

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How to create a menu?
- 8.How to create a Widget?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 10.1.How to manage Homepage Sortable?
- 10.2.How to manage Loader?
- 10.3.How to manage Breadcrumb?
- 10.4.How to manage Excerpt?
- 10.5.How to manage Layout?
- 10.6.How to manage Blog/Achrive Options?
- 10.7.How to manage Single post Options?
- 10.8.How to manage Pagination?
- 10.9.How to manage Typography?
- 10.10.Footer Options
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How to create a menu?
- 8.How to create a Widget?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 10.1.How to manage Homepage Sortable?
- 10.2.How to manage Loader?
- 10.3.How to manage Breadcrumb?
- 10.4.How to manage Excerpt?
- 10.5.How to manage Layout?
- 10.6.How to manage Blog/Achrive Options?
- 10.7.How to manage Single post Options?
- 10.8.How to manage Pagination?
- 10.9.How to manage Typography?
- 10.10.Footer Options
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
House State Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate house-state-pro.zip theme in your computer.
- Select house-state-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip house-state-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of House State Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
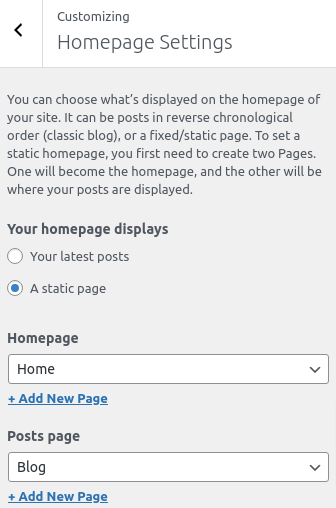
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.

1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
-
Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.
- Theme Version: This changes the theme version of the site.
- Color Scheme: This changes the theme color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

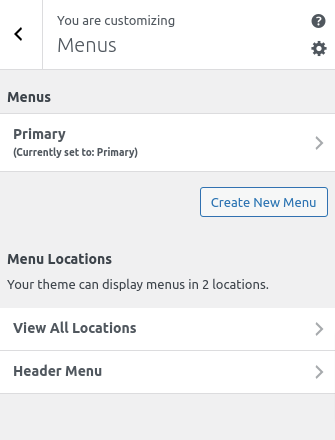
Note: Load free theme has one menu location provided as Primary.
- Menu Options :
- Primary: This setting allows user to change Primary/Main menu.
-
Header Menu:
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.

To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
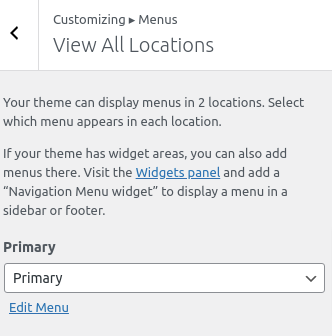
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available:


1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

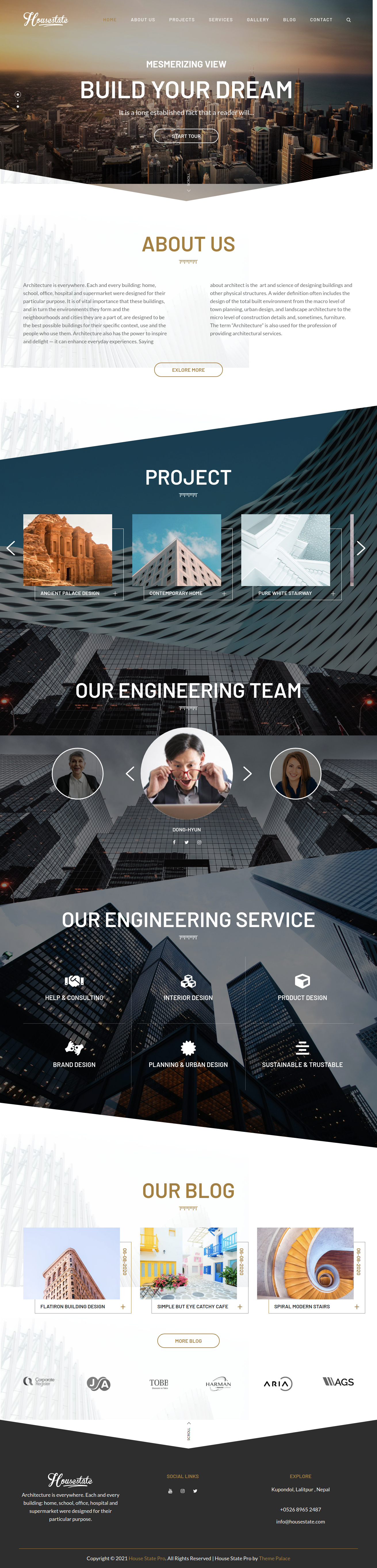
The demo of the front page can be divided into different sections as shown below.
- Home Page Layout
- Slider
- About
- Project
- Teams
- Services
- Blog
- Partner
These section’s content are display when you choose a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

