

Themes Instructions
Select a Theme from the drop down menu
Dark Music
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate dark-music.zip theme in your computer.
- Select dark-music.zip and click Install Now.
Users can use FTP clients like FileZilla to connect to your web server.
- Unzip dark-music.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of dark-music.zip theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- Users will see the theme in the list.
- Then, click the Activate button.
- Now, the theme will be activated, and go through the following options to set up the theme step-wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to dowload the demo file
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
-
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.

1. From the Customize section, go to Site Identity.
2. From Site Identity, the User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows the users to set and modify the site’s main logo.
- Site Title: This allows the users to modify the title of the site.
- Tagline: This section allows the users to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
-
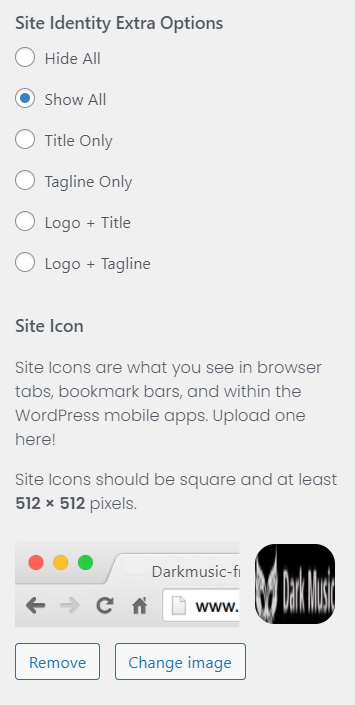
Site Identity Extra OptionsThis section allows the users to choose different options to display the title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display the logo title tagline in the header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title: Users can enable this to display the logo and title in the header.
- Logo + Tagline: Users can enable this to display the logo, and tagline in header then click this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


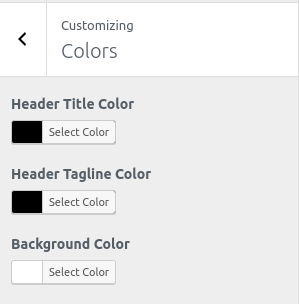
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
-
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

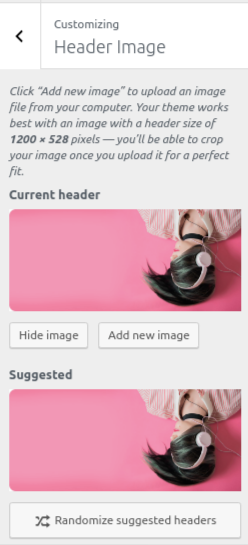
1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

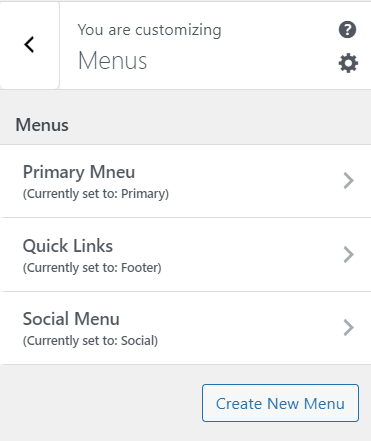
There are three ways of creating a menu
Note: Dark Music theme has Three menu locations provided as Primary, Footer and Social.
- Menu Options :
- Menu locations:
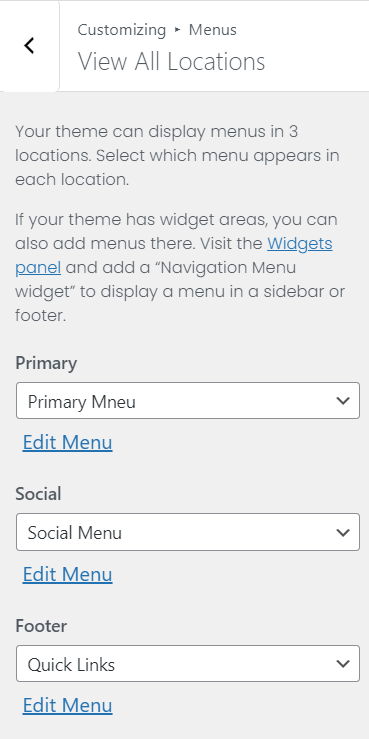
- Primary: This setting allows the user to change or set the Primary/Main menu.
- Social: This setting allows users to change or set social menus.
- Footer: This setting allows the users to change or set Footer menu.
To create a menu, users need to go to the Admin Panel / Appearance / Menu.
OR
You need to create a menu from / Customize / Menus / Create Menu.
You can similarly create more menus. After creating the menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us”, “Blogs”). After creating pages you need to add those pages to the menu.

