Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Introduction
- 2.Theme Installation
- 3.Theme Activation
- 4.Recommended Plugins
- 5.How to setup front page as shown in the demo?
- 6.One click demo import
- 7.How to manage Site Title, Logo, Tagline and Site Icon?
- 8.How to manage Colors Options?
- 9.How to manage Header Image ?
- 10.How to manage Background Images?
- 11.How to manage Theme Options?
- 12.How to manage Home Page Options?
- 13.How to manage Typography Options?
- 13.1.How to manage Font Family Setting?
- 13.2.How to manage General Color Setting?
- 13.3.How to manage Header Color Setting?
- 13.4.How to manage Footer Color Setting?
- 13.5.How to manage EM:Woo New Arrival Widget ?
- 13.6.How to manage EM:Product Carousel Widget ?
- 13.7.How to manage EM:Woo Tabs Category Widget ?
- 13.8.How to manage EM:Featured Product Widget ?
- 13.9.How to manage EM:Categoires Collection Widget?
- 13.10.How to manage Testimonial Color Setting?
- 13.11.How to manage Latest Blog Color Setting?
- 14.How to manage Menus?
- 15.How to add Widgets?
- 16.How to manage Static Front Page?
- 17.How to manage Additional CSS?
- 18.Updating Theme Using FTP
- 1.Introduction
- 2.Theme Installation
- 3.Theme Activation
- 4.Recommended Plugins
- 5.How to setup front page as shown in the demo?
- 6.One click demo import
- 7.How to manage Site Title, Logo, Tagline and Site Icon?
- 8.How to manage Colors Options?
- 9.How to manage Header Image ?
- 10.How to manage Background Images?
- 11.How to manage Theme Options?
- 12.How to manage Home Page Options?
- 13.How to manage Typography Options?
- 13.1.How to manage Font Family Setting?
- 13.2.How to manage General Color Setting?
- 13.3.How to manage Header Color Setting?
- 13.4.How to manage Footer Color Setting?
- 13.5.How to manage EM:Woo New Arrival Widget ?
- 13.6.How to manage EM:Product Carousel Widget ?
- 13.7.How to manage EM:Woo Tabs Category Widget ?
- 13.8.How to manage EM:Featured Product Widget ?
- 13.9.How to manage EM:Categoires Collection Widget?
- 13.10.How to manage Testimonial Color Setting?
- 13.11.How to manage Latest Blog Color Setting?
- 14.How to manage Menus?
- 15.How to add Widgets?
- 16.How to manage Static Front Page?
- 17.How to manage Additional CSS?
- 18.Updating Theme Using FTP
eCommerce Market Pro
eCommerce Market Pro is a WooCommerce WordPress theme suitable for eCommerce websites of any market type: such as mobile & tablet market, laptop market, online book market, fashion market, sport market, digital market, cosmetics market, jewelry market and for multipurpose online markets. Its modern design is perfect to create a website for business. eMarket also provides plenty of customization options such as Customizer theme options, background image, SEO optimized, fully responsive, fast loading.
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate ecommerce-market-pro.zip Theme in your computer.
- Select ecommerce-market-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip ecommerce-market-pro.zip.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of eCommerec Market Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the eCommerce Market Pro theme in the list.
- Click Activate button.
- After clicking in activate button the theme will be activate.
Theme supports some helpful WordPress plugins to enhance your site.
To manage plugins, in admin panel, go to Appearance -> Install Plugins.

