

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How To Set and Manage the Color Settings?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How To Create and Manage Menus?
- 8.How To Create and Manage Sidebars and Widgets?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How To Set and Manage the Color Settings?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How To Create and Manage Menus?
- 8.How To Create and Manage Sidebars and Widgets?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
Enlightme Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate enlightme-pro.zip theme in your computer.
- Select enlightme-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip enlightme-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Enlightme Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


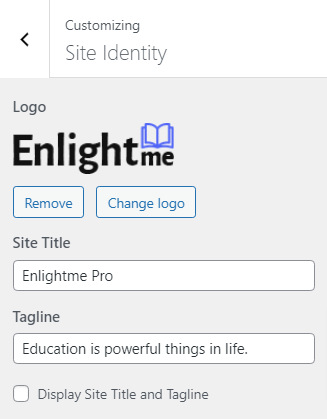
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
-
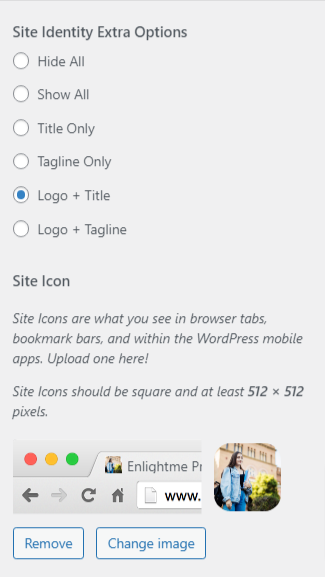
Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


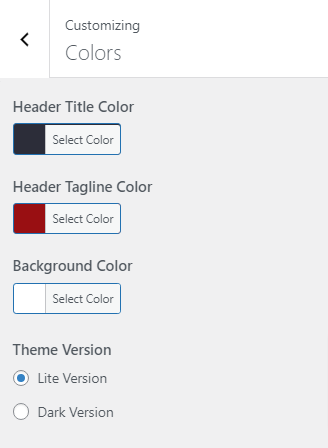
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.
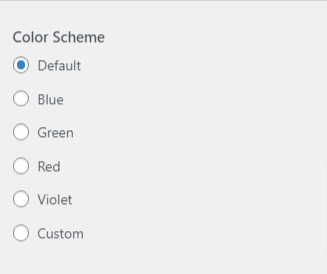
- Theme Version: This changes the theme version of the site.
- Color Scheme: This changes the theme color of the site.


1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

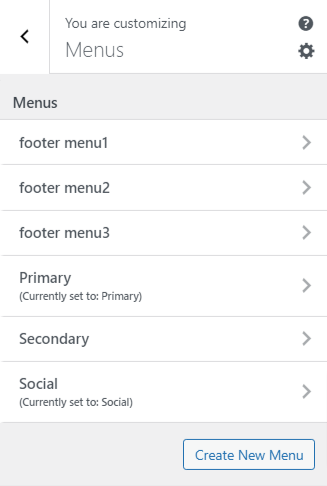
Note: Load free theme has two menu location provided as Primary and Social.
- Menu Options :
- Primary: This setting allows user to change or set Primary/Main menu.
- Social: This setting allows user to change or set social menu.
-
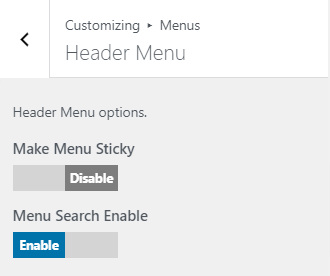
Header Menu:
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Menu SearchEnable : If enable search is enable then the search icon will be shown in last of the primarymenu bar.

