

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How To Set and Manage the Color Settings?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How To Create and Manage Menus?
- 8.How To Create and Manage Sidebars and Widgets?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How To Set and Manage the Color Settings?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How To Create and Manage Menus?
- 8.How To Create and Manage Sidebars and Widgets?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
Hodophile Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
Approach I : From your admin dashboard.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate whole-pro.zip theme in your computer.
- Select hodophile-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip hodophile-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Hodophile Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
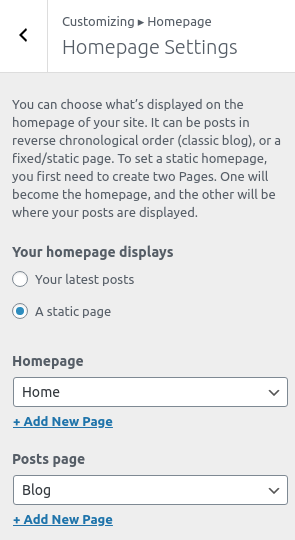
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.

1. From the Customize section, go to Site Identity.
2. From Site Identity, the User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows the users to set and modify the site’s main logo.
- Site Title: This allows the users to modify the title of the site.
- Tagline: This section allows the users to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows the users to choose different options to display the title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display the logo title tagline in the header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title: Users can enable this to display the logo and title in the header.
- Logo + Tagline: Users can enable this to display the logo, and tagline in header then click this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


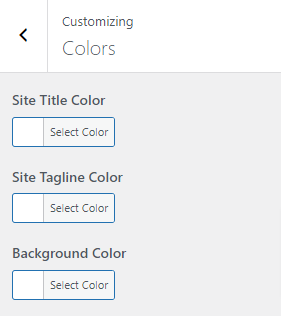
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.
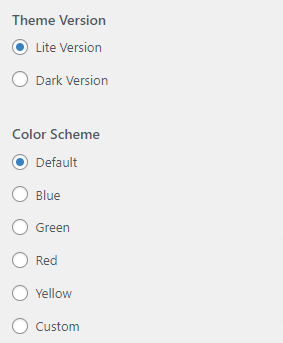
- Theme Version: This changes the theme version of the site.
- Color Scheme: This changes the theme color of the site.


1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

Note: This theme has two menu locations provided as Primary and Social.
- Menu Options :
-
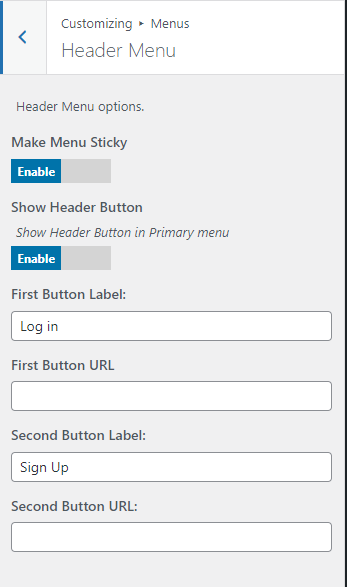
Header Menu:
- Make Menu Sticky : This option is for menu sticky. If the menu sticky is enable then the menu is fixed when the user scroll.
- Select Header Design : Choose design one or two to change the design of the header.
- Enable Social Menu : Check to enable social menu otherwise Uncheck to disable.
- Contact Number : This setting allows the user to set/add a contact number in the header.
- E-mail : This setting allows the user to set/add E-mail in the header.
- Address : This setting allows the user to set/add an Address in the header.
- Button label : This setting allow user to set Button Label.
- Button URL : This setting allow user to set URL of Button.
After Header design one is chosen, you will see the following options

To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in a similar way. After creating a menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us”, and “Blogs”). After creating pages you need to add that pages to the menu.
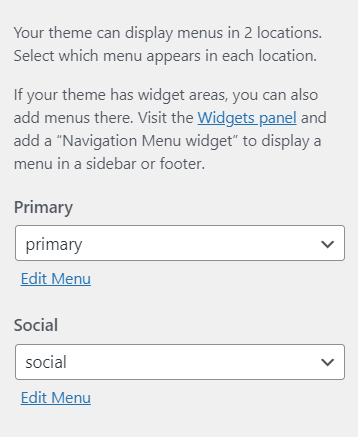
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available. (Primary Menu and Social Menu).
Primary Menu: This setting allows the user to change or set the Primary/Main menu.
Social Menu: This setting allows users to change or set social menus on the footer section.


