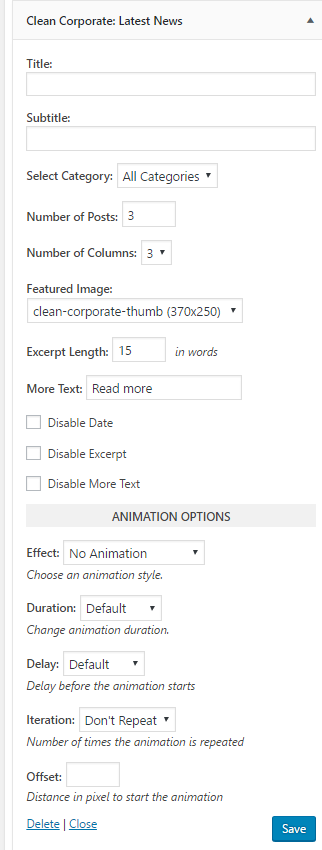
- Clean Corporate: Latest News: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

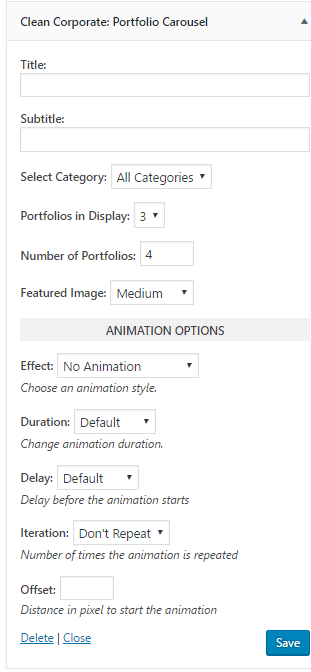
- Clean Corporate: Portfolio Carousel: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

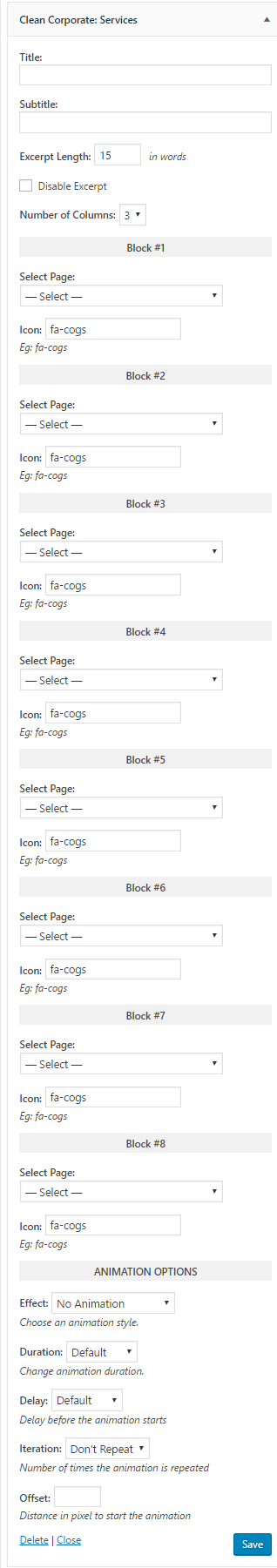
- Clean Corporate: Services: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

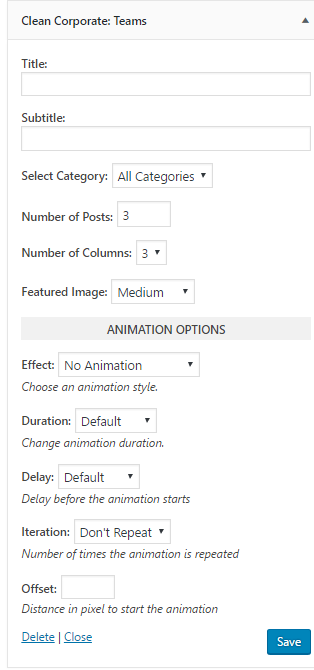
- Clean Corporate: Teams: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