To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
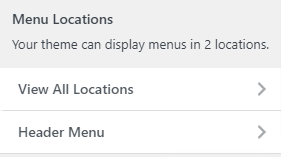
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available:



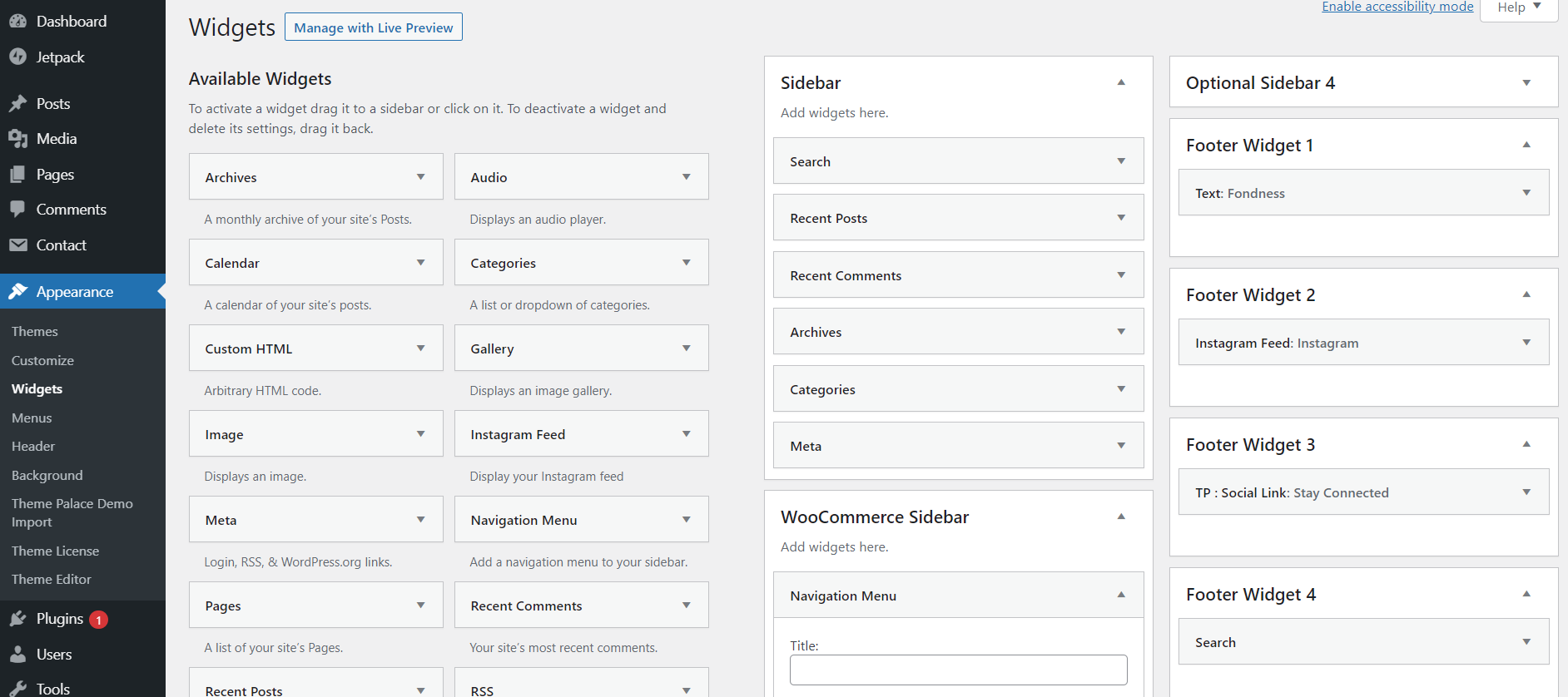
1. From Customize section, go to Widgets.
2. From Widgets, user will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.


