

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How to create a menu?
- 9.How To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How to create a menu?
- 9.How To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
Corpo Music
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate corpo-music.zip theme in your computer.
- Select corpo-music.zip and click Install Now.
User can use FTP client like FileZilla to connect your web server.
- Unzip corpo-music.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of corpo-music.zip theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- User will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


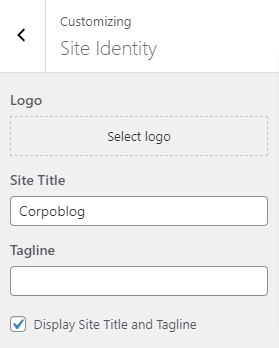
1. From the Customize section, go to Site Identity.
2. From Site Identity, User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows users to set and modify the site’s main logo.
- Site Title : This allows the user to modify the title of the site.
- Tagline : This section allows user to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows users to choose different options to display title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display logo title tagline in header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title:Users can enable this to display logo and title in header.
- Logo + Tagline: Users can enable this to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

There are two ways of creating a menu
Note: CorpoBlog free theme has two menu location provided as Primary and Social.
- Menu Options :
- Primary: This setting allows user to change or set Primary/Main menu.
- Social: This setting allows user to change or set social menu.
-
Header Menu:
- Show search icon in primary menu: : This option is for primary menu. If the search icon is enabled then the menu shows the search icon.

To create menu, user need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
Users can create more menus in similar way. After creating menu, add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g:”About Us”, “Contact”). After creating pages you need to add that pages to the menu.

After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations .
Menu locations:
Two locations are available:


1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.
Widgets: This section will add widgets to the footer section on the whole site.

The demo of the front page can be divided into different sections as shown below.
- Slider
- About Us
- Promotion
- FAQ
- Gallery
- Testimonials
- Contact Us
- Blog
- Playlist
- Team
- Event
The demo content for this section can be displayed when user chooses a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
User can see the divided sections in the image below :

The customizer for the front-page settings options has the following sections shown below:

To configure the Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Main Slider.
In this section the panel, it will include:
- Slider Section Enable: Check to enable slider on home-page otherwise Uncheck to hide.
- Slider Auto Play Enable : This setting allows the user to enable/Disable theAutoplay of the slider.
- Select Page: This setting allows user to select page to get featured image and content of that page for the slider.
- Button text: This setting allows the user to set the button text for the selected slider.
- Button text: This setting allows the user to set the button text for the selected slider.
- Button URL: This setting allows the user to set the button alt URL.

After enabling Slider section, user will see following options

To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this section the panel, it will include:
- About Us Section Enable: This will enable /Disable the display of the about section.
- Section subtitle: : TThis section will allow the user to set the subtitle for the about section.
- Select Page:This setting allows the user to choose a page and obtain the featured picture and content from that page for the about section.
- Button Label : This setting sets the label for the button.

*After enabling the About us section, user will see following options

To configure Promotion section, you need to go to Admin Panel / Appearance / Customize / Front Page / Recent Cause.
In this section the panel, it will include:
- Promotion Section Enable: This will enable /Disable the display of the promotion section.
- Select Page: This setting allows the user to choose a page and obtain the content from that page for the Promotion section.
- Read more text:This setting allows the user to write the “read more texts”.

*After enabling the Promotion section, user will see following options

To configure FAQ section, you need to go to Admin Panel / Appearance / Customize / Front Page / FAQ.
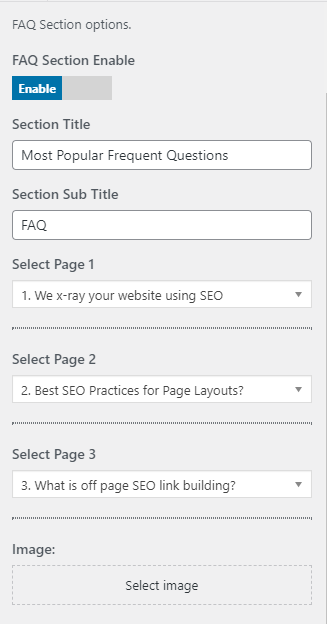
In this section the panel, it will include:
- FAQ enable section: This setting will enable/Disable the display of the FAQ section.
- Section Title : This setting will allow users to set the section title
- Section Sub Title : This setting will allow users to set the section subtitle.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the FAQ section.
- Set Image: This section allows users to set and update the featured image for the FAQ section.

