

Themes Instructions
Select a Theme from the drop down menu
Girlish Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate girlish-pro.zip theme in your computer.
- Select girlish-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip girlish-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Girlish Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
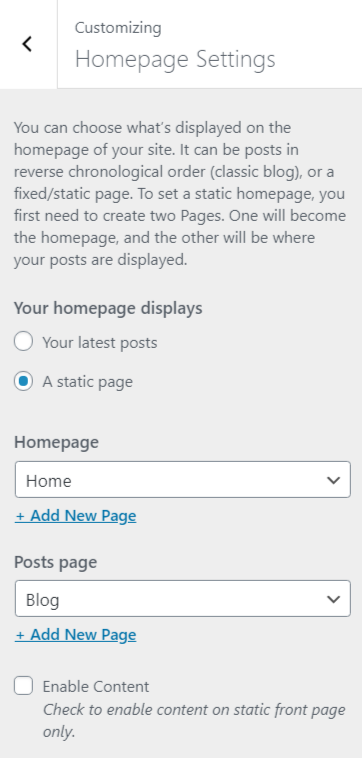
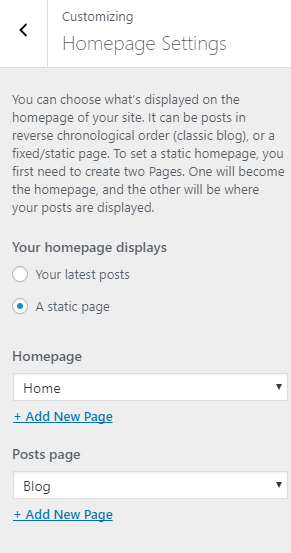
From Customize section, go to Homepage Setting you will see two option.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
-
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.

1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
-
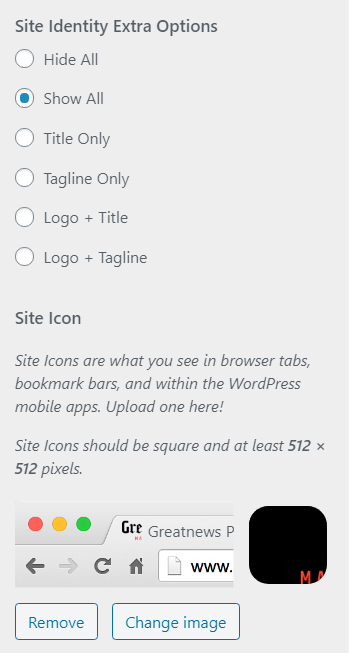
Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


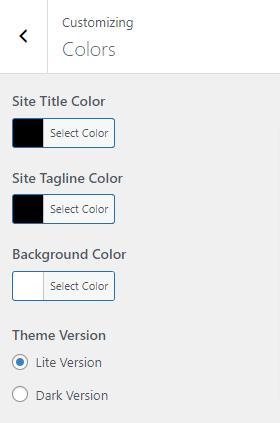
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.
- Theme Version: This changes the theme version of the site.
- Color Scheme: This changes the theme color of the site.


1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
-
Background Image: This will change the background image for the entire site.

- Menu Options :
- Primary: This setting allows user to change Primary/Main menu.
- Social: This setting allows user to change social menu.
-
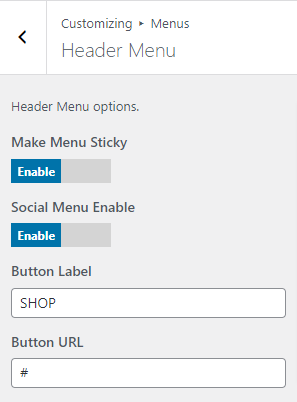
Header Menu:
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Social Menu Enabel:This option is for Social Menu. If social menu is enable social menu will get displayed on header.
- Button:This option is for adding the button beside the social menu.
- Button URL:This option is for adding custom URL to the button.

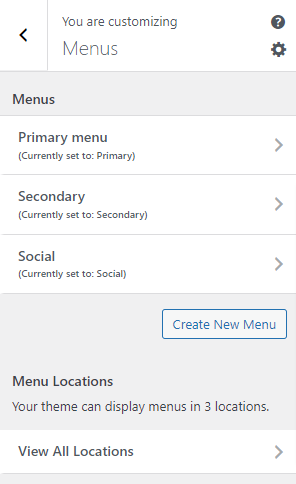
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available:


1. From Customize section, go to.
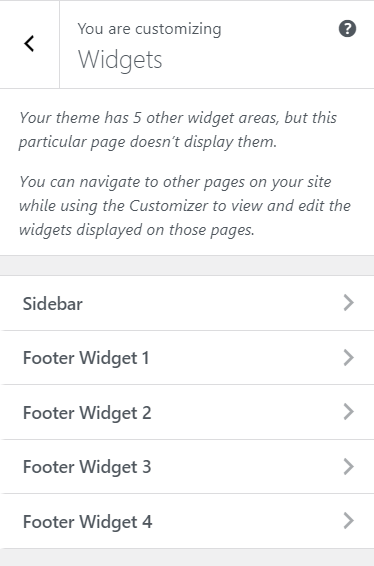
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is displayed on blog pages, single blog pages, and pages.
Blog post left sidbar: This sidebar is for blog post left sidebar. This sidebar area is displayed on the blog post’s left sidebar.
Blog post right sidbar: This sidebar is for blog post right sidebar. This sidebar area is displayed at blog post right sidebar.

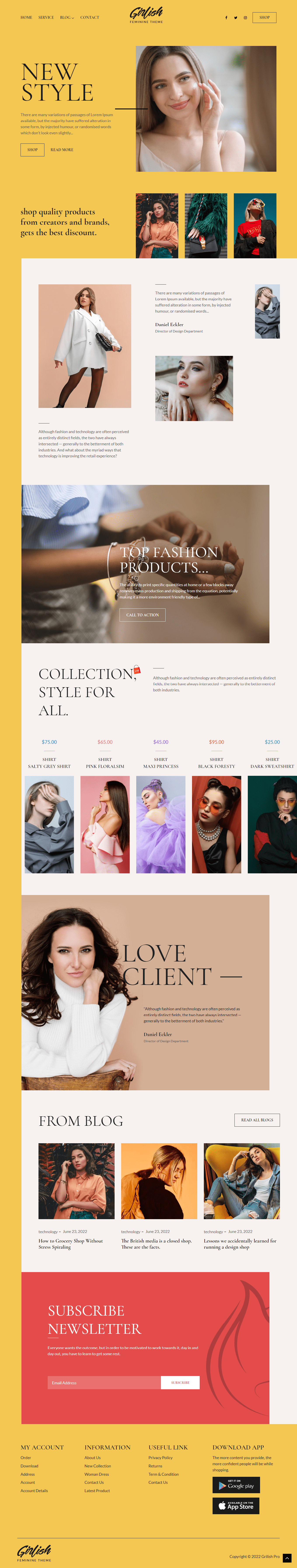
The demo of the front page can be divided into different sections as shown below.
- Home Page Layout
- Hero Banner
- Featurd Shop
- More Featured
- Collection
- CTA
- Testimonail
- Latest Posts
- Subscription
These section’s content are display when you choose a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
Contact Form 7 Contact Form 7 is recommended in this theme to create custom form.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
WooCommerce WooCommerce is recommended in this theme.
You can see the divided sections in the image below :

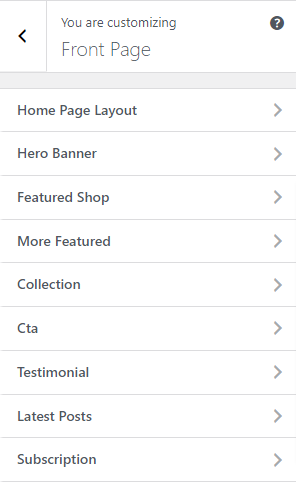
The image below shows customizer options for the sections shown above :

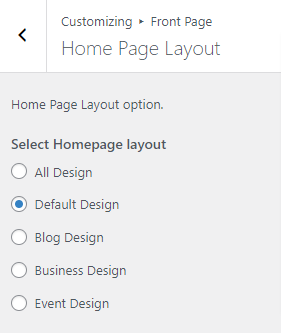
To configure Home Page Layout section, you need to go to Admin Panel / Appearance / Customize / Front Page / Home Page Layout.
In this panel, you will find:
- Select Homepage layout: This setting allows user to changes the home page layout.
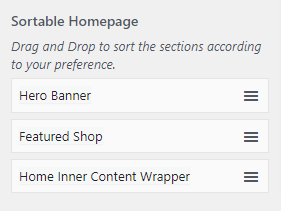
- Sortable Homepage: This setting allows user to sort sections in home page layout.


To configure Hero Banner section, you need to go to Admin Panel / Appearance / Customize / Front Page / Hero Banner.
In this panel, you will find these options:
- Hero Banner Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Enable/Disable Shop Icon: Check to enable shop icon on hero banner section otherwise Uncheck to hide.
- Button Text: This setting allows user to set the button text.
- Button Url: This setting allows user to set the Button Url.
- Hero Banner Excerpt Length: This setting allows the user to select the total number of description words to be displayed on Hero Banner posts
- Content Type : It contains select options ( Pages, Post) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Padding Top: This setting allows user to adjust top padding.
- Padding Buttom: This setting allows user to adjust buttom padding.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Padding Top: This setting allows user to adjust top padding.
- Padding Buttom: This setting allows user to adjust buttom padding.