After activation of the theme by default, you will see the list of posts on home page. You can change home page into sections as shown in the demo. For that, you need to setup static front page.
To set a static front page we need to have a page which can be set as static front page. If you already have page then that’s fine otherwise follow the steps:
- Hover over the “Pages” menu.
- You will see “Add New” under “All Pages”
- Click “Add New“
- You will be redirected to new page from.
- Add title “Home” or any title you want.
- Click publish.
To show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for blog page. Now that we have both“Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
- Hover over “Appearance”
- Click “Customize”
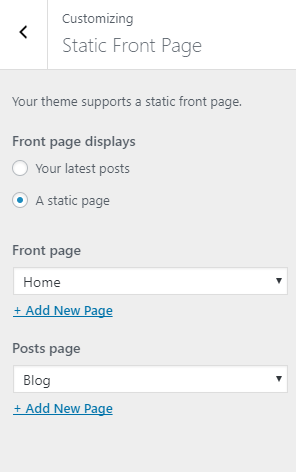
- Go to Static Front Page.
- From Static Front Page section
- Choose “A static page” option under “Front page displays” title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click “Save & Publish” button to save changes.
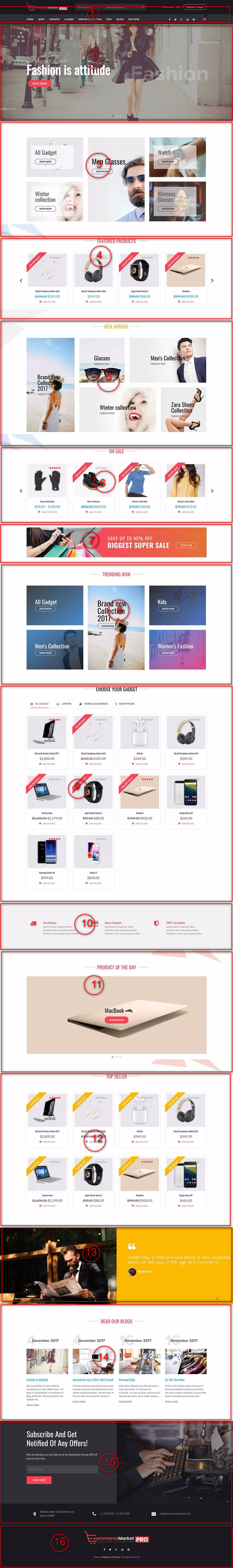
The demo is divided into different section as shown in the image below:
The different sections are described below:
-
- Site Identity and Primary Menu Section: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location. Search Form, Login Button, Cart in Header in enabled/disabled from Admin Panel / Appearance / Customize / Theme Options/ Header Setting. Refer below How to manage Site Title, Logo, Tagline and Site Icon? , How to manage Menus? and How to manage Header Setting? for more detail.
- FEATURED SLIDER: This section is set up from Admin Panel / Appearance / Customize / Home Page Option / Featured Slider . Refer below How to manage Featured Slider Option? for more detail.
- CATEGORIES COLLECTION: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home Page Section widget area and add EM: Categories collection. Refer below How to manage theme available widgets? for more detail.
- FEATURED PRODUCTS: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home Page Section widget area and add EM: Product Carousel. Refer below How to manage theme available widgets? for more detail.
- NEW ARRIVAL: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home Page Section widget area and add EM: Woo New Arrival. Refer below How to manage theme available widgets? for more detail.
- ON SALE: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home Page Section widget area and add EM: Product Carousel. Refer below How to manage theme available widgets? for more detail.
