

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How to create a menu?
- 9.How To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How to create a menu?
- 9.How To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
Corpo Travelism
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate corpo-travelism.zip theme in your computer.
- Select corpo-travelism.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip corpo-travelism.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of corpo-travelism theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site

-
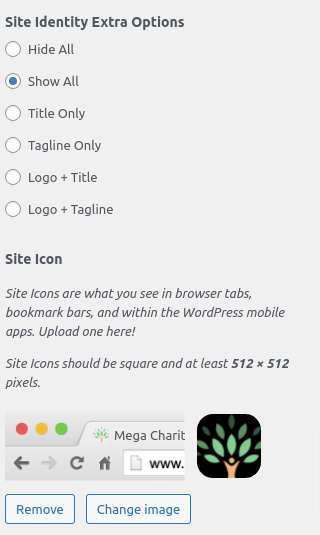
- Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.
- Site Identity Extra Options

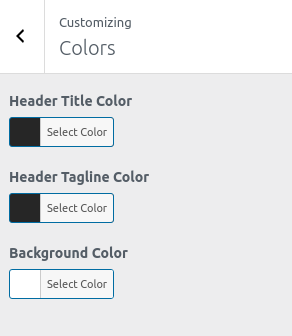
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
-
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

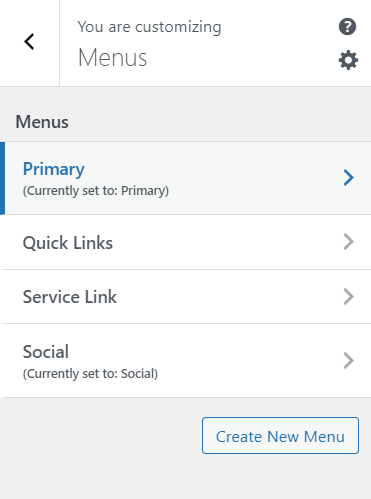
There are two ways of creating a menu
Note: Travelism theme has two menu locations provided as Primary and Social.
-
- Menu Options :
To create a menu, users need to go to the Admin Panel / Appearance / Menu.
OR
You need to create a menu from / Customize / Menus / Create Menu.
You can similarly create more menus. After creating the menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us”, “Blogs”). After creating pages you need to add those pages to the menu.

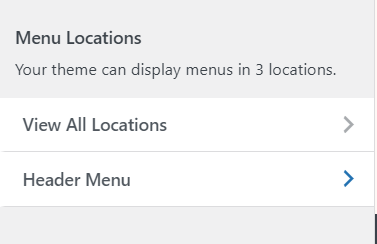
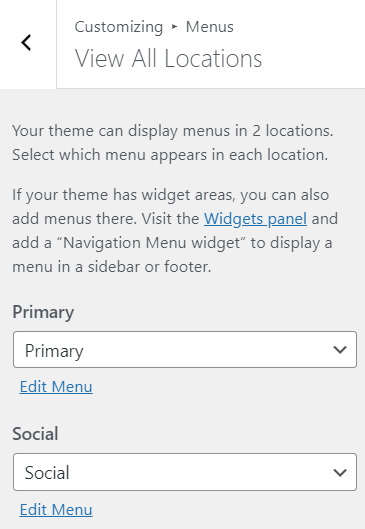
After you added the pages to the menu, set the menu location from / Customize / Menus / Menu Locations.
Menu locations:
Two locations are available:
-
-
- Primary: This setting allows the user to change or set the Primary/Main menu.
- Social: This setting allows users to change or set social menus.
-


-
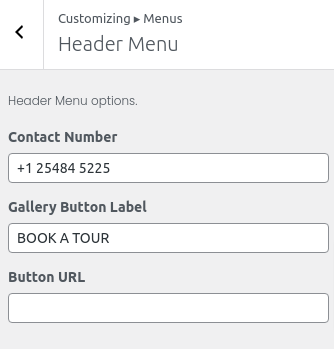
- Header Menu:
-
- Contact Number : This option allows user to set contact number on top menu.
- Top Menu Button Label : This option allows user to set top menu button ‘s text on top menu.
- Button Url : This option allows user to set top menu button url.
Note : Only button is display if button url is not empty.

