Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to setup front page as shown in the demo?
- 2.1.Header Logo, Site Title, Tagline, Header Right widgets
- 2.2.Navigation Menu Section
- 2.3.How to create a menu?
- 2.4.Breaking News Block
- 2.5.Main Slider Block
- 2.6.Latest Post
- 2.7.Category Block One
- 2.8.Category Block Two
- 2.9.Category Block Three
- 2.10.Category Block Four
- 2.11.Category Block Five
- 2.12.Category Block Six
- 2.13.Category Block Seven
- 2.14.Primary Sidebar(Widgets) And Other Widgets
- 2.15.Footer Widget Sections ( Widgets )
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Background Image?
- 6.How to manage Menus?
- 7.How to Add widgets?
- 8.How to set Static Front Page?
- 9.How to manage Sections?
- 9.1.How to manage Breaking News?
- 9.2.How to manage Main Slider?
- 9.3.How to manage Latest Post?
- 9.4.How to manage Category Block One?
- 9.5.How to manage Category Block Two?
- 9.6.How to manage Category Block Three?
- 9.7.How to manage Category Block Four?
- 9.8.How to manage Category Block Five?
- 9.9.How to manage Category Block Six?
- 9.10.How to manage Category Block Seven?
- 10.How to manage Theme Options?
- 10.1.How to manage Loader?
- 10.2.How to manage Layout?
- 10.3.How to manage Excerpt?
- 10.4.How to manage Breadcrumb?
- 10.5.How to manage Pagination?
- 10.6.How to manage Search Options?
- 10.7.How to manage Read More Options?
- 10.8.How to manage Typography?
- 10.9.How to manage Footer Options?
- 10.10.How to manage Custom css?
- 11.How to manage Reset all settings?
- 12.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to setup front page as shown in the demo?
- 2.1.Header Logo, Site Title, Tagline, Header Right widgets
- 2.2.Navigation Menu Section
- 2.3.How to create a menu?
- 2.4.Breaking News Block
- 2.5.Main Slider Block
- 2.6.Latest Post
- 2.7.Category Block One
- 2.8.Category Block Two
- 2.9.Category Block Three
- 2.10.Category Block Four
- 2.11.Category Block Five
- 2.12.Category Block Six
- 2.13.Category Block Seven
- 2.14.Primary Sidebar(Widgets) And Other Widgets
- 2.15.Footer Widget Sections ( Widgets )
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Background Image?
- 6.How to manage Menus?
- 7.How to Add widgets?
- 8.How to set Static Front Page?
- 9.How to manage Sections?
- 9.1.How to manage Breaking News?
- 9.2.How to manage Main Slider?
- 9.3.How to manage Latest Post?
- 9.4.How to manage Category Block One?
- 9.5.How to manage Category Block Two?
- 9.6.How to manage Category Block Three?
- 9.7.How to manage Category Block Four?
- 9.8.How to manage Category Block Five?
- 9.9.How to manage Category Block Six?
- 9.10.How to manage Category Block Seven?
- 10.How to manage Theme Options?
- 10.1.How to manage Loader?
- 10.2.How to manage Layout?
- 10.3.How to manage Excerpt?
- 10.4.How to manage Breadcrumb?
- 10.5.How to manage Pagination?
- 10.6.How to manage Search Options?
- 10.7.How to manage Read More Options?
- 10.8.How to manage Typography?
- 10.9.How to manage Footer Options?
- 10.10.How to manage Custom css?
- 11.How to manage Reset all settings?
- 12.Updating Theme Using FTP
Daily Insight Pro
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate daily-insight-pro.zip Theme in your computer.
- Select daily-insight-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip daily-insight-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Daily Insight Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
The demo of the front page can be divided into different sections as shown below.
- Header Logo, Site Title & Tagline, & Header Right widgets area
- Navigation Menu Section
- Breaking News
- Main Slider
- Latest Posts
- Category Block One
- Category Block Two
- Category Block Three
- Category Block Four
- Category Block Five
- Category Block Six
- Category Block Seven
- Primary Sidebar(Widgets)
- Footer Widget Sections(Widgets)
You can see the divided sections in the image below :
To manage Header Logo
- From Customize section, go to Theme Options / Header Options section.