- BIGGEST SUPER SALE: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home Page Section widget area and add Image widget. Refer below How to manage theme available widgets? for more detail.
- TRENDING NOW: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home Page Section widget area and add EM: Categories Collection. Refer below How to manage theme available widgets? for more detail.
- CHOOSE YOUR GADGET This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home Page Section widget area and add EM: Categories Collection. Refer below How to manage theme available widgets? for more detail.
- SERVICE This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home Page Section widget area and add EM: Service Section. Refer below How to manage theme available widgets? for more detail.
- PRODUCT OF THE DAY: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home Page Section widget area and add EM: Categories Carousel. Refer below How to manage theme available widgets? for more detail.
- TOP SELLER: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home Page Section widget area and add EM: Featured Product. Refer below How to manage theme available widgets? for more detail.
- TESTIMONIAL: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home Page Section widget area and add EM: Testimonial. Refer below How to manage theme available widgets? for more detail.
- READ OUR BLOGS: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Home Page Section widget area and add EM: Latest Blog. Refer below How to manage theme available widgets? for more detail.
- Footer Section: To set up this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Settings. For the Social icon, you need to assign the social menu to the Social Menu location. So you need to go to Admin Panel / Appearance / Customize / Menus / Menu Locations . Refer below How to manage General Settings Options? for more detail.
If You do not like to manually set up the site as in the demo then there is nothing to worry about.
With the release of the version 1.0.2, the theme has added a special feature where the user will be able to set of their site as in the demo through ” One Click Demo Import” plugin.
Steps to follow:
- The plugin is recommended by the theme which appears on the dashboard. Just click on the link and install the plugin and activate.
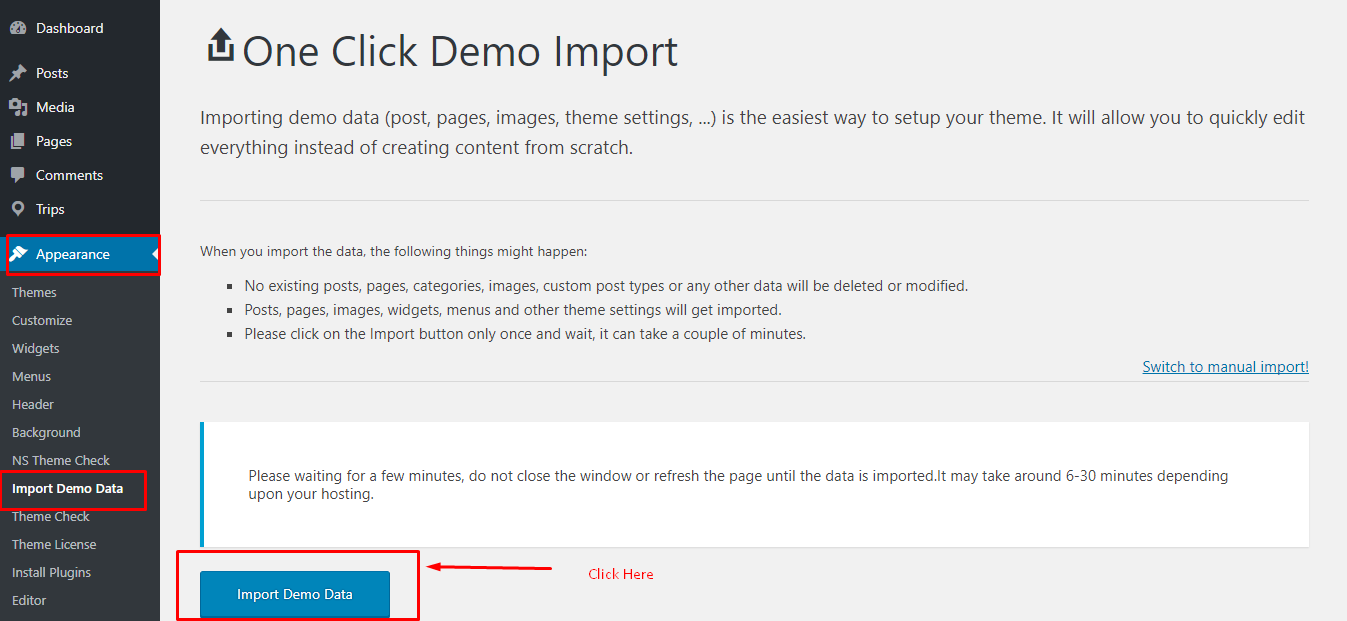
- After the activation of the required plugin, go to Admin Panel > Appearance. Here you will find the menu “Import Demo Data“. After clicking on the menu, a screen will appear with the button “Import Demo Data“. Click on the button.

