Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.Demo File
- 5.How to setup front page as shown in the demo?
- 6.How to manage Site Title, Logo, Tagline and Site Icon?
- 7.How to manage Colors?
- 8.How to manage Header image?
- 9.How to manage Menu Options?
- 10.How to Add widgets?
- 11.How to set Static Front Page?
- 12.How to manage Sections?
- 13.How to manage Main Slider?
- 14.How to manage Features?
- 15.How to manage Search Section?
- 16.How to manage Recent?
- 17.How to manage gallery?
- 18.How to manage Category Blog?
- 19.How to manage Theme Options?
- 20.How to manage Reset all settings?
- 21.Updating Theme Using FTP
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.Demo File
- 5.How to setup front page as shown in the demo?
- 6.How to manage Site Title, Logo, Tagline and Site Icon?
- 7.How to manage Colors?
- 8.How to manage Header image?
- 9.How to manage Menu Options?
- 10.How to Add widgets?
- 11.How to set Static Front Page?
- 12.How to manage Sections?
- 13.How to manage Main Slider?
- 14.How to manage Features?
- 15.How to manage Search Section?
- 16.How to manage Recent?
- 17.How to manage gallery?
- 18.How to manage Category Blog?
- 19.How to manage Theme Options?
- 20.How to manage Reset all settings?
- 21.Updating Theme Using FTP
Kids Education
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
Approach I : From your admin dashboard.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate kids-education.zip Theme in your computer.
- Select kids-education.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip kids-education.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Kids Education Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to dowload the demo file
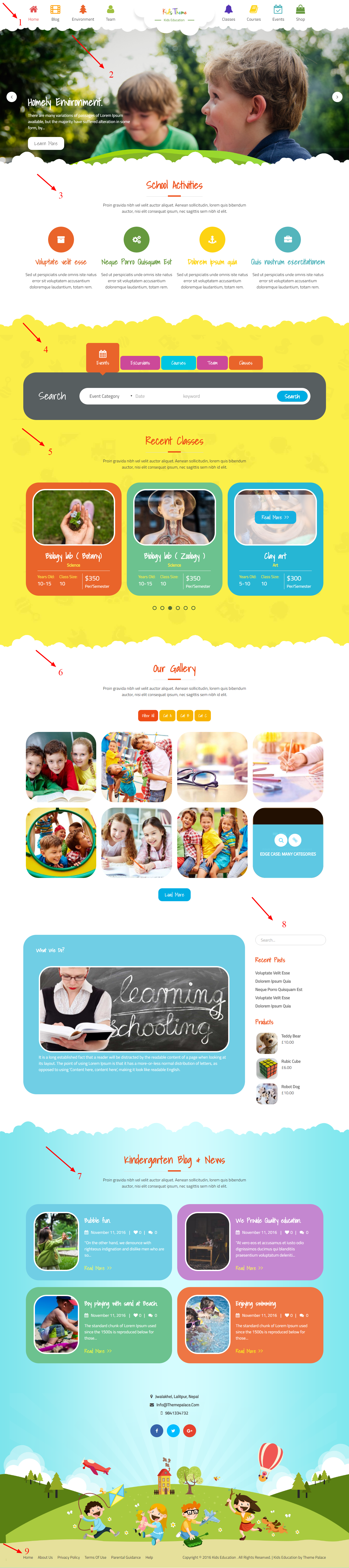
The demo of the front page can be divided into different sections as shown below.
- Header Logo, Site Title & Tagline, & Navigation Menu Section
- Main Slider
- Features
- Search Section (After activating TP-Education plugin)
- Recent
- Gallery
- Category Block
- Primary Sidebar(Widgets)
- Footer Sidebar(Widgets)
You can see the divided sections in the image below :
Header Logo, Site Title, Tagline, Navigation Menu Section
To manage Header Logo
- From Site Identity section, go to Logo section.
- In this section you will see Logo option.
- From here you can set the logo for your site.
To manage Site Title and Tagline, from Customize go to Site Identity.
- In this section you will see Site Title and Tagline.
- From here you will be able to change the site’s title and description.
How to create a menu?
For navigation menu you need to create menu that will be shown top navigation bar.
To create menu you need to go to Admin Panel / Appearance and do as shown in this image.
You can create more menus in similar way. After creating menu you need to manage location of that menu. As shown in this image.
Now you need to add pages to that menu.
To add pages to the menu you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu as shown in this image.
Now you will see these pages you added as a navigation menu.
Main Slider Block
To configure Main Slider section you need to go to Admin Panel / Appearance / Customize / Sections / Main Slider.
In this panel you will find two sections:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.
