

Themes Instructions
Select a Theme from the drop down menu
Hodophile
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate hodophile.zip theme in your computer.
- Select hodophile.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip hodophile.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Hodophile theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
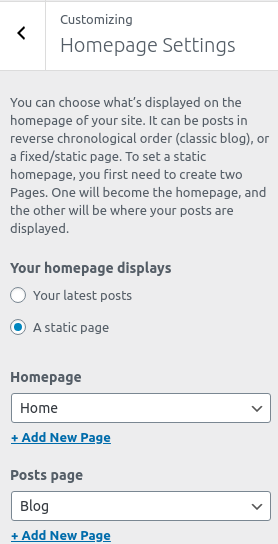
From Customize section, go to Homepage Setting you will see two option.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
-
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.

1. From the Customize section, go to Site Identity.
2. From Site Identity, the User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows the users to set and modify the site’s main logo.
- Site Title: This allows the users to modify the title of the site.
- Tagline: This section allows the users to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows the users to choose different options to display the title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display the logo title tagline in the header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title: Users can enable this to display the logo and title in the header.
- Logo + Tagline: Users can enable this to display the logo, and tagline in header then click this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


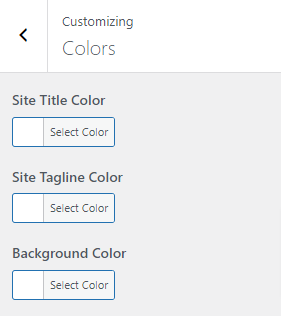
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
-
Background Image: This will change the background image for the entire site.

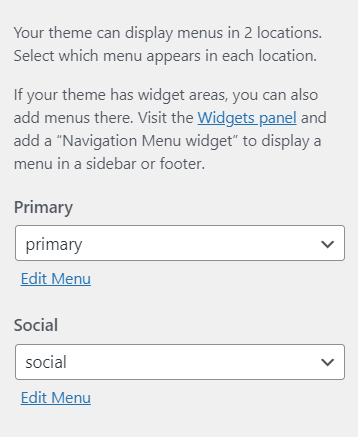
Note: This theme has two menu locations provided as Primary and Social.
- Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Blogs”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available.(Primary Menu and Social Menu).
Primary Menu : This setting allows the user to change or set the Primary/Main menu.
Social Menu : This setting allows users to change or set social menus on footer section.


1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to a add widget area in the footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4 and Footer Widget 5
Sidebar: This sidebar is default sidebar area. This sidebar area is displayed on the blog pages, single blog posts, and pages.

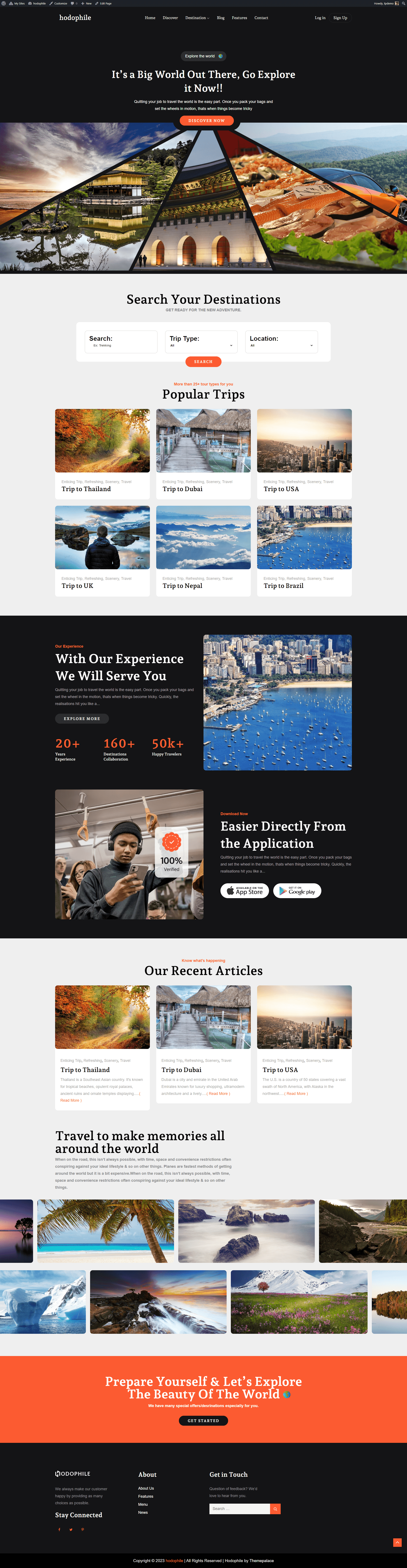
The demo of the front page can be divided into different sections as shown below.
- Hero Banner
- Trip Search
- Popular Destination
- About Us
- Featured
- Blog
- Gallery
- Call To Action
These section’s content are display when you choose a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