The demo of the front page can be divided into different sections as shown below.
- Home Page Layout
- Topbar
- Main Slider
- Service
- About Us
- Career
- Testimonial
- Subscription
- Blog
- Teams
- Promotion
- Gallery Slider
- Features
- Client
- Download
The demo content for this section can be displayed when the user chooses a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click the Import demo data button.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
WooCommerce Plugins are recommended Plugins in this theme.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

To configure Home Page Layout section, you need to go to Admin Panel / Appearance / Customize / Front Page / Home Page Layout.
In this panel, you will find:
- Select Homepage layout: This setting allows user to changes the home page layout.
- Homepage Sortable: In this Option you can change position of section. If you want Blog section above of About us Section you can drag Blog section and drop on above About us Section.


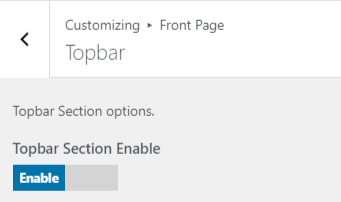
To configure Topbar section, you need to go to Admin Panel / Appearance / Customize / Front Page / Tobbar.
In this panel, you will find these options:
- Topbar Section Enable: Check to enable on home-page otherwise Uncheck to hide.
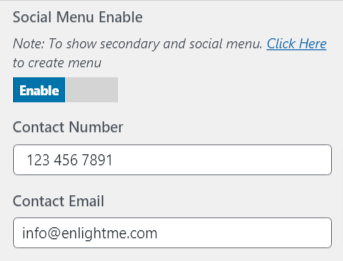
- Social Menu Enable : Check to enable social menu otherwise Uncheck to disable.
- Contact Number : This setting allow user to set Contact Number.
- Contact Email : This setting allow user to set Contact Email.
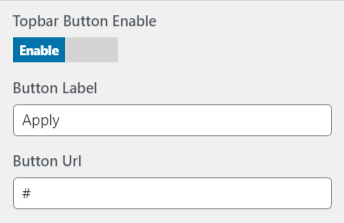
- Enable Button: Check to enable Extra Button on Top bar Uncheck to disable.
- Button Label : This setting allow user to set button label.
- Button URL : This setting allow user to set button url.

After Topbar section is enabled, you will see following options

Ater Button is enable you will see the following options.

To configure the Main Slider section, you need to set the homepage layout to Pro design and go to Admin Panel / Appearance / Customize / Front Page /Main Slider.
In this section the panel, it will include:
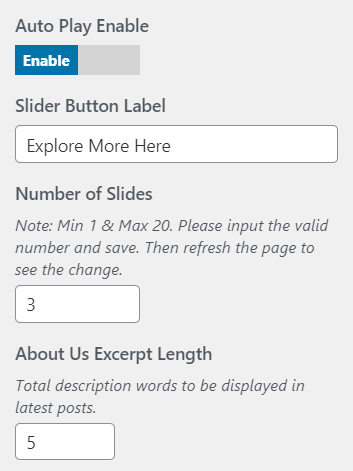
- Main Slider Section Enable: Check to enable Slider on home-page otherwise Uncheck to hide.
- Autoplay: This setting allows the user to enable/Disable the slider auto play.
- Slider Button Label: This setting allows the user to set the button label for the slider
- Number of Slides : This setting includes the number of posts/ pages to display.
- Excerpt Length:This setting sets the excerpt length for the description words on slider
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post, and Category) which allow the user to select a page/post/ category to display as a Slider
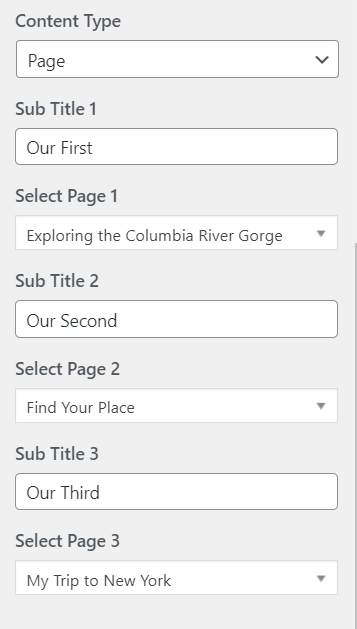
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Sub Title: This setting allows the user to set the sub title for the slides.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
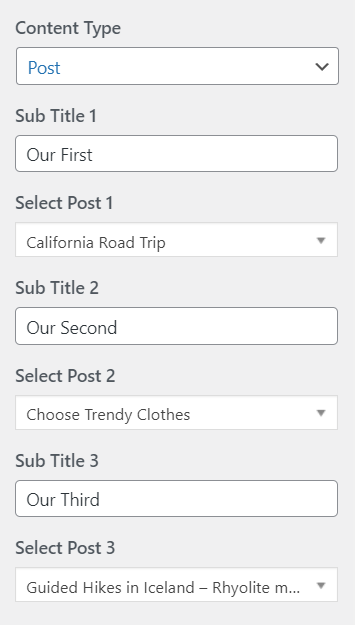
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Sub Title: This setting allows the user to set the sub title for the slides.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
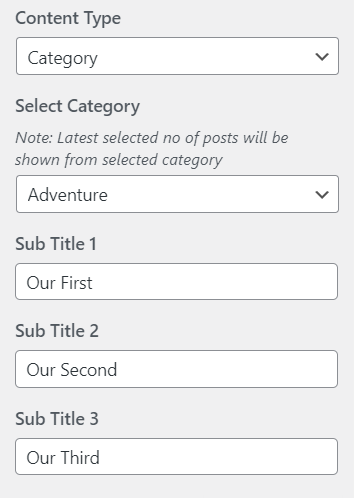
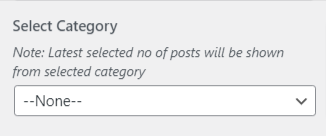
- Category: After selecting the content type as category, this would allow users to select any category to display on the slider Section.
- Sub Title: This setting allows the user to set the sub title for the slides.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.