- Content Type: It is described below:
Content Type: It contains select options ( Pages, ) which allow user to Content image from pages.
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displays as slider image.
Slider Options: It contain following settings:
- No of Main Slider: This setting allows user to limit number of images to show as slider images.
- Learn More Text: Allows to change name of learn more button.
Features Block
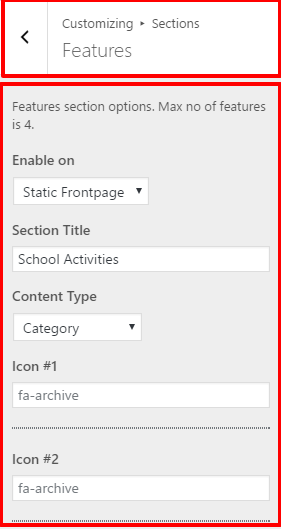
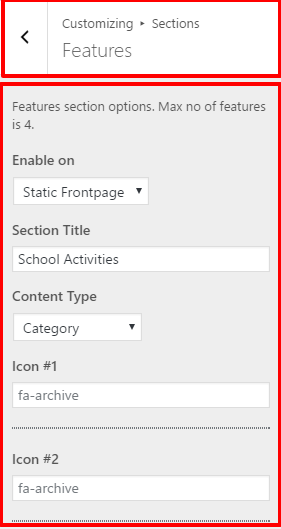
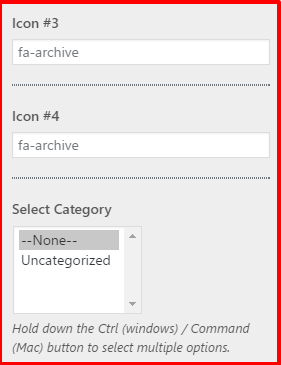
To configure this section you need to go to Admin Panel / Appearance / Customize / Sections / Features.
In this panel you will find two sections:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.
- Content Type: It is described below:
Content Type: It contains select options ( Category, ) which allow user to choose category.
-
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where posts relating to selected category is displayed.
Category Options:
- Icon #ID: Icon for selected category.
Features Options:
- Section Title: Write title for this section.
Search Section Block
To configure this section you need to go to Admin Panel / Appearance / Customize / Sections / Features.
In this panel you will find two sections:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.
Recent Block
To configure this section you need to go to Admin Panel / Appearance / Customize / Sections / Recent.
In this panel you will find two sections:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.
- Content Type: It is described below:
Content Type: It contains select options ( Post, Class, Course, Event, Excursion ) which allow user to choose one of them. But Class, Course, Event, Excursion, options is added only when TP-Education plugin is installed.
-
- Post: Selecting Post as Content Type allows user to select recent posts.
-
- Class: Selecting Class as Content Type allows user to select recent class posts.
- Course: Selecting Course as Content Type allows user to select recent course posts.
- Event: Selecting Event as Content Type allows user to select recent events posts.
- Excursion: Selecting Excursion as Content Type allows user to select recent excursion posts.
Recent Options:
- Section Title: Write title for this section.
- Number Of Visible Slides: Allows to set no of content to be visible.
- Number of Contents: Allows to set no of content.
Gallery Block
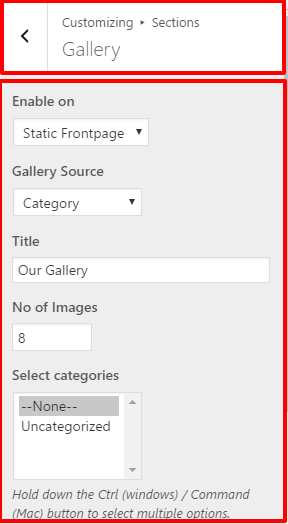
To configure this section you need to go to Admin Panel / Appearance / Customize / Sections / Gallery.
In this panel you will find two sections:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.
- Content Type: It is described below:
Content Type: It contains select options ( Category, ) which allow user to choose category .
-
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where title of posts relating to selected category is displayed.
Gallery Options:
- Section Title: Write title for this section.
- Number Of Images : Allows to set number of images to show.
- Read More : Allows to set read more text.
- Link Gallery Page: Allows to set a gallery page.
Category Block
To configure this section you need to go to Admin Panel / Appearance / Customize / Sections / Category Block
In this panel you will find two sections:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.
- Content Type: It is described below:
Content Type: It contains select options ( Category, ) which allow user to choose one of category or demo.
-
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where title of posts relating to selected category is displayed.
Category Block Options:
- Section Title: Write title for this section.
- Number Of Posts: Allows to set number of posts for this section.