After you added the pages to the menu, set the menu location from / Customize / Menus / Menu Locations.
Three locations are available:


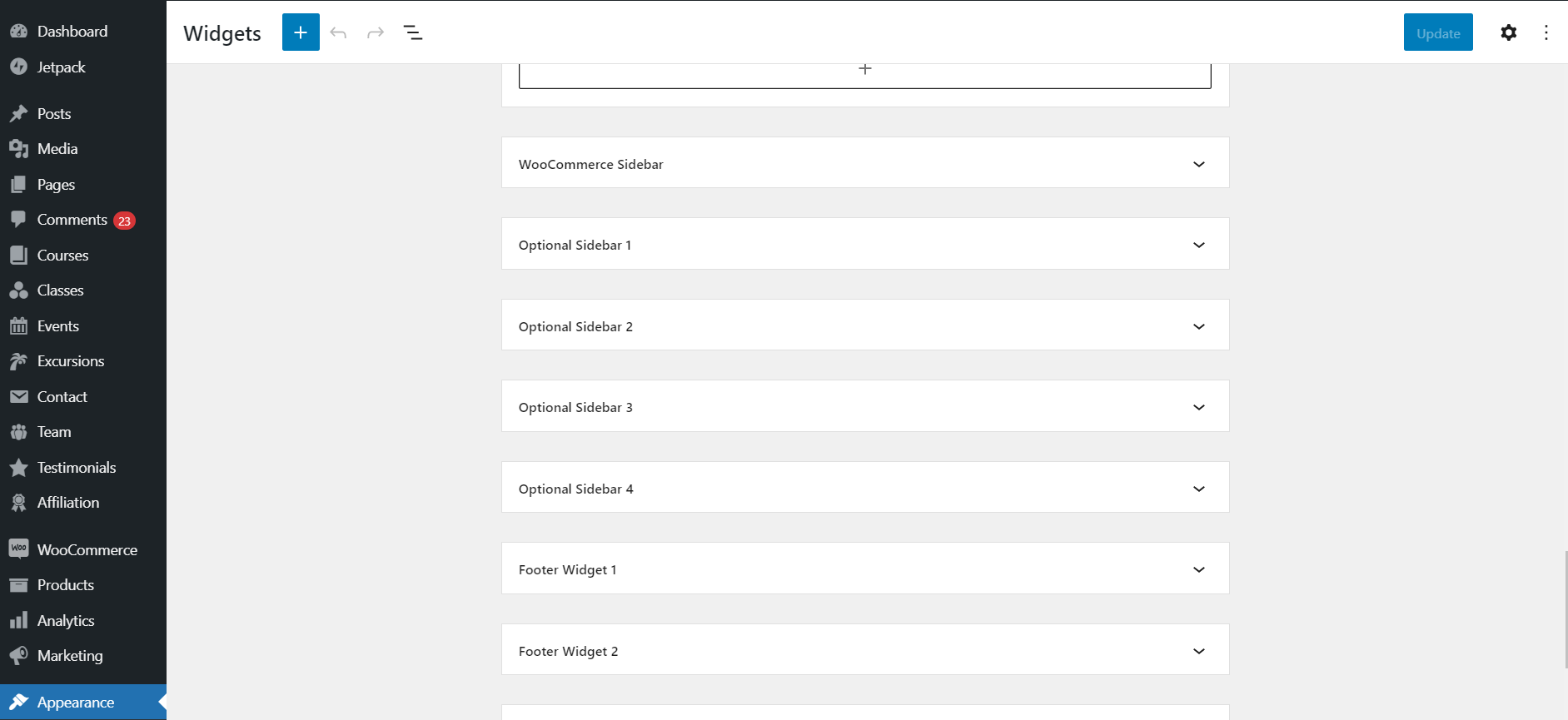
1. To configure the Widget, user need to go to Admin Panel / Appearance / widgets /.
2. From Widgets, the users will be able to Add and Remove widgets and sidebar.
OR
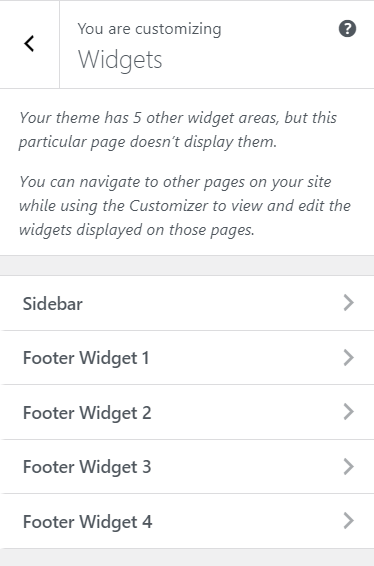
1. From the Customize section, go to Widgets.
*Note:
If user wants to add widget area in footer then user must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3 and Footer Widget 4
Sidebar: This sidebar is the default sidebar area. This sidebar area is displayed at blog pages, single blog pages, pages.
Widgets: This section will add widgets to the footer section on the whole site.