After enabling Slider section, user will see following options
*Note: Min 1 & Max 20. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

To configure Services section, you need to go to Admin Panel / Appearance / Customize / Front Page / Services.
In this panel, you will find these options:
- Services Section Enable: Check to enable on home-page otherwise Uncheck to hide.
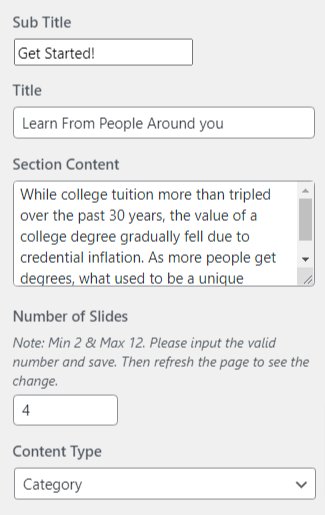
- Sub Title : This setting allow user to set sub title of this section.
- Title : This setting allow user to set title of this section.
- Section Content : This setting allow user to set Content of this section.
- Number of Services Post : This setting allow user to set number of services to show.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get title and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where title and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get title and content of that post.
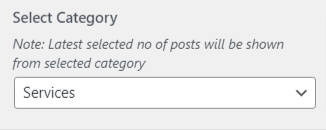
- Post Category: Selecting Category as Content Type allows user to choose Category from Select category setting where title and content of the post in that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the title and content of the post in that category.

After Services section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this panel, you will find these options:
- About Us Section Enable: Check to enable on home-page otherwise Uncheck to hide.
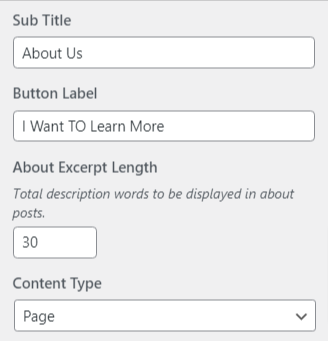
- Sub Title : This setting allow user to sub title of this section.
- Button Label : This setting allow user to set Button Text of About section content.
- About Excerpt Length : This setting allow user to set total description words to be displayed in about posts.
- Content Type : It contains select options ( Pages, Post, Custom) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Video Intro Text : This setting allow user to set Title of the video in this section.
- Video Intro Sub Text : This setting allow user to set Sub Title of the video in this section..
- Featured Image : This setting allow user to set Add featured Image of this Section.
- Video Featured Image : This setting allow user Add Featured Image of the Video.
- Youtube Video Link : This setting allow user the url(Youtube Link) of the video.