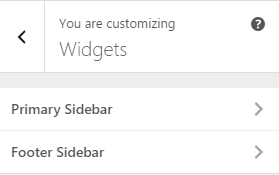
Primary Sidebar(Widgets)
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets. panel. In this section you will see different widgets, but choose Primary Sidebar , as your widgets area. Now you can add widgets as your wish in this widgets area.
Footer Sidebar( Widgets )
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets panel. In this section you will see different widgets, but choose Footer Sidebar as your widgets areas. Now you can add widgets as your wish in this widgets areas for creating Footer Widget Sections.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo: ( Only available in WordPress version greater than or equal to 4.5 ) It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.
1. From Customize section, go to Colors.
2. From Colors, you will be able to add various options like:
- Header Text Color: This change the header text color.
1. From Customize section, go to Header image.
2. From Header image, you will be able to add various options like:
- Current header:
- Suggested:
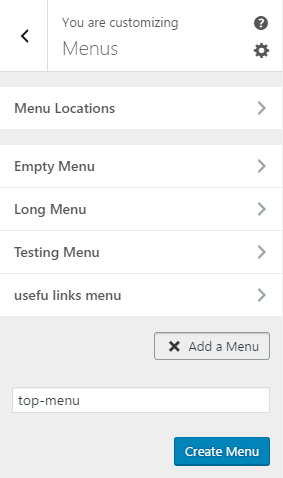
How to create a Menu?
1. From Customize section, go to Menus.
2. From Menus, click “Add a menu” button and you will be able to create a menu.For e.g: below image shows Top Menu.
3. Now you need to add items to this created menu.
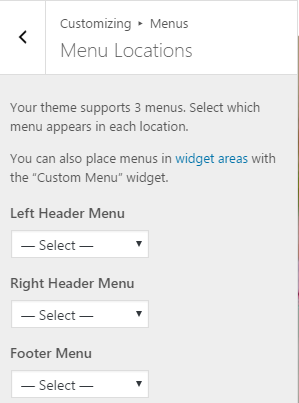
How to manage menus locations
1. From Customize section, go to Menus.
2. click on Menus location ,you will see:
- Right header menu
- Left header menu
- Footer menu
1. From Customize section, go to Widgets.
2. From Widgets, you will be able to Add and Remove widgets.
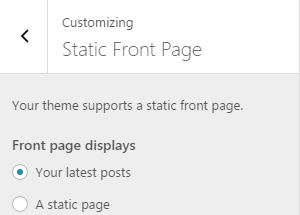
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Static Front Page and you will find post page option as well.
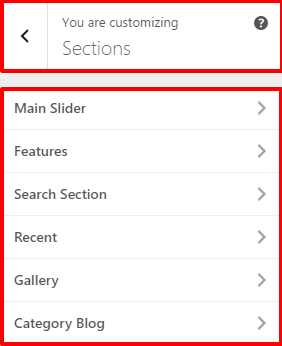
You will see following sections under Sections:
- Main slider
- Features
- Search sections
- Recent
- Gallery
- Category Blog

The above sections are described below.
1. From Customize section, go to Main Slider.
2. From Main Slider, you will see:
- Enable on: You can enable main slider from here. The option to enable slider are Disabled and Static Frontpage.
- Content type: From here you can see:
- Page
1. From Customize section, go to Sections.
2. From Sections, you will be able to see Search Section. And from Search Section you will see following option:
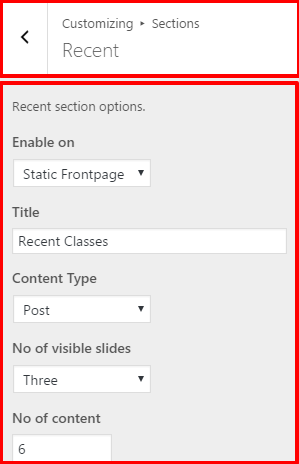
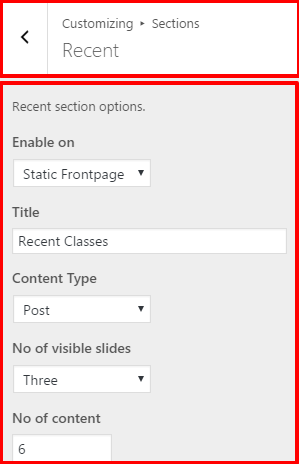
1. From Customize section, go to Sections.
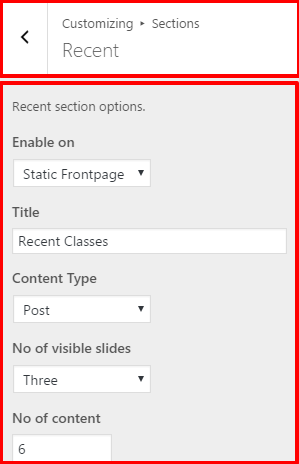
2. From Sections, you will be able to see Recent. And from Recent you will see following option:
- Enable on: You can enable Recent from here. The option to enable or Disabled, and Static Frontpage.