-
- Header Menu:
1. From Customize section, go to Widgets.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

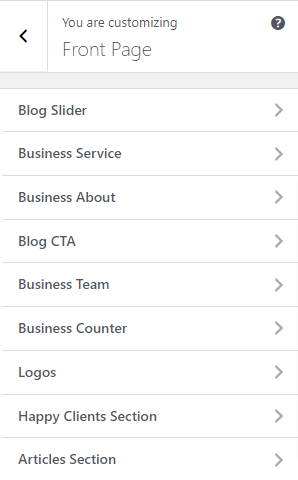
The demo of the front page can be divided into different sections as shown below.
- Blog Slider
- Busienss Slider
- Business About
- Business CTA
- Business Team
- Business Counter
- Logos
- Happy Clients Section
- Articles Section
These section’s content are display when you choose a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click Import demo data button.
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
Contact Form 7 Contact Form 7 is recommended in this theme to create custom form.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

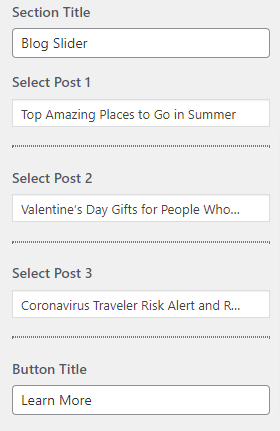
To configure Blog Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog Slider.
In this panel, you will find these options:
- Blog Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set title of the section.
- Select post: This setting allows user to select page to get featured image that post.
- Button Title : This setting allow user to set button label of the section.

After Blog Slider section is enabled, you will see following options

To configure Business Service section, you need to go to Admin Panel / Appearance / Customize / Front Page / Business Service.
In this panel, you will find these options:
- Business Service Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set title of the section.
- Section Sub Title : This setting allow user to set sub title of the section.
- Select post: This setting allows user to select page to get featured image that post.
- Button Title : This setting allow user to set button label of the section.

After Business Service section is enabled, you will see following options

To configure Business About section, you need to go to Admin Panel / Appearance / Customize / Front Page / Business About.
In this panel, you will find these options:
- Business About Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Sub Title : This setting allow user to set sub title of the section.
- Select page: This setting allows user to select page to get featured image that page.

After Business About section is enabled, you will see following options

To configure Business CTA section, you need to go to Admin Panel / Appearance / Customize / Front Page / Business CTA.
In this panel, you will find these options:
- Business CTA Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Select page: This setting allows user to select page to get featured image that page.
- Video URL : This setting allow user to set video URL of the section.

After Business CTA section is enabled, you will see following options

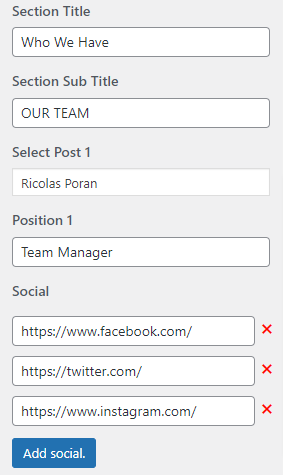
To configure Business Team section, you need to go to Admin Panel / Appearance / Customize / Front Page / Business Team.
In this panel, you will find these options:
- Business Team Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set title of the section.
- Section Sub Title : This setting allow user to set sub title of the section.
- Select post: This setting allows user to select page to get featured image that post.
- Position : This setting allow user to set team position.
- Social : This setting allow user to set team social medias.

After Business Team section is enabled, you will see following options

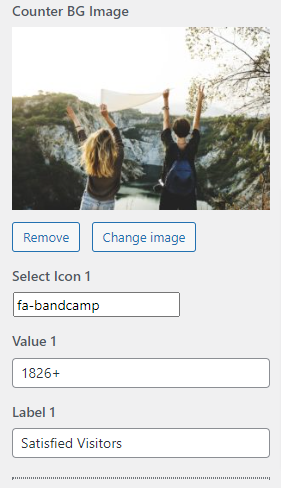
To configure Business Counter section, you need to go to Admin Panel / Appearance / Customize / Front Page / Business Counter.
In this panel, you will find these options:
- Business Counter Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Select page: This setting allows user to select page to get featured image that page.
- Counter BG Image : This setting allow user to set background image of the section.
- Select Icon : This setting allow user to set icons of the counters.
- Value : This setting allow user to set value off the counters.
- Label : This setting allow user to set label off the counters.

After Business Counter section is enabled, you will see following options


To configure Logos section, you need to go to Admin Panel / Appearance / Customize / Front Page / Logos.
In this panel, you will find these options:
- Logos Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Image : This setting allow user to set logo image of the partners.
- Partners URl : This setting allow user to set the partners image url.

