

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.Demo File
- 5.How to set Homepage setting?
- 6.How to manage Site Title, Logo, Tagline and Site Icon?
- 7.How to setup front page as shown in the demo?
- 8.How to manage Theme Options?
- 9.Footer Options
- 10.How to manage Reset all settings?
- 11.How to manage Additional CSS?
- 12.Updating Theme Using FTP
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.Demo File
- 5.How to set Homepage setting?
- 6.How to manage Site Title, Logo, Tagline and Site Icon?
- 7.How to setup front page as shown in the demo?
- 8.How to manage Theme Options?
- 9.Footer Options
- 10.How to manage Reset all settings?
- 11.How to manage Additional CSS?
- 12.Updating Theme Using FTP
Educollege
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate educollage.zip theme in your computer.
- Select educollage.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip educollage.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Educollage theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to dowload the demo file
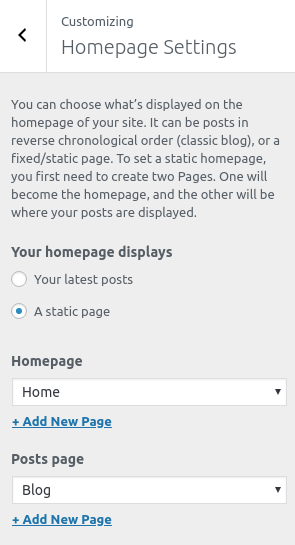
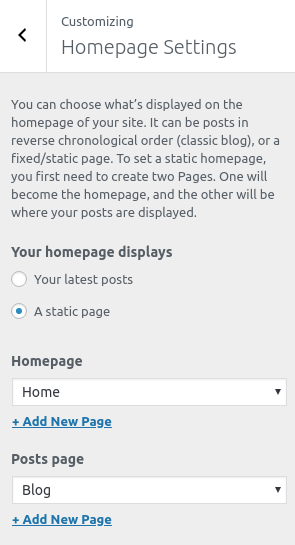
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
-
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.

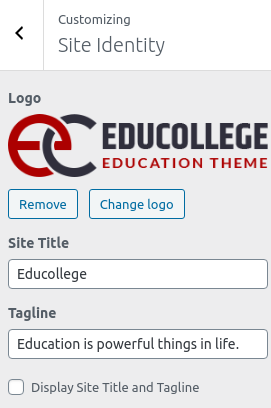
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site

-
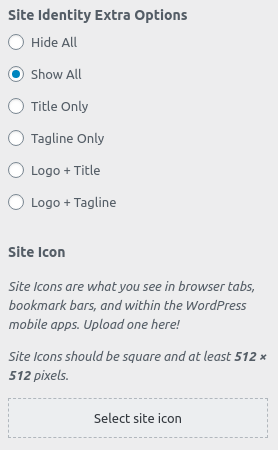
- Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.
- Site Identity Extra Options

1. From Customize section, go to Colors.
2. From Colors, you will have these options:
-
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

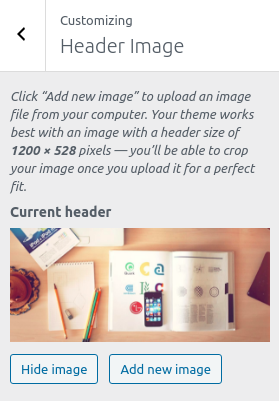
1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

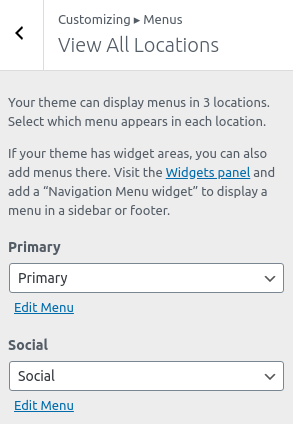
Note: Educollage free theme has one menu locations provided as Primary
-
- Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
One locations are available. ie: Primary


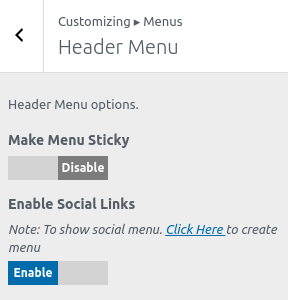
- Header Menu:
-
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Enable Social Links : This option is for enable/disable social menu.