- In this section you will see Logo option.
- From here you can set the logo for your site.
To manage Site Title and Tagline, from Customize go to Site Identity.
- In this section you will see Site Title and Tagline.
- From here you will be able to change the site’s title and description.
To manage Header Right Widget, from Customize go to Widget.
- In this section you will see Header Right .
- From here you will be able to select widgets.
For navigation menu you need to create menu that will be shown top navigation bar.
To create menu you need to go to Admin Panel / Appearance and do as shown in this image.
You can create more menus in similar way. After creating menu you need to manage location of that menu. As shown in this image.
Now you need to add pages to that menu.
To add pages to the menu you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu as shown in this image.
Now you will see these pages you added as a navigation menu.
To configure Slider section you need to go to Admin Panel / Appearance / Customize / Sections / Breaking News. In this panel you will find two sections:
- Check to Enable: Check to enable on home-page otherwise Un check to hide.
- Content Type: It is described below:
Content Type: It contains select options ( Category, Demo ) which allow user to choose one of category or demo.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where title of posts relating to selected category is displayed.
Breaking News Options:
- No of Breaking News: This setting allows user to limit number breaking news to show.
- Breaking News Title: Allows to write Title for this section.
To configure Main Slider section you need to go to Admin Panel / Appearance / Customize / Sections / Main Slider.
In this panel you will find two sections:
Main Slider Type: It contain settings as shown below in figure:
- Enable On: Select Static-front page to enable on home-page otherwise Disabled to hide.
- Content Type: It is described below:
Content Type: It contains select options ( Category, Posts, Pages, Demo ) which allow user to Content image from one of category,posts, pages or demo.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of that selected category is displays as slider image.
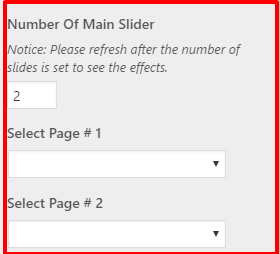
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displays as slider image.
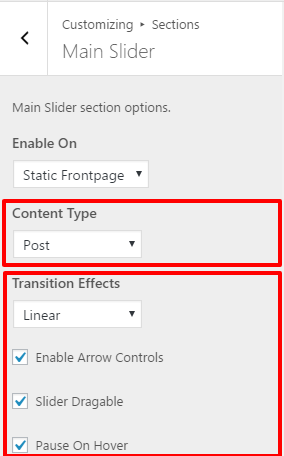
- Posts: Selecting Posts as Content Type allows user to choose Posts from Post #ID setting where featured image of that selected Posts is displayed as slider image.
Slider Options: It contain following settings:
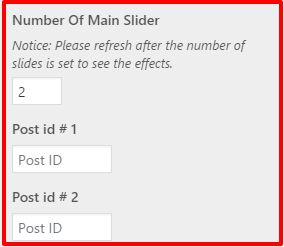
- No of Main Slider: This setting allows user to limit number of images to show as slider images.
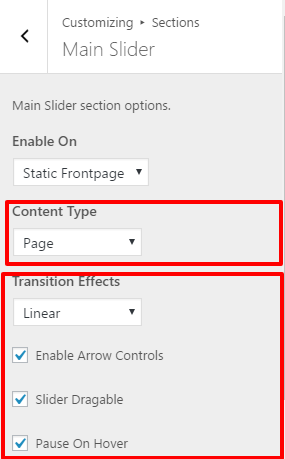
- Transition Effect: Allows to change different types of effects provided.
- Arrow controls: Allows to controls arrows controller provided.
- Pause On Hover: Allows to enable/disabled pause slider on hover.
- Slider Draggable: Allows to enable/disabled drag gable slider.
For Latest Post setup you need to Admin Panel / Appearance / Customize / Sections / Latest Post panel.
In this panel you will find two sections:
- Enable On: Select Static-front page to enable on home-page otherwise Disabled to hide.