After About Us section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings



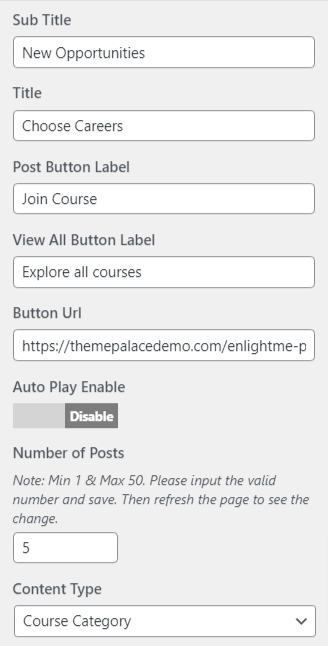
To configure Career section, you need to go to Admin Panel / Appearance / Customize / Front Page / Career.
In this panel, you will find these options:
- Career Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to set sub title of this section.
- Title : This setting allow user to set title of this section.
- Post Button Label : This setting allow user to set button label of the post.
- View All Button Label : This setting allow user to set button label of the section.
- Button URL : This setting allow user to set url of the view all button Label.
- Auto Play Enable : Check to enable autoplay posts otherwise Uncheck to disable.
- Number of Post : This setting allow user to set number of events to show.
- Content Type : It contains select options (Category, Course Category) which allow user to select title from one of those.
- Category: Selecting Category as Content Type allows user to choose Multiple Category from Select Multiple Category setting where featured image and content from selected Category is displayed as section content.
- Select Multiple Category : This setting allows user to select category to get the featured image and content from the Category.
- Course Category: Selecting Course Category as Content Type allows user to choose Multiple Course Category from Select Multiple Course Category setting where featured image and content of that selected Multiple Course Category is displayed as section content.
- Select Multiple Course Category : This setting allows user to select Multiple Course Category to get the featured image and content from the selected Course Category.

After Career section is enabled, you will see following options

Category Options : It contains following settings

Course Category Options : It contains following settings

To configure Testimonials section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonials.
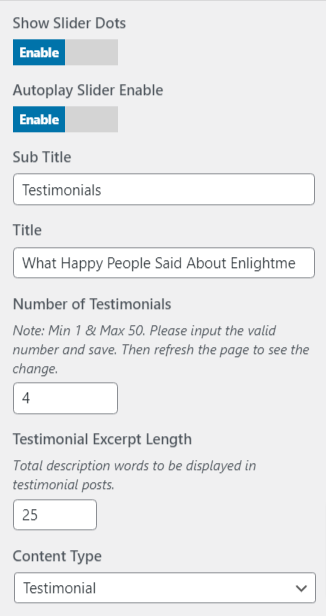
In this panel, you will find these options:
- Testimonials Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Auto Play Enable : Check to enable autoplay slider posts otherwise Uncheck to disable.
- Show Slider Dots : Check to show dots in slider posts otherwise Uncheck to hide.
- Sub Title : This setting allow user to set sub title of this section.
- Title : This setting allow user to set title of this section.
- Number of Testimonials : This setting allow user to set number to show posts to display in testimonial section.
- Testimonials Excerpt Length : This setting allow user to set total description words to be displayed in testimonials posts.
- Content Type : It contains select options ( Pages, Post, Category, Testimonial) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
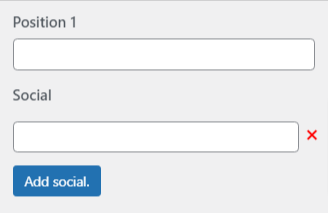
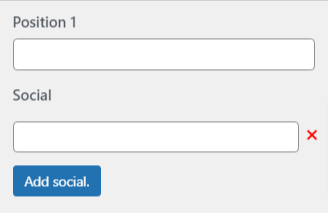
- Position: This setting allows user to set position of particular client.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Position: This setting allows user to set position of particular client.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Position: This setting allows user to set position of particular client.
- Testimonial: Selecting Testimonial as Content Type allows user to choose Testimonial from Select testimonial setting where featured image and content of that selected testimonial is displayed.
- Select Testimonial : This setting allows user to select testimonial to get featured image, position and content of that Testimonial.