-
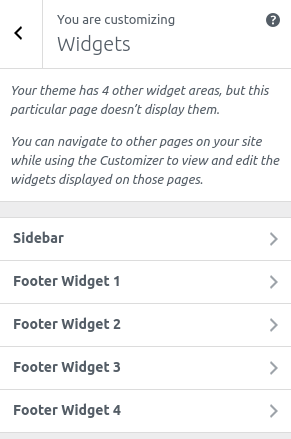
1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

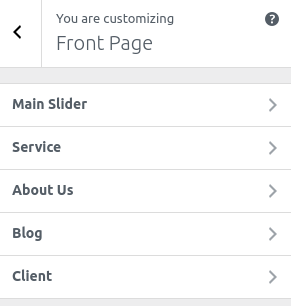
The demo of the front page can be divided into different sections as shown below.
- Main Slider
- Service
- About Us
- Blog
- Client
These section’s content are display when you choose a static page option on Homepage Setting.

Click Demo Plugins are high recommended Plugins in this theme. One Click Demo Import is recommended for demo import of this theme. To import the dummy demo data:
- First Install One Click Demo Import Plugin and active this plugin.
- Download the demo content file form documentation page.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click Import demo data button manually.
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, https://themepalace.com/wp-content/uploads/2020/07, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

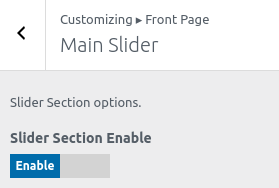
To configure Main Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Main Slider.
In this panel, you will find these options:
-
- Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.

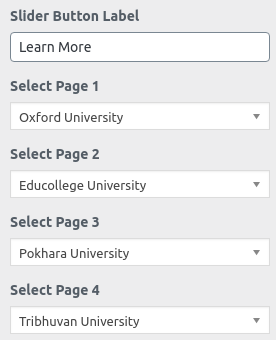
After Main Slider section is enabled, you will see following options
-
-
- Slider Button Label : This setting allow user to slider button.
- Select Page : This setting allows user to select page to get featured image and content of that page.
-

To configure Service section, you need to go to Admin Panel / Appearance / Customize / Front Page / Service.
In this panel, you will find these options:
-
- Service Section Enable: Check to enable on home-page otherwise Uncheck to hide.

After Service section is enabled, you will see following options
-
-
- Title : This setting allow user to title.
- Select Page : This setting allows user to select page to get featured image and content of that page.
-

To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this panel, you will find these options:
-
- About Section Enable: Check to enable on home-page otherwise Uncheck to hide.

After About Us section is enabled, you will see following options
-
-
- Select Page : This setting allows user to select page to get featured image and content of that page.
- Button Label : This setting allow user to button text.
-

To configure Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog.
In this panel, you will find these options:
-
- Blog Section Enable: Check to enable on home-page otherwise Uncheck to hide.

After Blog section is enabled, you will see following options
-
-
- Title : This setting allow user to set title.
- Number of Posts : This setting allow user to set numbers of posts to display.
-

-
-
- Content Type : It contains select options (Post, Recent) which allow user to select title from one of those.
- Post: Selecting Post as Content Type allows user to choose Post from Select post setting where featured image and content of that selected Post is displayed as section content.
- Content Type : It contains select options (Post, Recent) which allow user to select title from one of those.
-
Post Options : It contains following settings
-
-
-
-
- Select Post : This setting allows user to select post to get the featured image and content of that post.
-
-
-

-
-
-
- Recent: Selecting Recent as Content Type allows user to choose multiple category from Select Excluding Categories setting where featured image and content of recent posts of that categories is displayed as section content.
-
-
Recent Options : It contains following settings
-
-
-
-
- Select Excluding Categories : This setting allows user to select multiple categories to get the featured image and content of that categories.
-
-
-

-
- Enable Events: Check to enable on home-page otherwise Uncheck to hide.