Home Page Layout
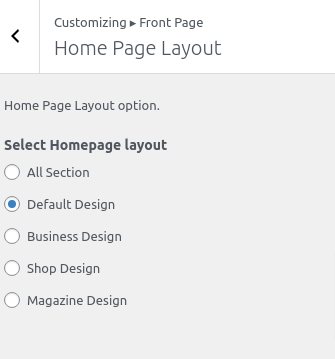
To configure Home Page Layout section, you need to go to Admin Panel / Appearance / Customize / Front Page / Home Page Layout.
In this panel, you will find:
- Select Homepage layout: This setting allows user to changes the home page layout.

To configure Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Slider.
In this panel, you will find these options:
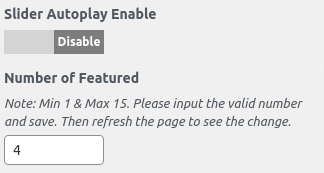
- Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Slider Autoplay Enable : Check to enable autoplay otherwise uncheck.
- Number of Slides : This setting allow user to set number of slider posts to show.
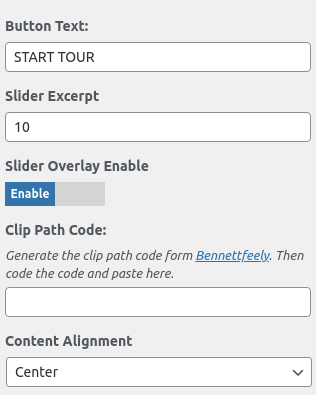
- Button Text : This setting allow user to set Button Text.
- Slider Excerpt : This setting allow user to set Slider excerpt length.
- Slider Overlay Enable : Check to enable overlay on slider post otherwise uncheck.
- Clip Path Code : Generate the clip path code form Bennettfeely. Then copy the code and paste it in text input field.
- Content Alignment : This setting allow user to set content of slider posts. You can place content Right, Left, Center .
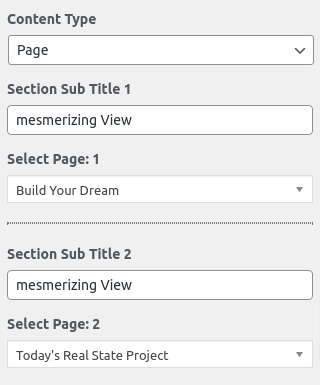
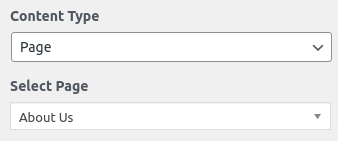
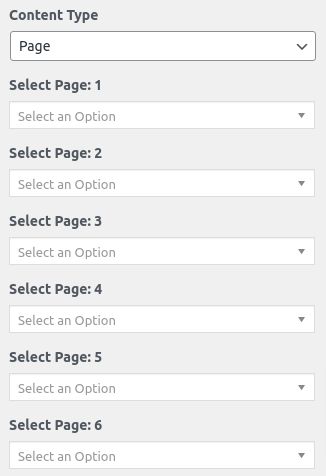
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Section Sub Title : This setting allow user to set Slider post’s subtitle.
- Select Page: This setting allows user to select page to get featured image and content of that page.
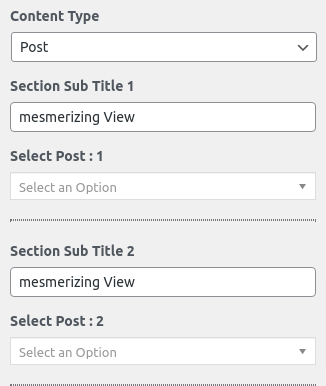
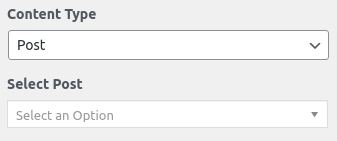