By following above steps you will be able to set up your site as in the demo.
1. From Customize section, go to Site Identity,
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e: Description) of the site.Just below site title.
- Choose Option: It has four different option from where you can choose to display any one of them.
- Logo Only: Choosing this option displays the logo only.
- Logo + Tagline: Choosing this option displays the logo and tagline.
- Title Only: Choosing this option displays Title only.
- Title + Tagline: Choosing this option displays Title and tagline.
- Display Site Title and Tagline: It allows to enable and disable the Site Title and Tagline.
- Site Icon: The Site Icon is used as a browser and app icon for your site.The icon must be square, and at least 512px wide and tall.


1. From Customize section, go to Colors Options..
2. From Colors Options, you will see Header Text Colour & Background Colour Options sections.
-
-
- Header Text Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Header Text Colour. - Background Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Background Colour.
- Header Text Color: Select the color available in the options.
-

1. From Customize section, go to Header Image.
2. In Header Image Options you will see:
-
-
- Select the header image of your choice . You can also set suggested image as header image.
If the preview is fine, click on Save and Publish to apply recently selected image as Header image.
- Select the header image of your choice . You can also set suggested image as header image.
-

1. From Customize section, go to Background Image.
2. In Background Image Options you will see:
-
-
- Background Image: Select the image for Background available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image.
- Background Image: Select the image for Background available on media library or upload from the other location.
-

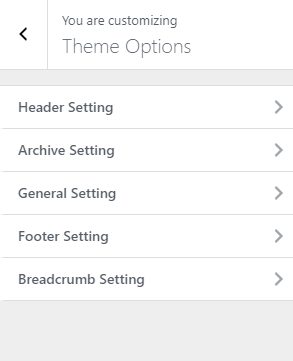
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

The above section are described below:
1. From Customize section, go to Theme Options.
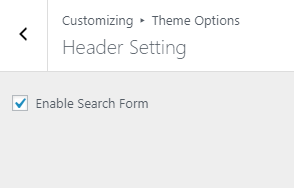
2. From Theme Options, you will see Header Settings Options.
3. In Header Settings Options you will see:
-
-
- Enable Search Form: This option disable/enable the Search from in header.
-

1. From Customize section, go to Theme Options.
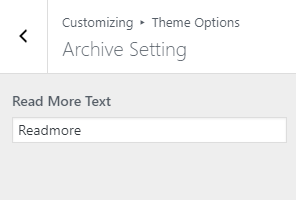
2. From Theme Options, you will see Archive Settings Options.
3. In Archive Settings Options you will see:
-
-
- Read More Text: This option enable you change the read more text.
-

1. From Customize section, go to Theme Options.
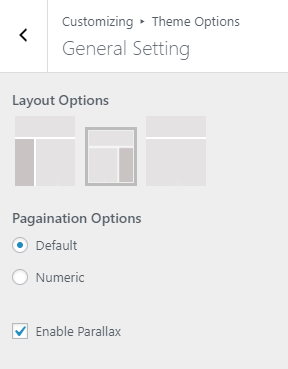
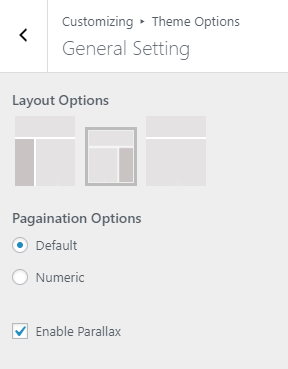
2. From Theme Options, you will see General Settings Options.
3. In General Settings Options you will see:
-
-
- Layout Options: This option lets you chose the layout from three different available option.
- Pagination Options: You can chose the pagination type from the available two option options.
- Enable Parallax: This option enable/disable the parallax option
-

1. From Customize section, go to Theme Options.
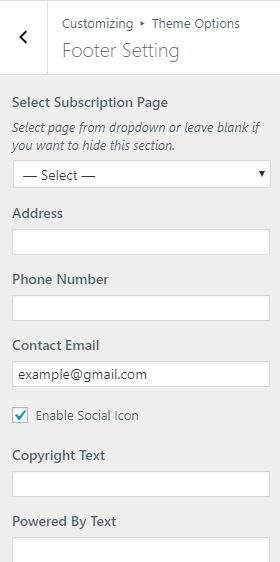
2. From Theme Options, you will see Footer Settings Options.
3. In Footer Settings Options you will see:
-
-
- Select Subscription Page:Select page from dropdown or leave blank if you want to hide this section.
- Address: From here you can customize the Address.
- Phone Number: From here you can customize the phone number.
- Contact Email: From here you can customize the contact email.
- Enable Social Icon: From here you can enable/disable social icon.
- Copyright Text: From here you can customize the copyright text for your site.
- Powered By Text: From here you can customize the powered by text for your site.
-