After Hero Banner section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

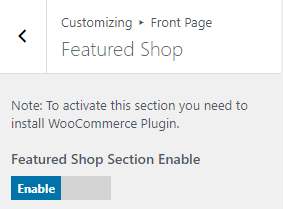
To configure Featured Shop section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured Shop.
In this panel, you will find these options:
- Featured Shop Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Enable/Disabel Shop Icon: Check to enable shop icon on Featured Shop section otherwise Uncheck to hide.
- Button Text: This setting allows user to set the button text.
- Button Url: This setting allows user to set the Button Url.
- Featured Shop Excerpt Length: This setting allows the user to select the total number of description words to be displayed on Featured Shop posts
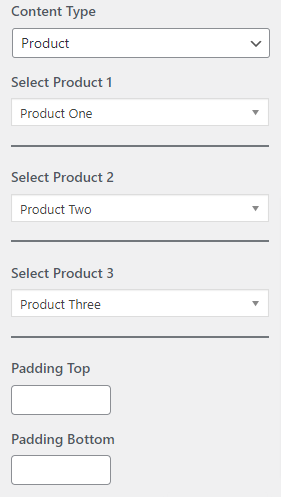
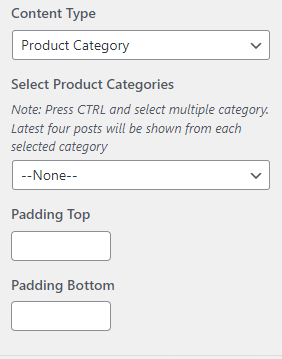
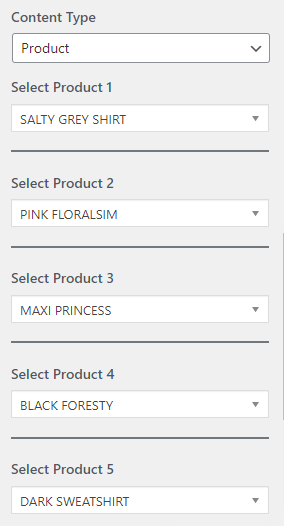
- Content Type : It contains select options ( Product, Product Category ) which allow user to select title from one of those.
- Products: Selecting Products as Content Type allows user to choose Products from Select Post setting where featured image and content of that selected Products is displayed.
- Select Product : This setting allows user to select Product to get featured image and content of that Product
- Padding Buttom: This setting allows user to adjust buttom padding.
- Product Category: Selecting Product Category as Content Type allows user to choose Product Category from Select Post setting where featured image and content of that selected Product Category is displayed.
- Select Product Categories : This setting allows user to select product category to get featured image and content of that product category’s post.
- Padding Top: This setting allows user to adjust top padding.
- Padding Buttom: This setting allows user to adjust buttom padding.

After Featured Shop section is enabled, you will see following options

Products Options : It contains following settings

Product Category Options : It contains following settings

To configure More Featured section, you need to go to Admin Panel / Appearance / Customize / Front Page / More Featured.
In this panel, you will find these options:
- More Featured Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Content Type : It contains select options ( Pages, Post) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Extra Text: This setting allows user to set the extra text.
- Extra Description: This setting allows user to set the extra description.
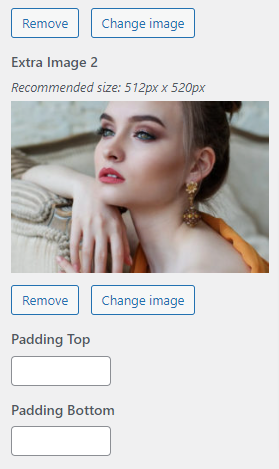
- Extra Image 1: This setting allows user to set the extra image 1.
- Extra Image 2: This setting allows user to set the extra image 2.
- Padding Top: This setting allows user to adjust top padding.
- Padding Buttom: This setting allows user to adjust buttom padding.