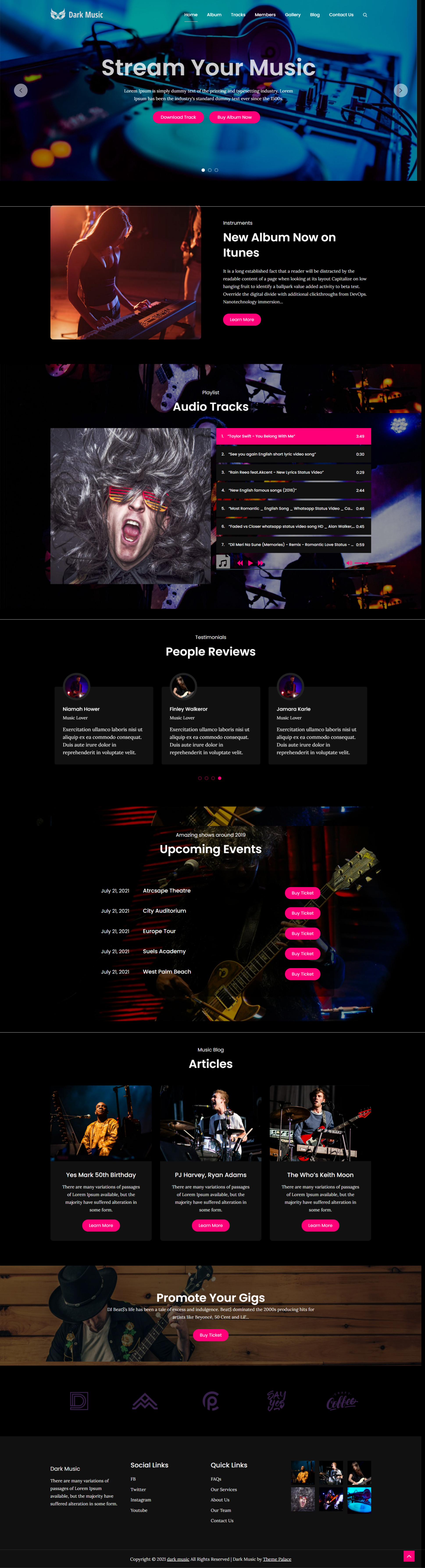
The demo of the front page can be divided into different sections as shown below.
- Main Slider
- About Us
- Playlist
- Call To Action
- Event
- Testimonial
- Blog
- Client
The demo content for this section can be displayed when the user chooses a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click the Import demo data button.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
Contact Form 7 Contact Form 7 is recommended in this theme to manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup.