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Settings Options.
3. In Breadcrumb Settings Options you will see:
-
-
- Enable Breadcrumb:: This option enable/disable the breadcrumb options.
-

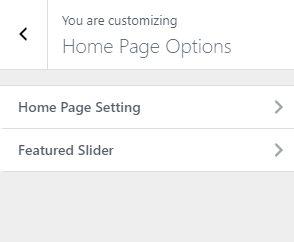
1. From Customize section, go to Home Page Options.
2. From Home Page Options, you will see different sections. They are:

The above section are described below:
1. From Customize section, go to Home Page Options.
2. From Home Page Options, you will see Header Page Settings Options.
3. In Header Page Settings Options you will see:
-
-
- Enable Search Form: This option disable/enable the Search from in header.
-

1. From Customize section, go to Home Page Options.
2. From Home Page Options, you will see Featured Slider Options.
3. In Featured Slider Options Options you will see:
-
-
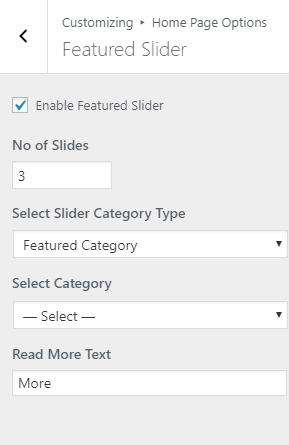
- Enable Featured Slider: This option disable/enable the featured slider section.
- No of Slides: This option helps you to manage the no of slides to display.
- Select Slider Category Type: There are two available options which you can choose according to your requirement.
- Featured Category:
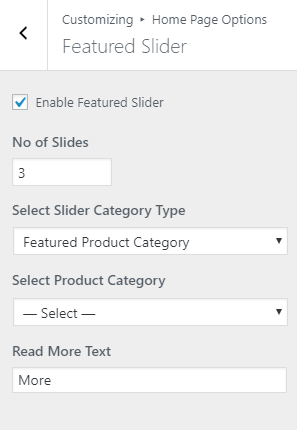
- Featured Product Category:
-
When Featured category is selected
-
-
- Select Category: This option enables you to chose the category.
- Read More Text: This option enables you to change the read more text.
-

When Featured Product category is selected
-
-
- Select Product Category: This option enables you to chose the product category.
- Read More Text: This option enables you to change the read more text.
-

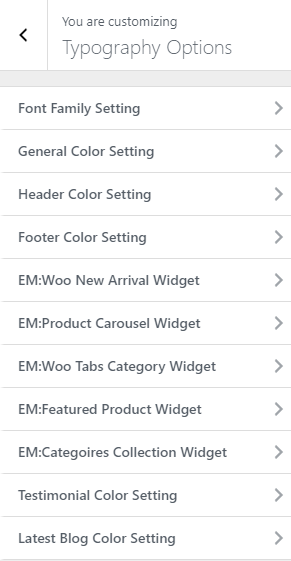
1. From Customize section, go to Typography Options.
2. From Typography Options, you will see different sections. They are:

The above section are described below:
1. From Customize section, go to Typography Options.
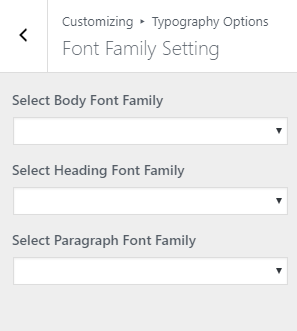
2. From Typography Options, you will see Font Family Settings.
3. Here you will see:
-
-
- Select Body Font Family: You can change the body font form here.
- Select Heading Font Family: You can change the Heading text font from here.
- Select Paragraph Font Family: You can change the Paragraph and List Font from here.
- Save and Publish and refresh the page to see the font being reset.
-

1. From Customize section, go to Typography Options.
2. From Typography Options, you will see General Color setting. They are:
-
-
- Primary Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Primary color. - Heading Tag Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Heading Tag color. - Paragraph Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Paragraph color. - Sidebar Widget Heading Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Sidebar Widget Heading Color. - Sidebar Widget Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Sidebar Widget Color. - Sidebar Widget Hover Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Sidebar Widget Hover Color.
- Primary Color: Select the color available in the options.
-