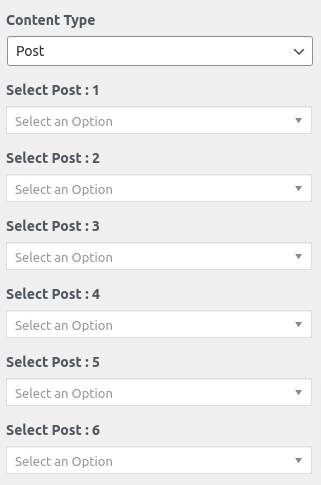
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Section Sub Title : This setting allow user to set Slider post’s subtitle.
- Select Post : This setting allows user to select post to get featured image and content of that post.
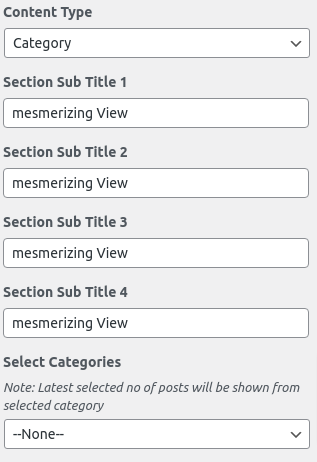
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Section Sub Title : This setting allow user to set Slider post’s subtitle.
- Select Category : This setting allows user to select category to get the featured image and content of that category.

After Slider section is enabled, you will see following options


Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

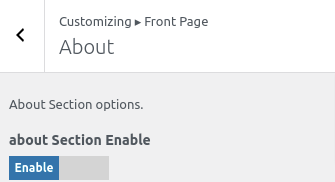
To configure About section, you need to go to Admin Panel / Appearance / Customize / Front Page / About.
In this panel, you will find these options:
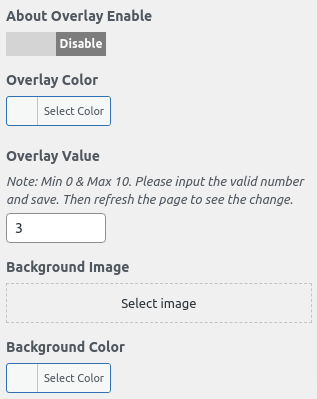
- About Section Enable: Check to enable on home-page otherwise Uncheck to hide.
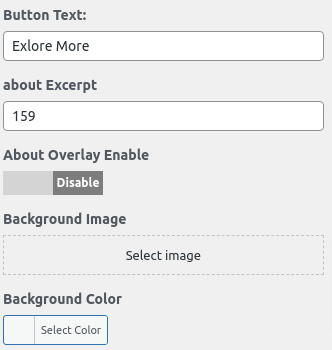
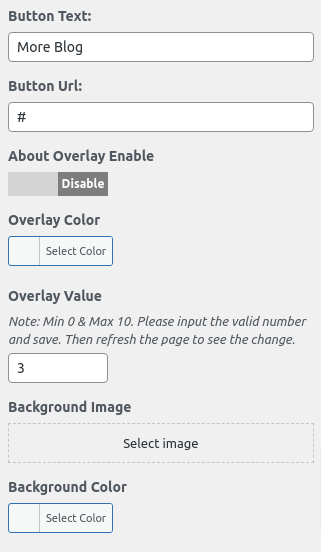
- Button Text : This setting allow user to set Button Text.
- About Excerpt : This setting allow user to set excerpt length.
- About Overlay Enable : Check to enable overlay on about section otherwise uncheck.
- Background Image : This setting allow user to set Background image.
- Background Color : This setting allow user to set Background color.
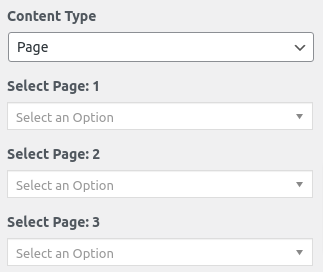
- Content Type : It contains select options ( Pages, Post, Custom) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.