After Event section is enabled, you will see following options
-
-
- Event Title : This setting allow user to set event’s title.
- Number of Posts : This setting allow user to set numbers of posts to display.
-

-
-
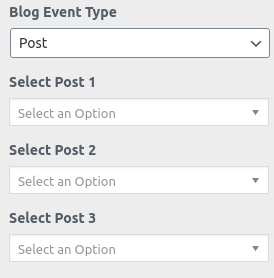
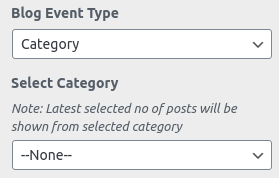
- Blog Event Type : It contains select options (Page, Post, Category, Events) which allow user to select title from one of those.
- Page: Selecting Page as Content Type allows user to choose Page from Select page setting where featured image and content of that selected Page is displayed as section content.
- Blog Event Type : It contains select options (Page, Post, Category, Events) which allow user to select title from one of those.
-
Page Options : It contains following settings
-
-
-
-
- Select Page : This setting allows user to select category to get the featured image and content of that page.
-
-
-

-
-
-
- Post: Selecting Post as Content Type allows user to choose Post from Select post setting where featured image and content of that selected Post is displayed as section content.
-
-
Post Options : It contains following settings
-
-
-
-
- Select Post : This setting allows user to select post to get the featured image and content of that post.
-
-
-

-
-
-
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
-
-
Category Options : It contains following settings
-
-
-
-
- Select Category : This setting allows user to select category to get the featured image and content of that category.
-
-
-

-
-
-
- Event: Selecting Event as Content Type allows user to choose Event posts from Select Event setting where featured image and content of that selected Event’s posts is displayed as section content.
-
-
Event Options : It contains following settings
-
-
-
-
- Select Event : This setting allows user to select event’s post to get the featured image and content of that post.
-
-
-

To configure Client section, you need to go to Admin Panel / Appearance / Customize / Front Page / Client.
In this panel, you will find these options:
-
- Client Section Enable: Check to enable on home-page otherwise Uncheck to hide.

After Client section is enabled, you will see following options
-
-
- Select Page : This setting allows user to select page to get featured image and content of that page.
-

You will see following sections under Theme Options:
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The above sections are described below.
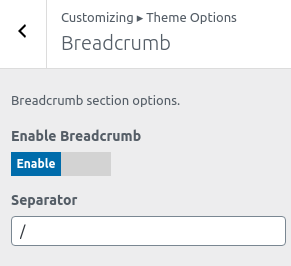
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or No Sidebar
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or No Sidebar

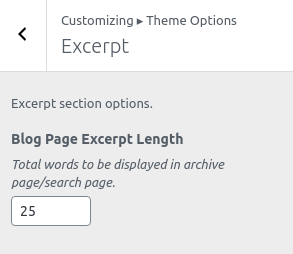
This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

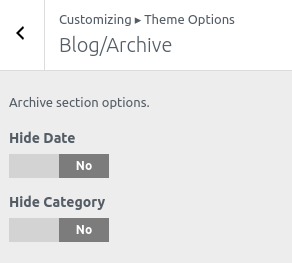
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
-
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Category:This option allows user to enable/disable category assigned in blog post.

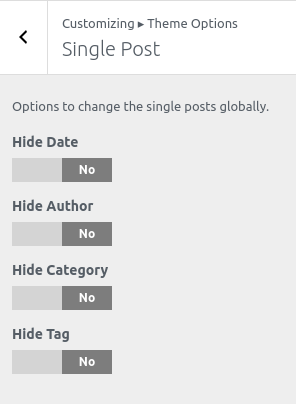
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
-
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
-
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
- Social Menu Enable: You can easily hide or display social menu on footer section.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Educollage theme from your Theme Palace member My Account to your Desktop
- Unzip educollage.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Educollage theme which shall replace the old files.



