

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How To Create and Manage Menus?
- 9.How To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How To Create and Manage Menus?
- 9.How To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
Dark Edufication
After you download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance
panel, then Themes. - Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate dark-edufication.zip theme in your computer.
- Select dark-edufication.zip and click Install Now.
User can use FTP client like FileZilla to connect your
web server.
- Unzip dark-edufication.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload
your new copy of dark-edufication.zip theme. - Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- User will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
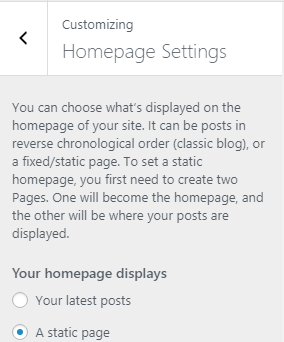
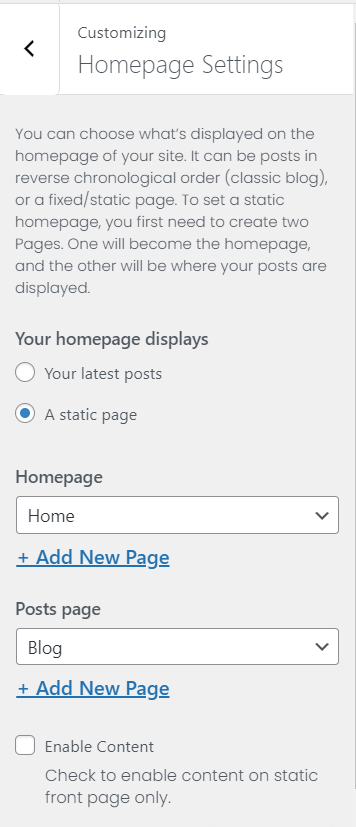
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title: This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
-
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
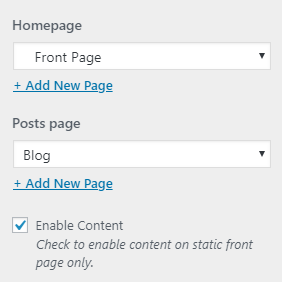
Note: All the custom sections of the homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content: Check to display Homepage’s content. If this option is enabled then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


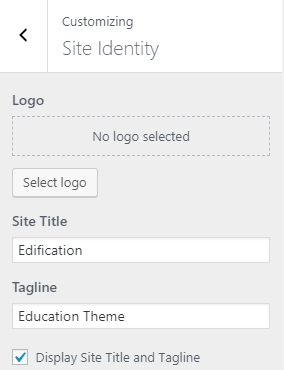
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
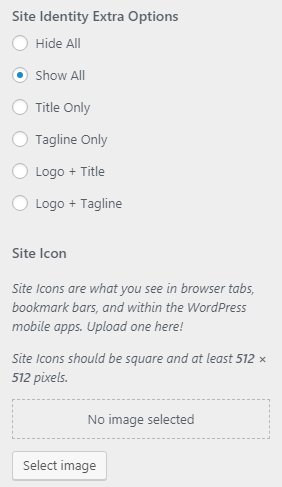
- Site Identity Extra Options
-
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


-
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
-
- Header Text Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

There are two ways of creating a menu
Note: Blogable theme has two menu locations provided as Primary and Social.
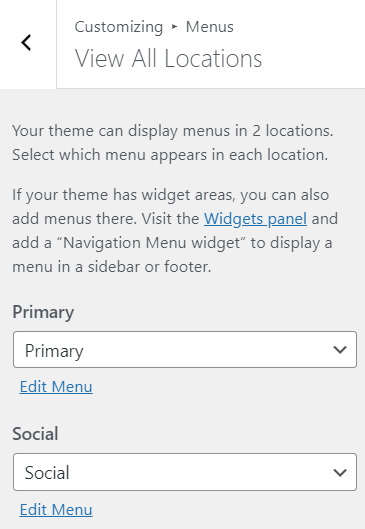
- Menu Options :
- Primary: This setting allows the user to change or set the Primary/Main menu.
- Social: This setting allows users to change or set social menus.
To create a menu, users need to go to the Admin Panel / Appearance / Menu.
OR
You need to create a menu from / Customize / Menus / Create Menu.
You can similarly create more menus. After creating the menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us”, “Blogs”). After creating pages you need to add those pages to the menu.