1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to a add widget area in the footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4 and Footer Widget 5
Sidebar: This sidebar is default sidebar area. This sidebar area is displayed on the blog pages, single blog posts, and pages.

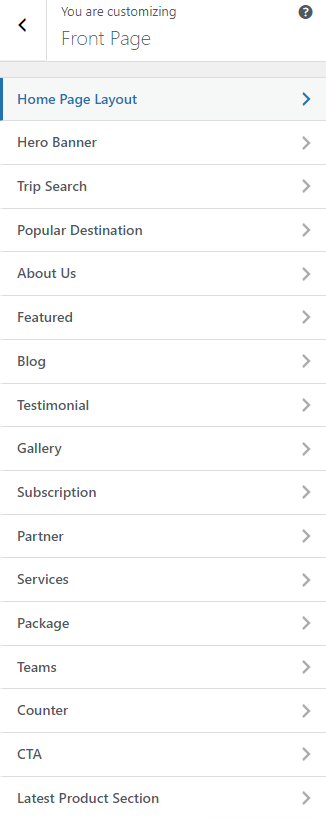
The demo of the front page can be divided into different sections as shown below.
- Home Page Layout
- Hero Banner
- Trip Search
- About Us
- Featured
- Blog
- Testimonial
- Gallery
- Subscription
- Partner
- Services
- Package
- Teams
- Counter
- CTA
- Latest Product Section
These section’s content are display when you choose a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

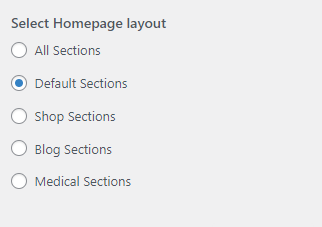
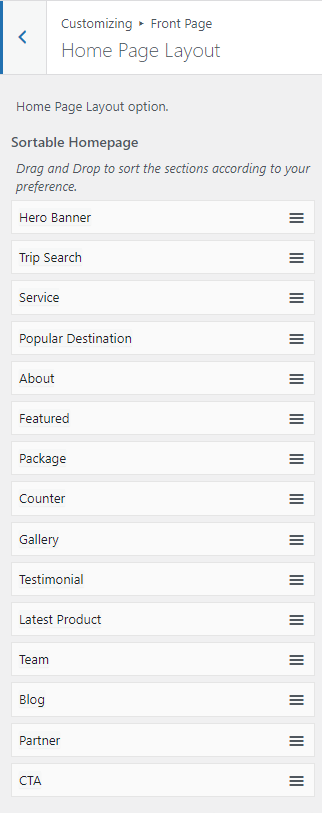
To configure Home Page Layout section, you need to go to Admin Panel / Appearance / Customize / Front Page / Home Page Layout.
In this panel, you will find:
- Select Homepage layout: This setting allows user to changes the home page layout.
- Homepage Sortable: In this Option you can change position of section. If you want Blog section above of About us Section you can drag Blog section and drop on above About us Section.


To configure Hero Banner section, you need to go to Admin Panel / Appearance / Customize / Front Page / Hero Banner.
In this panel, you will find these options:
- Hero Banner Section Enable: Check to enable on home-page otherwise Uncheck to hide.
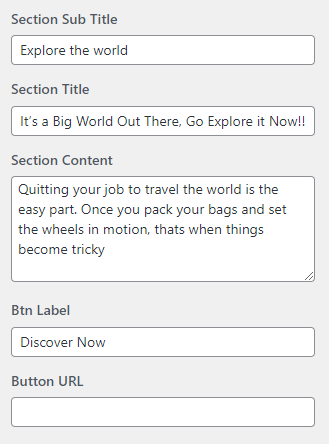
- Section Sub Title: This setting allows the user to set the subtitle of this section.
- Section Title: This setting allows the user to set the title of this section.
- Section Content: This setting allows the user to set the title description of this section.
- Btn label: This setting allow user to set Button Label.
- Button URL: This setting allows the user to set the URL of the Alt Button.
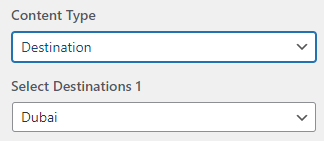
- Content Type : It contains select options ( Category, Trip Types, Destination, Activity, Product Category ) which allow the user to select the title from one of those.
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category: This setting allows the user to select a category to get the featured image and content of that category.
- Trip Types: Selecting Trip Types as Content Type allows user to choose trip type from Select Trip Types setting where title of that selected Trip Types is displayed.
- Select Trip Types: This setting allows user to select Trip to get featured image and content of that Trip Type.
- Destination: Selecting Destination as Content Type allows user to choose destinatio from Select Destination setting where featured image and content of that selected destination is displayed.
- Select Destination : This setting allows user to select destination to get featured image and content of that destination.
- Activity: Selecting Activity as Content Type allows user to choose activity from Select Activity setting where title of that selected Activity is displayed.
- Select Activity: This setting allows user to select Activity to get featured image and content of that Activity.
- Product Category: Selecting Product Category as Content Type allows user to choose Product Category from Select Product Category setting where title of that selected Product Category is displayed.
- Select Product Category: This setting allows user to select Product Category to get featured image and content of that Product Category.