The customizer for the front-page setting options has the following sections shown below:

To configure the Main Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page /Main Slider.
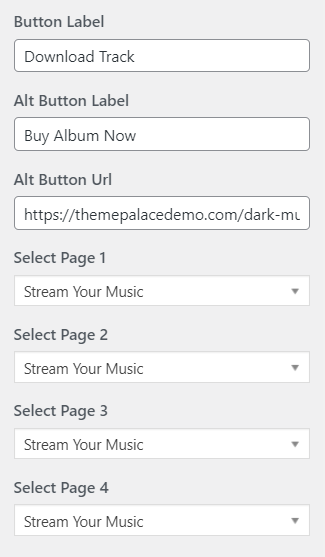
In this section the panel, it will include:
- Main Slider Section Enable: Check to enable Slider on home-page otherwise Uncheck to hide.
- Button Label: This setting allows the user to set the button label for the slider
- Alt Button Label: This setting allows the user to set the button label for the slider
- Alt Button URL: This setting allows the user to set the button label for the slider
- Select Page: This setting allows the user to select page to get featured image and content of that page.

After enabling Slider section, user will see following options

To configure the About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us Section.
In this section the panel, it will include:
- About Us Section Enable: This will enable /Disable the display of the About Us section.
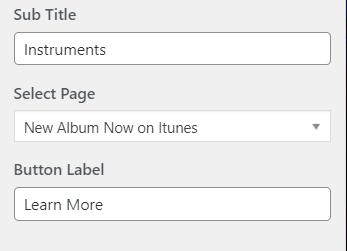
- Subtitle: This setting allows the user to set the Sub title for the section.
- Select Page: This setting allows the user to choose a page and obtain the content from that page for the About us section.
- Button Label : This setting sets the label for the button.

*After enabling the About Us Section, user will see following options

To configure the Playlist section, you need to go to Admin Panel / Appearance / Customize / Front Page /Playlist Section.
In this section the panel, it will include:
- Playlist Section Enable: This will enable /Disable the display of the Playlist section.
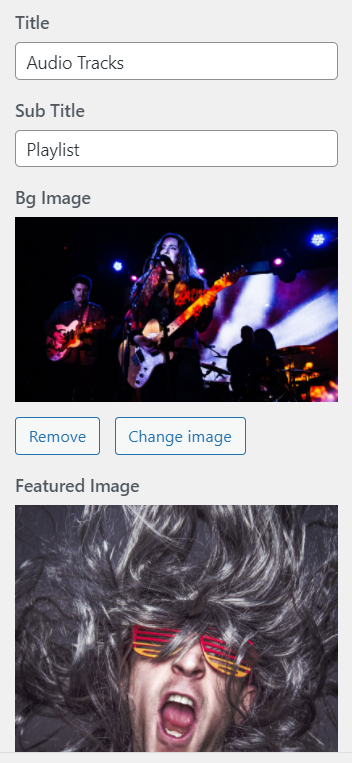
- Title: This setting allows the user to set the title for the section.
- Sub Title: This setting allows the user to set the Sub Title for the section.
- Bg Image: This setting allows the user to set the Background Image for the section.
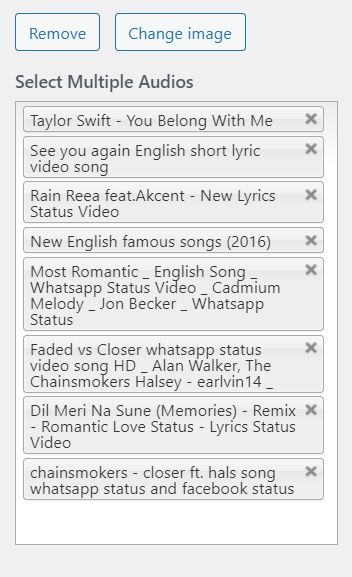
- Featured Image: This setting allows the user to set the featured Image for the section.
- Select Multiple Audios: This setting includes the multiple audio tracks to display on the section.