After you added the pages to the menu, set the menu location from / Customize / Menus / Menu Locations.
Menu locations:
Two locations are available:


1. From Customize section, go to Widgets.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

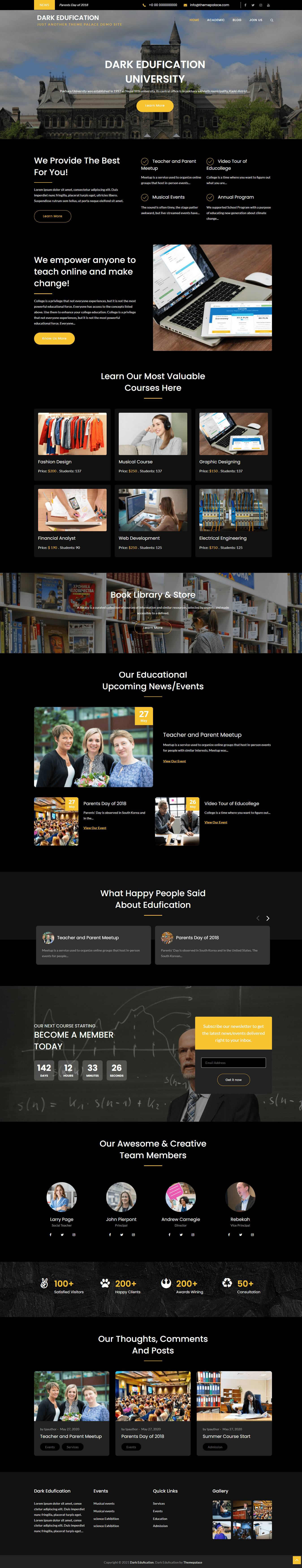
The demo of the front page can be divided into different sections as shown below.
- Topbar
- Banner
- Services
- About Us
- Courses
- Events
- Testimonial
- Team
- Call to Action
- Blog
- Counter
- Subscribe & Count Down
The demo content for this section can be displayed when user chooses a static page option on Homepage
Setting.
Recommended plugins for this theme are:
Catch Themes Demo Import
The “Catch themes demo import: “is recommended in this theme to import the demo pages.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories,
images, custom post types or any other data will be deleted or modified.
JetPack is recommended in this theme
for better security performance and to keep the site protected.
Tp Education is recommended in this theme
to create course and team post.
User can see the divided sections in the image below :

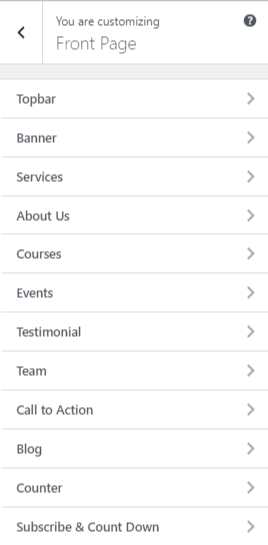
The customizer for the front-page settings options has the following sections shown below:

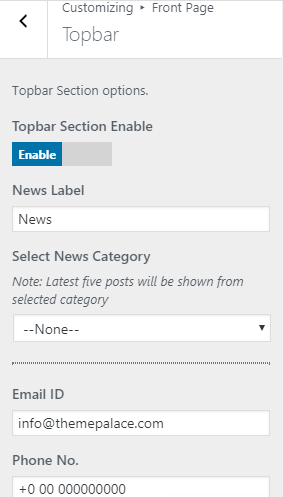
To configure Top Bar section, you need to go to Admin Panel / Appearance / Customize / Front Page / Top Bar.
In this panel, you will find these options:
-
- Top Bar Section: Check to enable topbar on entire side otherwise Uncheck to hide.
After Top Bar section is enabled, you will see following options
-
-
- News Label: This setting allows user to set News label.
- Select category: This setting allows user to select category to get the feature image and content of that category.
- Email: This setting allows user to set Email id.
- Phone No. : This setting allows user to set phone number.
-