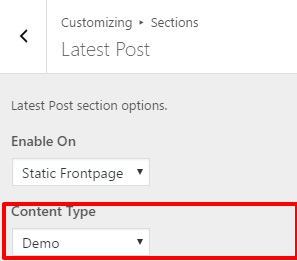
- Content Type: It is described below:
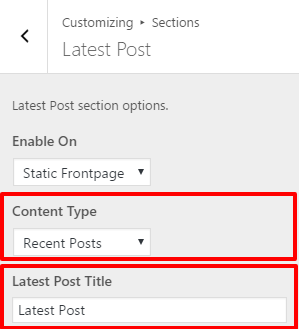
Content Type: It contains select options ( Recent Posts, Demo ) which allow user to get Latest posts.
- Demo: Selecting Demo as Content Type allows user to view this section actual design.
- Recent Posts: Selecting Recent Posts as Content Type allows user to retrieve latest posts.
Latest Posts Options: It contain following settings:
- Latest Posts Title: For the title of this section.
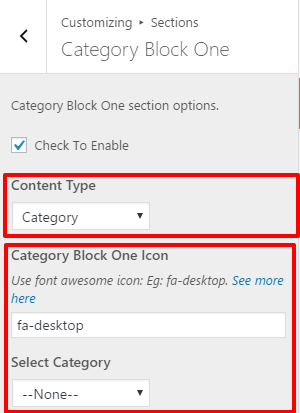
To configure Slider section you need to go to Admin Panel / Appearance / Customize / Sections / Category Block One. In this panel you will find two sections:
- Check to Enable: Check to enable on home-page otherwise Uncheck to hide
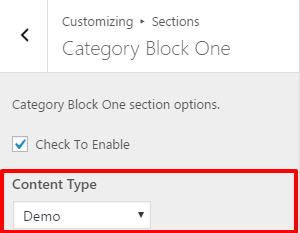
- Content Type: It is described below:
- Content Type: It contains select options ( Category, Demo ) which allow user to choose one of category or demo.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where posts relating to selected category is displayed.
Category Block One Options:
- Category Block One Icon: Allows to select icon for this section.
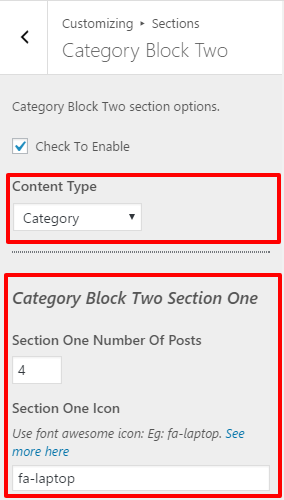
To configure Slider section you need to go to Admin Panel / Appearance / Customize / Sections / Category Block Two. In this panel you will find two sections:
- Check to Enable: Check to enable on home-page otherwise Uncheck to hide.
- Content Type: It is described below:
- Content Type: It contains select options ( Category, Demo ) which allow user to choose one of category or demo.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .
- Category: Selecting Category as Content Type allows user to select category for other inner sections.
Category Block Two Options:
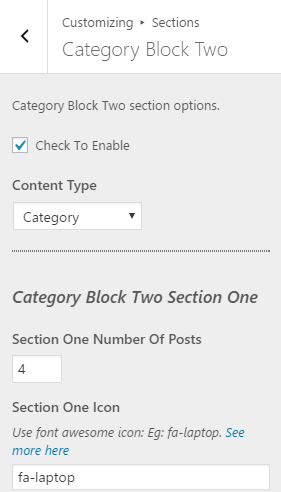
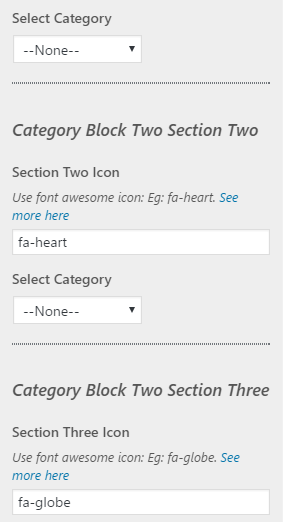
- Category Block Two Section One Icon: Allows to select icon for this Category Block Two Section One section.
- Section One Category: Allows to select category to display posts related to that category for this section.