*After enabling the FAQ section, user will see following options

To configure Gallery section, you need to go to Admin Panel / Appearance / Customize / Front Page / Gallery.
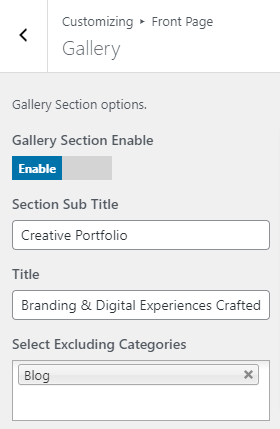
In this section the panel, it will include:
- Gallery Section Enable: This setting will enable/Disable the display of theGallery section .
- Section subtitle : This setting will allow users to set the section subtitle..
- Sub Title : This setting will allow users to set the section title.
- Select excluding categories: This setting will allow the user to select any category to exclude while displaying content on the Gallery section.

*After enabling the Gallery section, user will see following options

To configure the Testimonials section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonials.
In this section the panel, it will include:
- Testimonial Section Enable: This setting will enable/Disable the display of the Testimonial section.
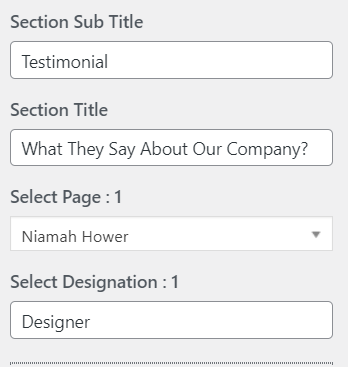
- Section SubTitle : This setting will allow users to set the section subtitle.
- Section Title : This setting will allow users to set the section title.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Testimonial section.
- Select Designation: This setting allows the user to write about the designation of the customer.

*After enabling the Testimonials section, user will see following options

To configure Contact us section, you need to go to Admin Panel / Appearance / Customize / Front Page / Contact us.
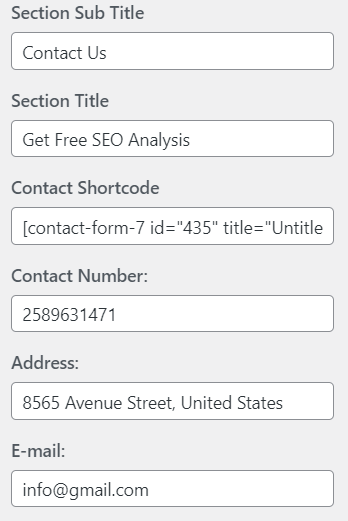
In this section the panel, it will include:
- Contact Section Enable: This setting will enable/Disable the display of the Contact section.
- Section subtitle : Check to enable autoplay slider posts otherwise Uncheck to disable.
- Section title : This setting allow user to set background image of testimonial section.
- Contact Short code : this will allow the user to add a short code of the form.
- Contact Number : This section will allow user to set the contact number.
- Address : This section will allow the user to set the address.
- Email : This section will allow the user to set the email address.

*After enabling the contact us section, user will see following options

To configure Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog.
In this section the panel, it will include:
- Blog Section Enable: This setting will enable/Disable the display of the Blog section.
- Section Subtitle: : This setting will allow users to set the section subtitle.
- Section Title: : This setting will allow users to set the section title.
- Select Category : This setting allows the user to choose a category and obtain the featured image and content for the section.

*After enabling the Blog section, user will see following options

To configure Playlist section, you need to go to Admin Panel / Appearance / Customize / Front Page / Playlist.
In this section the panel, it will include:
- Playlist Section Enable: This setting will enable/Disable the display of the Playlist section.
- Title : This setting will allow users to set the section title.
- Sub title : This setting will allow users to set the section subtitle.
- Bg Image : This setting will allow users to set the section background image.
- Featured Image : This setting will allow users to set the section featured image.
- Select Multiple Audios : This setting allows the user to choose a mp3 files.