*After enabling the Playlist Section, user will see following options


To configure Call to Action section, you need to go to Admin Panel / Appearance / Customize / Front Page / Call to Action.
In this panel, you will find these options:
-
- Call to Action Section Enable: Check to enable on home-page otherwise Uncheck to hide

After Slider section is enabled, you will see following options
-
-
- Select Page: This setting allows user to select page to get the content of that page.
- Button Label: This setting allows user to set button text.
-

To configure the Event section, you need to go to Admin Panel / Appearance / Customize / Front Page /Event .
In this section the panel, it will include:
- Event Section Enable: Check to enable Event on home-page otherwise Uncheck to hide.
- Bg Image: This setting allows the user to set the Background Image for the section.
- Title: This setting allows the user to set the title for the section.
- Subtitle: This setting allows the user to set the Sub title for the section.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Read more text Label: This option allows the user to set a Blog Page Button.

After enabling Event section, user will see following options

To configure the Testimonials section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonials.
In this section the panel, it will include:
- Testimonials Section Enable: This setting will enable/Disable the display of the Testimonial section.
- Section Title : This setting will allow users to set the section title.
- Section SubTitle : This setting will allow users to set the section subtitle.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Testimonial section.
- Position: This setting allows the user to set the Position.

*After enabling the Testimonials section, user will see following options

To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog Section.
In this section the panel, it will include:
- Blog Section Enable: This will enable /Disable the display of the Blog section.
- Section Title: This setting allows the user to set the title for the section.
- Section SubTitle : This setting will allow users to set the section subtitle.
- Button Label : This setting sets the label for the button.
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post, Category, and recent) which allow the user to select a page/post/ category/ recent to display as a Blog
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Category: After selecting the content type as category, this would allow users to select any category to display on the Blog Section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.

*After enabling the Blog Section, section, user will see following options

Posts Options :After selecting the content type as posts user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

To configure the Client section, you need to go to Admin Panel / Appearance / Customize / Front Page /Client.
In this section the panel, it will include:
- Client Section Enable: This will enable /Disable the display of the Client section.
- Client Logo: This setting allows the user to set the image logo for the section.
- Client Link : This setting allows the user to set the Link for each logo.

*After enabling the Client ,section, user will see following options

You will see following sections under Theme Options:
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The above sections are described below.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or No Sidebar or No Sidebar Content Width.

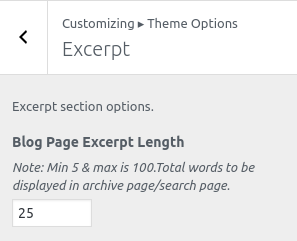
This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
This setting will include following settings:
- Read more text Label: This option allows the user to set a Blog Page Button.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
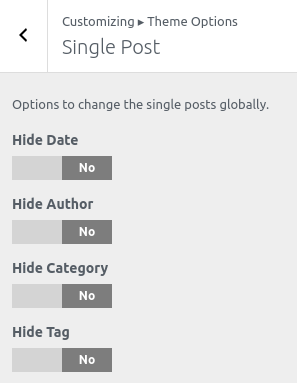
3. In Single post you will see:
-
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
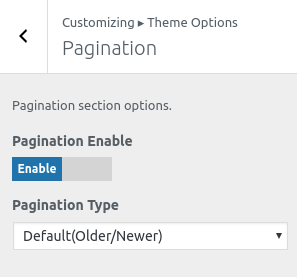
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

To configure the footer widget, user need to go to Admin Panel / Appearance / widgets / Footer options.
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: User can easily hide or display scroll buttons.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From the Customize section, go to WooCommerce settings..
2. In Reset all settings user will have following option:

- Share Notice: This settings has following options:
- Store notice: This setting allows user to set the text as store notice
- Enable Store notice: This setting will enable/ dsiable the store notice on entire site.
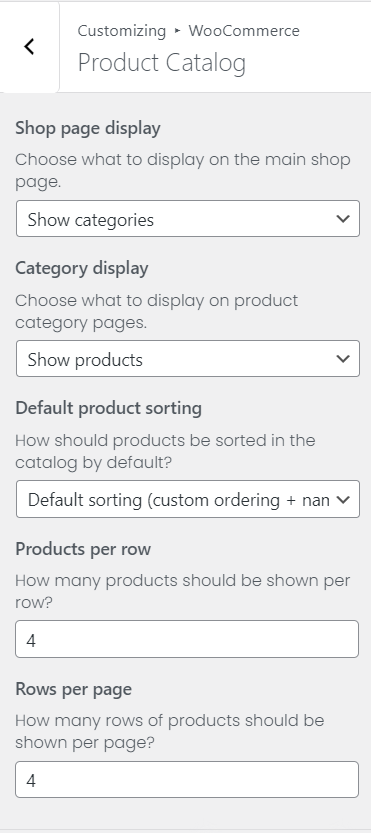
- Product Catalog: This settings has following options:
- Shop page Display: This setting allows user to choose what to display on the main shop page.
- category Display: This setting allows the user to choose what to display on product category pages.
- Default Product Sorting: This setting allows the user to set How products should be sorted in the catalog by default.
- Product per row: This setting allows the user to set the number of products per row.
- Row per page: This setting allows the user to set the number of rows per page.
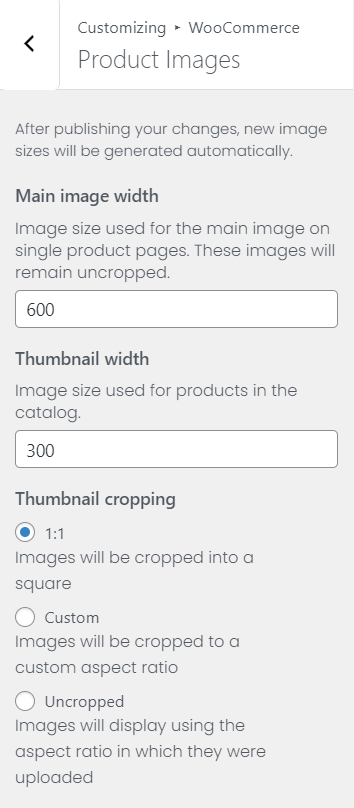
- Product Images:This settings has following options:
- main Image Width: This setting allows the user to set Image size used for the main image on single product pages.
- Thumbnail Width: This setting allows the user to set the Image size used for products in the catalog.
- Thumbnail Cropping: This setting will provide thumbnail cropping options.
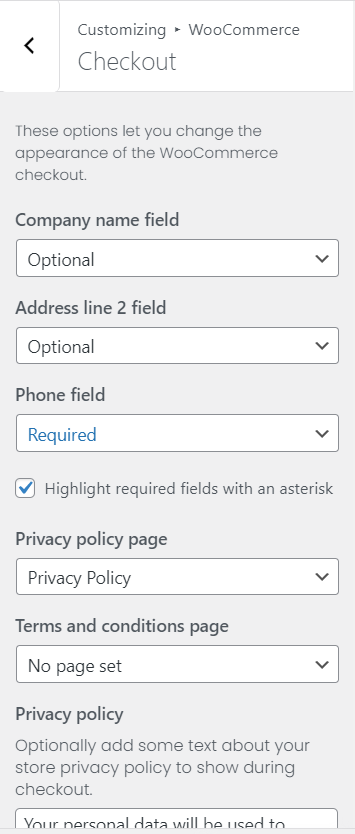
- Check Out: This settings has following options:
- Company name Field
- Address Line2 Field
- Phone field
- Privacy policy page
- Terms and conditions page
- Privacy policy




1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme through FTP, follow these basic steps:
- Download the latest version of Dark Music theme to your Desktop
- Unzip dark-music.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Dark Music theme which shall replace the old files.