After Testimonials section is enabled, you will see following options

Pages Options : It contains following settings


Posts Options : It contains following settings


Category Options : It contains following settings


Testimonial Options : It contains following settings

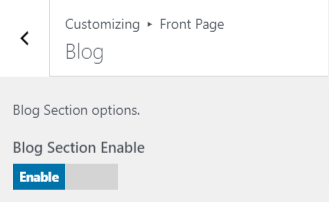
To configure Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog.
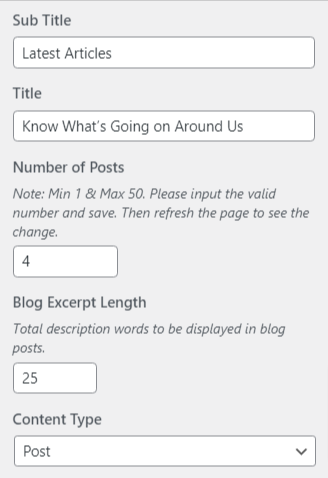
In this panel, you will find these options:
- Blog Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to set sub title of this section.
- Title : This setting allow user to set Title of the section.
- Number of Posts : This setting allow user to set number to show posts to display in latest-posts section.
- Blog Excerpt Length : This setting allow user to set total description words to be displayed in latest posts.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
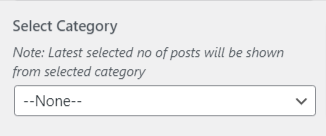
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Button Label : This setting allow user to set button label of the section.
- Button URL : This setting allow user to set url of the button Label.

After Blog section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings


To configure Teams section, you need to go to Admin Panel / Appearance / Customize / Front Page / Teams.
In this panel, you will find these options:
- Team Section Enable: Check to enable on home-page otherwise Uncheck to hide.
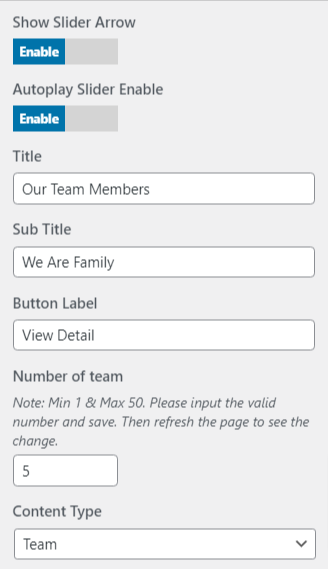
- Show Slider Arrow : Check to Show Arrow in slider posts otherwise Uncheck to hide.
- Auto Play Enable : Check to enable autoplay slider posts otherwise Uncheck to disable.
- Title : This setting allow user to set title of team section.
- Sub Title : This setting allow user to set sub title of team section.
- Button Label : This setting allow user to set button label of the Post.
- Number of Team : This setting allow user to set number of team members to shown.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
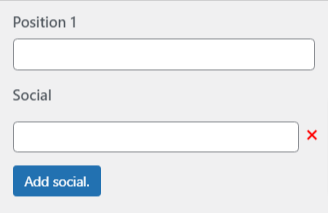
- Position: This setting allows user to set position of particular team member.
- Add Social : This setting allows user to add social site link.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Position: This setting allows user to set position of particular team member.
- Add Social : This setting allows user to add social site link.
- Team: Selecting Team as Content Type allows user to choose Team from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Position: This setting allows user to set position of particular team member.
- Add Social : This setting allows user to add social site link.
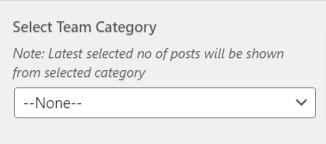
- Team Category: Selecting Team Category as Content Type allows user to choose Team Category from Select category setting where featured image and content of that selected Team Category is displayed as section content.
- Select Team Category : This setting allows user to select category to get the featured image and content of that category.