- Category Block Two Section Two Icon: Allows to select icon for this Category Block Two Section Two section.
- Section Two Category: Allows to select category to display posts related to that category for this section.
- Category Block Two Section Three Icon: Allows to select icon for this Category Block Two Section Three section.
- Section Three Category: Allows to select category to display posts related to that category for this section.
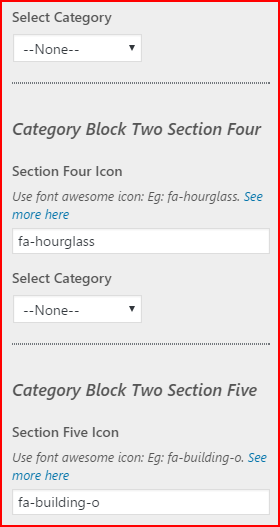
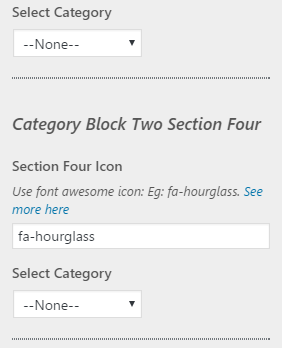
- Category Block Two Section Four Icon: Allows to select icon for this Category Block Two Section Four section.
- Section Four Category: Allows to select category to display posts related to that category for this section.
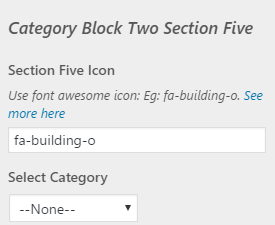
- Category Block Two Section Five Icon: Allows to select icon for this Category Block Two Section Five section.
- Section Five Category: Allows to select category to display posts related to that category for this section.
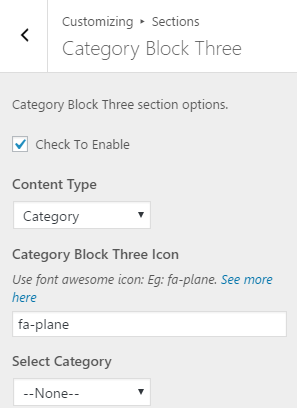
To configure Slider section you need to go to Admin Panel / Appearance / Customize / Sections / Category Block Three. In this panel you will find two sections:
- Check to Enable: Check to enable on home-page otherwise Uncheck to hide.
- Content Type: It is described below:
- Content Type: It contains select options ( Category, Demo ) which allow user to choose one of category or demo.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where posts relating to selected category is displayed.
Category Block Three Options:
- Category Block Three Icon: Allows to select icon for this section.
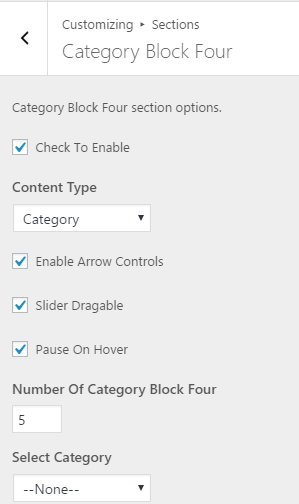
To configure Slider section you need to go to Admin Panel / Appearance / Customize / Sections / Category Block Four. In this panel you will find two sections:
- Check to Enable: Check to enable on home-page otherwise Uncheck to hide.
- Content Type: It is described below:
- Content Type: It contains select options ( Category, Demo ) which allow user to choose one of category or demo.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where posts relating to selected category is displayed.
Category Block Four Options:
- No of Slider: This setting allows user to limit number of images to show as slider images.
- Arrow controls: Allows to controls arrows controller provided.
- Pause On Hover: Allows to enable/disabled pause slider on hover.
- Slider Draggable: Allows to enable/disabled draggable slider.
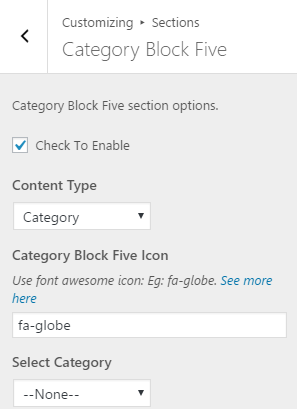
To configure Slider section you need to go to Admin Panel / Appearance / Customize / Sections / Category Block Five. In this panel you will find two sections:
- Check to Enable: Check to enable on home-page otherwise Uncheck to hide.