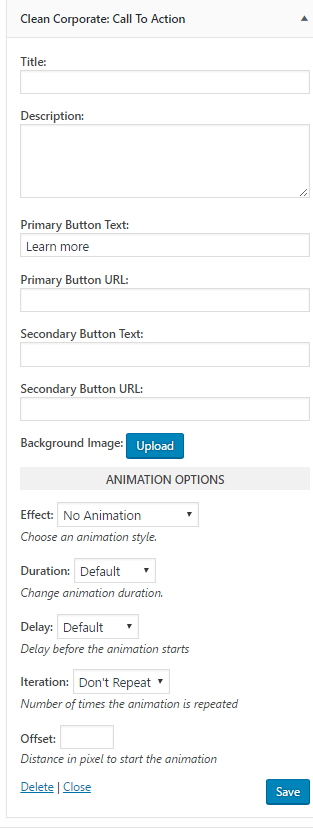
- Clean Corporate: Call To Action: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

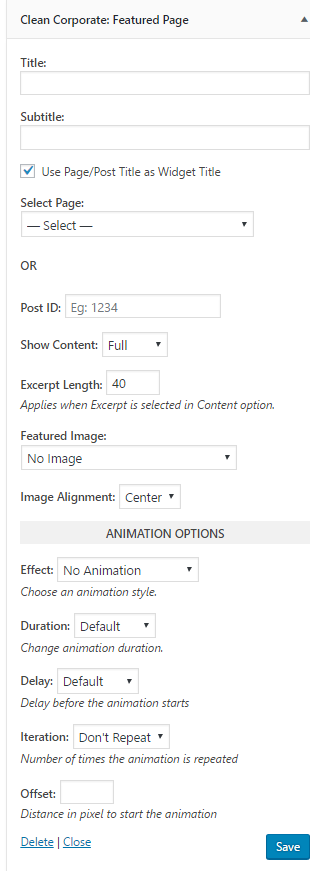
- Clean Corporate: Featured Page: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

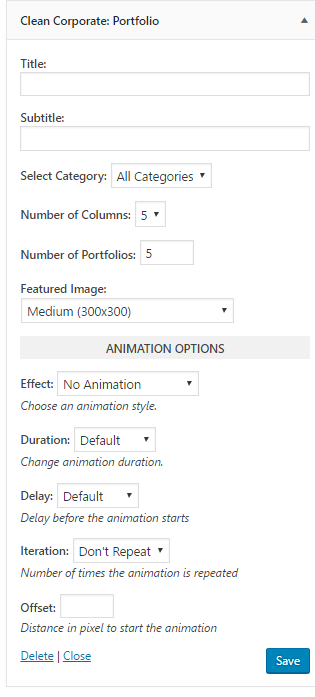
- Clean Corporate: Portfolio: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

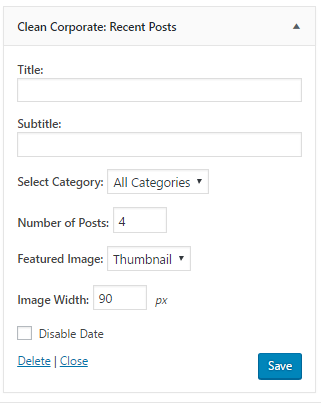
- Clean Corporate: Recent Posts: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

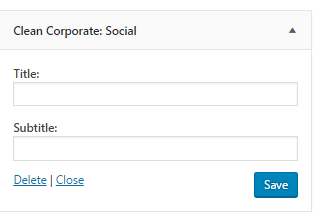
- Clean Corporate: Social: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- Clean Corporate: Testimonial Slider: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
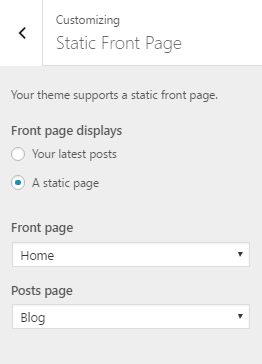
1.From Customize section, go to Static Front Page .
2.From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

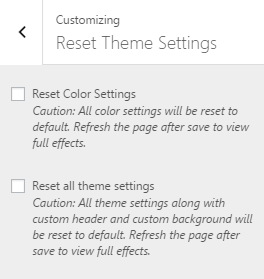
1.From Customize section, go to Reset Theme Settings.
2.From Reset Theme Settings, you will be able to see:
-
- Reset Color Settings: This option resets all the color settings to the default values.Note: Refresh the page after save to view full effects.
- Reset all theme settings: This option reset all the theme settings along with custom header and background will be reset to default.Note: Refresh the page after save to view full effects.
Note:
- You need to refresh the page to see the changes.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Clean Corporate Pro from your Theme Palace member My-Account to your Desktop
- Unzip clean-corporate-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Clean Corporate Pro Theme which shall replace the old files.