1. From Customize section, go to Typography Options..
2. From Typography Options, you will see Header Color Setting sections.
-
-
- Top Header Background Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Top Header Background Color. - Search Form Background Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Search Form Background Color. - Nav Header Background Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Nav Header Background Color. - Nav Menu Color: Select the color available in the options.
If the preview is fine, click on Save and Publish to apply recently selected Nav Menu Color.
- Top Header Background Color: Select the color available in the options.
-

1. From Customize section, go to Theme Options..
2. From Theme Options, you will see Heading & Footer Background Color Options sections.
-
-
- Subscription Background Color: In this section, you will see different color options. Now change the color as per your need.
- Footer Background Color: In this section, you will see different color options. Now change the color as per your need.
-

1. From Customize section, go to Typography Options..
2. From Typography Options, you will see EM:Woo New Arrival Widget Options sections.
-
-
- Woo New Arrival Wiget Section Title: In this section, you will see different color options. Now change the color as per your need.
- Woo New Arrival Wiget Title: In this section, you will see different color options. Now change the color as per your need.
- Woo New Arrival Wiget Hover Color: In this section, you will see different color options. Now change the color as per your need.
-

1. From Customize section, go to Typography Options..
2. From Typography Options, you will see EM:Product Carousel Widget Options sections.
-
-
- Product Carousel Wiget Section Title: In this section you will see different color options. Now change the color as per your need.
- Product Carousel Wiget Title: In this section you will see different color options. Now change the color as per your need.
- Product Carousel Wiget Price: In this section you will see different color options. Now change the color as per your need.
- Product Carousel Wiget Hover: In this section you will see different color options. Now change the color as per your need.
- Product Carousel Wiget Tag: In this section you will see different color options. Now change the color as per your need.
-

1. From Customize section, go to Typography Options..
2. From Typography Options, you will see EM:Woo Tabs Category Widget Options sections.
-
-
- Woo Tabs Category Wiget Section Title: In this section, you will see different color options. Now change the color as per your need.
- Woo Tabs Category Wiget Title: In this section, you will see different color options. Now change the color as per your need.
- Woo Tabs Category Wiget Menu: In this section, you will see different color options. Now change the color as per your need.
- Woo Tabs Category Wiget Menu Active: In this section, you will see different color options. Now change the color as per your need.
- Woo Tabs Category Wiget Price: In this section, you will see different color options. Now change the color as per your need.
- Woo Tabs Category Wiget Hover: In this section, you will see different color options. Now change the color as per your need.
- Woo Tabs Category Wiget Tag: In this section, you will see different color options. Now change the color as per your need.
-

1. From Customize section, go to Typography Options..
2. From Typography Options, you will see EM:Featured Product Widget Options sections.
-
-
- Featured Product Wiget Section Title: In this section, you will see different color options. Now change the color as per your need.
- Featured Product Wiget Title: In this section, you will see different color options. Now change the color as per your need.
- Featured Product Wiget Price: In this section, you will see different color options. Now change the color as per your need.
- Featured Product Wiget Hover: In this section, you will see different color options. Now change the color as per your need.
- Featured Product Wiget Tag: In this section, you will see different color options. Now change the color as per your need.
-

1. From Customize section, go to Typography Options..
2. From Typography Options, you will see EM:Categoires Collection Widget Options sections.
-
-
- Categories Collection Wiget Section Title: In this section, you will see different color options. Now change the color as per your need.
- Categories Collection Wiget Title: In this section, you will see different color options. Now change the color as per your need.
- Categories Collection Wiget Description: In this section, you will see different color options. Now change the color as per your need.
- Categories Collection Wiget Button: In this section, you will see different color options. Now change the color as per your need.
- Categories Collection Wiget Button Hover: In this section, you will see different color options. Now change the color as per your need.
-

1. From Customize section, go to Typography Options..
2. From Typography Options, you will see Testimonial Color Setting Options sections.
-
-
- Categories Collection Wiget Section Title: In this section, you will see different color options. Now change the color as per your need.
- Categories Collection Wiget Title: In this section, you will see different color options. Now change the color as per your need.
- Categories Collection Wiget Description: In this section, you will see different color options. Now change the color as per your need.
- Categories Collection Wiget Button: In this section, you will see different color options. Now change the color as per your need.
- Categories Collection Wiget Button Hover: In this section, you will see different color options. Now change the color as per your need.
-