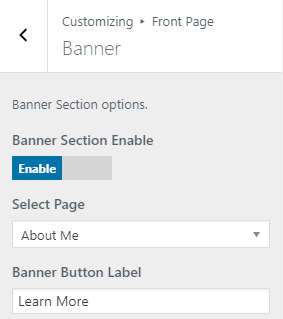
To configure Banner section, you need to go to Admin Panel / Appearance / Customize / Front Page / Banner.
In this panel, you will find these options:
-
- Banner Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Banner section is enabled, you will see following options
-
- Select Page: This setting allows user to select page to get the feature image and content of that page.
- Banner Button Label: This setting allows user to set Banner button label.

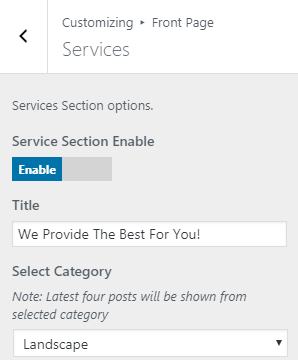
To configure Services section, you need to go to Admin Panel / Appearance / Customize / Front Page / Services.
In this panel, you will find these options:
-
- Services Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Services section is enabled, you will see following options
-
- Title: This setting allows user to change the title of the section.
- Select category: This setting allows user to select category to get the feature image and content of that category.

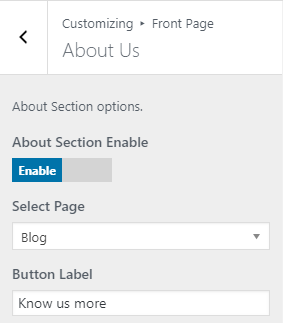
To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this panel, you will find these options:
-
- Enable About Us: Check to enable on home-page otherwise Uncheck to hide.
After About Us section is enabled, you will see following options
-
- Select Page: This setting allows user to select page to get the feature image and content of that page.
- Button Label: This setting allows user to set Button text.

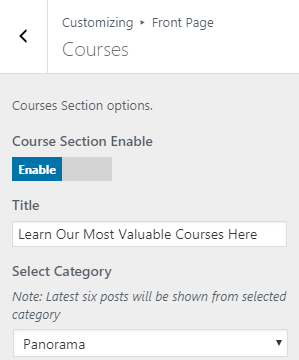
To configure Cources section, you need to go to Admin Panel / Appearance / Customize / Front Page / Cources.
In this panel, you will find these options:
-
- Title: This setting allows user to change the title of the section.
- Select category: This setting allows user to select category to get the feature image and content of that category.

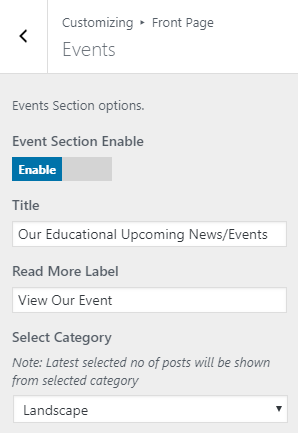
To configure Event section, you need to go to Admin Panel / Appearance / Customize / Front Page / Event.
In this panel, you will find these options:
-
- Event Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Event section is enabled, you will see following options
-
-
- Title: This setting allows user to change the title of the section.
- Read More Label: This setting allows user to set read more label for event post.
- Select category: This setting allows user to select category to get the feature image and content of that category.
-

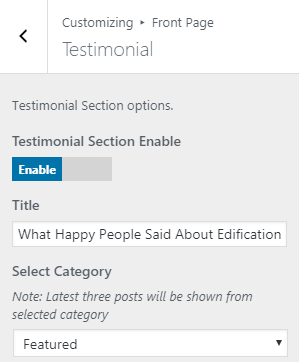
To configure Testimonial section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonial.
In this panel, you will find these options:
-
- Testimonial Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Testimonial section is enabled, you will see following options
-
-
- Title: This setting allows user to change the title of the section.
- Select category: This setting allows user to select category to get the feature image and content of that category.
-