After About section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

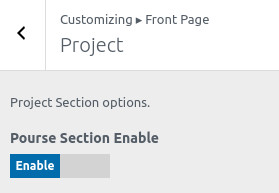
To configure Project section, you need to go to Admin Panel / Appearance / Customize / Front Page / Project.
In this panel, you will find these options:
-
- Project Section Enable: Check to enable on home-page otherwise Uncheck to hide.

After Project section is enabled, you will see following options
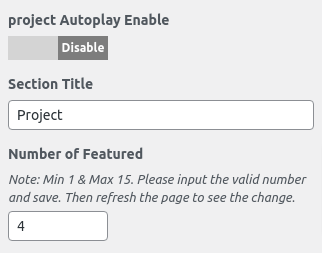
- Project Autoplay Enable : Check to enable autoplay otherwise uncheck.
- Number of Posts : This setting allow user to set number of project’s posts to show.
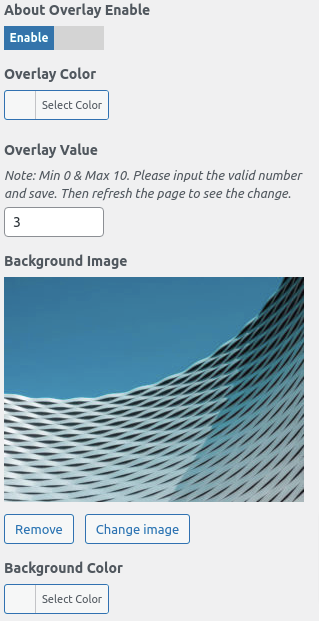
- Project Overlay Enable : Check to enable overlay on project section otherwise uncheck.
- Overlay Color : This setting allow user to set Overlay color of this section.
- Overlay Value : This setting allow user to set Overlay value.
- Background Image : This setting allow user to set Background image.
- Background Color : This setting allow user to set Background color.
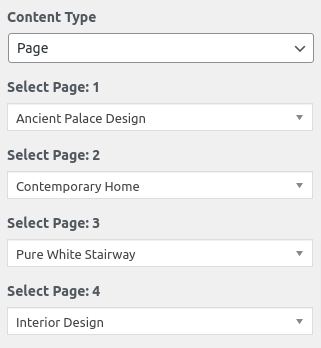
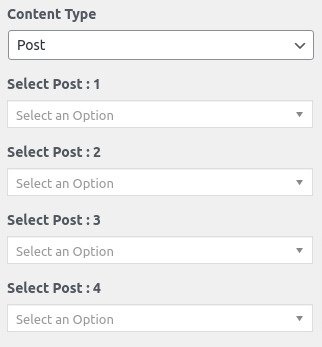
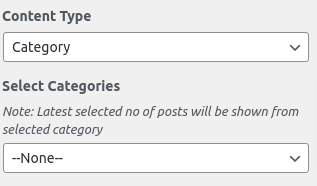
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.


Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Team section, you need to go to Admin Panel / Appearance / Customize / Front Page / Team.
In this panel, you will find these options:
-
- Team Section Enable: Check to enable on home-page otherwise Uncheck to hide.

After Teams section is enabled, you will see following options
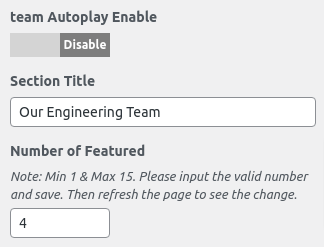
- Team Autoplay Enable : Check to enable autoplay otherwise uncheck.
- Section Title : This setting allow user to set title of team section.
- Number of Teams : This setting allow user to set number of team members to shown.
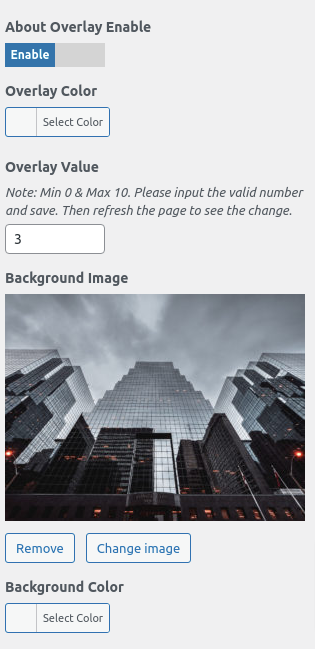
- Team Overlay Enable : Check to enable overlay on team section otherwise uncheck.
- Overlay Color : This setting allow user to set Overlay color of this section.
- Overlay Value : This setting allow user to set Overlay value.
- Background Image : This setting allow user to set Background image.
- Background Color : This setting allow user to set Background color.
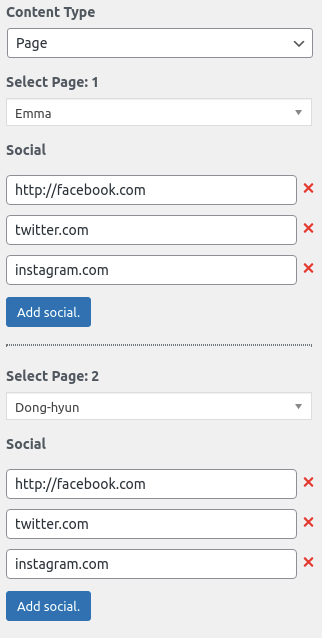
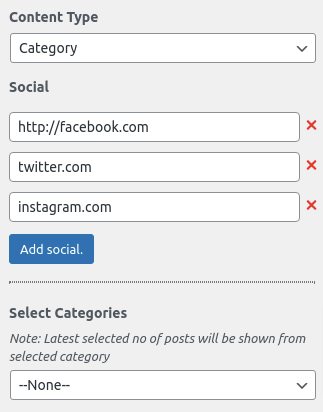
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Social: This setting allows user to add social site or link.
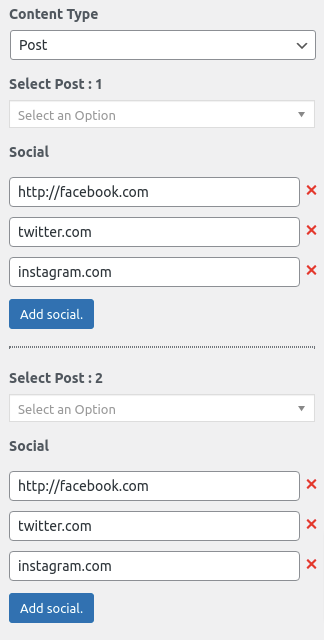
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Social: This setting allows user to add social site or link.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Social: This setting allows user to add social site or link.


Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Services section, you need to go to Admin Panel / Appearance / Customize / Front Page / Services.
In this panel, you will find these options:
-
- Services Section Enable: Check to enable on home-page otherwise Uncheck to hide.

After Services section is enabled, you will see following options
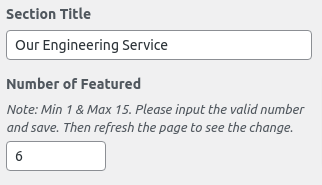
- Title : This setting allow user to set Title of the section.
- Number of Services : This setting allow user to set number to show posts.
- Service Overlay Enable : Check to enable overlay on service section otherwise uncheck.
- Overlay Color : This setting allow user to set Overlay color of this section.
- Overlay Value : This setting allow user to set Overlay value.
- Background Image : This setting allow user to set Background image.
- Background Color : This setting allow user to set Background color.
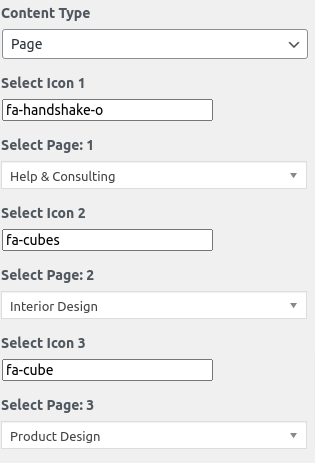
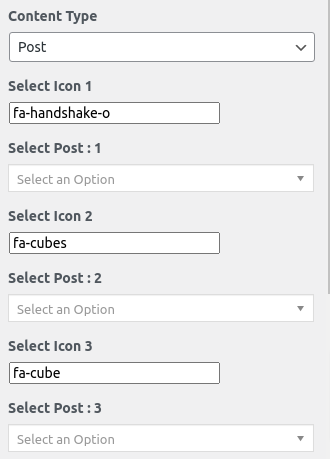
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Icon: This setting allows user to set icon.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Icon: This setting allows user to set icon.
- Select Post : This setting allows user to select post to get featured image and content of that post.
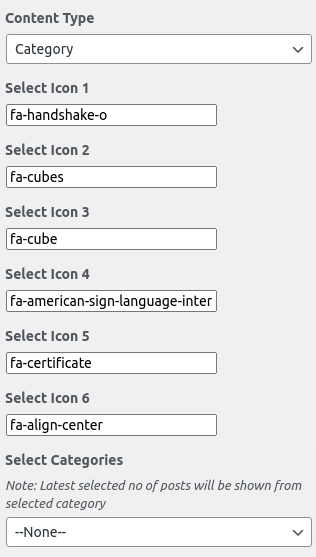
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Icon: This setting allows user to set icon.
- Select Category : This setting allows user to select category to get the featured image and content of that category.


Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog.
In this panel, you will find these options:
-
- Blog Section Enable: Check to enable on home-page otherwise Uncheck to hide.

After Blog section is enabled, you will see following options
- Title : This setting allow user to set title of section.
- Number of Posts : This setting allow user to set number to show posts.
- Btn Label : This setting allow user to set button label
- Btn Url : This setting allow user to set button label link
- Blog Overlay Enable : Check to enable overlay on blog section otherwise uncheck.
- Overlay Color : This setting allow user to set Overlay color of this section.
- Overlay Value : This setting allow user to set Overlay value.
- Background Image : This setting allow user to set Background image.
- Background Color : This setting allow user to set Background color.
- Content Type : It contains select options ( Pages, Post, Category ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.


Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

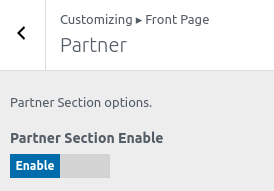
To configure Partner section, you need to go to Admin Panel / Appearance / Customize / Front Page / Partner.
In this panel, you will find these options:
-
- Partner Section Section Enable: Check to enable on home-page otherwise Uncheck to hide.