- Static Frontpage: From static front page you can see following options:
- Title: From here you can add title here
- Content Type: From content type you can choose following options:
- Class
- Course
- Event
- Excursion
- Post
1. From Customize section, go to Sections.
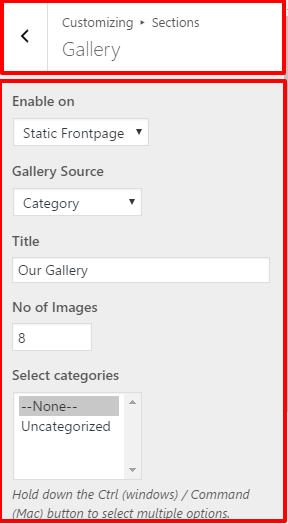
2. From Sections, you will be able to see gallery. And from gallery you will see following option:
- Enable on: You can enable gallery from here. The option to enable or Disabled, and Static Frontpage.
- Static Frontpage: From static front page you can see following options:
- Gallery source: From Gallery source you can choose following options:
- Category:
- Title: Here you can write a title
- Gallery source: From Gallery source you can choose following options:
1. From Customize section, go to Sections.
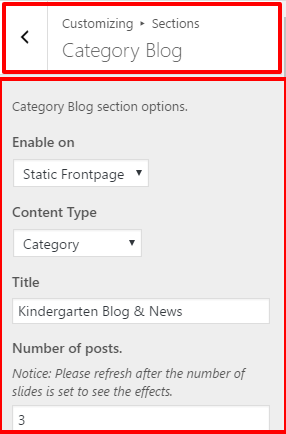
2. From Sections, you will be able to see Category Blog. And from Category Blog you will see following option:
- Enable on: You can enable Category Blog from here. The option to enable or Disabled, and Static Frontpage.
- Static Frontpage: From static front page you can see following options:
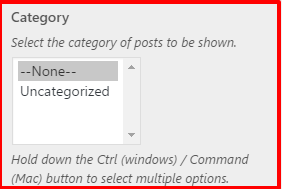
- Content Type: From content type you can choose following options:
- Category
- Title: From here you can write a title
- Content Type: From content type you can choose following options:
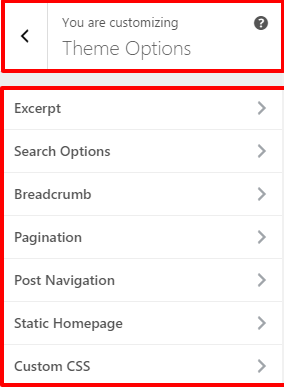
You will see following sections under Theme Options:
- Excerpt
- Search Options
- Breadcrumb
- Pagination
- Post Navigation
- Static Homepage
- Custom CSS
 The above sections are described below.
The above sections are described below.
How to manage Excerpt?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt you will see:
- Blog Page Excerpt length
- Read More Text
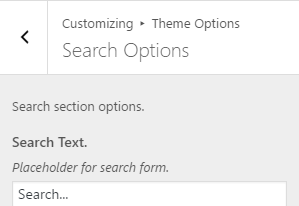
How to manage Search Options?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Search Options.
3. Click on Search Options you will see.
- Search Text: From here you can search text
How to manage Breadcrumb?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Enable Breadcrumb
How to manage Pagination?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Check to enable pagination: This option enables the pagination on the site.
- Pagination type: You will see following options:
- Numeric: This is for numeric pagination option.
- Default( Older Posts/Newer Posts ): This is for default pagination option
How to manage Post Navigation?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Post Navigation.
3. In Post Navigation you will see:
- Enable Post Navigation: This option enables the pagination on the site.
- Post Navigation type: You will see following options:
- Default:
- Post Title
How to manage Static Homepage?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Static Homepage.
3. In Static Homepage you will see:
- Enable Content.
How to manage Custom CSS?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Custom CSS.
3. In Custom CSS you will see:
- Enter Custom CSS.
1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Checking this check-box and refreshing the page will reset all theme settings to default.
To update Theme though FTP, follow these basic steps:
- Download the latest version of Kids Education Theme from your Theme Palace member My-Account to your Desktop
- Unzip kids-education.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Kids education Theme which shall replace the old files.