- Content Type: It is described below:
- Content Type: It contains select options ( Category, Demo ) which allow user to choose one of category or demo.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where title of posts relating to selected category is displayed.
Category Block Five Options:
- Category Block Five Icon: Allows to select icon for this section.
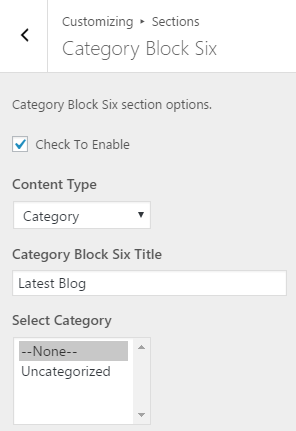
To configure Slider section you need to go to Admin Panel / Appearance / Customize / Sections / Category Block Six. In this panel you will find two sections:
- Check to Enable: Check to enable on home-page otherwise Uncheck to hide.
- Content Type: It is described below:
- Content Type: It contains select options ( Category, Demo ) which allow user to choose one of category or demo.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where posts relating to selected categories is displayed.
Category Block Six Options:
- Category Block Six Title: Allows to write Title for this section.
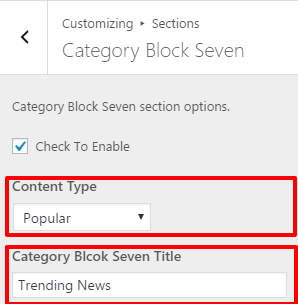
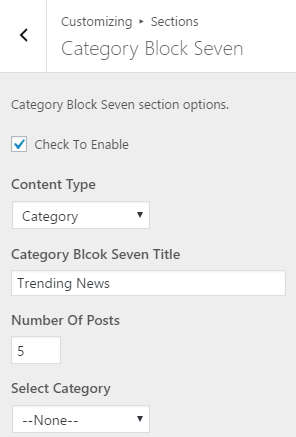
To configure Slider section you need to go to Admin Panel / Appearance / Customize / Sections / Category Block Seven. In this panel you will find two sections:
- Check to Enable: Check to enable on home-page otherwise Uncheck to hide.
- Content Type: It is described below:
- Content Type: It contains select options ( Category, Demo ) which allow user to choose one of category or demo.
- Demo: Selecting Demo as Content Type allows user to view this section actual design .
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where title of posts relating to selected category is displayed.
- Popular: Selecting Popular as Content Type displays posts that are popular based on user views.
Category Block Seven Options:
- Category Block Seven Title: Allows to write Title for this section.
- NO of Posts: Allows to select number of slides for this section.
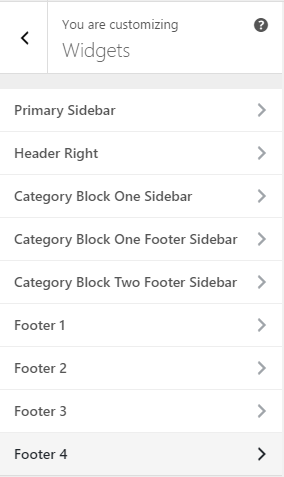
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets. panel. In this section you will see different widgets, but choose Primary Sidebar , Header Right, Category Block One Sidebar, Category Block One Footer Sidebar, Category Block Two Footer Sidebar as your widgets area. Now you can add widgets as your wish in this widgets area.
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets panel. In this section you will see different widgets, but choose four widgets area Footer Widget 1, Footer Widget 2, Footer Widget 3,Footer Widget 4 as your widgets areas. Now you can add widgets as your wish in this widgets areas for creating Footer Widget Sections.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo:( Only available in WordPress version greater than or equal to 4.5 ) It changes the main logo of the site.
- Site Title:It changes the main site title of the site.
- Tagline:It changes the tagline (i.e:Description) of the site.Just below site title.
- Site Icon:The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.