After Partner section is enabled, you will see following options
- Number of Posts : This setting allow user to set number to show posts.
- Partner Overlay Enable : Check to enable overlay on partner section otherwise uncheck.
- Overlay Color : This setting allow user to set Overlay color of this section.
- Overlay Value : This setting allow user to set Overlay value.
- Background Image : This setting allow user to set Background image.
- Background Color : This setting allow user to set Background color.
- Content Type : It contains select options ( Pages, Post) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.


Pages Options : It contains following settings

Posts Options : It contains following settings

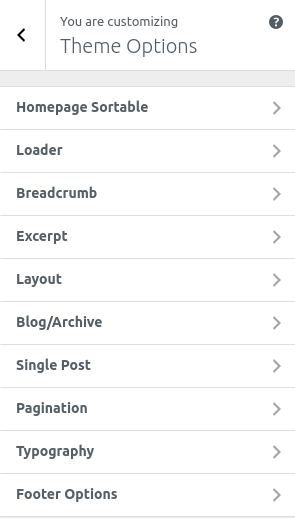
You will see following sections under Theme Options:
- Homepage Sortable
- Loader
- Breadcrumb
- Excerpt
- Layout
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
Note*: This sortable option is only applicable in Homepage Layout’s All Section layout. In other Homepage’s Layout this sortable setting is not applicable.
1. From Customize section, go to Theme Options.
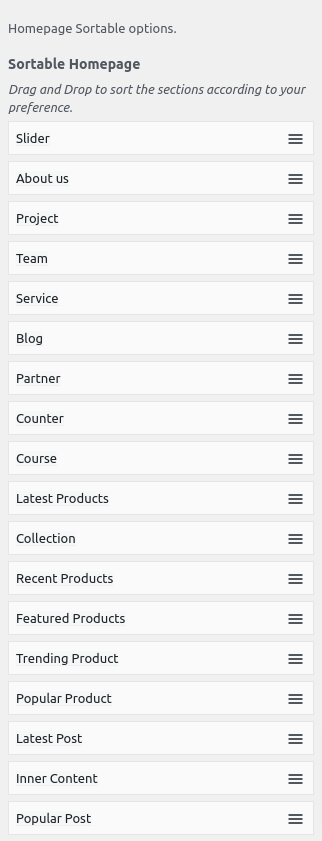
2. From Theme Options, you will see Homepage Sortable.
3. In Homepage Sortable you will see section lists
In this Option you can change position of section. If you want Package section is above of Popular Destination Section you can drag Package section and drop on above Popular Destination Section.

This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.

After enable Loader You will see following option
-
-
- Icon: This setting allow user to select loading icon.
-

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
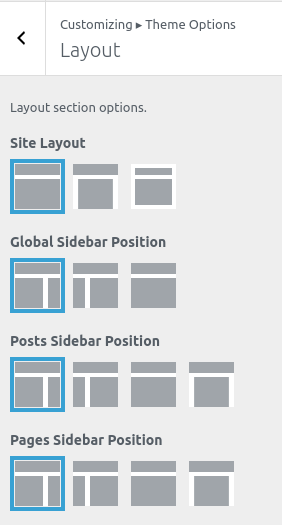
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Column Layout:This option allows user to set post column in blog page. You can set Two column and Three Column.
- Read More Button: This option allows user to set read more button label in blog page.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
-
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
- Choose Menu Typography : Here you can easily choose different types of typography for menu section.
- Choose Site Title Typography : Here you can easily choose different types of typography for Site Title.
- Choose Site Description Typography : Here you can easily choose different types of typography for Site Description.
- Choose Button Label Typography : Here you can easily choose different types of typography for every section’s button.
- Choose Heading Typography : Here you can easily choose different types of typography for every section’s Header/Title.
- Choose Body Typography : Here you can easily choose different types of typography for every section’s body text.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 4 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of House State Pro theme from your Theme Palace member My Account to your Desktop
- Unzip house-state-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of House State Pro theme which shall replace the old files.