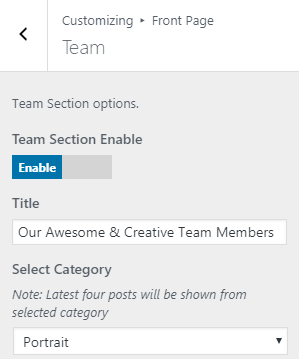
To configure Team section, you need to go to Admin Panel / Appearance / Customize / Front Page / Team.
In this panel, you will find these options:
-
- Team Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Team section is enabled, you will see following options
-
-
- Title: This setting allows user to change the title of the section.
- Select category: This setting allows user to select category to get the feature image and content of that category.
-

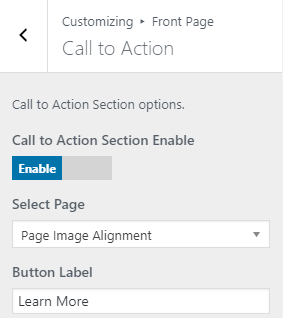
To configure Call to Action section, you need to go to Admin Panel / Appearance / Customize / Front Page / Call to Action.
In this panel, you will find these options:
-
- Enable Call to Action: Check to enable on home-page otherwise Uncheck to hide.
After Call to Action section is enabled, you will see following options
-
-
- Select Page: This setting allows user to select page to get the feature image and content of that page.
- Button Label: This setting allows user to set button label.
-

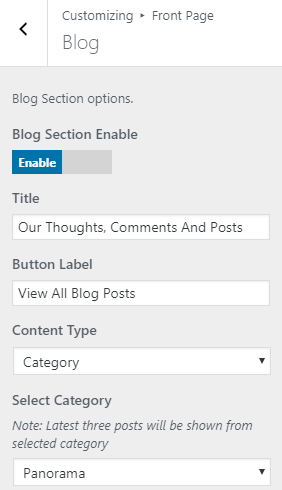
To configure Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog.
In this panel, you will find these options:
-
- Blog Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Blog section is enabled, you will see following options
-
-
- Title: This setting allows user to change the title of the section.
- Button Label: This setting allows user to set Button text.
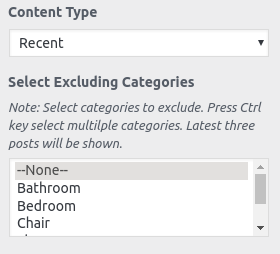
- Content Type: It contains select options ( Category, Recent) which allow user to select featured image from one of those.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as Blog section image and section content.
-
Category Options: It contains following settings
-
-
-
-
- Select category: This setting allows user to select category to get the featured image and content of that category.
-
-
-

-
-
-
- Recent post: Recent post as Content Type allows user to set Latest posts will be shown from posts.
- Select Categories To Exclude: This option allows user to select categories that you want to exclude from this section.
- Recent post: Recent post as Content Type allows user to set Latest posts will be shown from posts.
-
-

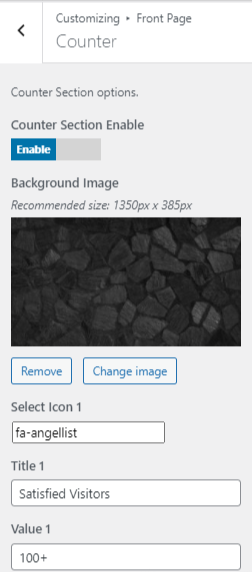
To configure the Counter section, you need to go to Admin Panel / Appearance / Customize / Front Page / Counter.
In this section the panel, it will include:
- Counter Section Enable: Check to enable counter on home-page otherwise Uncheck to hide.
- Background Image: : This setting allow the user to set the counter background image.
- Select Icon: : This setting allow the user to set the counter icon.
- Title: : This setting allow the user to set the counter title.
- Value: : This setting allow the user to set the counter value.
After enabling Counter section, user will see following options