After Logos section is enabled, you will see following options


To configure Happy Clients section, you need to go to Admin Panel / Appearance / Customize / Front Page / Happy Clients.
In this panel, you will find these options:
-
- Happy Clients Section Enable : Check to enable on home-page otherwise Uncheck to hide.
After Slider section is enabled, you will see following options
-
-
- Section Sub Title :This setting allows user to set section’s sub title.
- Section Title :This setting allows user to set section’s title.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Client Position : This setting allows user to set client position.
-

To configure Articles section, you need to go to Admin Panel / Appearance / Customize / Front Page / Articles.
In this panel, you will find these options:
-
- Articles Section Enable : Check to enable on home-page otherwise Uncheck to hide.
After Slider section is enabled, you will see following options
-
-
- Section Sub Title :This setting allows user to set section’s sub title.
- Section Title :This setting allows user to set section’s title.
-

-
-
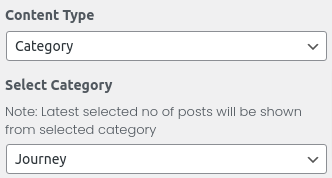
- Content Type : It contains select options ( Post, Category) which allow user to select title from one of those.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Content Type : It contains select options ( Post, Category) which allow user to select title from one of those.
-
Posts Options : It contains following settings
-
-
-
-
- Select Post : This setting allows user to select post to get featured image and content of that post.
-
-
-

-
-
-
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
-
-
Category Options : It contains following settings
-
-
-
-
- Select Category : This setting allows user to select category to get the featured image and content of that category.
-
-
-

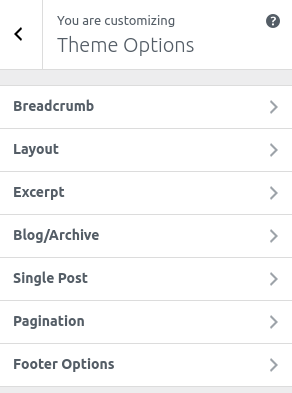
You will see following sections under Theme Options:
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The above sections are described below.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
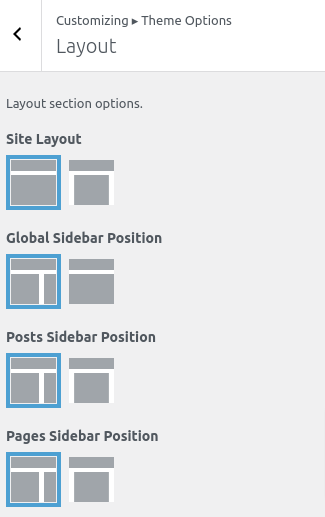
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
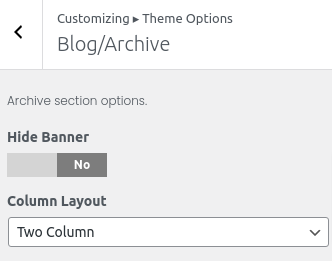
3. In Blog Page you will see:
-
- Hide Banner: This option allows user to enable/disable banner in blog/archive page.
- Column layout:This option allows user to change the column layout of blog/archive page.(one, two, three, four column options)

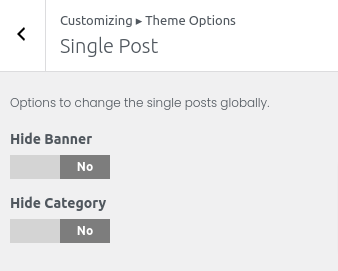
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
-
- Hide Banner: This option allows user to enable/disable banner in single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

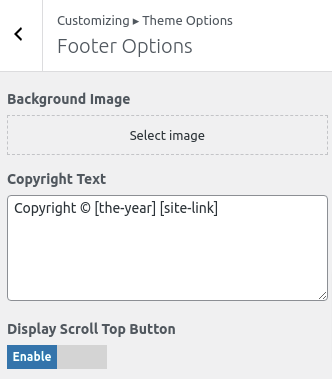
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 4 Footer Widget fields.
-
- Background Image : This option allows user to set footer bg image.
- Copyright Text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Corpo Travelism theme from your Theme Palace member My Account to your Desktop
- Unzip corpo-travelism.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Corpo Travelism theme which shall replace the old files.