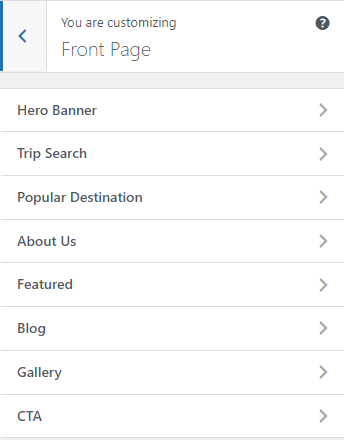
The image below shows customizer options for the sections shown above :

To configure Hero Banner section, you need to go to Admin Panel / Appearance / Customize / Front Page / Hero Banner.
In this panel, you will find these options:
- Hero Banner Section Enable: Check to enable on home-page otherwise Uncheck to hide.
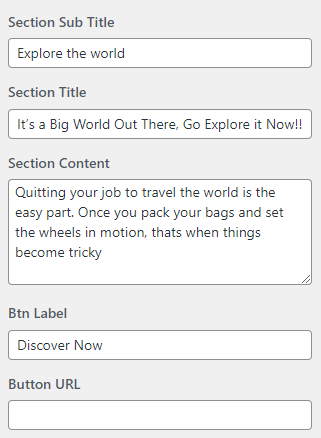
- Section Sub Title : This setting allow user to set sub title of this section.
- Section Title : This setting allow user to set title of this section.
- Section Content : This setting allow the user to set description of this section.
- Button Label : This setting allow user to set Button Label.
- Button URL : This setting allow user to set url of Button.
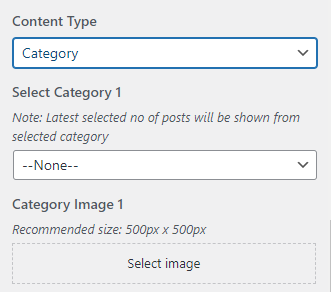
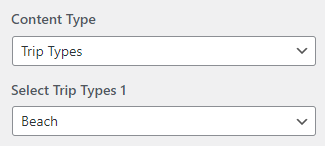
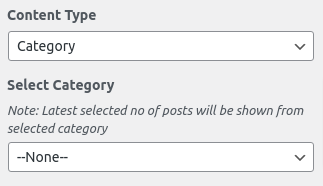
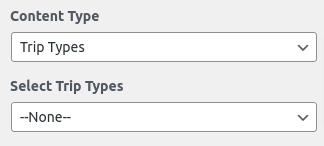
- Content Type : It contains select options ( Category, Trip Types ) which allow user to select content type from one of those.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category.
- Select Image : This setting allows user to select featured image for category.
- Trip Types: Selecting Trip Types as Content Type allows user to choose trip type from Select Trip Types content of that selected trip types is displayed as section content.
- Select Trip Types: This setting allows user to select Trip to get featured image and content of that Trip Type.

After Hero Banner section is enabled, you will see following options

Category Options : It contains following settings

Trip Types Options : It contains following settings

To configure Trip Search section, you need to go to Admin Panel / Appearance / Customize / Front Page / Trip Search.
In this panel, you will find these options:
- Trip Search Section Enable: Check to enable on home-page otherwise Uncheck to hide.

After Trip Search section is enabled, you will see following options
- Section Sub Title : This setting allow user to set sub title of this section.
- Section Title : This setting allow user to set title of this section.

To configure Popular Destination section, you need to go to Admin Panel / Appearance / Customize / Front Page / Popular Destination.
In this panel, you will find these options:

After Popular Destination section is enabled, you will see following options
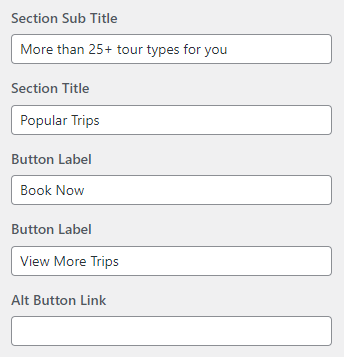
- Section Sub Title : This setting allow user to set sub title of this section.
- Section Title : This setting allow user to set title of this section..
- Button Label : This setting allow user to set Button Label of popular destination section content.
- Button Label : This setting allow user to set Button Label of popular destination section content.
- Alt Button Link : This setting allow user to set url of the Button.

- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
Category Options : It contains following settings

- Trip Types: Selecting Trip Types as Content Type allows user to choose Trip Types from Select Trip Types setting where featured image and content of that selected Trip Types is displayed as section content.
- Select Trip Types : This setting allows user to select Trip Types to get the featured image and content of that Trip Types.
Trip Types Options : It contains following settings

To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page /About Us.
In this panel, you will find these options:
- About Us Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to set sub title of this section.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Button Label : This setting allow user to set Button Label.
- Counter Count : This setting allow user to set counter number of this section.
- Counter Label : This setting allow user to describe counter count of this section.

After About Us section is enabled, you will see following options

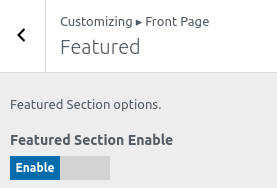
To configure Featured section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured.
In this panel, you will find these options:
- Featured Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to set sub title of this section.
- Select Page : This setting allows user to select Page to get the featured image and content of that Page.
- Button Image 1 : This setting allow user to set button image in this section.
- Button Link 1 : This setting allow user to set url of the button.
- Button Image 2 : This setting allow user to set button image in this section.
- Button Link 2 : This setting allow user to set url of the button.

After Featured section is enabled, you will see following options

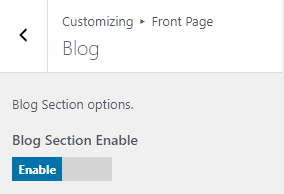
To configure Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog.
In this panel, you will find these options:

After Blog section is enabled, you will see following options
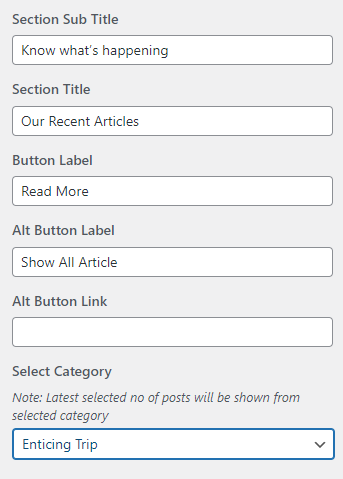
- Section Sub Title : This setting allow user to set sub title of this section.
- Section Title : This setting allow user to set title of this section.
- Button Label : This setting allow user to set Button Label.
- Alt Button Label : This setting allow user to set alt Button Label.
- Alt Button Link : This setting allow user to set url of the alt Button.
- Select Category : This setting allow user to select numer of post selected from category where featured image and content of that selected Category is displayed as section content.

To configure Gallery section, you need to go to Admin Panel / Appearance / Customize / Front Page /Gallery.
In this panel, you will find these options:
- Gallery: Check to enable on home-page otherwise Uncheck to hide.
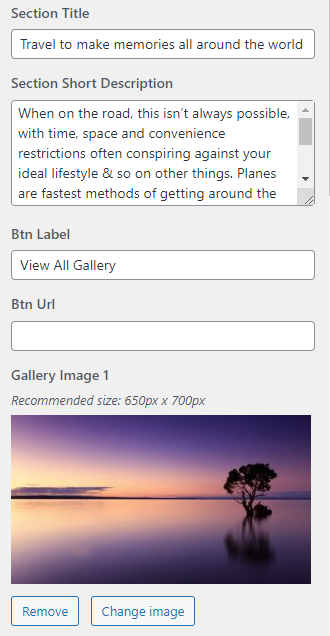
- Section Title : This setting allow user to set title of this section.
- Section Short Description : This setting allow user to set title of this section.
- Button Label : This setting allow user to set Button Label.
- Button url : This setting allow user to set url of the Button.
- Gallery Image : This setting allow user to set image in this section.

After Gallery section is enabled, you will see following options

To configure CTA section, you need to go to Admin Panel / Appearance / Customize / Front Page /CTA.
In this panel, you will find these options:
- CTA : Check to enable on home-page otherwise Uncheck to hide.
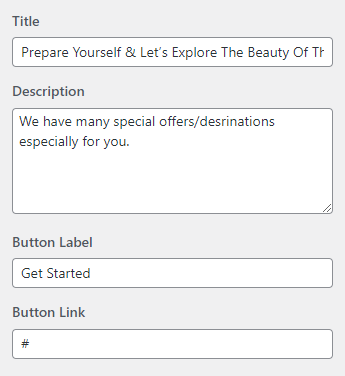
- Title : This setting allow user to set title of this section.
- Description : This setting allow user to describe about this section.
- Button Label : This setting allow user to set button label.
- Button Link : This setting allow user to set url of the Button.