1. From Customize section, go to Typography Options.
2. From Typography Options, you will see Latest Blog Color Setting Options sections.
-
-
- latest Blog Section Title Color: In this section, you will see different color options. Now change the color as per your need.
- latest Blog Title Color: In this section, you will see different color options. Now change the color as per your need.
- latest Blog Description Color: In this section, you will see different color options. Now change the color as per your need.
-

1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

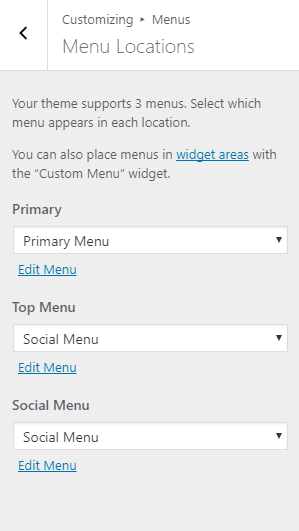
1. From Customize section, go to Menus and inside it, you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. The primary menu appears as the main menu in the header section.
- Choose the Top Menu. Top menu appears at the top.
- Choose the Social Menu, which shows the social link’s title as a menu.
3.If the preview looks fine, save the changes by clicking on Save and publish button
-
- .

1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

The widgets that are available in the theme are described below:
-
-
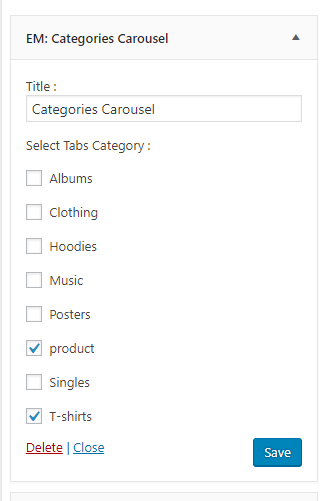
- EM: Categories Carousel : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
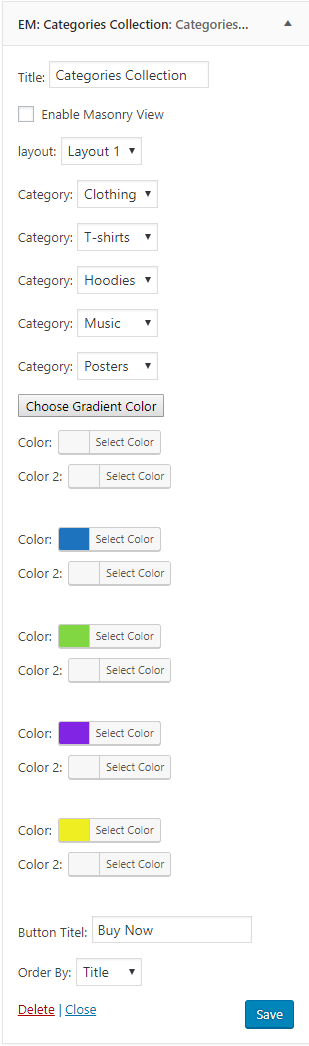
- EM: Categories Collection: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
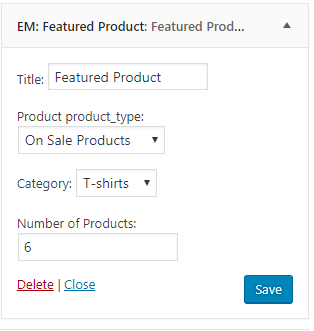
- EM: Featured Product: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