After Teams section is enabled, you will see following options

Pages Options : It contains following settings


Posts Options : It contains following settings


Team Options : It contains following settings

Category Options : It contains following settings


Team Category Options : It contains following settings

To configure Gallery section, you need to go to Admin Panel / Appearance / Customize / Front Page / Gallery.
In this panel, you will find these options:
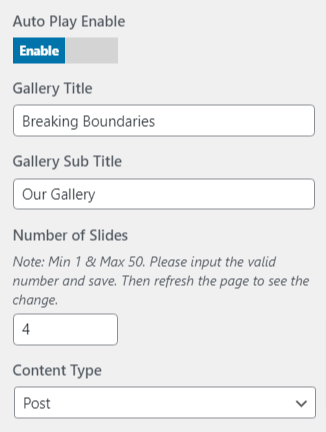
- Gallery Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Auto Play Enable : Check to enable autoplay slider posts otherwise Uncheck to disable.
- Gallery Title : This setting allow user to set title of this section.
- Gallery Sub Title : This setting allow user to set sub title of this section.
- Number of Slides : This setting allow user to set number of post to show.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Post Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.

After Gallery section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Features section, you need to go to Admin Panel / Appearance / Customize / Front Page / Features.
In this panel, you will find these options:
- Features Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Btn Label : This setting allows user to set button label of that content.
- Button URL : This setting allow user to set url of the view all button Label.
- Number of Posts : This setting allow user to set total post to be displayed .
- Features Excerpt Length : This setting allow user to set total description words to be displayed in about posts.
- Column Layout : This setting allow user to set column layout.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select post setting where title of that selected Category is displayed.
- Select Category : This setting allows user to select category to get featured image and content of that post.

After Features section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Client section, you need to go to Admin Panel / Appearance / Customize / Front Page / Client.
In this panel, you will find these options:
- Client Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Client Section Label : This setting allow user to set Sub Title of the section.
- Number of Client : This setting allow user to set number to show posts to display in sponser section.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Custom: Selecting Custom as Content Type allows user to choose Custom from Select post setting where title of that selected Custom is displayed.
- Client Logo : This setting allows user to set Client’s Logi.
- Client Url : This setting allow user to set Client url.
- Category: Selecting Category as Content Type allows user to choose Category from Select post setting where title of that selected Category is displayed.
- Select Category : This setting allows user to select category to get featured image and content of that post.

After Client section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Custom Options : It contains following settings

Category Options : It contains following settings

To configure Download section, you need to go to Admin Panel / Appearance / Customize / Front Page / Download.
In this panel, you will find these options:
- Download Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to set Sub Title of the section.
- Title : This setting allow user to set number to show posts to display in sponser section.
- PlayStore Btn Image : This setting allows user to set Image for PlayStore App..
- AppStore Link : This setting allow user to set Link for the PlayStore Button Image.
- AppStore Btn Image : This setting allows user to set Image for AppStore App.
- AppStore Link : This setting allow user to set Link For the Appstore Button Image.

After Download section is enabled, you will see following options



You will see following sections under Theme Options:
- Loader
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.