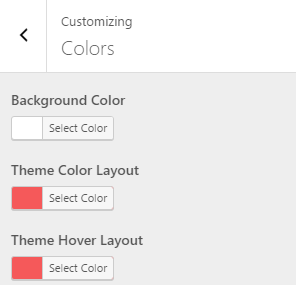
1. From Customize section, go to Colors.
2. From Colors, you will be able to add various options like:
- Background Color: This changes the background color of the site.
- Theme Color layout: This change the theme color of the site. You will see various option of colors. Select the color of your choice.
- Theme Hover layout: This change the theme hover layout of the site. You will see various option of colors. Select the color of your choice.
1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
- This will change the background image for the entire site.
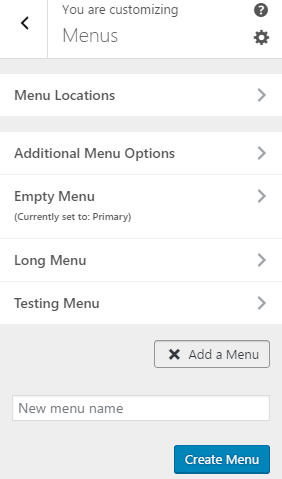
1. From Customize section, go to Menus.
2. From Menus, click “Add a menu” button and you will be able to create a menu.
3. Now you need to add items to this created menu.
1. From Customize section, go to Menus.
2. From Menus, you will see Menu Location.
3. Click on Menu Location you will see.
- primary
- Social Menu
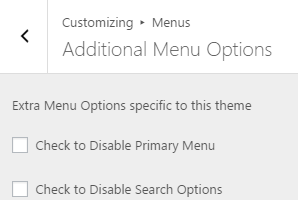
1. From Customize section, go to Menus.
2. From Menus, you will see Menus Additional Options.
3. In Menus Additional Options you will see:
- check to disable primary menu: Here you can easily enable or disable primary menu.
- check to disable search options: Here you can easily enable or disable search options.
1. From Customize section, go to Widgets.
2. From Widgets, you will be able to Add and Remove widgets.
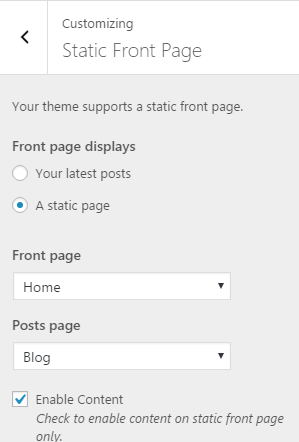
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Static Front Page and you will find post page option as well.
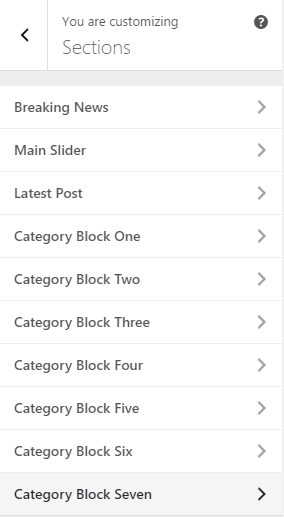
You will see following sections under Sections:
- Breaking News
- Main Slider
- Latest Post
- Category Block One
- Category Block Two
- Category Block Three
- Category Block Four
- Category Block Five
- Category Block Six
- Category Block Seven
The above sections are described below.
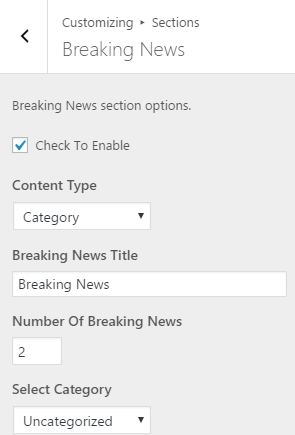
1. From Customize section, go to Breaking News.
2. From Breaking News, you will see:
- Check to enable: From here you can enable breaking news sections.
- Content type: From here you can see:
- Demo
- Category: From here you can see following Options:
- Breaking news title: You can easily add title here.
- Number of breaking news: From here you will able to add number of breaking news.