After the Hero Banner section is enabled, you will see the following options

Category Options: It contains following settings

Trip Types Options: It contains following settings

Destination Options : It contains following settings

Activity Options : It contains following settings

Product Category Options : It contains following settings

To configure Trip Search section, you need to go to Admin Panel / Appearance / Customize / Front Page / Trip Search.
In this panel, you will find these options:
- Trip Search Section Enable: Check to enable on home-page otherwise Uncheck to hide.

After Trip Search section is enabled, you will see following options
- Section Sub Title : This setting allow user to set sub title of this section.
- Section Title : This setting allow user to set title of this section.

To configure Popular Destination section, you need to go to Admin Panel / Appearance / Customize / Front Page / Popular Destination.
In this panel, you will find these options:
- Popular Destination Section Enable: Check to enable on home-page otherwise Uncheck to hide.
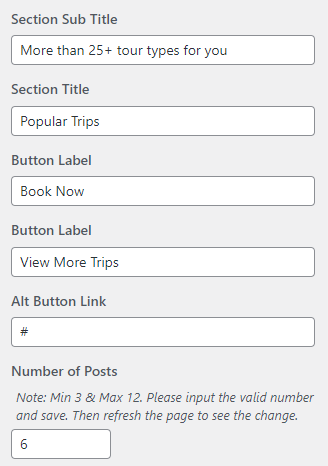
- Section Sub Title : This setting allow user to set sub title of this section.
- Section Title : This setting allow user to set title of this section..
- Button Label : This setting allow user to set Button Label .
- Alt Button Label : This setting allow user to set Alt Button Label .
- Alt Button Link : This setting allow user to set url of the Alt Button.
- Number of Posts : This setting allow user to set number of posts to show.
- Content Type : It contains select options ( Pages, Post, Category, Trip, Trip Types, Destination, Activity )
which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
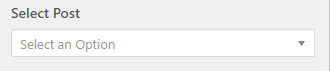
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Trip: Selecting Trip as Content Type allows user to choose Trip from Select Trip setting where featured image and content of that selected Trip is displayed as section content.
- Select Trip : This setting allows user to select Trip to get the featured image and content of that Trip.
- Trip Types: Selecting Trip Types as Content Type allows user to choose Trip Types from Select Trip Types setting where featured image and content of that selected Trip Types is displayed as section content.
- Select Trip Types : This setting allows user to select Trip Types to get the featured image and content of that Trip Types.
- Destination : Selecting Destination as Content Type allows user to choose Destination from Select Destination setting where featured image and content of that selected Destination is displayed as section content.
- Select Destination : This setting allows user to select Destination to get the featured image and content of that Destination.
- Activity : Selecting Activity as Content Type allows user to choose Activity from Select Activities setting where featured image and content of that selected Activity is displayed as section content.
- Select Activity : This setting allows user to select Activity to get the featured image and content of that Activity.

After Popular Destination section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

Trip Options : It contains following settings

Trip Types Options : It contains following settings

Destination Options : It contains following settings

Activity Options : It contains following settings

To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this panel, you will find these options:
- About Us Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to set sub title of this section.
- Content Type : It contains select options ( Pages, Post, Custom ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.