After More Featured section is enabled, you will see the following options
Pages Options : It contains following settings

Posts Options : It contains following settings



To configure Collection section, you need to go to Admin Panel / Appearance / Customize / Front Page / Collection.
In this panel, you will find these options:
- Collection Section Enable: Check to enable on home-page otherwise Uncheck to hide.
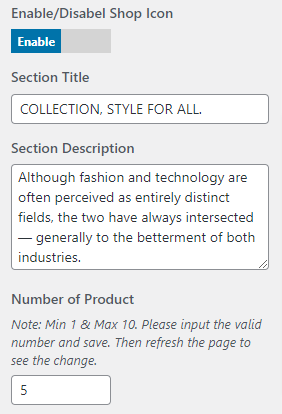
- Enable/Disabel Shop Icon: Check to enable shop icon on Collection section otherwise Uncheck to hide.
- Section Title : This setting allow user to set Title of the section.
- Section Description : This setting allow user to set Description of the section.
- Sub Title : This setting allow user to set sub title of testimonial section.
- Number of Products : This setting allow user to set number of product to show.
- Padding Top: This setting allows user to adjust top padding.
- Padding Buttom: This setting allows user to adjust buttom padding.
- Content Type : It contains select options ( Product, Product Category ) which allow user to select title from one of those.
- Products: Selecting Products as Content Type allows user to choose Products from Select Post setting where featured image and content of that selected Products is displayed.
- Select Product : This setting allows user to select Product to get featured image and content of that Product
- Product Category: Selecting Product Category as Content Type allows user to choose Product Category from Select Post setting where featured image and content of that selected Product Category is displayed.
- Select Product Categories : This setting allows user to select product category to get featured image and content of that product category’s post.

After Collection section is enabled, you will see following options


Products Options : It contains following settings

Product Category Options : It contains following settings

To configure CTA section, you need to go to Admin Panel / Appearance / Customize / Front Page / CTA.
In this panel, you will find these options:
- CTA Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to set Sub Title of the section.
- Button Label: This setting allows user to set the button text.
- CTA Excerpt Length: This setting allows the user to select the total number of description words to be displayed on CTA posts
- Padding Top: This setting allows user to adjust top padding.
- Padding Buttom: This setting allows user to adjust buttom padding.
- Content Type : It contains select options ( Pages, Post) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.

After CTA section is enabled, you will see following options


Pages Options : It contains following settings

Posts Options : It contains following settings

To configure Testimonial section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonial.
In this panel, you will find these options:
- Testimonial Excerpt Length: This setting allows the user to select the total number of description words to be displayed on testimonials.
- Position: This setting allows the user to set the position of the testimonial member.
- Padding Top: This setting allows user to adjust top padding.
- Padding Buttom: This setting allows user to adjust buttom padding.
- Content Type : It contains select options ( Pages, Post ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.

After Testimonial section is enabled, you will see following options


Pages Options : It contains following settings

Posts Options : It contains following settings

To configure Latest Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest Posts.
In this panel, you will find these options:
- Latest Posts Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set Title of the section.
- Number of Posts : This setting allow user to set number of posts to show.
- Excerpt Length: This setting allows the user to select the total number of description words to be displayed.
- Button Label: This setting allows user to set the button text.
- Button Link: This setting allows user to set the Button Url.
- Padding Top: This setting allows user to adjust top padding.
- Padding Buttom: This setting allows user to adjust buttom padding.
- Content Type : It contains select options ( Pages, Post, Category ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image of the posts within that category.

After Latest Posts section is enabled, you will see following options


Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Subscription section, you need to go to Admin Panel / Appearance / Customize / Front Page / Subscription.
In this panel, you will find these options:
Note:
For this section you need to install and active Jetpack Plugin.
- Subscription Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Background Image: This setting allow user to set background of subscription section.
- Title : This setting allow user to set Title of subscription section.
- Description : This setting allow user to set Description of subscription section.
- Button Label: This setting allows user to set the button text.

After Subscription section is enabled, you will see following options


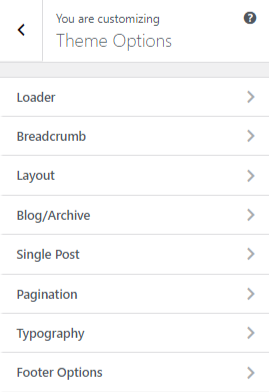
You will see following sections under Theme Options:
- Loader
- Breadcrumb
- Excerpt
- Layout
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
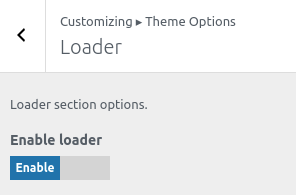
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
- Enable Loader : This enables the loader image when the page is fully not loaded.

-
After enable Loader You will see following option
- Icon: This setting allow user to select loading icon.