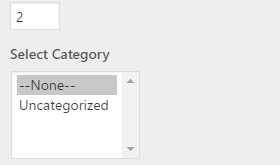
- Select category
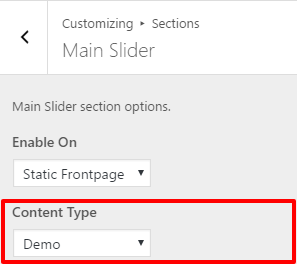
1. From Customize section, go to Main Slider.
2. From Main Slider, you will see:
- Enable on: You can enable main slider from here. The option to enable slider are Disabled and Static Frontpage.
- Content type: From here you can see:
- Category
- Demo
- Page
- Post
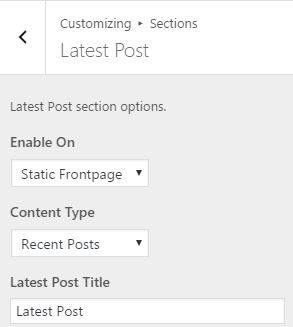
1. From Customize section, go to Latest Post.
2. From Latest Post, you will see:
- Enable on: You can enable Latest Post from here. The option to enable Latest Post are Disabled and Static Frontpage.
- Content type: From here you can see:
- Recent posts: From here you can see:
- Latest post title: You can add here post title.
- Demo:You can see default designed here.
- Recent posts: From here you can see:
1. From Customize section, go to Category Block One.
2. From Category Block One, you will see:
- Check to enable: You can enable Category Block One from here.
- Content type: From here you can see:
- Category: From here you can see:
- Category Block One Icon: You can add here fontawesome icon.
- Select category:You can see category.
- Category: From here you can see:
1. From Customize section, go to Category Block Two.
2. From Category Block Two, you will see:
- Check to enable: You can enable Category Block Two from here.
- Content type: From here you can see:
- Category: From here you can select category section.
- Demo:You can see default designed here.
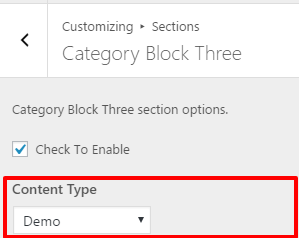
1. From Customize section, go to Category Block Three.
2. From Category Block Three, you will see:
- Check to enable: You can enable Category Block Three from here.
- Content type: From here you can see:
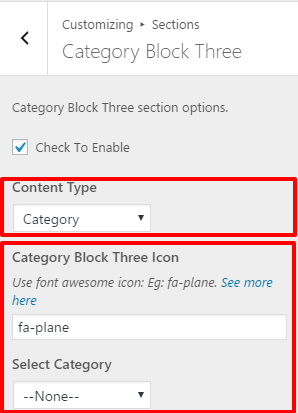
- Category: From here you can see:
- Category Block three Icon: You can add here font awesome icon.
- Select category:You can add category here.
- Category: From here you can see:
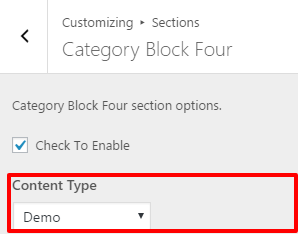
1. From Customize section, go to Category Block Four.
2. From Category Block Four, you will see:
- Check to enable: You can enable Category Block Four from here.
- Content type: From here you can see:
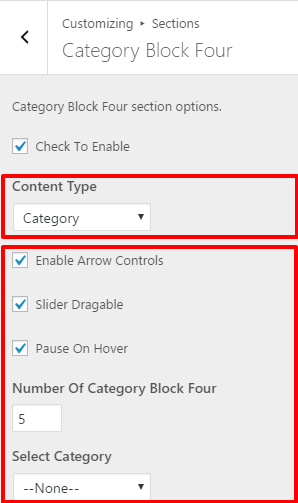
- Category: From here you can see:
- Enable arrow controls: From here you can easily enable or disable arrow controls.
- Slider dragable: From here you can easily enable or disable slider dragable.
- Pause on hover: From here you can easily enable or disable Pause on hover.
- Number of category block four: From here you can easily add number of category block.
- Select category:You can add category here.