After enable Loader You will see following option
-
-
- Icon: This setting allow user to select loading icon.
-

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
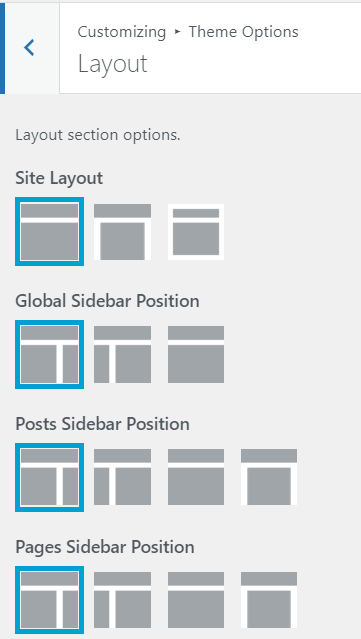
The layout section includes following settings:
- Site Layout : This option is for Site Layout. User can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
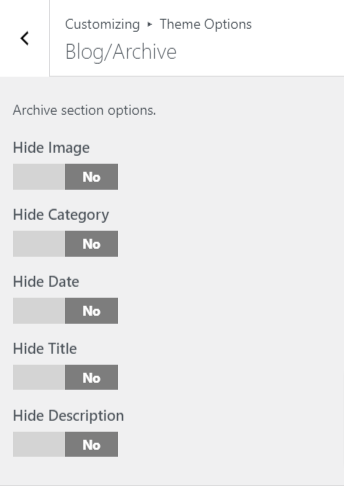
3. In Blog Page you will see:
- Hide Image: This option allows user to enable/disable Post Featured Image assigned in blog post.
- Hide Category: This option allows user to enable/disable Post Category assigned in blog post.
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Title: This option allows user to enable/disable Post Title assigned in blog post.
- Hide Description: This option allows user to enable/disable Post Description assigned in blog post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.
- Hide Banner:This option allows user to enable/disable banner in post.
- Hide Image: This option allows user to enable/disable Post Featured Image in post.
- Hide Description: This option allows user to enable/disable Post Description in post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
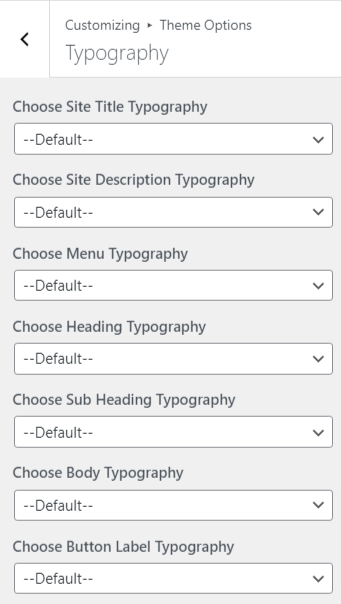
3. In Typography you will see:
- Choose Site Title Typography : Here you can easily choose different types of typography for every section’s Site Title.
- Choose Site Description Typography : Here you can easily choose different types of typography for Site’s Description.
- Choose Menu Typography : Here you can easily choose different types of typography for every section’s Menu.
- Choose Heading Typography : Here you can easily choose different types of typography for every section’s Header/Title.
- Choose Sub Heading Typography : Here you can easily choose different types of typography for every section’s Header/Sub Title.
- Choose Button Label Typography : Here you can easily choose different types of typography for every section’s Button Label.
- Choose Body Typography : Here you can easily choose different types of typography for every section’s body text.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Footer Info text : This changes the Info text of Footer.
- Footer Btn Label : This setting allows user to set Button of Footer.
- Button URL : This setting allow user to set URL for the footer Button Label.
- Site Footer Logo : This Setting allow user to add logo in footer.
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 4 Footer Widget fields.


1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update the Theme through FTP, follow these basic steps:
- Download the latest version of Enlightme Pro theme from your Theme Palace member My Account to your Desktop
- Unzip enlightme-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Enlightme Pro theme which shall replace the old files.