*After enabling the playlist section, user will see following options

To configure Team section, you need to go to Admin Panel / Appearance / Customize / Front Page / Team.
In this section the panel, it will include:
- Team Section Enable: This setting will enable/Disable the display of the Team section.
- Title : This setting will allow users to set the section title.
- Sub title : This setting will allow users to set the section subtitle.
- Select Page : This setting allows the user to choose a team page.
- Position : This setting allows the user to set team member position.
- Social Link : This setting allows the user to set team member social profile.

*After enabling the team section, user will see following options

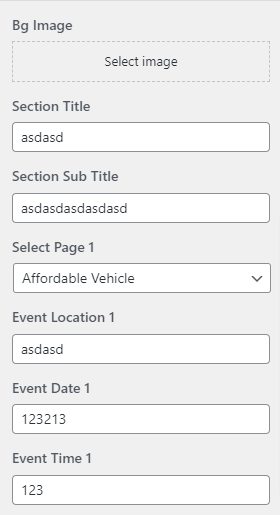
To configure Event section, you need to go to Admin Panel / Appearance / Customize / Front Page / Event.
In this section the panel, it will include:
- Event Section Enable: This setting will enable/Disable the display of the Event section.
- Bg Image : This setting will allow users to set the section background image.
- Title : This setting will allow users to set the section title.
- Sub title : This setting will allow users to set the section subtitle.
- Select Page : This setting allows the user to choose a Event page.
- Event Location : This setting allows the user to set event location.
- Event Date : This setting allows the user to set event date.
- Event Time : This setting allows the user to set event starting time.

*After enabling the event section, user will see following options

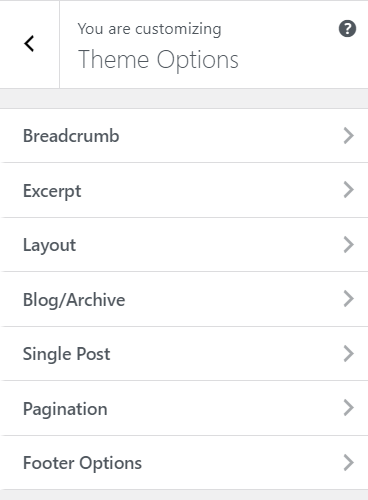
You will see following sections under Theme Options:
- Breadcrumb
- Excerpt
- Layout
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The theme settings are explained below:.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
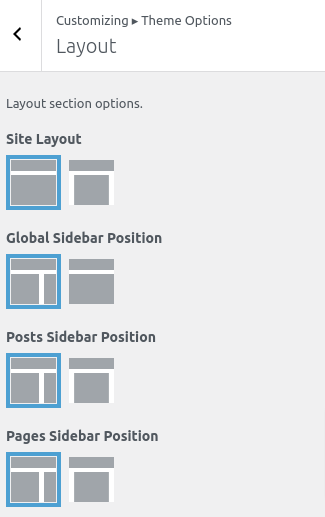
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or No Sidebar Content Width.

1. From Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
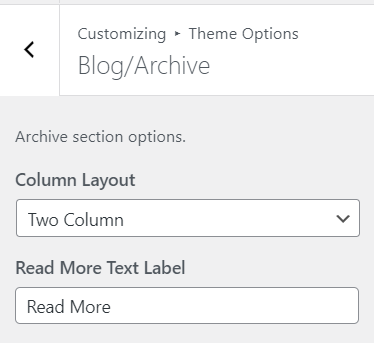
This setting will include following settings:
- Column Layout: This option allows user to set the column layout of a Blog Page.
- Read more text: This option allows user to set a Blog Page Button.

1. From Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
The Single Post setting includes following settings:
- Hide Date: This option allows user to enable/disable date assigned in a single post.
- Hide Author : User can hide the author image on a single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

1. From Customize section, go to Theme Options.
2. From Theme Options, user will see Footer Options.
The Footer settings will include the following options:
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: User can easily hide or display scroll buttons.
To configure footer widget, user need to go to Admin Panel / Appearance / widgets / Footer widget.
User can add 4 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Corpo Music theme to your Desktop
- Unzip corpo-music.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Corpo Music theme which shall replace the old files.