After About Us section is enabled, you will see following options
Pages Options : It contains following settings

- Post : Selecting Post as Content Type allows user to choose Post from Select Post setting where title of that selected Post is displayed.
- Select Post : This setting allows user to select Post to get featured image and content of that Post.
Post Options : It contains following settings

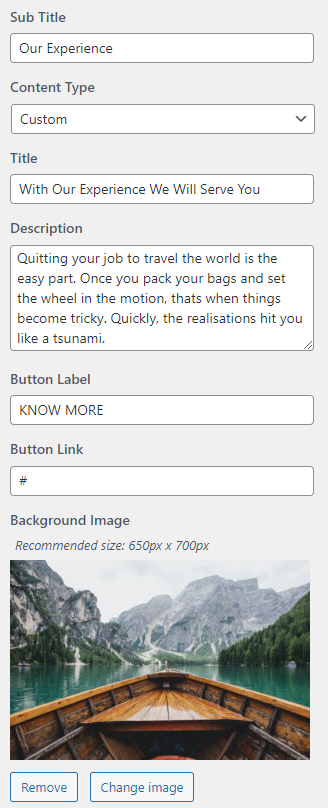
- Custom : Selecting Custom as Content Type allows user to choose Custom from Select Custom setting where title of that selected Post is displayed.
Custom Options : It contains following settings
- Title : This setting allow user to set title of this section.
- Description : This setting allow user to describe about the title of this section.
- Button Label : This setting allow user to set Button Label.
- Button Link : This setting allow user to set url of Button.
- Featured Image : This setting allow user to set Featured image for the section.

- Counter Label : This setting allow user to set counter Label.
- Counter Count : This setting allow user to set counter number.

To configure Featured section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured.
In this panel, you will find these options:
- Featured Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to set sub title of this section.
- Content Type : It contains select options ( Page, Post, Custom, ) which allow user to select title from one of those.
- Page : Selecting Page as Content Type allows user to choose Page from Select Page setting where featured image and content of that selected Page is displayed as section content.
- Select Page : This setting allows user to select Page to get the featured image and content of that Page.
- Post : Selecting Post as Content Type allows user to choose Post from Select Post setting where title of that selected Post is displayed.
- Select Post: This setting allows user to select Post to get featured image and content of that Post.
- Custom : Selecting Custom as Content Type allows user to choose Post as their wish.
- Title : This setting allow user to set title of this section.
- Description : This setting allow user to set description of title of this section.
- Featured Image : This setting allow user to set featured image for this section.
- Button Image 1 : This setting allow user to set button image in this section.
- Button Link 1 : This setting allow user to set url of the button.
- Button Image 2 : This setting allow user to set button image in this section.
- Button Link 2 : This setting allow user to set url of the button.

After Featured section is enabled, you will see following options

Page Options : It contains following settings

Post Options : It contains following settings

Custom Options : It contains following settings


To configure Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog.
In this panel, you will find these options:

After Blog section is enabled, you will see following options
- Section Sub Title : This setting allow user to set sub title of this section.
- Section Title : This setting allow user to set title of this section.
- Button Label : This setting allow user to set Button Label.
- Alt Button Label : This setting allow user to set Button Label of blog section content.
- Alt Button Link : This setting allow user to set url of the Button.
- Content Type : It contains select options ( Page, Post, Category, Recent ) which allow user to select title from one of those.
- Page : Selecting Page as Content Type allows user to choose Page from Select Page setting where featured image and content of that selected Page is displayed as section content.
- Select Page : This setting allows user to select Page to get the featured image and content of that Page.
Page Options : It contains following settings

Post Options : It contains following settings
- Select Post: This setting allows user to select Post to get featured image and content of that Post.

Category Options : It contains following settings

Recent Options : It contains following settings
- Select Excluding Categories : This setting allows user to select categories to exclude.


To configure Testimonials section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonials.
In this panel, you will find these options:
- Testimonials Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Sub Title : This setting allow user to set sub title of this section.
- Section Title : This setting allow user to set title of this section.
- Number of Testimonials : This setting provides the total numer of testimonial to display.

After Testimonial section is enabled, you will see following options
Page Options : It contains following settings

Post Options : It contains following settings

Category Options : It contains following settings
- Select Category: This setting allows user to select Category to get featured image and content of that Category.