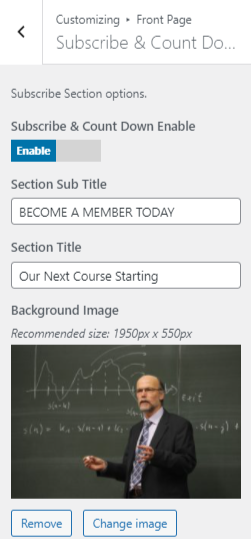
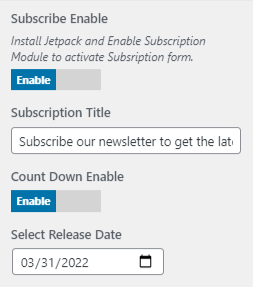
To configure the Subscribe & Count Down section, you need to go to Admin Panel / Appearance / Customize / Front Page / Subscribe & Count Down.
In this section the panel, it will include:
- Subscribe & Count Down Section Enable: Check to enable subscribe & count down on home-page otherwise Uncheck to hide.
- Section Sub Title: : This setting allow the user to set the section sub title.
- Section Title: : This setting allow the user to set the section title.
- Background Image: : This setting allow the user to set the subscribe & count down background image.
- Subscribe Enable: Check to enable subscribe form on home-page otherwise Uncheck to hide.
- Subscribe Title: : This setting allow the user to set the subscribe title.
- Count Down Enable: Check to enable count down on home-page otherwise Uncheck to hide.
- Select Release Date: : This setting allow the user to set release date.
After enabling subscribe & count down section, user will see following options


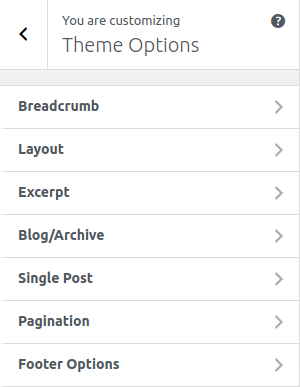
You will see following sections under Theme Options:
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The theme settings are explained below:.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb: This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

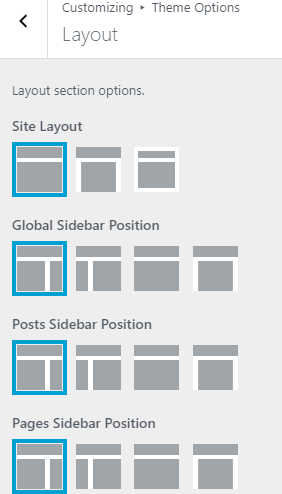
This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide, Boxed & Frame.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
-
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
In Excerpt Options user will see the following options:
- Blog Page Excerpt Length: This option allows the user to set the excerpt length.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
-
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Category: This option allows user to enable/disable category assigned in blog post.

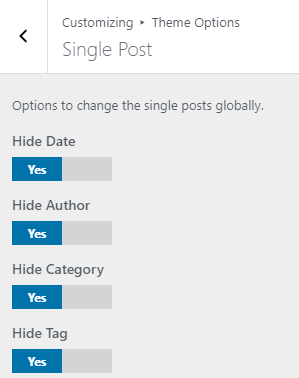
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
-
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author: You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

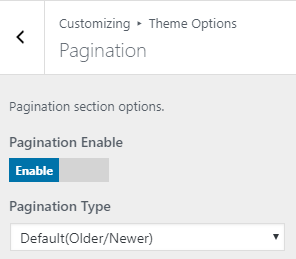
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

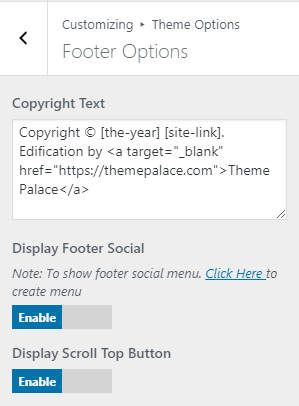
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
-
- You can add 5 Footer Widget fields.
- Copyright text : This changes the copyright text and Powered By Text of Copyright content.
- Display Footer Social: You can easily hide or display Display Footer Social.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

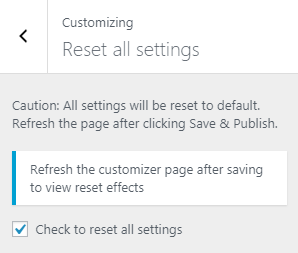
1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.


To update Theme though FTP, follow these basic steps:
- Download the latest version of Corpo Blog Free theme to your Desktop
- Unzip dark-edufication.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload
your new copy of Dark Edufication theme which shall replace the old files.