- Category: From here you can see:
- Demo: You can see default designed here
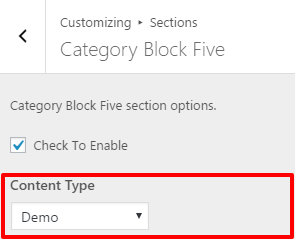
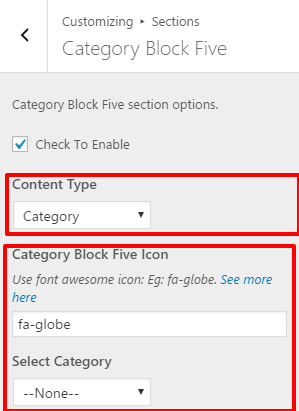
1. From Customize section, go to Category Block Five.
2. From Category Block Five, you will see:
- Check to enable: You can enable Category Block Five from here.
- Content type: From here you can see:
- Category: This option is for category. You will get an option to add font awesome icon.
- Select category: You can select category here.
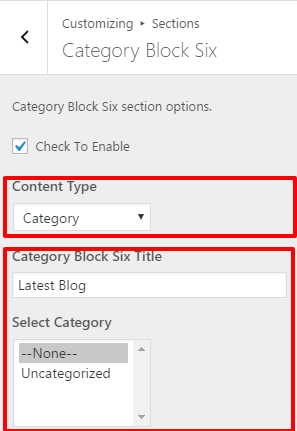
1. From Customize section, go to Category Block Six.
2. From Category Block Six, you will see:
- Check to enable: You can enable Category Block Six from here.
- Content type: From here you can see:
- Demo: From here you can see default designed.
- Category: This option is for category. You will get an option to add title.
- Select category: You can select category here.
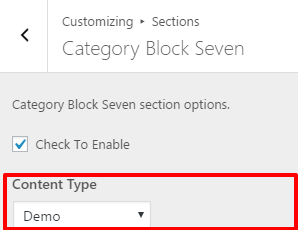
1. From Customize section, go to Category Block Seven.
2. From Category Block Seven, you will see:
- Check to enable: You can enable Category Block Seven from here.
- Content type: From here you can see:
- Demo: From here you can see default designed.
- Category: This option is for category. You will get an option to add title and number of posts.
- Select category: You can select category here.
- Popular: This option is for popular. You will get an option to add title.
You will see following sections under Theme Options:
- Loader
- Layout
- Excerpt
- Breadcrumb
- Pagination
- Search Options
- Read More Options
- Typography
- Footer Options
- Custom CSS
The above sections are described below.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
- Enable loader: This enables the loader image when the page is fully not loaded.
- Icon: From here you can select loader Icon.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Sidebar Position: This option is for sidebar position. You can choose either Right or Left or No Sidebar.
- Site Layout: This option is for Site Layout. You can choose either Wide or Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt you will see:
- Select Archive Content Type
- Excerpt length
- Length (words): This option is for excerpt length in words. Select the number as you wish.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Enable Breadcrumb:You will see:
- Breadcrumb Separator
1. From Customize section, go to Theme Option.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Pagination: You will see following options:
- Numeric Pagination: This is for numeric pagination option.
- Default pagination: This is default pagination option.
1. From Customize section, go to Theme Option.
2. From Theme Options, you will see Search Options.
3. In Search Options you will see:
- Search Text: From here you can easily search text.
1. From Customize section, go to Theme Option.
2. From Theme Options, you will see Read More Options.
3. In Read More Options you will see:
- Read More Text: From here you can easily read more text.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
- Choose Typography: Here you can easily choose different types of typography.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer you will see:
- Footer Text: This changes the Footer text at the footer seciton. Edit your copyright text here.
- Display Back To Top Button:You can easily hide or display scroll buttons.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Custom css.
3. In Custom css you will see:
- Custom CSS
1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Checking this check-box and refreshing the page will reset all theme settings to default.
To update Theme though FTP, follow these basic steps:
- Download the latest version of Daily Insight Pro from your Theme Palace member My-Account to your Desktop
- Unzip daily-insight-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Daily Insight Pro Theme which shall replace the old files.