Custom Options : It contains following settings
- Position : This setting allow user to set position title of this section.
- Title : This setting allow user to set title of this section.
- Description : This setting allow user to set description of title of this section.
- Client Image : This setting allow user to set client image of title of this section.
- Image : This setting allow user to set image of title of this section.
- URL Link : This setting allow user to set url of the Button.
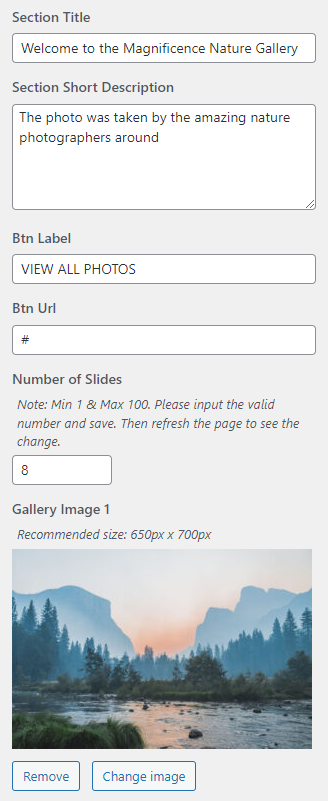
To configure Gallery section, you need to go to Admin Panel / Appearance / Customize / Front Page /Gallery.
In this panel, you will find these options:
- Gallery: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set title of this section.
- Section Short Description : This setting allow user to set title of this section.
- Button Label : This setting allow user to set Button Label.
- Button url : This setting allow user to set url of the Button.
- Number of slides : This setting provides the total numer of gallery slides to display.
- Gallery Image : This setting allow user to set image in this section.

After Gallery section is enabled, you will see following options

To configure Subscription section, you need to go to Admin Panel / Appearance / Customize / Front Page /Subscription.
In this panel, you will find these options:
- Subscription : Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to set sub title of this section.
- Title : This setting allow user to set title of this section.
- Button Label : This setting allow user to set Button Label.

After Subscription section is enabled, you will see following options

To configure Partner section, you need to go to Admin Panel / Appearance / Customize / Front Page /Partner.
In this panel, you will find these options:
- Partner : Check to enable on home-page otherwise Uncheck to hide.
- Number of Slides : This setting provides the total numer of slides to display.
- Partner Logo : This setting allow user to set logo of the partner in this section.
- Partner Url : This setting allow user to set url of the Button.

After Partner section is enabled, you will see following options

To configure Services section, you need to go to Admin Panel / Appearance / Customize / Front Page /Services.
In this panel, you will find these options:

After Services section is enabled, you will see following options

After Services section is enabled, you will see following options
![]()
Page Options : It contains following settings

Post Options : It contains following settings

Category Options : It contains following settings

To configure Package section, you need to go to Admin Panel / Appearance / Customize / Front Page /Package.
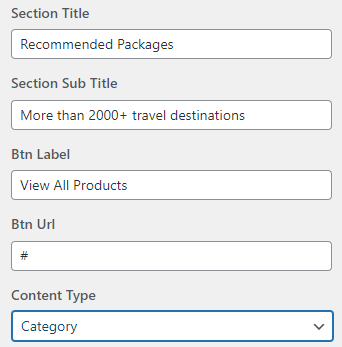
In this panel, you will find these options:

After Package section is enabled, you will see following options

Category Options : It contains following settings

Trip Types Options : It contains following settings

Destination Options : It contains following settings
- Select Destination : This setting allows user to select Multiple Destination to get featured image and content of that Destination.

Activity Options : It contains following settings
- Select Activity : This setting allows user to select Multiple Activity to get featured image and content of that Activity.

Product Category Options : It contains following settings
- Select Product Category : This setting allows user to select Multiple Product Category to get featured image and content of that Product Category.

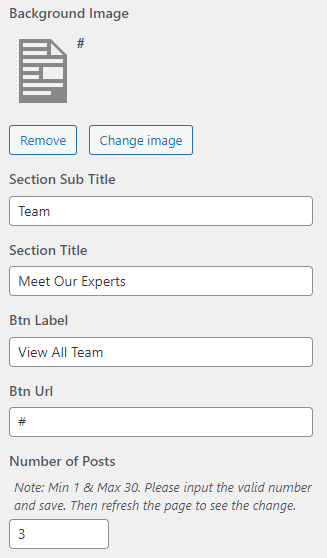
To configure Teams section, you need to go to Admin Panel / Appearance / Customize / Front Page /Teams.
In this panel, you will find these options:

After Team section is enabled, you will see following options

Page Options : It contains following settings

Post Options : It contains following settings

Category Options : It contains following settings

To configure Counter section, you need to go to Admin Panel / Appearance / Customize / Front Page /Counter.
In this panel, you will find these options:
- Counter : Check to enable on home-page otherwise Uncheck to hide.
- Counter Background Image : This setting allow user to set counter background image of this section.
- Number of Posts : This setting provides the total numer of posts to display.
- Select Icon : This setting allow user to set icon in this section.
- Value : This setting allow user to set some value of this section.
- Label : This setting allow user to set label of this section content.

After Counter section is enabled, you will see following options

To configure CTA section, you need to go to Admin Panel / Appearance / Customize / Front Page /CTA.
In this panel, you will find these options:
- CTA : Check to enable on home-page otherwise Uncheck to hide.
- Title : This setting allow user to set title of this section.
- Description : This setting allow user to describe about this section.
- Button Label : This setting allow user to set button label.
- Button Link : This setting allow user to set url of the Button.

After CTA section is enabled, you will see following options

To configure Latest Product Section section, you need to go to Admin Panel / Appearance / Customize / Front Page /Latest Product Section.
In this panel, you will find these options:

After Latest Product Section section is enabled, you will see following options

- Content Type : It contains select options ( Product, Product Category, ) which allow user to select title from one of those.
- Product : Selecting Product as Content Type allows user to choose Product from Select Product setting where featured image and content of that selected Product is displayed as section content.
- Select Product : This setting allows user to select Product to get the featured image and content of that Product.
- Product Category : Selecting Product Category as Content Type allows user to choose Product Category from Select Product Category setting where title of that selected Product Category is displayed.
- Select Product Category: This setting allows user to select Product Category to get featured image and content of that Product Category.
Product Options : It contains following settings

Product Category Options : It contains following settings

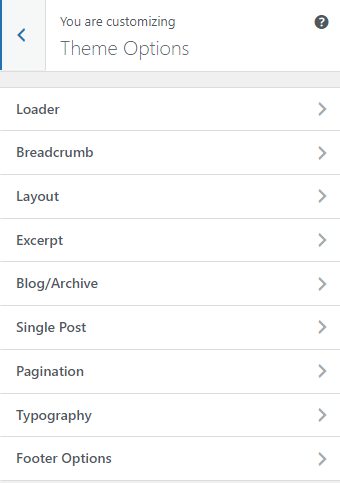
You will see following sections under Theme Options:
- Loader
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.

After enable Loader You will see following option
-
-
- Icon: This setting allow user to select loading icon.
-

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

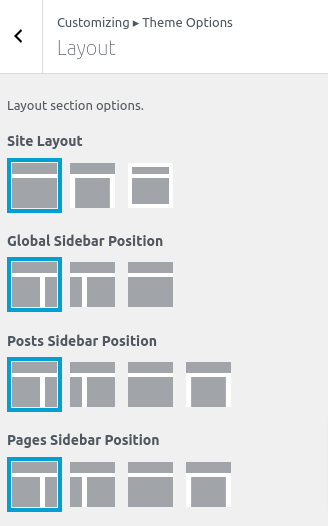
This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
The layout section includes following settings:
- Site Layout : This option is for Site Layout. User can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Hide Read More : This option allows user to enable/disable Read More assigned in blog post.
- Hide Category : This option allows user to enable/disable Post Category assigned in blog post.
- Hide Content : This option allows user to enable/disable Content assigned in blog post.
- Hide Featured Image : This option allows user to enable/disable Featured Image assigned in blog post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
- Choose Menu Typography : Here you can easily choose different types of typography for every section’s Menu.
- Choose Site Title Typography : Here you can easily choose different types of typography for every section’s Site Title.
- Choose Site Description Typography : Here you can easily choose different types of typography for Site’s Description.
- Choose Heading Typography : Here you can easily choose different types of typography for every section’s Header/Title.
- Choose Body Typography : Here you can easily choose different types of typography for every section’s body text.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: Here you can easily choose footer text.
- Powered By Text: Here you can easily choose footer text.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Whole Pro theme from your Theme Palace member My Account to your Desktop
- Unzip whole-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Whole Pro theme which shall replace the old files.