- Icon: This setting allow user to select loading icon.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
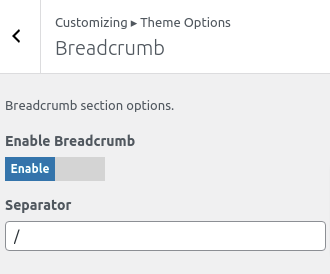
3. Click on Breadcrumb you will see.
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
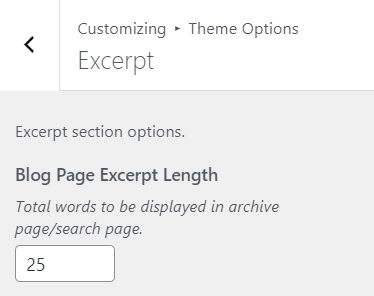
3. In Excerpt Options you will see:
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

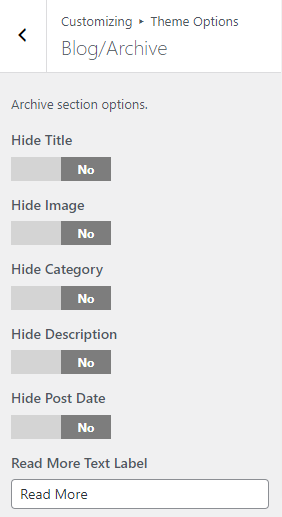
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Hide Title:This option allows user to enable/disable post title in blog/archive page.
- Hide Image:This option allows user to enable/disable post image assigned in blog/archive page.
- Hide Category:This option allows user to enable/disable category assigned in blog/archive page.
- Hide Desciption:This option allows user to enable/disable post content in blog/archive page.
- Hide Date: This option allows user to enable/disable date assigned in blog/archive page.
- Read More Text Label: This option allows set read more button text in blog/archive page.

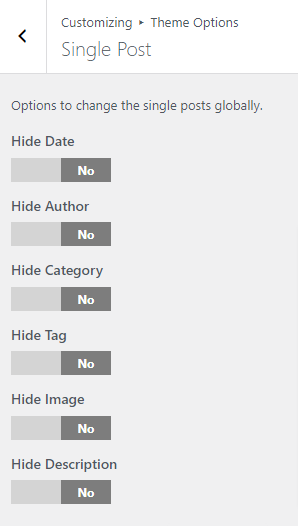
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : This option allows user to enable/disable author assigned in single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.
- Hide Image:This option allows user to enable/disable post image assigned in single post.
- Hide Desciption:This option allows user to enable/disable post content in single post.

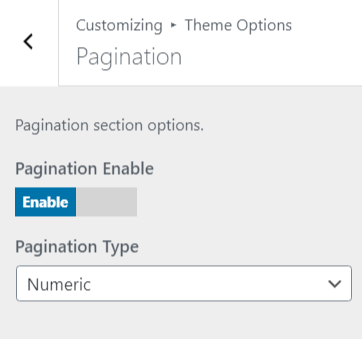
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Pagination Enable: This option enables the pagination on the site.
-
Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

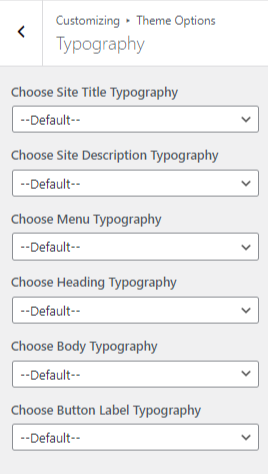
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
- Choose Site Title Typography : Here you can easily choose different types of typography for every section’s Site Title.
- Choose Site Description Typography : Here you can easily choose different types of typography for Site’s Description.
- Choose Menu Typography : Here you can easily choose different types of typography for every section’s Menu.
- Choose Heading Typography : Here you can easily choose different types of typography for every section’s Header/Title.
- Choose Body Typography : Here you can easily choose different types of typography for every section’s body text.
- Choose Button Label Typography : Here you can easily choose different types of typography for every section’s Button Label.

1. From Customize section, go to Theme Options.
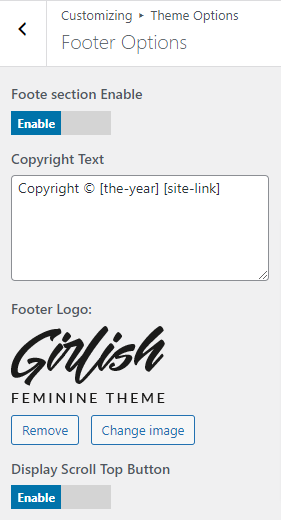
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
- Footer logo : This setting allows user to set the footer logo.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 5 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Girlish Pro theme from your Theme Palace member My Account to your Desktop
- Unzip girlish-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Girlish Pro theme which shall replace the old files.