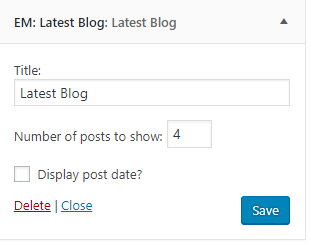
- EM: Latest Blog: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
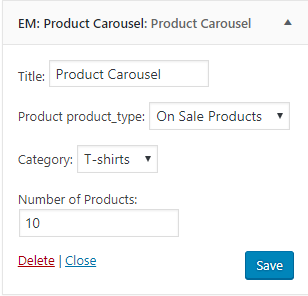
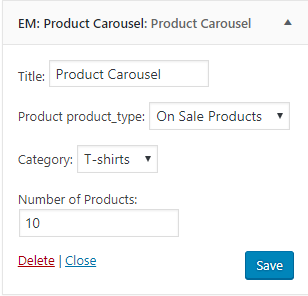
- EM: Product Carousel: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
- EM: Promo Widget: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
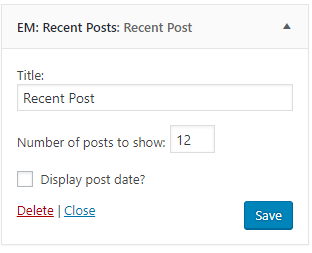
- EM: Recent Posts: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
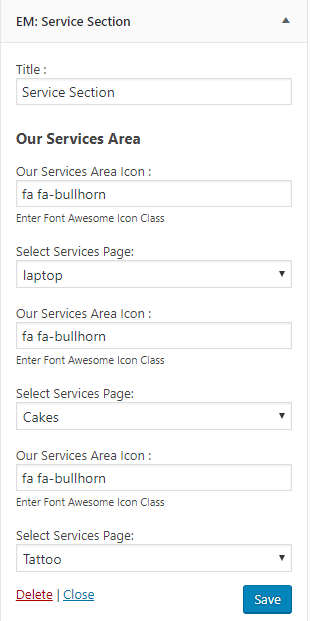
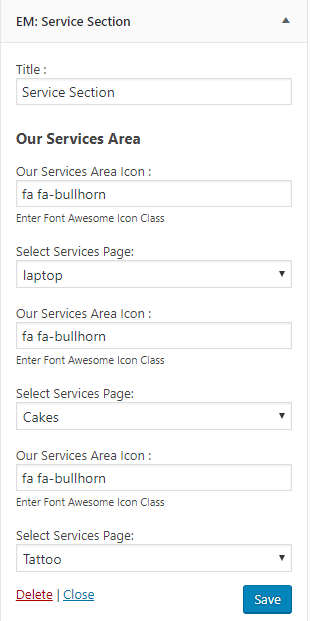
- EM: Service Sections: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
- EM: Testimonial: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
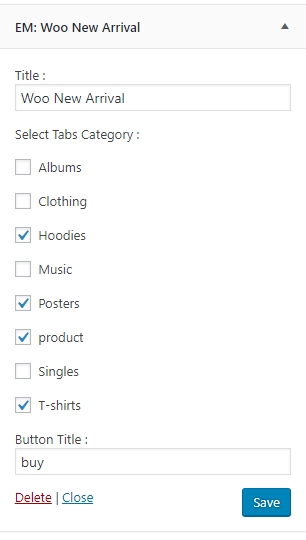
- EM: Woo New Arrival: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
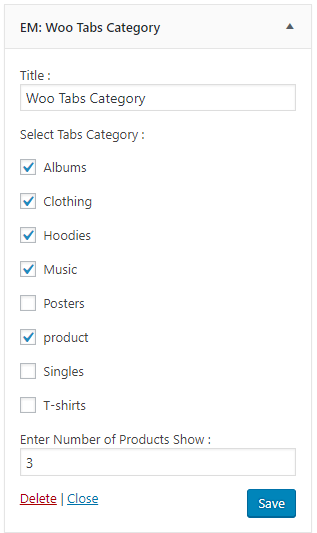
- EM: Woo Tabs Category: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

1.From Customize section, go to Static Front Page .
2.From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

-
-
- 1. From
-
Customize
-
-
- section, go to
-
Additional CSS.
-
- 2. Additional CSS you will see:
-
-
- You can add your own CSS here.
-

- To update Theme though FTP, follow these basic steps:
-
- Download the latest version of eCommerce Market Pro from your Theme Palace member My-Account to your Desktop
- Unzip ecommerce-market-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of eCommerce Market Pro Theme which shall replace the old files.