After CTA section is enabled, you will see following options

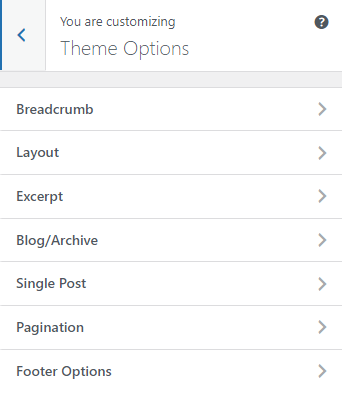
You will see following sections under Theme Options:
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The above sections are described below.
This option is used to enable/disable Breadcrumb.
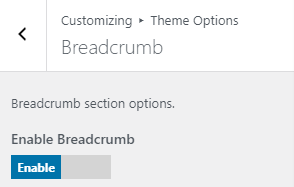
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. In Breadcrumb you will see:
- Enable Breadcrumb : This enables the breadcrumb image when the page is fully not loaded.
- Seperator: This setting allow user to select the seperator.

After enable Breadcrumb You will see following option

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
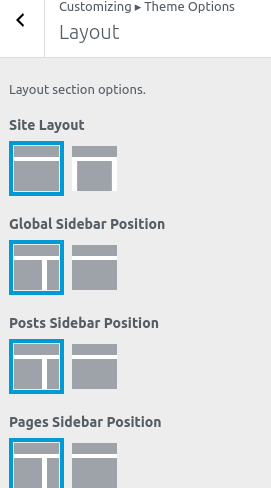
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left Sidebar
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left Sidebar

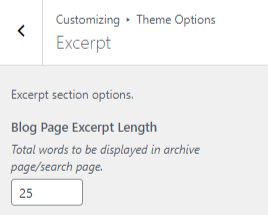
This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
- Column Layout: This option allows user to change column layout of Blog/Archive Page

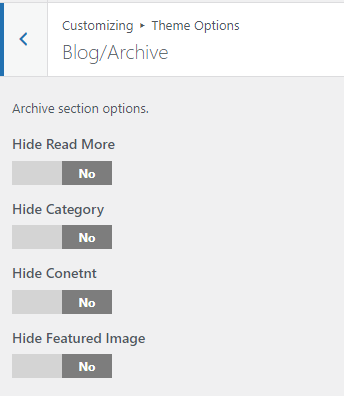
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Hide Read More : This option allows user to enable/disable Read More assigned in blog post.
- Hide Category : This option allows user to enable/disable Post Category assigned in blog post.
- Hide Content : This option allows user to enable/disable Content assigned in blog post.
- Hide Featured Image : This option allows user to enable/disable Featured Image assigned in blog post.

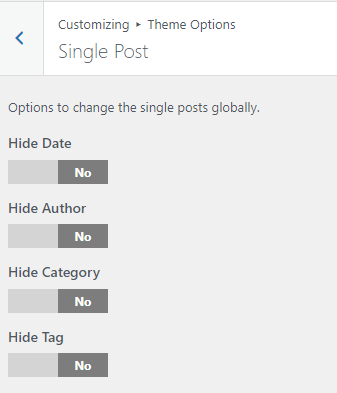
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

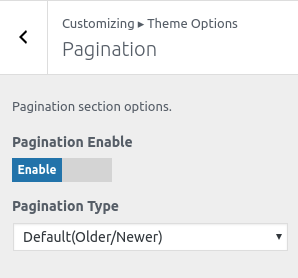
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Pagination Enable: This option enables the pagination on the site.
-
Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

1. From Customize section, go to Theme Options.
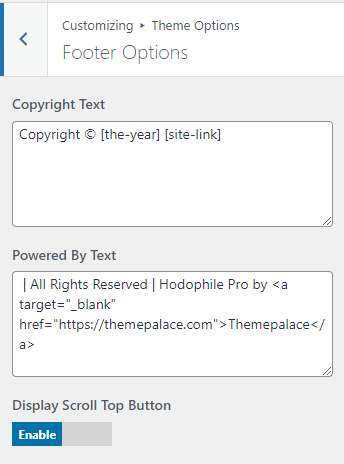
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: Here you can easily choose footer text.
- Powered By Text: Here you can easily choose footer text.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Whole Pro theme from your Theme Palace member My Account to your Desktop
- Unzip whole-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Whole Pro theme which shall replace the old files.



